CSS-2
Posted LL.LEBRON
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS-2相关的知识,希望对你有一定的参考价值。
文章目录
这里推荐B站pink老师的课程我觉得他是B站前端三大件讲的最好的老师,点这里😏
CSS-2
一.Emmet语法
1.快速生成html结构语法
- 生成标签 直接输入标签名按tab即可 比如 div然后 tab 键 就可以生成
- 如果想要生成多个相同标签 加上*就可以 比如 div *3就可以快速生成3个div标签
- 如果有父子级关系的标签,可以用> 比如ul>li就可以了
- 如果有兄弟关系的标签,用+就可以了 比如div+p
- 如果生成带有类名或者id名字的,自己写.demo或者#two 在tab键就可以
- 如果生成的div类名是有顺序的,可以用自增符号$
- 如果想要在生成的标签内部写内容可以用{}表示
2.快速生成CSS样式语法
- 首字母简写按tab。
3.快速格式化代码
- shift+Ctrl+f
二.CSS的复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器建立在基本选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确,更高效的选择目标元素(标签)。
- 复合选择器是由两个或多个基础选择器,通过不同方式组合而成的。
- 常用的复合选择器包括:后代选择器,子选择器,并集选择器,伪选择器。
1.后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签写在前面,内存标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
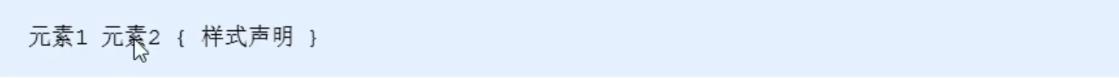
语法:

上述语法表示选择元素1里面的所有元素2(后代元素)。
- 元素1和元素2中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
- 元素1和元素2可以是任意基础选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>老北京来了</title>
<style>
ol li p{
color: pink;
}
ol li {
color: green;
}
.nav li a {
color: red;
}
</style>
</head>
<body>
<ol>
这里不会变
<li>我是ol的孩子</li>
<li>我是ol的孩子</li>
<li>我是ol的孩子</li>
<li>
<p>xpp</p>
</li>
</ol>
<ul>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
</ul>
<ul class="nav">
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
<li>我是ul的孩子<a href="">red</a></li>
</ul>
</body>
</html>
2.子选择器(重要)
子元素选择器只能作为某元素的最近一级子元素。简单理解就是选择亲儿子元素。

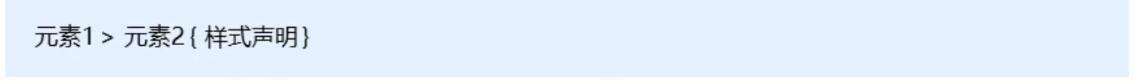
上述语法表示选择元素1里面的所有直接后代(子元素)元素2.
- 元素1和元素2中间用大于号隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2必须是亲儿子,其孙子,重孙之类都不归它管
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>老北京来了</title>
<style>
.nav>a{
color: pink;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
<a href="#">我也是儿子</a>
</div>
</body>
</html>
3.并集选择器(重要)
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
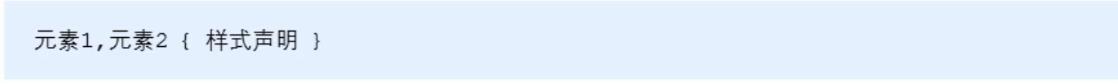
并集选择器是各选择器通过英文逗号连接而成,任何形式的选择器都可以作为并集选择器的一部分。

- 元素1和元素2中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>老北京来了</title>
<style>
div,
p,
.pig li {
color: red;
}
/*约定的语法规范,我们并集 选择器学号竖着写*/
/*一定要注意,最后一个选择器 不需要加逗号*/
</style>
</head>
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪爸爸</li>
<li>猪妈妈</li>
</ul>
</body>
</html>
4.伪类选择器
伪类选择器用于向某些选择器添加效果,比如给链接添加特殊效果,或选择你第一个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示
-
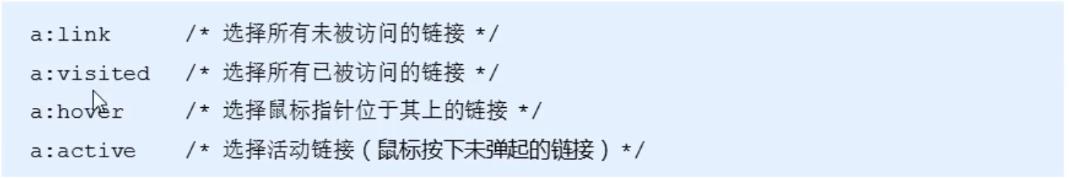
链接伪类选择器

