第168天学习打卡(项目 谷粒商城 10 Vue 指令 计算属性和侦听器 组件化 生命周期钩子函数 模块化)
Posted doudoutj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第168天学习打卡(项目 谷粒商城 10 Vue 指令 计算属性和侦听器 组件化 生命周期钩子函数 模块化)相关的知识,希望对你有一定的参考价值。
Vue指令
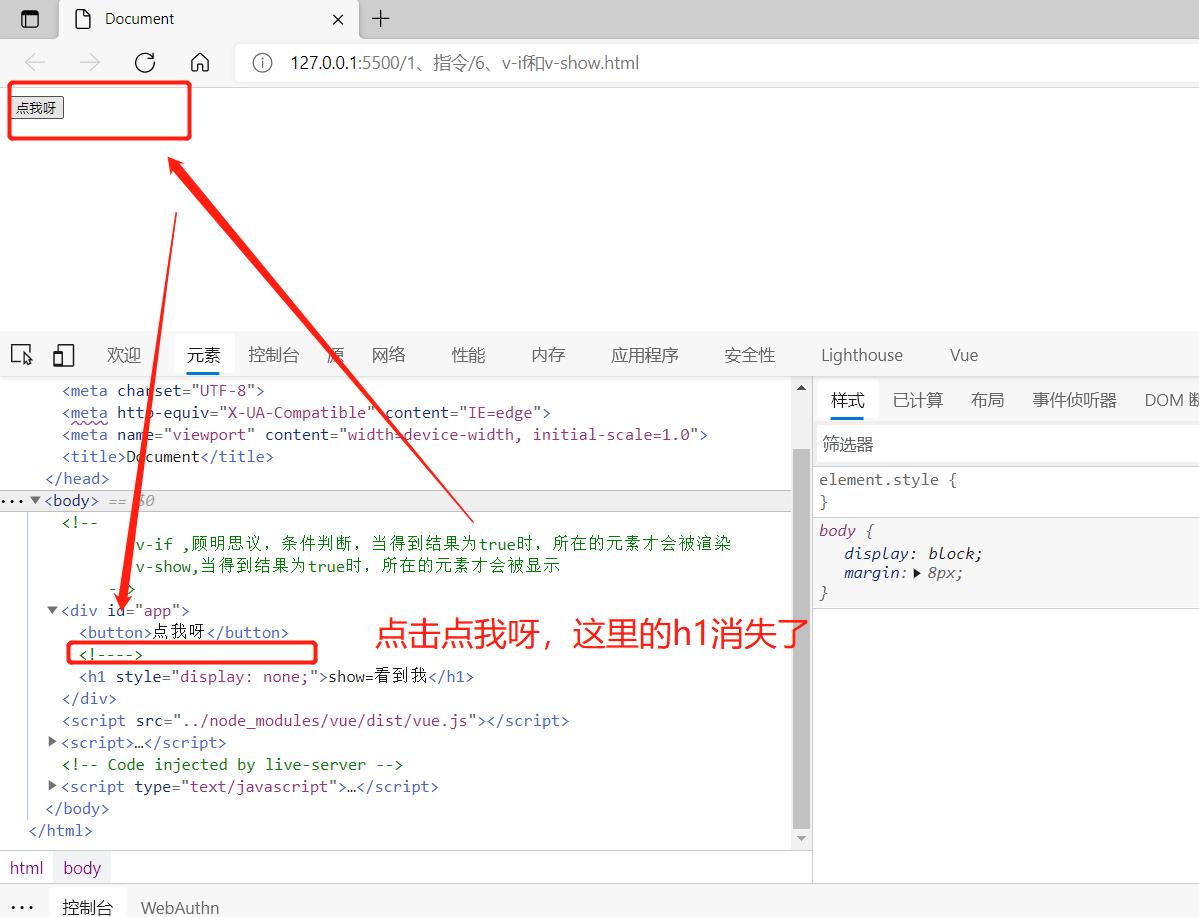
v-if和v-show.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
v-if ,顾明思议,条件判断,当得到结果为true时,所在的元素才会被渲染
v-show,当得到结果为true时,所在的元素才会被显示
-->
<div id="app">
<button v-on:click="show = !show">点我呀</button>
<!-- 1.使用v-if显示 -->
<h1 v-if="show">if=看到我....</h1>
<!-- 2.使用v-show显示 -->
<h1 v-show="show">show=看到我</h1>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
show: true
