用HTML和CSS实现一个漂亮的个人博客页面!
Posted 来老铁干了这碗代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用HTML和CSS实现一个漂亮的个人博客页面!相关的知识,希望对你有一定的参考价值。
网站结构
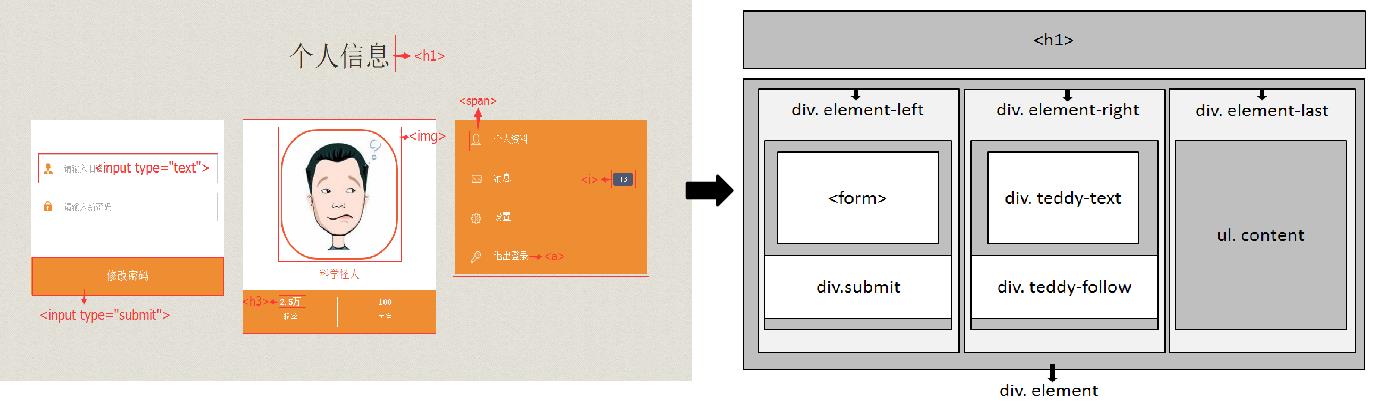
社交网站的个人信息页面主要由div.element嵌套三个<div>标签构成了页面的三个模块。

社交网站个人信息页面
- 使用弹性盒对页面进行布局,将div.element设置为弹性盒容器,将div. element-left、div.element-right、div.element-last作为该容器的三个子元素。
- 在PC端子元素按横轴方向顺序排列,并且使用媒体查询,在浏览器窗口小于或等于640px时,子元素按纵轴方向排列。
- 在div.element-left中,添加表单和提交按钮,并且使用媒体查询,在浏览器窗口逐渐缩小时,设置表单的对应样式,重点设置<input>控件的宽度。
- 在div.element-right中,嵌套div.teddy-text和div.teddy-follow。其中在div.teddy-text中添加头像和昵称,在div.teddy-follow中添加粉丝量和关注量,对元素设置宽度时,尽量使用百分比,这样可以使元素自动响应视口大小的变化。
- 在div.element-last中,使用ul列表添加菜单部分,在每个
- 标签中嵌套<a>标签和<span>标签,其中<span>标签用于设置菜单的图标。
实现代码
html
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>个人信息页面</title>
<link href="css/personal_info.css" rel="stylesheet" type="text/css" media="all"/>
</head>
<body>
<h1>个人信息</h1>
<div class="element">
<div class="element-left">
<div class="edit">
<form>
<ul>
<li>
<input type="text" placeholder="请输入旧密码" ><a href="#" class="user1"></a>
</li>
<li>
<input type="text" placeholder="请输入新密码" ><a href="#" class="lock1"></a>
</li>
</ul>
</form>
<div class="submit">
<input type="submit" value="修改密码" >
</div>
</div>
</div>
<div class="element-right">
<div class="teddy-bear">
<div class="teddy-text">
<img src="images/b1.jpg" alt="" class="img-responsive">
<h4>科学怪人</h4>
</div>
<div class="teddy-follow">
<ul>
<li class="folw-h"><h3>2.5万</h3>
<p>粉丝</p>
</li>
<li class="folw-r"><h3>100</h3>
<p>关注</p>
</li>
<div class="clear"></div>
</ul>
</div>
</div>
</div>
<div class="element-last">
<ul class="content">
<li class="menu button">
<a href="#">个人资料<span class="icon"></span></a>
</li>
<li class="menu button">
<a href="#">消息<span class="icon stat"></span><i>13</i></a>
</li>
<li class="menu button">
<a href="#">设置<span class="icon msg"></span></a>
</li>
<li class="menu info button">
<a href="#">退出登录<span class="icon signout"></span></a>
</li>
</ul>
</div>
<div class="clear"> </div>
</div>
</body>
</html>
CSS代码
/*第7单元 项目7-2 社交网站个人信息页面 CSS文件*/
*{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}
ul{list-style:none;}
body {
font-family: 'Roboto', sans-serif;
background: url(../images/2.png)repeat 0px 0px;
font-size: 100%;
}
a {
text-decoration: none;
}
a:hover {
transition: 0.5s all;
-webkit-transition: 0.5s all;
}
h1 {
text-align: center;
font-size: 3em;
color: #3C2F24;
