15 张前端高清知识地图,强烈建议收藏
Posted BOM485480
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了15 张前端高清知识地图,强烈建议收藏相关的知识,希望对你有一定的参考价值。
本文介绍了前端实际工作中用到的大部分内容及其相关知识点,大家可以收藏仔细阅读慢慢看~
Git
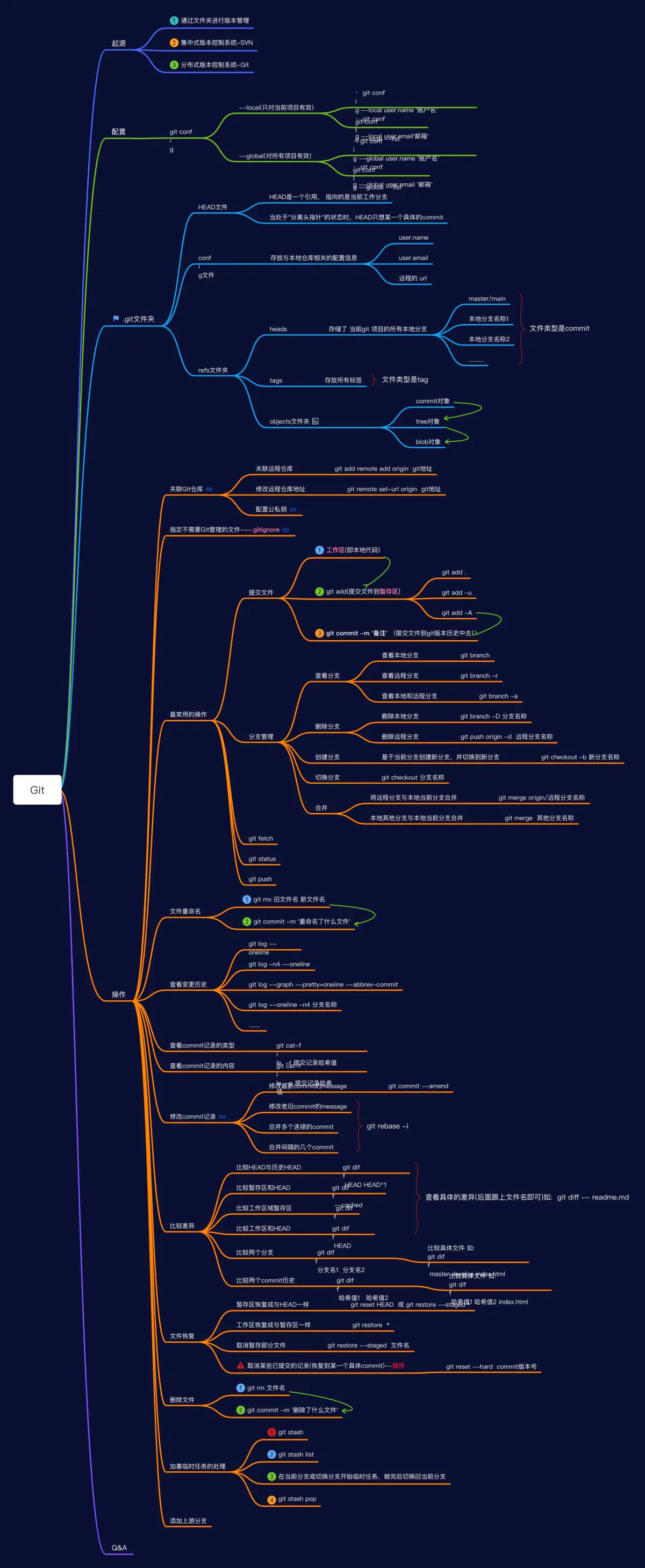
Git 常见操作集锦

点击查看原图
这张思维导图主要包含
如何对使用前的做 Git 基础配置
.git文件夹下几个文件的浅析
工作中 Git 的常用操作
如何关联远程仓库
如何遵循 Git 提交规范
Git 的分支管理规范是什么
