shiro中考勤部门的管理
Posted 健康平安的活着
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了shiro中考勤部门的管理相关的知识,希望对你有一定的参考价值。
一 考勤部门
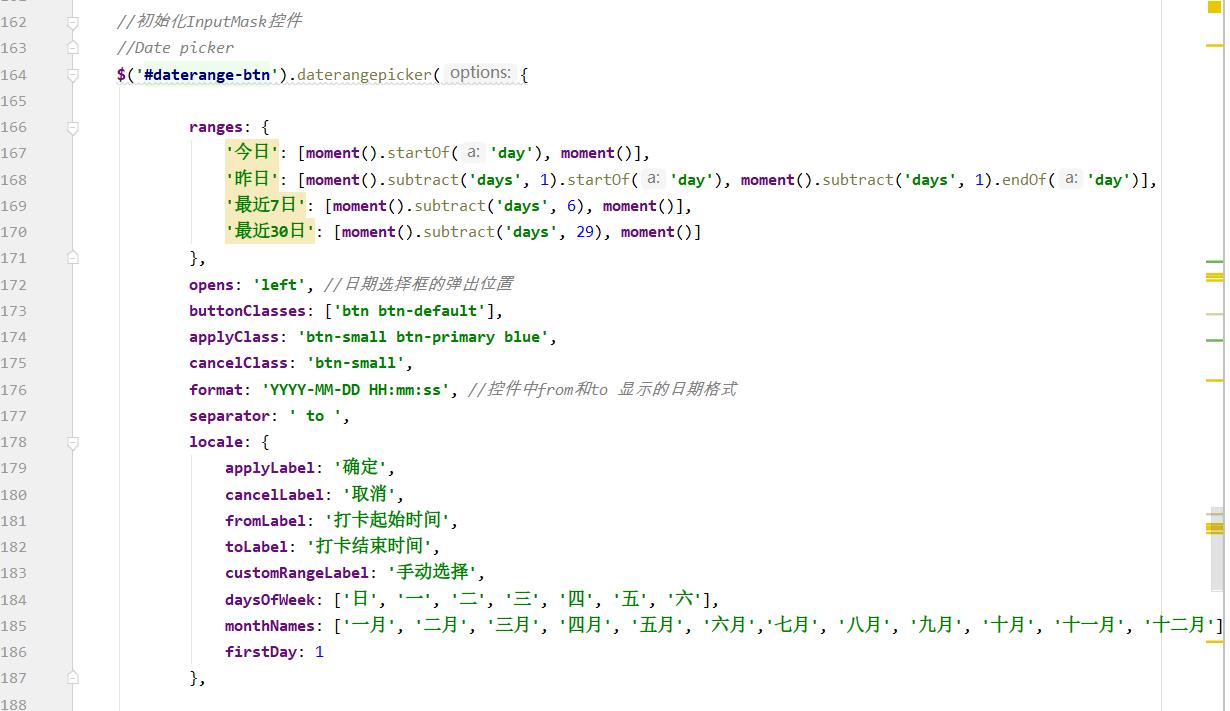
1.1 前端使用了日历控件datapick

//初始化InputMask控件
//Date picker
$('#daterange-btn').daterangepicker({
ranges: {
'今日': [moment().startOf('day'), moment()],
'昨日': [moment().subtract('days', 1).startOf('day'), moment().subtract('days', 1).endOf('day')],
'最近7日': [moment().subtract('days', 6), moment()],
'最近30日': [moment().subtract('days', 29), moment()]
},
opens: 'left', //日期选择框的弹出位置
buttonClasses: ['btn btn-default'],
applyClass: 'btn-small btn-primary blue',
cancelClass: 'btn-small',
format: 'YYYY-MM-DD HH:mm:ss', //控件中from和to 显示的日期格式
separator: ' to ',
locale: {
applyLabel: '确定',
cancelLabel: '取消',
fromLabel: '打卡起始时间',
toLabel: '打卡结束时间',
customRangeLabel: '手动选择',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月','七月', '八月', '九月', '十月', '十一月', '十二月'],
firstDay: 1
},
startDate: moment(),
endDate: moment().endOf('month')
},
function(start, end) {
$('#daterange-btn span').html(start.format('YYYY-MM-DD') + ' 到 ' + end.format('YYYY-MM-DD'));
//alert(start.format('YYYY-MM-DD') + " " + end.format('YYYY-MM-DD'));
vm.q.startDate=start.format('YYYY-MM-DD');
vm.q.endDate=end.format('YYYY-MM-DD');
}
);
vm.q.status=null;
});1.2 在controller层使用map<String,Object>接收前端参数

