CSDN问答——精选问答Vol.7
Posted 问答小精灵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSDN问答——精选问答Vol.7相关的知识,希望对你有一定的参考价值。
《精选问答》挑选CSDN问答频道每周最新最热的优质回答,为大家提供可信赖的优质解答,点击查看更多已解决问题
目录
1、想把javaScript变量传递asp页面 存入数据库获取值 不是空 就是 undefined
2、Unity3D点击UI按钮,在鼠标点击处生成预设体(摄像机视角)问题
3、C#关于sqlserver的问题,是否每次执行增删改查都要连接一次数据库?
4、ajax获取json数据提示已拦截跨源请求原因:CORS 头缺少
5、uniapp H5代码打包成安卓apk,引入第三方依赖后报错
1、想把javascript变量传递asp页面 存入数据库获取值 不是空 就是 undefined
问题描述:
想把javaScript变量传递asp页面 存入数据库获取值,不是空就是 undefined
// 发送信息
function send() {
// console.log()
data.push({
status: 2,
userId: '2',
img: 'k1.png',
time:getTodayBegin() ,
content: $('#send_content').val()
})
render_page({
status: 2,
userId: '2',
img: 'k1.png',
time:getTodayBegin(),
content: $('#send_content').val()
})
location.href = "/yydata/?content="+('#send_content').val(); //重新打开当前页面(附加参数)
$('#send_content').val('')
}
解决方案——来自@CSDN专家-showbo的回答
content的值为undefined?说明send_content这个id对象不存在,自己检查下id拼写是否正确
如果send_content异步加载的,你需要改下send方法的调用位置,要在send_content加载到dom后,并且赋值后再执行send调用
看你代码data是数组,数组没有content属性的。所以是undefined
location.href = "/yydata/?content="+data.content;
===》
location.href = "/yydata/?content="+$('#send_content').val();重新获取控件值就行了。
