Fluent UI 开启 Microsoft 365 体验升级
Posted 交互微日记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fluent UI 开启 Microsoft 365 体验升级相关的知识,希望对你有一定的参考价值。
Mills 的 第 6 篇原创
2020 年的 第 2 篇
11 年前,微软第一次把扁平化设计的用户界面呈现在我们面前,这其实就是后来 Windows Phone 的雏形,随着 2013 年苹果把 ios 也扁平化,微软的设计逐渐淡出人们的视线。近几年开始,人们对扁平化风格产生了审美疲劳,新拟态的设计风格开始流行起来,微软于 2017 年 5月11日在 Build 开发者大会推出了用于跨设备构建用户界面的设计系统 -- Fluent Design System ,它由 5 个核心元素组成,光、深度、动效、材质、扩展,可以看出微软的目的是让设计语言适配更多维的场景,覆盖 VR、 AR 等硬件设备和新技术。
Fluent Design 官方介绍视频
Fluent Design 的三条原则
Fluent Design 主要有三条原则:高适配性、直观易用、美观
高适配性
微软希望界面设计在各种设备上都具备良好的适配,在不同的屏幕上都可以看起来像是定制化设计的一样,所以微软考虑了多种界面布局技术、设备尺寸、操作方式……旨在保障体验的自然和流畅。
1)自适应布局
网页设计师 Aaron Gustafson 在《自适应网页设计》这本书中提出了自适应网页设计的概念:
Adaptive Design(自适应设计):为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。
和响应式网页不同的是,自适应设计是基于断点使用静态布局,一旦页面被加载就无法再进行自动适应,自适应会自动检测屏幕的大小来加载页面布局。因此,当用户在电脑上打开浏览网页时,该网站会自动检测并选择该桌面屏幕的最佳布局。
鉴于 Windows 10 生态系统中有多种设备和屏幕尺寸,微软建议针对几个关键宽度类别(也称为“断点”)进行设计,推荐大家使用自适应设计技术,而不是为每台设备针对性进行设计( Fluent Design 也可以实现响应式设计技术,覆盖电视、VR 等设备的交互设计,针对凝视、语音、触控、鼠标、手势等交互输入方式也给出了具体的设计指导)。
设置关键宽度可以进行断点,Fluent Design 把设备的屏幕按有效像素(尺寸)分为大、中、小三类,不同设备按照这三档进行分类,每一类有不同的断点原则。根据规范中提供的断点数值进行设计,可以降低设计成本,提高产品落地效率,同时也保证了页面适配各种尺寸屏幕的效果。

微软提供的官方断点数值及分类
2)响应式布局
自适应布局使用有效像素,保证界面设计适配各种尺寸的屏幕,这是一种高效适配的方式。Fluent Design 针对响应式布局也提供了设计技术支持,对特定尺寸的屏幕也可以进行界面设计优化。官方介绍了 6 个响应式设计技术:
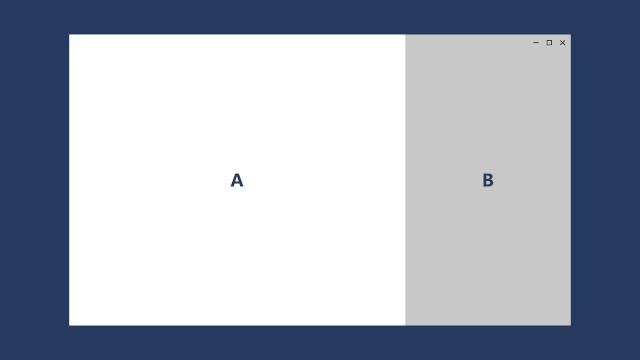
重新定位 -- 更改 UI 元素的位置和布局方式,根据窗口大小的变化采用不同的元素堆叠方式。

