身为程序猿——谷歌浏览器的这些骚操作你真的废吗!熬夜整理&建议收藏
Posted 孤寒rm-rf*
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了身为程序猿——谷歌浏览器的这些骚操作你真的废吗!熬夜整理&建议收藏相关的知识,希望对你有一定的参考价值。
前言——几日前,我那上初中的妹妹突然发VX问我说她想复制网上搜到的一些朋友圈文案拿去发朋友圈,但是问题是复制不了!



听到这个问题我嘿嘿一笑(心想:难道网上还有我爬虫爬不到的数据吗?难道妹妹没听过江湖流传的一个传说——可见即可爬吗!),我嗖的一声从床上弹坐起来,坐到电脑前,打开我的谷歌浏览器输入妹妹的网址——果然:
又是这熟悉的弹窗,又是这该死的VIP才能享受的特权,不过——这些对于我们爬虫人来说都是小问题,我打开我的pycharm,啪啪一顿猛敲,一会一个针对妹妹发的网站的小爬虫就写好了,输入网址,下载OK:
尔后,我便将下载并整理好的txt文本直接发给妹妹,得到妹妹一阵哥哥哥哥的好夸——身子骨都要酥了!但是,我突然又想到,对于妹妹这种编程小白,下次她再遇到类似的问题不还是得来问我,要我给她解决吗!
“不行不行”,我这样告诫自己——此乃IT界大忌!授之以鱼不如授之以渔——这才是正道!!!但是,这个“渔”究竟是啥呢?

我也就不卖关子了!下面和大家分享一个骚操作——你只要使用一个谷歌浏览器(不管你是小朋友还是叔叔阿姨),进行我如下传授的简单几步,我都可保你解除封印,想复制啥就复制啥!
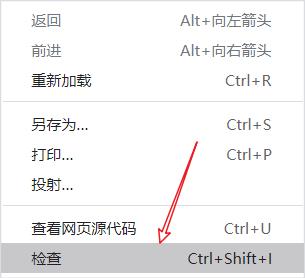
第一步:网页空白处单击鼠标右键->然后点击“检查”;

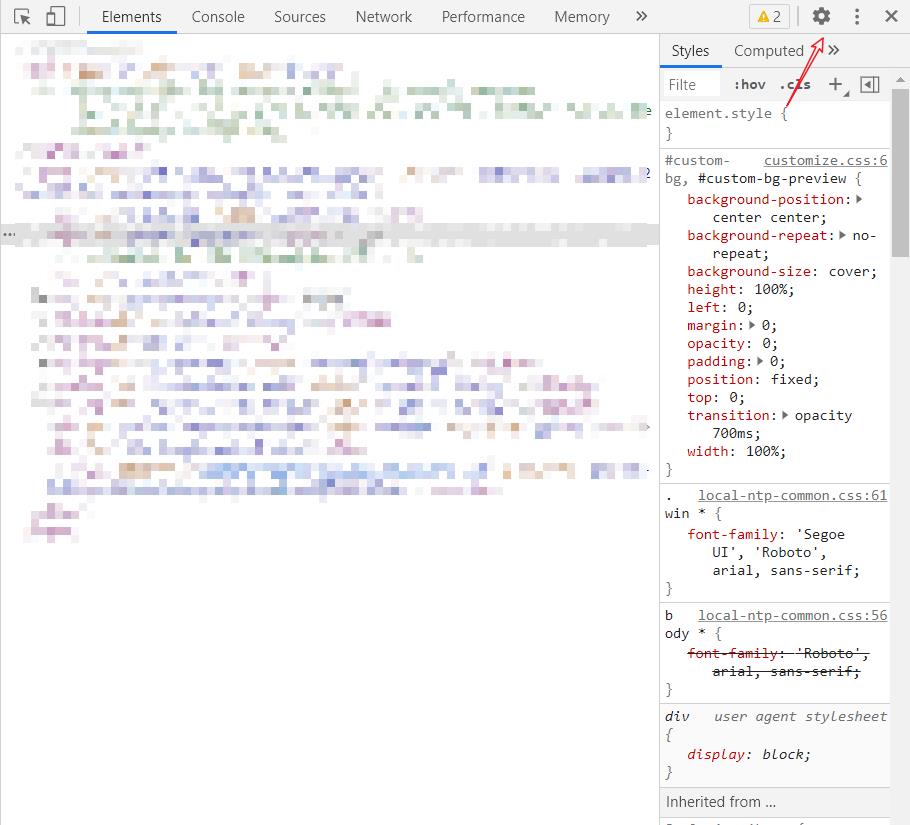
第二步:单击网页右上角齿轮图标;

