QT Creator应用程序开发——01
Posted 晚风(●•σ )
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QT Creator应用程序开发——01相关的知识,希望对你有一定的参考价值。
前言
本系列文章,是经博主的QT Creator应用程序开发实训内容所写的,主要实训题目是编写一个智能医疗系统项目,使用的QT Creator版本为5.9.3,有需要该版本5.9.3安装包或者5.4.0的小伙伴都可以直接向我私信,免费发给你。
该系列文章皆基于QT Creator应用程序开发的初步学习和编写一个智能医疗系统项目,并不代表在使用该软件的所有操作步骤都同本系列文章。

一、新建项目
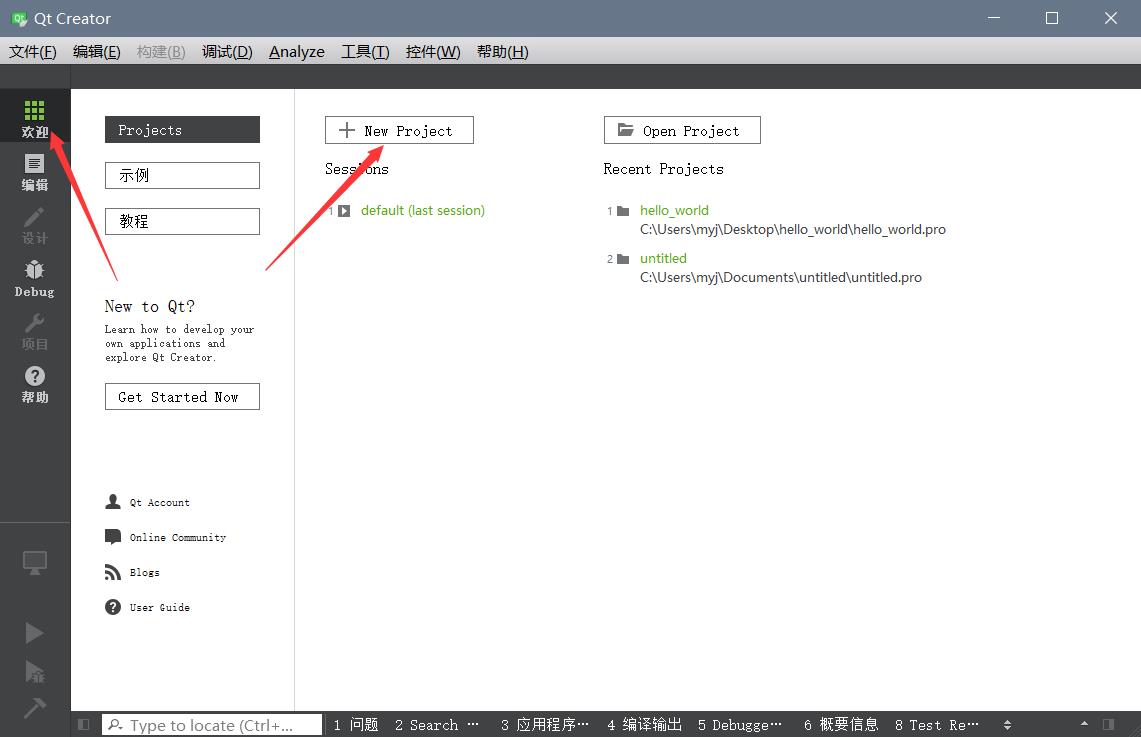
1、打开软件后,在欢迎—Projects中,点击NEW Project。

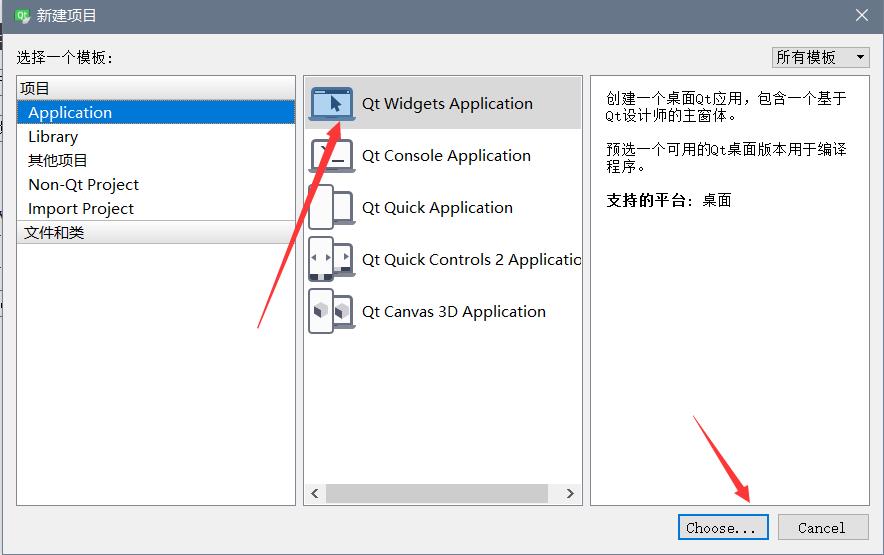
2、在弹出的NEW Projec页面中,选择一个模板,根据要求选择第一个,即QT Widgets Application,选中后点击Choose。

