华为云官网前端的技术演进与低代码实践
Posted 华为云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了华为云官网前端的技术演进与低代码实践相关的知识,希望对你有一定的参考价值。
摘要:从浏览类页面到管理类页面,看华为云官网如何根据业务场景分阶段构建低代码平台,提升页面迭代效率。
本文分享自华为云社区《华为云官网前端的技术演进与低代码实践【全球软件大会技术分享】》,原文作者:技术火炬手 。
前端团队演进往往会经历组件化、配置化、可视化的阶段,而低代码是团队演进中的一个必然结果。
在第七届全球软件大会上,华为前端研发工程师郭晓,分享了华为云官网如何根据业务场景分阶段构建低代码平台,提升页面迭代效率的实践心得, 以下是现场演讲内容速记。

前端团队面临的三大难题
为什么低代码一词近期如此火热,在日前的Qcon大会上也有5个以上低代码相关的分享,根本原因还是近年来前端团队遇到的一些问题。
首先是页面数量的激增, 根据IDC在2020年中国ICT市场趋势论坛中发表的演讲,近几年,数字经济的发展将孕育出超过5亿个新应用/服务,这与过去40年间出现的应用数量相当。数字经济的高速发展需要传递海量的信息,而前端页面作为传递信息的一个重要途径,数量也在激增。
其次是前端人力不足,早早聊大会近期针对535位团队主管进行的一项调查显示,这些团队年内期望招聘总计超过9000名前端,但实际只招到了大约5000人,不到预期的60%,而且从人才市场的数据看,前端人力的增速从14年就开始逐步下降,前端的新鲜血液在逐年减少。需求变多,人力持平或减少,问题已经非常明显。
最后是需求激增带来的运维压力, 前端业务需求大部分来自运营和产品,和业务的强关联性导致了需求的不稳定性。 一个已上线的页面很可能需要根据一个细微的调整重新走上线发布流程,耗时耗力。而且,页面数量过多后,一些传统的通过人力的内容质量检查会非常吃力,上线页面的质量很难得到保障。
那么,在此背景下,团队如何进行技术演进?
技术演进之路:从刀耕火种到可视化
最开始前端处于原始的“刀耕火种”阶段,只要有html,css,js三大基座,页面都能堆出来。渐渐的,我们开始把一些常用的方法抽成方法库,通用的组件规整到组件库,并且结合工程化思想进行一些模块的复用,即组件化阶段。这个时期,虽然还是编写代码,但代码的复用开始提升项目的效率。
组件化后期,我们发现在很多业务场景下,一些组件经常组合在一起,组件库中开始出现业务组件。比如页面中经常会有这样的楼层,上方居中一个主标题一个副标题,下面几个卡片,每个卡片有个背景图然后一段描述。那我们就构建这样的大颗粒组件,方便复用。
随着组件粒度的加大和业务组件的增多,新增简单页面需求所要写的代码会变的越来越少,经常只需要引几个组件,传一些参数就行,因为很多逻辑已经封装到组件里面。此时,我们把组件和参数写到配置文件中,再写一套解析逻辑(渲染引擎),将配置文件中的内容解析为目标代码。这样,后续只需维护一个配置文件,初步进入了配置化的阶段。
在配置化阶段,编写DSL无需感知技术栈和业务流程,最终渲染的效果完全由渲染引擎控制。此时我们可以将配置文件的维护权限暴露出去给应用侧的开发:我们维护渲染引擎,组件库,由应用侧的开发维护配置文件。这样就减少了团队和业务的耦合性,进一步节约了人力。
考虑到应用侧不一定需要开发,同时也为了应用化的体验,我们可以提供一个让用户拖拽组件并且编辑的页面,将用户在界面的操作结果转为DSL,这样最终用户不需要感知DSL也能生成最终页面。简单的操作使得非开发也能掌握,于是渐渐形成了谁的需求谁自己实现的局面。

