11.uni-app开发微信小程序实现消息订阅
Posted 潮汐先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了11.uni-app开发微信小程序实现消息订阅相关的知识,希望对你有一定的参考价值。
uni-app开发微信小程序实现消息订阅
使用场景
在我们开发的小程序中司机首次登录需要先认证从业资质和车辆。司机在小程序端提交资料后,后台需要审核相关资料。审核结束后需要向司机推送相关的审核结果,这里就需要实现微信小程序的消息订阅
订阅消息
订阅消息包括两种:一次性订阅消息与长期订阅消息
一次性订阅消息
一次性订阅消息用于解决用户使用小程序后,后续服务环节的通知问题。用户自主订阅后,开发者可不限时间地下发一条对应的服务消息;每条消息可单独订阅或退订。
长期订阅消息
一次性订阅消息可满足小程序的大部分服务场景需求,但线下公共服务领域存在一次性订阅无法满足的场景,如航班延误,需根据航班实时动态来多次发送消息提醒。为便于服务,我们提供了长期性订阅消息,用户订阅一次后,开发者可长期下发多条消息。
目前长期性订阅消息仅向政务民生、医疗、交通、金融、教育等线下公共服务开放,后期将逐步支持到其他线下公共服务业务。
实现步骤
1.获取模板ID
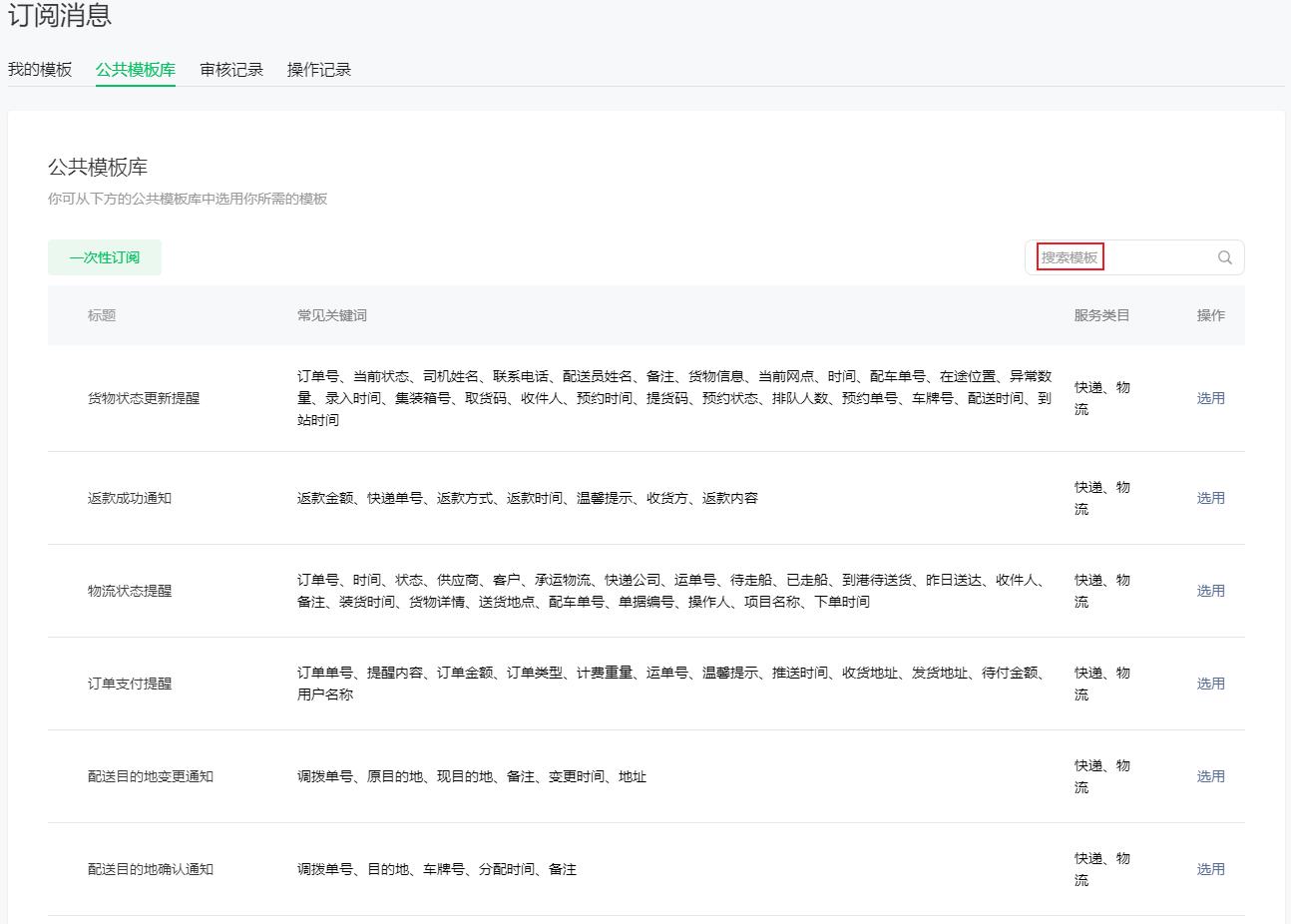
在微信公众平台手动配置获取模板 ID:登录https://mp.weixin.qq.com 获取模板,如果没有合适的模板,可以申请添加新模板,审核通过后可使用。

