小白都会的vue(v-for),而我不会
Posted GHUIJS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小白都会的vue(v-for),而我不会相关的知识,希望对你有一定的参考价值。
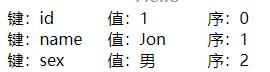
一,v-for遍历对象
<template>
<view class="content">
<view class="vForObj" v-for="(val,key,i) in persionJon">
<view>键:{{key}}</view>
<view>值:{{val}}</view>
<view>序:{{i}}</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
persionJon:{
id:1,
name:"Jon",
sex:'男'
}
}
}
}
</script>
二,v-for遍历数组
<template>
<view v-for="(item,index) in arr" :key="index">
{{item}}
</view>
</template>
<script>
export default {
data() {
return {
arr:[1,2,3,4,5],
}
}
}
</script>![]()
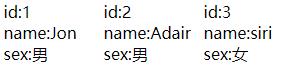
三,遍历对象数组
<template>
<view style="display: flex;width: 80%;">
<view style="text-align: left;width: calc(100% / 3);" v-for="(objItem,index) in objArr">
<div v-for="(val,key) in objItem">
{{key}}:{{val}}
</div>
</view>
</view>
</template>
<script>
export default {
data() {
return {
objArr:[
{
id:1,
name:"Jon",
sex:'男'
},
{
id:2,
name:"Adair",
sex:'男'
},
{
id:3,
name:"siri",
sex:'女'
}
]
}
}
}
</script> 
以上是关于小白都会的vue(v-for),而我不会的主要内容,如果未能解决你的问题,请参考以下文章