}
})
</script>
</body>
</html>

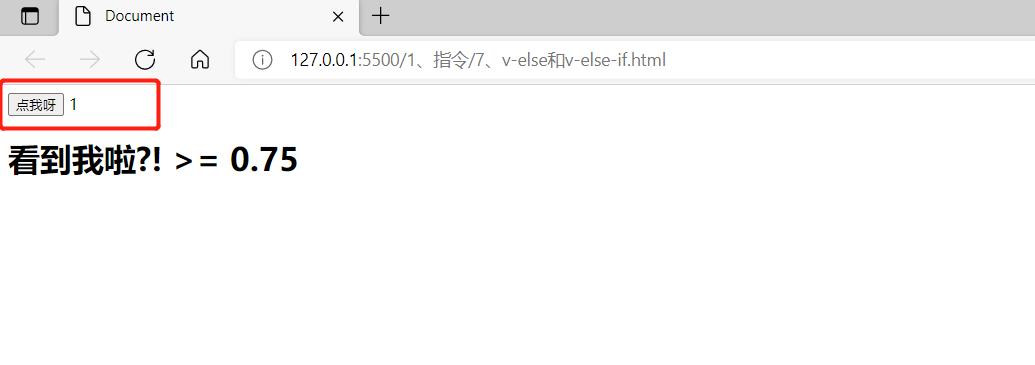
v-else和v-else-if.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="random=Math.random()">点我呀</button>
<span>{{random}}</span>
<h1 v-if="random>=0.75">
看到我啦?! >= 0.75
</h1>
<h1 v-else-if="random>=0.5">
看到我啦?! >= 0.5
</h1>
<h1 v-else-if="random>=0.2">
看到我啦?! <= 0.2
</h1>
<h1 v-else>
看到我啦?! < 0.1
</h1>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {random: 1}
})
</script>
</body>
</html>

Vue计算属性和侦听器
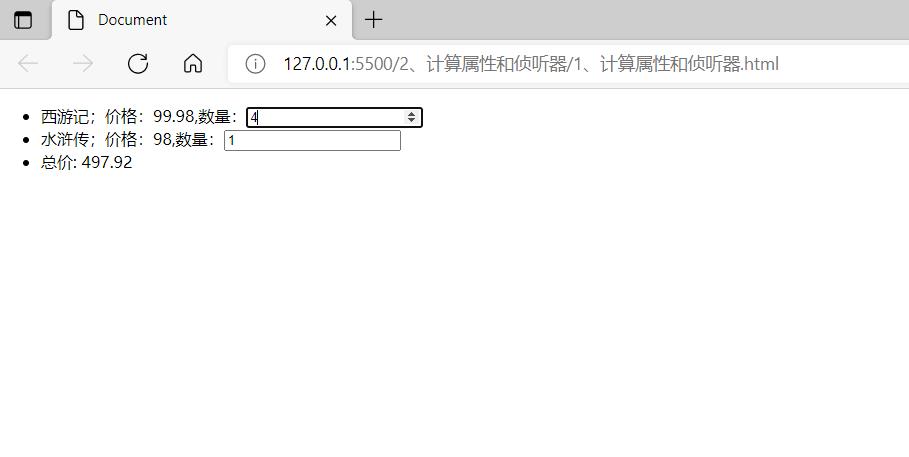
计算属性和侦听器.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 某些结果是基于之前数据实时计算出来的,我们可以利用计算属性。来完成 -->
