支持低代码开发和远程真机,DevEco Studio 2.2 Beta1来啦
Posted 科技观察
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了支持低代码开发和远程真机,DevEco Studio 2.2 Beta1来啦相关的知识,希望对你有一定的参考价值。
6月25日,DevEco Studio发布新版本2.2 Beta1,推出低代码开发和远程真机两大新特性。本文带你一睹为快。
亮点一:面向JS框架的低代码开发
低代码开发是 DevEco Studio 2.2 Beta1新增的一种面向JS框架的可视化界面开发方式,遵循HarmonyOS JS开发规范,具有丰富的页面编辑功能。开发者可通过组件的拖拽和复制等方式,在低代码页面完成界面开发及JS逻辑关联,大大降低开发者上手成本,提高用户界面开发效率。
官网开发规范:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-js-overview-0000000000500376
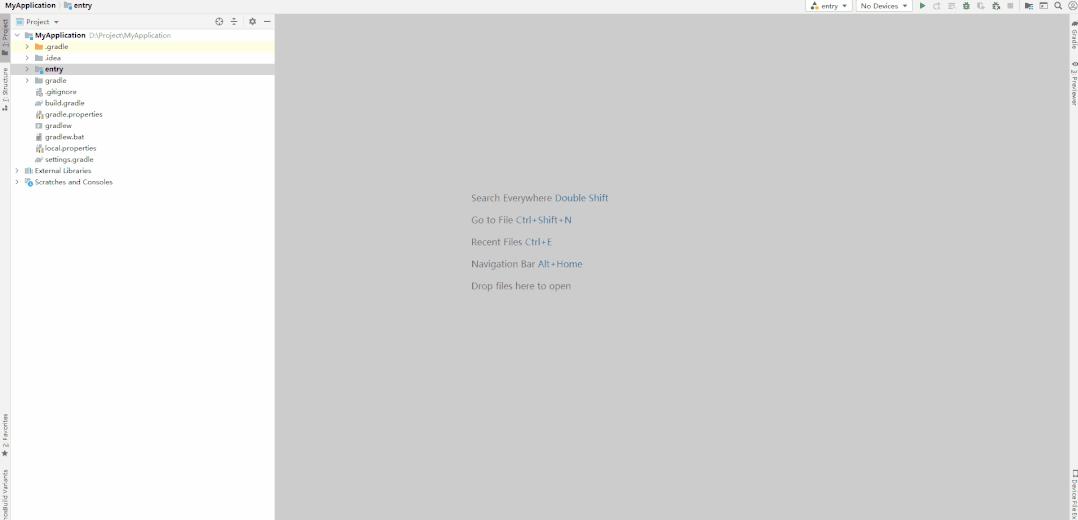
开发者可在工程中”js>pages目录下,单击鼠标右键,选择New > JS Visual”新建低代码页面。
创建低代码页面时(如图1所示),系统会自动生成对应的visual文件和js文件,两种文件的目录结构一致。其中,visual文件存储低代码页面的数据模型,双击该文件即可打开低代码页面,进行可视化开发。而js文件描述了低代码页面的行为逻辑,定义了页面里所用到的所有的逻辑关系,比如数据、事件等。
注意:使用低代码页面开发时,其关联js文件的同级目录,即js>default>pages>page目录下不能包含hml或css文件,否则编译报错。
 图1 创建低代码页面演示图
图1 创建低代码页面演示图
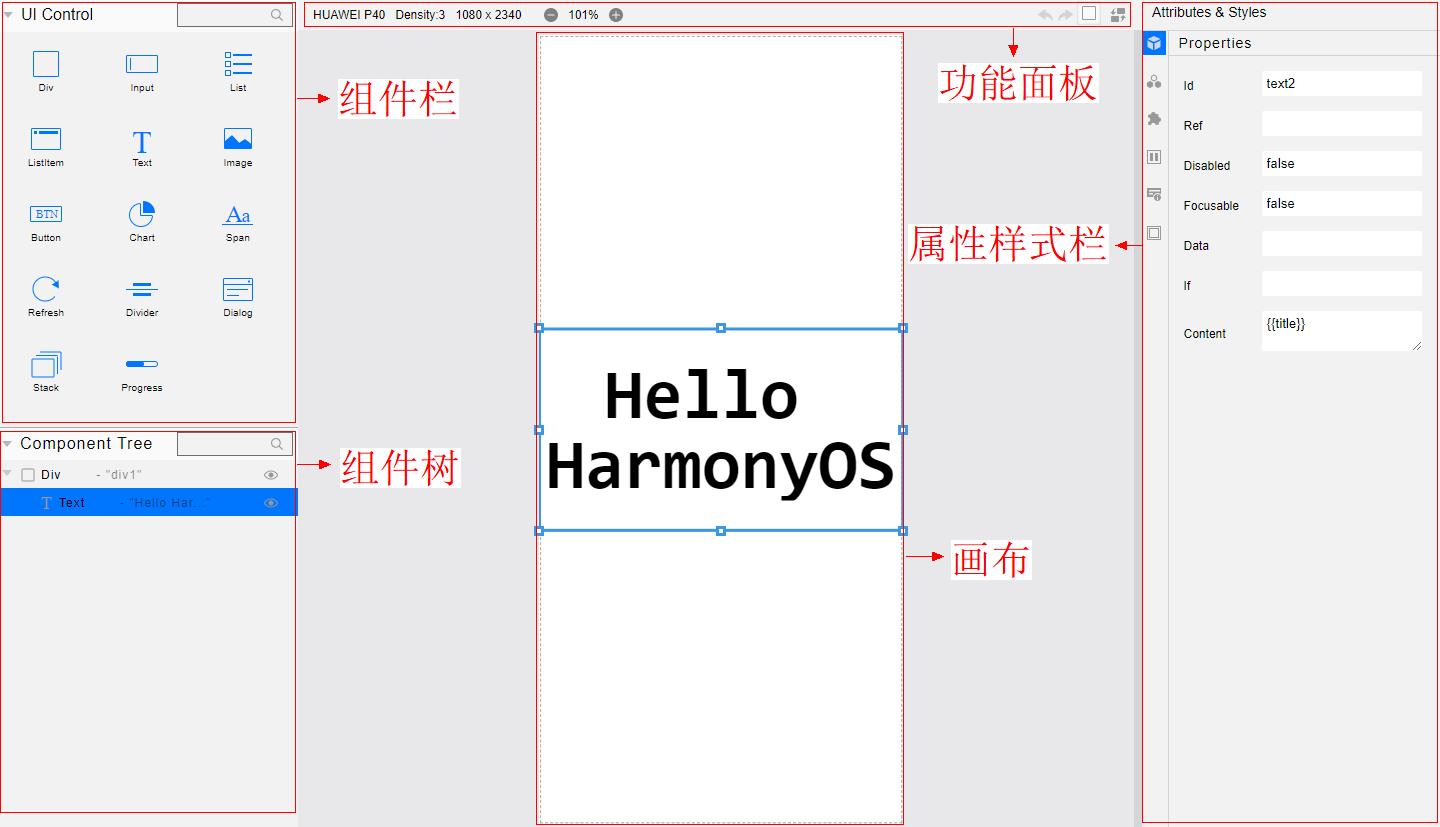