我们可以通过关键字搜索找到符合我们使用场景的模板,点击选用即可

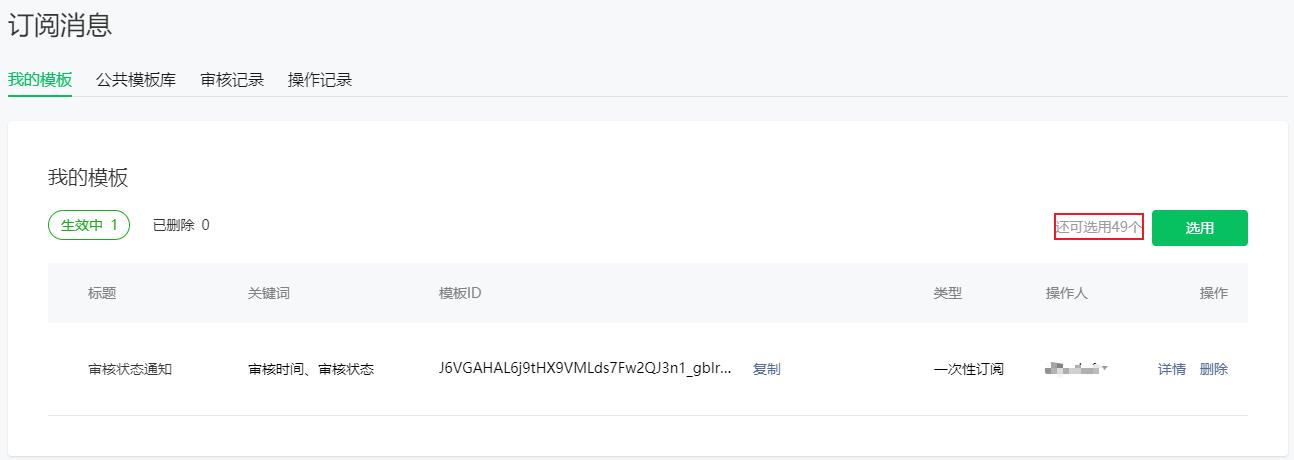
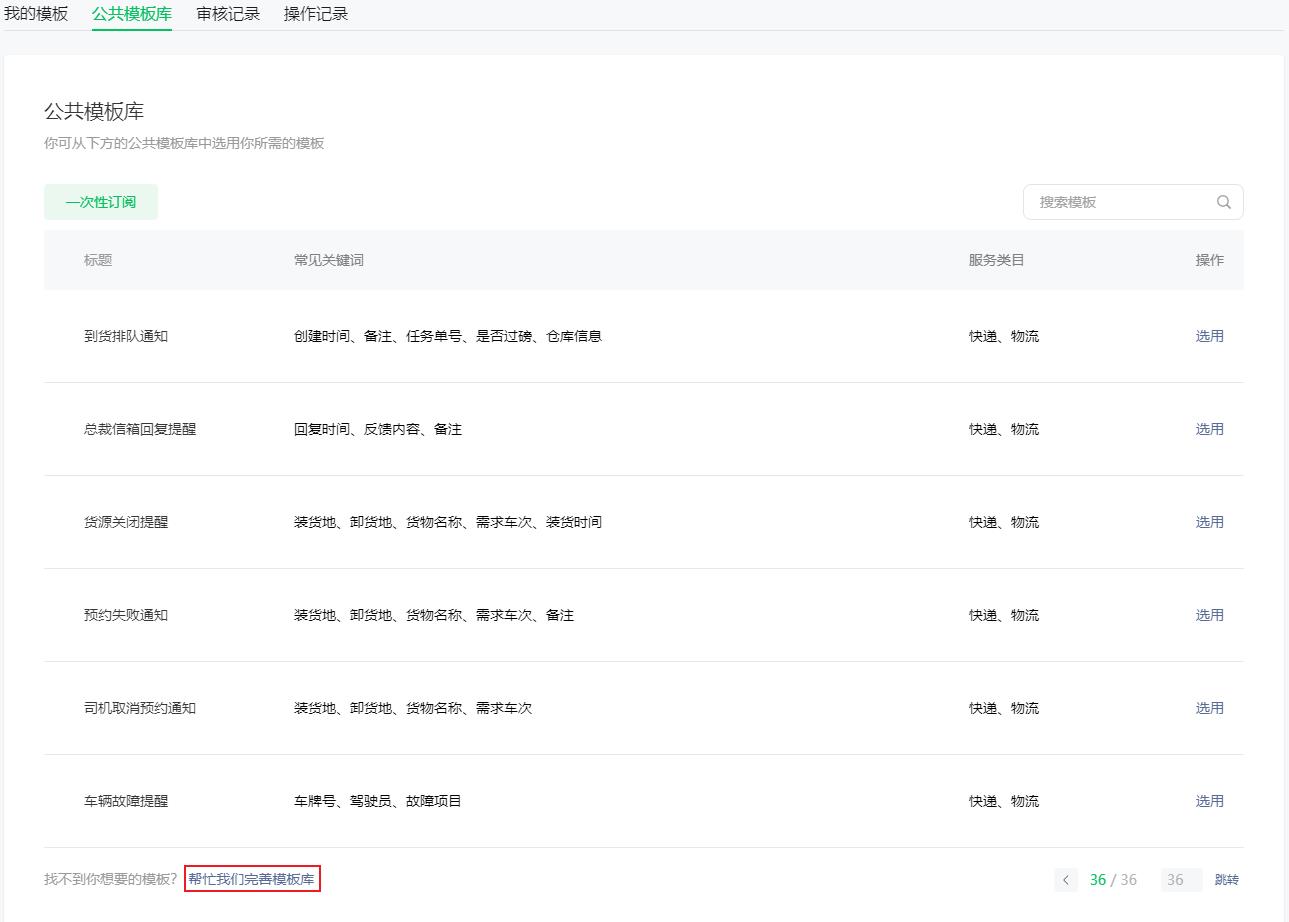
如上图所示,每个应用最多同时只能使用50个模板。上面我们也说了可以自定义模板,待系统审核通过后才可以使用,自定义模板的按钮在公共模板库的最后一页(就是这么神奇O(∩_∩)O哈哈~)

