JavaScript ---[浏览器对象BOM]
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript ---[浏览器对象BOM]相关的知识,希望对你有一定的参考价值。
BOM (浏览器对象模型(BrowserObjectModel))
BOM(Browser Object Model) 是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
window
window表示浏览器窗口。
所有 javascript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
html dom 的 document 也是 window 对象的属性之一。
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.document.getElementById("TextId");
window.alert("对话框");
</script>
</head>
<body>
<input type="text" id="TextId"/>
</body>
</html>
Window对象常用的属性:
window.innerHeight - 表示浏览器窗口的内部高度
window.innerWidth - 表示浏览器窗口的内部宽度
window.parent获得父级窗口对象(在父子级之间调用)
Window对象常用方法
window.open(strUrl, strWindowName, [strWindowFeatures]);------打开新窗口
features:一个可选的字符串,声明了新窗口要显示的标准浏览器的特征。
window.innerHeight - 表示浏览器窗口的内部高度
window.innerWidth - 表示浏览器窗口的内部宽度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
//innerHeight;表示当前浏览器的高度;
//innerWidth;表示当前浏览器的宽度;
console.log(window.innerHeight);
console.log(window.innerWidth);
</script>
</head>
<body>
</body>
</html>

案例:将一个内嵌的子窗口中;文本框输入的内容发送到父级标签
父级窗口:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function dad(value){
//获取块级标签的文本内容;
document.getElementById("dadId").innerHTML=value;
}
</script>
</head>
<body>
<div id="dadId" style="color: crimson;"></div>
<!--内联一个子窗口-->
<iframe src="子窗口.html" ></iframe>
</body>
</html>
子窗口:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function send(){
//获取文本框的内容;
var textObj=document.getElementById("textId").value;
//获得父级窗口对象;
window.parent.dad(textObj);
}
</script>
</head>
<body>
子窗口<hr/>
<input type="text" id="textId" />
<input type="button" value="子窗口的发送按钮" onclick="send()" />
</body>
</html>
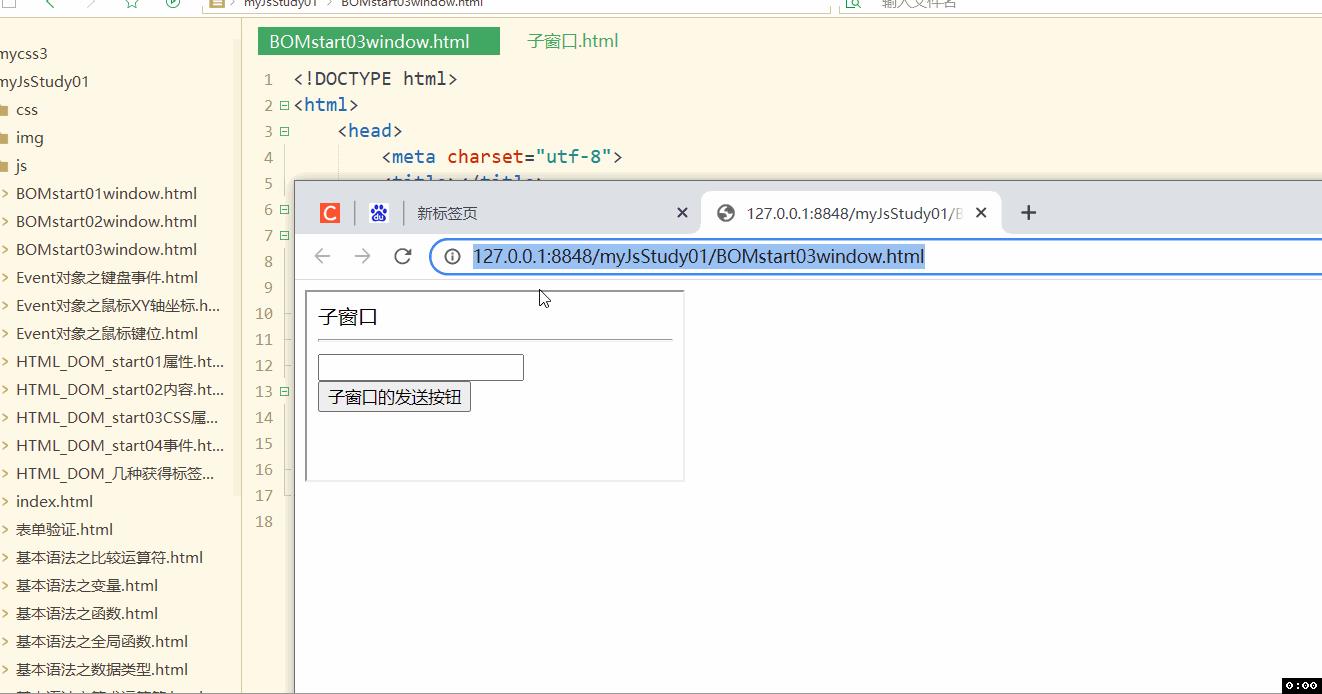
效果:

Window对象常用的方法
window.open(strUrl, strWindowName, [strWindowFeatures]);- 打开新窗口
strUrl ----- 要在新打开的窗口中加载的URL。
strWindowName -----新窗口的名称。
strWindowFeatures -------一个可选参数,列出新窗口的特征(大小,位置,滚动条等)作为一个DOMString。
案例:在当前窗口点击按钮,打开新的窗口;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function openNewWindow(event){
//定义鼠标点击按钮时;距离当前显示器的X,Y轴距离
var x = event.screenX;
var y = event.screenY;
//open;打开新的窗口;
window.open("新窗口.html","新窗口的名字","width=300,height=300,left="+x+",top="+y);
}
</script>
</head>
<body>
<input type="button" value="点击<打开新的窗口>" onclick="openNewWindow(event)"/>
</body>
</html>
新窗口:
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
这是新的窗口!
</body>
</html>
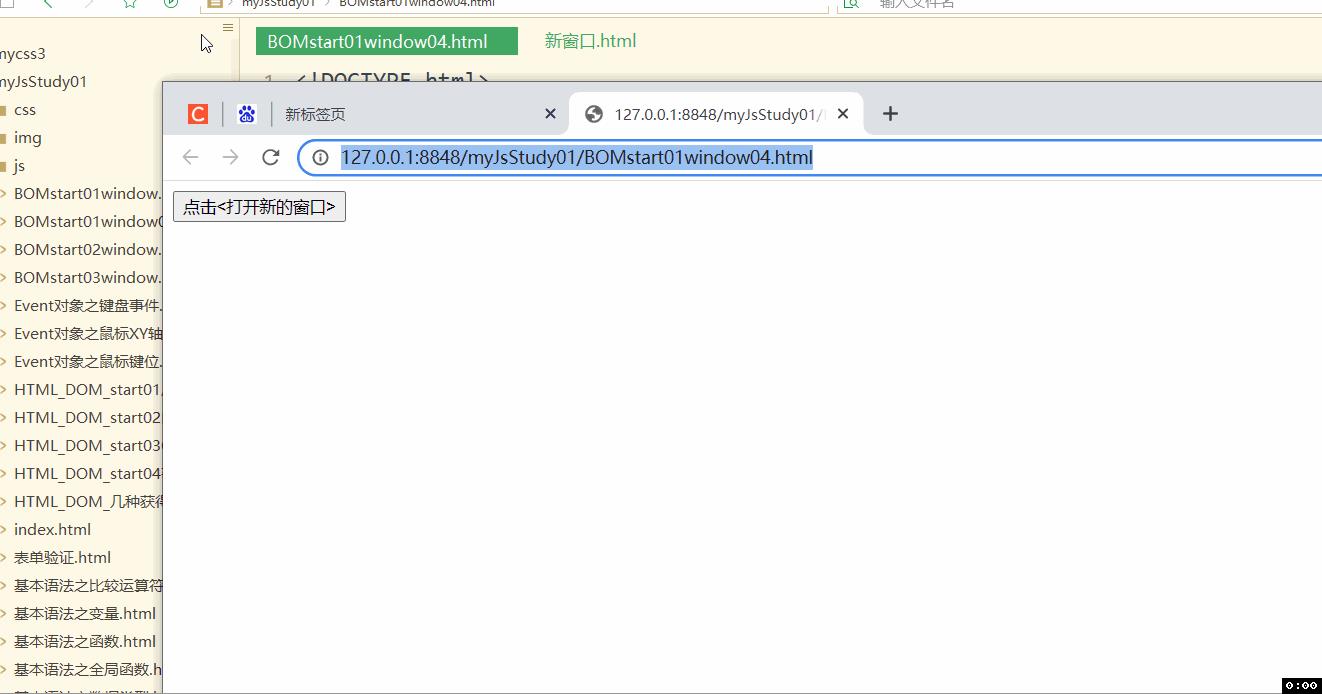
效果:

location
location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
属于window.location ;但是对象在编写时可不使用 window 这个前缀。
部分属性:
| 属性 | 注释 |
|---|---|
| href | 设置或返回完整的 URL |
| host | 设置或返回主机名和当前 URL 的端口号。 |
| hostname | 设置或返回当前 URL 的主机名。 |
| pathname | 设置或返回当前 URL 的路径部分。 |
| port | 设置或返回当前 URL 的端口号。 |
| search | 设置或返回从问号 (?) 开始的 URL(查询部分)。 |
方法:
| 方法 | 注释 |
|---|---|
| assign(url) | 加载一个新的文档 |
| reload() | 重新加载当前文档(刷新) |
| replace(url) | 可用一个新文档取代当前文档。 |
案例:在一个页面中定义几个按钮,分别具有刷新页面,加载一个新文档;用一个新文档取代当前的文档. 的功能.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--这里通过几个按钮的点击事件,来演示location的方法-->
<input type="button" value="点击刷新" onclick="location.reload()" />
<input type="button" value="点击加载一个新的文档" onclick="location.assign('新的文档01.html')"/>
<input type="button" value="点击,一个新的文档取代当前文档" onclick="location.replace('新的文档02.html')"/>
</body>
</html>
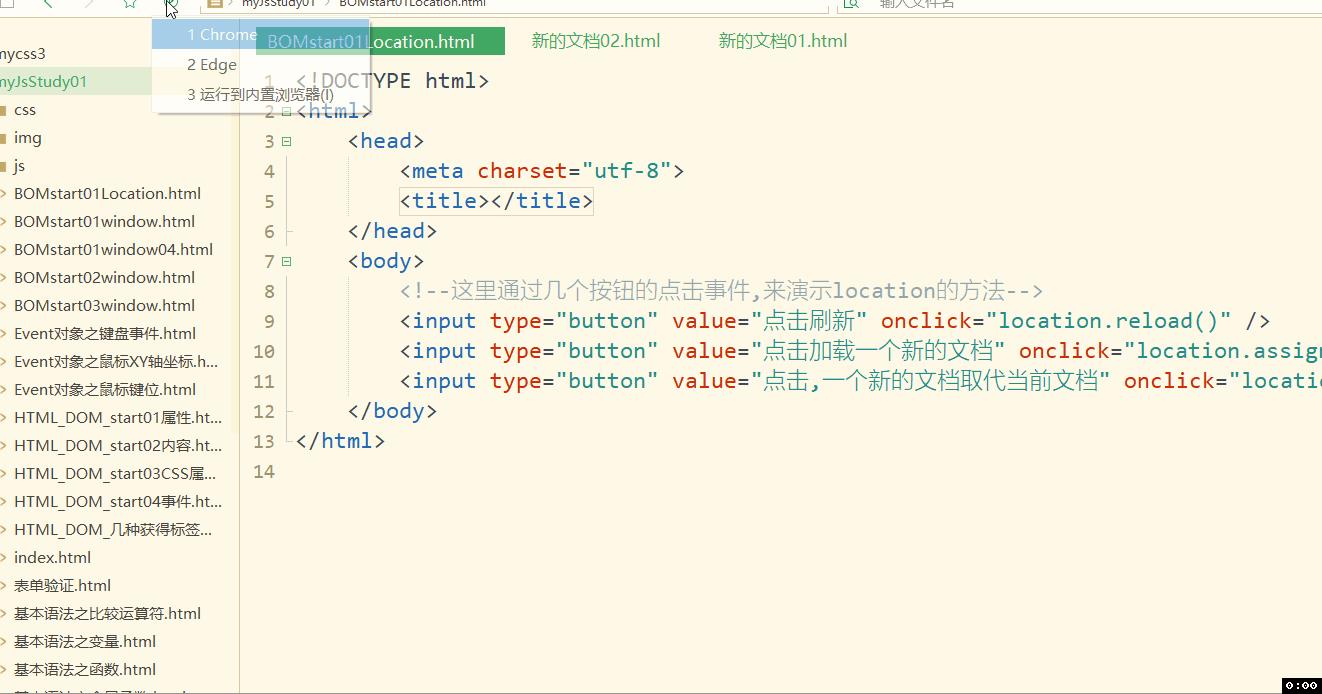
效果:

history
history 对象包含浏览器的历史/即(在浏览器窗口中)访问过的 URL。
属性:
length返回浏览器历史列表中的 URL 数量
方法:
| 方法 | 注释 |
|---|---|
| go( ) | 加载 history 列表中的某个具体页面。 |
| back( ) | 与在浏览器点击后退按钮相同 (加载 history 列表中的前一个 URL。) |
| forward( | 与在浏览器中点击按钮向前相同(加载 history 列表中的后一个 URL。) |
案例:定义几个按钮演示history的方法;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--这里用个按钮跳转加载新窗口;保障有页面跳转-->
<input type="button" value="点击加载一个新的文档" onclick="location.assign('新的文档03.html')"/>
<!--前进按钮-->
<input type="button" value="前进按钮" onclick="history.forward()"/>
</body>
</html>
新的文档03:
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--后退按钮-->
<input type="button" value="后退按钮" onclick="history.back()" />
</body>
</html>
效果:

计时
计时事件: 可以做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
| 方法 | 注释 |
|---|---|
| setTimeout(“函数”,“指定的时间”) | 在经过指定时间后;执行代码 |
| clearTimeout( ) | 取消设置的setTimeout() |
| setInterval(“函数”,”指定的时间”) | 每隔指定的时间重复调用(注意是重复调用) |
| clearInterval( ) | 取消设置的setInterval() |
案例:在点击开始按钮时;就会执行计时函数timeStart( ),大约经过8秒后执行函数test( ),当点击了停止计时的按钮时,就会调用函数timeStop( );不再执行函数test( ).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
var time;
//在这个函数设置计时;
function timeStart(){
//设置在8000毫秒之后执行test函数;
time=setTimeout("test()",8000);
console.log(time);
}
//要执行的函数;
function test(){
alert("执行");
}
//停止计时的函数;
function timeStop(){
clearTimeout(time);
}
</script>
</head>
<body>
<input type="button" value="开始的按钮" onclick="timeStart()" />
<input type="button" value="停止的按钮" onclick="timeStop()" />
</body>
</html>
效果:

以上是关于JavaScript ---[浏览器对象BOM]的主要内容,如果未能解决你的问题,请参考以下文章