不过你用location.href跳转,当前页面就没有内容了呢。。放url后面是get请求,用request.querystring("content")或者request("content")获取,不能用人Request.form,form是post请求
本题更多回答戳链接:https://ask.csdn.net/questions/7457730
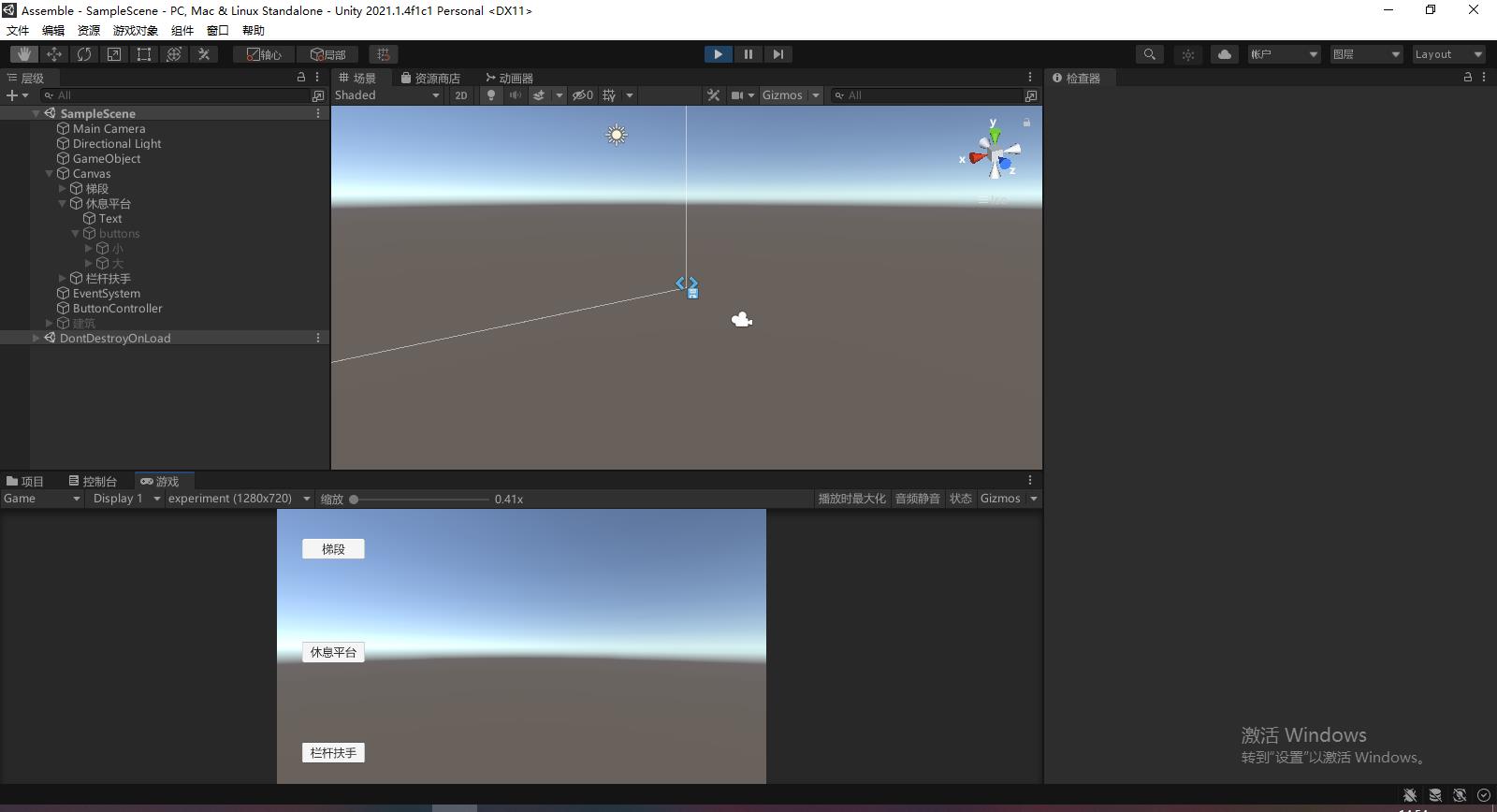
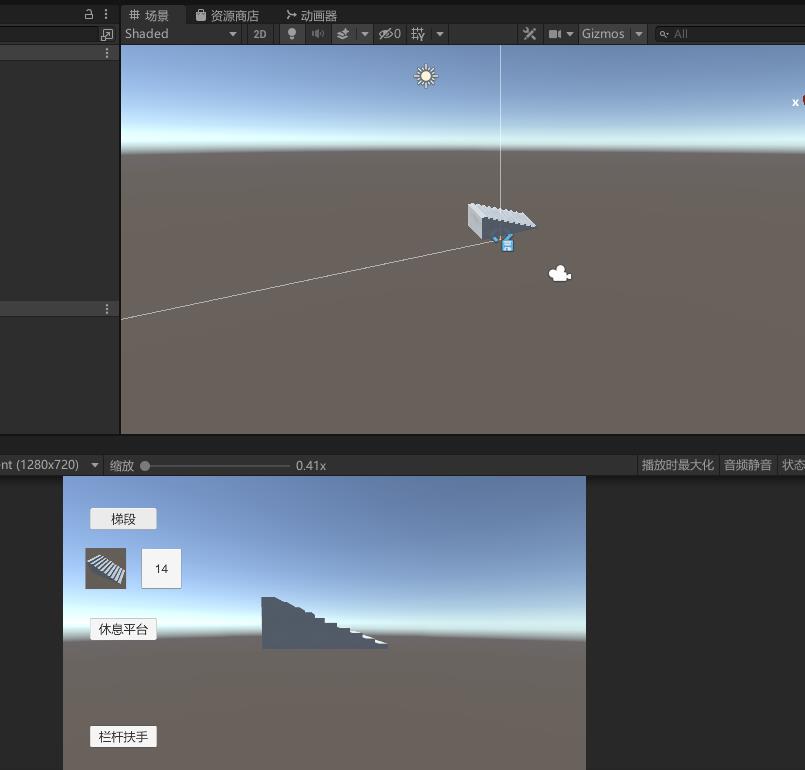
2、Unity3D点击UI按钮,在鼠标点击处生成预设体(摄像机视角)问题
问题描述:
target.transform.position = Camera.main.ScreenToWorldPoint(Input.mousePosition);
target.transform.Translate(new Vector3(0, 0, -5));
Instantiate(models[index], target.transform.position, Quaternion.identity);这个是我的按钮点击事件,target是一个空物体,设想是点击按钮时,target移动到屏幕点击处且距离摄像机往前5m,并在target的位置生成预设体models[index]。
但是运行时发现,即使鼠标点击了左边的按钮,target也只移动到了屏幕中央摄像机5m前,并在此生成了预设体。难道是代码的Camera.main.ScreenToWorldPoint(Input.mousePosition)并不是返回鼠标在屏幕里的位置吗?


解决方案——来自@带酒书生的回答
Camera.main.ScreenToWorldPoint的参数是vector3,input.mouseposition是vector2类型的,少了Z轴的参数,会默认成0,丢失了一个维度的参数它没法给你转,建议改为
mTarget.position = Camera.main.ScreenToWorldPoint(new Vector3(Input.mousePosition.x,
Input.mousePosition.y,5));
Instantiate(mPrefab, mTarget.position, Quaternion.identity);本题更多回答戳链接:https://ask.csdn.net/questions/7458524
3、C#关于sqlserver的问题,是否每次执行增删改查都要连接一次数据库?
