
大家好,我是你们的 猫哥,还是那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
不知不觉,公众号:前端GitHub 和 GitHub 上的仓库 FrontEndGitHub 都已经更新并运营超过半年了呀, 前端GitHub 的定位是如下的:
专注于挖掘优秀的前端开源项目,抹平你的前端信息不对称,涵盖 JavaScript、Vue、React、Node、小程序、Flutter、Deno、HTML、CSS 等。
虽然更新文章的频率不高,平均一周一更,但是还是一直在更新的,而且更新的文章内容还是很有质量的。
FrontEndGitHub 也收获了 2K 的 Star!感谢各位大佬的肯定与鼓励。

这大半年来,猫哥已经推荐过超过 50 个专题, 400 个超级好的开源项目了,今天把往期推荐过的文章与项目做个合集吧,方便大家能快速得查阅到想要的项目。
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目

软技能
| 项目 | 地址 |
|---|
| GitHub 官方文档:使用、搜索、管理开源项目 | https://docs.github.com/cn |
前端趋势榜
Vue3
| 项目 | 地址 |
|---|
| Vue3 中文文档 | https://vue3js.cn/docs/zh/ |
| Vue3 设计理念 | https://vue3js.cn/vue-composition/ |
| Vue3 相关项目聚合网站 | https://vue3js.cn/ |
| Vue3 源码 | https://vue3js.cn/start/ |
| Ant-design-vue | https://antdv.com/docs/vue/introduce-cn/ |
| Vant 3.0 | https://vant-contrib.gitee.io/vant/v3/ |
| Element-plus | https://element-plus.org/#/zh-CN |
| element 3 | https://github.com/hug-sun/element3 |
| vue-vben-admin | https://github.com/anncwb/vue-vben-admin |
| vue-admin-beautiful | https://github.com/chuzhixin/vue-admin-beautiful |
| vue-cli | https://github.com/Wscats/vue-cli |
| movie-trailer | https://github.com/lhz960904/movie-trailer |
| newbee-mall-vue3-app | https://github.com/newbee-ltd/newbee-mall-vue3-app |
| vue3-jd-h5 | https://github.com/GitHubGanKai/vue3-jd-h5 |
Vue 源码解密
| 项目 | 地址 |
|---|
| vue-analysis:Vue.js 源码分析 | https://github.com/ustbhuangyi/vue-analysis |
| vue-design:逐行级别的分析 | http://hcysun.me/vue-design/zh/ |
| vue-family-mindmap:用一张思维导图总结了 Vue、Vue-Router、Vuex 源码与架构要点 | https://github.com/biaochenxuying/vue-family-mindmap |
| learnVue:Vue.js 源码分析 | https://github.com/answershuto/learnVue |
| vue:Vue 源码逐行注释分析 | https://github.com/qq281113270/vue |
| vue2.0-source:Vue 源码分析 | https://github.com/liutao/vue2.0-source |
| Vue3 源码:Vue3 源码系列 | https://vue3js.cn/start/ |
React 源码解密
| 项目 | 地址 |
|---|
| just-react:严谨、易懂的 React 源码分析教程 | https://github.com/BetaSu/just-react |
面试专题
| 项目 | 地址 |
|---|
| Front-end-Developer-Questions:前端面试题 | https://h5bp.org/Front-end-Developer-Interview-Questions/ |
| javascript-questions:JavaScript 进阶问题列表 | https://github.com/lydiahallie/javascript-questions |
| Daily-Question:每天一道大厂面经推送 | https://github.com/shfshanyue/Daily-Question |
| CS-Interview-Knowledge-Map:一线大厂面试题 | https://github.com/InterviewMap/CS-Interview-Knowledge-Map |
| Daily-Interview-Question:每天搞定一道前端大厂面试题 | https://github.com/Advanced-Frontend/Daily-Interview-Question |
| fe-interview:前端面试的一个复习汇总项目 | https://lucifer.ren/fe-interview |
| fe-interview:前端面试专题 | https://github.com/biaochenxuying/blog/blob/master/interview/fe-interview.md |
| fe-interview:前端知识题库 | https://github.com/haizlin/fe-interview |
| node-interview:饿了么大前端的面试 | https://github.com/ElemeFE/node-interview/tree/master/ps/zh-cn |
| Front-End-Interview-Notebook:前端复习笔记 | https://github.com/CavsZhouyou/Front-End-Interview-Notebook |
| FE-Interview:前端面试必备题库 | https://github.com/lgwebdream/FE-Interview |
| web-interview:Vue 面试题库 | https://github.com/febobo/web-interview |
简历专题
| 项目 | 地址 |
|---|
| ResumeSample:程序员简历模板系列 | https://github.com/geekcompany/ResumeSample |