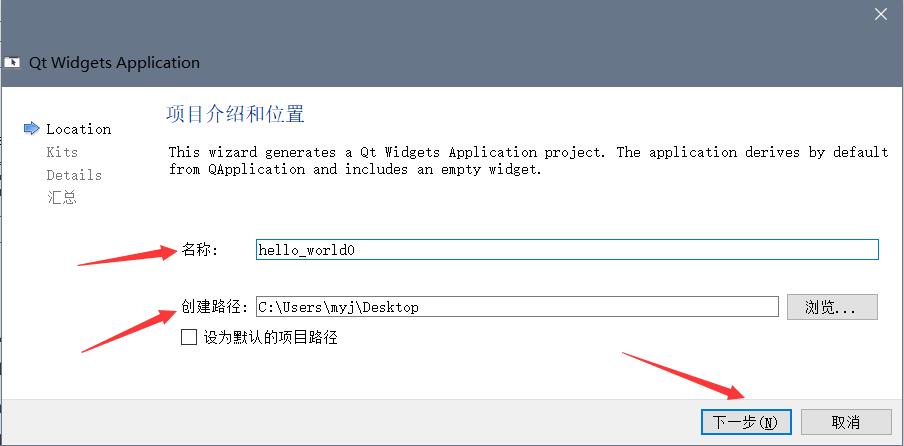
3、然后在弹出的页面,设置项目的名称和创建路径,创建完后点击“下一步”。

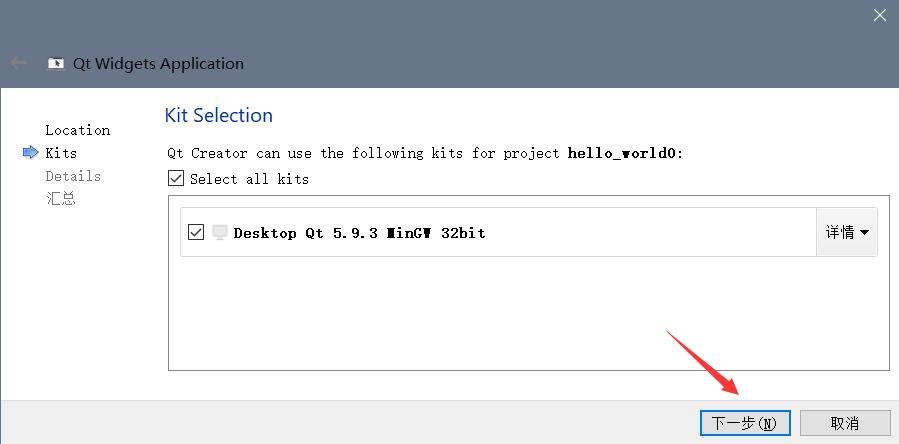
4、在这里选择套件,然后点击“下一步”。

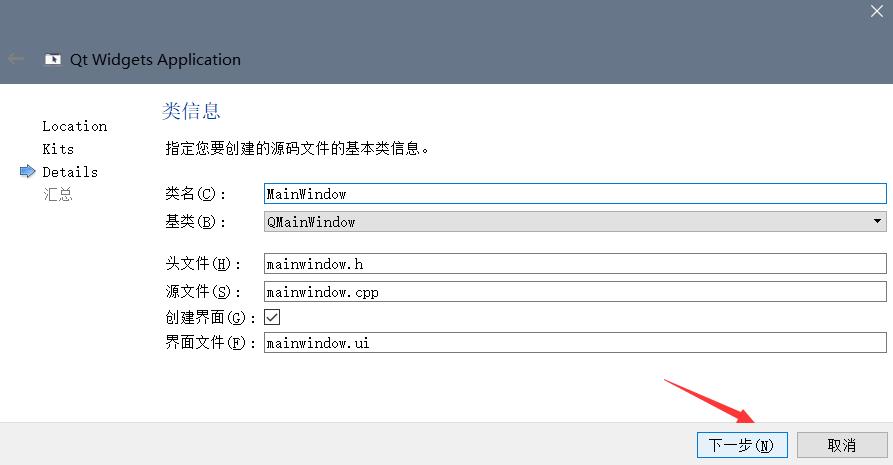
5、在接下来的页面设置类信息,各种类名、基类等等,设置完后点击“下一步”。

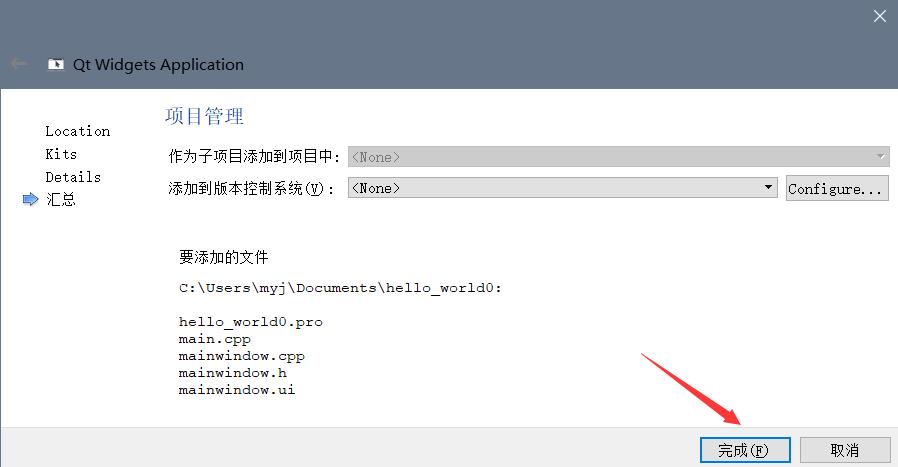
6、这里不用管,点完成,即可创建完成

