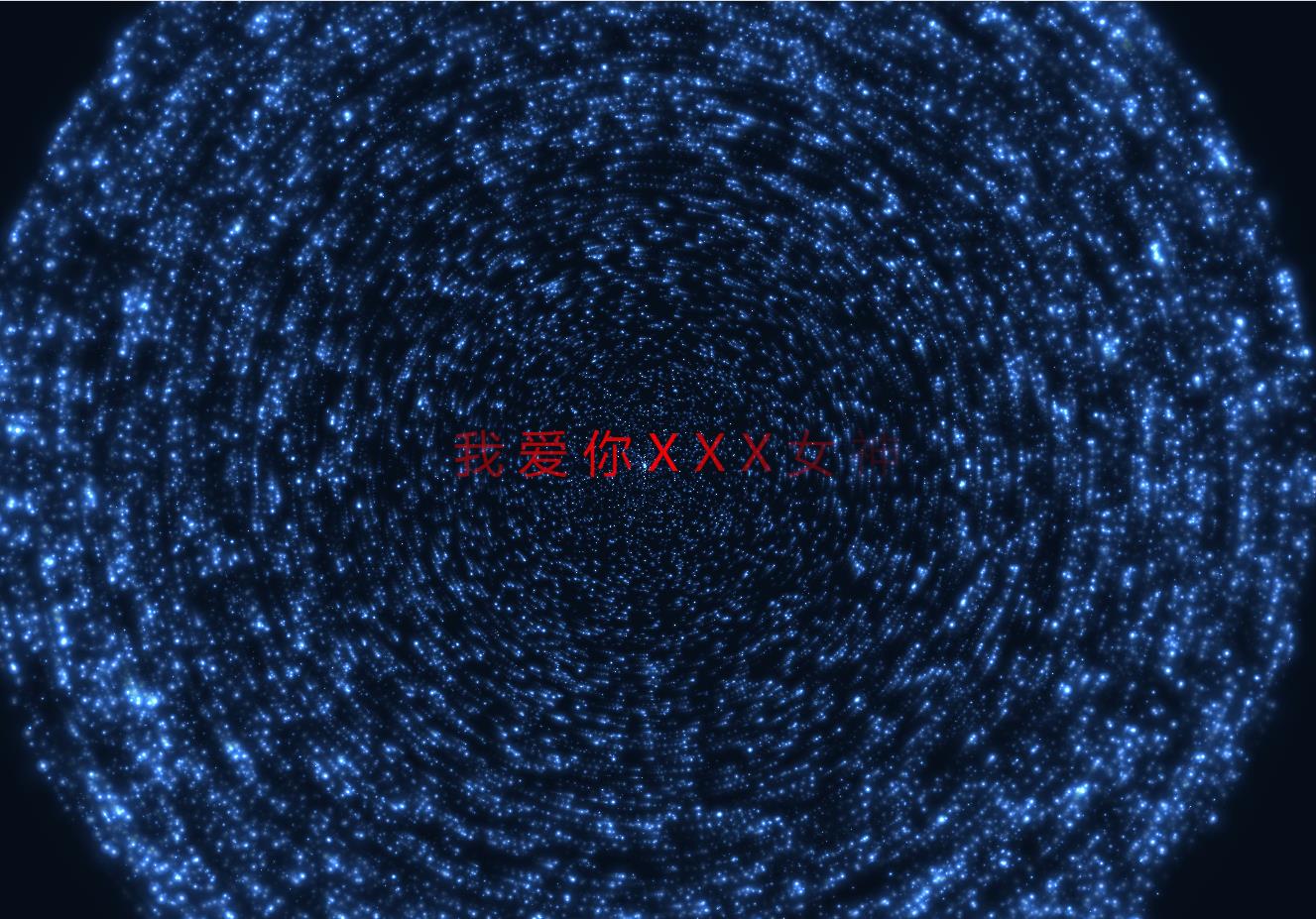
抓住毕业会的尾巴,用星空特效去表白你的女神吧!
