我使用 html 反向输出自己打自己
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我使用 html 反向输出自己打自己相关的知识,希望对你有一定的参考价值。
作者简介
作者名:1_bit
简介:CSDN博客专家,2020年博客之星TOP5,蓝桥签约作者。15-16年曾在网上直播,带领一批程序小白走上程序员之路。欢迎各位小白加我咨询我相关信息,迷茫的你会找到答案。
目录
HTML基础之bit哥的反客为主之道(9)—— <big></big> 放大标签 h5不支持、 <center></center> 居中h5不支持、<blockquote></blockquote> 引用标签
赶紧3分钟学完15分钟的内容我要出去玩(8)—— <big></big> 放大标签 h5不支持、 <center></center> 居中h5不支持、<blockquote></blockquote> 引用标签
我使用 html 反向输出自己打自己(7)——<a>超链接、<bdo>覆盖
我化身保姆为你提供 html 教学服务(6)——<b>加粗、<br>换行、<hr>分隔
我开始一直以为网页制作好难(5)——<h1></h1> 标题、<p></p> 段落、
你知道出现“乱码”的原因是什么吗?(4)——编码、<title></title> 网页标题、
一个基础的 HTML 文档有哪些标签?第一节(3)—— <!DOCTYPE html>说明、<head></head> 头部、<body></body> 主体、
使用 Vscode 编写 HTML 文档竟然可以自动写代码(2)—— vscode、快捷方式
保姆级的HTML零基础教程少见吧?这是第一节(1)——介绍、鸡汤
👸小媛:bit 哥我来了。
🐶1_bit:昨天不是去教过你来吗?怎么你今天又来了?
👸小媛:是嘛,昨天教的那一点不够打牙祭,希望 bit 哥多教一点。
dog:1_bit:emm,你是不是要缠着我不放来。
👸小媛:bit 哥,年龄是有距离的,所以你别自恋了我不会缠着你的。
dog:1_bit:那你还来?
👸小媛:这是对知识的渴望。
dog:1_bit:emm,行吧。
👸小媛:多谢 bit 哥。
dog:1_bit:那我们先讲一个超链接标签 <a></a> 标签吧。
👸小媛:什么是超链接?
dog:1_bit:emm,就是内容链接,可以跳转到一个资源或者说一个网址,懂了吧?
👸小媛:原来如此。
dog:1_bit:那我们先看看超链接标签<a></a> 吧。.
👸小媛:好的。
dog:1_bit:完成一个超链接的标签编写非常简单,首先我们需要在 <a></a> 之间指定显示的文本:
<a>这里跳转到我的博客</a>
👸小媛:接下来怎么设置跳转的目标呢?
dog:1_bit:我们只需要在这个 <a></a> 标签的起始标签 <a> 中指定一个 href 属性,这个时候就可以跳转到目标地址了。
<a href="https://blog.csdn.net/A757291228">超链接a标签指定href属性后就可以跳转到目标地址</a>
👸小媛:那个 href 后面双引号中就是跳转的地址吗?
dog:1_bit:是的,此时显示的时候将会是以下的呈现形式。

👸小媛:点击后就可以跳转到目标地址呢,明白了。
dog:1_bit:接下来我们再试试 <bdo></bdo> 标签。
👸小媛:这又是什么鬼,感觉英文逐渐变难。
dog:1_bit:哈哈哈,我们只需要记住他们的作用就可以了。
👸小媛:好像说的也是。
dog:1_bit: <bdo></bdo> 标签是反向输出的意思。
👸小媛:哈?自己打自己吗?
dog:1_bit:emm,其实就是一个文本按照你指定的方式去显示。
👸小媛:例如呢?
dog:1_bit:例如有一个文本是“小媛今早吃了糯米鸡泡饭”,我们想让这个文本在显示的时候第一个字变成最后一个字,然后反向从后面显示,这个时候就可以用到 <bdo></bdo>了。
👸小媛:唔,明白了。但是我声明一点,我没有吃糯米鸡泡饭,我都不知道这是啥。
dog:1_bit:好了,我们先看看示例吧。
<bdo dir="rtl">小媛今早吃了糯米鸡泡饭</bdo>
👸小媛:然后呢?
dog:1_bit:你运行看一遍。
👸小媛:反向输出了。