margin: 2em 0em 1em 0em;
font-family: '微软雅黑';
}
.edit {
margin:0% auto;/*外边距:上下0,左右水平居中*/
background: #fff;
}
form {
padding: 10% 4% 8% 4%;
}
form li {
list-style: none;
width: 100%;
font-weight: 500;
border: 1px solid #ccc;
background: #fff;
margin: 1em 0;
outline: none;
}
input[type="text"] {
width: 83%;
padding:1em 0em 1em 1.7em;
color: #858282;
font-size: 15px;
outline: none;
background: none;
font-weight: 500;
border: none;
}
.user1 {
height: 20px;
width: 20px;
display: block;
float: left;
margin: 12px -17px 0px 0px;
border-right: 1px solid #999;
padding: 5px 16px 0 0;
background: url(../images/user.png) no-repeat 8px 2px ;
}
.lock1 {
height: 20px;
width: 20px;
display: block;
float: left;
margin: 12px -17px 0px 0px;
border-right: 1px solid #999;
padding: 5px 16px 0 0;
background: url(../images/lock.png) no-repeat 8px 2px ;
}
.submit input[type="submit"]{
font-size:20px;
font-weight: 400;
color: #fff;
cursor: pointer;
outline: none;
padding:21px 20px;
width: 100%;
border: none;
transition: 0.1s all;
-webkit-transition: 0.1s all;
background: #ef8d32;
}
input[type="submit"]:hover{
background:#ee5a32;
}
/* ribbon style */
.h2 h2 {
color: #fff;
font-size: 1.2em;
padding: 7px 9px 5px 27px;
font-weight: 300;
}
/*--*/
.icon{
background: url(../images/img-sprite.png);
width: 25px;
height: 23px;
display: inline-block;
float:left;
}
.icon {
background: url(../images/img-sprite.png) no-repeat -1px -2px;
}
.stat{
background: url(../images/img-sprite.png) no-repeat -30px -4px;
}
.msg{
background: url(../images/img-sprite.png) no-repeat -62px -2px;
}
.signout{
background: url(../images/img-sprite.png) no-repeat -93px -2px;
}
ul.content {
width: 100%;
margin: 0 auto;
background: #ef8d32;
font-weight: 100;
}
li.button a {
padding: 23.5px 27px;
margin: 0;
display: block;
}
li.button {
list-style: none;
text-align: left;
}
li.menu{
padding: 0;
width: 100%;
border-bottom: 1px solid #CD5F4A;
margin: 0;
}
li.menu:hover {
background: #ee5a32;
}
li.button a:hover{
text-decoration:none;
}
li.button a span{
margin-right: 22px;
}
li.menu.info {
border-bottom: none;
}
li.button i {
background: #505771;
float: right;
padding: 4px 12px;
font-size: 13px;
display: block;
border-radius: 4px;
-webkit-border-radius: 4px;
font-style: normal;/*设置字体样式正常,因为<i>标签表示文本字体为斜体*/
}
a, a:visited {
color:#fff;
}
p{
padding:10px;
text-align:center;
}
.element {
width: 60%;
margin: 0 auto 7em;