| Markdown-Resume:用 markdown 语法来写的简历模版,非常简结通用 | https://github.com/CyC2018/Markdown-Resume |
| awesome-resume:程序员简历例句,程序员简历范例 | https://github.com/resumejob/awesome-resume |
| DeerResume:好用的 MarkDown 在线简历工具,可在线预览、编辑、设置访问密码和生成 PDF | https://github.com/geekcompany/DeerResume |
| markdown-resume:在线简历排版工具,支持切换 4 种模版、自定义和导出功能 | https://github.com/mdnice/markdown-resume |
| best-resume-ever:快速生成漂亮简历的工具,它基于 Vue 和 LESS | https://github.com/salomonelli/best-resume-ever |
| awesome-resume-for-chinese:适合中文的简历模板收集 | https://github.com/dyweb/awesome-resume-for-chinese |
| resume:一份优雅简约的简历 | https://github.com/gwuhaolin/resume |
| biaochenxuying:非常自由的自定义的前端程序员模版 | https://github.com/biaochenxuying/blog/blob/master/resume/resume.md |
| github-readme-stats:在你的 README 中获取动态生成的 GitHub 统计信息 | https://github.com/anuraghazra/github-readme-stats |
JavaScript
| 项目 | 地址 |
|---|
| 30-seconds-of-code:简短代码段,经常会用到而且是非常经典的代码 | https://github.com/30-seconds/30-seconds-of-code |
| 33-js-concepts:JavaScript开发者应懂的 33 个概念 | https://github.com/leonardomso/33-js-concepts |
| javascript-questions:JavaScript 进阶问题列表 | https://github.com/lydiahallie/javascript-questions |
| JavaScript 30:使用原生 JavaScript 在 30 天内完成 30 个项目 | https://github.com/wesbos/JavaScript30 |
| Codewars:和 leetcode 有点类似,也是在平台上和其他人一起完成真实的代码挑战,提升你的技术 | https://www.codewars.com/ |
| ES6 入门教程:开源的 JavaScript 语言教程,全面介绍 ECMAScript 6 新引入的语法特性 | https://es6.ruanyifeng.com/ |
| JavaScript 教程:全面介绍 JavaScript 核心语法,覆盖了 ES5 和 DOM 规范的所有内容 | https://wangdoc.com/javascript/ |
| 现代 JavaScript 教程:以最新的 JavaScript 标准为基准。从基础到高阶的 JavaScript 相关知识 | https://zh.javascript.info/ |
| MDN:提供开放网络(Open Web)技术有关的信息,包括用于网站和渐进式网络应用的 html、CSS 和 API | https://developer.mozilla.org/zh-CN/ |
| clean-code-javascript:优秀的 JS 代码规范 | https://github.com/ryanmcdermott/clean-code-javascript |
| TypeScript 入门教程:从 JavaScript 程序员的角度总结思考,循序渐进的理解 TypeScript | https://ts.xcatliu.com |
| w3school:前端必须知道的 Web 技术教程平台 | https://www.w3school.com.cn/js/index.asp |
| three.js:JavaScript编辑3D模型,各种各样炫酷的效果以及Documentation值得你去了解three.js | three.js](https://threejs.org/) |
Flutter
| 网站 | 说明 |
|---|
| dy_flutter | 斗鱼 APP |
| flutter_tiktok | 精仿抖音 |
| flutter-osc | 开源中国客户端 |
| FlutterDouBan | 豆瓣客户端 |
TypeScript
| 网站 | 说明 |
|---|
| TypeScript | TypeScript 官网,TS 扩展了 JavaScript ,为它添加了类型支持 |
| typescript-tutorial | TypeScript 入门教程,循序渐进的理解 TypeScript |
| TypeScript | TypeScript 使用手册 |
| typescript-book-chinese | 深入理解 TypeScript |
| clean-code-typescript | 适用于TypeScript的简洁代码概念 |
| TypeScript入门 | TypeScript 入门的视频教程 |
| typescript-tutorial | TypeScript 速成教程(2小时速成) |
前端必备在线工具
| 项目 | 地址 |
|---|
| LightHouse:一个开源的自动化工具,用于改进网络应用的质量 | https://github.com/GoogleChrome/lighthouse |
| Can I Use:查询 CSS、Js 在个中流行浏览器钟的特性和兼容性的网站 | https://caniuse.com/ |
| ios font:IOS 字体支持查询和 IOS 系统自带字体查询 | http://iosfonts.com/ |
| web 安全色:尽量让用户看到色彩相同的网页,请尽量使用 216 色的 web 安全色 | https://www.bootcss.com/p/websafecolors/ |
| TinyPNG:PNG/JPG 图片在线压缩利器,智能 PNG 和 JPEG 图片压缩 | https://tinypng.com/ |
| 二维码生成器:草料二维码生成器 | https://cli.im/ |
| Shape Divider:定制各种形状的网站分区 SVG 的工具 | https://www.shapedivider.app/ |
| json 格式化: json 在线解析的网站 | http://json.cn/ |
| sojson:前端WEB工具大合集 | https://www.sojson.com/ |