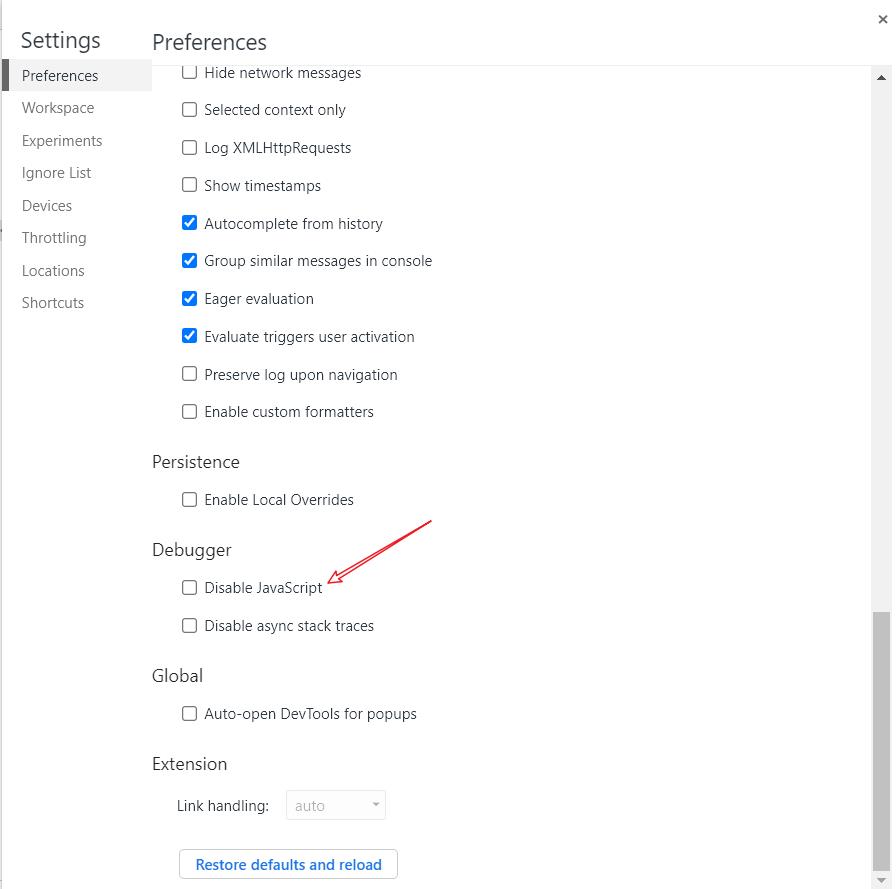
第三步:鼠标往下滑,看到Disable javascript,单击前面的空白小框框选中;

End,现在——你就已经解除封印,此页面内容想复制啥就复制啥了哦!


不过,如果你是名程序猿,或者说你未来想要当一名程序猿,那么只会刚刚那一个浏览器的骚操作是远远不够的!本博主熬夜整理,为大家整理了如下关于谷歌浏览器调试面板的使用以及常用快捷键大全,如果你能全都掌握——那么恭喜你:你已经是名十分强大的程序猿了!

文章目录
1.Chrome调试面板
(1)常用面板(爬虫中定位元素必用!)

