第一个响应式网站之环保网站(源码+图片下载)
Posted 来老铁干了这碗代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一个响应式网站之环保网站(源码+图片下载)相关的知识,希望对你有一定的参考价值。
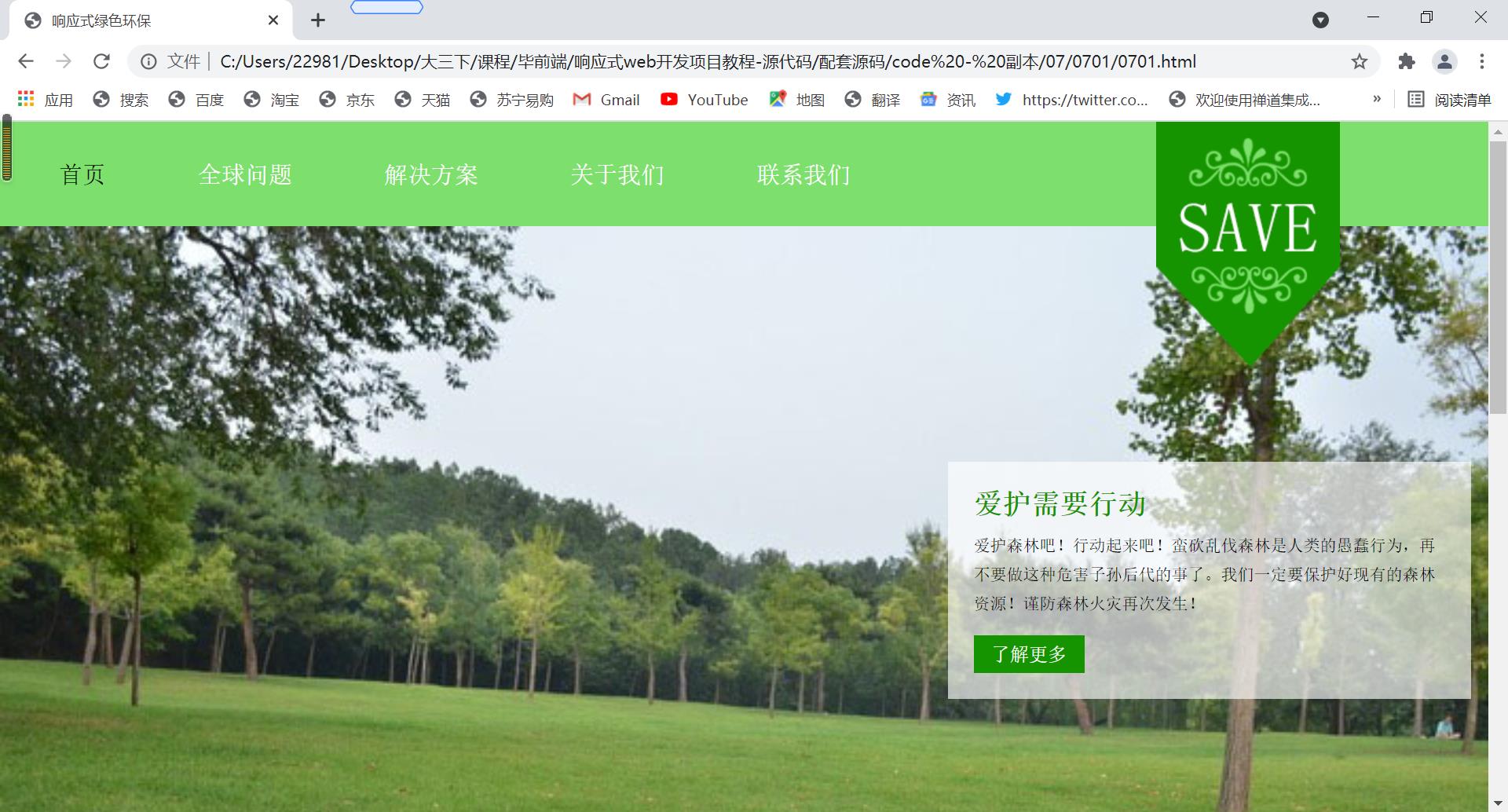
效果图
桌面端:

移动端

代码和包
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<title>响应式绿色环保</title>
<!-- 自定义主题文件 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/response.css" rel="stylesheet" type="text/css" media="all" />
</head>
<body>
<!-- header -->
<div class="header">
<div class="container">
<nav>
<input type="checkbox" id="togglebox" />
<ul>
<li><a class="active" href="index.html">首页</a></li>
<li><a href="#">全球问题</a></li>
<li><a href="#">解决方案</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
</ul>
<!--汉堡菜单按钮-->
<label class="menu" for="togglebox"><img src="images/menu.png"/></label>
</nav>
<div class="logo">
<a href="index.html"><img src="images/logo.png"/></a>
</div>
<div class="clearfix"></div>
</div>
</div>
<!-- //header -->
<!-- banner -->
<div class="banner">
<div class="container">
<div class="banner-info">
<h3>爱护需要行动</h3>
<p>爱护森林吧!行动起来吧!蛮砍乱伐森林是人类的愚蠢行为,再不要做这种危害子孙后代的事了。我们一定要保护好现有的森林资源!谨防森林火灾再次发生!</p>
<a href="#" class="button">了解更多</a>
</div>
</div>
</div>
<!-- //banner -->
<!-- mission -->
<div class="mission">
<div class="container">
<div class="mission-header">
<h3>我们的使命</h3>
</div>
<div class="mission-container">
<div class="mission_div mission-left">
<img src="images/mission_img.jpg" alt=""/>
</div>
<div class="mission_div mission-right">
<div class="mis-one">
<div class="mis-left">
<img src="images/i1.gif" alt=""/>
</div>
<div class="mis-right">
<h3>治理污染</h3>
<p>1.将环境保护纳入国民经济与社会发展计划和年度计划,在经济发展
中防治环境污染和生态破坏。 </p>
</div>
<div class="clearfix"></div>
</div>
<div class="mis-one">
<div class="mis-left">
<img src="images/i2.gif" alt=""/>
</div>
<div class="mis-right">
<h3>垃圾分类</h3>
<p>关心垃圾分类,特别是可回收垃圾,进行回收再生,减少对森林树木
的采集砍伐</p>
</div>
<div class="clearfix"></div>
</div>
<div class="mis-one">
<div class="mis-left">
<img src="images/i3.gif" alt=""/>
</div>
<div class="mis-right">
<h3>节能低碳</h3>
