保姆级解读!CSS属性transform变形+2D转换+3D转换实例+代码+解析——Web前端系列学习笔记
Posted 来老铁干了这碗代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了保姆级解读!CSS属性transform变形+2D转换+3D转换实例+代码+解析——Web前端系列学习笔记相关的知识,希望对你有一定的参考价值。
transfrom
transform,翻译成中文的含义是“改变,使…变形;转换”,用于向元素应用2D或3D 转换。

transform属性的基本语法如下所示:
transform:none | transform-functions;
属性一:默认值为none,适用于内联元素和块元素,表示不进行变形。
属性二:用于设置变形函数,可以是一个或多个变形函数列表。
2D转换
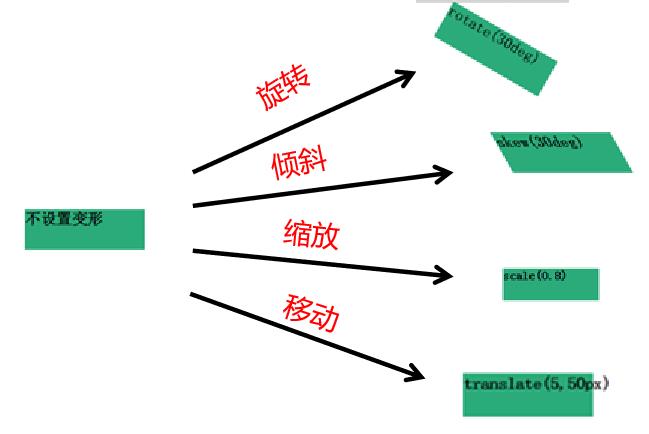
transform-functions的常用于2D转换的函数说明如下表所示。

案例代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>CSS3 2D转换</title>
<style>
.demo{
margin: 25px;
padding: 0;
width: 150px;
height: 50px;
background-color: #2bab79;
font-weight: bold;
font-size: larger;
float: left;
}
.trans1{
transform:rotate(30deg);
}
.trans2{
transform:skew(30deg);
}
.trans3{
transform:scale(0.8);
}
.trans4{
transform:translate(5px,50px);
}
/*教材元素旋转对比截图部分的代码*/
/*.demo{*/
/*margin: 50px;*/
/*padding:0px;*/
/*width: 150px;*/
/*height: 50px;*/
/*background-color: rgba(255, 177, 81, 0.02);*/
/*font-weight: bold;*/
/*font-size: larger;*/
/*border: 1px dashed;*/
/*}*/
/*.trans{*/
/*margin: 0px;*/
/*padding: 0;*/
/*width: 150px;*/
/*height: 50px;*/
/*background-color: #2bab79;*/
/*transform:rotate(30deg) ;*/
/*transform-origin: left 0 0 ;*/
/*}*/
</style>
</head>
<body>
<div class="demo">不设置变形</div>
<div class="demo trans1">rotate(30deg)</div>
<div class="demo trans2">skew(30deg)</div>
<div class="demo trans3">scale(0.8)</div>
<div class="demo trans4">translate(5,50px)</div>
<!--教材元素旋转对比截图部分的代码-->
<!--<div class="demo"><div class="trans">rotate(30deg)</div></span></div>-->
</body>
</html>
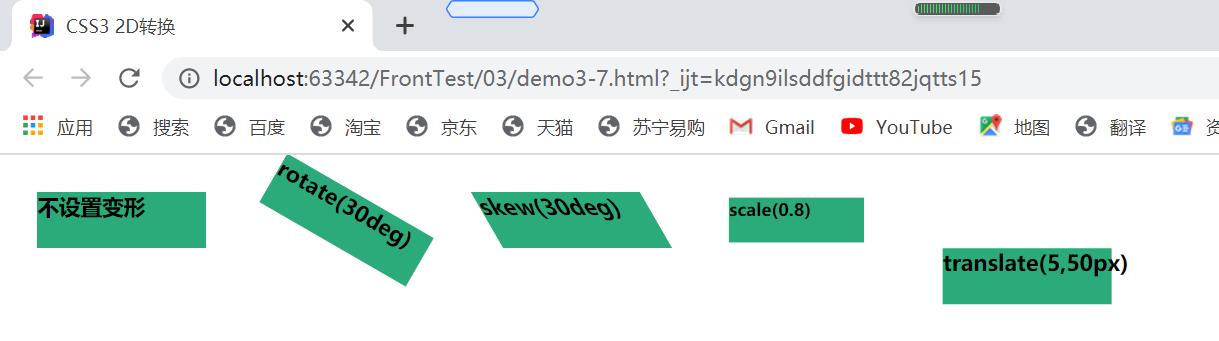
效果图