2.uni.requestSubscribeMessage
我们的小程序是使用uni-app开发的,uni-app官方也给我们提供了相应的api即uni.requestSubscribeMessage,具体的介绍如下图

需要注意的是这个需要用户的点击行为才能触发,而且是一次性订阅消息,所以需要在用户指定的需要接收订阅消息的页面由用户的点击操作来触发。
在本小程序中,用户的从业资质认证和车辆认证页面都需要订阅审核消息,而且在后台审核不通过后重新提交认证资料后仍需要订阅下一次的审核消息,所以我们采取的策略是在用户提交认证资料之前先订阅消息,然后再保存数据
saveVehicleData: function() {
var checkRes = graceChecker.check(_self.formData, rule);
if(checkRes){
uni.requestSubscribeMessage({
provider: 'weixin',
tmplIds: ['您的模板ID'],
success: function(res) {
console.log(JSON.stringify(res));
},
fail: function() {
},
complete: function() {
// 保存认证信息数据
_self.submitVehicleAuth();
}
});
} else {
_self.message = graceChecker.error;
_self.$refs.toast.show();
return;
}
},
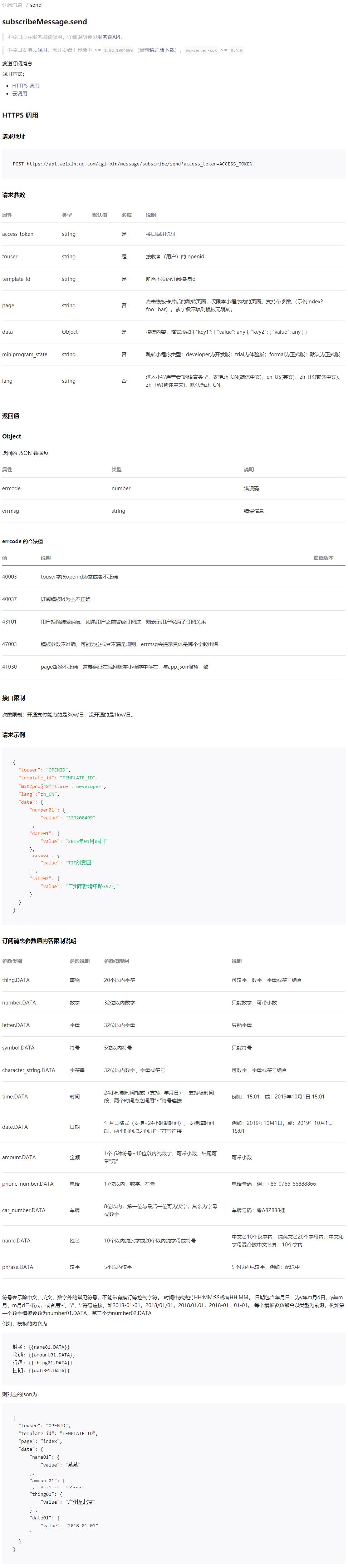
3.subscribeMessage.send

通过官方的api我们可以看到该接口需要以HTTPS调用,对于该接口的使用我们先定义一个方法
public static JSONObject sendSubscribeMessage(String accessToken, SubscribeMessageVO subscribeMessageVO) {
String requestUrl = " https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=" + accessToken;
JSONObject data = JSONObject.parseObject(JSONObject.toJSONString(subscribeMessageVO));
return JSONObject.parseObject(HttpClientUtils.httpClientPostJSON(requestUrl,
data));
}
至于参数accessToken的获取,我们可以看微信小程序的官方文档,如下图

对于accessToken的获取,我们定义如下方法
public static String getAccessToken(RedisUtils redisUtils, String appId, String appSecret) {
return Optional.ofNullable(redisUtils.get("accessToken_" + appId)).orElseGet(() -> {
String requestUrl = "https://api.weixin.qq" +
".com/cgi-bin/token?grant_type=client_credential&appid=" + appId + "&secret=" + appSecret;
JSONObject jsonObject = JSONObject.parseObject(HttpClientUtils.httpClientGet(requestUrl));
if (jsonObject.getIntValue("errcode") != 0) {
// 获取token失败
log.error("获取token失败 errcode:{} errmsg:{}", jsonObject.getIntValue("errcode"),jsonObject.getString("errmsg"));
throw new RuntimeException(jsonObject.getString("errmsg"));
}
redisUtils.set("accessToken_" + appId, jsonObject.getString("access_token"),jsonObject.getLongValue("expires_in"));
return jsonObject.getString("access_token");
}).toString();
}
这里我们首先从redis里面获取accessToken,redis里面没有我们再调用接口获取,将获取到的accessToken保存到redis中
最后我们就可以在需要下发订阅消息的方法中直接调用上面定义的方法sendSubscribeMessage即可。
4.测试
我们在小程序的车辆认证页面订阅了审核消息,当提交认证资料的时候会弹出订阅消息提示框,如下图我们选择“允许”