<p>开始低碳生活吧,节能减排,减少对资源的浪费,并还自己一片蓝天!</p>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
<!-- //mission -->
<!-- footer -->
<div class="footer">
<div class="container">
<p> © 2016 itcast. All Rights Reserved | Design by<a href="#"> 传智播客</a></p>
<div class="clearfix"></div>
</div>
</div>
</body>
</html>
CSS代码
/*第7单元 项目7-1 响应式绿色环保 CSS文件*/
html {
font-family: sans-serif;
/*为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。*/
box-sizing: border-box;
}
*, *:before, *:after {
/*规定应从父元素继承 box-sizing 属性的值。*/
box-sizing: inherit;
}
body,p,ul,li,dl,dt,dd,h1,h2,h3,h4,img{
margin:0;
padding:0;
border:0;
}
ul,li{
list-style-type:none;
}
body{
width:100%;
background:#fff;
font-family: 'Roboto Slab', serif;
}
body a{
text-decoration:none;
transition:0.5s all;/*过渡时长为0.5s*/
}
img {
max-width:100%;/*图片的最大宽度为100%*/
height: auto;
width: auto;
vertical-align: middle;/*把此元素放置在父元素的中部*/
}
.clearfix{
clear: both;/*清除浮动*/
}
.container{
margin: 0 auto;
padding: 0 15px;
width:100%;
}
/*--header、nav--*/
.header{
width:100%;
background:#7ddf6c;
padding:33px 0;
position:relative;
}
nav ul {
margin: 0;
padding: 0;
}
nav ul li{
margin:0 35px;
display:inline-block;/*将其设置为块级元素*/
}
nav ul li a{
font-family: 'Droid Serif', serif;
color: #fff;
font-size: 1.25em;/*20px÷16px=1.25*/
font-weight:500;/*定义字体粗细*/
}
nav ul li a:hover,nav ul li a.active{
color:#000;
}
/* 复选框用于切换菜单的开合状态 */
nav input[type="checkbox"] ,
.menu{
position: absolute;/*相对于父元素绝对定位*/
left: 2%;
top: 10px;
display:none;/*隐藏不显示*/
}
.logo{
position:absolute;/*绝对定位,设置宽高*/
right: 10%;
top: 0%;
}
/*--banner--*/
.banner{
width:100%;
background:url(../images/banner.jpg) no-repeat 0px 0px;
background-size:cover;
min-height: 680px;
overflow: hidden;
}
.banner-info{
width: 30%;
background:rgba(255, 255, 255, 0.65);
padding: 30px 30px;
float:right;
margin-top: 320px;
}
.banner-info h3{
font-family: 'Droid Serif', serif;
font-size: 1.5em; /*24px÷16px=1.5*/
color: #159400;
}
.banner-info p{
font-size:0.875em; /*14px÷16px=0.875*/
line-height:1.8em;
color:#000;
margin: 9px 0 15px;
}
.banner-info a{