低代码页面创建成功后的界面如图2所示,由组件栏、组件树、画布、功能面板以及属性样式栏五部分组成。开发者在低代码页面进行的相关操作,均会保存到visual文件中。

图2 低代码页面
1.低代码页面组成:① 组件栏(UI Control)
位于低代码页面的左上方,选中组件栏中的组件,将其拖至中间画布,即可实现一个组件的添加。
② 组件树(Component Tree)
位于低代码页面的左下方,开发者可通过组件树,直观地看到组件的层级结构、摘要信息以及错误提示。开发者选中组件树中的组件,即实现画布内组件的快速定位。
**搜索框
:**在搜索框内输入控件类型,如“Image”,组件树内显示所有“Image”类型的组件。
**下拉框https://s4.51cto.com/images/blog/202106/28/4746ceb25f5a1b4d6c3ea9e0e1216612.jpeg:**点击嵌套组件的下拉框,可在组件树中显示/隐藏嵌套组件内的子组件。
**眼睛图标https://s4.51cto.com/images/blog/202106/28/6228fb282a3822c54087a6bd9cd508f5.jpeg:**点击非嵌套组件的眼睛图标,该组件将在画布中被隐藏,眼睛图标变为https://s4.51cto.com/images/blog/202106/28/4e470e7ad03c63df5922b1ff0c6b8f44.jpeg;再次点击图标,该组件将在画布中重现,眼睛图标变回https://s4.51cto.com/images/blog/202106/28/6451d4a9b927255c7e85165639585620.jpeg;点击嵌套组件的眼睛图标,该组件和其子组件将在画布中同时被隐藏/显示。
**摘要信息https://s4.51cto.com/images/blog/202106/28/6c76b859cfd33c62189fca78fdb374bc.jpeg:**对于Div、Image等组件,摘要信息栏显示组件的ID;对于Text、Button、Input、Span等可以设置文本内容的组件,摘要信息栏显示对应的文本内容。
**错误提示:**组件有错误时,组件右侧出现小红点,鼠标点击小红点,出现所有组件的详细错误信息。错误信息的范围包括:数据绑定和方法绑定错误。
③ 画布(Canvas)