元素变形原点
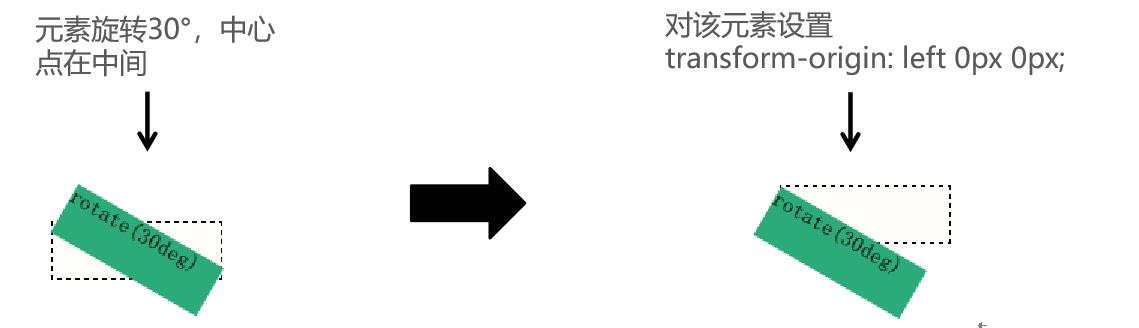
元素的变形都有一个原点,元素围绕着这个点进行变形或者旋转,默认的起始位置是元素的中心位置。
CSS 变形使用transform-origin属性指定元素变形基于的原点,语法格式具体如下:
transform-origin: x-axis y-axis z-axis;
transform-origin最多接受三个值,分别是x轴、y轴和z轴的偏移量。
transform-origin的参数说明如下表所示。


注意:transform-origin的三个参数均为可选参数,参数值为0px时可以省略不写。
3D转换
3D 变形是指某个元素围绕其x轴、y轴、z轴进行旋转,transform-functions的常用于3D转换的函数说明如下表所示。

3D转换——案例
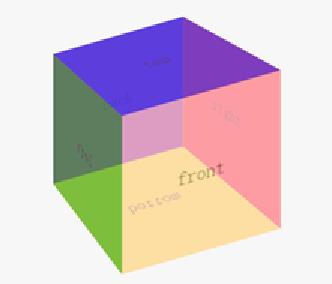
perspective属性的透视效果就是用于实现视觉上的3D效果的,接下来看一个典型的案例——立方体,页面效果如下所示。

案例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 3D转换</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #F7F7F7;
}
.box {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
font-size: 24px;
margin: 100px auto;
position: relative;
perspective: 1000px;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(30deg);
}
.front, .back, .left, .right, .top , .bottom {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
opacity: 0.5;
}
.front {
background-color: pink;
transform: translateZ(100px);
}
.left {
background-color: green;
transform: rotateY(90deg) translateZ(-100px);
}
.right {
background-color: red;
transform: rotateY(-90deg) translateZ(-100px);
}
.top {
background-color: blue;
transform: rotateX(90deg) translateZ(100px);
}
.bottom {
background-color: yellow;
transform: rotateX(-90deg) translateZ(100px);
}
.back {
background-color: purple;
transform: translateZ(-100px);
}
</style>
</head>
<body>
<div class="box">
<div class="front">front</div>
<div class="back">back</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="top">top</div>
<div class="bottom">bottom</div>
</div>
</body>
</html>
以上是关于保姆级解读!CSS属性transform变形+2D转换+3D转换实例+代码+解析——Web前端系列学习笔记的主要内容,如果未能解决你的问题,请参考以下文章