vue实现上传图片并预览效果 html+css+js
Posted 北极光之夜。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue实现上传图片并预览效果 html+css+js相关的知识,希望对你有一定的参考价值。
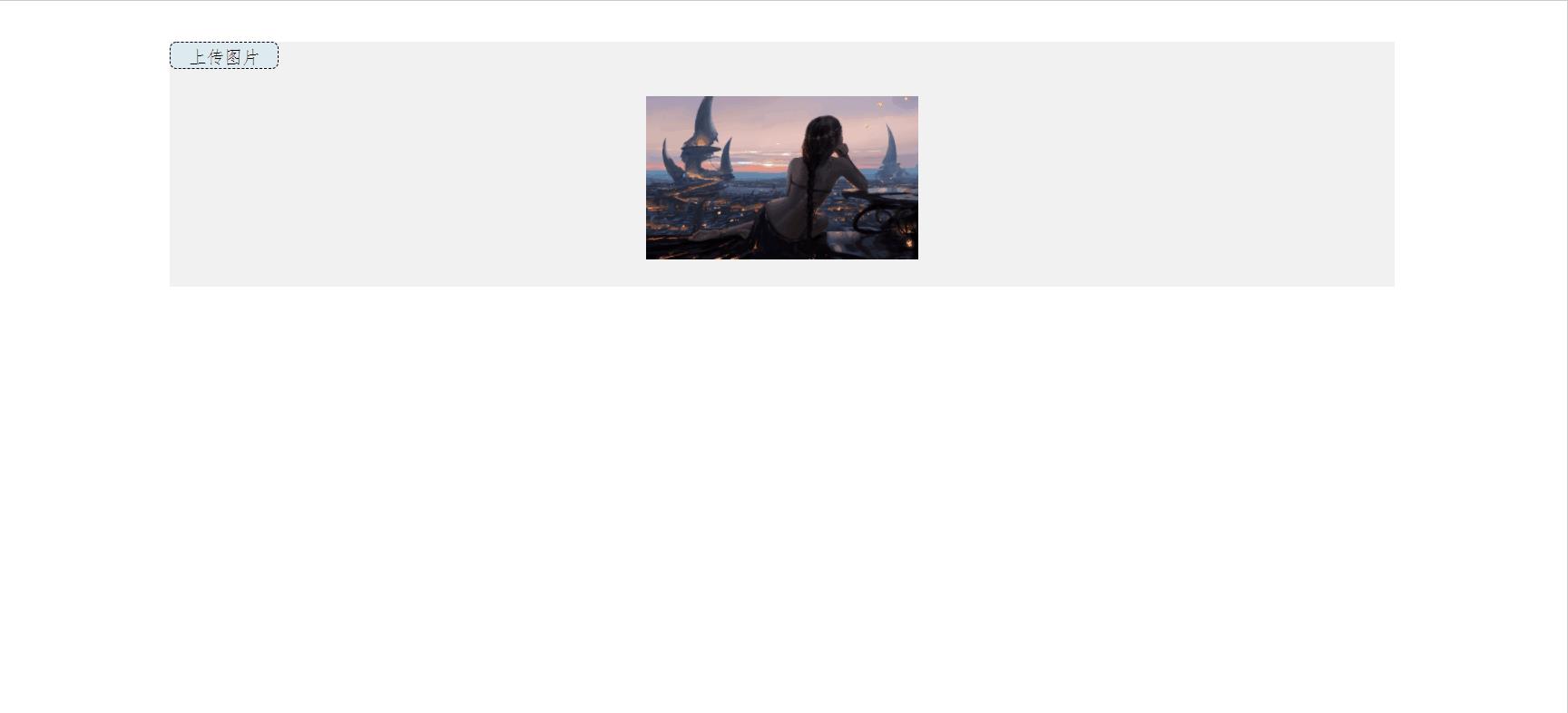
一.话不多,先看效果:

大家好,(๑╹◡╹)ノ” 这是我在逛b站时看到一个上传图片的效果,想着可以自己也做一个,因为原作者是用原生js写的,那我不如就用vue写好了,当然,是一个很小的东西,在html文件直接引用vue就好了,详细步骤如下~
二.详细实现步骤:
1.先定义基本标签:
先不管标签里面的vue指令,先定义基本HTML标签。
<div id="app">
<div class="upload">
<input type="file" id="file" multiple @change="upload">
</div>
<ul class="view">
<li>
<img src="./img/52.jpg">
<div class="delect" title="删不了我" @click="noDelect">×</div>
</li>
<li v-for="(item,index) in list" :key="index" >
<img :src="item">
<div class="delect" @click="delect(index)">×</div>
</li>
</ul>
</div>
.upload是上传图片盒子,里面有一个input类型为file的标签;
.view是放图片的大盒子,每个小 li 是一张图片,默认有一张图,还有一个小 li 是为了v-for渲染的;
delect是删除图片按钮;
2.开始定义基本css样式:
此为全局与底层盒子样式。
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
#app{
width: 900px;
background-color: rgb(241, 241, 241);
margin: 50px auto;
}
3. .view的样式:
.view{
display: flex;
justify-content: space-around;
flex-wrap: wrap;
align-items: space-around;
}
display: flex; flex布局;
justify-content:space-around;主轴每个子项目间隔对齐。
flex-warp:warp;换行。
align-items:space-around:交叉轴每个子项目间隔对齐。
4. 图片的样式:
.view > li{
width: 200px;
height: 120px;
background-color: rgba(54, 194, 35,0.1);
list-style: none;
margin: 20px;
position: relative;
}
.view > li > img{
width: 100%;
height: 100%;
object-fit: cover;
}
object-fit:cover; 图片保持原有比例,不拉伸。
5. .deldect按钮的样式:
.delect{
position: absolute;
right: 0;
top: 0;
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