- 定位小箭头按钮(左边第一个):
选中Elements面板,并启动该按钮,可以在页面中定位相应元素的源代码位置,或者选择源代码位置可定位到页面相应的元素。 - 手机-PC视图切换按钮(左边第二个):
启动该按钮,网页可以在pc网址网页和手机网址网页之间进行转换。由于在爬虫过程中,爬取手机网址网页相对来说更容易,所以可以通过该按钮将网页切换至移动网页实现更快速爬取操作。 - Elements面板(元素面板)
该面板显示了渲染完毕后的全部html源代码,在使用selenium爬取网页时可通过这些源代码找到各标签的位置,属性等特征。更重要的是,双击html源码或者右侧的css,可以更改网页外观,即可以对静态网页进行调试。 - Console面板(控制台面板) 快捷键:CTRL+~
该面板用来显示网页加载过程中的日志信息,包括打印,警告,错误及其他可显示的信息等。同时它也是一个js交互控制台。 - Sources面板(源代码面板)
该面板以站点为分组,存放着请求下来的所有资源(html,css,jpg,gif,js等)。正是因为该面板存放了所有的资源,因此在调试js时,目标代码都是在此处寻找的。该面板也提供了调试按钮工具。 - Network面板(网络面板)
Network面板记录了网络请求的详细信息,包括请求头,响应头,表单数据,参数信息等, - 快捷键小学习(要在检查页面输入哦!):CTRL+SHIFT+P
输入javascript(即可直接选择Disabled JavaScript选项):可以屏蔽掉此网站的JS代码,在刷新之后此网站的所有JS代码都不会执行了!
输入full:可以截屏(会将整个页面截下来)
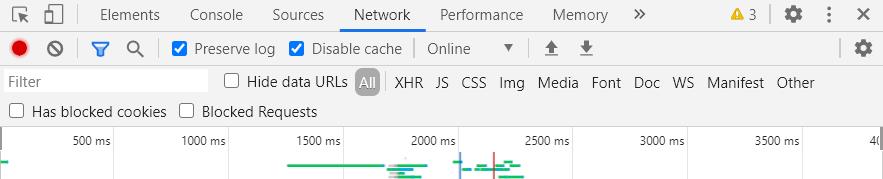
(2)Network面板(爬虫中过滤请求及过滤数据类型必用——比如过滤掉异步加载出来的请求!)

