一站式服务!图片+代码-构建移动版旅游网站页面
Posted 来老铁干了这碗代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一站式服务!图片+代码-构建移动版旅游网站页面相关的知识,希望对你有一定的参考价值。
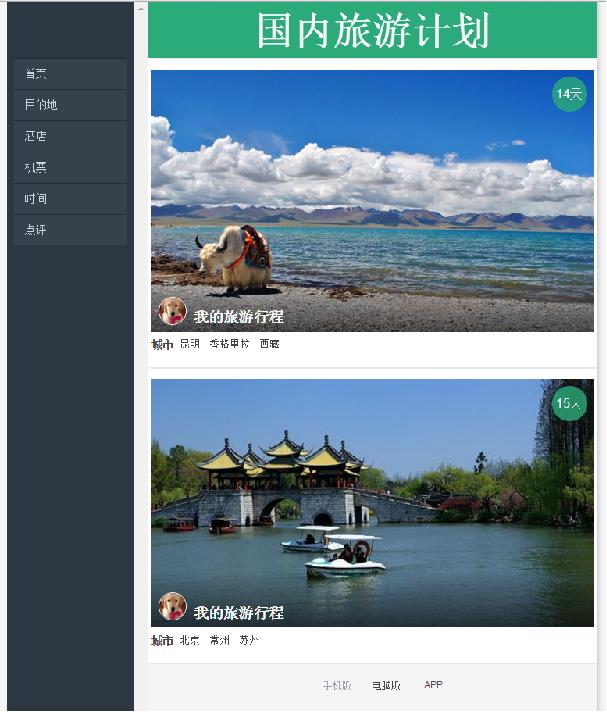
页面展示
本项目将使用html5语义化结构标签来构建一个简单的页面。与此同时,也通过本项目来回顾一下CSS的基础知识。页面效果如右图所示。

技术要点
- HTML5语义化结构标签
- CSS选择器
- 盒子模型
- CSS浮动与定位
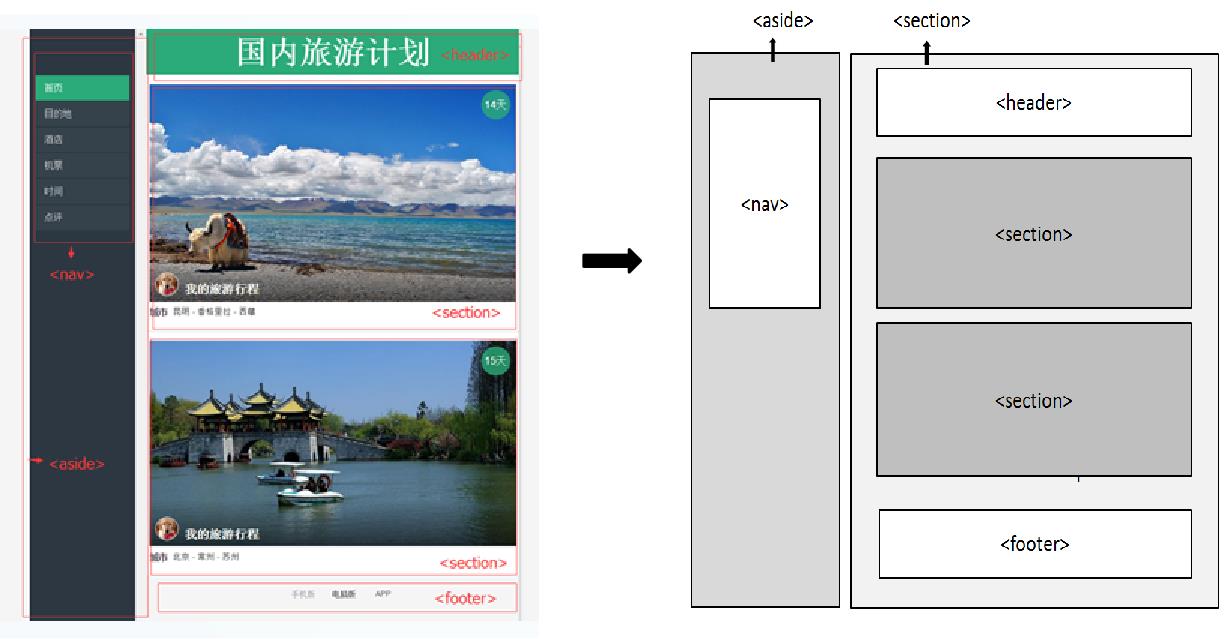
抽象化

实现细节
- 侧边栏使用<aside>标签嵌套<nav>标签来实现,在<nav>标签中嵌套<ul>列表实现导航菜单。
- 页面右侧部分从上至下依次使用<header>标签、<section>标签和<footer>标签来实现,并且这些标签全部嵌套在一个<section>中。
- <header>标签中文字使用<h1>标签,并设置样式。
- 两个旅游信息的<section>中分别嵌套两个<div>标签,用来设置旅游图片和文字信息在页面的位置。
- <footer>标签中使用<p>、<span>和<a>链接用于添加一些文字和链接信息。
代码实现
HTML代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>国内旅游</title>
<!--链入对网页某类型元素的通用设置样式表-->
<link href="css/common.css" rel="stylesheet" type="text/css"/>
<!--链入对某个元素的特定设置的样式表-->
<link href="css/main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!--右半边-->
<section class="qui-page">
<!--header-->
<header class="qui-header">
<h1>国内旅游计划</h1>
</header>
<!--/header-->
<!--begin-->
<section class="container"> <!--<section></section>语义化元素表示页面中的一个内容区块-->
<div class="plcRouteList">
<a href="#"> <img src="images/fengjing.jpg" width="100%" alt="" class="pic" />
<div class="bottom ">
<p class="face"><img src="images/touxiang.jpg" width="38" height="38" alt="" /></p>
<h2 class="title">我的旅游行程</h2>
</div>
<p class="day">14天</p> </a>
<div class="infos">
<div>
<em>城市</em> <!--<em>标签表示其中的文本为强调的内容,这段文字显示为斜体。当然我们可以在样式表里清除其字体样式,重新设置其他字体样式-->
<p> 昆明 - 香格里拉 - 西藏 </p>
</div>
</div>
<!--</li>-->
<!--</ul>-->
</div>
</section>
<!--end-->
<!--begin-->
<section class="container"> <!--<section></section>语义化元素表示页面中的一个内容区块-->
<div class="plcRouteList">
<a href="#"> <img src="images/华东.jpg" width="100%" alt="" class="pic" />
<div class="bottom ">
<p class="face"><img src="images/touxiang.jpg" width="38" height="38" alt="" /></p>
<h2 class="title">我的旅游行程</h2>
</div>
<p class="day">15天</p> </a>
<div class="infos">
<div>
<em>城市</em> <!--<em>标签表示其中的文本为强调的内容,这段文字显示为斜体。当然我们可以在样式表里清除其字体样式,重新设置其他字体样式-->
<p> 北京 - 常州 - 苏州 </p>
</div>
</div>
</div>
</section>
<!--footer-->
<footer class="qui-footerBasic"> <!--<footer></footer>表示整个页面或页面中一个内容区块的脚注。-->
<p class="switchStyle"><span >手机版</span><a href="#"><span>电脑版</span> </a><span><a href="#">APP</a></span></p>