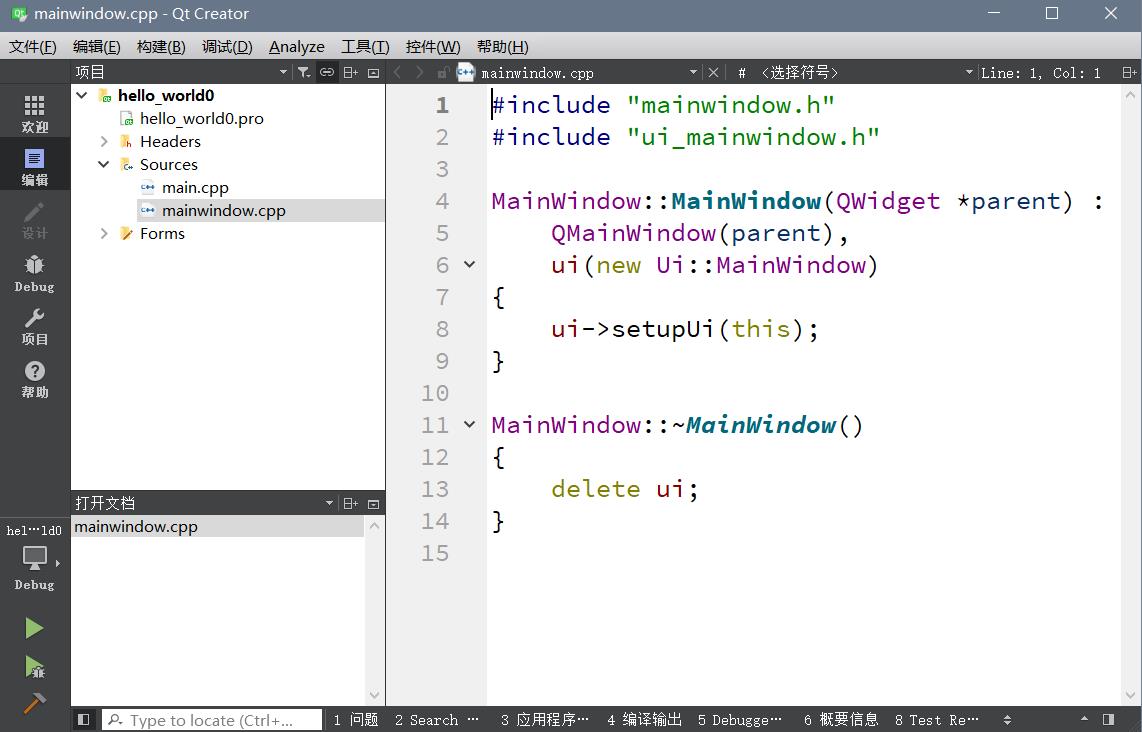
7、创建一个项目成功。

二、设计ui页面和编写程序
通过设置两个标签,均可通过鼠标点击按钮完成Hello world!的显示,当鼠标点击按钮1时,若为单次则输出label的值,若为双次则输出0;当鼠标点击按钮2时,若为单次则输出0,若为双次则输出label_2的值。
(一)设计ui页面
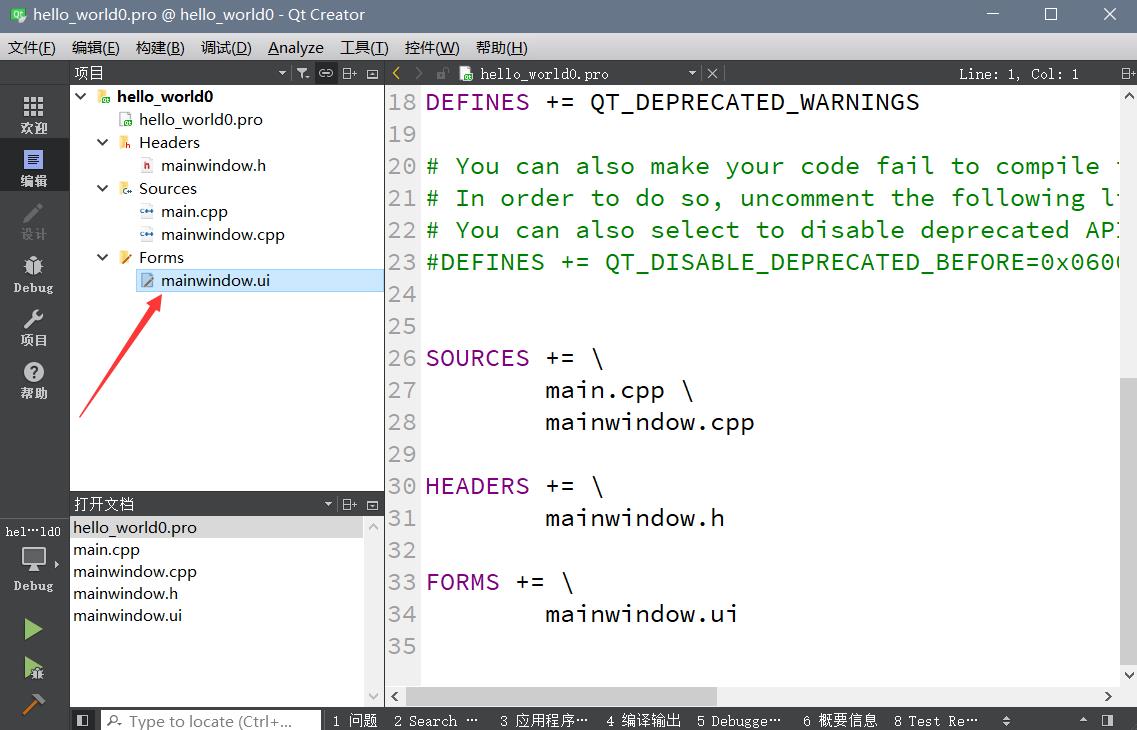
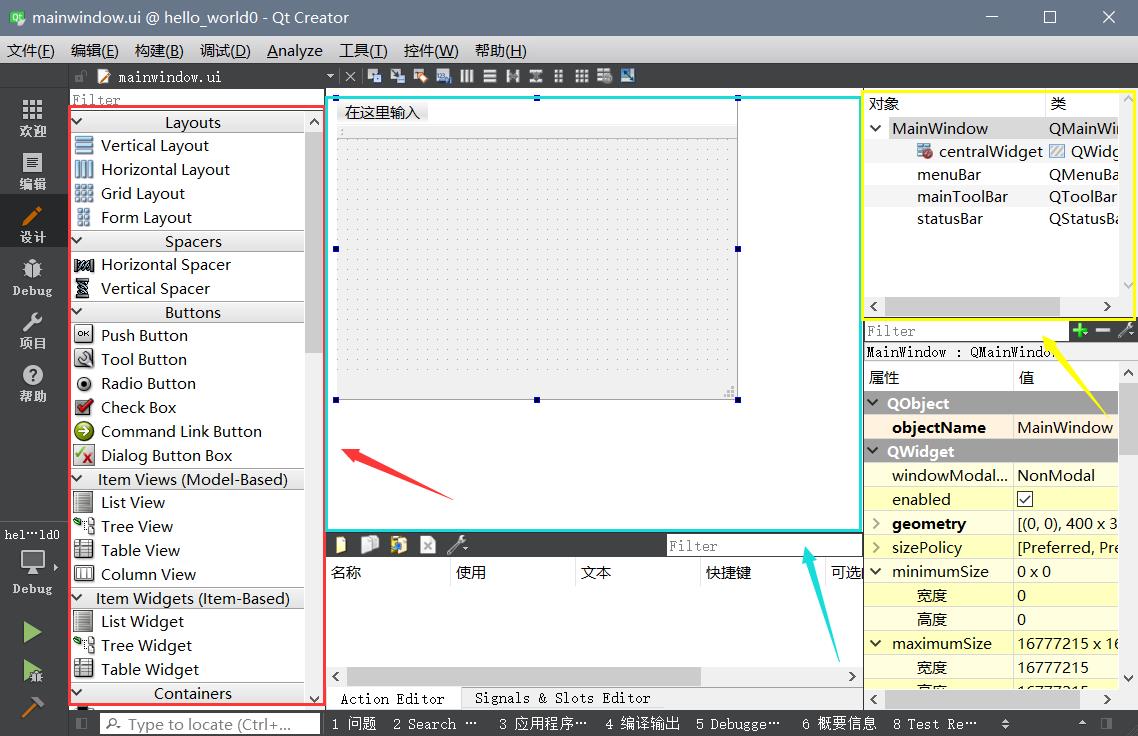
双击项目下的Forms项目的mainwindow.ui在这里设计ui页面。