可以看到,我们在开发流程中,不断的抽取公共能力,并且抽象业务流程,最终达到了低代码,无代码的能力开放,极大的降低了前端团队的维护压力。
业界有很多类似演进的例子,至此,低代码也慢慢进入大家的视野。
低代码平台如何选型?
低代码在海外起步较早,这个概念也是海外率先提出,outSystem和mendix等企业的低代码平台早已占据大半江山。国内发展较晚,几年前才有第一个商用的低代码平台,但如今已呈百家争鸣之势,包括华为也推出了AppCube。
低代码的“低”可以从两方面理解:
一是应用生产成本降低, 低代码不仅是指开发过程中写更少的代码,也是指应用部署成本等整体流程成本的降低。
二是应用生产的技术门槛降低, 底层业务逻辑,技术栈的屏蔽使得非专业开发人员在简单的IT培训后也能快速投入应用生产。
那在低代码浪潮中,一个前端团队如何选择?
首先看前端团队是否一定需要低代码平台。据估计,中小型企业 95%以上的场景可以用低代码平台搭建,而大中型企业也有70%以上的场景可以由低代码平台搭建。刚刚我们也提到,低代码是前端团队技术演进过程中一个必然结果,所以低代码平台是必须的。
问题随之而来,是直接购买使用还是自研呢?我们从扩展性、易用性和人力成本三个维度进行了比较。
扩展和易用性性方面,如果购买业界平台,只能使用它们暴露的平台能力,虽然平台会开放一些定制能力,但并不能满足华为云官网复杂业务的需要。成本方面,从开发到上线整个流程的平台,包含了数据模型、UI、逻辑、流程的低代码构建,构建的人力成本高。
如果团队规模较小或者业务场景较为统一或者团队还处于组件化阶段,我建议使用业界平台,比如华为云的AppCube,省时省力。
但如果团队较大,业务场景复杂,且团队演进已经在配置化或者可视化阶段,那自研一套长久来看会更好。因为当企业或者组织发展到一定程度以后,一定会逐步放弃各种外购的部件,构建自研能力,以适配自身组织的需要。
对于我们团队来说,考虑到扩展性的重要性高于人力成本,因此我们选择自研一套低代码平台。
那华为云官网是如何进行低代码实践的?
华为云官网低代码实践
华为云官网主要包含三类页面:
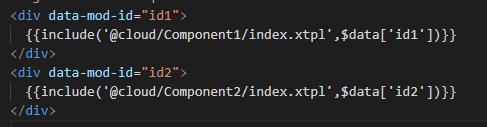
浏览类页面, 如产品介绍页、文档页,此类页面的特点是以楼层为维度,页面组件多以卡片、文字、图片为主,楼层间相互独立,交互也比较少,语言是基于xtpl的。
管理台页面, 如账单中心,内部管理页,因为以图表页面为主,这类页面的交互比较固定,包括搜索,增删改查等,语言是vue。
购买类页面, 如活动页、价格计算器,这类页面多呈现产品规格,页面交互比较复杂,语言同样是vue的。
这其中,浏览类和管理台类页面大概占90%以上。
在低代码实践中,华为云官网的总体目标是实现面向运营和开发者的高效应用生产平台,我们内部称作HPA,平台的功能包含但不仅限于数据模型、逻辑、UI、流程的低代码或者无代码生成。
根据业务背景,我们将目标初步分为两个阶段,首先是针对浏览类页面,实现浏览类页面的无码化生成,同时,构建平台能力,实现页面从生产到发布的无码化。
第二阶段,针对管理台类页面,增强平台的无码化能力,将页面的低代码生成拓展到数据模型,逻辑和流程维度。
阶段一:浏览类页面低代码化
最先低码化的是浏览类页面,因为这类页面数量多,耗费人力大,而且页面构成比较简单,低代码的成本相对较低。我们对于UI低代码的构建方式是先组件化,再配置化,最终实现可视化。
组件化
其中,组件化的关键在于处理页面的共性和定制性。 浏览类页面的共性是以楼层为维度,并且楼层间独立。定制性在于部分页面会有一些非楼层组件,比如浮窗或少许全局逻辑。
我们先按不同的定制性将页面进行分类,形成一些页面模板,比如通用页面模板以及其他一些产品页面,新闻页面的模板。页面模板往往包含了页头页尾,以及刚才提到的页面定制逻辑,比如官网服务保障页,用的就是只包含页尾的通用页面模板。
然后是处理共性部分,我们把页面按楼层拆分,官网服务保障页面可以由5类组件组成,组件2和3都是步骤条组件,可以复用。我们将页面的定制性收编到不同的页面模板中去,共性部分就是可以复用的一个个楼层组件。

配置化
组件化后,就是如何用配置化信息描述页面。配置信息里包含页面模板、页面结构、页面数据和依赖信息。
页面模板描述页头页尾和页面定制信息。页面结构描述用了哪些楼层组件以及组件的顺序,用户在画布上拖拽组件或者删除组件其实都是在修改页面结构文件。同时,页面结构也记录了楼层组件和页面数据的关联性。

