浏览器浏览器存储&缓存 - Cookie - localStorage - sessionStorage - IndexDB - Cache Storage - Application C(代
Posted YK菌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器浏览器存储&缓存 - Cookie - localStorage - sessionStorage - IndexDB - Cache Storage - Application C(代相关的知识,希望对你有一定的参考价值。
文章目录
1. 前言
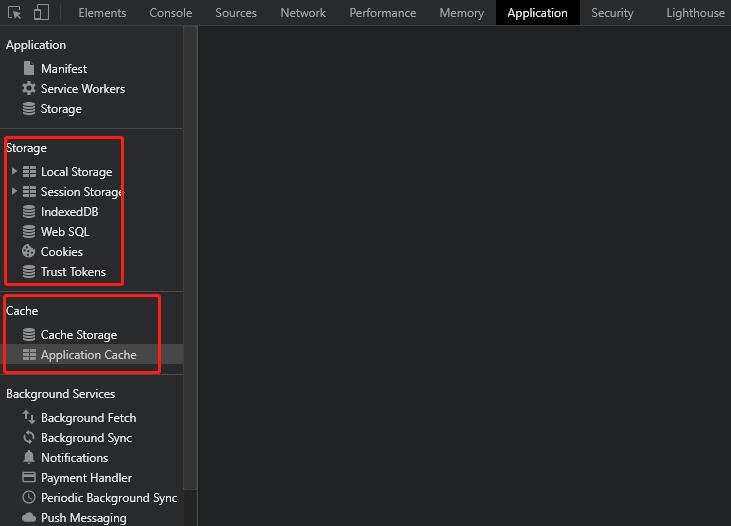
打开浏览器的控制台,在Application中可以看到Storage与Cache中有很多内容,今天来学习学习这些浏览器存储&缓存吧~

对浏览器存储进行分类
-
Cookie:浏览器普遍支持的基于 HTTP 协议的存储方式,但容量只有4 KB -
Web存储 (Web Storage):html 5 中提出的存储方式,容量有
5 M。localStoragesessionStorage
-
数据库存储:
IndexDBWeb SQL
对浏览器缓存进行分类
Cache Storage: 在 Service Worker 的规范中提出,一般配合 Service Worker 进行离线缓存。
Application Cache: 在 HTML5.1提出的缓存方式,可用来构建离线应用。
2. 浏览器存储
2.1 Cookie
特点
【Cookie基于HTTP规范,用来识别用户】
Cookie 的本职工作并非本地存储,而是“维持状态”。
因为HTTP协议是无状态的,HTTP协议自身不对请求和响应之间的通信状态进行保存,通俗来说,服务器不知道用户上一次做了什么,这严重阻碍了交互式Web应用程序的实现。
服务器可以设置或读取Cookies中包含信息,借此维护用户跟服务器会话中的状态。
【服务端生成,客户端进行维护和存储】
浏览器在本地按照一定规则存储一些文本字符串,每当浏览器像服务器发送请求时(附着在 【HTTP 请求】上)带这些字符串。服务器根据cookie判定浏览器的状态比如:登录、订单、皮肤 (携带用户信息)。服务器就可以根据不同的cookie识别出不同的用户信息。
【Cookie 以键值对的形式存在】

典型应用场景
- 记住密码,下次自动登录
- 购物车功能
- 记录用户浏览数据,进行商品(广告)推荐
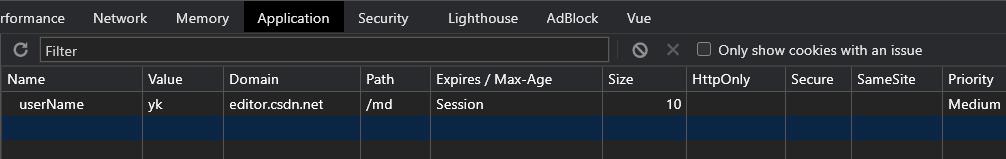
Cookie 的构成
- 名称(Name)
- 值(Value)
- 域(Domain)
- 路径(Path)
- 失效时间 (Expiers/Max-Age)
- 大小(Size)
- 是否为 HTTP请求(HttpOnly)
- 安全性(Secure)
提示:域、路径、失效时间和安全性都是服务器给浏览器的指示,它们不会随着请求发送给服务器,发送给服务器的只有【名称与值】对。
生成方式
生成方式一:http response header中的set-cookie
我们可以通过响应头里的 Set-Cookie 指定要存储的 Cookie 值。默认情况下,domain 被设置为设置 Cookie 页面的主机名,我们也可以手动设置 domain 的值。
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2021 07:28:00 GMT;
//可以指定一个特定的过期时间(Expires)或有效期(Max-Age)
当Cookie的过期时间被设定时,设定的日期和时间只与客户端相关,而不是服务端。
生成方式二:js中可以通过document.cookie可以读写cookie,以键值对的形式展示
document.cookie="userName=yk"

