ReactNative进阶(四十四):Mobile App适配性优化
Posted No Silver Bullet
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReactNative进阶(四十四):Mobile App适配性优化相关的知识,希望对你有一定的参考价值。
前言
移动端应用开发过程中,内容自适应是避不开的一个注意点。相较于PC Web端开发应用设备的数量种类,Mobile APP 面临着设备应用多样性问题,各厂商生产设备多样,同一厂商不同型号的电子设备分辨率、屏幕尺寸相异性是不得不考虑的一个问题,尤其是将手持设备,例如iPad等考虑在内,更加剧了设备适配性的思考。
在RN实现移动应用开发过程中,通过链接跳转方式跳转至其他技术栈(例如Vue、React、Angular、H5、JSP)实现的应用情形中,适配性问题同样值得深思。
React Native 中的FlexBox
像素无关
在React Native中尺寸是没有单位的,它代表了设备独立像素。
<View style={ {width:100,height:100,margin:40,backgroundColor:'gray'}}>
<Text style={ {fontSize:16,margin:20}}>尺寸</Text>
</View>
上述代码,运行在android上时,View的长和宽被解释成:100dp 100dp单位是dp,字体被解释成16sp 单位是sp,运行在ios上时尺寸单位被解释称了pt,这些单位确保了布局在任何不同dpi的手机屏幕上显示不会发生改变;
值得一提的是,React Native中的FlexBox 和Web CSS上FlexBox工作方式是一样的。但有些地方还是有些出入的。
React Native中的FlexBox 和Web CSSS上FlexBox的不同之处
-
flexDirection:React Native中默认为flexDirection:'column',在Web CSS中默认为flex-direction:'row'; -
alignItems:React Native中默认为alignItems:'stretch',在Web CSS中默认align-items:'flex-start'; -
flex: 相比Web CSS的flex接受多参数,如:flex: 2 2 10%;,在React Native中flex只接受一个参数。
不支持属性:align-content,flex-basis,order,flex-basis,flex-flow,flex-grow,flex-shrink。

以上是React Native中的FlexBox 和Web CSSS上FlexBox的不同之处,记住这几点,你可以像在Web CSS上使用FlexBox一样,在React Native中使用FlexBox。
Flex in React Native
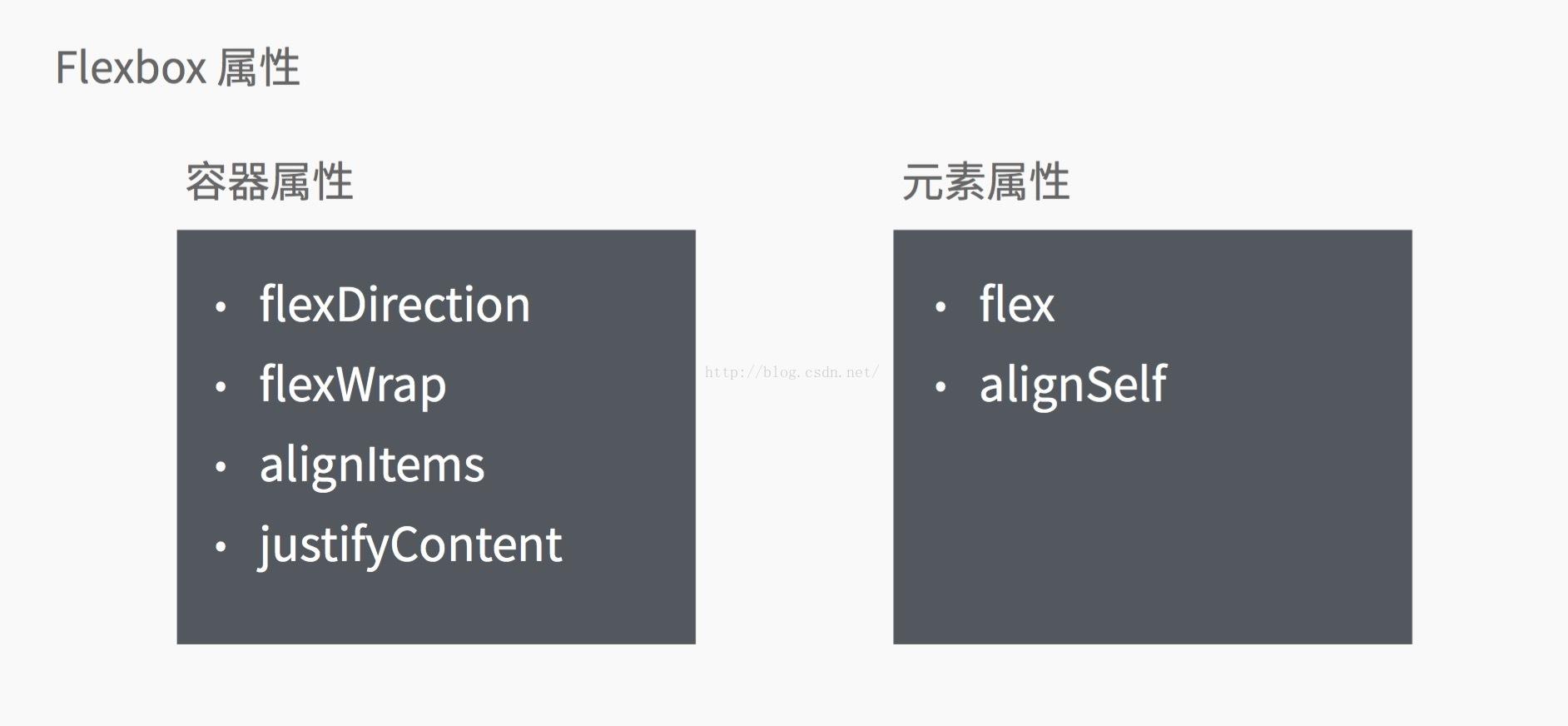
React Native所支持的Flex属性如下:
父视图属性(容器属性):
flexDirection:‘row’, ‘column’,’row-reverse’,’column-reverse’;flexWrap:‘wrap’, ‘nowrap’;justifyContent:‘flex-start’, ‘flex-end’, ‘center’, ‘space-between’, ‘space-around’;alignItems:‘flex-start’, ‘flex-end’, ‘center’, ‘stretch’;
