Ajax提交数据SpringBoot后台报错“HttpMessageNotReadableException: JSON parse error: Cannot construct instance“
Posted 二木成林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax提交数据SpringBoot后台报错“HttpMessageNotReadableException: JSON parse error: Cannot construct instance“相关的知识,希望对你有一定的参考价值。
异常
2021-06-24 13:57:55.164 WARN 20900 --- [nio-8080-exec-1] .w.s.m.s.DefaultHandlerExceptionResolver : Resolved [org.springframework.http.converter.HttpMessageNotReadableException: JSON parse error: Cannot construct instance of `com.example.demo.bean.User` (although at least one Creator exists): no String-argument constructor/factory method to deserialize from String value ('username=root&password=adsd'); nested exception is com.fasterxml.jackson.databind.exc.MismatchedInputException: Cannot construct instance of `com.example.demo.bean.User` (although at least one Creator exists): no String-argument constructor/factory method to deserialize from String value ('username=root&password=adsd')
at [Source: (PushbackInputStream); line: 1, column: 1]]
错误代码
提交了ajax请求的login.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<script src="/js/jquery-1.10.2.min.js"></script>
</head>
<body>
<form id="loginForm">
用户名:<input type="text" name="username"><br/>
密码:<input type="password" name="password"/><br/>
<input type="button" value="登录" onclick="login()">
</form>
</body>
<script>
function login() {
var _this=this;
$.ajax({
url: "login",
type: "POST",
data: JSON.stringify($('#loginForm').serialize()),
contentType:"application/json",
success: function (data) {
alert("请求成功!")
},
error: function () {
alert("请求失败!")
}
})
}
</script>
</html>后台处理请求的控制器类代码UserController.java
@Controller
public class UserController {
@GetMapping("/")
public String toLogin() {
return "login";
}
@PostMapping("/login")
@ResponseBody
public String login(@RequestBody User user) {
System.out.println(user);
return user.toString();
}
}原因
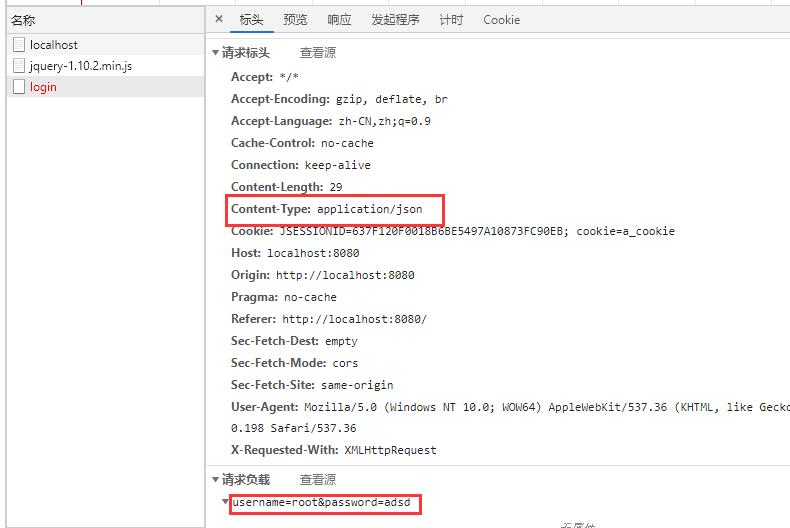
查看浏览器控制台发出的请求,是json类型的数据

但我们实际查看发出的数据是""username=root&password=adsd"",这种数据一看就不符合JSON格式,所以后台的控制器无法解析成正确的对象,因为这根本就是错误格式的JSON数据。
查看错误代码我们前端采用的是JSON.stringify($('#loginForm').serialize())来快速获取表单中的各参数,但这不行,因为$('#loginForm').serialize()获取的不是JSON格式的对象。
解决
传递正确JSON格式的数据给后台,不要使用$('#loginForm').serialize()来获取JSON对象数据,这是行不通的。
正确代码
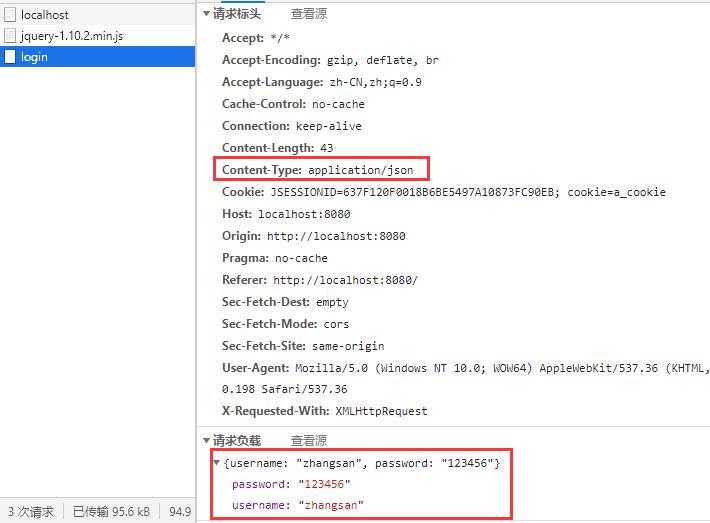
注意data的值,那才是正确的JSON格式数据。
function login() {
$.ajax({
url: "login",
type: "POST",
data:JSON.stringify({"username":"zhangsan","password":"123456"}),
contentType:"application/json",
success: function (data) {
alert("请求成功!")
},
error: function () {
alert("请求失败!")
}
})
}再来测试,后台成功接收,传递的正是JSON格式的数据

以上是关于Ajax提交数据SpringBoot后台报错“HttpMessageNotReadableException: JSON parse error: Cannot construct instance“的主要内容,如果未能解决你的问题,请参考以下文章