HarmonyOS之常用布局StackLayout的使用
Posted Forever_wj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HarmonyOS之常用布局StackLayout的使用相关的知识,希望对你有一定的参考价值。
一、StackLayout 简介
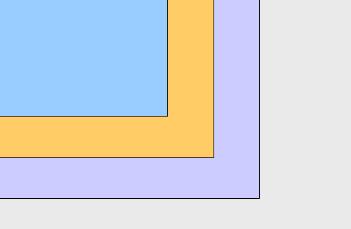
- StackLayout 直接在屏幕上开辟出一块空白的区域,添加到这个布局中的视图都是以层叠的方式显示,而它会把这些视图默认放到这块区域的左上角,第一个添加到布局中的视图显示在最底层,最后一个被放在最顶层。上一层的视图会覆盖下一层的视图。
- StackLayout 示意如下:

二、支持的 XML 属性
- StackLayout 无自有的 XML 属性,共有 XML 属性继承自 Component。详情请参考我之前的博客:HarmonyOS之组件通用的XML属性总览。
- StackLayout 所包含组件可支持的 XML 属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| layout_alignment | 对齐方式 | left | 表示左对齐 | 可以设置取值项如表中所列,也可以使用“|”进行多项组合。 ohos:layout_alignment="top" ohos:layout_alignment="top|left" |
| top | 表示顶部对齐 | |||
| right | 表示右对齐 | |||
| bottom | 表示底部对齐 | |||
| horizontal_center | 表示水平居中对齐 | |||
| vertical_center | 表示垂直居中对齐 | |||
| center | 表示居中对齐 |
三、StackLayout 使用
- 创建 StackLayout:
<?xml version="1.0" encoding="utf-8"?>
<StackLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent">
</StackLayout>
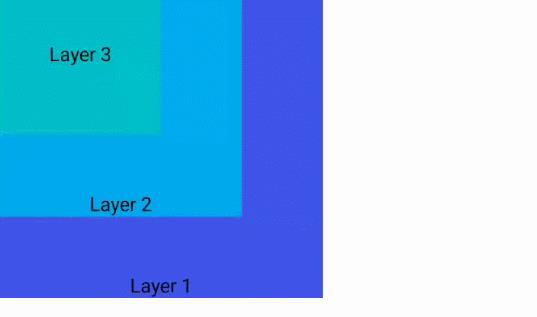
- 使用默认布局添加组件,StackLayout 中组件的布局默认在区域的左上角,并且以后创建的组件会在上层。xml 布局如下:
<?xml version="1.0" encoding="utf-8"?>
<StackLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:stack_layout"
ohos:height="match_parent"
ohos:width="match_parent">
<Text
ohos:id="$+id:text_blue"
ohos:text_alignment="bottom|horizontal_center"
ohos:text_size="24fp"
ohos:text="Layer 1"
ohos:height="400vp"
ohos:width="400vp"
ohos:background_element="#3F56EA" />
<Text
ohos:id="$+id:text_light_purple"
ohos:text_alignment="bottom|horizontal_center"
ohos:text_size="24fp"
ohos:text="Layer 2"
ohos:height="300vp"
ohos:width="300vp"
ohos:background_element="#00AAEE" />
<Text
ohos:id="$+id:text_orange"
ohos:text_alignment="center"
ohos:text_size="24fp"
ohos:text="Layer 3"
ohos:height="80vp"
ohos:width="80vp"
ohos:background_element="#00BFC9" />
</StackLayout>
- 多个视图排列效果如下所示:

- 使用相对位置添加组件,使用 layout_alignment 属性可以指定组件在 StackLayout 中的相对位置,如下表示 Button 组件位于 StackLayout 的右面:

- xml 布局:
<?xml version="1.0" encoding="utf-8"?>
<StackLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:stack_layout"
ohos:height="match_parent"
ohos:width="match_parent">
<Button
ohos:id="$+id:button"
ohos:height="40vp"
ohos:width="80vp"
ohos:layout_alignment="right"
ohos:background_element="#3399FF"/>
</StackLayout>
四、场景展示
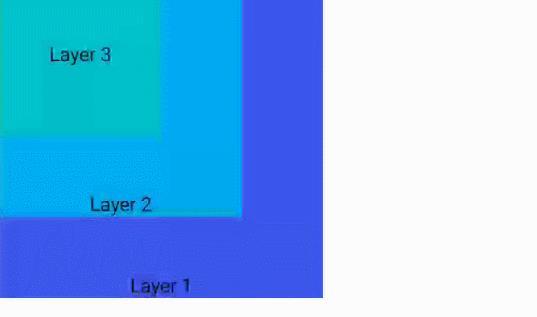
- 点击将子视图从底层移到顶层显示:

- Java 示例代码:
ComponentContainer stackLayout = (ComponentContainer) findComponentById(ResourceTable.Id_stack_layout);
Text textFirst = (Text) findComponentById(ResourceTable.Id_text_blue);
textFirst.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
stackLayout.moveChildToFront(component);
}
});
以上是关于HarmonyOS之常用布局StackLayout的使用的主要内容,如果未能解决你的问题,请参考以下文章