node.js 传递图片和CSS文件,模拟apache服务器,response和request的相关内容方法,运行在服务端的 JavaScript
Posted IT_Holmes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js 传递图片和CSS文件,模拟apache服务器,response和request的相关内容方法,运行在服务端的 JavaScript相关的知识,希望对你有一定的参考价值。
文章目录
案例代码放在了码云上面
1. node.js try-catch与异步
异步操作try-catch方法是无法捕获到异常!!!!
对于异步操作,要通过判断错误号(err.code0)来进行出错处理。
//按照正常的抛出异常就可以捕获到异常。
// var fs = require('fs');
// fs.writeFile('./xxx/1.txt','大家好','utf8',function(err){
// if (err) {
// console.log(err);
// throw err;
// }
// })
//异步操作try-catch方法是无法捕获到异常!!!!
//对于异步操作,要通过判断错误号(err.code)来进行出错处理。
var fs = require('fs');
try{
fs.writeFile('./xxx/1.txt','大家好','utf8',function(err){
console.log('ok');
});
}catch(e){
console.log('错误!!!'+ e);
}
上面代码执行完后,就没有变化,因为根本没有xxx这样的目录。
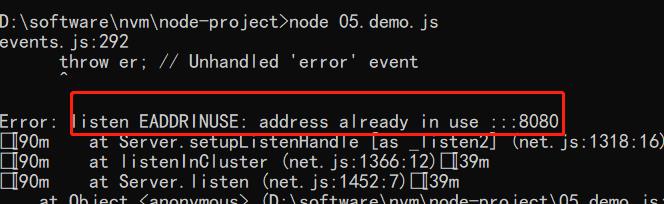
2. node.js EADDRINUSE 错误

如果遇到这种在错误,eaddrinuse(address in use)意思就是端口被占用。
3. node.js 传递图片
在其他的html文件上面设置了图片,在服务器端是访问不到的!因为服务器端需要请求图片位置,所以我们要在服务器端给图片写一个传递图片的命令。
图片类型对应的Content-Type,可以去开源中国查看一下。
修改一下06.demo.js文件:
//加载http模块
var http = require('http');
//加载fs模块
var fs = require('fs');
//加载path模块
var path = require('path')
http.createServer(function(req,res){
if (req.url === '/' || req.url === '/index') {
//读取index.html 文件
//这里读取不需要使用utf8来转换,因为将data传到浏览器,也是需要Buffer二进制码的形式。
//当Buffer数据传到浏览器端后,如果index.html中设置了utf-8,浏览器就会识别相关内容,不会乱码。
fs.readFile(path.join(__dirname,'demo','index.html'),function(err,data){
if (err) {
throw err;
}
//将读取到的index.html中的内容直接发送给浏览器。
res.end(data);
});
}else if(req.url === '/login'){
fs.readFile(path.join(__dirname,'demo','login.html'),function(err,data){
if (err) {
throw err;
}
res.end(data);
});
}else if(req.url === '/register'){
fs.readFile(path.join(__dirname,'demo','register.html'),function(err,data){
if (err) {
throw err;
}
res.end(data);
});
}else if(req.url === '/images/a.jpg'){
//这里就是请求images命令下的a.jpg图片
fs.readFile(path.join(__dirname,'images','a.jpg'),function(err,data){
if (err) {
throw err;
}
//这里对于不同的图片类型对应不同的type,https://tool.oschina.net/commons,查看一下对应的图片类型。
res.setHeader('Content-Type','image/jpeg');
res.end(data);
});
}else {
fs.readFile(path.join(__dirname,'demo','error(404).html'),function(err,data){
if (err) {
throw err;
}
res.end(data);
});
}
}).listen(1234,function(){
//这里端口可以随便修改
console.log('服务器启动了,请访问:http://localhost:1234');
});
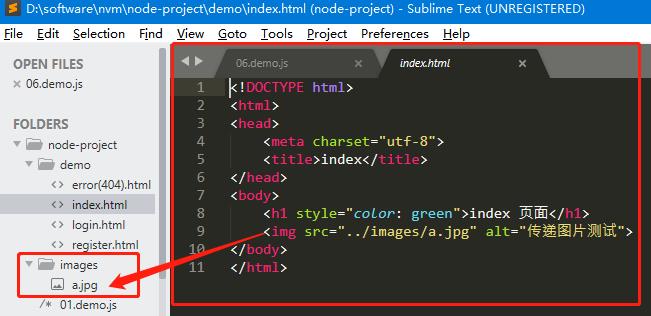
在上面再添加了一个关于images/a.jpg路径的else if语句,这样在访问之前的html文件时候,就可以继续访问图片了。看图下:在index中加入了一个图片。
注意:这里Content-Type对于不同的图片类型对应不同的类型,查看一下对应的图片类型。