<ul>
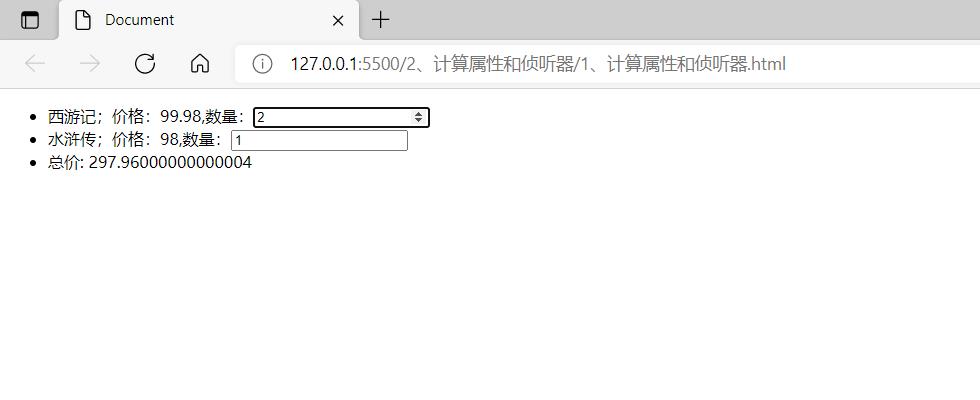
<li>西游记;价格:{{xyjPrice}},数量:<input type="number" v-model="xyjNum"></li>
<li>水浒传;价格:{{shzPrice}},数量:<input type="number" v-model="shzNum"></li>
<li>总价: {{totalPrice}} </li>
</ul>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
xyjPrice: 99.98,
shzPrice: 98.00,
xyjNum: 1,
shzNum: 1
},
computed: {
totalPrice(){
return this.xyjPrice*this.xyjNum + this.shzPrice*this.shzNum
}
},
})
</script>
</body>
</html>

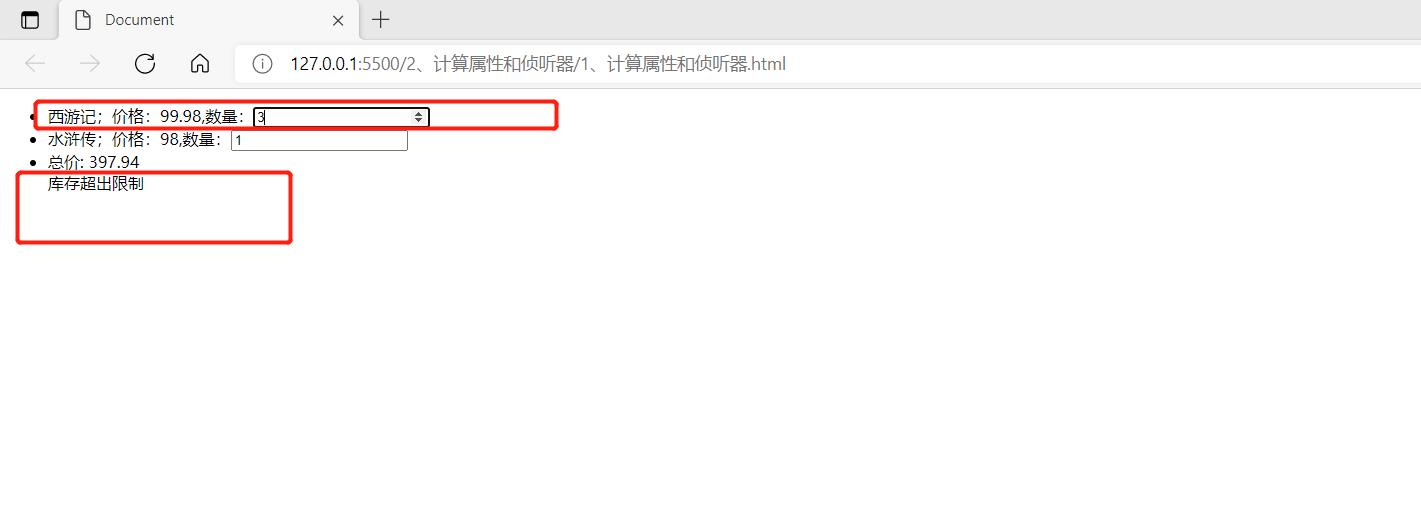
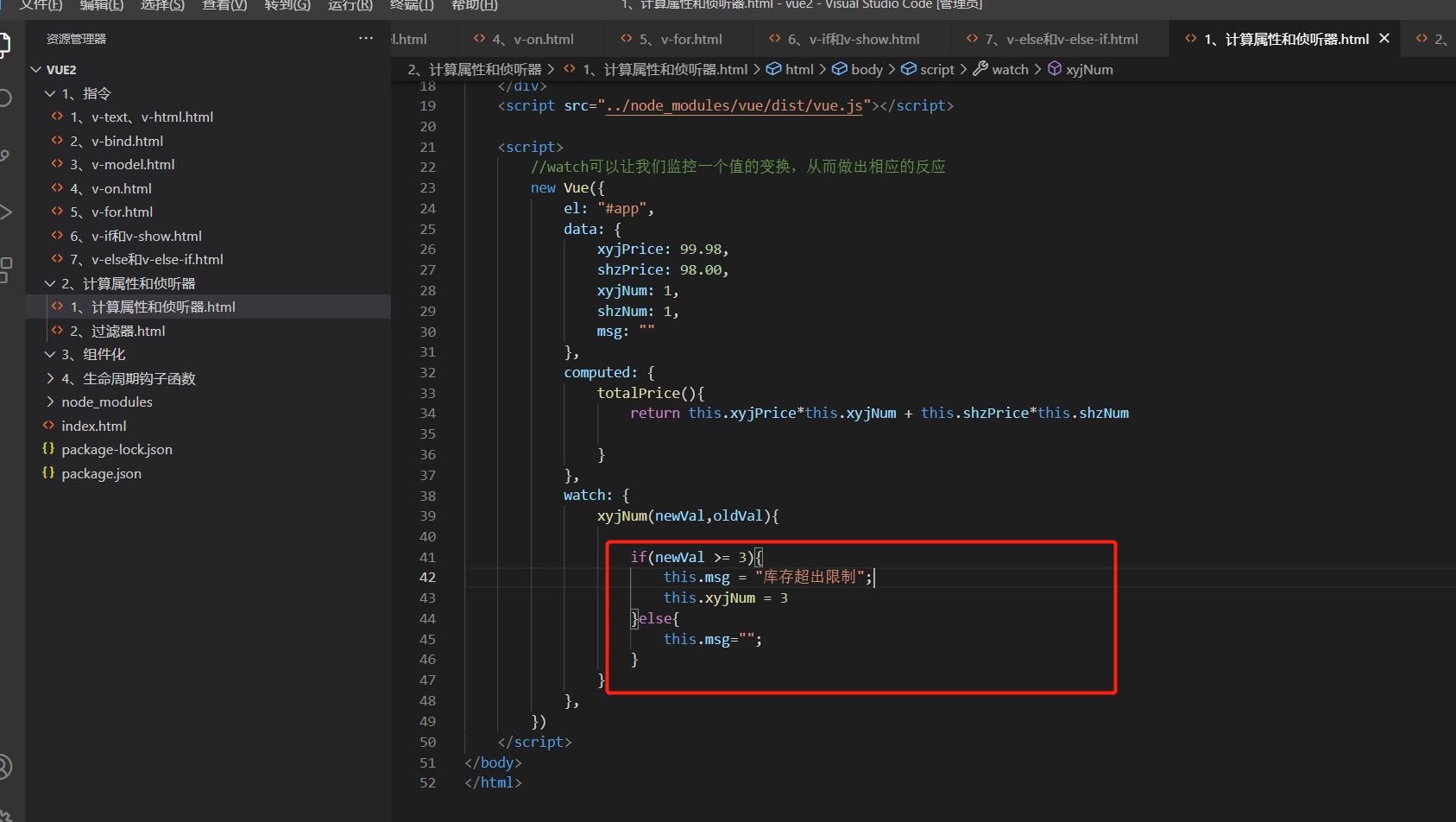
watch监控
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 某些结果是基于之前数据实时计算出来的,我们可以利用计算属性。来完成 -->