| 站长工具:站长的必备工具 | https://tool.chinaz.com/ |
| codelf:变量命名智能推荐(支持中文) | https://unbug.github.io/codelf/ |
| 印象笔记:Web 前端开发人员提供优质中文文档 | https://www.docschina.org |
| regexr:正则表达式验证匹配 | https://regexr.com/ |
| any-rule:正则表达式库,非常全,使用起来很方便 | https://github.com/any86/any-rule |
| bootcdn:国内的CDN库,速度快 | www.bootcdn.cn 或 cdn.baomitu.com |
| jsdelivr:国外的 cdn 库,支持 github,npm,WordPress | https://www.jsdelivr.com |
| gitignore:根据选择会去生成 .gitignore 文件 | https://www.gitignore.io/ |
| codesandbox:在线编辑代码 | https://codesandbox.io/ |
| typora:实用的 Markdown 写作工具,所见即所得 | https://www.typora.io |
| mdnice:使 markdown 语法更加美观,写作工具(强烈推荐) | https://mdnice.com |
| toptal:多张图片合成雪碧图,并生成对应 css | https://www.toptal.com/developers/css/sprite-generator |
| tool:众多工具集合,包括时间戳转换,进制转换等 | https://tool.lu/ |
计算机内功秘籍
| 项目 | 地址 |
|---|
| Crash-Course-Computer-Science-Chinese:计算机科学速成课 | https://github.com/1c7/Crash-Course-Computer-Science-Chinese |
| computer-science:通往计算机科学免费自学教育之路! | https://github.com/ossu/computer-science |
| CS-Notes:技术面试必备基础知识、Leetcode、计算机操作系统、计算机网络、系统设计、Java、Python、C++ | https://github.com/CyC2018/CS-Notes |
| REKCARC-TSC-UHT:清华大学计算机系课程攻略 | https://github.com/PKUanonym/REKCARC-TSC-UHT |
| zju-icicles:浙江大学课程攻略共享计划 | https://github.com/QSCTech/zju-icicles |
| TeachYourselfCS-CN:仅仅依靠自己,你就可以获得世界一流水平的教育 | https://github.com/keithnull/TeachYourselfCS-CN |
| CS-Xmind-Note:计算机专业课(408)思维导图和笔记 | https://github.com/SSHeRun/CS-Xmind-Note |
| awesome-books:160+ 本开源技术类精华电子书,包括 前端、后端、数据结构与算法、计算机基础、设计模式、数据库等书籍 | https://github.com/biaochenxuying/awesome-books |
在线的代码转图片
| 项目 | 地址 |
|---|
| Carbon:在线的代码转图片工具 | https://carbon.now.sh/ |
| glorious.codes:在线的代码转图片工具 | https://glorious.codes/demo |
| codezen:在线的代码转图片工具 | http://codezen.rishimohan.me/ |
| codeimg:在线的代码转图片工具 | https://codeimg.io/ |
管理后台 admin
| 项目 | 地址 |
|---|
| vue-Element-Admin:后台前端解决方案,它基于 vue 和 element-ui 实现 | https://github.com/PanJiaChen/vue-element-admin |
| iview-admin:基于 Vue.js,搭配使用 iView UI 组件库形成的一套后台集成解决方案 | https://github.com/iview/iview-admin |
| vue-admin-template:极简的 vue admin 管理后台 | https://github.com/PanJiaChen/vue-admin-template |
| ant-design-pro:Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案 | https://github.com/ant-design/ant-design-pro |
| ngx-admin:基于Angular 10+ 的可定制管理仪表板模,还拥有 6 个惊人的视觉主题 | https://github.com/akveo/ngx-admin |
| vue-admin-beautiful:基于 vue+element-ui 的绝佳的中后台前端开发管理框架 | https://github.com/chuzhixin/vue-admin-beautiful |
| vuestic-admin:免费与美妙 Vue.js 管理模板,包括 38 以上个定制用户界面组件 | https://github.com/epicmaxco/vuestic-admin |
| antd-admin:一套优秀的中后台前端解决方案 | https://github.com/zuiidea/antd-admin |
| eladmin:SpringBoot、Jpa、Security、Redis、Vue 等前后端前沿技术开发 | https://github.com/elunez/eladmin |
| AdminLTE:是一个完全响应的管理模板。基于 Bootstrap 4.5 框架以及 JS / jQuery 插件 | https://github.com/almasaeed2010/AdminLTE |
逼格满满的 PPT
| 项目 | 地址 |
|---|
| reveal-md:使用 Markdown 来做 PPT 展示的开源项目 | https://github.com/webpro/reveal-md |
| reveal.js:使用 html、markdown 写静态的文本,创建功能齐全且美观的 PPT | https://github.com/hakimel/reveal.js |
数据结构与算法
| 项目 | 地址 |
|---|
| javascript-algorithms:含了多种基于 JavaScript 的算法与数据结构 | https://github.com/trekhleb/javascript-algorithms |