调整大小 -- 调整 UI 元素的边距和大小,针对窗口大小进行优化。

重新排列 -- 根据窗口大小调节 UI 元素的布局方式。

显示/隐藏 -- 根据窗口大小显示或隐藏 UI 元素,或根据附加功能、屏幕方向等特殊因素考虑 UI 的显示或隐藏

替换 -- 针对特定断点来切换用户界面,采用完全不同的布局方式。

重新构造 -- 根据窗口的大小,折叠或拆分应用的体系结构和布局方式。

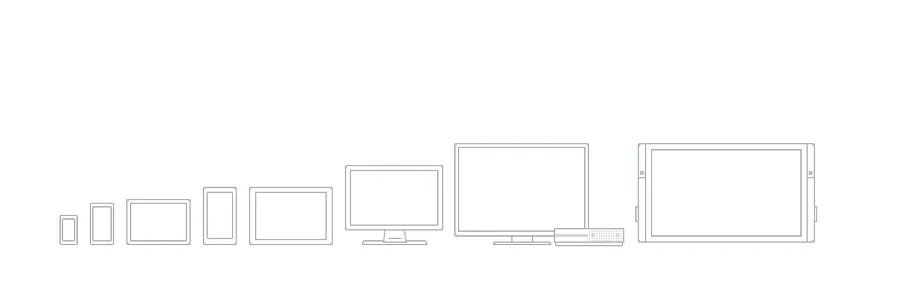
3)了解各种支持 windows 系统的设备
想要熟练应用 Fluent Design 的话,熟悉支持 Windows 系统的设备肯定很有帮助,这将会帮助你针对外形规格提供最佳用户体验。硬件设备包含台式机、笔记本电脑、平板电脑、Xbox、电视、手机等,种类和尺寸繁多,设计师需要了解设备的屏幕尺寸和位置、使用设备的场景和方式,以及用户如何和设备进行交互。

支持 windows 系统的设备
4)输入/输出的交互方式
Fluent Design 针对眼动、语音、触控、鼠标、手势等交互输入和输出方式也给出了具体的设计指导,设计师需要熟悉每个输入设备的特征、功能、操作行为,以及限制。这有助于根据设备规格和交互方式进行产品的操作体验优化,提供最合适的设计方案。

用户进行输入和输出的交互方式
直观易用
了解用户的认知习惯,有助于使用用户熟悉的交互元素创造直观、好用、易于上手的界面设计,帮助用户快速完成任务,使体验直观且强大。
1)交互逻辑清晰、合理应用控件
用户界面中的交互逻辑、操作反馈、控件的设计优劣是影响体验是否直观的主要元素。具体来说,就是反复思考导航的结构和跳转逻辑、交互的操作方式、控件的合理使用这几个要点,保证整合产品的使用逻辑清晰。
正确的使用这些元素有助于设计出符合用户心理预期的产品,Fluent Design System 提供了 45 种控件,从简单的按钮到功能强大的数据控件,种类齐全,足以支撑设计师根据不同的业务情况提供合适的解决方案。