问题描述:
C#关于sqlserver的问题,是不是每次执行增删改查都要使用SqlConnection.open()连接数据库,每次执行完毕后就要SqlConnection.close()关闭数据库连接,如果按照上文所述,会不会大大降低程序的运行速度?
我原来的方案是在服务器启动的时候就SqlConnection.open()一次,并且打算在服务器关闭的时候才SqlConnection.close(),这样可以减少数据库连接的时间。在SqlConnection.open()之后的运行中,启动多线程,并且所有的增删改查都使用一个SqlConnection。但是我发现真正运行起来经常会得出我不想要的结果,还有许多莫名的错误,个人怀疑是共用一个SqlConnection的结果。
请各位指点一下,在你们做产品的时候,是不是每执行一次增删改查都要SqlConnection.open()一次,执行完毕后就SqlConnection.close()。如果是这样,请问有什么方法可以提高访问数据库的速度。
另外,我能否在线程启动的时候就SqlConnection.open()一次,在线程关闭的时候就SqlConnection.close(),也就是说一个线程就使用一个SqlConnection。
解决方案——来自@CSDN专家-sinjack的回答
你多线程启动和单线程都是一样,每次操作数据库都需要重新连接。每次频泛的连接关闭很耗时间,所以会用到连接池。
连接池的作用,是减少了连接数据库和关闭数据库的时间。所以在性能上有很大的提高。尤其是并发场景。
如果只是学习阶段的话,这种没啥问题。工作中肯定不会这么用的。
本题更多回答戳链接:https://ask.csdn.net/questions/7457118
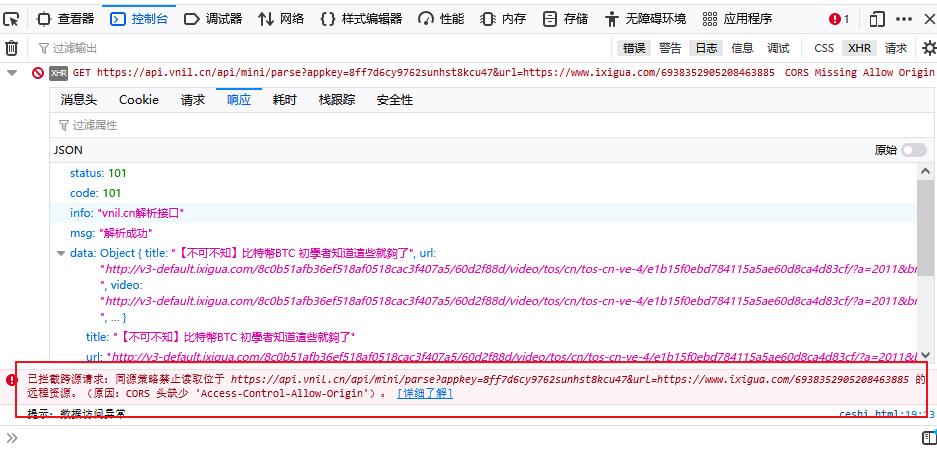
4、ajax获取json数据提示已拦截跨源请求原因:CORS 头缺少
问题描述:
ajax获取json数据提示已拦截跨源请求 原因:CORS 头缺少 'Access-Control-Allow-Origin'
按照网上方法加上下面代码 还是不行
<meta http-equiv="Access-Control-Allow-Origin" content="*"><html style="font-size: 26px;">
<head>
<title>西瓜去水印视频解析</title>
<meta charset="UTF-8">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<script src="style/js/jquery.min.js"></script>
<script>
$.ajax({
type: "GET",
url:"https://api.vnil.cn/api/mini/parse?appkey=8ff7d6cy9762sunhst8kcu47&url=https://www.ixigua.com/6938352905208463885",
dataType : "json",
success : function(data){
$('#url').html(data.data.url);
},
error: function(data){
alert('数据访问异常');
console.log('提示:数据访问异常');
} ,
});
</script>
</head>
<body>
<p>视频连接:<span id="url"></span></p>
</body>
</html>
解决方案——来自@ht881103的回答
这种跨域一般是由后端在服务端进行允许跨域配置;如果想前端来配置的话,只有使用jsonp的方式,但局限性比较大
本题更多回答戳链接:https://ask.csdn.net/questions/7457582
5、uniapp H5代码打包成安卓apk,引入第三方依赖后报错
问题描述:
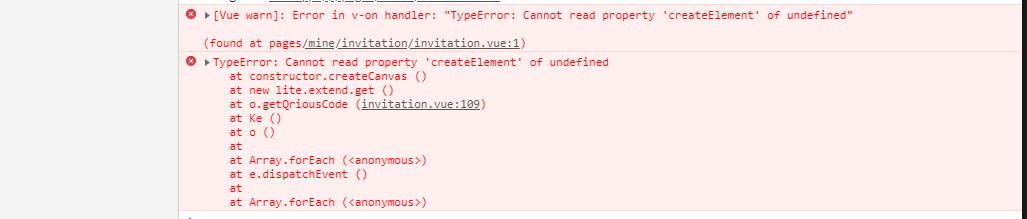