| algorithm-visualizer:算法可视化工具是一个交互式的在线平台,可以从代码中可视化算法 | https://github.com/algorithm-visualizer/algorithm-visualizer |
| algo:数据结构和算法必知必会的 50 个代码实现 | https://github.com/wangzheng0822/algo |
| awesome-algorithms:包含不同著名计算机科学算法的 javascript 实现 | https://github.com/mgechev/javascript-algorithms |
| JS-Sorting-Algorithm:关于排序算法的 GitBook 在线书籍 《十大经典排序算法》 | https://github.com/hustcc/JS-Sorting-Algorithm |
| JavaScript 数据结构与算法之美:包含了 十大经典排序算法 的思想、代码实现、一些例子、复杂度分析、动画 | https://github.com/biaochenxuying/blog |
| daily-algorithms:算法,每日练习的一个项目 | https://github.com/barretlee/daily-algorithms |
| JavaScript 更多 ... | https://github.com/search?l=JavaScript&o=desc&q=algo&s=stars&type=Repositories |
CSS 学习专题
| 项目 | 地址 |
|---|
| You-need-to-know-css: CSS 的各种效果实现,尤其是动画效果 | https://lhammer.cn/You-need-to-know-css/#/zh-cn/ |
| CSS-Inspiration:找到使用或者是学习 CSS 的灵感 | https://github.com/chokcoco/CSS-Inspiration |
| css_tricks: 总结了一些常用的 CSS 的新属性和一点奇技淫巧 | https://github.com/QiShaoXuan/css_tricks |
| animista: 各种 CSS 实现的效果,还有代码演示,方便直接复制代码 | http://animista.net/ |
| spinkit: 汇集了实现各种加载效果的 CSS 代码片段 | https://tobiasahlin.com/spinkit/ |
| 十天精通 CSS3: CSS3 教程 | https://www.imooc.com/learn/33 |
| Animate: 有趣的,跨浏览器的 css3 动画库 | https://animate.style/ |
| sass:Sass 是一种 CSS 的预编译语言,Sass 为 CSS 赋予了更强大的功能 | https://sass.bootcss.com/documentation |
| less:Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性 | https://less.bootcss.com/ |
| cssdeck:在线 CSS 前端代码 Demo 样式效果 | http://cssdeck.com/ |
| codepen:前端炫酷样式效果,各种 loading 效果,在线编程,Vue 组件也特别多 | https://codepen.io/ |
| cubic-bezier:CSS3 贝塞尔曲线在线调试工具 | https://cubic-bezier.com/ |
| Snapsvg:SVG 动效的 JS 库,各种炫酷的效果。 | http://snapsvg.io/ |
| Cool Backgrounds:超酷的背景图片,渐变的色彩的图片背景都有,看起来很酷。 | https://coolbackgrounds.io/ |
Node.js
| 项目 | 地址 |
|---|
| node:最佳的学习资源肯定是 最权威的 Node.js 的官方项目啦。 | https://github.com/nodejs/node |
| node-api-cn:Node.js API 中文文档项目 | https://github.com/nodejscn/node-api-cn |
| node-in-debugging: Node.js 调试指南的项目 | https://github.com/nswbmw/node-in-debugging |
| nodebestpractices:对Node.js最佳实践中排名最高的内容的总结和分享 | https://github.com/goldbergyoni/nodebestpractices |
| deep-into-node:深入理解 Node.js:核心思想与源码分析 | https://github.com/yjhjstz/deep-into-node |
| Nodejs-Roadmap:Node.js 服务端所涉及的技术栈 | https://github.com/qufei1993/Nodejs-Roadmap |
| NeteaseCloudMusicApi:网易云音乐 Node.js API service | https://github.com/Binaryify/NeteaseCloudMusicApi |
| node-elm:这是基于 node.js + Mongodb 构建的后台系统 | https://github.com/bailicangdu/node-elm |
| awesome-nodejs:Node.js 资源合集 | https://github.com/sindresorhus/awesome-nodejs |
小程序
| 项目 | 地址 |
|---|
| mpvue:基于 Vue.js 的小程序开发框架,从底层支持 Vue.js 语法和构建工具体系 | https://github.com/Meituan-Dianping/mpvue |
| wepy:小程序组件化开发框架 | https://github.com/Tencent/wepy |
| westore:微信小程序解决方案 - 1KB javascript 覆盖状态管理、跨页通讯、插件开发和云数据库开发 | https://github.com/Tencent/westore |
| ColorUI:鲜亮的高饱和色彩,专注视觉的小程序组件库 | https://github.com/weilanwl/ColorUI |
| Gitter:采用 Taro 框架 + Taro UI 进行开发的 demo , 可能是目前颜值最高的 GitHub 微信小程序客户端 | https://github.com/huangjianke/Gitter |
| Taro:多端统一开发框架,支持用 React 的开发方式编写一次代码 | https://github.com/NervJS/taro |
| Painter:小程序生成图片库,轻松通过 json 方式绘制一张可以发到朋友圈的图片 | https://github.com/Kujiale-Mobile/Painter |