如何使用 Git 命令重命名文件
如何使用 Git 命令删除文件
如何修改Git的历史记录
如何恢复到历史记录的指定版本
如何比较 Git 历史记录 📝 之间的差异
…
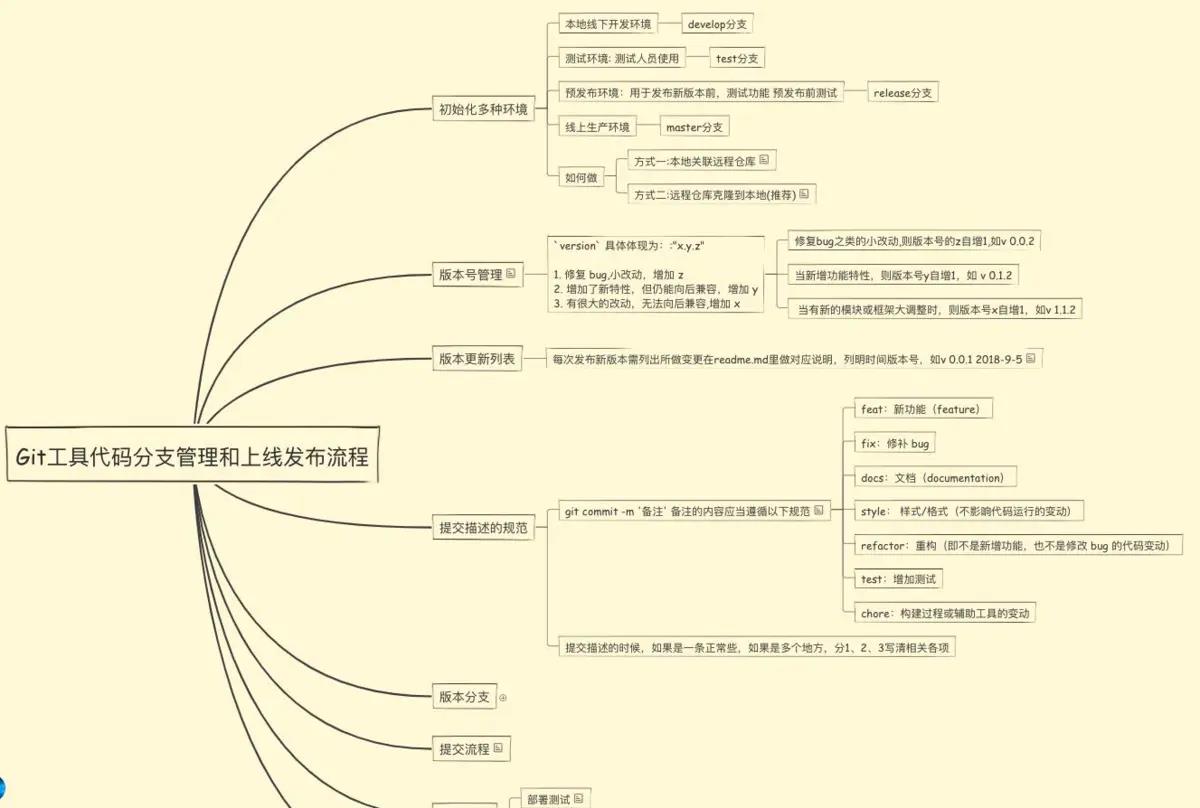
Git 分支管理规范及发布流程

点击查看完整思维导图
