基于OpenGL的数字地球(Cesium)引擎-云渲染路线
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于OpenGL的数字地球(Cesium)引擎-云渲染路线相关的知识,希望对你有一定的参考价值。
参考技术A 去年就一直有一个想法,把cesium引擎用opengl重新实现一遍,当时考虑的跨平台路线是通过Emscripten把桌面语言编译成js然后在浏览器运行。为啥会想到做这个呢?就是考虑到cesium在前端加载的性能和效果,基于OpenGL底层的话会有更好的性能,不受浏览器性能限制种种...基本把cesium功能都搬进来了,除了GIS球部分,还有影像、地形服务,有3dtiles数据加载,也有cesium的billboard,polyline,label等API。
底层基于OpenGL4.5,和浏览器单线程不同,这套桌面引擎也用上了多线程
但是有一个问题,虽然有一个性能很强的桌面端引擎,但是现在主流需求都是浏览器加载。之前也用到了跨平台技术Emscripten转成js,但是性能毕竟也不理想。没法和桌面性能和效果相比。后面就考虑了走云渲染路线也实现一套跨平台。后面也成功实现了。
也就是可以包含cesium所有的功能,而且还有桌面的性能和效果。个人觉得比现在市面上一些云渲染要好一点,比如51world基于UE4,虽然效果很好,但是底层是商业引擎,也没有数字地球。
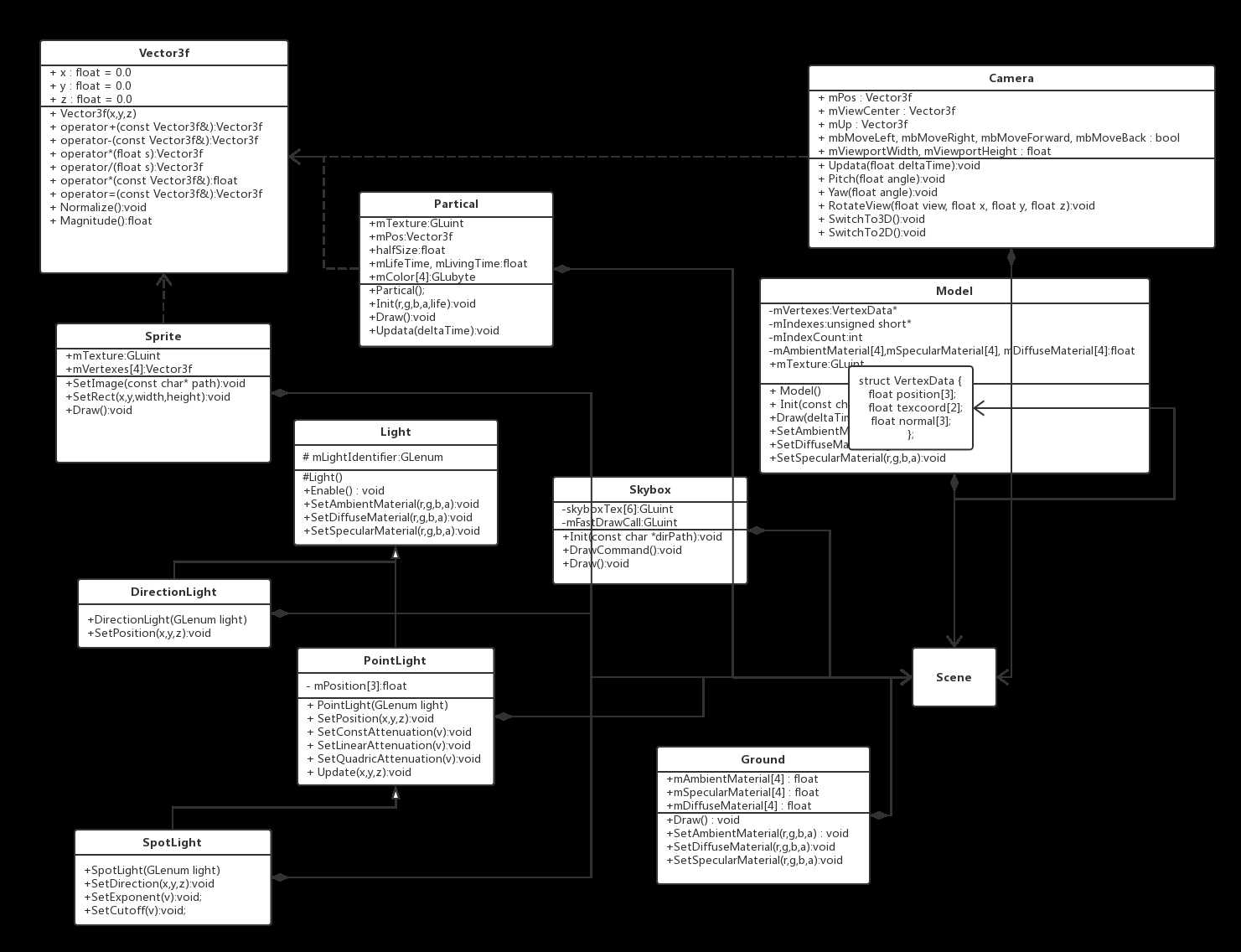
基于opengl的基础渲染器
一、项目分工
刘星魁:实现所有的功能
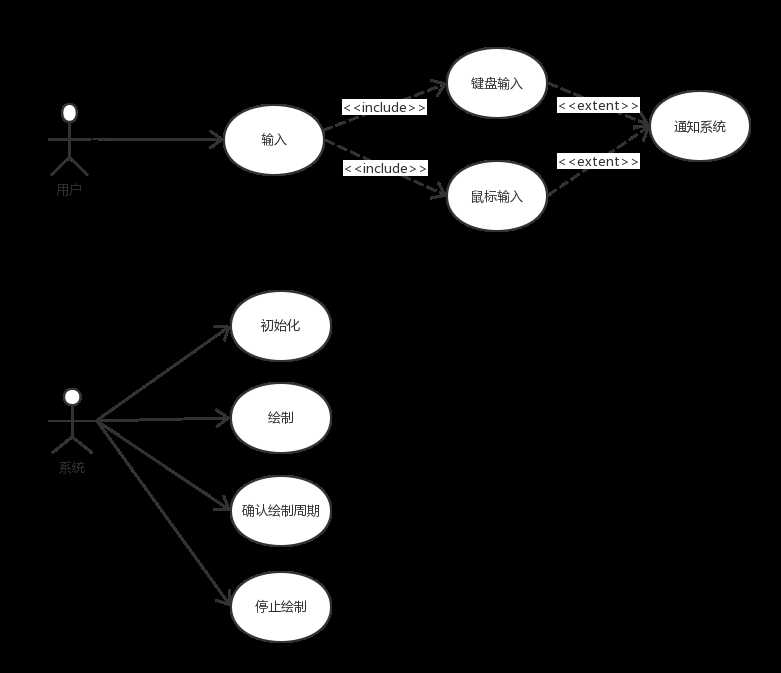
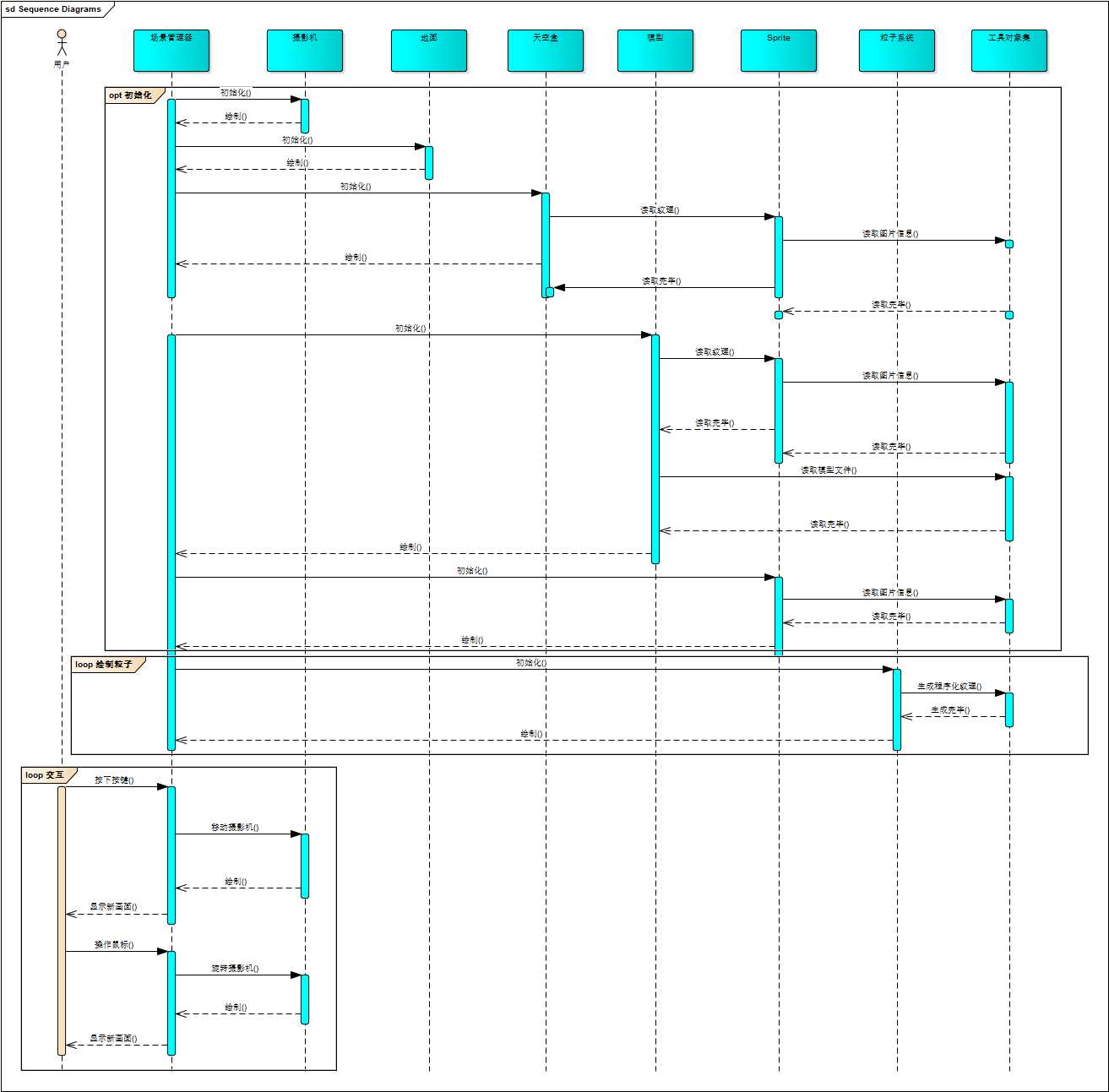
二、需求分析
参考主流的渲染引擎,实现基本的摄影机,天空盒,模型,贴图,粒子系统,以及漫游功能
2.



四、编码规范
由于使用vs2017编写,软件会自动规范格式。
五、代码地址
https://gitee.com/ClothoSword/RasterRenderer
以上是关于基于OpenGL的数字地球(Cesium)引擎-云渲染路线的主要内容,如果未能解决你的问题,请参考以下文章