可拖动左边的对象栏中的工具到右边ui设计框,可以在右上的框中选择、找到、删除等等。

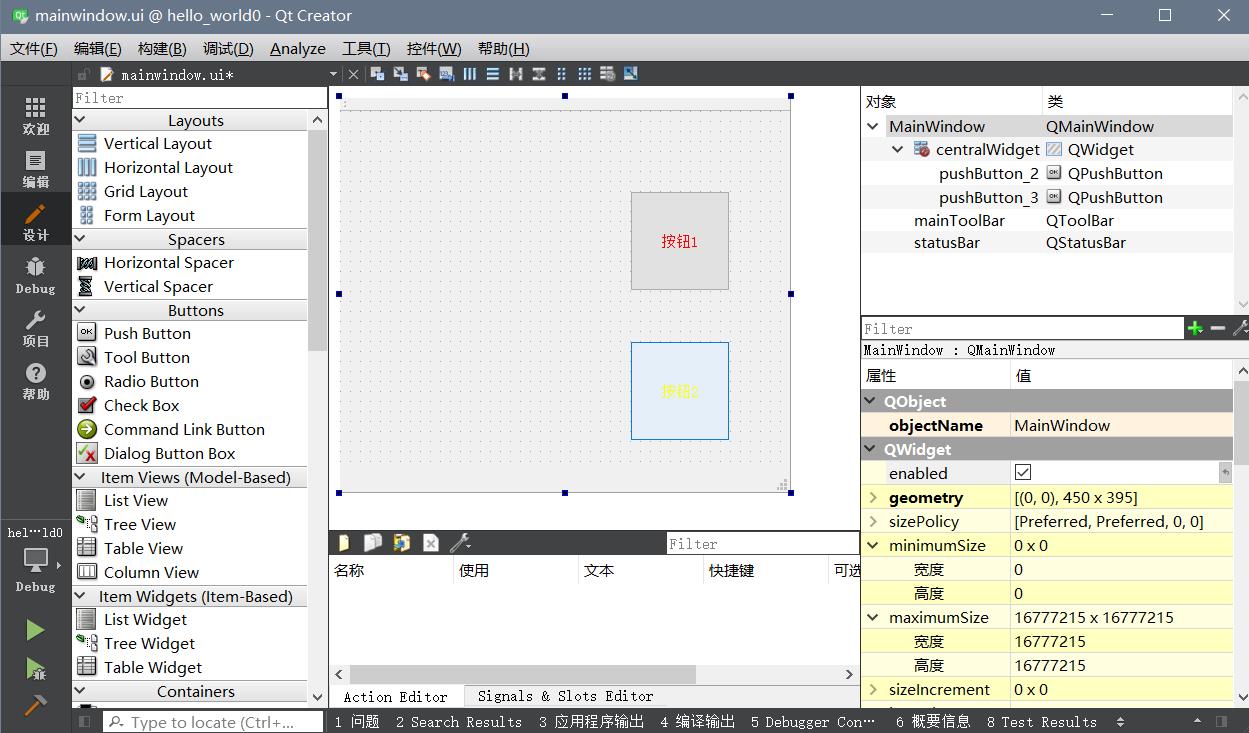
1、设置按钮
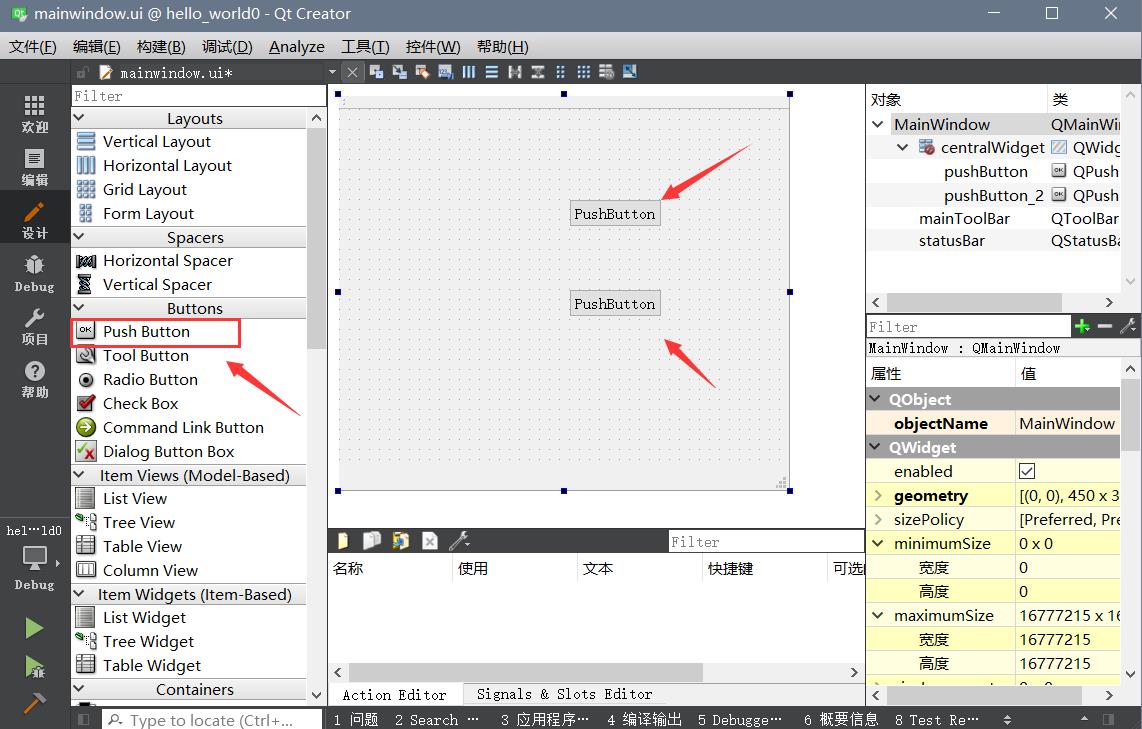
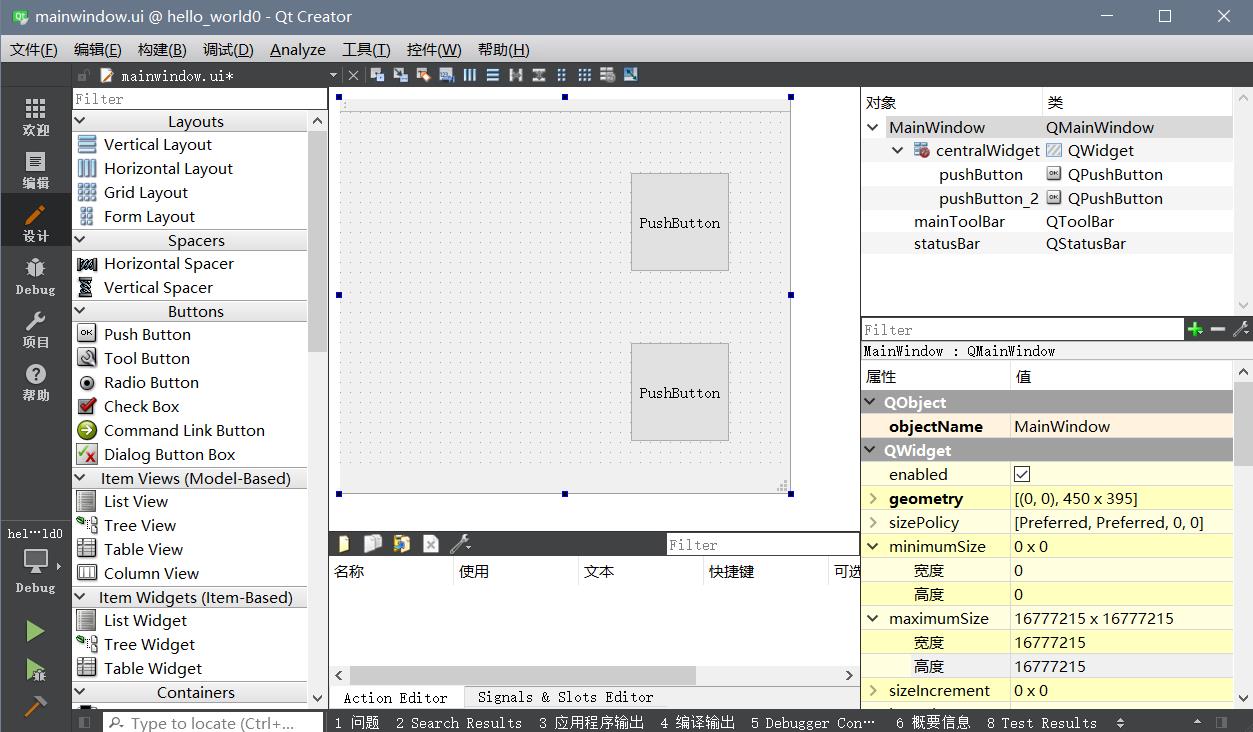
我们首先在按钮Buttors中找到单选按钮Push Button,点击并拖动两个按钮到右侧ui设计框中。

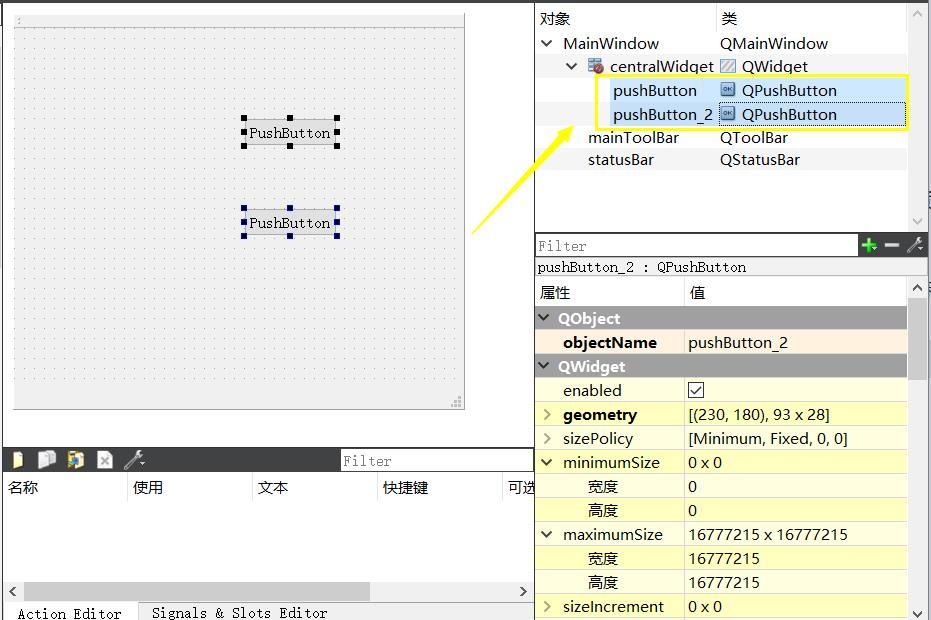
点击右边的名称即可选择这两个对象,可以右键进行一些操作,也可以直接选中该图形对象右键。