| kbone:Web 与小程序同构解决方案,微信官方 | https://github.com/wechat-miniprogram/kbone |
前端监控
| 网站 | 说明 |
|---|
| 前端监控工具 - webfunny 项目 | 一款轻量级前端异常监控和前端性能监控系统 |
前端的代码规范
| 项目 | 地址 |
|---|
| 腾讯 | http://tgideas.qq.com/doc/index.html |
| 京东 | https://guide.aotu.io/index.html |
| airbnb | https://github.com/airbnb/javascript |
| 百度 | https://github.com/ecomfe/spec/blob/master/javascript-style-guide.md |
| JavaScript Standard Style | https://github.com/standard/standard |
| Vue | https://cn.vuejs.org/v2/style-guide/index.html |
| ES6 | http://es6.ruanyifeng.com/#docs/style |
| Bootstrap | https://codeguide.bootcss.com/ |
| ESLint | https://eslint.org/ |
| Prettier | https://prettier.io/ |
程序员必备仓库
| 项目 | 地址 |
|---|
| build-your-own-x:构建自己想做的应用 | https://github.com/danistefanovic/build-your-own-x |
| javascript-algorithms:多种基于 JavaScript 的算法与数据结构 | https://github.com/trekhleb/javascript-algorithms |
| computer-science:为所有想要学习计算机科学的人提供了大量的免费学习资源 | https://github.com/ossu/computer-science |
| 30-seconds-of-code:超过 100 个代码段,涵盖了 JavaScript 中的各种内容 | https://github.com/30-seconds/30-seconds-of-code |
| nodebestpractices:Node.js 最佳实践中排名最高的内容的总结和分享 | https://github.com/goldbergyoni/nodebestpractices |
| realworld:如何使用特定的语言 / 技术开发适当的应用 | https://github.com/gothinkster/realworld |
| free-programming-books:免费提供编程书籍 | https://github.com/EbookFoundation/free-programming-books |
| system-design-primer:学习如何设计大型系统,为系统设计面试做准备 | https://github.com/donnemartin/system-design-primer |
| awesome-python:精选的 Python 框架,库,软件和资源的精选清单 | https://github.com/vinta/awesome-python |
| awesome-machine-learning:精选的很棒的机器学习框架,库和软件的列表 | https://github.com/josephmisiti/awesome-machine-learning |
国外网站
| 项目 | 地址 |
|---|
| GitHub:开源项目仓库 | https://github.com |
| GitLab:仓库管理系统的开源项目 | https://about.gitlab.com/ |
| dev.to:技术博客社区 | https://dev.to/ |
| dreamincode:小众的技术博客 | https://www.dreamincode.net |
| bytes:和 dreamcode 类似,简约但不简单 | https://bytes.com |
| hongkiat:技术、设计领域相关的技术文章 | https://www.hongkiat.com/blog/design-dev |
| IBM Developer:一线工程师,技术性很强的文章 | https://developer.ibm.com |
| StackOverFlow:专为程序员提供的国际性问题解答交流社区 | https://stackoverflow.com |
| Reddit:非常个性的社区,你可以讨论编程问题,还可以学习学英语 | https://www.reddit.com |
| daniweb:质量比较高的问答平台 | https://www.daniweb.com |
| LeetCode:国内的 leetcode 一样都是刷题用的 | https://leetcode.com |
| LintCode:LintCode 领扣上有数量超过 1000 道的算法题目和人工智能题目 | https://www.lintcode.com |
| Codeforces:全球最著名的在线评测系统之一 | http://codeforces.com/ |
| Topcoder:世界上规模最大的编程网站 | https://www.topcoder.com |
| tutorialspoint:在线学习的网站,并且免费,里面有各种技术、各个知识点的讲解和demo | https://www.tutorialspoint.com/index.htm |
| codecademy:简化编程学习的过程 | https://www.codecademy.com |
| Livecoding.tv:为全球程序员提供一个实时高效的互动平台 | https://www.livecoding.tv/accounts/login/ |
| Dzone:技术涵盖比较全面的网站 | https://dzone.com |
| simpleprogrammer:纯技术文章不多,指导建议性的文章比较多 | https://simpleprogrammer.com/ |
| SitePoint:学习 Web 设计和开发 HTML5,CSS3,JavaScript,php,移动应用 | https://www.sitepoint.com/web |
| YouTobe:国内的哔哩哔哩一样,各类视频汇聚于此,当然各国编程大神也在这啦 | https://www.youtube.com/ |
设计规范
| 项目 | 地址 |
|---|
| iPhone各设备屏幕尺寸 | https://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions |
| 移动屏幕尺寸设计规范 | http://screensiz.es/phone |
| 微信官方小程序UI样式库 | https://weui.io/ |