</footer>
<!--footer end-->
</section>
<!--右半边end-->
<!--侧边栏导航-->
<aside class="qui-asides"> <!--语义化元素<aside></aside>表示article元素内容之外的、与article元素内容相关的辅助信息。-->
<section class="qui-aside">
<nav class="qui-asideNav"> <!--语义化元素<nav></nav>表示页面中导航链接的部分-->
<ul>
<li><a href="#" ><span>首页</span></a></li>
<li><a href="#" ><span>目的地</span></a></li>
<li><a href="#" ><span>酒店</span></a></li>
<li><a href="#" ><span>机票</span></a></li>
<li><a href="#" ><span>时间</span></a></li>
<li><a href="#" ><span>点评</span></a></li>
</ul>
</nav>
</section>
</aside>
<!--侧边栏导航 end-->
</body>
</html>
CSS代码
common.css
/*第1单元 项目1-2 旅游网站页面 common.css*/
html {
height: 100%;
overflow-x: hidden; /*表示水平方向隐藏溢出,没有滚动条*/
background: #f5f5f5;
color: #444;
font: 14px/24px Helvetica !important; /*字体样式为:字号大小14px 行高24px 字体为Helvetica,
!important设置该元素的样式具有最高权值*/
}
body {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box; /*为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。*/
position: relative;
z-index: 0;
width: 100%;
max-width: 640px;
min-height: 100%;
margin: 0 auto; /*页面水平居中*/
overflow-x: hidden;
box-shadow: 0 0 10px rgba(0,0,0,0.3); /*盒子阴影:水平偏移,垂直偏移模糊值 ,阴影颜色(其中rgb指颜色,a指透明度*/
}
div,ul,li,p {
margin: 0;
padding: 0;
outline: none; /*当元素获得焦点的时候,焦点框为0,不出现虚线框(或高亮框)*/
}
em,strong {
font-style: normal; /*字体样式正常*/
font-weight: normal; /*字体粗细正常*/
}
ul {
list-style: none; /*清除默认样式*/
}
h1 {
font-size: 55px; /*字体大小55px*/
margin-top: 30px; /*上边距30px*/
color: white; /*字体颜色为白色*/
text-align: center;/*文字水平居中*/
}
main.css
/*第1单元 项目1-2 旅游网站页面 main.css*/
.qui-page {
width: 640px;
}
.qui-header {
width: 100%;
height: 80px;
overflow: hidden; /*隐藏溢出内容*/
background-color: #2bab79; /*背景颜色为#2bab79*/
}
.container {
width: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.plcRouteList {
border-bottom: 1px solid #e6e8ea; /*底部边框为1px 颜色是#e6e8ea的实线 */
background-color: #fff;
padding-left: 5px; /*左内边距为5px*/
}
.plcRouteList li {
padding: 15px 5px 15px 0; /*上、右、下、左内边距分别为15px、5px、15px、0*/
border-top: 1px solid #e6e8ea; /*顶部边框为1px 颜色是#e6e8ea的实线 */
}
.plcRouteList a {
display: block; /*把a由行元素变为块元素*/
position: relative;
}
.plcRouteList .pic {
display: block;
min-height: 150px;
}
.plcRouteList .bottom {
position: absolute;
left: 0;
right: 0;
bottom: 0;
