使用Nginx实现项目资源的动静分离
Posted lovoo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Nginx实现项目资源的动静分离相关的知识,希望对你有一定的参考价值。
什么是动静分离?
在弄清动静分离之前,我们要先明白什么是动,什么是静。
在Web开发中,通常来说,动态资源其实就是指那些后台资源,而静态资源就是指html,javascript,CSS,img等文件。
一般来说,都需要将动态资源和静态资源分开,将静态资源部署在nginx上,当一个请求来的时候,如果是静态资源的请求,就直接到nginx配置的静态资源目录下面获取资源,如果是动态资源的请求,nginx利用反向代理的原理,把请求转发给后台应用去处理,从而实现动静分离。
实现动静分离的好处
在使用前后端分离之后,可以很大程度的提升静态资源的访问速度,同时在开过程中也可以让前后端开发并行可以有效的提高开发时间,也可以有些的减少联调时间 。
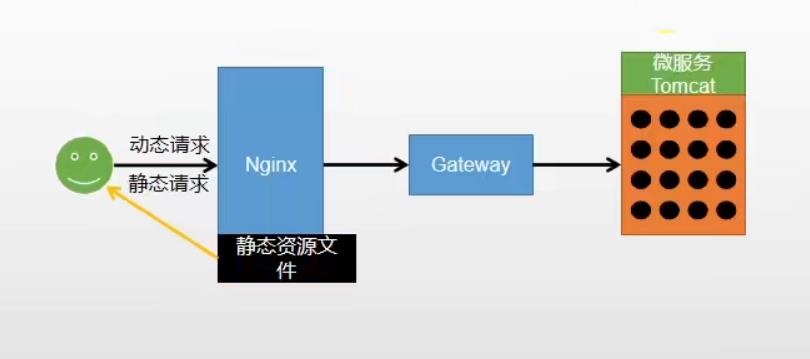
实现示意图:
当用户进行业务请求时,通nginx访问网关,再通过网关访问tomcat微服务,
当访问静态资源时,直接访问nginx,把资源返回给客户,不再请求gateway

具体实现:
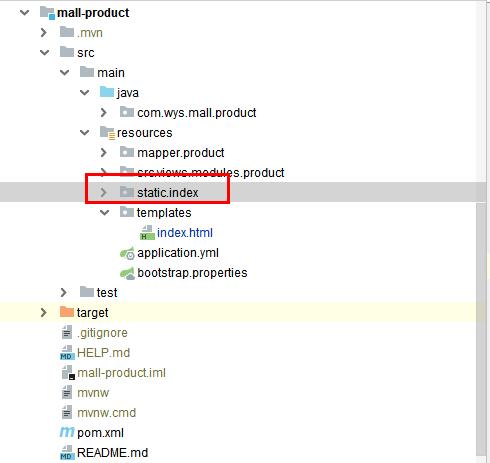
1、项目结构图:

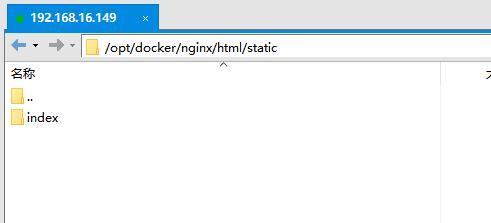
2、将项目static中的文件拷贝到 nginx下的html/static下
并开通读写权限
chmod -R 777 /opt/docker/nginx/html

3、修改项目中.html文件
将 href=" 改成 href="/static/
将 <img src=" 改成<img src="/static/
将 <script src=" 改成<script src="/static/
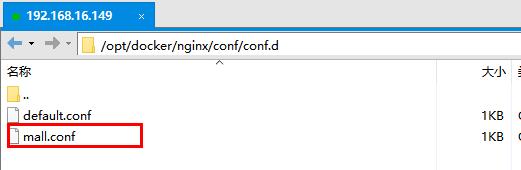
4、配置nginx
在此目录下创建mall.conf

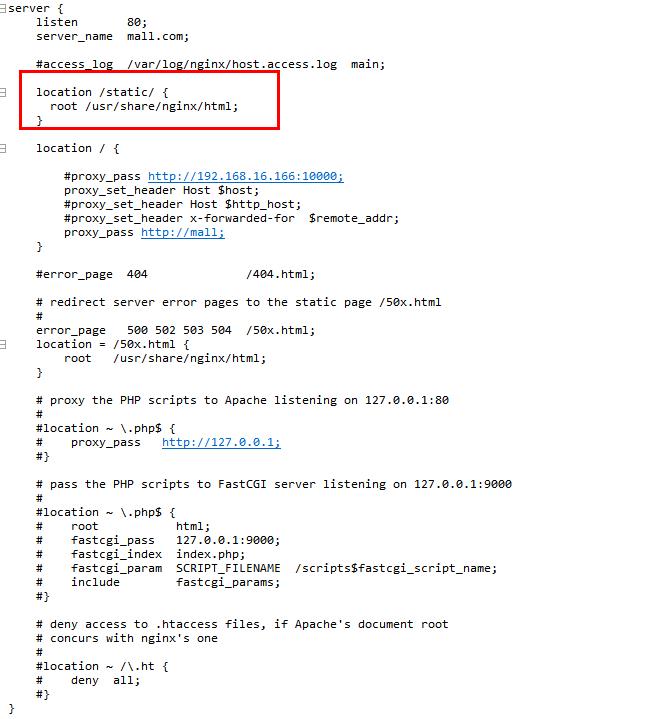
添加如下代码:

server {
listen 80;
server_name mall.com;
#access_log /var/log/nginx/host.access.log main;
location /static/ {
root /usr/share/nginx/html;
}
location / {
#proxy_pass http://192.168.16.166:10000;
proxy_set_header Host $host;
#proxy_set_header Host $http_host;
#proxy_set_header x-forwarded-for $remote_addr;
proxy_pass http://mall;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the php scripts to Apache listening on 127.0.0.1:80
#
#location ~ \\.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \\.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\\.ht {
# deny all;
#}
}
以上是关于使用Nginx实现项目资源的动静分离的主要内容,如果未能解决你的问题,请参考以下文章