| 各大尺寸设备响应式屏幕效果显示 | http://www.responsinator.com/ |
可视化
| 项目 | 地址 |
|---|
| brick-design:全场景可视化拖拽低代码前端框架 | https://github.com/brick-design/brick-design |
代码生成器
| 项目 | 地址 |
|---|
| jeecg-boot:一键生成前后端代码 | https://github.com/zhangdaiscott/jeecg-boot |
下载全网视频
| 项目 | 地址 |
|---|
| you-get:一行命令下载全网视频 | https://github.com/soimort/you-get |
| annie:一行命令下载全网视频 | https://github.com/iawia002/annie |
酷炫的极客界面
| 项目 | 地址 |
|---|
| eDEX-UI:酷炫的极客界面 | https://github.com/GitSquared/edex-ui |
| lively:拉高程序员电脑桌面逼格 | http://screensiz.es/phone |
抠图神器
| 项目 | 地址 |
|---|
| removebg | https://www.remove.bg/zh |
| 在线 ps-uupoop | https://www.uupoop.com/ |
在线绘图
| 项目 | 地址 |
|---|
| ProcessOn | https://www.processon.com/ |
| draw.io | https://www.draw.io/ |
| excalidraw | https://excalidraw.com/ |
颜色搭配
| 项目 | 地址 |
|---|
| 中科院色谱的中国传统色 | http://zhongguose.com/#yuhong |
| 在线快速配色生成工具 | https://coolors.co/ |
| 每天更新一组简洁舒服的配色方案 | https://colorhunt.co/ |
| MaterialDesign强大的在线配色 | https://www.materialpalette.com/blue/purple |
| 通过网址获取分析网站配色 | http://webcolourdata.com/ |
| 炫酷多边形背景色块生成 | https://trianglify.io/ |
| 色彩搜索引擎 | https://picular.co/ |
| 流行的网格渐变背景免费下载 | https://webgradients.com/ |
| 上传并匹配提取图片风格的颜色 | http://www.colorfavs.com/ |
开发思想
| 项目 | 地址 |
|---|
| hacker-laws:最常见的定律、原则等 | https://github.com/nusr/hacker-laws-zh |
技术社区
| 项目 | 地址 |
|---|
| GitHub:高质量的内容创作和分享平台 | https://github.com/ |
| stackoverflow:一个回答技术问题的网站 | https://stackoverflow.com/ |
| 掘金:目前来看,国内的很多优质前端文章,都在掘金上 | https://juejin.cn/ |
| 博客园:一个很纯粹的技术博客平台 | https://www.cnblogs.com/ |
| 知乎:很多做技术的同学也开始玩知乎了,阿里的不少前端大牛在知乎上就非常活跃 | https://www.zhihu.com/ |
| segmentfault:比较低调的技术博客平台 | https://segmentfault.com/ |
| CSDN:广告太多,但奈何你这么老牌 | https://www.csdn.net/ |
| v2ex:一个关于分享和探索的地方 | https://www.v2ex.com/ |
| Node.js专业中文社区 | https://www.jstips.co/ |
| JS技巧:每天推出一个JS技巧的网站 | http://cnodejs.org/ |
| W3cplus:是一个致力于推广国内前端行业的技术博客 | https://www.w3cplus.com/ |
| 印记中文:是最权威是技术中文文档社区 | https://docschina.org/ |
博客团队
| 项目 | 地址 |
|---|
| 腾讯AlloyTeam | http://www.alloyteam.com/ |
| 腾讯社交用户体验ISUX | https://isux.tencent.com/ |
| 淘系前端团队 | https://fed.taobao.org/ |
| 阿里巴巴国际UED | http://www.aliued.com/ |
| 京东 凹凸实验室 | https://aotu.io/ |
| 饿了么前端 | https://zhuanlan.zhihu.com/ElemeFE |
| 百度前端研发部FEX | http://fex.baidu.com/ |
| 360 奇舞团 | https://75team.com/ |
| 美团技术团队 | https://tech.meituan.com/ |
| 夜尽天明 | https://github.com/biaochenxuying/blog |
GitHub 统计
| 项目 | 地址 |
|---|
| GitHub 全球排名:这个排名很权威 | https://gitstar-ranking.com/ |
| GitHub 中文排行榜、高分优秀中文项目 | https://github.com/kon9chunkit/GitHub-Chinese-Top-Charts |
前端大会
| 项目 | 地址 |
|---|
| Vue.js 开发者大会:Vue.js 开发者大会中国 | https://fequan.com/ |
| 中国 JS 开发者大会:一场专注于 JavaScript 和 Node.js 技术的国际性大会 | https://jsconfchina.com/ |
| 中国 CSS 开发者大会:提高 css 开发姿势的大会 | https://css.w3ctech.com/ |
| D2 前端技术论坛:阿里巴巴举办,分享技术的乐趣,探讨行业的发展 | http://d2forum.alibaba-inc.com/ |
打包工具
| 项目 | 地址 |
|---|
| NPM | https://www.npmjs.com/ |
| Yarn | https://yarnpkg.com/zh-Hans/ |
| Webpack | https://webpack.js.org/ |
| Gulp | https://www.gulpjs.com.cn/ |
| Babel | https://babeljs.io/ |
| ESLint:可组装的 JavaScript 和 JSX 检查工具 | https://cn.eslint.org/ |
| PostCSS:用 JavaScript 工具和插件转换 CSS 代码的工具 | https://www.postcss.com.cn/ |
