深入理解弹性盒布局(fiex-box)——Web前端系列自学笔记
Posted 来老铁干了这碗代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入理解弹性盒布局(fiex-box)——Web前端系列自学笔记相关的知识,希望对你有一定的参考价值。
文章目录
弹性盒布局
弹性盒布局概述
说到响应式,就不得不提CSS3中的弹性盒布局了,它可以轻松的创建响应式网页布局,为盒状模型增加灵活性。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
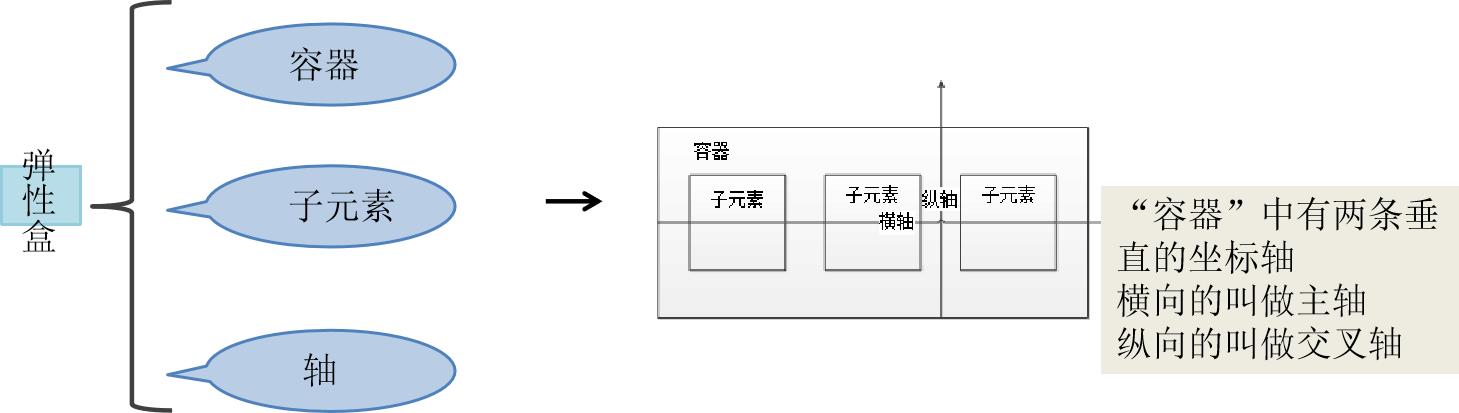
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。

弹性盒改进了块模型,既不使用浮动,也不会在弹性盒容器与其内容之间合并外边距,是一种非常灵活的布局方法。
弹性盒布局属性
display
display用于指定弹性盒的容器,其值可以为flex;
如果为行内元素,值为inline-flex。
flex-flow
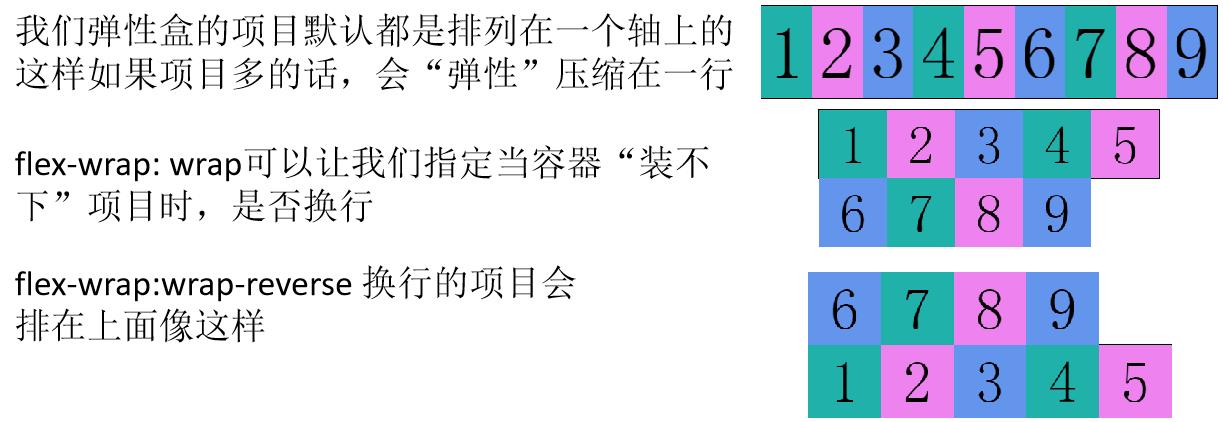
flex-flow 是属性 flex-direction 和 flex-wrap 的简写,用于排列弹性子元素。