dog:1_bit:我们仔细看一下 <bdo></bdo>标签中的 dir 属性。dir 属性为 rtl 时就表示 right to left,意思是从右到左输出显示,如果 dir 属性为 ltr 意思就是 left to right,就是正常的从左到右显示。
👸小媛:明白了。
dog:1_bit:那我们把这个知识点做个笔记记录到那个 html 文件之中吧。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN 博主 1_bit 的 HTML 知识汇总页面</title>
</head>
<body>
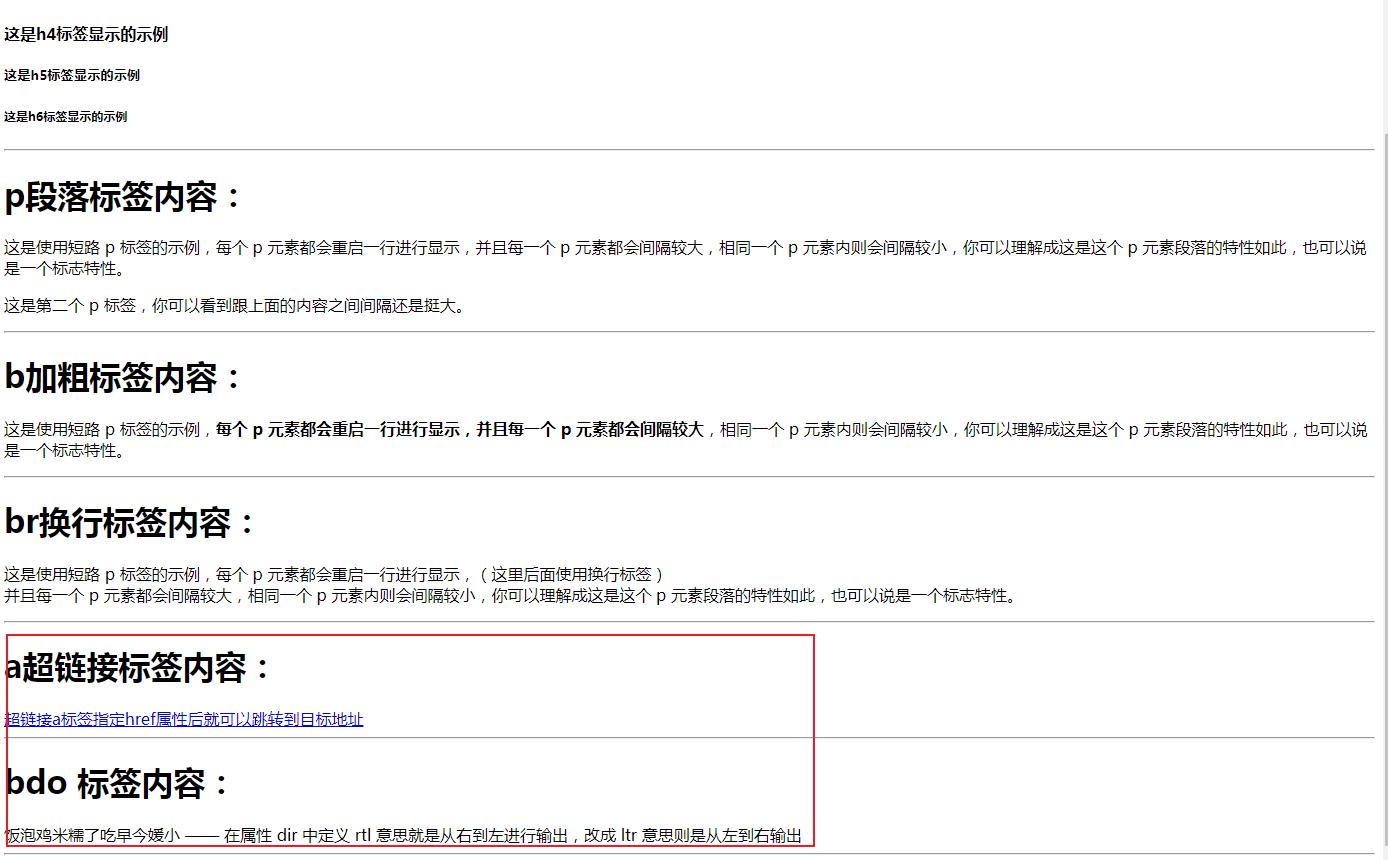
<h1>这是h1标签显示的示例</h1>
<h2>这是h2标签显示的示例</h2>
<h3>这是h3标签显示的示例</h3>
<h4>这是h4标签显示的示例</h4>
<h5>这是h5标签显示的示例</h5>
<h6>这是h6标签显示的示例</h6>
<hr>
<h1>p段落标签内容:</h1>
<p>这是使用短路 p 标签的示例,每个 p 元素都会重启一行进行显示,并且每一个 p 元素都会间隔较大,相同一个 p 元素内则会间隔较小,你可以理解成这是这个 p 元素段落的特性如此,也可以说是一个标志特性。</p>
<p>这是第二个 p 标签,你可以看到跟上面的内容之间间隔还是挺大。</p>
<hr>
<h1>b加粗标签内容:</h1>
<p>这是使用短路 p 标签的示例,<b>每个 p 元素都会重启一行进行显示,并且每一个 p 元素都会间隔较大</b>,相同一个 p 元素内则会间隔较小,你可以理解成这是这个 p 元素段落的特性如此,也可以说是一个标志特性。</p>
<hr>
<h1>br换行标签内容:</h1>
<p>这是使用短路 p 标签的示例,每个 p 元素都会重启一行进行显示,(这里后面使用换行标签)<br>并且每一个 p 元素都会间隔较大,相同一个 p 元素内则会间隔较小,你可以理解成这是这个 p 元素段落的特性如此,也可以说是一个标志特性。</p>
<hr>
<h1>a超链接标签内容:</h1>
<a href="https://blog.csdn.net/A757291228">超链接a标签指定href属性后就可以跳转到目标地址</a>
<hr>
<h1>bdo 标签内容:</h1>
<bdo dir="rtl">小媛今早吃了糯米鸡泡饭</bdo> —— 在属性 dir 中定义 rtl 意思就是从右到左进行输出,改成 ltr 意思则是从左到右输出
<hr>
</body>
</html>

👸小媛:感谢bit哥,我知道你想说下次再见了。
dog:1_bit:是的,拜拜。
以上是关于我使用 html 反向输出自己打自己的主要内容,如果未能解决你的问题,请参考以下文章