注意事项:为确保生效,请按照LVHA的顺序声明:link,visited,hover,active
链接伪类选择器实际开发中的写法:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>老北京来了</title> <style> a:link{ color: black; text-decoration: none; } a:visited{ color: orange; } a:hover{ color: pink; } a:active{ color: skyblue; } </style> </head> <body> <a href="#" target="_blank">哔哩哔哩</a> </body> </html> -
focus伪类选择器
focus伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况类表单元素才能获取,因此这个选择器主要针对于表单元素来说。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>老北京来了</title> <style> input:focus{ color: pink; background-color: skyblue; } </style> </head> <body> <input type="text" /> <input type="text" /> <input type="text" /> </body> </html>
5.复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择最近一级的元素 | 只选亲儿子 | 较少 | 符号是大于号 .nav>p |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 符号是逗号 .nava,.header |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住a{}和a:hover实际开发的写法 |
| :focus选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus记住这个写法 |
三.CSS的元素显示模式
元素显示模式就是元素(标签)以什么方式进行显示,比如
<div>自己占一行,比如一行可以放多个<span>。HTML元素一般分为块元素和行内元素两种类型。
1.块元素
常见的块元素有<h1>~<h6>,<p>,<div>,<ul>,<ol>,<li>等。其中**<div>是最典型的块元素**。
块元素的特点:
- 比较霸道,自己独占一行。
- 高度,宽度,外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%。
- 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
-
文字类的元素不能使用块级元素。
-
p标签主要用于存放文字,因此里面不能放块级元素,特别是不能放
<div>。 -
同理
<h1>~<h6>等都是文字类块级标签,里面也不能放其它块级元素。
2.行内元素
常用的行内元素有<a>,<strong>,<b>,<em>,<i>,<del>,<s>,<ins>,<u>,<span>等,其中**<span>标签是最典型的行内元素**。有的地方也将行内元素称为内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高,宽直接设置无效。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
注意:
- 链接里面不能再放链接
- 特殊情况链接
<a>里面可以放块级元素,但会给转换一下块级模式最安全。
3.行内块元素
在行内元素中有几个特殊标签------<img/>,<inout/>,<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是它们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高,外边距以及内边距都可以控制(块级元素特点)。
4.元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度,高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置高度,宽度 | 它本身内容的宽度 | 容纳文本或者其它行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
5.元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另一种模式的特性比如想要增加理解<a>的触发范围。
- 转换为块元素:
display:block - 转换为行内元素:
display:inline - 转换为行内块:
display:inline-block
案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>老北京来了</title>
<style>
a {
width: 150px;
height: 150px;
background-color: paleturquoise;
/*把行内元素a转换为块级元素*/
display: block;
}
div {
width: 300px;
height: 100px;
background-color: purple;
/*把div块级元素转换为行内元素*/
display: inline;
}
span {
width: 90px;
height: 100px;
background-color: dodgerblue;
/*把span转换为行内块元素*/
display: inline-block;
}
</style>
</head>
<body>
<a href="#">小皮皮</a>
<a href="#">小皮皮</a>
<div>我是块级元素</div>
<div>我是块级元素</div>
<span>行内元素转换为行内块元素</span>
<span>行内元素转换为行内块元素</span>
</body>
</html>
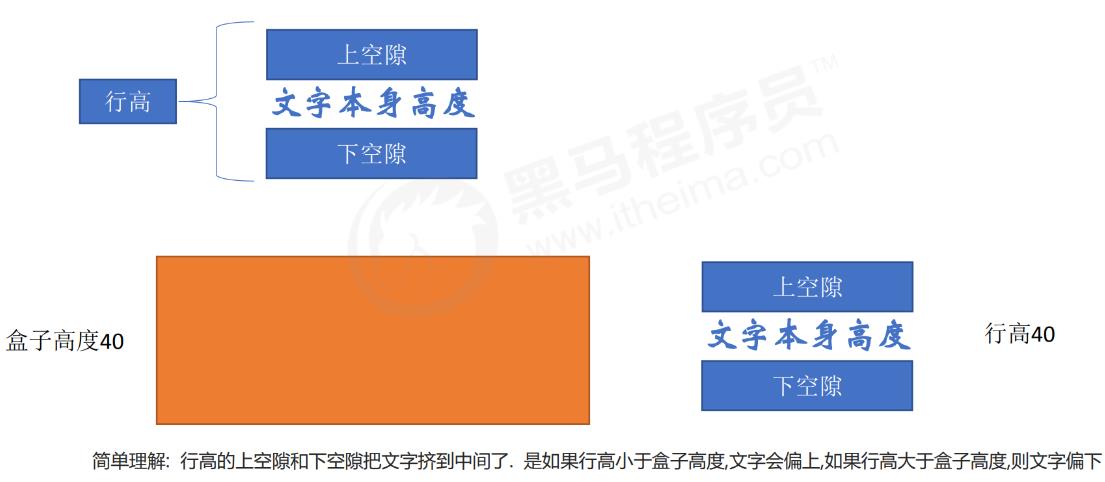
6.一个小技巧使单行文字垂直居中的代码
解决方案:让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中。
例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>老北京来了</title>
<style>
a {
width: 230px;
height: 40px;
background-color: #5fb3b0;
display: block;
text-decoration: underline;
font-size: 14px;
color:#fff;
text-decoration: none;
text-indent: 2em;
line-height: 40px;
}
a:hover{
background-color: orange;
}
</style>
</head>
<body>
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出现 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
</body>
</html>
7.单行文字垂直居中的原理