justify-content
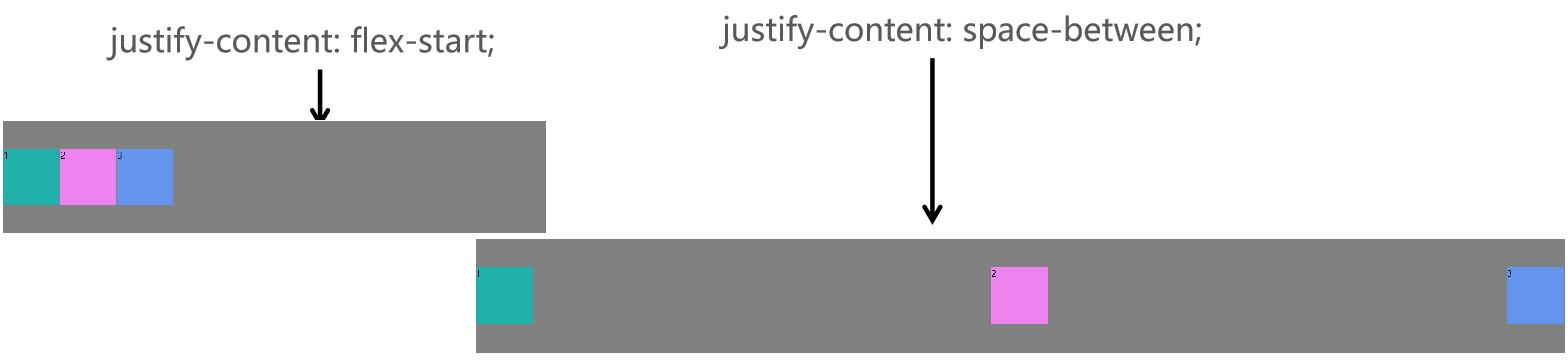
justify-content属性能够设置子元素如何在当前轴方向的排列,其取值如下表所示。(在主轴上如何对齐 )


align-items
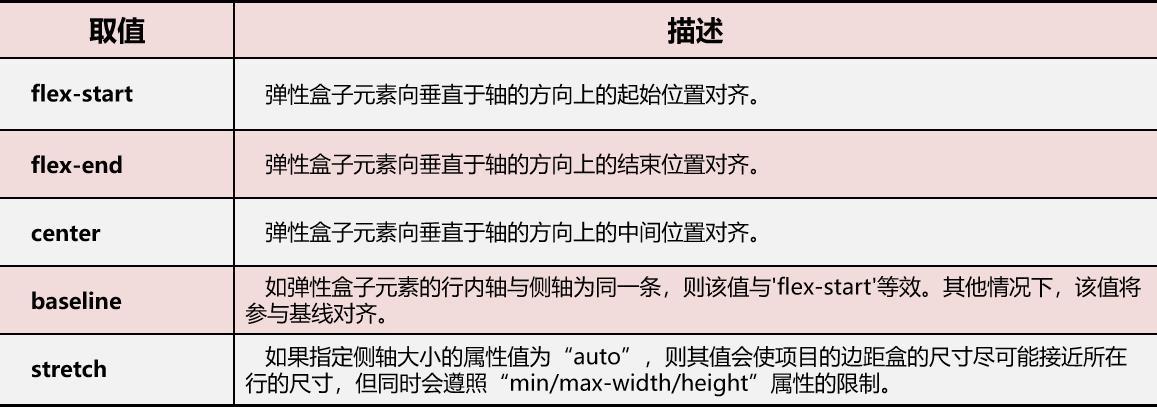
align-items属性用于设置子元素在垂直于轴的方向上的排列,其取值如下表所示。(在交叉轴上如何对齐 )

举例:

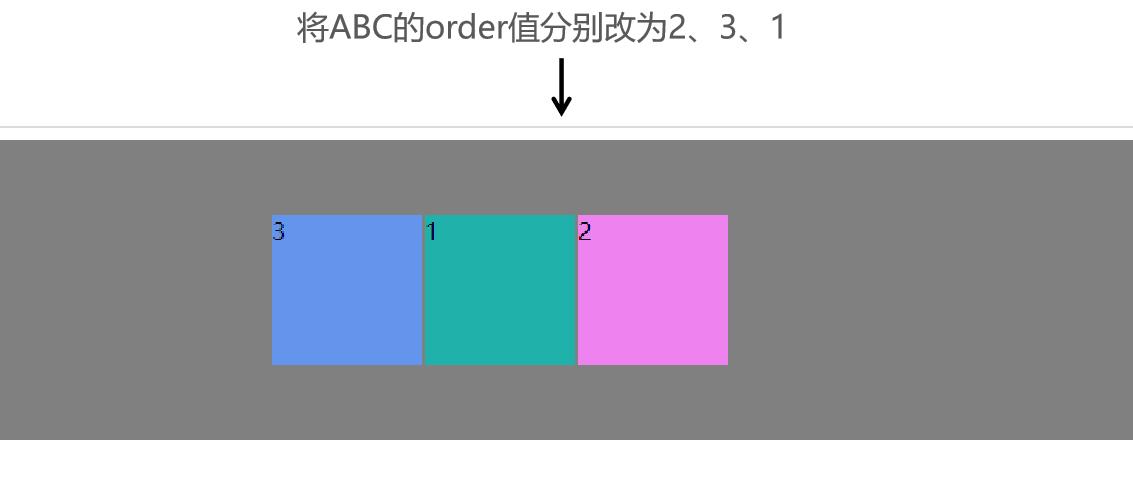
order
order属性用于设置子元素出现的顺序。
order允许我们自定义项目的排列顺序,默认为0,属性值是数字,数值越小越靠前,有点类似我们优先队列中的优先级
举例:

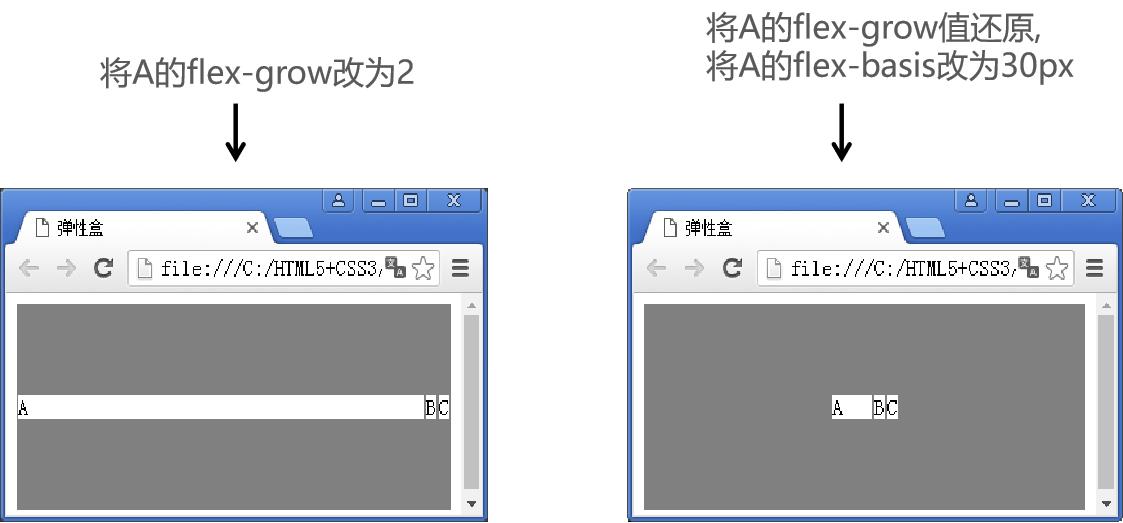
flex
flex属性是flex-grow(扩展比率), flex-shrink(收缩比率)和flex-basis(宽度,像素值) 的缩写,能够设置子元素的伸缩性。
举例:

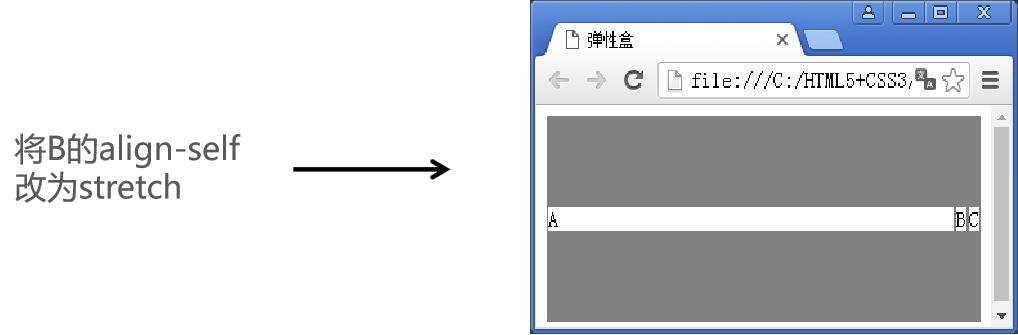
align-self
align-self属性能够覆盖容器中的align-items属性,用于设置单独的子元素如何沿着纵轴排列。
其取值有auto|flex-start|flex-end|center|baseline|stretch,每个值的意义与align-items属性的取值类似。
举例:

总结
- 弹性容器的每一个子元素变为一个弹性子元素,弹性容器直接包含的文本变为匿名的弹性子元素。
- 第2单元中,多列布局中的column-*属性对弹性子元素无效。
- 第1单元中,float 和 clear 对弹性子元素无效。使用 float 会导致 display 属性计算为 block.。
- vertical-align属性对弹性子元素的对齐无效。
弹性盒布局小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性盒属性</title>
</head>
<style type="text/css">
.box {
min-height: 200px;
display: flex;/*指定弹性盒的容器*/
/*
flex-direction: row|row-reverse|column|column-reverse;
flex-wrap: nowrap|wrap|wrap-reverse;
*/
flex-flow: row;/*弹性盒子元素按横轴方向顺序排列*/
justify-content: center;/*设置弹性盒子元素向行中间位置对齐*/
align-items: flex-end;/*弹性盒子元素向垂直于轴的方向上的中间位置对齐*/
background-color: gray;
}
.A,.B,.C {
background-color: white;
border:1px solid gray;
}
.box div.A {
order: 1;/*order设置该子元素出现的顺序*/
flex-grow: 0;/*扩展比率*/
flex-shrink: 1;/*收缩比率*/
flex-basis: auto;/*宽度,像素值*/
align-self: center;/*该子元素在该行的纵轴上居中放置。*/
}
.box div.B {
order: 2;
flex: 0 1 auto;/*扩展比率0、收缩比率1和宽度居中的缩写形式*/
align-self: center;
}
.box div.C {
order: 3;
flex: 0 1 auto;
align-self: center;
}
</style>
<body>
<div class="box">
<div class="A">A</div>
<div class="B">B</div>
<div class="C">C</div>
</div>
</body>
</html>
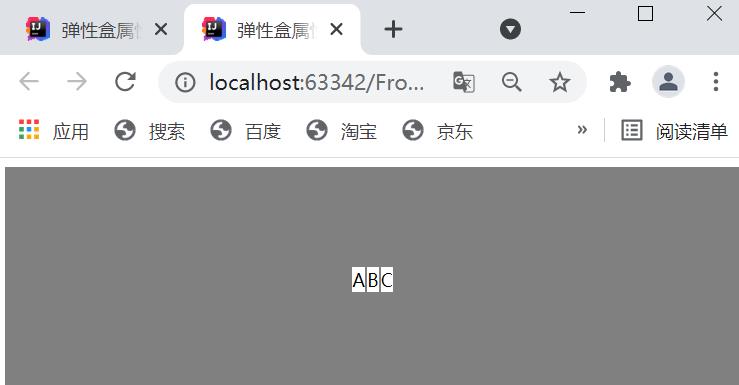
实现效果图

使用弹性盒布局建设个人社交网站
弹性盒布局综合案例:深入理解弹性盒布局之实现个人社交网站——Web前端系列自学笔记
以上是关于深入理解弹性盒布局(fiex-box)——Web前端系列自学笔记的主要内容,如果未能解决你的问题,请参考以下文章