页面跳转
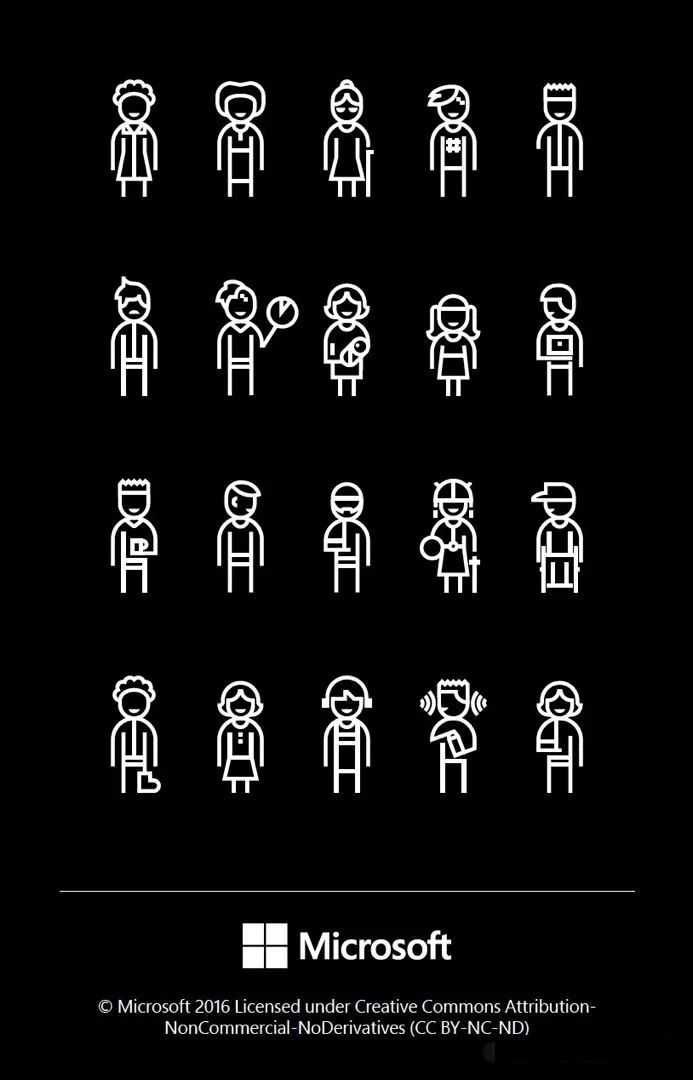
2)具有包容性
用户体验需要尽可能考虑到大多数用户的需要和能力,使产品具有包容性,从身体、认知和情感的角度多维度思考产品的易用性。这要求设计师要培养同理心,深入思考需求痛点,交互行为,挖掘更本质的设计方案。同时,我们需要明白,包容性设计是一个自下而上的设计,从健全的大基数用户群体向小基数的特殊用户覆盖,逐渐消除群体之间的障碍和隔阂。因此,包容性设计并不是针对能力障碍群体制定方案,而是在保证大基数用户的需求之外,通过添加辅助功能、支持全球化和本地化、允许用户自定义等方式进行额外的细节优化,将用户体验逐渐转换为满足更多人群需求的具有包容性的体验。(动态设计过程)
微软针对包容性设计制作了“用户画像图谱”,从触觉、视觉、听觉、语言这些维度把能力缺失分成了永久性能力障碍、暂时性能力障碍、场景性能力障碍,对此提供了具体的设计指南。

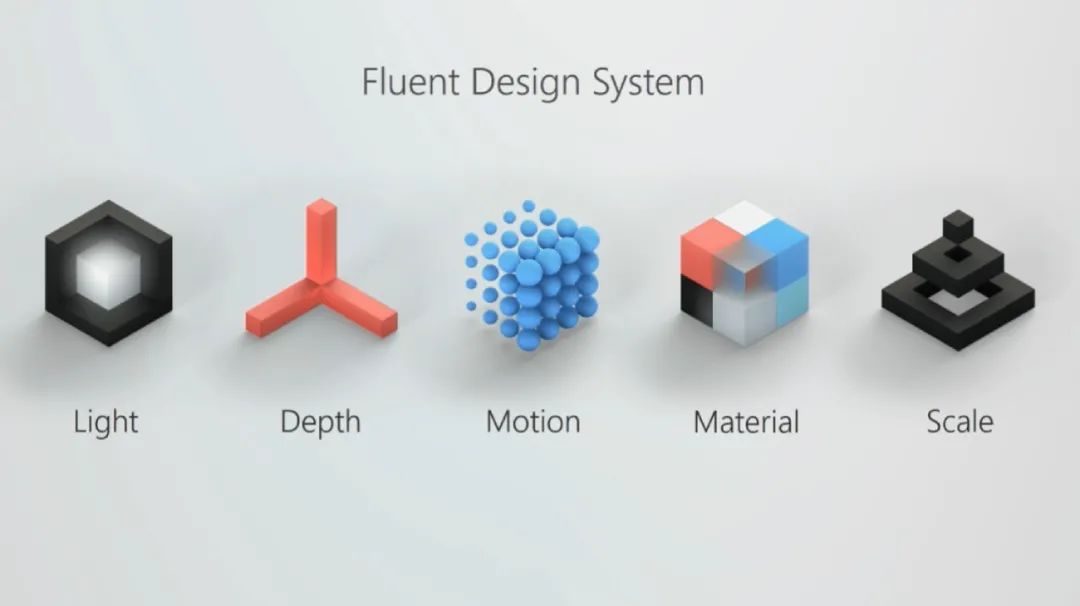
美观
Fluent Design System 重视华丽的视觉效果,追求更强的沉浸感和更加自然的交互方式。它通过模拟人类认知世界和处理信息的方式,并结合现实中的物理效果来建立更好的用户体验。