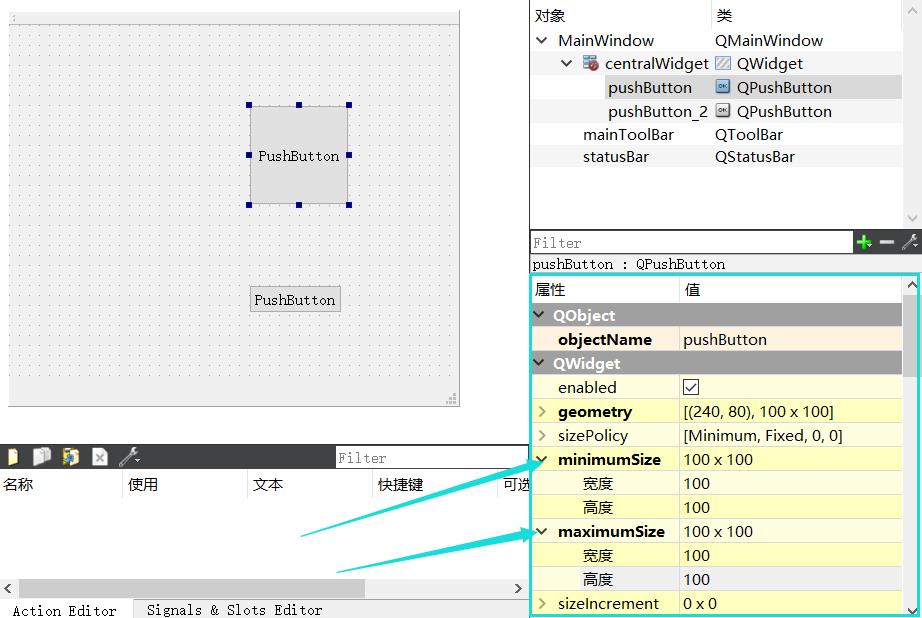
同时我们也可以在下方的属性栏中设置对象的各种参数,例如高度宽度等等,这里我们设置两个单选按钮的高度都为100,宽度都为100。

完成大小设置。

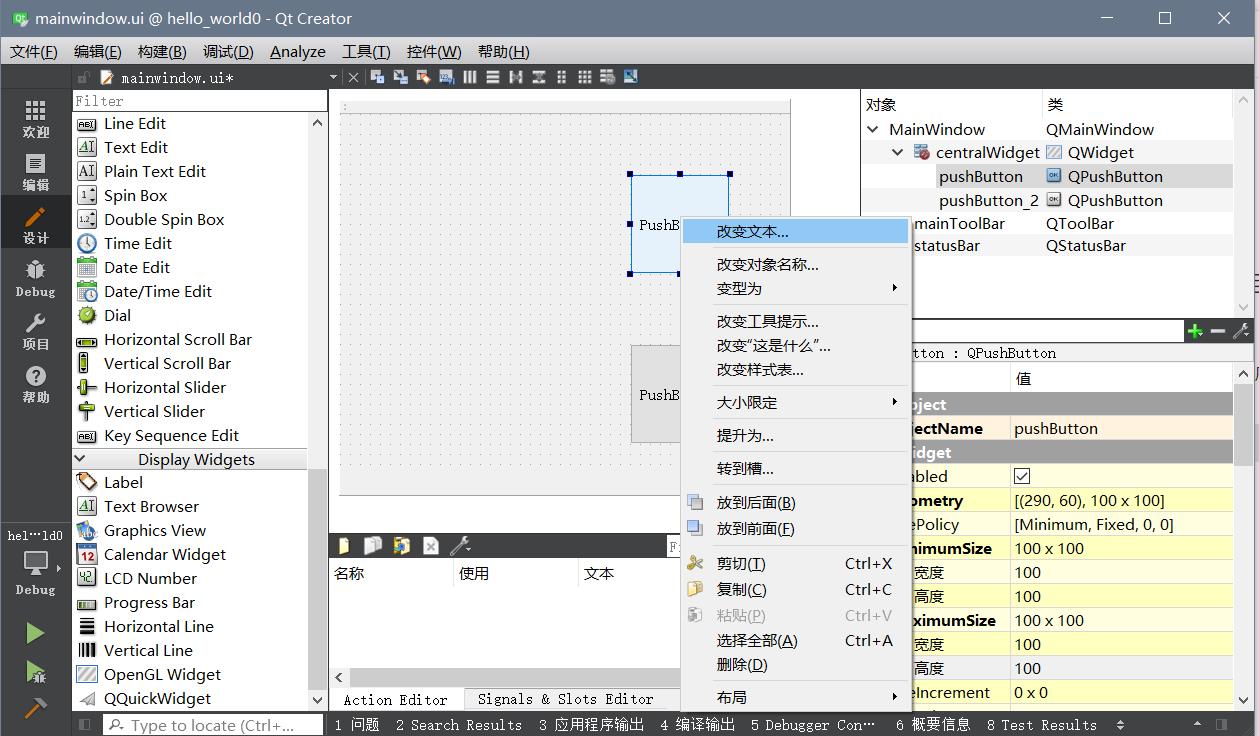
同时我们也可以修改该按钮的文字、颜色、在上面添加图片等等,例如将两个按钮的名称和名称颜色分别改为(“按钮1”、红色)、(“按钮2”、黄色)。
我们首先选中对象双击或者右键点击改变文本,即可修改文字;

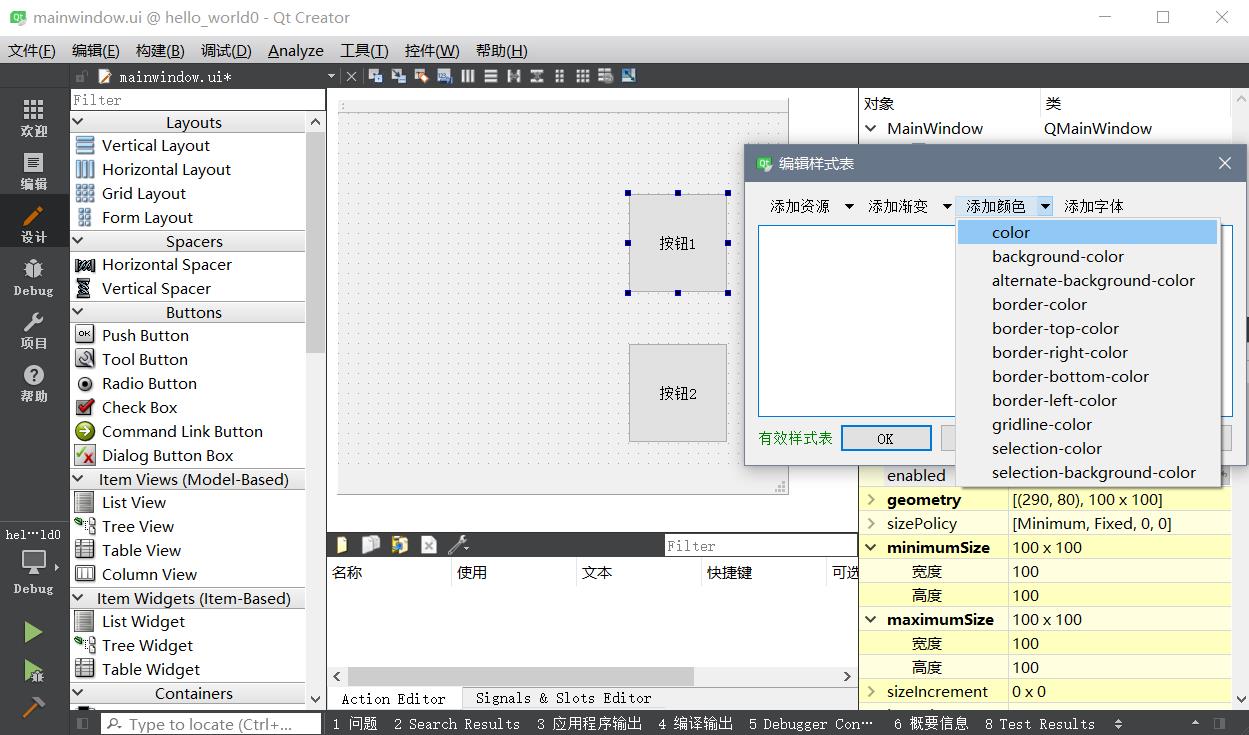
右键点击样式表,可在样式表中添加资源图片、设置渐变颜色等等。我们选择添加颜色,然后点击第一个“color”,即可修改名称的颜色。

