新人福利前端学习路线,再也不用发愁自己该从何学习
Posted 静Yu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新人福利前端学习路线,再也不用发愁自己该从何学习相关的知识,希望对你有一定的参考价值。

欢迎进入WEB前端
再学习WEB前端知识之前,我们首先要了解下面这几个问题,这是你为何要学,如何去学的前提。
1.什么是WEB前端
前端主要使用html、CSS、javascript等专业技能和工具将产品UI设计稿实现成网站产品(简单说就是你要把UI设计师设计的一个产品用代码的形式把它展现在网站上),所以WEB前端涵盖用户PC端、移动端网页、处理视觉和交互问题,2021年,前端工程师还将在小程序、超级APP、跨端开发、前端工程化以及新技术运用等多个方面进行深入研究。
2.WEB前端主要包含哪些技术
Web 前端技术主要包括 HTML、CSS 、HTML5、CSS3、JavaScript 、响应式布局、移动
端开发、mysql、Mongodb 数据库开发、vue.js、Reacte.js、webpack、elementui、
TypeScript、WebGL Three.Js 等前端框架技术
所以这些技术都是你接下来可能得需要去进行掌握的哦~不要觉得多,这些了解之后其实也没想象的那么难,关键是要去认识他们,你认识他们了 他们自然就简单了
3.WEB前端可以做什么呢?
(1)PC 端网页开发:比如 京东网页、天猫网页 博客 只需要掌握只需要掌握 HTML、CSS 、
JavaScript 就可以自己写出网页界面出来
(2)APP 开发:比如美团外卖、酷狗音乐等手机端产品都可以用 WEB 前端开发
(3)小程序开发:跳一跳 KFC 小程序点餐等等
(4)小游戏开发:比如俄罗斯方块 2499 超级玛丽 切水果 飞机大战等大众类的小游戏都
可以用前端写出来
(5)数据可视化:比如阿里双十一可视化大屏展示 基于 webGL 大数据可视化技术
(6)智能家居:比如无人汽车,飞机,家居 方面的操作台就是用
涵盖所有互联网可视化我们视觉可以看到的所以的产物,他们都是前端开发工程师的杰作哦,
总之就业面非常广泛,所以起薪都非常的高~
4.学会WEB前端可以做什么
1、可以从事网站前端工程师、网页制作工程师、前端制作工程师、网站重构工程师、前端开发工程师等工作,这些方向算是一个网站前端最基本的选择。也可以从事资深网站架构师,薪资在 8 千-3 万一个月不等,随着工作年限增加,项目经验增加薪资随之增加,你的价值越来越高
2、可以兼职 接网页单子 APP 单子 小程序单子 月兼职收入几百到上万不等
5.WEB前端就业前景如何
1.随着人们越来越重视用户界面的设计美感和操作体验,企业对 Web 前端工程师的需求也变得越来越大,而且 Web 前端开发资深人员的市场缺口仍在与日俱增。国外的前端开发和后端开发人员占比为 1:1,国内占比是 1:3,虽然比例相差较大,但随着 web 前端行业的高速发展,其岗位的人才缺口已经达到了近 50 万,并且北上广深等一线城市的 Web 前端开发人员的薪资待遇也因此而一高再高。
2.正是因为有了这样好的发展前景,近些年,前端行业涌进来的人不少,这些人里水平有高有低,但大部分是水平较低的人群,导致了前端行业就业饱和的假象,很多人自学几个月也做不出一个项目,学了点 html css Js 就匆匆跑去找工作,结果碰的一头雾水,之后说前端行业饱和了,找不到工作了,所以很重要的一点就是提高自身水平。
6.零基础可以很好地学习WEB前端开发