在前端领域混了这几年,总结了一套前端学习的精讲视频和学习路线,如果有对前端开发感兴趣的伙伴,不管你是想转行,或是大学生,还有工作中想提升自己能力的web前端党,欢迎大家的加入我的前端开发交流群:603985993 希望大家诚心交流!,与企业需求同步。好友都在里面学习交流,每天都会有大牛定时讲解前端技术!也可以关注我的微信公众号:【前端留学生】 每天更新最新技术文章干货。
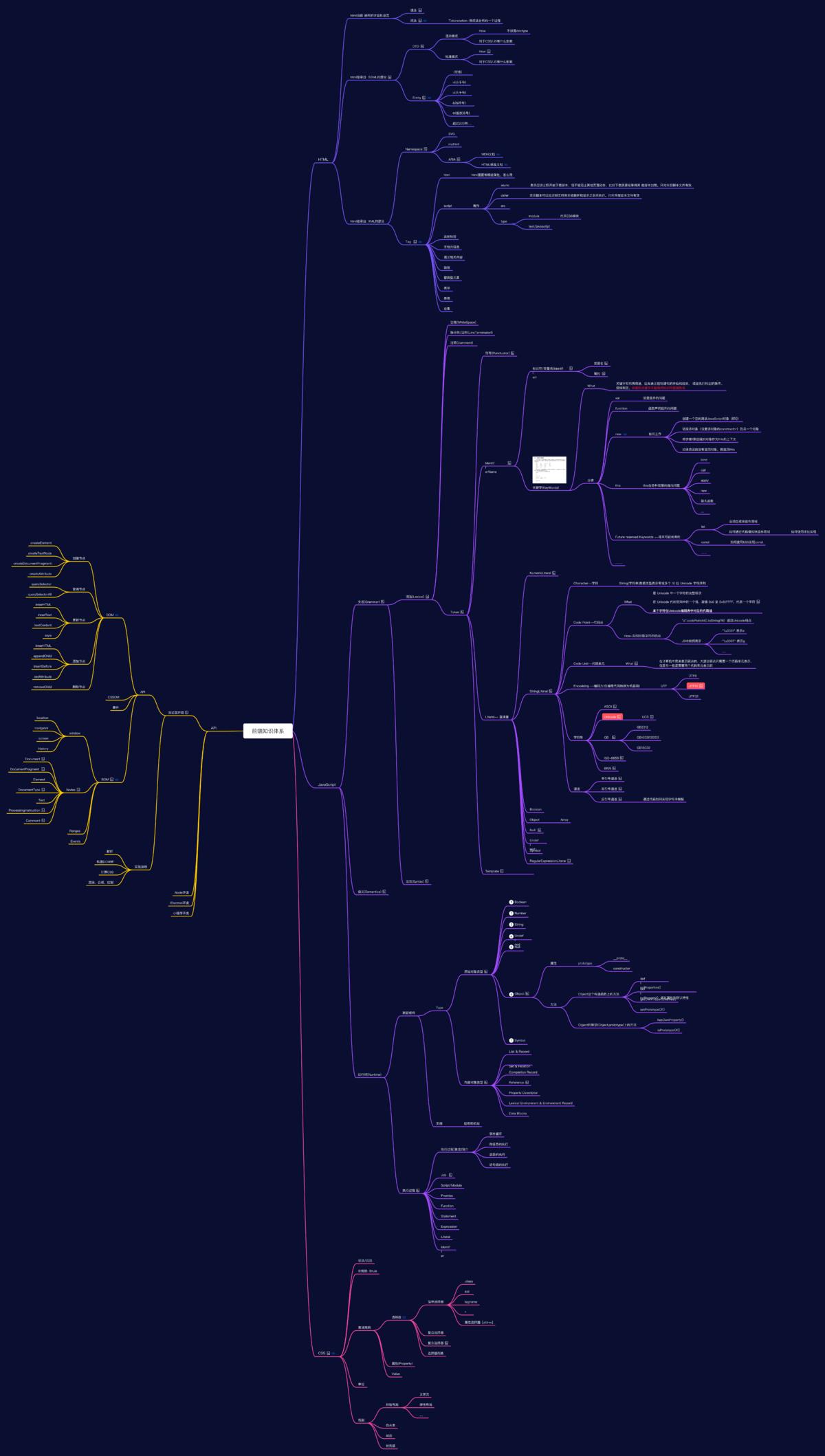
基础前端知识体系

点击查看原图
基础前端知识体系主要分为四个部分
CSS
API
浏览器环境
小程序环境
Node 环境
…
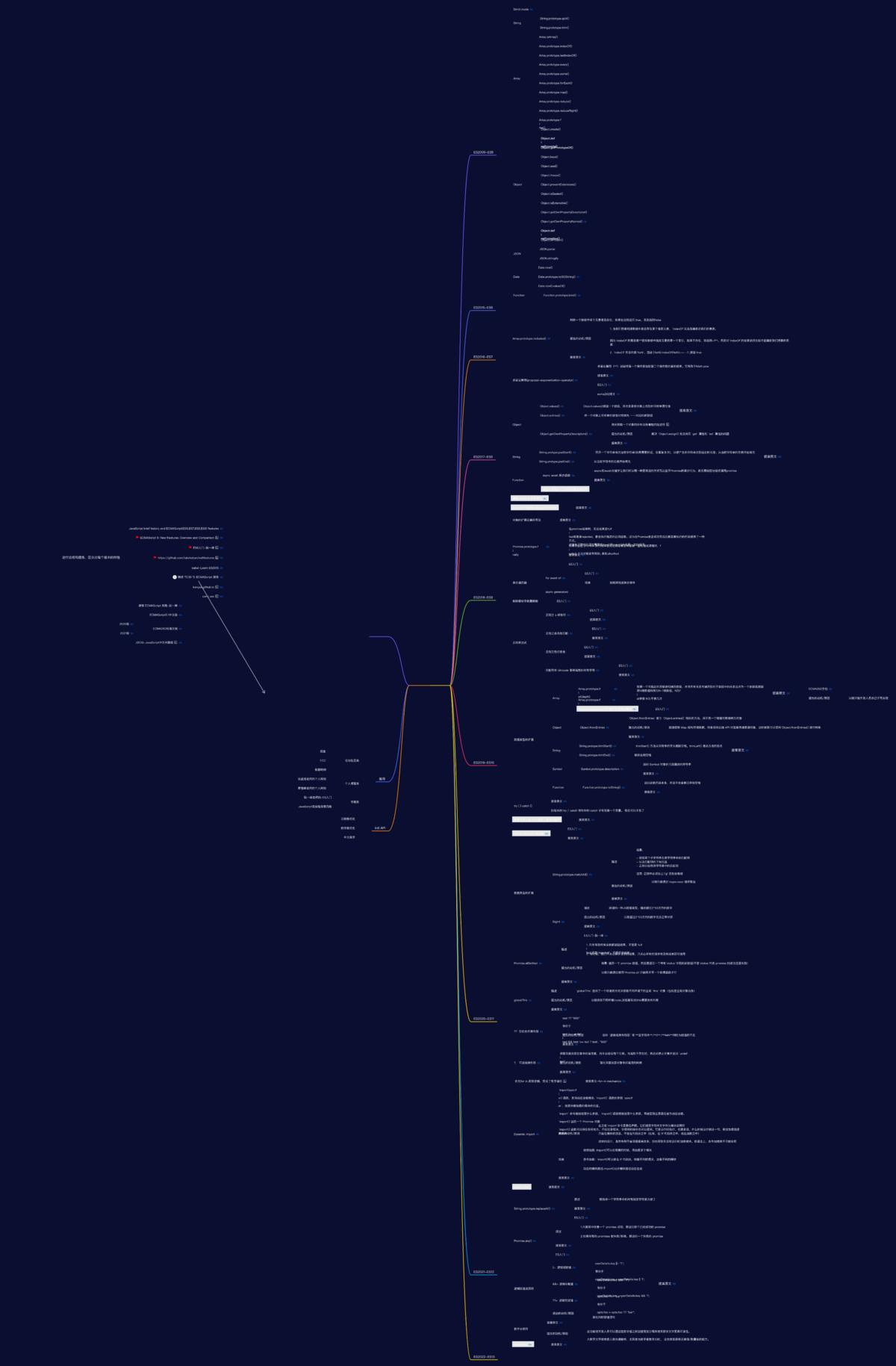
ECMAScript 知识体系

点击查看原图