<ul>
<li>西游记;价格:{{xyjPrice}},数量:<input type="number" v-model="xyjNum"></li>
<li>水浒传;价格:{{shzPrice}},数量:<input type="number" v-model="shzNum"></li>
<li>总价: {{totalPrice}} </li>
{{msg}}
</ul>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
//watch可以让我们监控一个值的变换,从而做出相应的反应
new Vue({
el: "#app",
data: {
xyjPrice: 99.98,
shzPrice: 98.00,
xyjNum: 1,
shzNum: 1,
msg: ""
},
computed: {
totalPrice(){
return this.xyjPrice*this.xyjNum + this.shzPrice*this.shzNum
}
},
watch: {
xyjNum: function(newVal,oldVal){
if(newVal > 3){
this.msg = "库存超出限制";
this.xyjNum = 3
}
}
},
})
</script>
</body>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 某些结果是基于之前数据实时计算出来的,我们可以利用计算属性。来完成 -->
<ul>
<li>西游记;价格:{{xyjPrice}},数量:<input type="number" v-model="xyjNum"></li>
<li>水浒传;价格:{{shzPrice}},数量:<input type="number" v-model="shzNum"></li>
<li>总价: {{totalPrice}} </li>
{{msg}}
</ul>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
//watch可以让我们监控一个值的变换,从而做出相应的反应
new Vue({
el: "#app",
data: {
xyjPrice: 99.98,
shzPrice: 98.00,
xyjNum: 1,
shzNum: 1,
msg: ""
},
computed: {
totalPrice(){
return this.xyjPrice*this.xyjNum + this.shzPrice*this.shzNum
}
},
watch: {
xyjNum(newVal,oldVal){
if(newVal >= 3){
