赶紧3分钟学完15分钟的内容我要出去玩
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了赶紧3分钟学完15分钟的内容我要出去玩相关的知识,希望对你有一定的参考价值。
作者简介
作者名:1_bit
简介:CSDN博客专家,2020年博客之星TOP5,蓝桥签约作者。15-16年曾在网上直播,带领一批程序小白走上程序员之路。欢迎各位小白加我咨询我相关信息,迷茫的你会找到答案。
目录
HTML基础之bit哥的反客为主之道(9)—— <big></big> 放大标签 h5不支持、 <center></center> 居中h5不支持、<blockquote></blockquote> 引用标签
赶紧3分钟学完15分钟的内容我要出去玩(8)—— <big></big> 放大标签 h5不支持、 <center></center> 居中h5不支持、<blockquote></blockquote> 引用标签
我使用 html 反向输出自己打自己(7)——<a>超链接、<bdo>覆盖
我化身保姆为你提供 html 教学服务(6)——<b>加粗、<br>换行、<hr>分隔
我开始一直以为网页制作好难(5)——<h1></h1> 标题、<p></p> 段落、
你知道出现“乱码”的原因是什么吗?(4)——编码、<title></title> 网页标题、
一个基础的 HTML 文档有哪些标签?第一节(3)—— <!DOCTYPE html>说明、<head></head> 头部、<body></body> 主体、
使用 Vscode 编写 HTML 文档竟然可以自动写代码(2)—— vscode、快捷方式
保姆级的HTML零基础教程少见吧?这是第一节(1)——介绍、鸡汤
一、放大标签 <big></big>
🐶1_bit:小媛,赶紧来上课了,又一天没学了。
👸小媛:今天怎么那么着急叫我学习了?
🐶1_bit:主要是我知道你想学习,不想躺平。
👸小媛:那我今天就想躺平呢?好不容易有一天休息。
🐶1_bit:只是送上门,你不要嘛。
👸小媛:要还是要的,所以你今天打算讲什么?
🐶1_bit:随便说几个标签就可以了。
👸小媛:昂,行,赶紧解决我好出去玩了。
🐶1_bit:那我们先说说放大标签 <big></big> 吧。
👸小媛:所以这个标签的作用就是放大咯?
🐶1_bit:是的,可以将文本进行放大。
👸小媛:举个例子看看。
🐶1_bit:我们用段落标签 <p></p> 做对比吧,你看下面的示例。
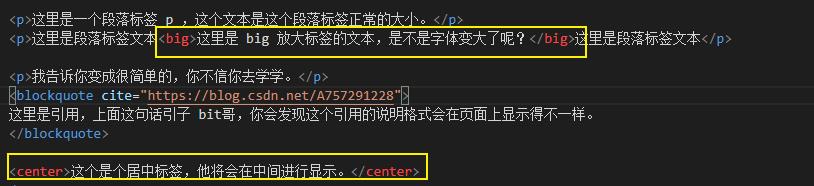
<p>这里是一个段落标签 p ,这个文本是这个段落标签正常的大小。</p>
<p>这里是段落标签文本<big>这里是 big 放大标签的文本,是不是字体变大了呢?</big>这里是段落标签文本</p>
👸小媛:昂?也是在标签内加文本内容呢,我懂了。
🐶1_bit:运行后将会是以下结果。

👸小媛:明白了,继续接着吧。
🐶1_bit:再此需要提醒一下,这个放大标签 HTML5 中不支持,在这里就是给你看一下。
👸小媛:你坑我。
二、引用标签 <blockquote></blockquote>
🐶1_bit:哈哈哈,就是给你了解一下。接着我们看看 <blockquote></blockquote> 标签吧,这是一个用作于引用的标签。
👸小媛:虽然不是很明白你说的引用是啥意思,但是学了这几节 HTML 我觉得这东西超级简单。就是不同的标签不同的功能,你把什么内容变成什么标签的样子就把内容丢进去标签中间就可以了。
🐶1_bit:是的,一般情况下是这样,简单吧?
👸小媛:挺简单的,哈哈哈。赶紧说引用是啥意思吧。
🐶1_bit:引用你可以理解成你说了一句话,这句话引用于哪里。
👸小媛:例如摘自哪里?
🐶1_bit:是的,你可以看看下面的演示。
<p>我告诉你变成很简单的,你不信你去学学。</p>
<blockquote>
这里是引用,上面这句话引子 bit哥,你会发现这个引用的说明格式会在页面上显示得不一样。
</blockquote>
👸小媛:我运行了,原来是这个样子,前面会空几个格。

🐶1_bit:其实一般这个 标签会有一个 cite 属性,这个属性表示一个引用的来源地址,我可以设置成我的博客的首页。
<p>我告诉你变成很简单的,你不信你去学学。</p>
<blockquote cite="https://blog.csdn.net/A757291228">
这里是引用,上面这句话引子 bit哥,你会发现这个引用的说明格式会在页面上显示得不一样。
</blockquote>
👸小媛:明白了,其实加上去也外观上看不见,只是有这一个属性是这个意思是把?
🐶1_bit:其实就跟你写信一样,有一种格式,虽然不使用这个格式那个人也可以看得懂,但是这种一种标准。
👸小媛:大致了解了。
三、居中标签 <center></center>
🐶1_bit:接下来我们再讲一种标签,叫做居中标签。
👸小媛:啥意思。
🐶1_bit:就是给一个元素在横排的中间显示,但是这个标签 HTML5 也是不支持的,但是不妨碍你使用。
<center>这个是个居中标签,他将会在中间进行显示。</center>
👸小媛:唔,确实这个文本在中间显示了。

🐶1_bit:其实这个时候你可以在 vscode 编辑器中很好的观察到,放大标签和居中标签是红色的,这个时候其实就是说明 HTML5 并不支持这个标签。

👸小媛:好了,多谢 bit哥教导,我出去玩了。
🐶1_bit:别跑…
以上是关于赶紧3分钟学完15分钟的内容我要出去玩的主要内容,如果未能解决你的问题,请参考以下文章