初识TypeScript
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识TypeScript相关的知识,希望对你有一定的参考价值。
初识TypeScript
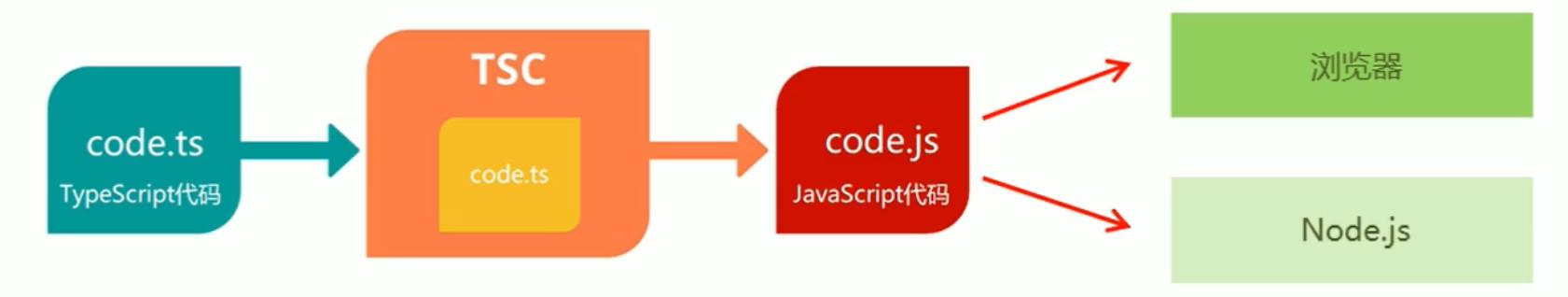
TypeScript是javascript的超集,支持所有的JavaScript语法,在JavaScript的基础上增加了其他语法和功能。
安装解析TS的工具包
- 打开vSCode终端。
- 输入安装命令:
npm i -g typescript回车。i(install): 表示安装。-g (–global) : 全局标识,可以在任意目录中使用该工具。
typescript: 就是用来解析Ts的工具包。提供了tsc命令,实现了TS->JS的转化。
npm: 用来安装前端开发中用到的包,是安装Node.js时自动安装的。

问题1: TS代码 能直接在 Node.js 里面运行吗? 不能
问题2: 该如何处理呢?1 TS代码->JS代码 2 执行JS
执行代码,分两步:
- TS代码->JS代码: 在当前目录打开终端,输入命令
tsc hello.ts敲回车。
解释:tsc hello.ts会生成—个hello.js文件。 - 运行js代码:
node hello.js
简化执行TS的步骤
- 简化方式: 使用
ts-node包,“直接”在Node.js中执行TS代码。安装命令:npm i -g ts-node。 - 使用方式:
ts-node hello.ts。
解释:
- ts-node包内部偷偷的将TS -> JS,然后,执行JS代码。
- ts-node包提供了命令 ts-node,用来执行TS代码。
以上是关于初识TypeScript的主要内容,如果未能解决你的问题,请参考以下文章