4.node.js 传递CSS文件
和传递图片一样,这里还是使用添加else if语句来添加css文件,传递给浏览器端。
再次修改06.demo.js文件:
//加载http模块
var http = require('http');
//加载fs模块
var fs = require('fs');
//加载path模块
var path = require('path')
http.createServer(function(req,res){
if (req.url === '/' || req.url === '/index') {
//读取index.html 文件
//这里读取不需要使用utf8来转换,因为将data传到浏览器,也是需要Buffer二进制码的形式。
//当Buffer数据传到浏览器端后,如果index.html中设置了utf-8,浏览器就会识别相关内容,不会乱码。
fs.readFile(path.join(__dirname,'demo','index.html'),function(err,data){
if (err) {
throw err;
}
//将读取到的index.html中的内容直接发送给浏览器。
res.end(data);
});
}else if(req.url === '/login'){
fs.readFile(path.join(__dirname,'demo','login.html'),function(err,data){
if (err) {
throw err;
}
res.end(data);
});
}else if(req.url === '/register'){
fs.readFile(path.join(__dirname,'demo','register.html'),function(err,data){
if (err) {
throw err;
}
res.end(data);
});
}else if(req.url === '/images/a.jpg'){
//这里就是请求images命令下的a.jpg图片
fs.readFile(path.join(__dirname,'images','a.jpg'),function(err,data){
if (err) {
throw err;
}
//这里对于不同的图片类型对应不同的type,https://tool.oschina.net/commons,查看一下对应的图片类型。
res.setHeader('Content-Type','image/jpeg');
res.end(data);
});
}else if(req.url === '/css/index.css'){
//设置需要传递的css内容
fs.readFile(path.join(__dirname,'css','index.css'),function(err,data){
if (err) {
throw err;
}
//设置响应头为text/css,因为这里是css文件。
res.setHeader('Content-Type','text/css');
res.end(data);
});
}else {
fs.readFile(path.join(__dirname,'demo','error(404).html'),function(err,data){
if (err) {
throw err;
}
res.end(data);
});
}
}).listen(1234,function(){
//这里端口可以随便修改
console.log('服务器启动了,请访问:http://localhost:1234');
});
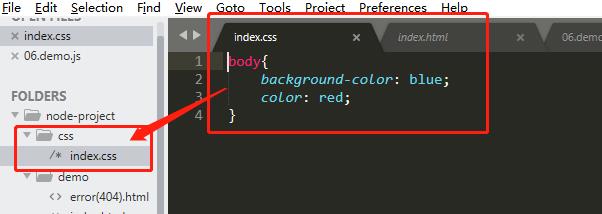
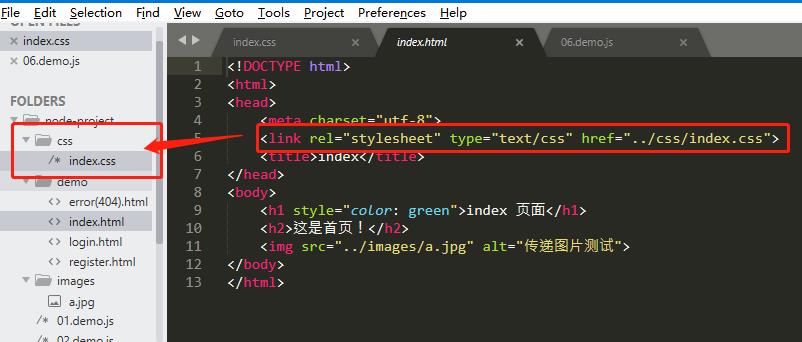
对应css路径和imaga图片一样,还有index.html文件添加css文件。如图下:


5. node.js 模拟apache服务器
上面浏览器端每发送一个请求,无论是css还是图片,html网页,都重新创建else if()语句来查找文件内容。
在解决上面的代码冗余,就要用到了mime模块,它不是node.js模块的内容,而是属于第三方的,进入mime模块查看如何安装和使用。
注意:
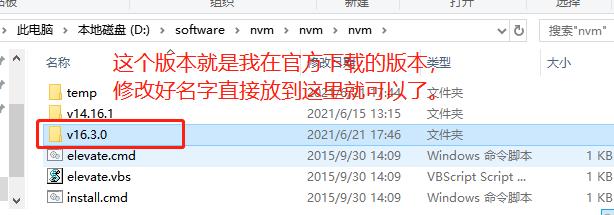
nvm安装的时候大体上分为了node和npm,我在运行的时候,发现只有node没有npm!这应该是安装的时候出了问题,我是直接去官方下载了原先的版本,放到nvm显示node版本目录下,就可以了。

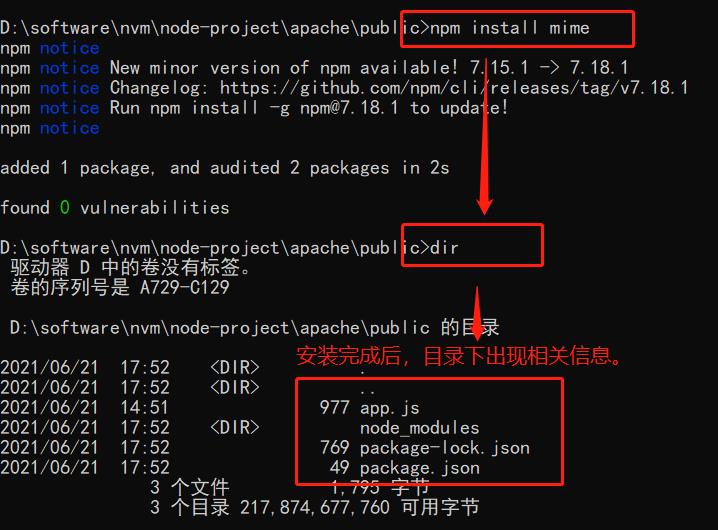
查看了mime的使用和安装,这里使用npm来安装mime
npm install mime
创建一个app.js文件:
var http = require('http');
var path = require('path');
var fs = require('fs');
var mime = require('mime');
http.createServer(function(req,res){
//1.获取用户请求路径。
var publicDir = path.join(__dirname,'public');
//2.并且拼接成正确所要请求的文件路径。
var filename = path.join(publicDir,req.url);
console.log(filename);
//3.读取文件
fs.readFile(filename,function(err,data){
if (err) {
res.end("404");
}else{
//通过第三方模块,mime(它不是属于node模块的),来判断不同的资源对应的Content-Type类型。
//这里直接使用第三方mime.getType(正确路径),来实现不同文件对应不同Content-Type类型。
res.setHeader('Content-Type',mime.getType(filename));
//将用户需要读取的文件data,返回给浏览器。
res.end(data);
}
});
}).listen(9090,function(){
console.log('服务器已经启动,请访问http://localhost:9090')
})
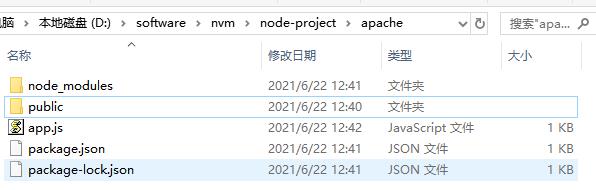
注意目录:

以上就解决了代码冗余。
6. node.js req.url是一个标识
对于req.url,一定知道在浏览器端请求发送过来的只是一个标识,并不是相对应后台的路径!!!如图下:

7. node.js request API方法
这里写最常用的5个request方法:
req.headers方法:可以获得请求报文头的信息,这里输出形式是键值对象的形式。
req.rawHeaders方法:这里输出的形式是数组模式,里面是字符串形式
req.httpVersion方法:来获取浏览器端http的版本
req.method方法:获取客户端请求所使用的的方法
req.url方法:获取客户端请求的路径
案例:
var http = require('http');
http.createServer(function(req,res){
//req.headers方法属性:可以获得请求报文头的信息,这里输出形式是键值对象的形式。注意打印的时候有两次,一次是本机localhost还有一次是favicon.ico,。
console.log(req.headers);
//这里的req.rawHeaders与上面的方法属性有点不同,这里输出的形式是数组模式,里面是字符串形式。
console.log(req.rawHeaders);
//req.httpVersion来获取浏览器端http的版本
console.log(req.httpVersion);
//req.method获取客户端请求所使用的的方法
console.log(req.method);
//req.url获取客户端请求的路径
console.log(req.url);
res.setHeader('Content-Type','text/html;charset=utf-8');
res.end('相应结束。');
}).listen(9090,function(){
console.log("请访问localhost:9090");
});
8. node.js response API方法
和request一样,介绍几个最常用的response方法:
res.statusCode设置http响应状态码
res.statusMessage设置http响应状态码对应的消息
res.setHeader一定要放在write和end之前,必须先设定好报文头,再设置里面的数据,一般不设置setHeader时,系统会默认setHeader来设置并发送数据。
res.write()写数据(响应报文体中)
res.end通知服务器,所有响应头和响应主体已经全部发送,并响应完毕,服务器可以结束。
注意:res.end要响应数据的话,数据必须是String或Buffer类型,才可以!!!
运行完后,可以去浏览器端的network查看状态。
案例:
var http = require('http');
http.createServer(function(req,res){
//res.statusCode设置http响应状态码
//res.statusMessage设置http响应状态码对应的消息
res.statusCode = 404;
res.statusMessage = 'not found';
//res.setHeader一定要放在write和end之前,必须先设定好报文头,再设置里面的数据,一般不设置setHeader时,系统会默认setHeader来设置并发送数据。
res.setHeader('Content-Type','text/html; charset=utf-8');
//res.write()写数据(响应报文体中)
res.write('测试成功!!!!<br/>');
//res.end通知服务器,所有响应头和响应主体已经全部发送,并响应完毕,服务器可以结束。
//res.end要响应数据的话,数据必须是String或Buffer类型,才可以!!!
res.end('响应结束');
}).listen(8080,function(){
console.log('已经启动,请访问localhost:8080')
});
以上的statusCode、statusMessage和setHeader都是设置报文头,而 res.writeHead是从服务器端写入到浏览器端。 直接向客户端响应(写入)http响应报文头res.writeHead可以完成上面三个方法的工作!!
案例:
var http = require('http');
http.createServer(function(req,res){
//以上的statusCode、statusMessage和setHeader都是设置报文头,而res.writeHead是从服务器端写入到浏览器端。
//直接向客户端响应(写入)http响应报文头
//res.writeHead可以完成上面是三个方法的工作!!
res.writeHead(404,'Not Found',{
'Content-Type':'text/html; charset=utf-8'
})
res.end('响应结束');
}).listen(8080,function(){
console.log('已经启动,请访问localhost:8080')
});
9. node.js writeHead方法
再执行代码的时候,response.writeHead()方法是一定会被调用的!
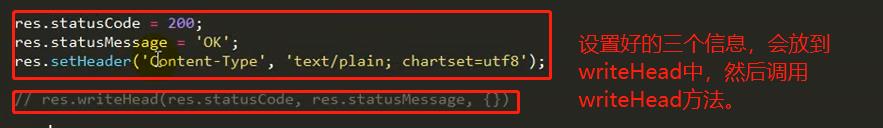
如果,我们没有写入res.writeHead()方法,系统会默认调用它。例如:上面我们设置了statusCode、statusMessage和setHeader 其实它们三个最后都是要写入到writeHead方法中。

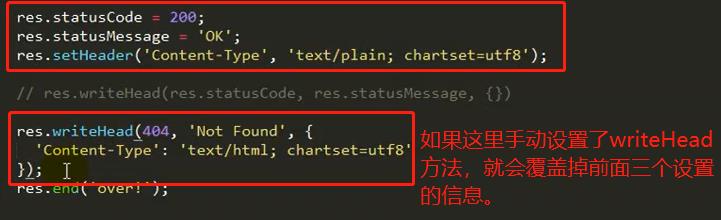
如果都设置了,那么writeHead就会覆盖掉前面三个设置的信息。

以上是关于node.js 传递图片和CSS文件,模拟apache服务器,response和request的相关内容方法,运行在服务端的 JavaScript的主要内容,如果未能解决你的问题,请参考以下文章