uniapp H5代码打包和运行都是没有问题的。打包成安卓app也是基本上没有问题的,当要用到第三方js时,会报一些undefined的相关错误
例如:我引入 生成二维码的 qrcode.js 会报 TypeError: Cannot read property 'createElement' of undefined

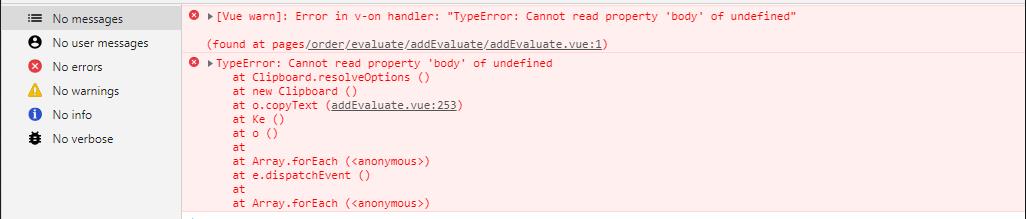
在例如:我引入 复制文本的 clipboard.js 会报 TypeError: Cannot read property 'body' of undefined

解决方案——来自@前端-海鸟的回答
uniapp打包APP时没有DOM概念的,qrcode.js和clipboard都使用到了DOM,所以会报错,可以去uniapp插件市场找插件
本题更多回答戳链接:https://ask.csdn.net/questions/7456140
6、C++运算符重载 类型不匹配问题
问题描述:
输入运算符1可以匹配但是输入运算符2不能匹配,这是什么原因呢?nt &_Val 又是什么意思呢?
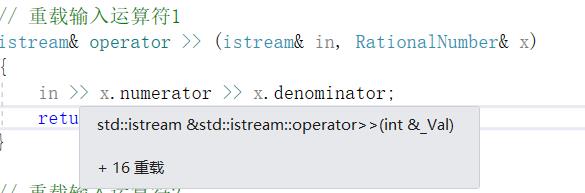
// 重载输入运算符1
istream& operator >> (istream& in, RationalNumber& x)
{
in >> x.numerator >> x.denominator;
return in;
}
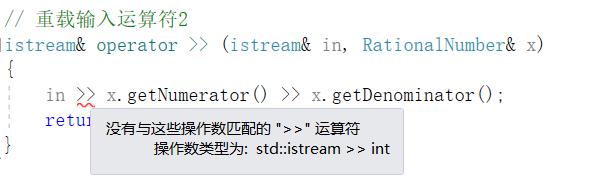
// 重载输入运算符2
istream& operator >> (istream& in, RationalNumber& x)
{
in >> x.getNumerator() >> x.getDenominator();
return in;
}// 有理数类
class RationalNumber {
private:
int numerator; // 分子
int denominator; // 分母
public:
// 列表初始化[初值列]
RationalNumber();
RationalNumber(int , int);
void reSet(int, int); // 有理数重赋值
void print(); // 输出函数
int getNumerator()
{
return numerator;
}
int getDenominator()
{
return denominator;
}
};

解决方案——来自@忆渊的回答
重载为友元函数,注意分清ostream和istream
class RationalNumber {
private:
int numerator; // 分子
int denominator; // 分母
public:
// 列表初始化[初值列]
RationalNumber();
RationalNumber(int, int);
void reSet(int, int); // 有理数重赋值
void print(); // 输出函数
int getNumerator()
{
return numerator;
}
int getDenominator()
{
return denominator;
}
// 重载输入运算符1
friend istream& operator >> (istream& in, RationalNumber& x)
{
in >> x.numerator >> x.denominator;
return in;
}
// 重载输入运算符2
friend ostream& operator << (ostream& out, RationalNumber& x)
{
out << x.getNumerator() << x.getDenominator();
return out;
}
};本题更多回答戳链接:https://ask.csdn.net/questions/7457309
以上是关于CSDN问答——精选问答Vol.7的主要内容,如果未能解决你的问题,请参考以下文章