其他布局 in React Native
以下属性是React Native所支持的除Flex以外的其它布局属性。
视图边框
borderBottomWidthnumber 底部边框宽度borderLeftWidthnumber 左边框宽度borderRightWidthnumber 右边框宽度borderTopWidthnumber 顶部边框宽度borderWidthnumber 边框宽度
|border<Bottom|Left|Right|Top>Color个方向边框的颜色 |borderColor边框颜色
尺寸
widthnumberheightnumber
外边距
marginnumber 外边距marginBottomnumber 下外边距marginHorizontalnumber 左右外边距marginLeftnumber 左外边距marginRightnumber 右外边距marginTopnumber 上外边距marginVerticalnumber 上下外边距
内边距
paddingnumber 内边距paddingBottomnumber 下内边距paddingHorizontalnumber 左右内边距paddingLeftnumber 做内边距paddingRightnumber 右内边距paddingTopnumber 上内边距paddingVerticalnumber 上下内边距
边缘
-
leftnumber 属性规定元素的左边缘。该属性定义了定位元素左外边距边界与其包含块左边界之间的偏移。 -
rightnumber 属性规定元素的右边缘。该属性定义了定位元素右外边距边界与其包含块右边界之间的偏移 -
topnumber 属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 -
bottomnumber 属性规定元素的底部边缘。该属性定义了一个定位元素的下外边距边界与其包含块下边界之间的偏移。
定位(position) -
positionenum(‘absolute’, ‘relative’)属性设置元素的定位方式,为将要定位的元素定义定位规则。 -
absolute:生成绝对定位的元素,元素位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 -
relative:生成相对定位的元素,相对于其正常位置进行定位。因此,”
left:20” 会向元素的LEFT位置添加 20 像素。
拓展阅读
- 《Web APP UI一致性设计》
- 《Vue进阶(幺柒幺):前端用户体验提升(五)Flex实现弹性布局》
- 《网站开发进阶(六十二)最强大的 CSS 布局——Grid 布局》
- 《Vue进阶(幺柒零):前端用户体验提升(四)应用rem/em实现字体自适应》
- 《Vue进阶(幺陆捌):前端用户体验提升(三)应用vw/vh实现自定义布局》
- 《Vue进阶(幺捌伍):动态设置系统字体》
- 《网站开发进阶(六十六)CSS3 - 新单位vmin/vmax与旧单位ex/ch使用详解》
- 阿里巴巴矢量图标库
- 《Vue进阶(幺肆贰):CSS-静态定位,相对定位,绝对定位,固定定位的用法和区别详解》
- 《Vue进阶(幺肆叁):如何用绝对定位(position:absolute)完美定位布局及其注意事项》
以上是关于ReactNative进阶(四十四):Mobile App适配性优化的主要内容,如果未能解决你的问题,请参考以下文章