沉淀期——盒子模型
Posted 嘴巴嘟嘟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了沉淀期——盒子模型相关的知识,希望对你有一定的参考价值。
盒子模型
1.1 网页布局
页面布局要学习三大核心,盒子模型,浮动和定位.学习好盒子模型能非常好的帮助我们布局页面.
网页布局过程∶
1.先准备好相关的网页元素,网页元素基本都是盒子Box。2.利用CSS设置好盒子样式,然后摆放到相应位置。
3.往盒子里面装内容.
网页布局的核心本质︰就是利用CSS摆盒子。
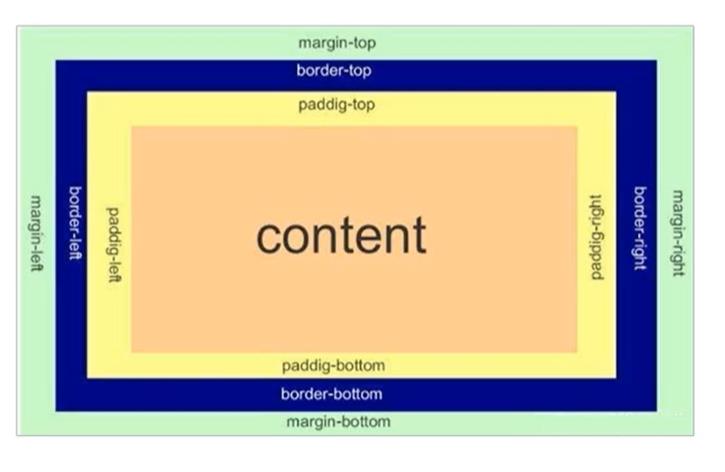
1.2盒子模型组成
所谓盒子模型︰就是把html页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括∶边框、外边距、内边距、和实际内容

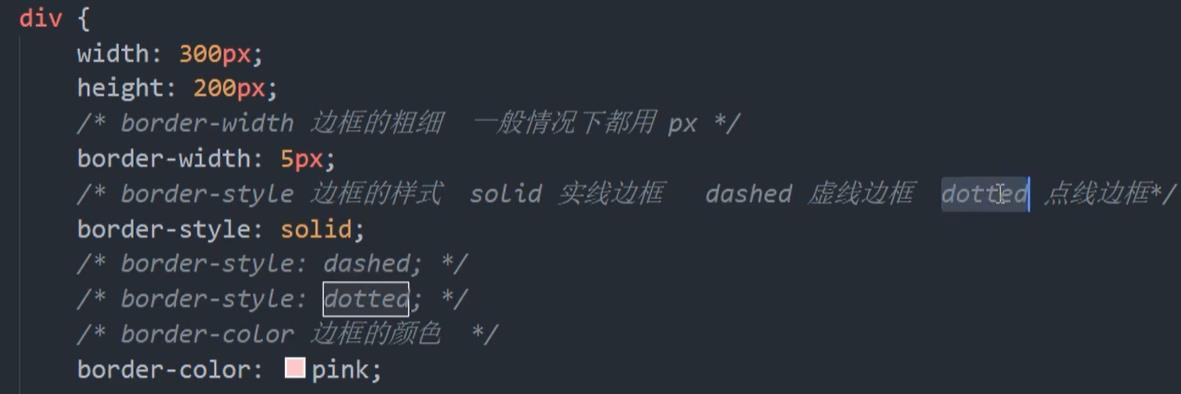
1.3 边框
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)边框样式边框颜色语法∶
border : border-width ll border-style ll border-color

1.4表格细线边框
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。语法︰
border-collapse:collapse;
collapse单词是合并的意思
border-collapse:collapse;麦示相邻边框合并在一起
1.5边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
1.测量盒子大小的时候,不量边框.
2.如果测量的时候包含了边框,则需要width/height减去边框宽度
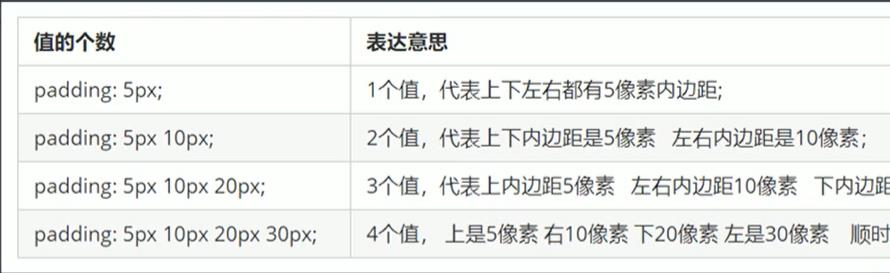
1.6 内边距(padding)
padding属性用于设置内边距,即边框与内容之间的距离。
属性
作用
| padding-left | 左内边距 |
|---|---|
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |

当我们给盒子指定padding值之后,发生了2件事情︰
1.内容和边框有了距离,添加了内边距。
2.padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案∶
如果保证盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可。
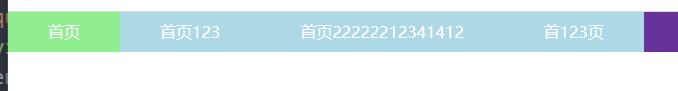
案例︰新浪导航案例-padding影响盒子好处
padding内边距可以撑开盒子,我们可以做非常巧妙的运用.
因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给padding最合适.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.nav {
width: 100%;
height: 40px;
line-height: 40px;
background: rebeccapurple;
}
li {
float: left;
}
li a {
color: #fff;
display: inline-block;
background: lightblue;
padding: 0px 40px;
height: 40px;
}
li a:hover {
background: lightsalmon;
}
li:nth-of-type(1) a {
background: lightgreen;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">首页123</a></li>
<li><a href="#">首页22222212341412</a></li>
<li><a href="#">首123页</a></li>
</ul>
</div>
</body>
</html>

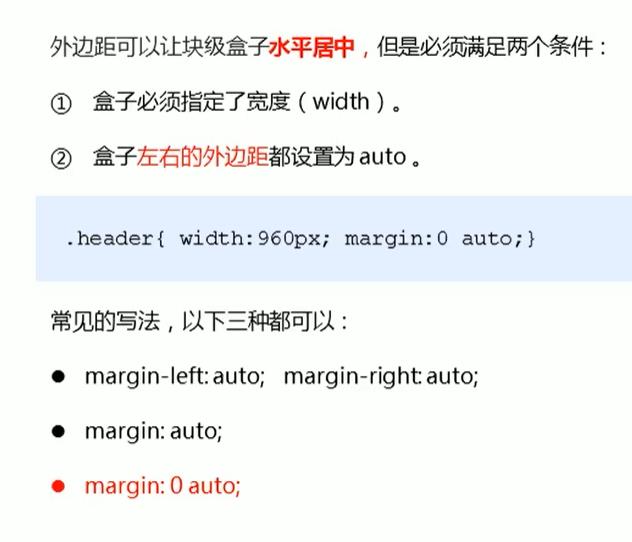
1.7 外边距(margin)

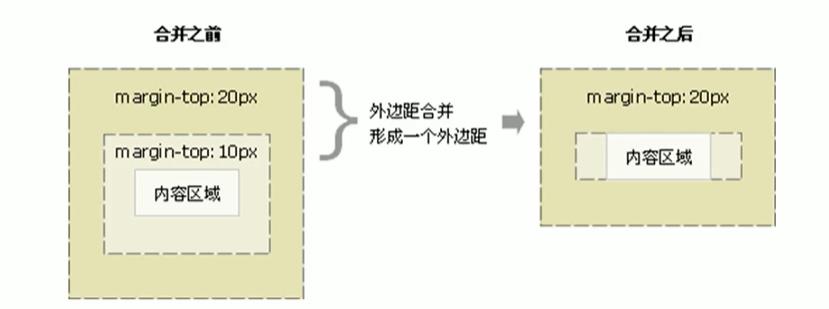
1.8外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
2嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
可以为父元素定义上边框。
可以为父元素定义上内边距。
3可以为父元素添加overflow:hidden。
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,后面咱们再总结。

1.9 清楚内外边框
*{
margin:0;
padding:0;
}

以上是关于沉淀期——盒子模型的主要内容,如果未能解决你的问题,请参考以下文章