TypeScript中的接口和抽象类
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript中的接口和抽象类相关的知识,希望对你有一定的参考价值。
TypeScript中的接口
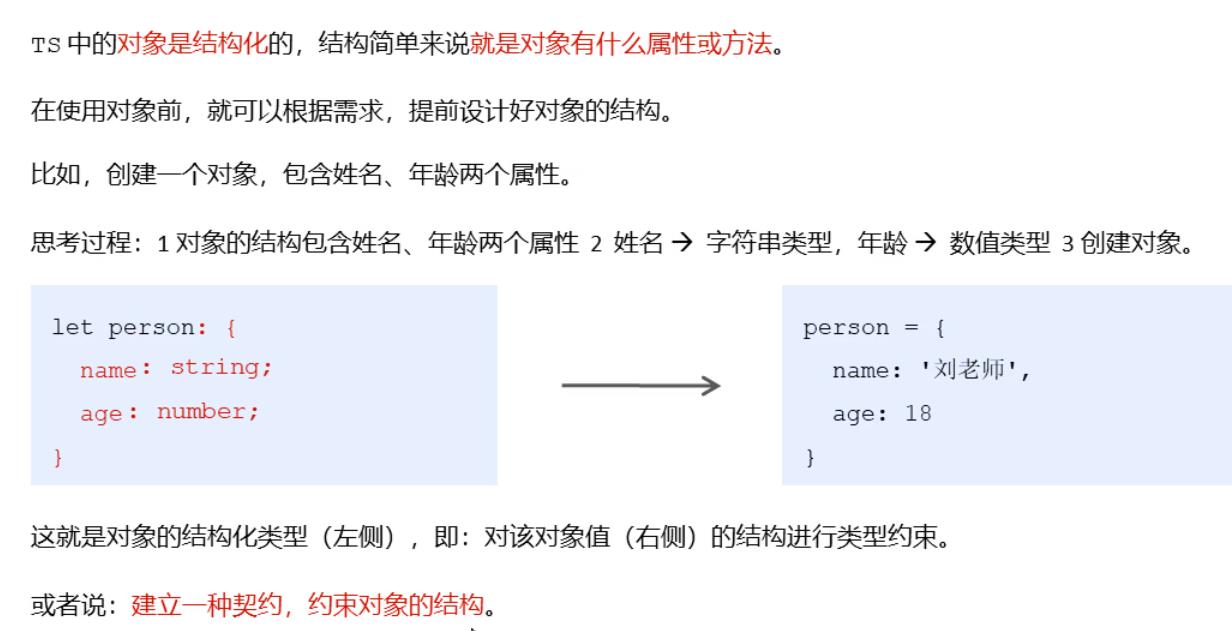
1. 对象的类型注解

- 语法说明
对象类型注解的语法类似于对象自身的语法。
注意:键值对中的值是类型!(因为这是对象的类型注解)。
注意:多个键值对之间使用分号(;)分隔,并且分号可省略。
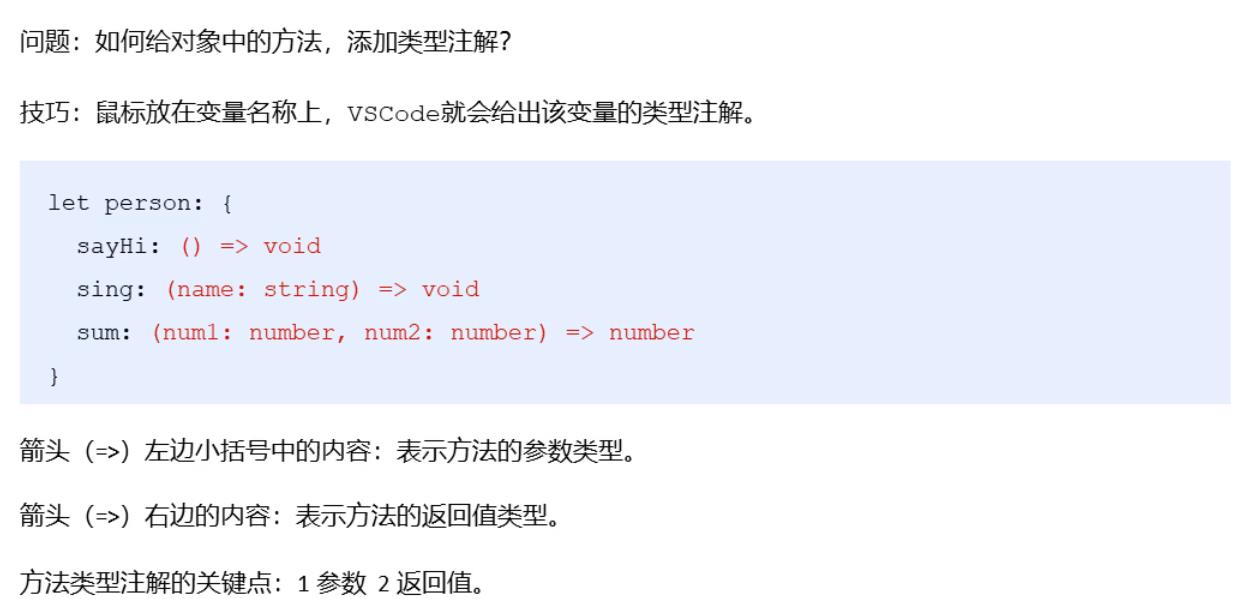
2. 对象方法的类型注解