Posted David凉宸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了抓住毕业会的尾巴,用星空特效去表白你的女神吧!相关的知识,希望对你有一定的参考价值。
毕业会已经面临结束了,赶快行动起来吧
不要让自己留下遗憾,感觉动起来抓紧表白,否则哭都没地方哭
表白才会有结果,不然永远没有结果
你缺的不是同学,而是一个相爱的人,要万一他也喜欢你,就等着你说出这句话呢

html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>星空表白</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="loveY">
<span>我</span>
<span>爱</span>
<span>你</span>
<span>X</span>
<span>X</span>
<span>X</span>
<span>女</span>
<span>神</span>
</div>
<div class="header">
<canvas id="canvas">
</canvas>
</div>
</body>
<script src="./index.js"></script>
</html>
css代码:
body {
background: black;
padding: 0;
margin: 0;
overflow: hidden;
}
.header {
margin: 0 auto;
width: 100%;
height: 100%;
background-color: #000;
position: relative;
}
.loveY {
width: 800px;
position: fixed;
color: red;
top: 45%;
left: 40%;
font-size: 50px;
z-index: 999;
}
.loveY span {
animation: Confession 4s linear infinite;
}
.loveY span:nth-child(1) {
animation-delay: 0s;
}
.loveY span:nth-child(2) {
animation-delay: 0.4s;
}
.loveY span:nth-child(3) {
animation-delay: 0.8s;
}
.loveY span:nth-child(4) {
animation-delay: 1.2s;
}
.loveY span:nth-child(5) {
animation-delay: 1.6s;
}
.loveY span:nth-child(6) {
animation-delay: 2s;
}
.loveY span:nth-child(7) {
animation-delay: 2.4s;
}
.loveY span:nth-child(8) {
animation-delay: 2.8s;
}
@keyframes Confession {
0% {
text-shadow: blue;
}
50% {
text-shadow: red;
}
100% {
text-shadow: red;
}
50% {
color: transparent;
}
0% {
text-shadow: blue;
}
}
js代码:
var canvas = document.getElementById('canvas'),
ctx = canvas.getContext('2d'),
w = canvas.width = window.innerWidth,
h = canvas.height = window.innerHeight,
hue = 217,
stars = [],
count = 0,
maxStars = 15000;
var canvas2 = document.createElement('canvas'),
ctx2 = canvas2.getContext('2d');
canvas2.width = 100;
canvas2.height = 100;
var half = canvas2.width / 2,
gradient2 = ctx2.createRadialGradient(half, half, 0, half, half, half);
gradient2.addColorStop(0.025, '#CCC');
gradient2.addColorStop(0.1, 'hsl(' + hue + ', 61%, 33%)');
gradient2.addColorStop(0.25, 'hsl(' + hue + ', 64%, 6%)');
gradient2.addColorStop(1, 'transparent');
ctx2.fillStyle = gradient2;
ctx2.beginPath();
ctx2.arc(half, half, half, 0, Math.PI * 2);
ctx2.fill();
function random(min, max) {
if (arguments.length < 2) {
max = min;
min = 0;
}
if (min > max) {
var hold = max;
max = min;
min = hold;
}
return Math.floor(Math.random() * (max - min + 1)) + min;
}
function maxOrbit(x, y) {
var max = Math.max(x, y),
diameter = Math.round(Math.sqrt(max * max + max * max));
return diameter / 4 ;
}
var Star = function () {
this.orbitRadius = random(maxOrbit(w, h));
this.radius = random(60, this.orbitRadius) / 10;
this.orbitX = w / 2;
this.orbitY = h / 2;
this.timePassed = random(0, maxStars);
this.speed = random(this.orbitRadius) / 10000;
this.alpha = random(2, 10) / 10;
count++;
stars[count] = this;
}
Star.prototype.draw = function () {
var x = Math.sin(this.timePassed) * this.orbitRadius + this.orbitX,
y = Math.cos(this.timePassed) * this.orbitRadius + this.orbitY,
twinkle = random(10);
if (twinkle === 1 && this.alpha > 0) {
this.alpha -= 0.05;
} else if (twinkle === 2 && this.alpha < 1) {
this.alpha += 0.05;
}
ctx.globalAlpha = this.alpha;
ctx.drawImage(canvas2, x - this.radius / 2, y - this.radius / 2, this.radius, this.radius);
this.timePassed += this.speed;
}
for (var i = 0; i < maxStars; i++) {
new Star();
}
function animation() {
ctx.globalCompositeOperation = 'source-over';
ctx.globalAlpha = 0.5;
ctx.fillStyle = 'hsla(' + hue + ', 64%, 6%, 2)';
ctx.fillRect(0, 0, w, h)
ctx.globalCompositeOperation = 'lighter';
for (var i = 1, l = stars.length; i < l; i++) {
stars[i].draw();
};
window.requestAnimationFrame(animation);
}
animation();
以上是关于抓住毕业会的尾巴,用星空特效去表白你的女神吧!的主要内容,如果未能解决你的问题,请参考以下文章