统信下安装nginx
Posted 左直拳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了统信下安装nginx相关的知识,希望对你有一定的参考价值。
本文内容包括如下步骤:
1、下载nginx安装包
2、安装nginx
3、运行nginx
4、运行多个网站
5、停止nginx
一、下载nginx安装包
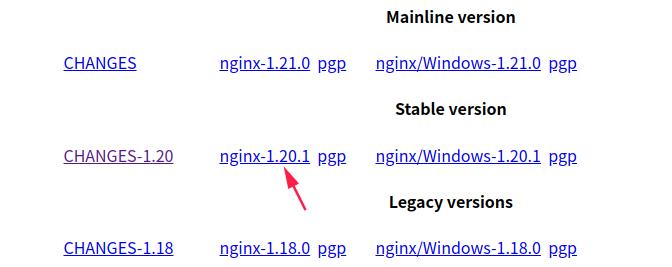
到官网上下一个,地球人都知道。下载linux版的。稳妥一点,来个稳定版本。

安装包很小, 1M多一点,虽然是个压缩包,但也足见nginx的短小精悍不是盖的。
二、安装nginx
1、解压
首先解压。解压包纯粹用于安装,安装后就跟它没啥关系了,删掉即可。仿佛熬干了的药渣儿。
2、安装
进入安装包目录下,依次运行。
cd nginx-1.20.1
ls
./configure
make
sudo make install
一阵不明觉厉,好像黑客帝国的字幕滚屏后,nginx就装好了,自动装到了这个地址:
/usr/local/nginx
现在这个安装包 nginx-1.20.1 可以删掉了。
cd ..
rm -rf nginx-1.20.1
总的来说,linux下安装nginx比windows下要麻烦一些。windows版本是免安装的,解压即可用,方便得很。
三、运行nginx
1)修改配置
我们使用nginx,一般只用到它的配置文件conf/nginx.conf。先进去看看配置
sudo vi /usr/local/nginx/conf/nginx.conf
一般进去将端口改一下,由80改成其他的。比如我改成了9080。
2)创建链接
为方便使用,应该为nginx创建链接,以便在任何一个角落都能召唤nginx。
sudo ln -s /usr/local/nginx/sbin/nginx /usr/local/bin/nginx
3 )运行
sudo nginx -c /usr/local/nginx/conf/nginx.conf
在浏览器中访问 http://localhost:9080/,搞定。

四、运行多个网站
一般我们要运行多个网站。做法同上,命令后接不同的配置文件即可。
比如我用vue发布了一个站点,文件所在目录如下:
~/projects/gzdd/test/hello/dist/projectA
那么新建一个配置文件 /usr/local/nginx/conf/nginx-vue.conf,内容与nginx.conf基本一样,就是端口和路径改了下:
server {
listen 9081;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/chenqu/projects/gzdd/test/hello/dist/projectA;
index index.html index.htm;
}
。。。
}
注意路径这里,需要写绝对路径,用~/projects/gzdd/test/hello/dist/projectA这种相对路径是不行的。

五、停止nginx
一般情况下,我们运行如下命令进行停止
sudo nginx -s stop
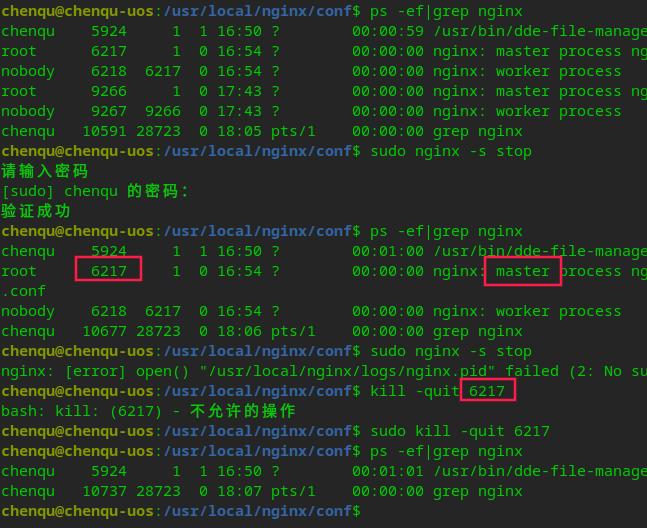
但如果运行了多个网站,则很可能这条语句只能停止其中一个,其他的不受影响。这时候需要手动找出相关进程杀掉。
ps -ef|grep nginx
sudo kill -quit 主进程号

sudo kill -quit 6217
以上是关于统信下安装nginx的主要内容,如果未能解决你的问题,请参考以下文章