与 Java 开发、php 开发和其他后端开发语言相比,对于基础为 0 的学生来说,Web 前端开发入门要求仍然很低,另一方面,与 Java 相比,Web 前端需要更少的逻辑思维,对计算机和物联网的知识也比嵌入式系统少。所以,只有你想进入网络前端行业,有正确的学习态度,学习的耐心,即使你是 0 的基础,你也可以学习的网站前端
7.学习编程的疑难杂症
1.编程是一门技术,我也不知道它难不难,我只知道,只要你想学,肯定能学会。 每个人的逻辑思维能力不同,兴趣点不同,总有一部分人觉得容易,一部分人觉得很吃力。 在我看来,技术就是一层窗户纸,是有道理可以遵循的,最起码要比搞抽象的艺术容易很多。但是,隔行如隔山,学好编程也不是一朝一夕的事,想“吃快餐”的读者可以退出编程界了,浮躁的人搞不了技术。
2.编程考验的是我们的学习能力,包括专注能力,理解能力,自律能力。
(1)专注能力就是要专注于一件事情,很多人包括我自己很多时候不能做到专注,容易走神,很多时候人在呢,心已经飞了,根本专研不进去。
(2)理解能力,同样的一道题目,有些人一看就知道思路,有些人就需要绞尽脑汁,每个人对一道题目的理解也不同,这都是理解能力
(3)自律能力,有时候编程也是一件枯燥的事情,学习本身就是一件枯燥的事情,这时候就考研我们的自律能力,所以我们要做的就是坚持下去,要“熬得住”。
3.学习能力是很宝贵的财富,它将伴随你一生,是你一辈子的财富,一定要尽早培养自己的学习能力。
简单了解之后,我们开始我们的学习之路,学习首先你要有一个循序渐进的过程,如果这个知识你掌握了,那么你就去试着自己去写,然后总结一下怎么用,为什么这么用,学+练+总结
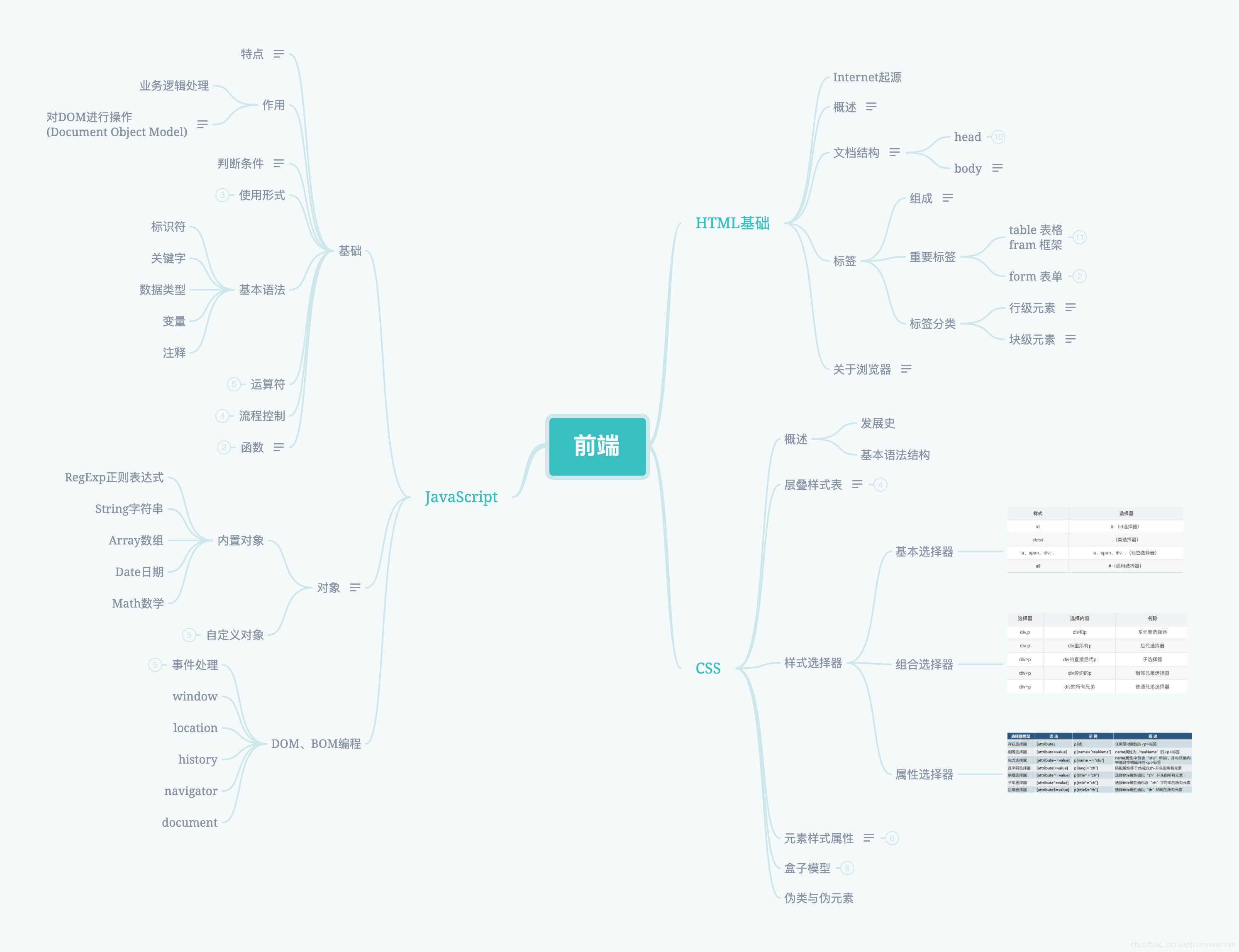
最开始学的就是前端的基础三大件:
HTML
- HTML简介
- HTML基本格式
- HTML的标签
1.排版标签
2.字体标签
3.列表标签
4.图片标签
5.表格标签
6.表单标签
7.框架标签
8.其他标签
CSS
- CSS简介
- CSS选择器
- CSS样式表
- CSS取值与单位
- CSS常用样式
- CSS定位
JavaScript
- JavaScript的实现
- JavaScript的使用
- JavaScript的语法
- JavaScript变量
- JavaScript基本数据类型
- JavaScript对象类型
- JavaScript类型转换
- JavaScript运算符
- JavaScript条件语句
- JavaScript循环语句
- JavaScript函数
- 文档对象模型DOM
- 浏览器对象模型BOM
HTML5技术
- HTML5拖放API
- HTML5表单拖放API
- HTML5画布API
- HTML5媒体API
- HTML5地理定位API
- HTML5 Web 存储API
CSS3技术
- CSS3边框和背景效果
- CSS3文本和字体效果
- CSS3变形与动画效果
- CSS3多列
熟练掌握以上技术之后,然后需要学习的就是框架,
当然其他的你也可以去熟悉 比如 Reacte.js、webpack、Bootstrap JQ、Node.js 等熟悉了解下这些技术等,这些都能提升你的个人核心竞争力,增加薪资

最后一段话送给正在努力的各位:不为掌声的诠释,不为刻意的征服,只有辛勤的汗水化作追求的脚步,心中坚定的信念,脚下沉稳的步伐,你用行动述说一个不变的真理,没有比脚更长的路,没有比人更高的山,希望在终点向你招手,努力吧用你坚韧不拔的意志,去迎接终点的鲜花与掌声,相信成功属于你、
以上是关于新人福利前端学习路线,再也不用发愁自己该从何学习的主要内容,如果未能解决你的问题,请参考以下文章