padding: 2em;
display: flex; /*设置该div为一个弹性盒容器*/
flex-flow: row; /*子元素按横轴方向顺序排列*/
}
.element-left {
margin:0 1.5%;
flex: 3.3 ; /*将容器分为10份,占三分之一*/
order: 1; /*排序为第1个子元素*/
}
.element-right {
margin:0 1.5%;
flex: 3.3 ; /*将容器分为10份,占三分之一*/
order:2; /*排序为第2个子元素*/
}
.element-last {
margin:0 1.5%;
flex: 3.3 ; /*将容器分为10份,占三分之一*/
order:3; /*排序为第3个子元素*/
}
/*--teddy-bear--*/
.teddy-bear {
text-align: center;
}
.teddy-text {
background: #fff;
padding: 1em 1em;
}
.teddy-text h4 {
color: #ee5a32;
font-size: 1.2em;
margin: 0.5em 0 0;
}
.teddy-text img {
border-radius: 70px;/*边框圆角半径为70px*/
border: 3px solid #ee5a32;
padding: 8px;
width: 60%;
}
.teddy-follow {
background: #ef8d32;
padding: 0.7em 0em 0.7em 0em;
}
.teddy-follow li {
display: inline-block;
text-align: center;
float: left;
width: 49%;
}
.teddy-follow li h3 {
font-size: 0.95em;
color: #fff;
font-weight: bold;
}
.teddy-follow li p {
font-size: 0.8em;
color: #fff;
}
.teddy-follow li.folw-h {
border-right: 1px solid #fff;
}
.element-bg-img img {
border-radius: 6px 6px 0px 0px;
}
.temperatur h2 {
color: #ee5a32;
font-size: 3.2em;
display: inline-block;
vertical-align: top;
font-family: 'Roboto', sans-serif;
}
.clear{
clear:both; /*粉丝和关注模块清除浮动*/
}
/*--媒体查询--*/
@media(max-width:1366px){
input[type="text"], input[type="password"] {
padding: 1em 0em 1em 0.7em;
}
.user1 {
margin: 12px -3px 0px 0px;
padding: 5px 10px 0 0;
}
.lock1 {
margin: 12px -3px 0px 0px;
padding: 5px 10px 0 0;
}
}
@media(max-width:1280px){
input[type="text"], input[type="password"] {
width: 75%;
}
}
.element {
width: 82%;
margin: 0 auto 6em;
}
form {
padding: 12% 4% 12% 4%;
}
@media(max-width:768px){
.element {
width: 80%;
}
li.button a {
padding: 23.5px 16px;
}
input[type="text"] {
width: 60%;
}
.teddy-text h4 {
font-size: 1em;
}
li.button a {
padding: 22.5px 10px;
}
}
@media (max-width: 667px){
input[type="text"] {
width: 70%;
}
form {
padding: 13% 6% 13% 6%;
}
.teddy-text h4 {
font-size: 0.92em;
}
}
@media (max-width: 640px){
.element{
margin: 0 auto 2em;
flex-flow: column; /*弹性盒中的子元素按纵轴方向排列*/
}
.element-left,.element-right,.element-last{
order: 0;/*将子元素都设置成同一个值,指按自然顺序排列*/
margin: 1%;
}
h1 {
font-size: 2em;
margin: 1em 0em 0.5em 0em;
}
form {
padding: 13% 13% 13% 13%;
}
input[type="text"] {
width: 85%;
}
ul.content {
width:100%;
}
}
@media (max-width: 600px){
input[type="text"] {
width: 80%以上是关于用HTML和CSS实现一个漂亮的个人博客页面!的主要内容,如果未能解决你的问题,请参考以下文章