- ALL:所有的请求
- XHR(XmlHttpRequest对象js生成): js动态加载请求
- JS: JS代码
- Css: 样式
- image: 图片
- Media: 音频,视频
- Font: 字体
- DOC: 首页
- WS: WebSocket
- Hide data URLs:可以过滤掉data的响应
- 注意:
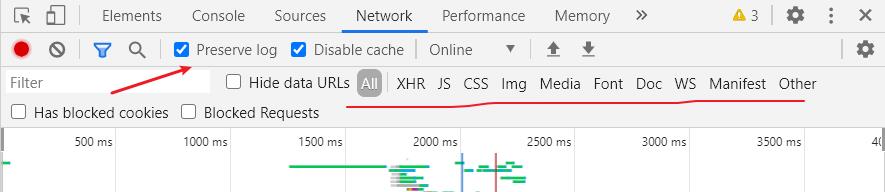
(1)左上角的Preserve log选项,如果勾选,即代表不清除上一个页面请求的数据。比如:在一个网页里登录,如果不勾选此选项,由于点击登录之前属于一个请求;点击登录之后属于另外一个请求。所以点击之后是没有你的登录信息的!
(2)左上角的Disable cache选项,表示清除缓存,一般都要勾选,防止网页操作时由于本地缓存的存在,而导致一些预期之外的错误!
(3)左上角的方框Filter。
用法:①set-cookie-domain:baidu.com可以过滤域名为baidu.com的响应,便于你找cookie。
②set-cookie-name:cookie中的键。也可以过滤含有此键的响应,便于你找cookie。
③set-cookie-value:cookie中的值。也可以过滤含有此值的响应,便于你找cookie。
④cookie-name:cookie中的键。可以过滤包含有此cookie的键的请求。
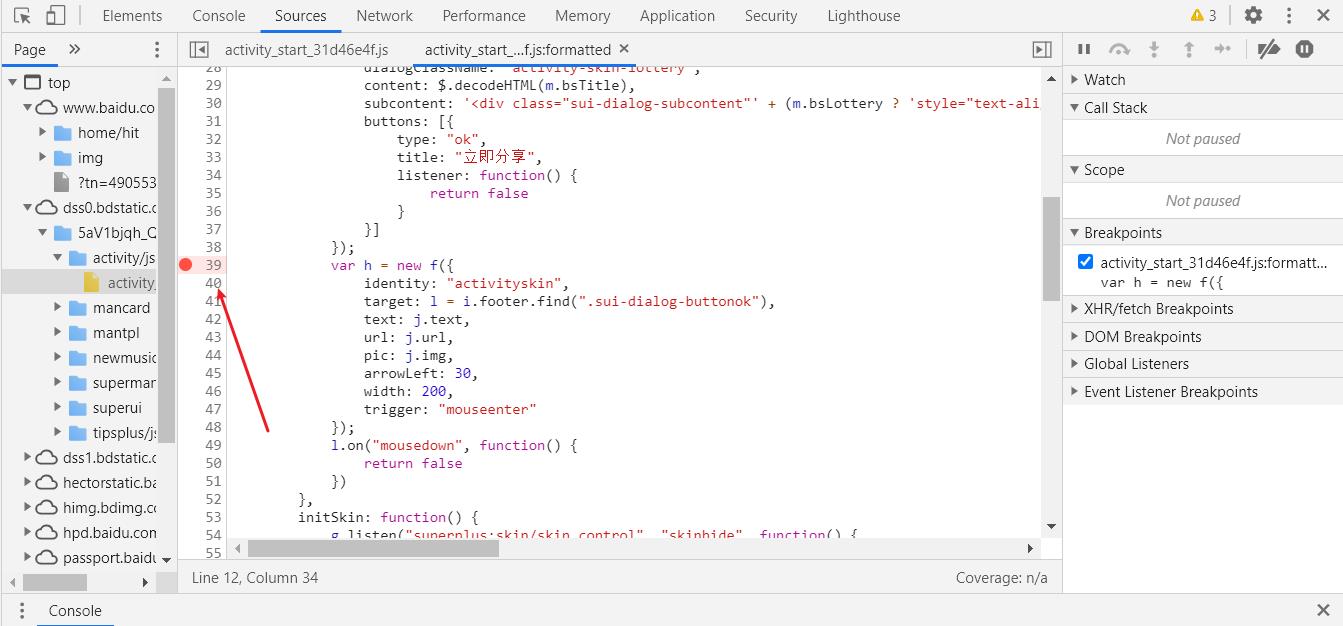
(3)设置断点(爬虫高级中JS渗透必用到的操作!)
第一部分:如何使用!
目的:通过调试找到目标数据生成的地方(JS渗透必用!)
使用断点来暂停JavaScript代码,审查变量的值和在特定时刻所调用的堆栈。
设置断点的最基本的方法是在特定的代码行上手动添加一个断点。也可以将这些断点配置为仅在满足特定条件时触发。
在源代码的左侧,您可以看到行号。这个区域称为line number gutter(行号槽)。单击行号槽中的行号,就会在该行代码上添加一个断点。
例如事件,DOM更改。

第二部分:逐步调试!

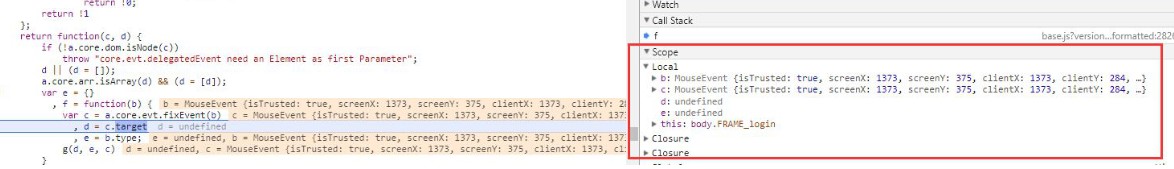
第三部分:作用域!
当脚本中断的时候,Scope(作用域)窗格将显示当前时刻所有当前定义的属性。