font-size: 15px;
background-color: rgba(255, 255, 255,0.5);
user-select: none;
cursor: pointer;
opacity: 0;
}
.delect:hover{
background-color: rgba(31, 31, 31, 0.5);
color: white;
}
.view>li:hover .delect{
opacity: 1;
}
user-select: none; 文本不可选中;
opacity:0; 透明度;
6.更改input标签的样式:
通过在input标签外套一个div,把input标签设为透明,然后给div设置想要的样式。可给div设置一个双伪类元素,填上文字与样式。
.upload{
width: 80px;
height: 20px;
background-color: rgba(135, 206, 235,0.2);
border: 1px dashed black;
border-radius: 5px;
position: relative;
}
.upload:hover{
background-color: rgba(135, 206, 235,1);
}
.upload::before{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
content: '上传图片';
font-size: 13px;
text-align: center;
font-family: 'fangsong';
line-height: 20px;
user-select: none;
}
#file{
width: 100%;
height: 100%;
opacity: 0;
}
7.给我们的单页面引入vue和声明vue实例对象:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data: {},
methods: {}
})
</script>
8. 给input标签绑定一个change事件,同时声明一个list数组:
list数组会存放每张图的地址。
<input type="file" id="file" multiple @change="upload">
data: {
list:[]
},
9. 定义upload方法,实现把选择的全部图片地址存放到list数组:
upload函数在methods:{ } 里声明。
upload(e){
//e.target指向事件执行时鼠标所点击区域的那个元素,那么为input的标签,
// 可以输出 e.target.files 看看,这个files对象保存着选中的所有的图片的信息。
console.log(e.target.files)
//------------------------------------------------------
// 既然如此,循环这个files对象,用for of 循环,
for(let item of e.target.files){
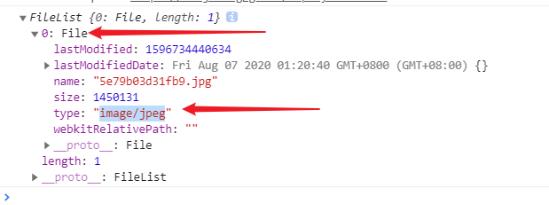
//正则表达式,判断每个元素的type属性是否为图片形式,如图
if (!/image\\/\\w+/.test(item.type)) {
// 提示只能是图片,return
alert("只能选择图片");
return;
}
// 保存下当前 this ,就是vue实例
var _this = this;