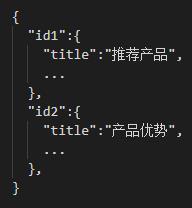
页面数据则是描述了楼层组件具体的配置数据,用户在画布上的组件内容编辑,就是在调整页面数据。

最后加上楼层组件和三方件的版本依赖信息,再通过DSL渲染引擎就可以渲染出最终的html页面
可视化
页面配置化后,便是考虑最终用户如何通过交互界面生成配置化信息。
下图为页面结构编辑和页面数据编辑的示意图,页面结构编辑是从画布左边的组件市场中拖拽组件到页面指定位置。其中组件市场的组件是通过本地IDE开发然后通过npm发布上传。页面数据编辑是点击目标组件后,在弹出的组件编辑框中进行编辑操作,组件编辑框采用类似JSON-schema的语法定义在组件中,编辑完成后可以选择发布,预览等功能。

页面访问
发布时,画布会将页面配置数据存放到后端数据库,后续通过统一数据微服务调用。
在现网访问时,如果CDN失效回源,BFF会根据页面url去统一数据微服务获取当前页面的页面配置,包含页面模板,页面数据以及依赖信息。然后根据依赖信息去OBS获取对应的楼层组件内容,再根据BFF挂载的DSL渲染引擎渲染出最终页面。
预览态和运行态的区别在于是否有CDN,然后这些数据信息都是前端传给BFF的,不需要BFF去统一数据微服务取。
HPA平台1.0
上面主要介绍了浏览类页面从组件化到可视化过程以及最终运行态的效果。但作为平台能力,后台和基础设施的支撑也非常重要。
我们第一阶段做出的HPA平台的模块图主要有四层。

基础设施层是华为云云服务、数据库RDS、云搜索CSS、对象存储OBS、Redis,分布式消息通知,一站式AI开发平台ModelArts。
微服务层提供了用户权限管理,配合工作流,消息通知指定该用户可以编辑哪些页面,编辑以后需要给谁审核;内容质量检查和灰度测试作为页面上线前的质量和样式风格的报障;内容管理就是上文提到的统一数据微服务接口。
数据中台层是BFF根据url或者调用参数返回渲染好的页面。
前端画布层主要包含组件市场、资产管理、应用管理、版本管理和页面编辑。这里的应用管理还比较狭义,只限于UI。版本管理功能主要提供了页面的回退,对比等功能。
阶段一总结
HPA1.0上线后,取得了显著的效果。我们目前维护了大约100个楼层组件,也有些定制的楼层组件,基本上覆盖了官网所有浏览类页面。从运营的使用量也可以看出对开发侧的工作量减少,运营人员平均大约在平台中自助变更6000次。
而且,发布流程也大幅简化,很多变更不需要再通过需求传递给开发再转测上线,可以运营自主操作,从天级下降到小时级。最后,自动全面的内容检查也大幅提升了页面的质量。
在取得明显成效的同时,也必须注意到仍存在一些可优化的点。比如DSL是为了渲染浏览类页面,场景比较简单,那后续处理管理台类页面会很吃力,需要增强;其次,这100个楼层组件是需要开发在本地IDE维护的,相对发布周期依然较长;最后,缺乏无码化的流程编排能力,如果新增权限组配置流程复杂。
因此,我们继续进入阶段二,以管理台页面低代码为业务目的,增强平台能力。
阶段二:管理台类页低代码化
组件化
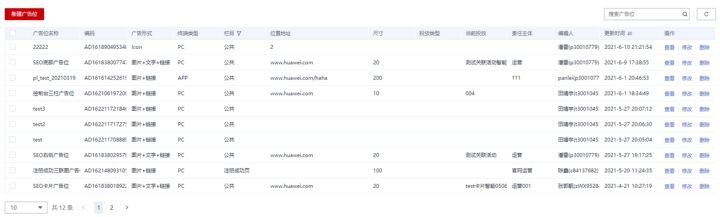
管理台页面是目前国内低代码平台支持较多的一种页面类型,下图是一个简单的管理台页面的例子,图中部分信息做了隐藏。