完成名称和颜色设置。

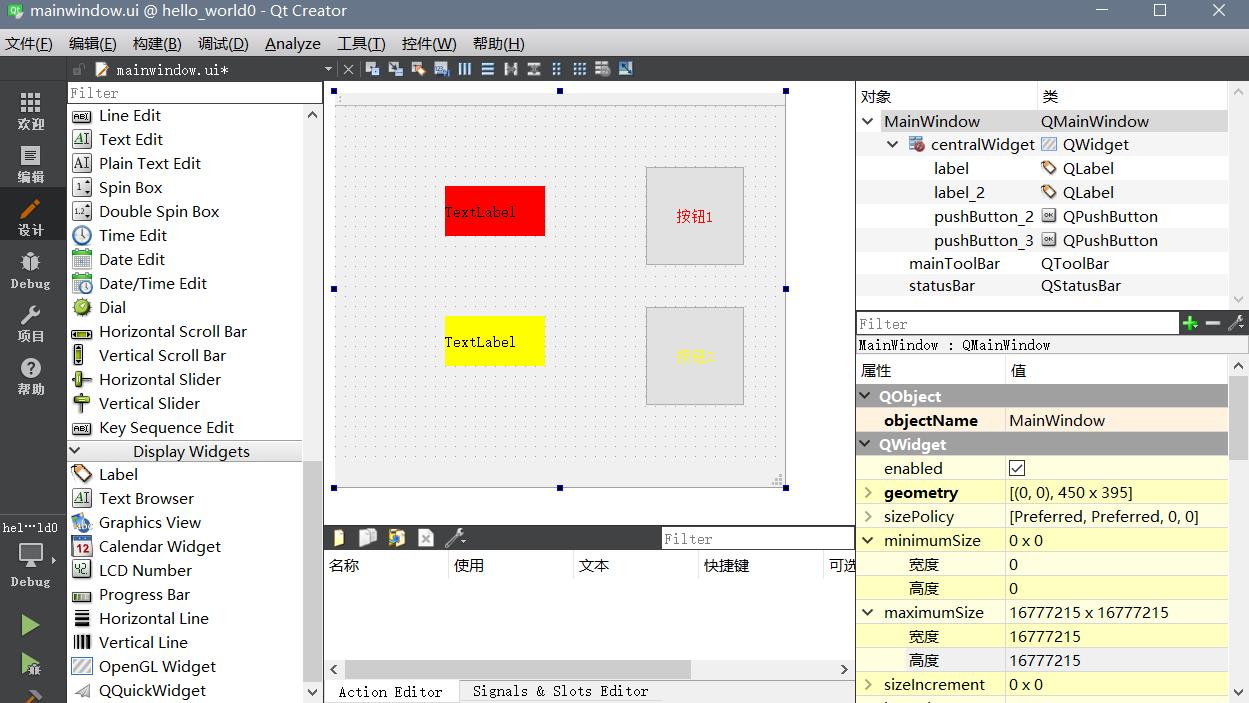
2、设置标签
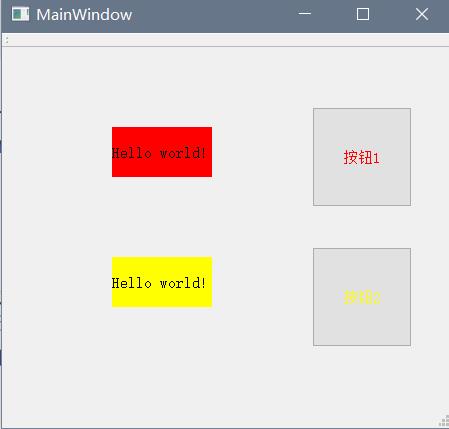
在Dispaly Widgets中找到标签Label,拖动放置两个标签至ui页面,设置相应的大小和颜色后效果如下:

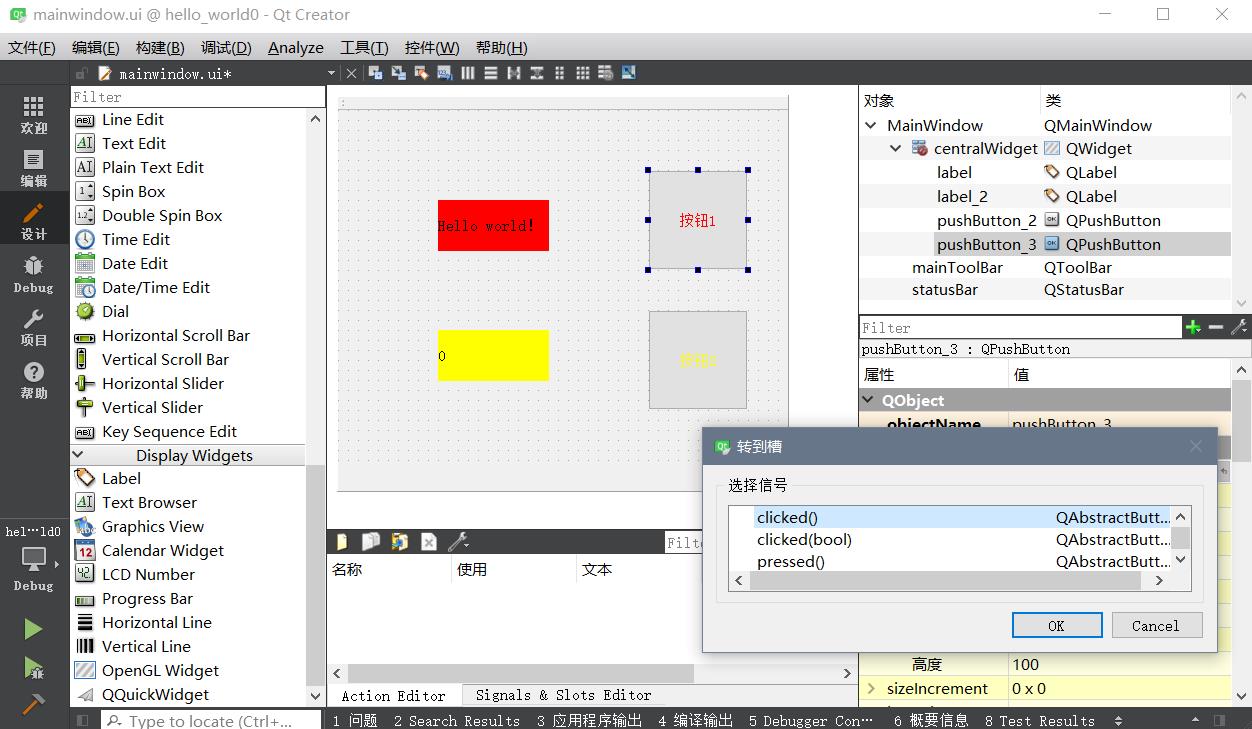
3、设置转到槽
这里因为要点击按钮时输出结果,我们需要用到转到槽。分别右键两个按钮,选择“转到槽”,点击第一个“clicked()”,即添加一个clicked()函数。

