CSS过渡属性transitions详细解读——Web前端系列学习笔记
Posted 来老铁干了这碗代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS过渡属性transitions详细解读——Web前端系列学习笔记相关的知识,希望对你有一定的参考价值。
文章目录
transition
transition是一个复合属性,由4个属性构成,如下表所示。

teansition-property 属性名称

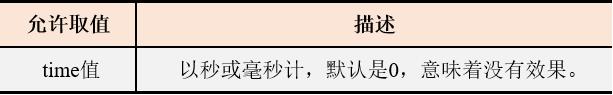
transtion-duration 花费时间

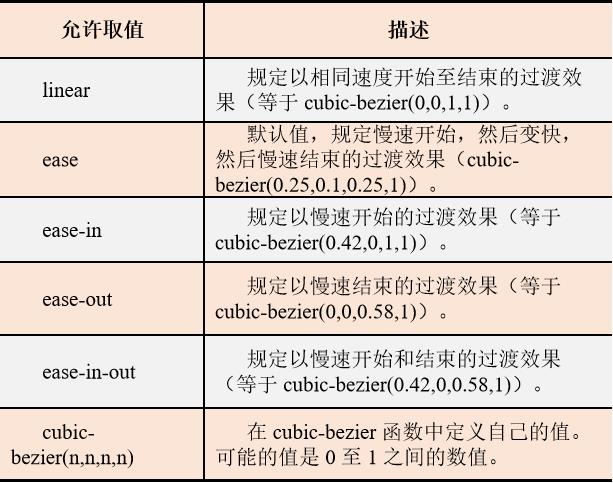
transition –timing -function 时间曲线

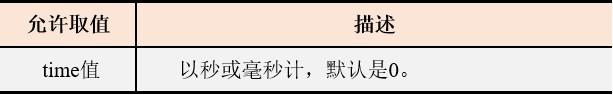
transition-delay 等待时间

样例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 过渡</title>
<style>
/*方环*/
.border-radius{
width: 40px;
height: 40px;
border: 70px solid #ff6e9b;
/*变化过程:3s, 下面编写变化过程*/
transition: 0.5s;
}
/*圆环*/
.border-radius:hover{
width: 40px;
height: 40px;
/*border: 70px solid #ff6e9b;*/
border: 70px solid;
border-color: #ff898e #93baff #c89386 #ffb151;
border-radius: 80px/90px;
}
</style>
</head>
<body>
<div class="border-radius"></div>
</body>
</html>
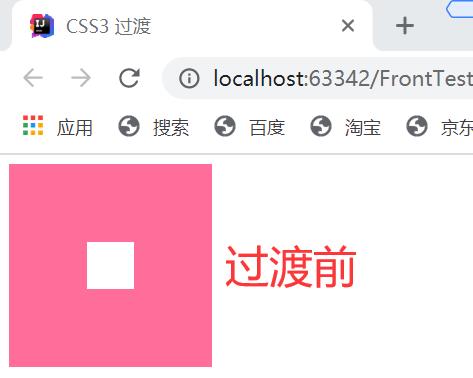
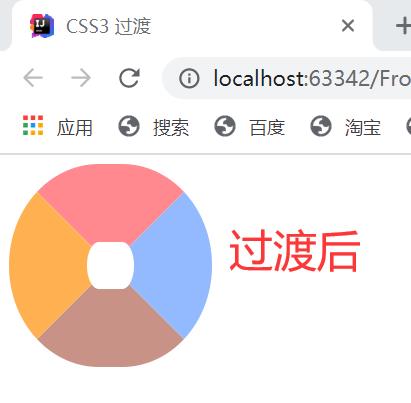
效果图


以上是关于CSS过渡属性transitions详细解读——Web前端系列学习笔记的主要内容,如果未能解决你的问题,请参考以下文章