四.CSS的背景
序:通过CSS背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色,背景图片,背景平铺,背景图片位置,背景图像固定等。
1.背景颜色
background-color属性定义了元素的背景颜色。
background-color:颜色值;
一般情况下元素背景颜色默认值都是transparent(透明),我们也可以手动指定背景颜色为透明色。
background-color:transparent;
2.背景图片
background-image属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置。
background-image : none |url (url)
| 参数值 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对路径指定背景图像 |
**注意:**背景图片后面的地址,千万不要忘记加URL,同时里面的路径不要加问号。
3.背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性。
background-repeat : repeat | no-repeat | repeat-x | repeat-y
| 参数值 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向上平铺 |
4.背景图片的位置
利用background-position属性可以改变图片在背景中的位置。
background-position: x y;
参数代表的意思是:x坐标和y坐标,可以使用方位名词或者精确单位。
| 参数值 | 说明 |
|---|---|
| length | 百分数|由浮点数字和单位标识组成的长度值 |
| position | top|center|bottom|left|right 方位名词 |
- 参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top 和 top left 效果一致。
- 如果只指定了一个方位名词吗,另一个值省略,则第二个值默认居中对齐。
- 参数是精确单位
- 如果参数是精确单位,那么第一个肯定是x坐标,第二个一定是y坐标。
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中。
- 参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用则第一个值是x坐标,第二个值是y坐标。
5.背景图像固定
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment后期可以制作视差滚定效果。
background-attachment : scroll | fixed
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
6.背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性background中,从而节约代码量。当使用简写属性时,没有特定的书写顺序,一般习惯的约定顺序为:
background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top ;
这是实际开发中,我们更提倡的写法。
7.背景色半透明
CSS3为我们提供了背景颜色半透明的效果。
background: rgba(0,0,0,0.3);
- 最后一个参数是alpha透明度,取值范围0~1之间。
- 我们习惯把0.3的0省略掉,写为
background: rgba(0,0,0,.3); - 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响。
- CSS新增属性,是IE9+版本浏览器才支持的。
- 但是现在实际开发,我们不太关注兼容性写法了,可以放心使用。
8.背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x和y坐标 |
| background-attachment | 背景附着 | scroll(背景滚动)/fixed(背景固定) |
| 背景简写 | 书写更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; |
| 背景半透明 | 背景颜色半透明 | background: rgba(0,0,0,.3); 后面必须是4个值 |
五.CSS的三大特性
CSS有三个非常重要的三个特性:层叠性,继承性,优先级。
1.层叠性
相同选择器给设置相同的样式,此时一个样式就会**覆盖(层叠)**另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突,遵循的原则是就近原则,那个样式离结构近,就执行那个样式。
- 样式不冲突,不会层叠。
2.继承性
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。
- 恰当使用继承可以简化代码,降低CSS样式的复杂性。
- 子元素可以继承父元素的样式(text-,font-,line-,这些元素开头的可以继承,以及color属性)。
行高的继承性
body { font:12px/1.5 Microsoft YaHei;}
- 行高可以跟单位也可以不跟单位。
- 如果子元素没有设置行高,则会继承父元素的行高为1.5。
- 此时子元素的行高是:当前子元素的文字大小*1.5。
- body行高1.5这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高。
3.优先级
| 选择器 | 选择器权重 |
|---|---|
| 继承 或 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 style="" | 1,0,0,0 |
| !important | ∞无穷大 |
优先级注意点
- 权重是有4组数字组成,但不会有进位。
- 可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器。
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法:通配符和继承权重为0,标签选择器为1,类选择器(伪类选择器)为10,id选择器为100,内样式表为1000,!important无穷大。
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0.
- a链接浏览器默认定制了一个样式 ,蓝色的 有下划线 a{ color : blue;},不会继承父类样式,只能自己手动指定。
权重叠加
如果是复合选择器,则会有权重叠加,需要计算权重。
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover ------> 0,0,1,1
- .nav a ------> 0,0,1,1
以上是关于CSS-2的主要内容,如果未能解决你的问题,请参考以下文章