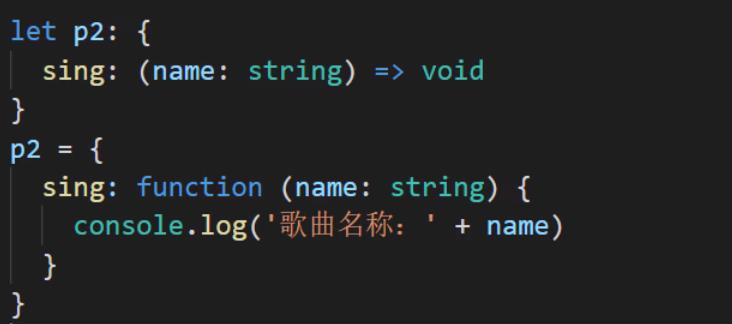
举例:

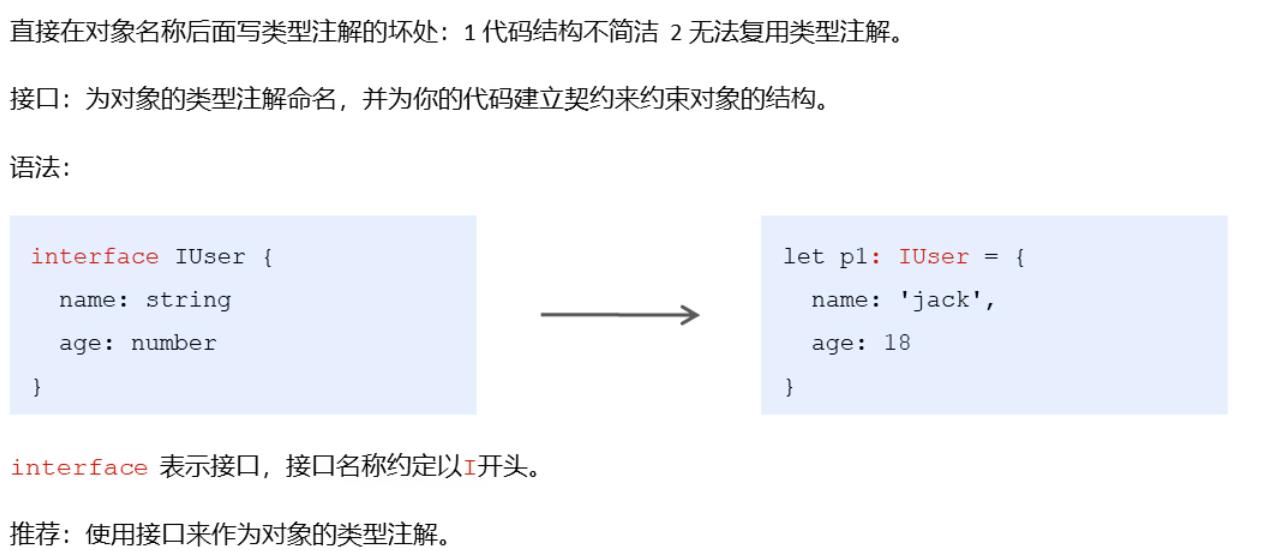
接口的使用

注意:
- 接口可以在定义类的时候去限制类的结构
- 接口中的所有的属性都不能有实际的值
- 接口只定义对象的结构,而不考虑实际值
- 在接口中所有的方法都是抽象方法
举例:
interface myInter{
name: string;
sayHello(): void;
}
定义类时,可以使类去实现一个接口,实现接口就是使类满足接口的要求。
class MyClass implements myInter {
name: string;
constructor(name: string) {
this.name = name;
}
sayHello() {
console.log( '大家好~~' );
}
}
抽象类
- 以
abstract开头的类是抽象类, - 抽象类和其他类区别不大,只是不能用来创建对象
- 抽象类就是专门用来
被继承的类 - 抽象类中可以添加
抽象方法(普通方法也可以,但是接口不行,这也是抽象类和接口最大的不同之处)
abstract class Animal {
name: string,
constructor(name: string) {
this.name = name;
}
// 定义一个抽象方法
// 抽象方法使用abstract开头,没有方法体
// 抽象方法只能定义在抽象类中,子类必须对抽象方法进行重写
abstract sayHello(): void;
}
注意:
- 定义一个抽象方法
- 抽象方法使用abstract开头,没有方法体
- 抽象方法只能定义在抽象类中,子类必须对抽象方法进行重写
以上是关于TypeScript中的接口和抽象类的主要内容,如果未能解决你的问题,请参考以下文章