小程序基础
Posted stay_少年与梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序基础相关的知识,希望对你有一定的参考价值。
文章目录
前言
昨天我们讲了小程序的一些基础,今天我们继续来学习小程序。
一、小程序中的条件渲染
在小程序中,使用 wx:if="{{condition}}"来判断是否需要渲染该代码块
1.使用wx:if
1 wx:if="{{true/false}}"
2 if ,else, if else
wx:if
wx:elif
wx:else 当1和2都不满足时,显示
代码示例:
<view>
<view>条件渲染</view>
<view wx:if="{{true}}">显示</view>
<view wx:if="{{false}}">隐藏</view>
<view wx:if="{{false}}">1</view>
<view wx:elif="{{false}}">2</view>
<view wx:else>3</view>
2.使用hidden
1.在标签上直接加入属性 hidden
2 hidden="{{true}}"
代码如下:
<view hidden> hidden1</view>
<view hidden="{{true}}">hidden2</view>
3.什么场景下用哪个
1 当标签不是频繁的切换显示 优先使用 wx:if
特点:直接把标签从页面结构中移除掉
2 当标签频繁的切换显示 优先使用 hidden
特点:通过添加样式的方式来切换显示
注意
hidden 属性不要和样式 display一起使用
二.小程序事件的绑定
小程序中绑定事件,通过bind关键字来实现。
如 bindtap bindinput bindchange 等
- wxml代码
<input bindinput="handleInput" />
2.js代码
Page({
// 绑定的事件
handleInput: function(e) {
console.log(e);
console.log("值被改变了");
}
})
<!--
1 需要给input 标签绑定input事件
绑定关键字 bindinput
2 如何获取 输入框的值
通过事件源对象来获取
e.detail.value
3 把输入框的值赋值到data中
不能直接
1 this.data.num=e.detail.value
2 this.num=e.detail.value
正确写法
this.setData({
num:e.detail.value
})
4 需要加入一个点击事件
1 bindtap
2 无法在小程序当中的事件中直接传参
3 通过自定义属性的方式来传递参数
4 事件源中获取自定义属性
-->
<input type="text" bindinput="handleInput"/>
<button bindtap="handletap" data-operation="{{1}}">+</button>
<button bindtap="handletap" data-operation="{{-1}}">-</button>
<view>
{{num}}
</view>
注意
- 绑定事件时不能带参数 不能带括号 以下为错误写法
<input bindinput="handleInput(100)" />
- 事件传值 通过标签⾃定义属性的⽅式 和 value
<input bindinput="handleInput" data-item="100" />
- 事件触发时获取数据
handleInput: function(e) {
// {item:100}
console.log(e.currentTarget.dataset)
// 输入框的值
console.log(e.detail.value);
}
三.样式 WXSS
WXSS( WeiXin Style Sheets )是⼀套样式语⾔,⽤于描述 WXML 的组件样式。 与 CSS 相⽐,WXSS 扩展的特性有: 1.响应式⻓度单位 rpx
2.样式导⼊
1. 尺⼨单位
rpx (responsive pixel): 可以根据屏幕宽度进⾏⾃适应。规定屏幕宽为 750rpx 。如在
iPhone6 上,屏幕宽度为 375px ,共有750个物理像素,则 750rpx = 375px = 750物理像 750rpx = 375px = 750物理像
素 , 1rpx = 0.5px = 1物理像素 1rpx = 0.5px = 1物理像素 。