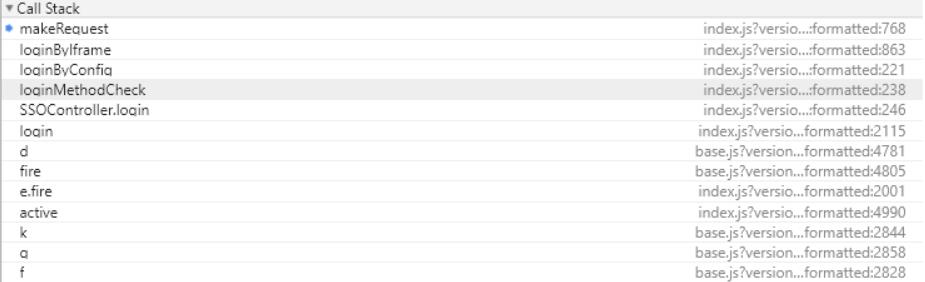
第四部分:调用堆栈!
- 靠近边栏顶部的是Call Stack(调用堆栈)窗格。当代码在断点处暂停时,CallStack(调用堆栈)窗格显示执行路径,按时间逆序,将代码带到该断点。这有助于理解现在执行到哪里,它是如何到达这里的,是调试的一个重要因素。
- 调用函数链,下面调用上面的函数

2.Chrome快捷键大全
(1)标签页和窗口快捷键(重点:常用!)
| 操作 | 快捷键 |
|---|---|
| 打开新窗口 | Ctrl + n |
| 在无痕模式下打开新窗口 | Ctrl + Shift + n |
| 打开新的标签页,并跳转到该标签页 | Ctrl + t |
| 重新打开最后关闭的标签页,并跳转到该标签页 | Ctrl + Shift + t |
| 跳转到下一个打开的标签页 | Ctrl + Tab 或 Ctrl + PgDn |
| 跳转到上一个打开的标签页 | Ctrl + Shift + Tab 或 Ctrl + PgUp |
| 跳转到特定标签页 | Ctrl + 1 到 Ctrl + 8 |
| 跳转到最后一个标签页 | Ctrl + 9 |
| 在当前标签页中打开主页 | Alt + Home |
| 打开当前标签页浏览记录中记录的上一个页面 | Alt + 向左箭头键 |
| 打开当前标签页浏览记录中记录的下一个页面 | Alt + 向右箭头键 |
| 关闭当前标签页 | Ctrl + w 或 Ctrl + F4 |
| 关闭所有打开的标签页和浏览器 | Ctrl + Shift + w |
| 最小化当前窗口 | Alt + 空格键 + n |
| 最大化当前窗口 | Alt + 空格键 + x |
| 关闭当前窗口 | Alt + F4 |
| 退出 Google Chrome | Ctrl + Shift + q |
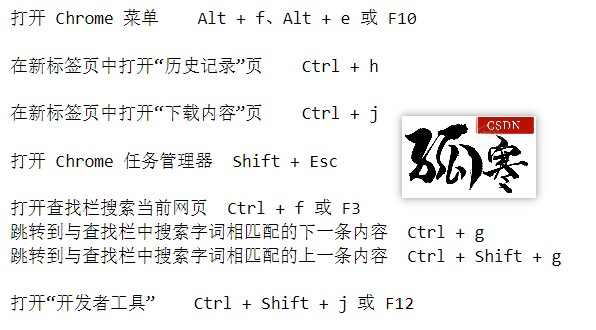
(2)Google Chrome 功能快捷键

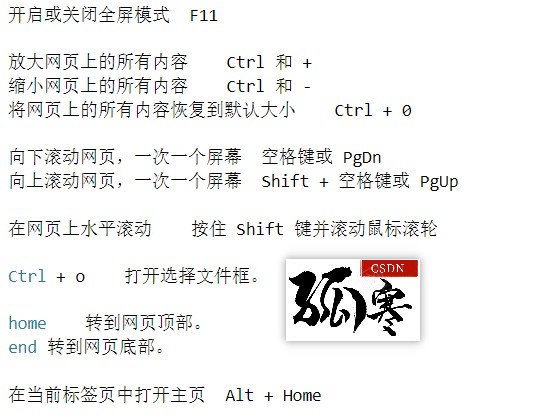
(3)网页快捷键


3.In The End
以上的知识点大多是些简单的操作命令,典型的那种看了就忘型的内容。所以汲取一些编程界大牛的意见:看了就忘,忘了就看,用了不记得——继续看!!!

以上是关于身为程序猿——谷歌浏览器的这些骚操作你真的废吗!熬夜整理&建议收藏的主要内容,如果未能解决你的问题,请参考以下文章