5 个核心元素
光 -- 光有助于引导用户的注意力,代表着聚光灯一般的点击和高亮效果,帮助用户进行聚焦,营造氛围和场所的感觉。通过光线和阴影的配合还可以制造 UI 元素的层次感,扩展屏幕的空间感。
深度 -- 深度可以创造出多层次的物理环境,使 UI 元素像漂浮物一样分层,给予用户更多沉浸的空间。
动效 -- 使用户的体验更加流畅,并且帮助用户沉浸在体验之中,通过电影般的缓动让用户从一个任务到另一个任务;或采用动静对比、无缝的转场等效果吸引用户的注意。
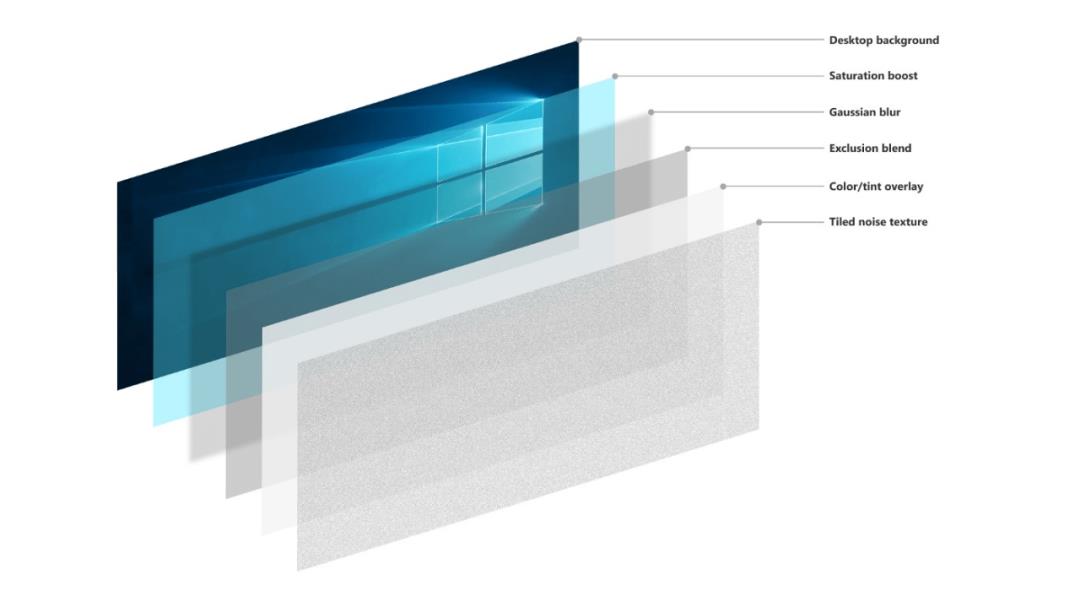
材质 -- 材质具有丰富表现力,金属、毛绒、流体……增加了更加多样的表现方式,通过数字世界模拟物理世界的技巧,增强用户的体验感和沉浸感。(毛玻璃特效和拟真质感)
扩展 -- 将我们的设计从 2D 空间扩展至 3D,让我们的设计系统从 0~3 维不断发展,配合新技术、新设备的不断发展(AR、VR 技术),在新的形式中不断创新。

拟物材质表现

丰富的层次质感
Fluent Design System 赋能 Microsoft 365
几十年来,微软一直在开发提高生产力的工具型应用程序,例如 Office,Outlook,OneDrive 和 Teams,协助用户实现更多目标。流畅的界面逻辑、精致的视觉效果是微软将优质体验交付给客户的方式。
有一支 40 多名设计师组成的团队共同创建了 Fluent UI 移动端组件库,在共享规范下统一了 Web 端和移动端的设计组件库,使微软旗下的所有设计师可以使用统一的共享组件来构建 UI 设计。随着设计组件库的迭代和发展,2020 年的目标是从设计系统开始,缩小设计与代码之间的差距。阅读本文,可以了解更多微软使用 Fluent UI 所做的事情,为什么要对其进行投资,以及如何参与进来一起共创。