height: 50px;
padding: 30px 0 0 60px;
color: #fff;
background-image: -webkit-linear-gradient(top, rgba(0,0,0,0), rgba(0,0,0,0.6));
background-image: linear-gradient(top, rgba(0,0,0,0), rgba(0,0,0,0.6)); /*背景颜色:线性渐变,从上到下由黑色渐变至透明度为60%的黑色*/
}
.plcRouteList .bottom .face {
float: left; /*向左浮动*/
margin-left: -50px;
width: 38px;
height: 38px;
border: 1px solid #fff;
border-radius: 50%; /*为元素添加圆角边框,边框半径为宽度的50%*/
overflow: hidden;
}
.plcRouteList .bottom .face img {
display: block;
border-radius: 50%;
}
.plcRouteList .bottom .title {
width: 100%;
overflow: hidden;
text-overflow: ellipsis;/*表示当对象内文本溢出时显示省略标记(...)。*/
white-space: nowrap;
font-size: 18px;
font-weight: bold;
line-height: 22px; /*行高为22px*/
}
.plcRouteList .day {
position: absolute;
top: 10px;
right: 10px;
width: 50px;
height: 50px;
background-color: rgba(43,171,121,0.8);/*背景颜色:rgb对应的是颜色值,a对应的是透明度*/
border-radius: 50%;
text-align: center;
font-size: 18px;
line-height: 50px;
color: #fff;
}
.plcRouteList .infos {
margin-top: 7px; /*顶部外边距为7px*/
}
.plcRouteList .infos>div {
margin-bottom: 5px; /*底部外边距为5px*/
padding-left: 40px; /*左边内边距为40px*/
}
.plcRouteList .infos em {
float: left;
margin-left: -40px;
font-size: 15px;
font-weight: bold;
}
.plcRouteList .infos p {
max-height: 48px;
overflow: hidden;
}
.qui-footerBasic {
width: 100%;
margin: 20px 0; /*上下外边距为20px,左右外边距为0*/
text-align: center;
font-size: 10px;
line-height: 20px;
}
.qui-footerBasic .switchStyle {
color: #9ea3ab;
}
.qui-footerBasic .switchStyle span {
margin-left: 30px;
}
.qui-footerBasic .switchStyle a {
color: #444; /*字体颜色为#444*/
text-decoration: none; /*清除文本样式*/
}
.qui-asides {
position: absolute;
left: -200px;
top: 0;
height: 400px;
width: 200px;
}
.qui-aside {
position: fixed;
top: 0;
bottom: 0;
width: 200px;
overflow-y: scroll; /*垂直方向内容溢出则出现滚动条*/
background-color: #2d3741;
}
.qui-asideNav {
padding: 80px 10px 10px; /*上内边距为80px,左右内边距都为10px,下内边距为10px*/
}
.qui-asideNav li {
border-top: 1px solid #232d34;
background-color: #36424b;
}
.qui-asideNav a {
text-decoration: none;
display: block;
padding-left: 15px;
font-size: 16px;
line-height: 44px;
color: #ced1d5;
}
.qui-asideNav a:hover {
color: white;
background-color: #2bab79;
}
图片



整理不易!有用就点个赞吧!
以上是关于一站式服务!图片+代码-构建移动版旅游网站页面的主要内容,如果未能解决你的问题,请参考以下文章