this.msg = "库存超出限制";
this.xyjNum = 3
}else{
this.msg="";
}
}
},
})
</script>
</body>
</html>
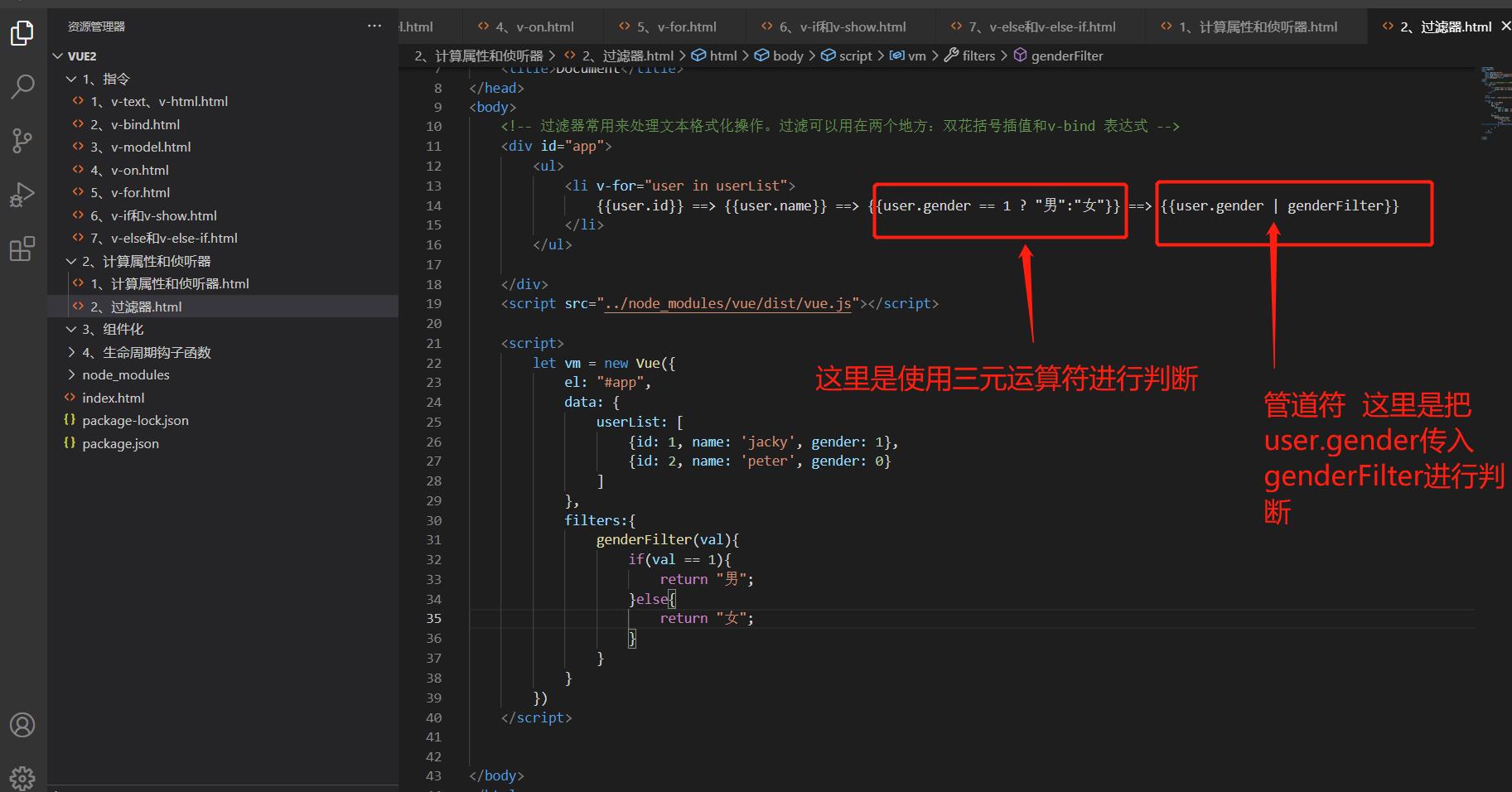
过滤器.html


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 过滤器常用来处理文本格式化操作。过滤可以用在两个地方:双花括号插值和v-bind 表达式 -->
<div id="app">
<ul>
<li v-for="user in userList">
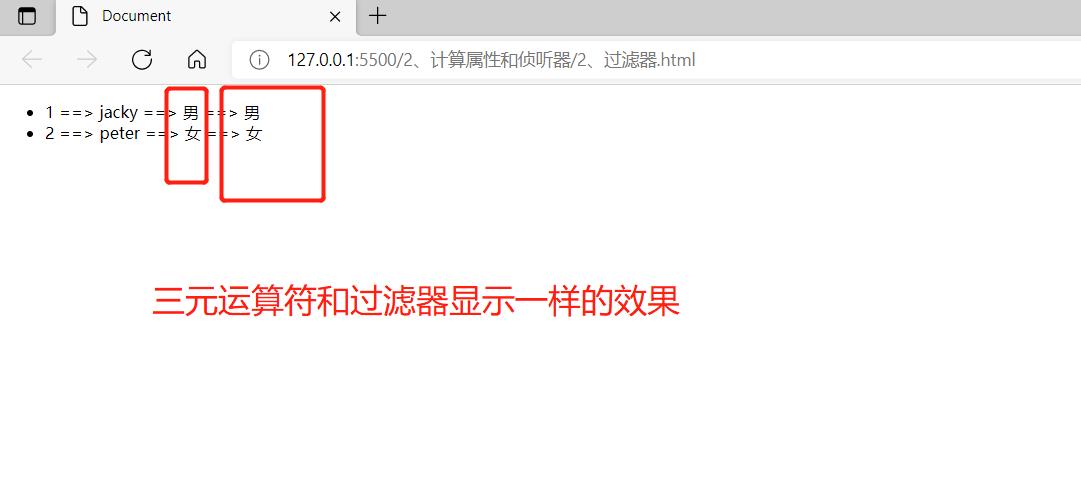
{{user.id}} ==> {{user.name}} ==> {{user.gender == 1 ? "男":"女"}} ==> {{user.gender | genderFilter}}
</li>
</ul>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
userList: [
{id: 1, name: 'jacky', gender: 1},
{id: 2, name: 'peter', gender: 0}
]
},
filters:{
genderFilter(val){