位于低代码页面的中间,开发者可在此区域对组件进行可视化编辑,如:拖拽、复制、剪切、粘贴等,从而实现快速编辑UI界面的需求。
④ 功能面板(Panel)
画布上方为功能面板区,包含画布放大/缩小按钮、撤销/重做按钮、显示/隐藏组件虚拟边框按钮以及代码转换按钮。
⑤ 属性样式栏(Attributes & Styles)
位于低代码页面的右侧,开发者选中画布中的组件后,可在属性样式栏修改组件的属性、样式和绑定事件。在设置属性(Properties)和绑定事件 (Events)时,开发者可在低代码页面内直接关联js文件中的数据与方法,由此定义低代码页面的业务逻辑。
**Propertieshttps://s4.51cto.com/images/blog/202106/28/cdef8db105aff209c98240525d915afe.jpeg:**用于设置组件基本标识和外观显示特征的属性。如组件的ID、If等属性。
**Generalhttps://s4.51cto.com/images/blog/202106/28/d9a65867f3ac4ed402e04a30b3dbad88.jpeg:**用于设置Width、Height、Background、Position、Display等常规样式。
**Featurehttps://s4.51cto.com/images/blog/202106/28/314365121ded47f7ec901d264e7c88af.jpeg:**用于设置组件的特有样式,如描述text文字大小的FontSize样式等。
**Flexhttps://s4.51cto.com/images/blog/202106/28/750224261e0833f365c97e8c807cd241.jpeg:**用于设置Flex布局相关样式。