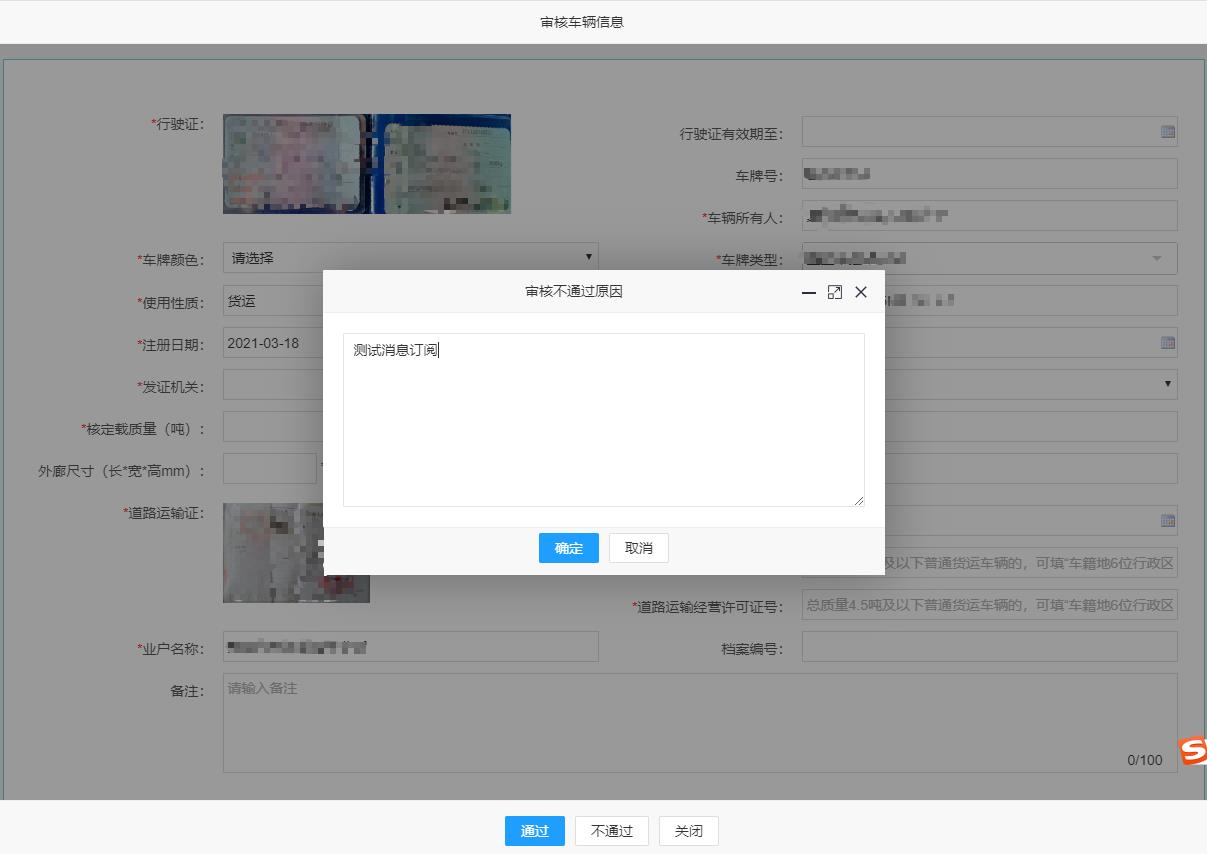
之后我们在后台的车辆审核里面点击审核不通过,如下图

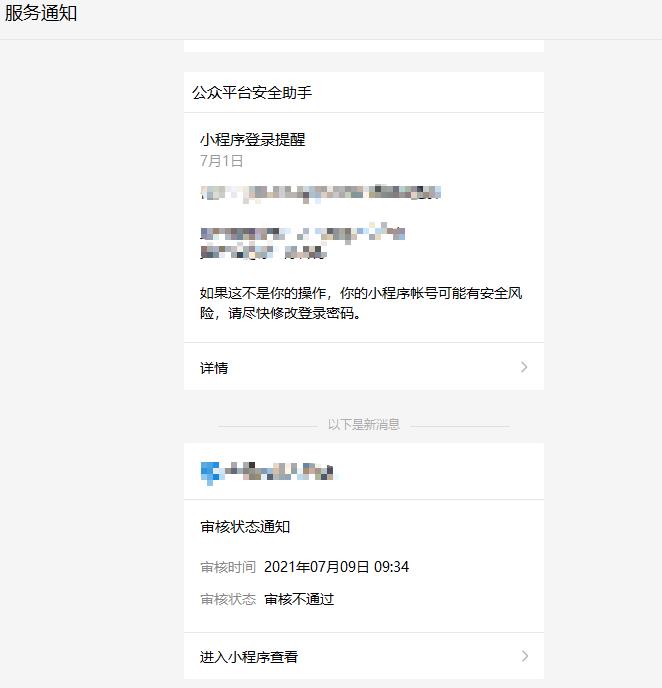
随后我们在微信中就会收到系统推送的订阅消息,如下

uni-app开发微信小程序实现消息订阅就到这里了,老铁们给个赞啊(#.#)
以上是关于11.uni-app开发微信小程序实现消息订阅的主要内容,如果未能解决你的问题,请参考以下文章