if(val == 1){
return "男";
}else{
return "女";
}
}
}
})
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
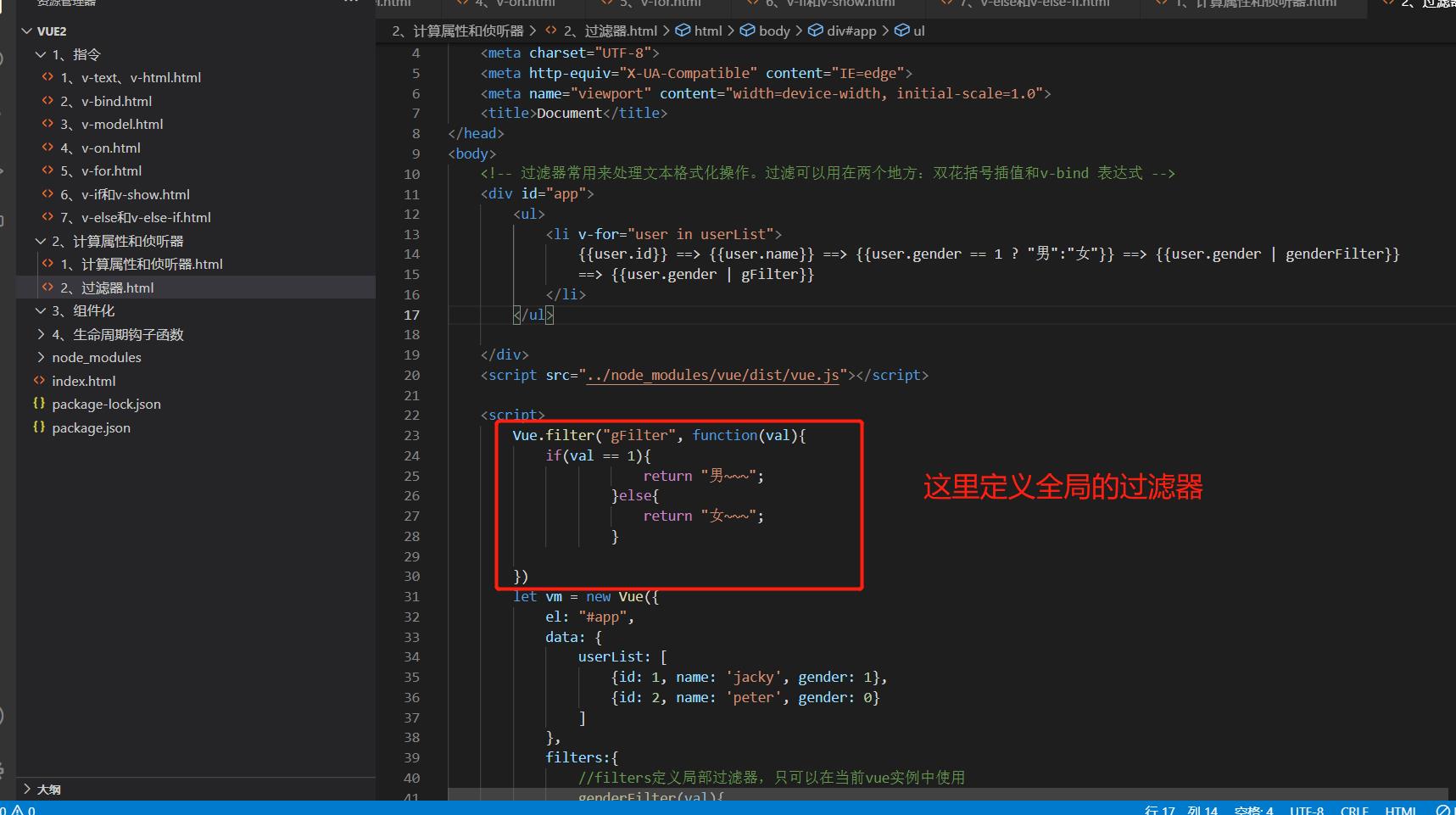
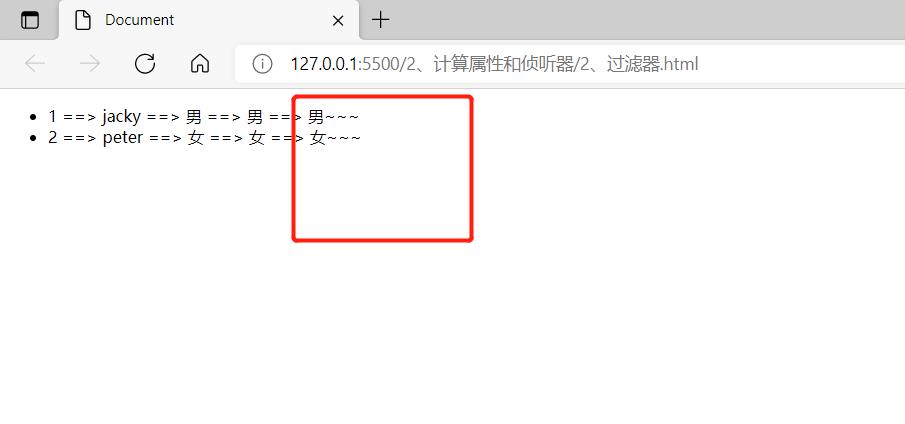
<!-- 过滤器常用来处理文本格式化操作。过滤可以用在两个地方:双花括号插值和v-bind 表达式 -->
<div id="app">
<ul>
<li v-for="user in userList">
{{user.id}} ==> {{user.name}} ==> {{user.gender == 1 ? "男":"女"}} ==> {{user.gender | genderFilter}}
==> {{user.gender | gFilter}}
</li>
</ul>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
Vue.filter("gFilter", function(val){
if(val 以上是关于第168天学习打卡(项目 谷粒商城 10 Vue 指令 计算属性和侦听器 组件化 生命周期钩子函数 模块化)的主要内容,如果未能解决你的问题,请参考以下文章