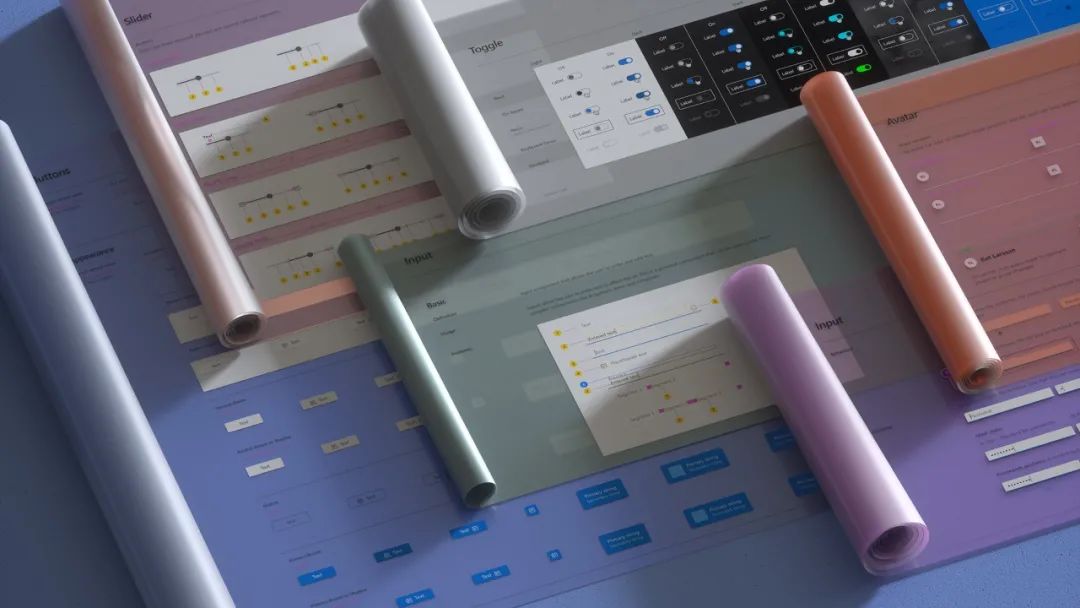
Fluent UI 移动端组件
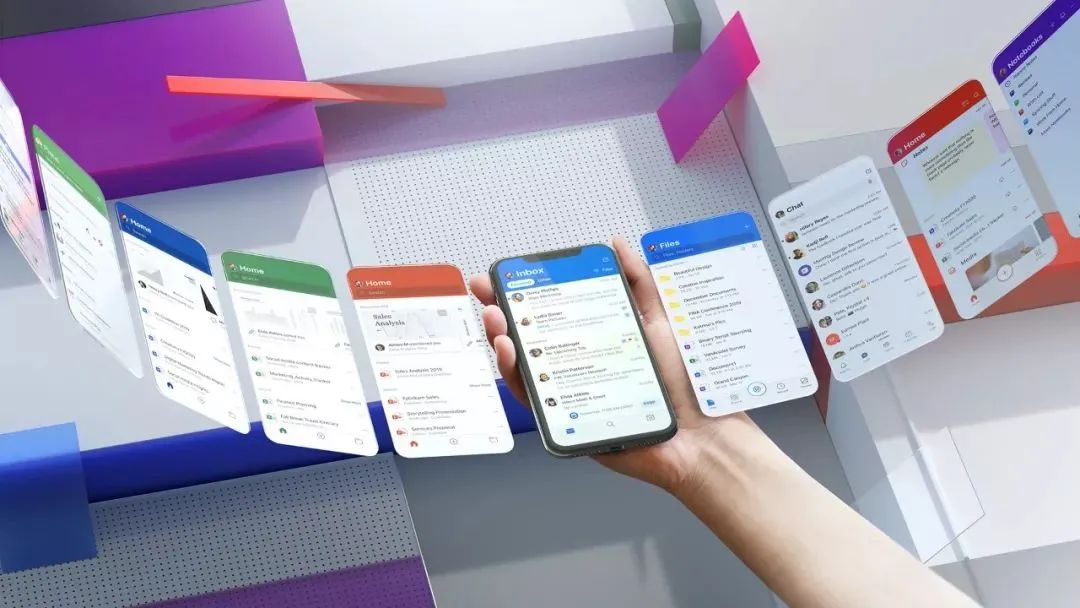
微软重新设计并调整移动端 Office 界面
高效的跨平台协作
Fluent UI 不仅仅是创建 Web 和 APP 设计的组件集合,同时也可以用于线上共享设计和代码资源及规范。这成为了跨学科和产品团队协作的新方式,可以为用户提供更自然、更流畅的无缝体验。
微软正在简化开发者的生态系统,以便各种合作伙伴可以利用这些框架,在构建自己产品的同时,为 Fluent UI 做出贡献(内容开源、支持共创)。
使用 Fluent UI React(Web),Fluent UI Apple(iOS 和 macOS)和 Fluent UI android GitHub 库中的组件,可以使产品在各个平台上具备一致性,确保 Microsoft 365 的体验更加直观。 javascript 的开发者可以通过添加新的 Fluent UI React Native 库创建跨平台组件,提供体验一致且功能直观的产品给用户;Windows 系统的开发者则可以继续使用 WinUI。