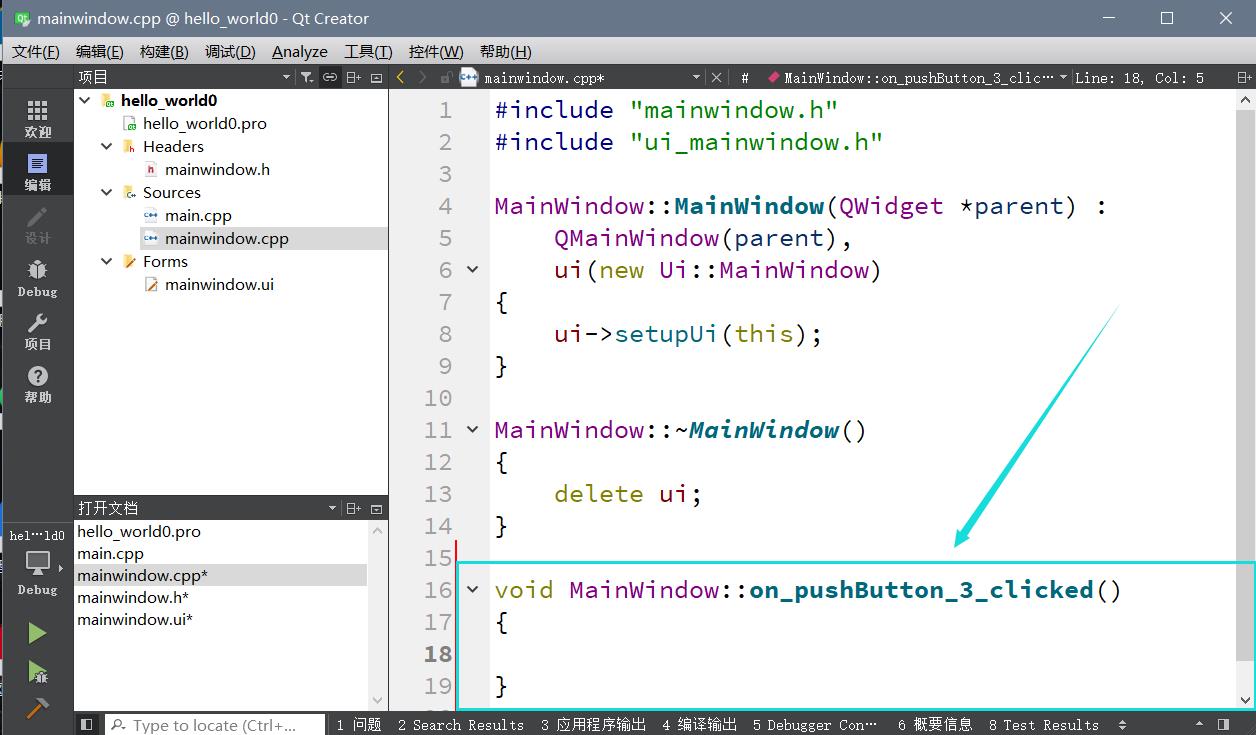
添加后会自动转到.cpp页面,我们发现系统帮我们创建了一个函数。

到这里我们的ui页面设计就到这里为止,然后进行代码的编写。
(二)编写程序
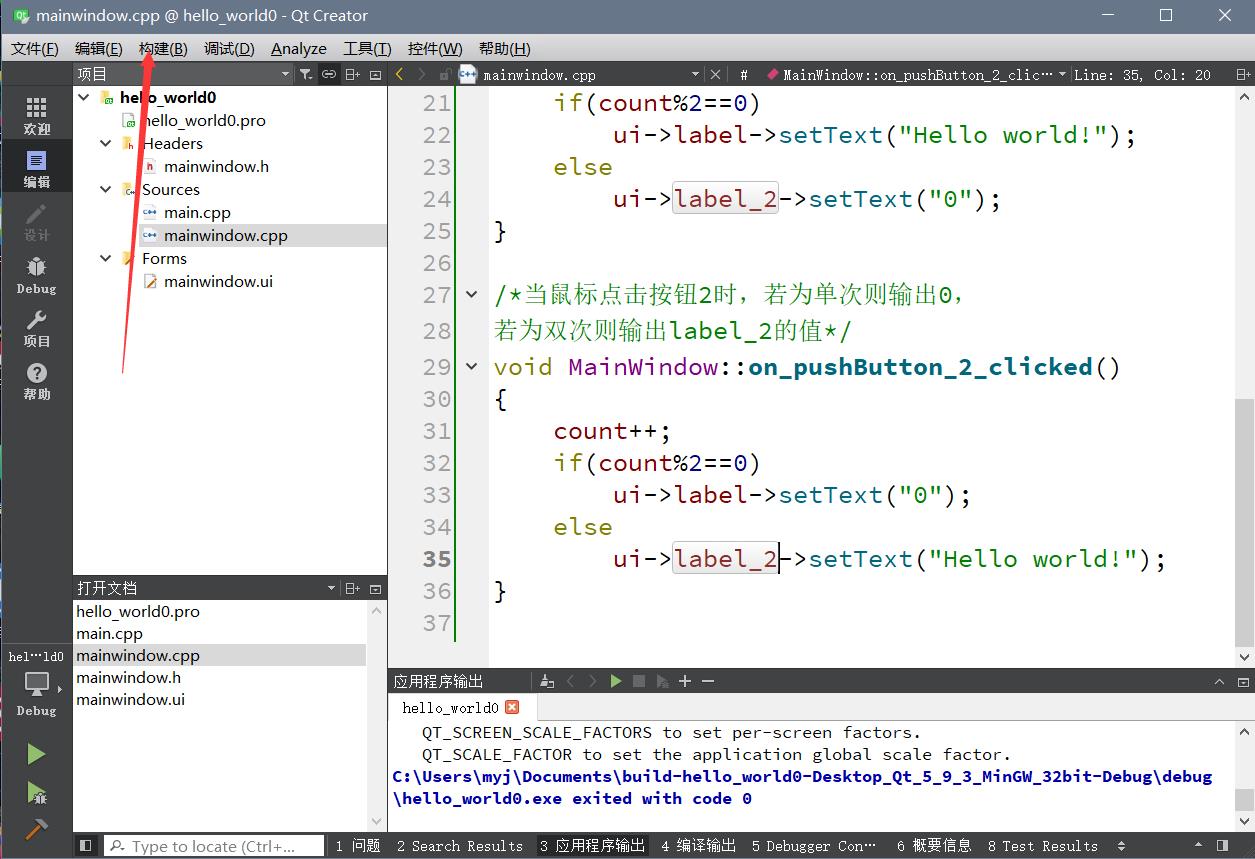
首先我们要在头文件mainwindow.h中的私有类private中添加一个int类型的count作参数。在项目栏中选择头文件mainwindow.h,在private下输入int count;因为要实现不同的点击输出,我们有以下代码:
/*当鼠标点击按钮1时,若为单次则输出label的值,
若为双次则输出0*/
void MainWindow::on_pushButton_3_clicked()
{
count++;
if(count%2==0)
ui->label->setText("Hello world!");
else
ui->label_2->setText("0");
}
/*当鼠标点击按钮2时,若为单次则输出0,
若为双次则输出label_2的值*/
void MainWindow::on_pushButton_2_clicked()
{
count++;
if(count%2==0)
ui->label->setText("0");
else
ui->label_2->setText("Hello world!");
}
(三)构建运行
点击构建——构建所有项目,即可完成构建。