| rollup: 打包 npm 库 | https://github.com/rollup/rollup |
| parcel: 和 webpack 类似的打包工具 | https://github.com/parcel-bundler/parcel |
| systemjs:针对一些特殊场景会比较有用,比如云 ide,支付宝小程序 IDE 等 | https://github.com/systemjs/systemjs |
| microbundle:基于 rollup,简化配置 | https://github.com/developit/microbundle |
| bili:基于 rollup,同上 | https://github.com/egoist/bili |
| vue-cli:vue 命令行工具 | https://github.com/vuejs/vue-cli |
| create-react-app:react 官方脚手架 | https://github.com/facebook/create-react-app |
| prepack:通过预先执行的方式优化打包结果 | https://github.com/facebook/prepack |
| swc:基于 rust 的语法转换器,babel 的竞争者 | https://github.com/swc-project/swc |
| nathan/pax:基于 rust,据说是这个星球最快的 JavaScript 打包工具 | https://github.com/nathan/pax |
| pikapkg/web: 浏览器里跑 npm 依赖,面向现代浏览器 | https://github.com/pikapkg/web |
| lebab/lebab:把 es5 代码转成 es6,反向 babel | https://github.com/lebab/lebab |
| snowpack:现代Web的更快打包工具系统 | https://github.com/pikapkg/snowpack |
代码托管平台
| 项目 | 地址 |
|---|
| coding:代码托管平台 | https://coding.net/ |
| 码云:代码托管平台 | https://gitee.com/ |
| github:代码托管平台 | https://github.com/ |
| SVN:代码托管平台 | https://svnbucket.com/?ADTAG=bdss#/ |
| SVN:代码托管中心 | http://www.svnchina.com/ |
| git:官网 | https://git-scm.com/ |
| 阿里云 | https://www.aliyun.com |
| 腾讯云 | https://cloud.tencent.com/ |
调试抓包
| 项目 | 地址 |
|---|
| whistle:代理抓包工具,很好很强大 | https://wproxy.org/whistle/ |
| Easy Mock | https://www.easy-mock.com |
| Fiddler:代理抓包工具 | https://www.telerik.com/fiddler |
开发工具
| 项目 | 地址 |
|---|
| VS Code | https://code.visualstudio.com/ |
| Sublime Text | https://www.sublimetext.com/ |
| WebStorm | https://www.jetbrains.com/webstorm/ |
| Atom | https://atom.io/ |
录屏工具
| 项目 | 地址 |
|---|
| screenity | https://github.com/alyssaxuu/screenity |
买房实用指南
| 项目 | 地址 |
|---|
| hangzhou_house_knowledge: 杭州 | https://github.com/houshanren/hangzhou_house_knowledge |
| hangzhou_house_knowledge:上海 | https://github.com/ayuer/shanghai_house_knowledge |
优质的前端博客
| 公众号 | 作者 | 微信 | 地址 | 简介 |
|---|
| 全栈修炼 | 夜尽天明 | CB834301747 | https://github.com/biaochenxuying/blog | 分享大前端开发相关的技术文章,热点资源,全栈程序员的成长之路 |
| 前端下午茶 | SHERlocked93 | qianyu443033099 | https://github.com/SHERlocked93/blog | 分享前端相关的技术博客、精选文章,期待在这里和大家一起进步! |
| 前端UpUp | 天天 | DayDay2021 | https://github.com/daydaylee1227/leetcode-Algorithms | leetcode算法相关的,从0到1刷leetcode。 |
| 前端从进阶到入院 | ssh | sshsunlight | https://github.com/sl1673495/blogs | ????全网 100w+ 阅读量的进阶前端技术博客仓库,Vue 源码解析,React 深度实践,TypeScript 进阶艺术,工程化,性能优化实践…… |
| iCSS前端趣闻 | Coco | coco1s | https://github.com/chokcoco/iCSS | 9300+ Stars 的 CSS 仓库,各种 CSS 奇技淫巧,在这里,都有。 |
| 若川视野 | 若川 | ruochuan12 | https://github.com/lxchuan12/blog | 学习源码整体架构系列多篇,前端面试高频源码 |
| 前端布道师 | 苏南 | su-south | https://github.com/meibin08/comics-program-life | 一个用漫画演绎程序员日常轶事、分享前端前沿技术、大厂面经与干货的公众号,号主是个爱画画的前端切图崽,热爱代码的同时,也希望用漫画的形式让更多了解程序员。 |
| 秋风的笔记 | 秋风 | qiufengblue | https://github.com/hua1995116/vuepress-blog | 分享工程化、开源知识、有趣的前端知识。 |
| 前端食堂 | 童欧巴 | hungryturbo | https://github.com/Geekhyt/front-end-canteen | 你的前端食堂,吃好每一顿饭???? |
| 深圳湾码农 | Rock | ruanxiongbiao | https://github.com/qappleh/Interview | 分享BAT大厂面试题,每天攻破一道题,带你从0到1系统构建web全栈完整的知识体系! |
| 进击的大前端 | 蒋鹏飞 | ffx313 | https://github.com/dennis-jiang/Front-End-Knowledges | 成体系的前端进阶知识 |