Office 系列统一的组件规范,创造无缝体验
在具备高适配性的前提下,保持独特性
生产力软件首先需要提升人类的创造力,无论是在手机、平板电脑、笔记本电脑还是大屏幕上,它都需要让你的工作变得更轻松。
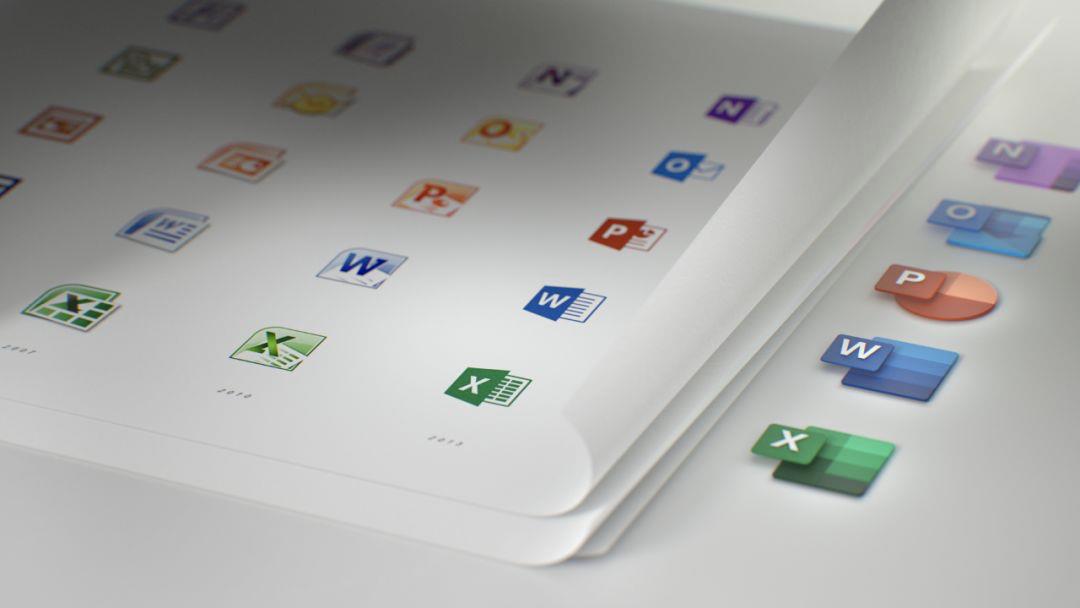
就像汽车设计一样,只需要几个标志性的设计元素就可以在用户心中塑造品牌体验的特有印象。这些“关键”元素可以使结构清晰明了,因此人们无论使用哪种设备,都可以理解如何使用产品。微软的logo、熟悉的图标和名称、独特的品牌颜色……塑造了用户对微软的品牌印象。同时,微软也提供了特定的 UI 组件,使产品在保持了独特性的同时也能融入 Fluent UI。例如,Office 系列产品在保持特性的前提下具备了良好的统一性。