Cookie 的优缺点
【Cookie 的限制性】
如果设定了 Cookie 的过期时间,那么 Cookie 会在到期时自动失效。
如果没有设定过期时间,那么 Cookie 就是 session 级别的,即浏览器关闭时 Cookie 自动消失。
优点:
- 可以控制过期时间,不会永久有效,有一定的安全保障。
- 可进行扩展,可跨域共享。
- 通过加密与安全传输技术 (SSL) ,可以减少 Cookie 被破解的可能性。
- 有较高的兼容性。
缺点:
- 有一定的数量与长度限制,每个 Cookie 长度不能超过 4 KB ,否则超出部分会被截掉。
- 请求头上的数据容易被拦截攻击。
2.2 localStorage
特点
- 【同源策略】:要访问同一个 localStorage 页面必须来自同一个域名,同种协议,同种端口。
- 保存的数据【长期存在】,下一次访问该网站的时候,网页可以直接读取以前保存的数据。
- 大小为5M左右
- 仅在客户端使用,不和服务端进行通信
- 接口封装较好
使用场景
LocalStorage在存储方面没有什么特别的限制,理论上 Cookie 无法胜任的、可以用简单的键值对来存取的数据存储任务,都可以交给 LocalStorage 来做。
LocalStorage可以作为浏览器本地缓存方案,用来提升网页首屏渲染速度(根据第一请求返回时,将一些【不变信息】直接存储在本地)。比如图片内容丰富的电商网站会用它来存储 Base64 格式的图片字符串
2.3 sessionStorage
特点
- 同源策略: sessionStorage 访问限制更高,只有当前设定了 sessionStorage 的域下才能访问。
- 单标签页: 两个相同域下的标签页不能互通。【会话级别的浏览器存储】在关闭标签页或者新开的标签页下都不能访问之前写下的 sessionStorage,刷新标签页依然可以访问 sessionStorage
- 大小为5M左右
- 仅在客户端使用,不和服务端进行通信
- 接口封装较好
使用场景
主要针对【会话级】的【小数据】的存储。
存储一些在当前页面刷新仍然需要存储,但是关闭后不需要留下的信息。
很适合单页应用的使用,可以用来存储【登录态信息】【表单信息】等,刷新后不丢失
微博的 sessionStorage就主要是存储你本次会话的浏览足迹
2.4 IndexDB
介绍
虽然web存储机制对于存储较少量的数据非常便捷好用,但对于存储更大量的结构化数据来说,这种方法就不太满足开发者们的需求了。
IndexedDB就是为了应对这个需求而产生的,它是由HTML5所提供的一种本地存储,用于在浏览器中储存较大数据结构的 Web API,并提供索引功能以实现高性能查找。
它一般用于保存大量用户数据并要求数据之间有搜索需要的场景,当网络断开时,用户就可以做一些离线的操作。
它较之SQL更为方便,不需要写一些特定的语法对数据进行操作,数据格式是JSON。
IndexDB 不属于关系型数据库(不支持 SQL 查询语句),更接近 NoSQL 数据库。
- 访问:indexDB 和 Web SQL 和 Web Storage 一样,均是只能在创建数据库的域名下才能访问【同源策略】。
- 存储时间:存储时间为【永久】,除非用户清除数据,他可用作长期的存储。
- 大小限制:二者其实没有强制限制。只是 indexDB 在数据超过 50 M 之后会从浏览器弹出一个框让你确认。
- 性能: indexDB 查询速度会相对较慢,而 Web SQL 的性能相对较快。
特点
-
键值对储存
IndexedDB 内部采用对象仓库 object store 存放数据。所有类型的数据都可以直接存入,包括 javascript 对象。对象仓库中,数据以「键值对」的形式保存,每一个数据记录都有对应的主键。
主键是独一无二的,不能有重复,否则会抛出一个错误。 -
属于异步操作
IndexedDB 操作时不会锁死浏览器,用户依然可以进行其他操作,这与 LocalStorage 形成对比,因为后者是同步操作。
异步设计是为了防止大量数据的读写,拖慢网页的表现。 -
支持事务
IndexedDB 支持事务 transaction,这意味着一系列操作步骤之中,只要有一步失败,整个事务就都取消,数据库回滚到事务发生之前的状态,不存在只改写一部分数据的情况。 -
同源限制
IndexedDB 受到同源限制,每一个数据库对应创建它的域名。
网页只能访问自身域名下的数据库,而不能访问跨域的数据库。 -
储存空间大
IndexedDB 的储存空间比 LocalStorage 大得多,一般来说不少于 250MB,甚至没有上限。 -
支持二进制储存
IndexedDB 不仅可以储存字符串,还可以储存二进制数据 ArrayBuffer 对象和 Blob 对象。
应用场景
- 你的用户通过浏览器访问您的应用程序(浏览器)支持 IndexedDB API 吗 ?
- 你需要存储大量的数据在客户端?
- 你需要在一个大型的数据集合中快速定位单个数据点吗?
- 你的架构在客户端需要事务支持吗?