// 创建一个FileReader()对象,它里面有个readAsDataURL方法
let reader = new FileReader();
// readAsDataURL方法可以将上传的图片格式转为base64,然后在存入到图片路径,
//这样就可以上传电脑任意位置的图片
reader.readAsDataURL(item);
//文件读取成功完成时触发
reader.addEventListener('load',function(){
// reader.result返回文件的内容。
//只有在读取操作完成后,此属性才有效,返回的数据的格式取决于是使用哪种读取方法来执行读取操作的。
//给数组添加这个文件也就是图片的内容
_this.list.push(this.result)
})
}
//------------------------------------------------------------
},

10.页面显示数组的每张图片:
<li v-for="(item,index) in list" :key="index" >
<img :src="item">
<div class="delect" @click="delect(index)">×</div>
</li>
给小 li 绑定v-for循环,循环 list 数组,每个元素其实就是一个地址,绑定到图片的 src 属性上。
index是给数组的每个元素设置一个索引值。可以理解成数组下标嘛。
11. 定义删除图片的方法:
先给做删除的盒子绑定一个点击事件,同时传入index索引值,好知道是点击了哪张图:
<div class="delect" @click="delect(index)">×</div>
用splice方法删除list数组里对应的数据就好。
delect(index){
console.log(index);
this.list.splice(index,1);
},
// 这是默认图片的方法,弹出默认图片无法删除
noDelect(){
alert('默认图片无法删除。')
}
}
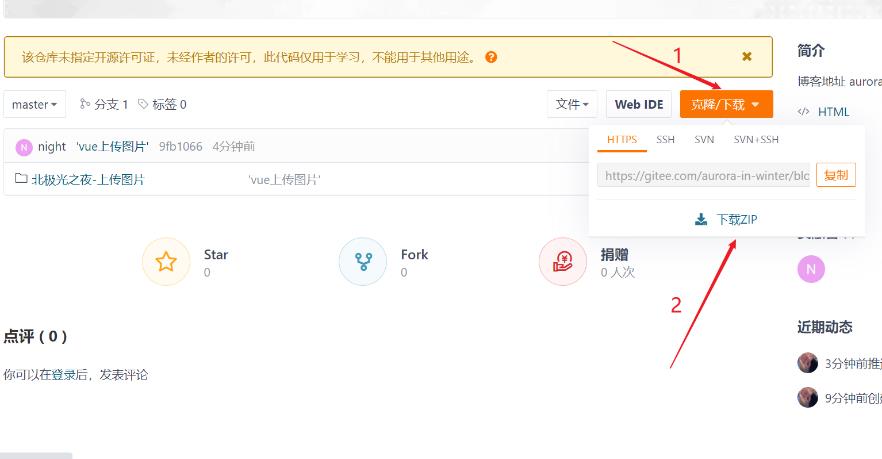
三.源码分享:
下载地址如下: https://gitee.com/aurora-in-winter/blog/tree/master/

也可以留下你的邮箱,我发你~
四.总结:
这样子就完成啦,对了,可以去的我b站,那里有各种特效的完整的演示效果~
b站地址:https://space.bilibili.com/176586698
下次见~
对了,一键三连呀~

其它文章:
~关注我看更多简单创意特效:
文字烟雾效果 html+css+js
环绕倒影加载特效 html+css
气泡浮动背景特效 html+css
简约时钟特效 html+css+js
赛博朋克风格按钮 html+css
仿网易云官网轮播图 html+css+js
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
书本翻页 html+css
3D立体相册 html+css
霓虹灯绘画板效果 html+css+js
记一些css属性总结(一)
Sass总结笔记
…等等
进我主页看更多~
以上是关于vue实现上传图片并预览效果 html+css+js的主要内容,如果未能解决你的问题,请参考以下文章
前后端结合实现Vue上传图片并预览效果Node+Mysql+Vue+Express
前后端结合实现Vue上传图片并预览效果Node+Mysql+Vue+Express