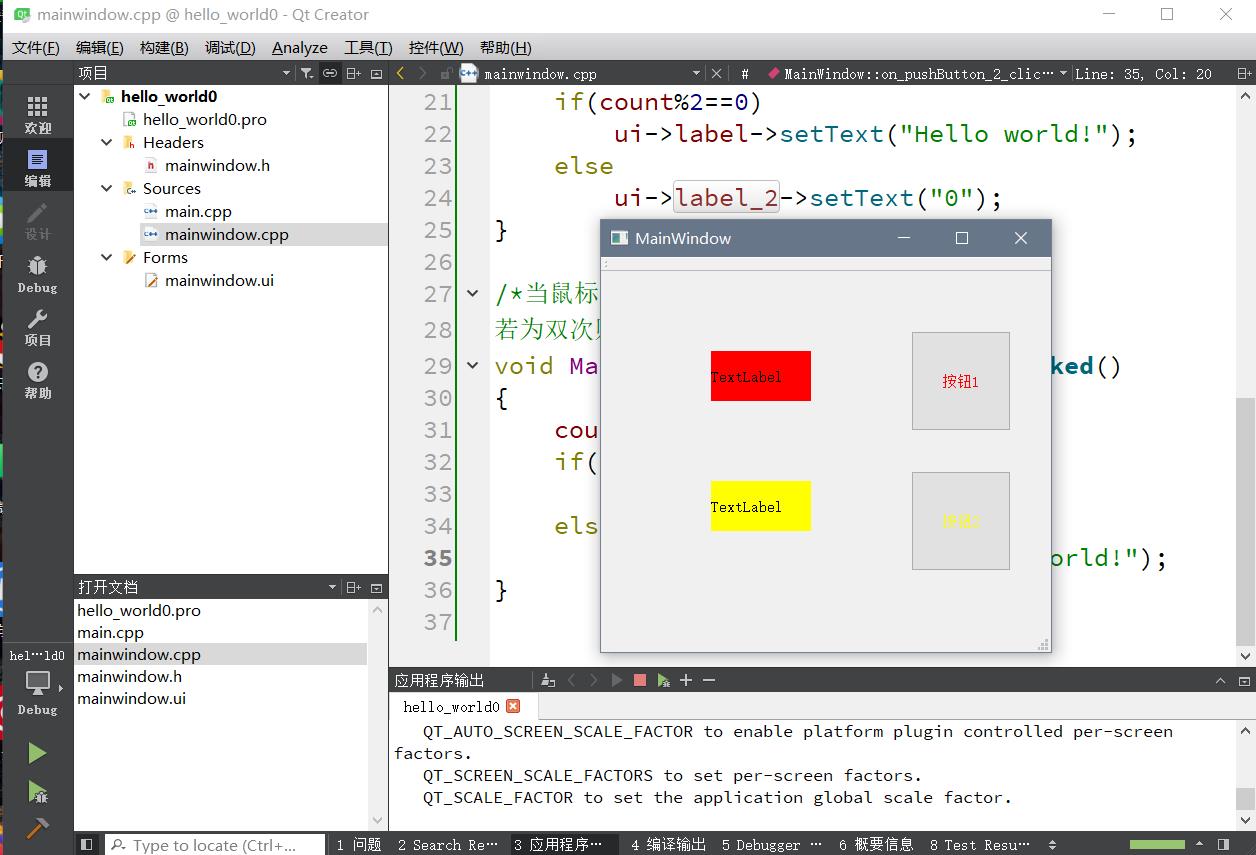
然后点击绿色小三角,运行测试。

(三)测试
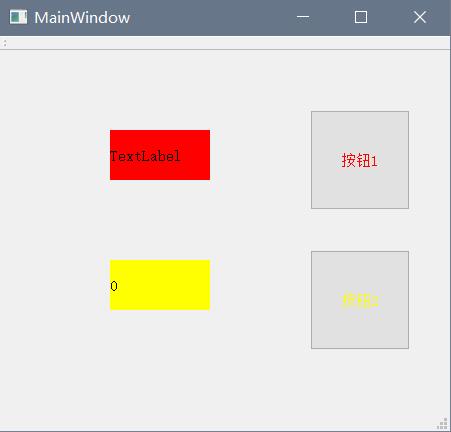
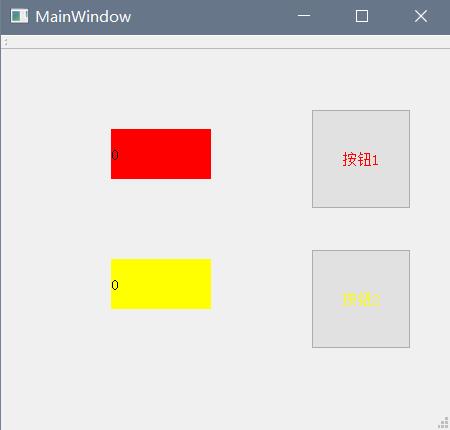
当点击按钮1一次时,由于一次为奇数,label_2显示为0。

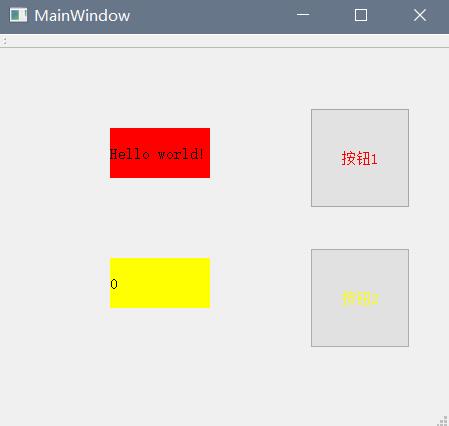
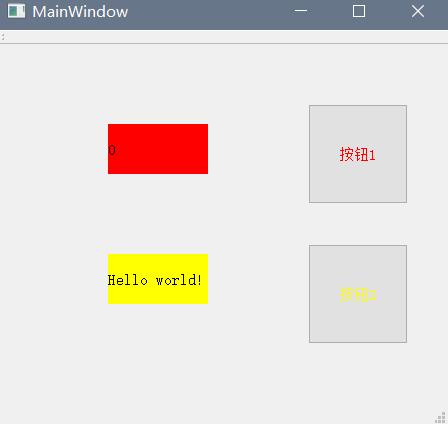
再点击按钮1,label显示为“Hello world!”。

点击按钮2一次,由于对于label_2偶数次时显示“Hello world!”,所以此时显示“Hello world!”。

再点击按钮2一次,此时累计次数为奇数,此时显示为0。

点击按钮1一次,此时label_2为0。

测试结束,结果正常!
结语
以上就是本次的QT Creator应用程序开发的所有内容,觉得有帮助的小伙伴们给个赞或者关注什么的,感谢您的阅读和支持,若有表述或代码中有不当之处,望指出!您的指出和建议能给作者带来很大的动力!!!
以上是关于QT Creator应用程序开发——01的主要内容,如果未能解决你的问题,请参考以下文章