| 小鹿动画学编程 | 小鹿 | lxq17853556107 | https://github.com/luxiangqiang/Blog | 全Github唯一动画仓库,用动画的形式把前端技术讲的淋漓尽致!也包括自己整理的前端面试和进阶文章分享,欢迎关注哦! |
| 编程如画 | 大鹏 | aaron875499765 | https://github.com/guanpengchn/blog | 全网最特别的画解算法,mdnice作者官方博客 |
| 前端思维框架 | ViktorHub | viktorhub | https://github.com/ViktorWong/my-docs | 建设Web全栈数字图书馆,揭秘Web全栈架构师,打造个人核心竞争力。 |
图标
| 项目 | 地址 |
|---|
| Font Awesome:网站开发最流行的图标集 | http://www.fontawesome.com.cn/ |
| Feather:简洁美观的开源图标 | https://feathericons.com/ |
| Ionicons:精心绘制的开源图标 | https://ionicons.com/ |
| Simple Icons:常见品牌的 SVG 图标:轻快、精美的符号图标,包括常见操作和事项 | https://simpleicons.org/ |
| Material Design Icons | https://material.io/resources/icons/ |
| Tabler Icons:681 枚可定制的开源 SVG 图标 | https://tablericons.com/ |
色彩
| 项目 | 地址 |
|---|
| Material Design Colors | https://www.materialui.co/colors |
| Flat UI Colors:14 组配色、280 种颜色 | https://flatuicolors.com/ |
| Color Hunt:分享色彩搭配的自由开放平台,包括成千上万人工选取的配色,可以从中获取配色的灵感 | https://colorhunt.co/ |
| Color Space:配色方案、CSS 颜色渐变生成工具 | https://mycolor.space/ |
| uiGradients:美观的颜色渐变 | http://www.uigradients.com/ |
| Colors and Fonts:色彩和字体工具 | https://colorsandfonts.com/ |
| Coolors:配色方案生成工具 | https://coolors.co/ |
插画
| 项目 | 地址 |
|---|
| Undraw:持续更新的精美的 SVG 插画集 | https://undraw.co/illustrations |
| manypixels:免费插画集 | https://gallery.manypixels.co/ |
| IRA Design:通过调配渐变色、搭配手绘组件定制插画 | https://iradesign.io/gallery/illustrations |
| Free Illustrations by Lukasz Adam:免费 SVG 插画 | https://lukaszadam.com/illustrations |
| Blobmaker:在线 SVG 形状生成器 | https://www.blobmaker.app/ |
| Get Waves:在线 SVG 波形生成器 | https://getwaves.io/ |
图片
| 项目 | 地址 |
|---|
| Unsplash:可供免费使用的图片 | https://unsplash.com/ |
| Pexels:精美的免费图片和视频 | https://www.pexels.com/ |
| Burst:免费高分辨率图片,可用于网站和商业用途 | https://burst.shopify.com/ |
| ISO Republic:使用 CC0 许可的免费高分辨率图片和视频 | https://isorepublic.com/ |
| Pixabay:令人惊叹的免费(公共领域)图片和视频站点 | https://pixabay.com/ |
| StockSnap:精美的免费图片,同样使用 CC0 许可 | https://stocksnap.io/ |
| Photopea:在线图片编辑工具,支持大量高级功能 | https://www.photopea.com/ |
| Online Image Compressor:在线图片压缩工具,一次可以压缩多达 20 张图片 | https://imagecompressor.com/ |
| Bulk Resize Photos:最快的在线图片缩放工具(图片缩放和压缩在本地完成,无需上传到服务器 | https://bulkresizephotos.com/en |
设计工具
| 项目 | 地址 |
|---|
| 墨刀:原型设计工具 | https://modao.cc/ |
| 蓝湖:一款产品文档和设计图的在线协作平台 | https://lanhuapp.com |
| PxCook(像素大厨):高效易用的自动标注工具 | https://www.fancynode.com.cn/pxcook |
WEB 技术清单
| 项目 | 地址 |
|---|
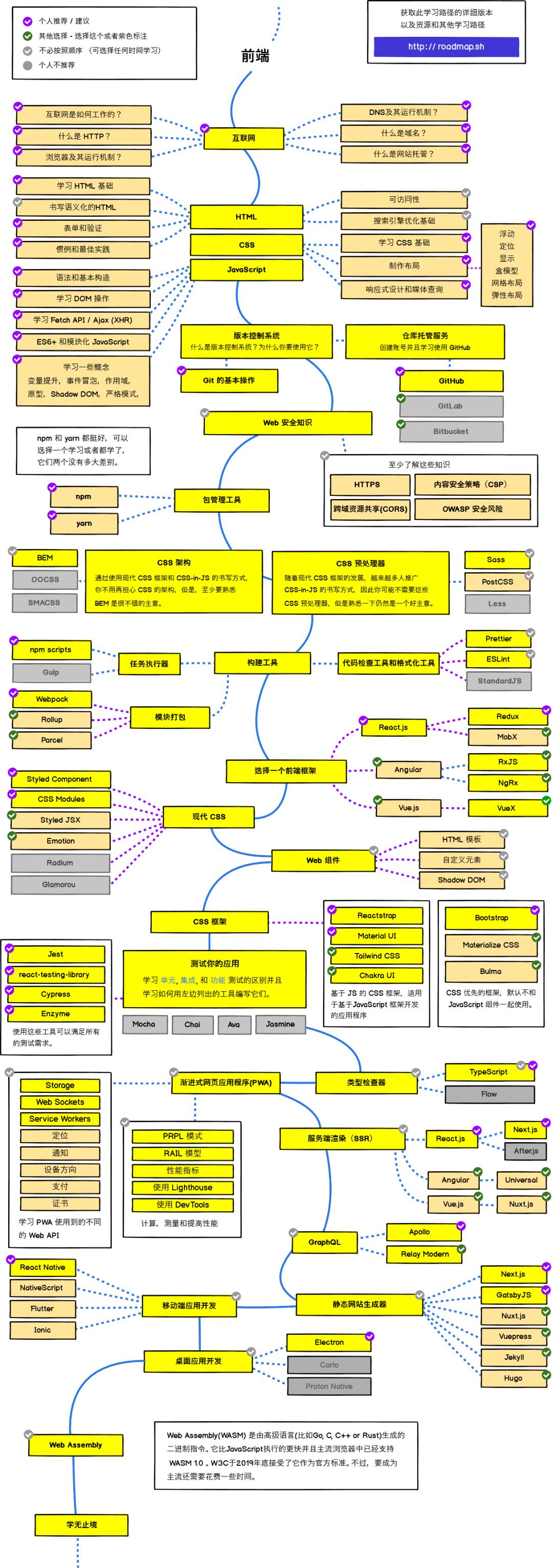
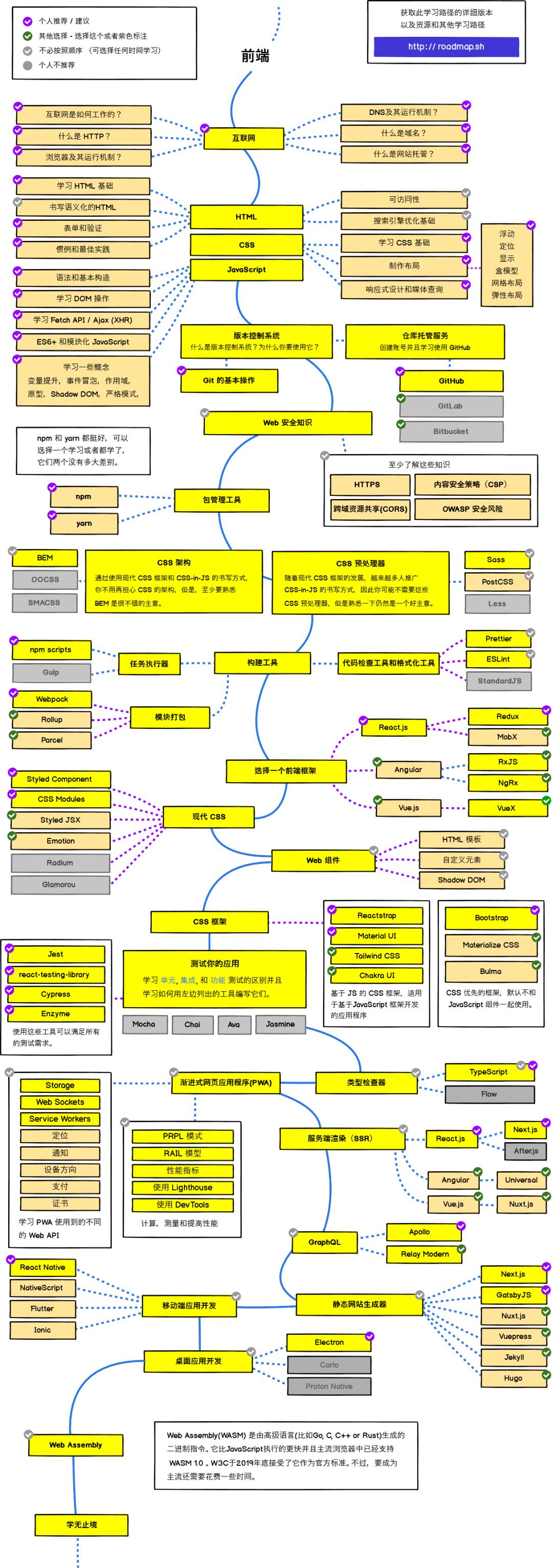
| developer-roadmap:开发人员路线图,循序渐进的指南和路径,以学习不同的工具或技术 | https://github.com/kamranahmedse/developer-roadmap |
前端
 frontend-map.png
frontend-map.png
后端
 backend-map.png
backend-map.png
运维
 devops-map.png
devops-map.png
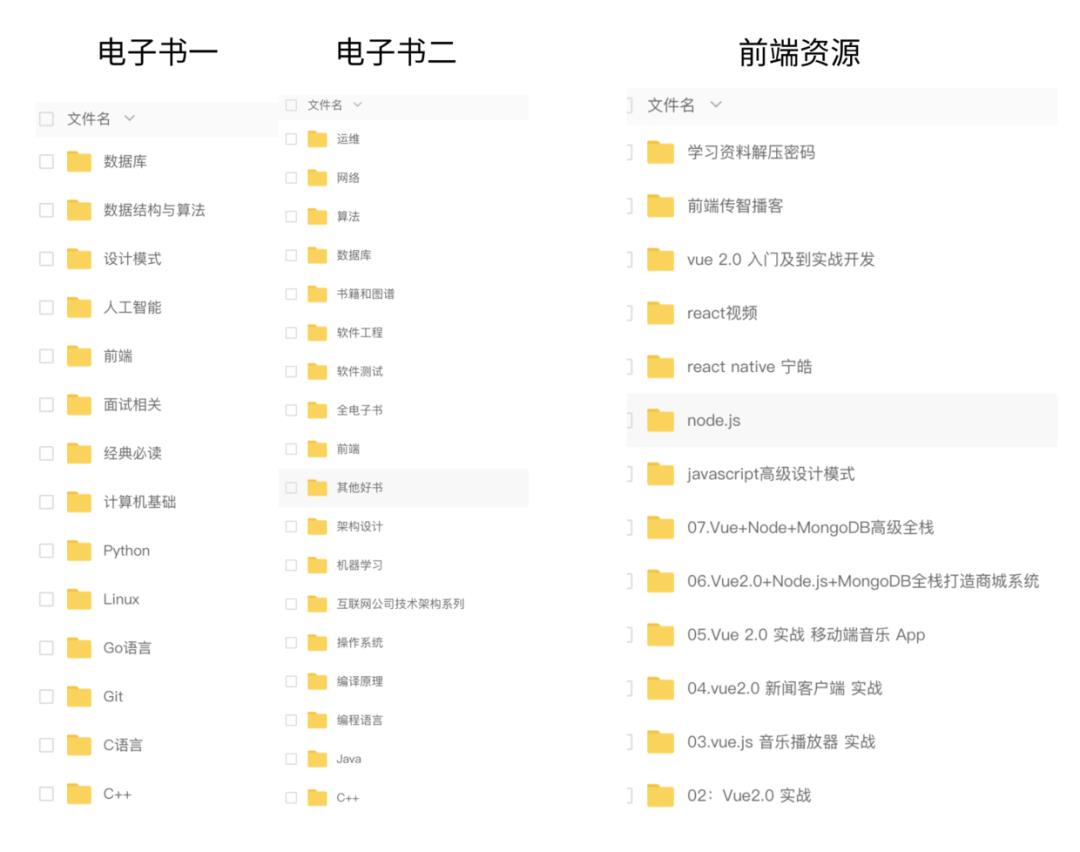
学习资源
最后

好了,猫哥这大半年来推荐过的好开源项目就是上面那些了,时间会让一件件平凡的事情变得不平凡。
不知不觉,原创文章已经写到第 47 期了呢,几乎每一篇都是猫哥精心挑选的优质开源项目,推送的每一篇文章里面的项目几乎都是对前端开发很有帮助的。
往期精文请看下方宝藏仓库,请慎入!
FrontEndGitHub:https://github.com/FrontEndGitHub/FrontEndGitHub
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
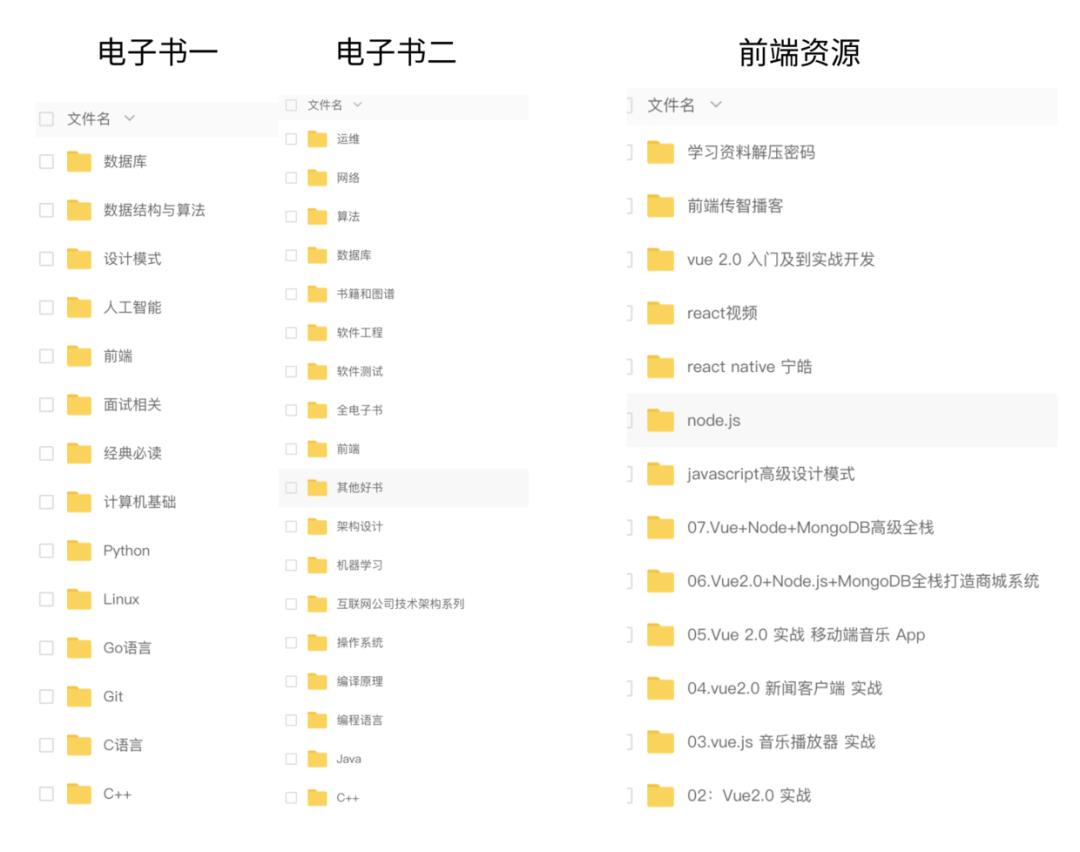
前端资源 & 电子书

微信搜索 前端GitHub,回复 电子书 就送你 1000+ 本精华编程电子书;回复 1024 送你一套完整的 前端 视频教程。

有需要的就来拿哦,绝对免费,无套路获取。
更新并运营大半年不易,感谢各位读者那么久的陪伴,曾经的点赞与分享,对猫哥的文章的肯定与鼓励,谢谢。