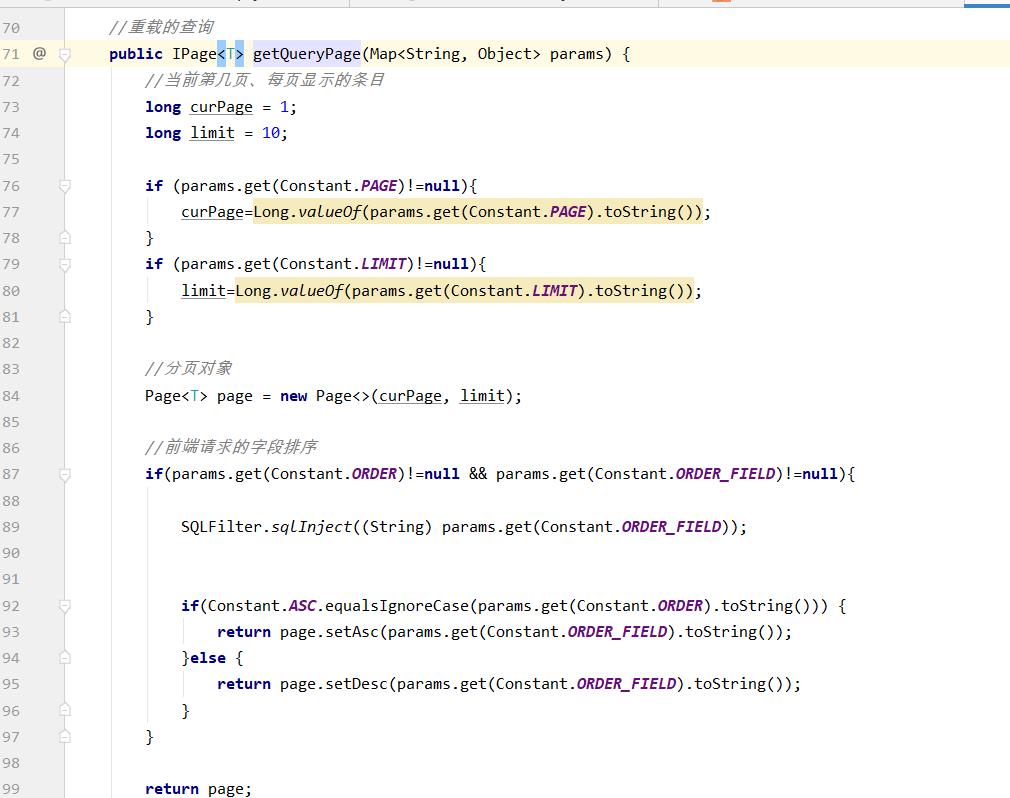
1.3 在service设置分页参数

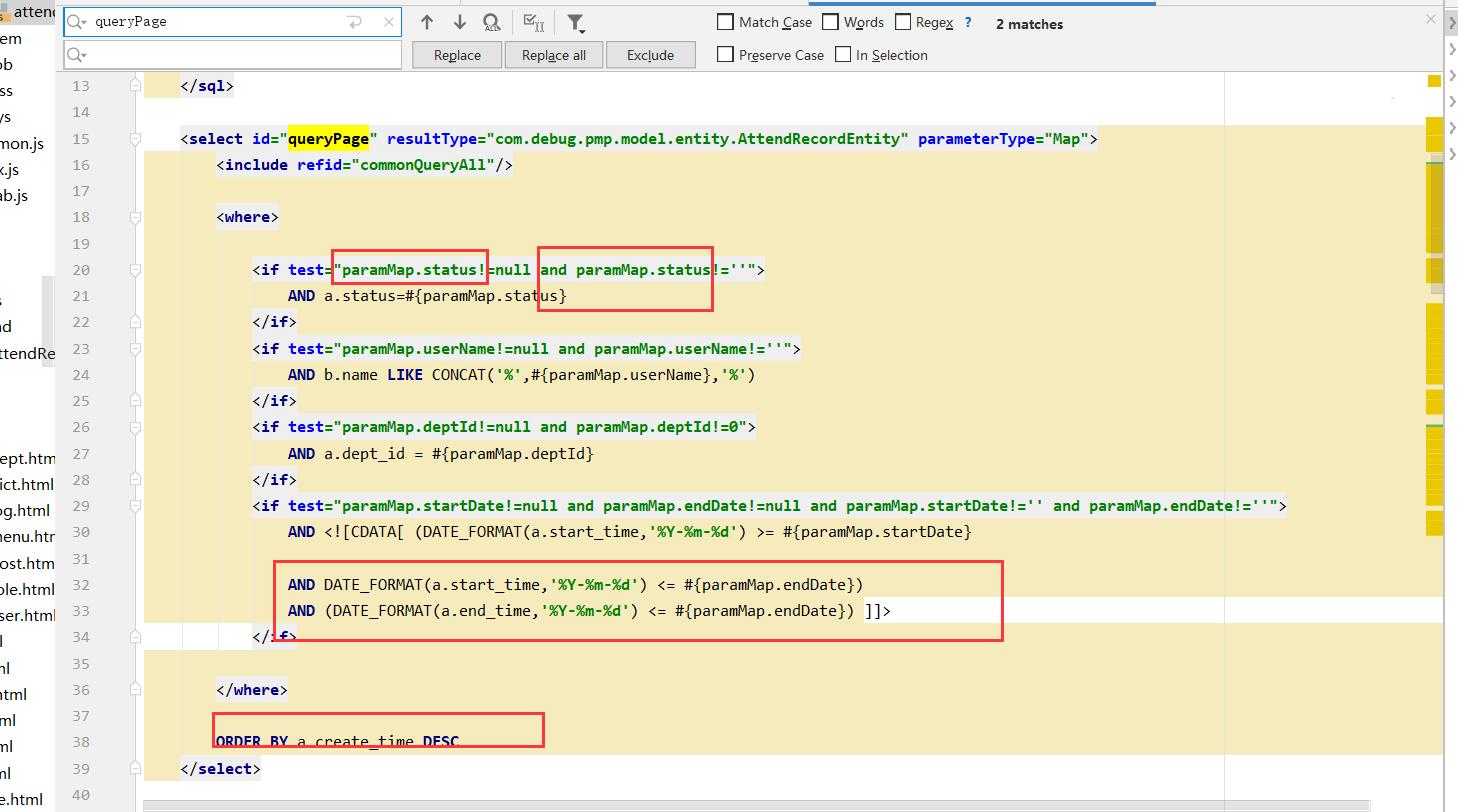
1.4 dao的mapper层获取map集合中的参数