**Eventshttps://s4.51cto.com/images/blog/202106/28/066d78b1ac260028a4913c62c58642fb.jpeg:**为组件绑定相关事件,并设置绑定事件的回调函数。
**Dimensionhttps://s4.51cto.com/images/blog/202106/28/439c5efbff6f151ba834300501a4863d.jpeg:**用于设置Padding、Border、Margin等与盒式模型相关的样式。
**Gridhttps://s4.51cto.com/images/blog/202106/28/22befa2ddc76aaff1062bc04731d11c5.jpeg:**用于设置Grid网格布局相关样式,该图标只有Div组件的Display被设置为Grid时才会出现。
2.低代码开发还支持实时预览和多语言等功能:
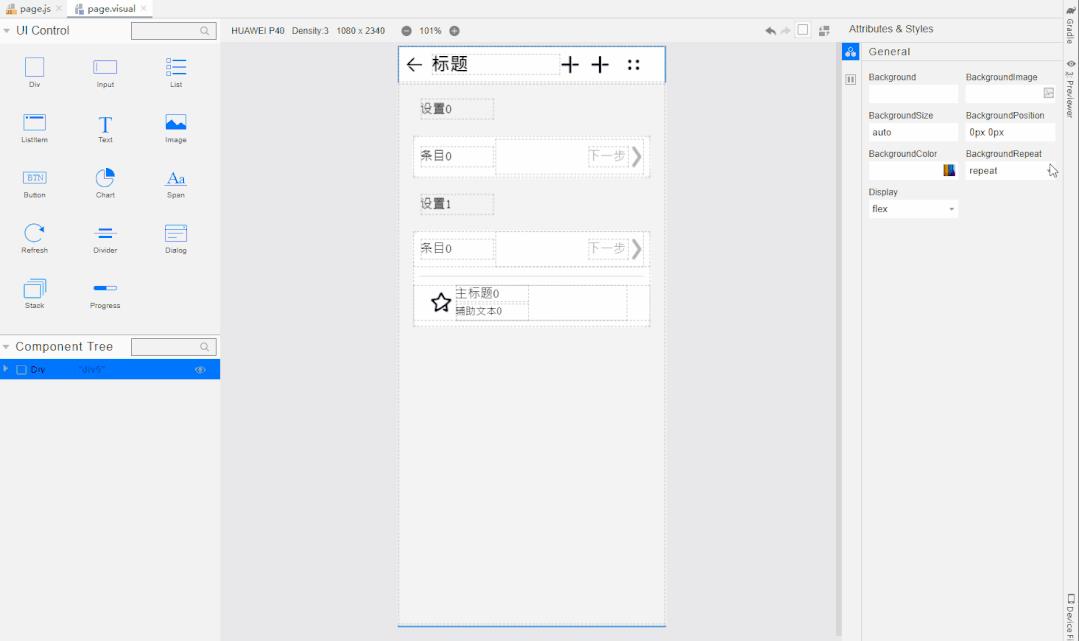
① 支持对visual文件的实时预览
当开发者通过低代码页面修改页面布局时,预览器可实时呈现修改后的设计效果,提升界面开发设计效率(如图3所示)。

图3 实时预览效果图
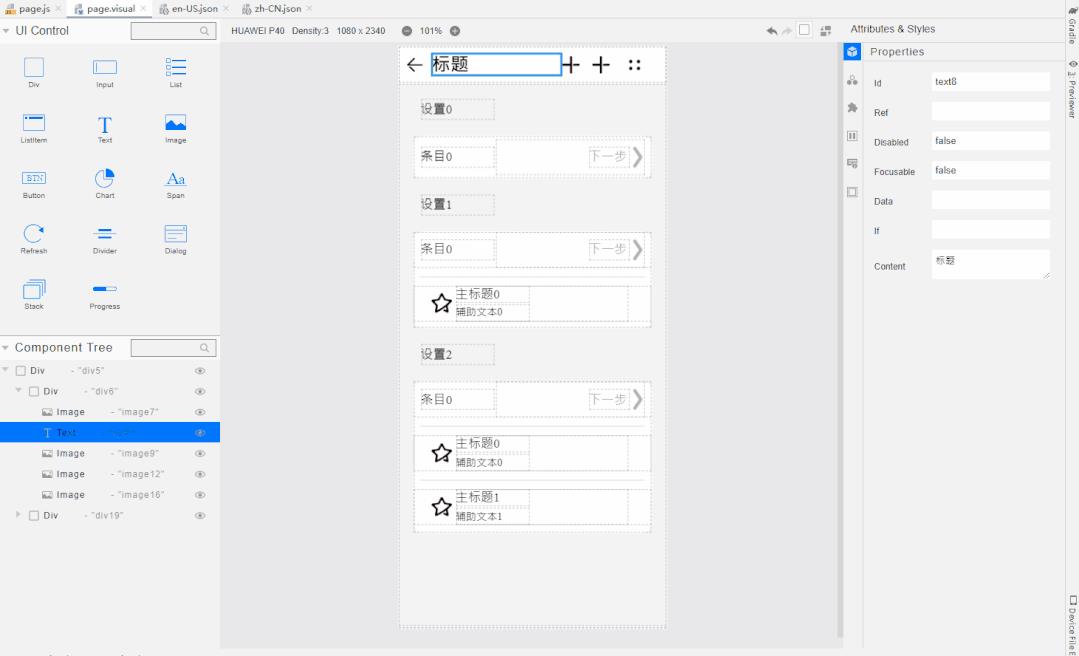
② 支持多语言能力
为满足开发者多语言版本的开发需求,低代码页面推出了多语言能力,开发者可通过定义资源文件和引用资源2个步骤,使用多语言能力(如图4所示)。第一步:在指定的i18n文件夹内放置语言资源文件。第二步:在低代码页面的属性样式栏中,使用$t方法引用资源,系统将根据当前语言环境和指定的资源路径,显示对应语言的资源文件中的内容。满足开发者多语言版本的开发需求。

图4 多语言功能设置图
亮点二:新增远程真机
为了解决开发者获取HarmonyOS真机设备资源困难的问题,DevEco Studio 2.2 Beta1推出了远程真机。