建议: 开发微信⼩程序时设计师可以⽤ iPhone6 作为视觉稿的标准。
使⽤步骤:
- 确定设计稿宽度 pageWidth
- 计算⽐例 750rpx = pageWidth px ,因此 1px=750rpx/pageWidth 。
- 在less⽂件中,只要把设计稿中的 px => 750/pageWidth rpx 即可。
/*
1 小程序中 不需要主动来引入样式文件
2 需要把页面中某些元素的单位 由 px 改成 rpx
1 设计稿 750px
750px=750rpx
1px = 1rpx
2 把屏幕宽度改成375px
375px=750rpx
1px =2rpx
1rpx=0.5px
3 存在一个设计稿 宽度 414 或者 未知 page
1 设计稿 page 存在一个元素 宽度100px
2 拿以上的需求 去实现不同屏幕的适配
page px =750rpx
1px =750rpx/page
100px =750rpx*100/page
假设 page=375px
4 利用一个属性 calc 属性 css和wxss都支持的一个属性
1 750 和 rpx 中间不要留空格
2 运算符的两边也不要留空格
*/
注意
view{
/* width: 200rpx; */
height: 200rpx;
font-size: 40rpx;
background-color: aqua;
/* 以下代码不正确 */
/* width: 750rpx*100/375; */
width: calc(750rpx*100/375);
}
2. 样式导入
wxss中直接就⽀持样式导⼊功能。
也可以和 less中的导⼊混⽤。
使⽤ @import 语句可以导⼊外联样式表,只⽀持相对路径。
代码示例:
/** common.wxss **/
.small-p {
padding:5px; }
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px; }
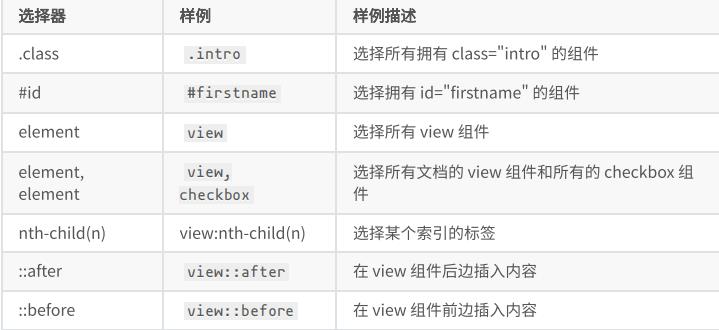
四.选择器
特别需要注意的是 ⼩程序 不⽀持通配符 * 因此以下代码⽆效!
*{
margin:0;
padding:0;
box-sizing:border-box;
}
⽬前⽀持的选择器有:

小程序中使用less
原⽣⼩程序不⽀持 less ,其他基于⼩程序的框架⼤体都⽀持,如 wepy , mpvue , taro 等。 但是仅仅因为⼀个less功能,⽽去引⼊⼀个框架,肯定是不可取的。
因此可以⽤以下⽅式来实现
- 编辑器是 vscode
- 安装插件 easy less

- 在vs code的设置中加⼊如下,配置
"less.compile": {
"outExt": ".wxss"
}
- 在要编写样式的地⽅,新建
less⽂件,如index.less,然后正常编辑即可。
常用组件
⼩程序中常⽤的布局组件
view,text,rich-text,button,image,navigator,icon,swiper,radio,checkbox 等
1. view
代替 原来的 div 标签
<view hover-class="h-class">
点击我试试
</view>
2. text
-
⽂本标签
-
只能嵌套text
-
⻓按⽂字可以复制(只有该标签有这个功能)
-
可以对空格 回⻋ 进⾏编码
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| selectable | Boolean | false | ⽂本是否可选 |
| decode | Boolean | false | 是否解码 |
2.1. 代码
<text selectable="{{false}}" decode="{{false}}">
打卡阿里
</text>
3. image
特点:
- 图⽚标签,image组件默认宽度320px、⾼度240px
- ⽀持懒加载

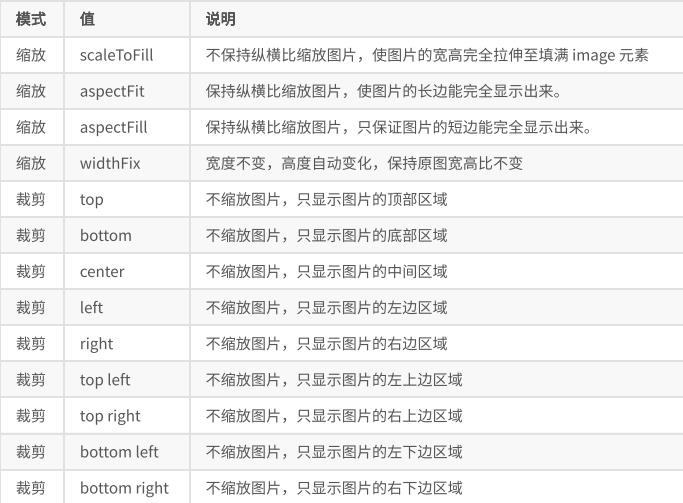
mode 有效值:
mode 有 13 种模式,其中 4 种是缩放模式,9种是裁剪模式。