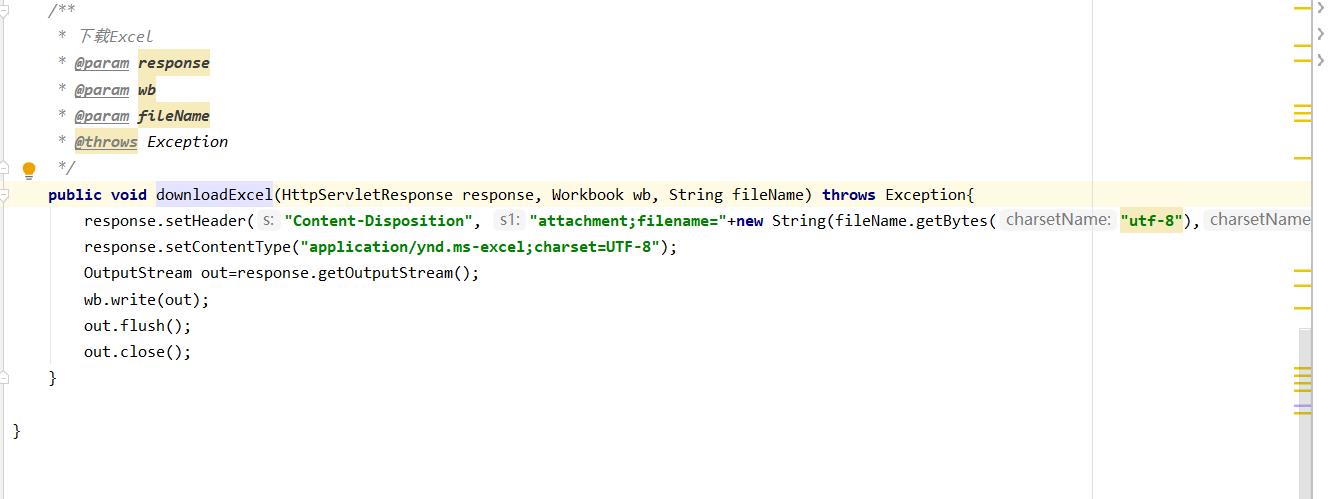
1.4 考勤管理的导出数据
查询数据不带分页,查询全部数据;然后将数据转成excel的行数据,封装到poi中,最后进行response的流输出。


以上是关于shiro中考勤部门的管理的主要内容,如果未能解决你的问题,请参考以下文章