Office 系列产品图标,整体统一,不失特性
创建跨平台一致的体验并不是要压倒性的进行样式指导、规范指导,或是让界面上每个像素的 UI 设计风格都一样。相反,微软专注于每个平台的运行方式和用户习惯。使用 80/20 法则,将精力集中在改善用户体验的定制组件上。
更流畅、更高效的体验
Fluent Design System 提供了统一的设计资源,在帮助微软内部的工作人员简化协作流程,提高公司效率的同时,也能为用户提供更流畅、更紧密的体验,从而达成双赢。
Microsoft 365 使用了 Fluent UI 进行规范化设计,当用户学习其中一款应用程序后,可以轻松适应另一款应用程序,降低了学习成本。同时,应用程序进行平台化管理,用户可以在任何地方、任何时间、以自己的方式完成工作。人们经常因地理位置或是时间的限制,会切换不同的设备完成工作,跨平台操作,因此,使用 Fluent UI 统一设计语言,可以有效降低用户的认知负担。
简而言之,Fluent UI 的目标在于使设计师和开发人员更好地合作,创造一流的体验让用户受益。

对 Fluent UI 组件的剖析
未来的架构和协作方式
如今,微软的产品跨越了 Windows、Android、iOS 和 macOS 多个平台,各平台的设计各自为政,没有连接与合作,想要在所有平台上创建一致的体验,需要设计师和开发者在不同的平台上独立更改。因此,微软正在寻求改变,对架构进行现代化改造,创建可扩展的,面向未来的设计系统。未来的架构可以更轻松,更快地在各大平台上同步更新设计。
为了做到这一点,微软正在从固守成规转向挑战改变。使用 design token(设计令牌:一种设计师和开发者能够清晰明了的设计系统,是一种视觉原子化的设计系统,将视觉控件和界面属性重新梳理归纳进行语义化命名,代替前端代码中的复杂代码,方便设计师进行统一的管理和扩展,保证产品的一致性,也大大提升开发效率)定义 UI 界面的视觉属性,并使用通用语法将设计与代码连接起来。设计和开发工具都可以访问集中的样式库进行样式更新,不需要单独修改组件的代码。
为了展示令牌的能力并降低其复杂性,微软正在探索如何在现有设计工具中满足设计师需求的方法。由于微软的大多数设计师都使用 Figma,因此尝试了很多方法来扩展该工具的功能,以支持 design token 的顺利运行。
目前 Figma 插件将取代原生属性面板。设计师可以不使用属性面板设置颜色或间距来,而是给图层分配 design token(直接定义规范样式)。如果有必要,可以修改 design token 的参数值,从而将更改同步到整个设计团队。微软还在建立开发平台,为不同系统定制专属的 design token 。
通过共同努力,可以将设计直接分配到代码库中,为产品设计师和开发者提供了一个完全集成的从设计到代码的工作流程。
当然,所有的好处都会传递给参与的人,项目团队成员能够轻松选择加入任何一个参与创建的应用程序的主题库。甚至可以自定义这些库,以更好地反映其产品的品牌或服务,在整个生态系统中感到更加统一且连贯。

引用来源
https://medium.com/microsoft-design/how-fluent-ui-unlocks-the-next-generation-of-microsoft-365-experiences-8b24809faf06
https://medium.com/microsoft-design/microsoft365mobile-3b5b7782152c
https://www.microsoft.com/en-us/research/blog/making-micromoments-work-for-you/
https://medium.com/microsoft-design/designing-the-new-office-app-for-mobile-1ec1162a966
https://docs.microsoft.com/zh-cn/windows/uwp/design/layout/screen-sizes-and-breakpoints-for-responsive-design
https://docs.microsoft.com/zh-cn/windows/uwp/design/layout/responsive-design
https://docs.microsoft.com/zh-cn/windows/uwp/design/usability/
相关文章
- 资料补给包 -
小编为大家准备了微软官方提供的 Fluent Design 设计工具包,资源库覆盖 Figma、Sketch、Adobe XD,包含 iOS 端、Android 端、Web 端的最新组件库,妥妥的够用了~
- 微信设群 -
以上是关于Fluent UI 开启 Microsoft 365 体验升级的主要内容,如果未能解决你的问题,请参考以下文章
Microsoft Fluent Design System
微软新一代设计语言-Microsoft Fluent Design System