远程真机是部署在云端的真机设备资源,相比远程模拟器,远程真机的界面渲染和操作体验更加流畅,同时也可以更好的验证应用在设备上的运行效果,比如性能、手机网络环境等。
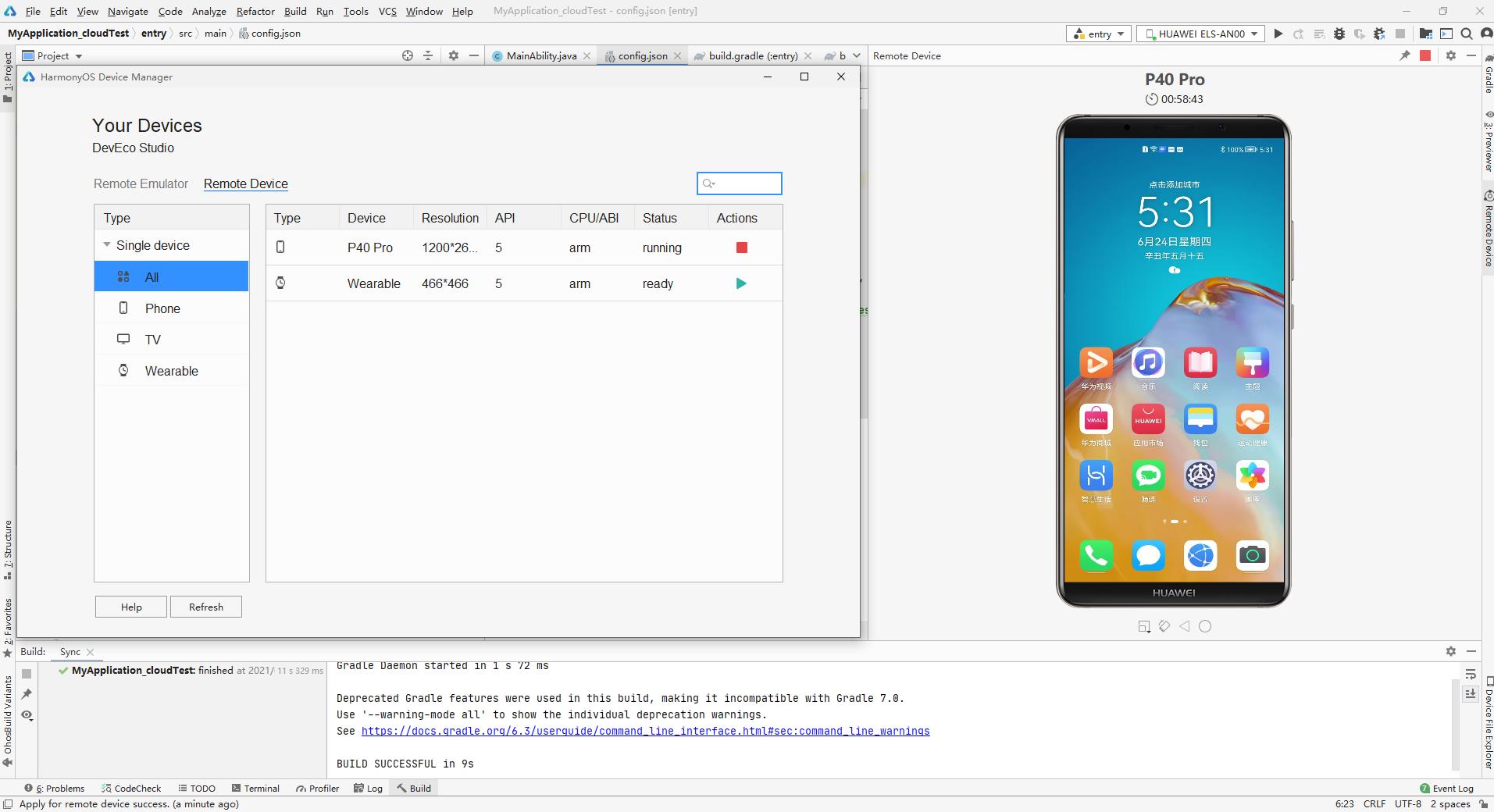
当前,远程真机仅支持Phone和Wearable两种设备类型。开发者可通过点击“Tools > Device Manager”打开设备列表,点击Remote Device页签,登录实名账号,申请使用远程真机资源(如图5所示)。
温馨提示:开发者要想在远程真机上调试和运行应用,需要对应用进行签名。

图5 远程真机示意图
除了以上两大新增特性,DevEco Studio 2.2 Beta1还在原有的基础上,做了不少优化,具体优化点如下:
增强特性
✦ HarmonyOS SDK新增API Version为6的接口,Stage为Beta。
✦ 分布式模拟器功能增强,默认开启该特性,无需在DevEco Labs中手动开启。
✦ HiTrace日志跟踪分析能力增强,新增支持timeline视图和events视图。
解决的问题
✦ 解决了限定词目录设置的屏幕密度与真实设备不一致时,预览界面(文本、图像等)会被缩放的问题。
✦ 解决了使用远程模拟器时,提示需要实名认证,实名认证完成后,仍然提示需要进行实名认证的问题。
✦ 解决了远程模拟器小概率出现列表中无法找到设备的问题。
✦ 解决了使用远程模拟器运行应用时,小概率出现无法找到已运行模拟器的问题。
一次次的迭代升级,只为服务每一个你,DevEco Studio愿携手广大开发者,一起创造无限可能。
以上是关于支持低代码开发和远程真机,DevEco Studio 2.2 Beta1来啦的主要内容,如果未能解决你的问题,请参考以下文章
鸿蒙开发工具 DevEco Studio 3.0 体验与项目结构介绍
DevEco tools工具链配置记录:VScode本地配置+ubuntu远程开发环境配置
研发资讯 | 手机鸿蒙 OS 等开发必备,华为 DevEco Device Tool 2.0 Beta1发布:支持 Ubuntu