代码
1 image 图片标签
1 src 指定要加载的图片的路径
图片存在默认的宽度和高度 320*240 原图328*440
2 mode 决定 图片内容 如何和图片标签 做适配
1 scaleToFill 默认值 不保持纵横⽐缩放图⽚,使图⽚的宽⾼完全拉伸⾄填满image 元素
2 aspectFit 保持宽高比,使图⽚⻓边能完全显⽰出来。 页面轮播图
3 aspectFill 保持纵横⽐缩放图⽚,只保证图⽚的短边能完全显⽰出来。 少用
4 widthFix 以前web的图片的 宽度指定了之后,高度会自己按比例来调整 常用
5 bottom 类似之前的background-position
3 小程序当中的图片 直接就支持 懒加载 lazy-load
1 lazy-load 会自己判断 当图片出现在 视口 上下三屏的高度 之内的时候 自己开始加载图片
<image mode="widthFix" src="https://z3.ax1x.com/2021/06/21/RVPjGF.jpg"/>
<text>pages/demo09/demo09.wxml</text>
4. swiper
微信内置轮播图组件
注意 默认宽度 100% ⾼度 150px
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否显⽰⾯板指⽰点 |
| indicator-color | Color | rgba(0,0,0,.3) | 指⽰点颜⾊ |
| indicator-active-color | Color | #000000 | 当前选中的指⽰点颜⾊ |
| autoplay | Boolean | false | 是否⾃动切换 |
| interval | Number | 5000 | ⾃动切换时间间隔 |
| circular | Boolean | false | 是否循环轮播 |
4.1. swiper
滑块视图容器。
4.2. swiper-item
滑块
默认宽度和⾼度都是100%
<!--
1 轮播图外层容器 swiper
2 每一个轮播项 swiper-item
3 swiper标签存在默认样式
1 width 100%
2 height 150px image存在默认宽度和高度 320*240
3 swiper 高度无法实现由内容撑开
4 先找出来 原图的宽度和高度 等比例给swiper 定宽度和高度
原图的宽度和高度 210*210px
swiper 宽度 / swiper 高度= 原图的宽度 /原图高度
swiper 高度 = swiper 宽度*原图的高度/原图的宽度
height:100vw *210/210
5 autoplay 自动轮播
6 interval 修改轮播时间
7 circular 衔接轮播
8 indicator-dots 显示指示器 分页器 索引器
9 indicator-color 指示器的未选择的颜色
10 indicator-active-color 选中时指示器的颜色
-->
代码示例:
<swiper autoplay interval="1000" circular indicator-dots indicator-color="#0094ff" indicator-active-color="#ff0094">
<swiper-item><image mode="widthFix"src="https://www.hualigs.cn/image/60d12aeacef70.jpg"></image></swiper-item>
<swiper-item><image mode="widthFix"src="https://www.hualigs.cn/image/60d12aeacef70.jpg"></image></swiper-item>
<swiper-item><image mode="widthFix"src="https://www.hualigs.cn/image/60d12aeacef70.jpg"></image></swiper-item>
<swiper-item><image mode="widthFix"src="https://upload.cc/i1/2021/06/22/1DxMAV.jpg"></image></swiper-item>
</swiper>
效果图

总结
以上就是今天要讲的内容,今天我们主要讲了小程序的一些常用组件
小程序的组件有很多,以及less文件的使用,
小程序的功能很强大
值得我们慢慢学习。
以上是关于小程序基础的主要内容,如果未能解决你的问题,请参考以下文章