Webpack 搭建 Vue.js 项目并进行不同PC端屏幕适配配置中文标题
Posted 魏晓蕾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack 搭建 Vue.js 项目并进行不同PC端屏幕适配配置中文标题相关的知识,希望对你有一定的参考价值。
1、Webpack 搭建 Vue.js 项目
- 安装 node 环境
node.js 官网下载地址:https://nodejs.org/zh-cn/ - 安装 Vue
npm install vue
- 安装 vue-cli
npm install --global vue-cli
- 安装 vue/cli-init
npm install --global @vue/cli-init
不安装 vue/cli-init 执行 vue init webpack webpack-vue-demo 创建 webpack 项目,报错如下:
Command vue init requires a global addon to be installed.
Please run yarn global add @vue/cli-init
- 安装 webpack
npm install --global webpack
- 安装 webpack-dev-server
npm install --global webpack-dev-server
- Webpack 搭建 Vue.js 项目
vue init webpack webpack-vue-demo
- 运行 vue 项目
cd webpack-vue-demo
npm run dev
- 浏览器访问:http://localhost:8080,即可打开搭建的 Vue.js 项目。
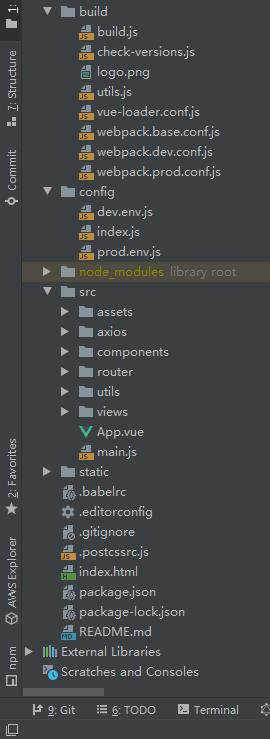
- 项目目录结构如下:

2、不同 PC 端屏幕适配
- 安装 lib-flexible
npm install lib-flexible --save
- 安装 px2rem-loader
npm install px2rem-loader --save
- 在项目入口文件 main.js 中引入 lib-flexible
import 'lib-flexible'
- 在 build/utils.js 中添加如下代码:
exports.cssLoaders = function (options) {
options = options || {}
const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap
}
}
const px2remLoader = { // 添加的代码
loader: 'px2rem-loader',
options: {
remUnit: 60
}
}
const postcssLoader = {
loader: 'postcss-loader',
options: {
sourceMap: options.sourceMap
}
}
- 将 px2remLoader 放入 loaders 数组中
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
- 重启项目:
npm run dev
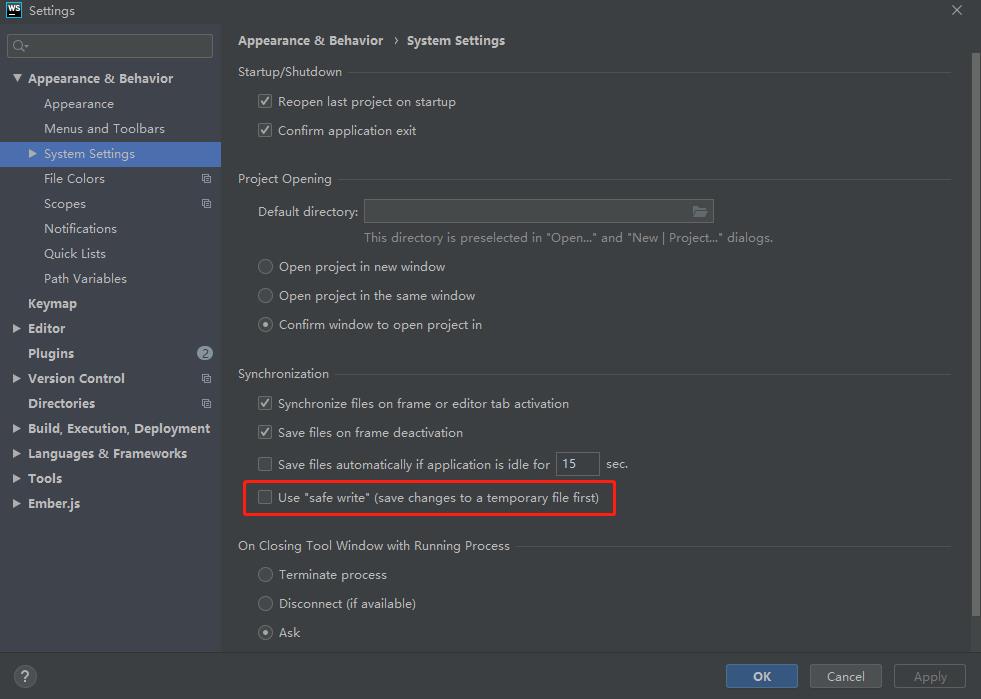
3、解决 webpack-dev-server 无法自动编译热更新
- WebStorm 中关闭 safe write(安全写入)功能:

4、配置中文标题
如果项目每个页面的标题不同,在 router/index.js 中配置:
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/views/Login'
import Index from '@/views/Index'
import {notification} from "ant-design-vue";
Vue.use(Router)
const router = new Router({
mode: 'history',
routes: [
{
path: '/',
redirect: '/index'
},
{
path: '/login',
name: 'Login',
component: Login,
meta: {
title: '登录'
}
},
{
path: '/index',
name: 'Index',
component: Index,
meta: {
title: '首页'
}
}
]
})
router.beforeEach((to, from, next) => {
if (to.meta.title) {
document.title = to.meta.title
}
if (to.path == '/login' || localStorage.getItem("token")) {
next()
} else {
notification.open({
message: '登录提示',
description: '您还未登录或Token已过期,请重新登录'
})
return next("/login")
}
})
export default router
如果项目每个页面的标题都相同,则在项目入口页面 index.html 中设置 title 为项目标题:
## index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>信息管理平台</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
以上是关于Webpack 搭建 Vue.js 项目并进行不同PC端屏幕适配配置中文标题的主要内容,如果未能解决你的问题,请参考以下文章