小程序的基础
Posted stay_少年与梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序的基础相关的知识,希望对你有一定的参考价值。
前言
昨天我们学习了小程序的基础,今天我们继续来学习剩下的基础内容。一、 navigator
导航组件 类似超链接标签
导航组件 navigator
0 块级元素 默认会换行 可以直接加宽度和高度
1 url 要跳转的页面路径 绝对路径 相对路径
2 target 要跳转到当前小程序 还是其他小程序
self 默认值 自己的小程序页面
miniProgram 其他的小程序页面
3 open- type 跳转⽅式
1 navigate 默认值 保留当前⻚⾯,跳转到应⽤内的某个⻚⾯,但是不能跳到tabbar ⻚⾯
2 redirect 关闭当前⻚⾯,跳转到应⽤内的某个⻚⾯,但是不允许跳转到tabbar ⻚⾯。
3 switchTab 跳转到 tabBar ⻚⾯,并关闭其他所有⾮ tabBar ⻚⾯
4 reLaunch 关闭所有⻚⾯,打开到应⽤内的某个⻚⾯
代码示例:
<navigator url="/pages/demo10/demo10">
轮播图页面
</navigator>
<navigator url="/pages/index/index">
tabbar页面
</navigator>
<navigator open-type="redirect" url="/pages/demo10/demo10">
轮播图页面
</navigator>
<navigator open-type="switchTab" url="/pages/index/index">
tabbar页面
</navigator>
<navigator open-type="reLaunch" url="/pages/index/index">
可以随便跳
</navigator>
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| target | String | self | 在哪个⽬标上发⽣跳转,默认当前⼩程序,可选值 self/miniProgram |
| url | String | 当前⼩程序内的跳转链接 | |
| open- type | String | navigate | 跳转⽅式 |
open-type 有效值:
| 值 | 说明 |
|---|---|
| navigate | 保留当前⻚⾯,跳转到应⽤内的某个⻚⾯,但是不能跳到tabbar ⻚⾯ |
| redirect | 关闭当前⻚⾯,跳转到应⽤内的某个⻚⾯,但是不允许跳转到tabbar ⻚⾯。 |
| switchTab | 跳转到 tabBar ⻚⾯,并关闭其他所有⾮ tabBar ⻚⾯ |
| reLaunch | 关闭所有⻚⾯,打开到应⽤内的某个⻚⾯ |
| navigateBack | 关闭当前⻚⾯,返回上⼀⻚⾯或多级⻚⾯。可通过 getCurrentPages() 获取当 前的⻚⾯栈,决定需要返回⼏层 |
| exit | 退出⼩程序,target=“miniProgram”时生效 |
二、rich-text
富文本标签
作用
可以将字符串解析成 对应标签,类似 vue中 v–html 功能
1 nodes 属性来实现
1 接收标签字符串
2 接收对象数组
wxhtml代码
<rich-text nodes="{{html}}"></rich-text>
js代码
// pages/demo12/demo12.js
Page({
data: {
// 1 标签字符串 最常用的
// html:'<div class="sc-bZQynM famEdQ"><a class="sc-gzVnrw bhThaH" href="https://pages.tmall.com/wow/heihe/act/upr?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2583_20759%22%7D&spm=a2141.1.iconsv5.1&scm=1007.home_icon.tmallxp.d&wh_pid=act/indexv6&disableNav=YES&wh_biz=tm"><img class="sc-htoDjs gRQzSI" src="https://gw.alicdn.com/tfs/TB1OIxTcLc3T1VjSZLeXXbZsVXa-183-144.png?getAvatar=1"><p class="sc-dnqmqq blJSr">天猫新品</p></a><a class="sc-gzVnrw krOjeo" href="https://market.m.taobao.com/app/pm/rax-tesla/pages/index-tao?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2583_20759%22%7D&spm=a2141.1.iconsv5.6&scm=1007.home_icon.paim.d&wh_weex=true&wx_navbar_transparent=true&data_prefetch=true&wx_navbar_hidden=true"><img class="sc-htoDjs gRQzSI" src="https://gw.alicdn.com/tfs/TB1ppEDVzDpK1RjSZFrXXa78VXa-183-144.png?getAvatar=1"><p class="sc-dnqmqq blJSr">拍卖</p></a></div>'
// 2 对象数组
html:[
{
// 1 div 标签 name属性来指定
name:"div",
// 2 标签上有哪些属性
attrs:{
// 标签上的属性 class style
class:"my_div",
style:"color:red;"
},
// 3 子节点 children 要接收的数据类型和nodes的第二种渲染方式的数据类型一致
children:[
{
name:'p',
attrs:{},
// 放文本
children:[{
type:"text",
text:"hello"
}]
}
]
}
]
},
})
1.nodes属性
nodes 属性⽀持 字符串 和 标签节点数组
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| name | 标签名 | string | 是 | ⽀持部分受信任的 HTML 节点 |
| attrs | 属性 | object | 否 | ⽀持部分受信任的属性,遵循 Pascal 命名法 |
| children | ⼦节点列表 | array | 否 | 结构和 nodes ⼀致 |
⽂本节点:type = text
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| text | ⽂本 | string | 是 | ⽀持entities |
注意
- nodes 不推荐使⽤ String 类型,性能会有所下降。
- rich–text 组件内屏蔽所有节点的事件。
- attrs 属性不⽀持 id ,⽀持 class 。
- name 属性⼤⼩写不敏感。
- 如果使⽤了不受信任的 HTML 节点,该节点及其所有⼦节点将会被移除。
- img 标签仅⽀持⽹络图⽚。
三.button

| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| size | string | default | 否 | 按钮的⼤⼩ |
| type | string | default | 否 | 按钮的样式类型 |
| plain | boolean | false | 否 | 按钮是否镂空,背景⾊透明 |
| disabled | boolean | false | 否 | 是否禁⽤ |
| loading | boolean | false | 否 | 名称前是否带 loading 图标 |
| form- type | string | 否 | ⽤于 | |
| open- type | string | 否 | 微信开放能⼒ |
size 的合法值
| 值 | 说明 |
|---|---|
| default | 默认⼤⼩ |
| mini | ⼩尺⼨ |
type 的合法值
| 值 | 说明 |
|---|---|
| primary | 绿⾊ |
| default | ⽩⾊ |
| warn | 红⾊ |
form-type 的合法值
| 值 | 说明 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
open-type 的合法值
| 值 | 说明 |
|---|---|
| contact | 打开客服会话,如果⽤⼾在会话中点击消息卡⽚后返回⼩程序,可以从bindcontact 回调中获得具体信息 |
| share | 触发⽤⼾转发 |
| getPhoneNumber | 获取⽤⼾⼿机号,可以从bindgetphonenumber回调中获取到⽤⼾信息 |
| getUserInfo | 获取⽤⼾信息,可以从bindgetuserinfo回调中获取到⽤⼾信息 |
| launchApp | 打开APP,可以通过app-parameter属性设定向APP传的参数 |
| openSetting | 打开授权设置⻚ |
| feedback | 打开“意⻅反馈”⻚⾯,⽤⼾可提交反馈内容并上传⽇志,开发者可以登 录⼩程序管理后台后进⼊左侧菜单“客服反馈”⻚⾯获取到反馈内容 |
open-type 的 contact的实现流程
1.将小程序的appid 由测试号改为自己的appid
2.登录 微信小程序官网, 添加客服 - 微信

3.准备两个账号(用户和客服微信)
4.直接在 微信小程序官网 客服 这里出现的 移动端小程序客服 扫码查看
<!--
button标签
1 外观的属性
1 size 控制按钮的⼤⼩
1 default 默认⼤⼩
2 mini ⼩尺⼨
2 type 用来控制按钮的颜色
1 default 灰色
2 primary 绿⾊
3 warn 红⾊
3 plain 按钮是否镂空,背景⾊透明
4 loading 文字前显示正在等待图标
-->
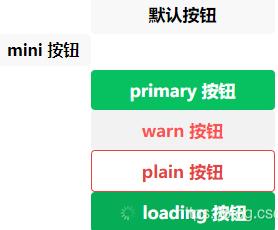
代码示例:
<button>默认按钮</button>
<button size="mini"> mini 默认按钮</button>
<button type="primary">primary 按钮</button>
<button type="warn">warn 按钮</button>
<button type="warn" plain>plain 按钮</button>
<button type="primary" loading>loading 按钮</button>
效果图

个人理解
button 开发能力
open-type:
1 contact 直接打开 客服对话功能 需要在微信小程序的后台配置 只能够通过真机调试来打开
2 share 转发当前的小程序 到微信朋友中 不能把小程序分享到朋友圈
3 getPhoneNumber 获取当前用户的手机号码信息 结合一个事件来使用 不是企业的小程序账号 没有权限来获取用户的手机号码信息
1 绑定一个事件 bindgetphonenumber
2 在事件的回调函数中 通过参数来获取信息
3 获取到的信息 已经加密过了
需要用户自己搭建小程序的后台服务器,在后台服务器中进行解析 手机号码,返回到小程序中 就可以看到信息了
4 getUserInfo 获取当前用户的个人信息
1 使用方法 类似 获取用户的手机号码
2 可以直接获取 不存在加密的字段
5 launchApp 在小程序中直接打开app
1 需要先在app 中 通过app的某个链接 打开小程序
2 在小程序中再通过这个功能 重新打开app
3 找到京东的app 和京东的小程序
6 openSetting 打开小程序中内置的授权页面
1 授权页面中 只会出现 用户曾经点击过的 权限
7 feedback 打开小程序中内置的意见反馈页面
1 只能够通过真机调试来打开

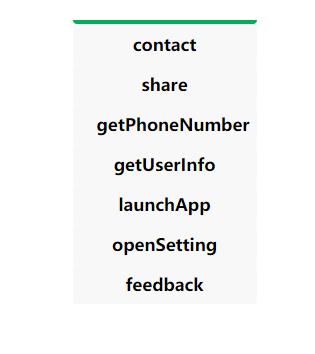
效果图

代码
<button open-type="contact">contact</button>
<button open-type="share">share</button>
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">getPhoneNumber</button>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">getUserInfo</button>
<button open-type="launchApp">launchApp</button>
<button open-type="openSetting">openSetting</button>
<button open-type="feedback">feedback</button>
总结
以上就是今天要讲的内容,本文介绍了小程序的基础,其中有需要注意的点
有几个效果必须结合真机调试才能达到想要的效果。
明天我们继续来学习小程序。
以上是关于小程序的基础的主要内容,如果未能解决你的问题,请参考以下文章