主体是一个表格,下面有分页组件,上面是新增和搜索,表格内有查、改、删的按钮。页面特点在于组件种类相对固定,一般有表格、搜索、分页、弹窗、按钮和图组件。而且基础逻辑比较固定,可以泛化为针对底层数据模型的增删改查。它的定制性在于增删改查接口的差异性和页面的一些定制功能。
对于共性部分,我们可以提供上述提到的页面组件,并且提供统一的数据处理方法;甚至可以按默认逻辑组合起来形成一个大而全的业务组件。
对于定制性部分,如果定制较少,可以通过业务组件暴露一定的定制能力。较多的话,只能使用提供的独立组件自行拼接逻辑。所以管理台类页面的组件化可以分为用统一的业务组件或者使用基础页面组件自行拼装逻辑。
配置化
管理台页面所需要的配置信息和浏览类类似,只是将页面结构和页面数据做了合并。为了增加渲染引擎的泛化性,我们将两种不同场景的组件化在DSL层做统一。
首先,为了支持通用场景,我们引入了自定义布局,用于表达页面的复杂样式;其次,借鉴json-schema递归的数据结构,标识组件的父子关系。然后引入了functionList去表达此组件会触发的事件,建立组件关联性;最后,除了components,我们还有jsapi模块去表示页面逻辑。
可视化
这么复杂的DSL肯定不能直接暴露给最终用户,所以我们在可视化阶段提供了组件设计器,可以先由业务侧开发在组件设计器上设计出所需的大颗粒组件,再暴露给最终用户。
在可视化阶段,除了浏览类页面阶段构建的页面设计外,我们还提供了数据模型设计和组件设计。
数据模型设计整体是为了满足实现统一的增删改查接口。其中包含两部分,一部分是数据模型的无码化生成,一部分是逻辑的低码化生成。它的构建可以看做定义表单,对于一个表单,有通用的接口可以满足增删改查、排序过滤等接口能力,也可以通过逻辑构建自定义。
这里需要强调一下组件设计,对有定制诉求的业务可以自行修改组件,然后发布到组件市场中,供最终用户在页面设计时使用。
在设计器的场景中,数据模型创建可以填写数据模型相关信息、表单信息,包含了表单字段,字段类型,是否必填等。新增按钮以后就会在后台数据库创建此表单结构。
另外,表格设计器中我们会先预置一个大而全的业务组件,业务侧可以在此基础上进行修改,可能会存在需要自定义function的情况。
到页面设计阶段,组件市场除了本来的楼层组件外,又多了UI组件、流程组件、逻辑组件等其他选择,在这里可以选取到从表格设计器发布的组件,也就是说组件的发布可以不仅仅通过本地IDE开发,也可以在页面配置生成,大大缩短了发布流程。
阶段二总结
HPA2.0平台整体还在需求迭代中,很多业务已经接入,但具体数据目前还未放出。但是2.0阶段我们增强了我们的DSL渲染引擎,使得复杂的购买类页面,比如价格计算器进入了配置化阶段,代码量减少70%,变更时间也从天级降为小时级。
另外,我们在构建管理台类页面低代码生成的同时,也实现了数据模型、逻辑等模块的低代码/无代码生成,并发现这些能力可以独立或者组合使用。
比如可以用全功能:新建一个应用,从新建数据结构开始,到配置页面,选择数据源直至发布;也可以只配API模块,快速暴露后台接口;或者对接自己的数据源,只配置页面并发布,配置部分页面并集成到已有工程中,暴露为组件,集成到单个页面中。
结语
低/无码化是前端团队演进的一个必然结果,各团队应根据自身团队需要自研或者购买业界低代码平台。并且在初期就明确好低代码平台的定位:是解决团队自身的业务痛点还是后续商用,前者重定制性,后者重通用性,结合业务各取所需。
福利
看完华为云官网的前端低代码实践,大家是否有收获或者有问题想交流呢,欢迎在【原文】评论区留下你的问题或感想,我们将抽取3条,请专家与你1V1交流, 并且送出开发者大礼包一份。
本次,还有两位华为的专家给大家带来网站高可用保障方案和智能化体验实践的分享,他们也回答了开发者关心的问题,例如网站高可用保障的最佳方案,内容智能推荐的几点心得等等。欢迎扫码观看视频, 演讲全文后续也会发布在云社区,大家敬请期待。

最后,附上华为前端研发工程师郭晓在本次全球软件大会上的技术分享PPT,点击【华为云官网前端低代码实践】可在文末下载查看。
以上是关于华为云官网前端的技术演进与低代码实践的主要内容,如果未能解决你的问题,请参考以下文章
华为云官网负责人明哥:我们是如何做到门面不倒,8个月挑战业界翘楚?