display: inline-block;/*将其设置为块级元素*/
padding:7px 15px;
background: #159400;
font-size:1em;
color:#ffffff;
}
a.button:hover,
a.button:focus,
a.button:active {
background: #6cd79c;
text-decoration: underline;
}
/*--mission--*/
.mission {
background:#FFFDD2;
padding: 80px 0;
}
.mission-header h3 {
font-family: 'Droid Serif', serif;
font-size: 2em;
color: #159400;
text-align: center;
}
.mission-container{
margin-top: 35px;
}
.mission_div{
width: 50%;
float: left;
position: relative;
min-height: 1px;
padding:0 15px;
}
.mission-left img {
width: 100%;
}
.mis-one {
margin-bottom: 30px;
}
.mis-left {
width: 15%;
float: left;
}
.mis-left img {
width: 100%;
}
.mis-right {
width: 82%;
float: right;
}
.mis-right h3 {
font-size: 1.25em; /*20px÷16px=1.25*/
color: #7DDF6C;
}
.mis-right p {
font-size: 0.875em;/*14px÷16px=0.875*/
color: #000;
line-height: 1.8em;
margin: 12px 0 0 0;
}
/*--footer--*/
.footer {
padding: 18px 0;
background: #7ddf6c;
}
.footer p {
margin: 9px 0 0 0;
font-size: 0.875em;
color: #fff;
text-align: center;
}
.footer p a {
color: #fff;
}
.footer p a:hover,.footer p a.active{
color:#000;
}
/*-- responsive media queries --*/
@media (max-width: 1440px){
.banner-info {
width: 34%;
padding: 22px;
margin-top: 280px;
}
}
@media (max-width: 1280px) {
.banner-info {
width: 36%;
padding: 22px;
margin-top: 200px;
}
}
@media (max-width: 1200px){/*当屏幕小于1200px时*/
.header {
padding: 24px 0;
}
.logo {
right: 6%;
width: 13%;
}
nav > ul li {
margin: 0 17px;
}
.logo img {
width: 100%;
}
.banner {
min-height: 456px;
}
.mission{
padding: 70px 0;
}
.mis-right p {
margin: 6px 0 0 0;
}
.mis-one {
margin-bottom: 26px;
}
}
@media (max-width: 1024px){
.banner-info {
padding: 22px 22px;
margin-top: 145px;
width: 43%;
}
.banner-info h3 {
font-size: 1.4em
}
.banner-info a {
font-size: 0.875em;
}
}
@media (max-width: 768px){/*当屏幕小于768px时*/
nav > ul li a {
font-size: 1em;
}
.banner {
min-height: 360px;/*限制banner的最小高度为360px*/
}
.banner-info {
width: 55%;
padding: 13px;
margin-top: 88px;
}
.banner-info h3 {
font-size: 1.25em
}
.banner-info p{