3. 浏览器缓存
3.1 缓存的好处
- 缓解服务器压力,不用每次都去请求某些数据了
- 提升性能,打开本地资源肯定会比请求服务器来的快
- 减少带宽消耗,当我们使用缓存时,只会产生很小的网络消耗
所谓浏览器缓存其实就是指在本地使用的计算机中开辟一个内存区,同时也开辟一个硬盘区作为数据传输的缓冲区,然后用这个缓冲区来暂时保存用户以前访问过的信息。
浏览器缓存过程: 强缓存,协商缓存。
浏览器缓存位置一般分为四类: Service Worker–>Memory Cache–>Disk Cache–>Push Cache
3.2 分类
3.2.1 Cache Storage
Cache Storage 是用来存储 Response 对象 ,也就是对 HTTP 响应进行缓存。 Cache Storage 是多个 cache 的集合,每个 cache 可以存储多个响应对象。它基于 Promise。
3.2.2 Application Cache
它是 HTML5 中新引入的应用程序换粗技术,它的出现意味着 web 应用可以通过缓存,在没有网络的环境下运行,构建离线应用。
优点:
- 离线浏览
- 提升页面的载入速度
- 降低服务器的压力
3.3 缓存方案
目前的项目大多使用这种缓存方案的:
HTML: 协商缓存;
css、js、图片:强缓存,文件名带上hash。
3.4 强缓存与协商缓存的区别
两者的主要区别是使用本地缓存的时候,是否需要向服务器验证本地缓存是否依旧有效。
顾名思义,协商缓存,就是需要和服务器进行协商,最终确定是否使用本地缓存。

- 强缓存不发请求到服务器,所以有时候资源更新了浏览器还不知道,但是协商缓存会发请求到服务器,所以资源是否更新,服务器肯定知道。
- 大部分web服务器都默认开启协商缓存。
3.5 刷新对于强缓存和协商缓存的影响
- 当ctrl+f5强制刷新网页时,直接从服务器加载,跳过强缓存和协商缓存。
- 当f5刷新网页时,跳过强缓存,但是会检查协商缓存。
- 浏览器地址栏中写入URL,回车 浏览器发现缓存中有这个文件了,不用继续请求了,直接去缓存拿。(最快)
4. 参考
浏览器储存(cookie、localStorage、sessionStorage和IndexDB)
以上是关于浏览器浏览器存储&缓存 - Cookie - localStorage - sessionStorage - IndexDB - Cache Storage - Application C(代的主要内容,如果未能解决你的问题,请参考以下文章