编者花了 2 周多的时间查阅各种文献资料,再进行分类,总结了 ECMAScript 从 ES5-ES13 各个版本的新特性
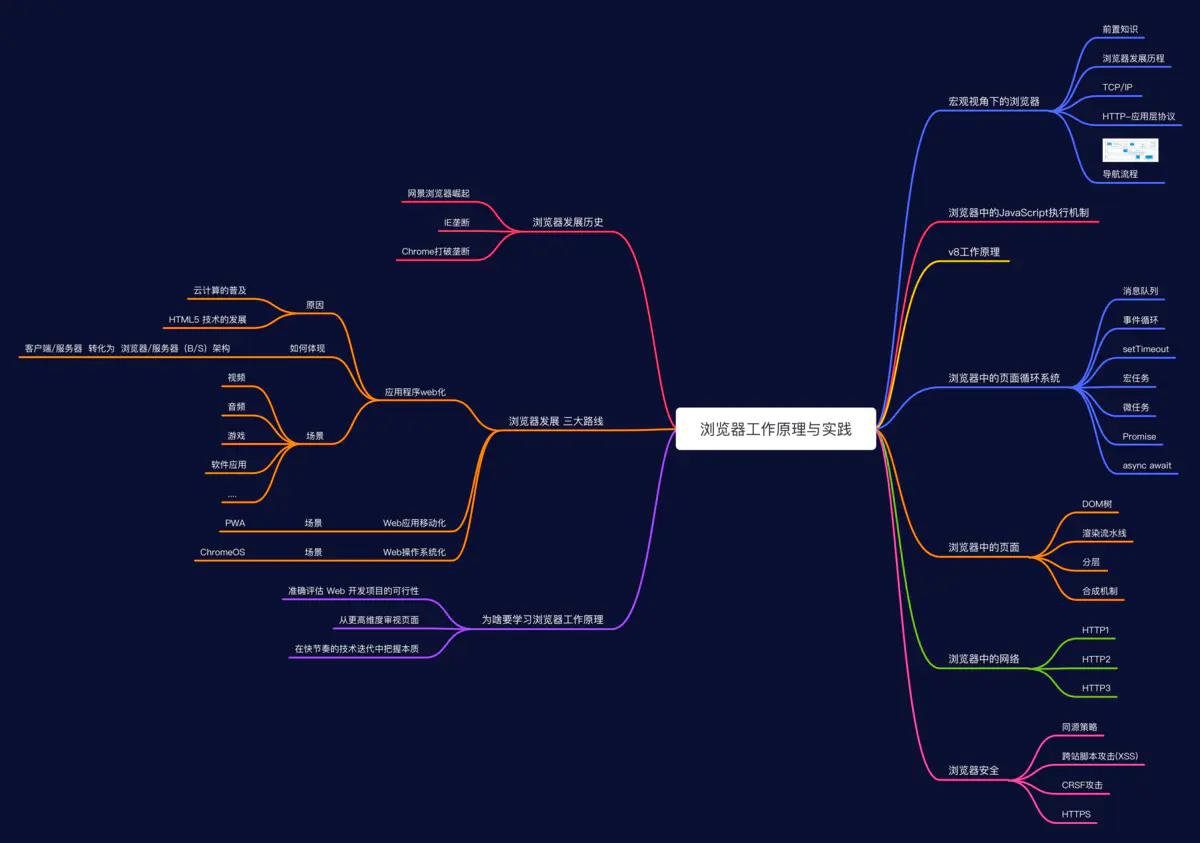
浏览器知识体系

点击查看原图
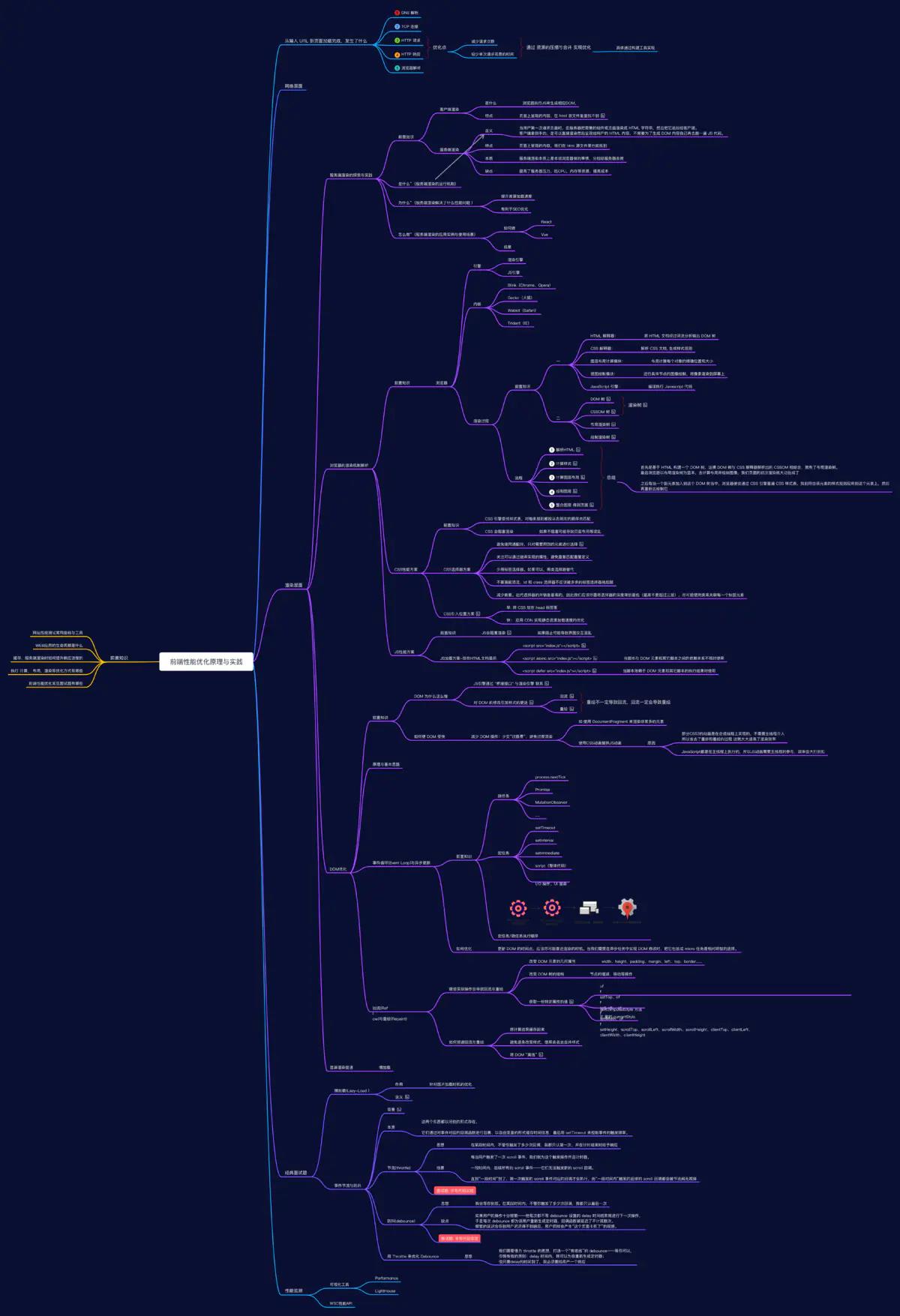
前端性能优化原理与实践

点击查看原图
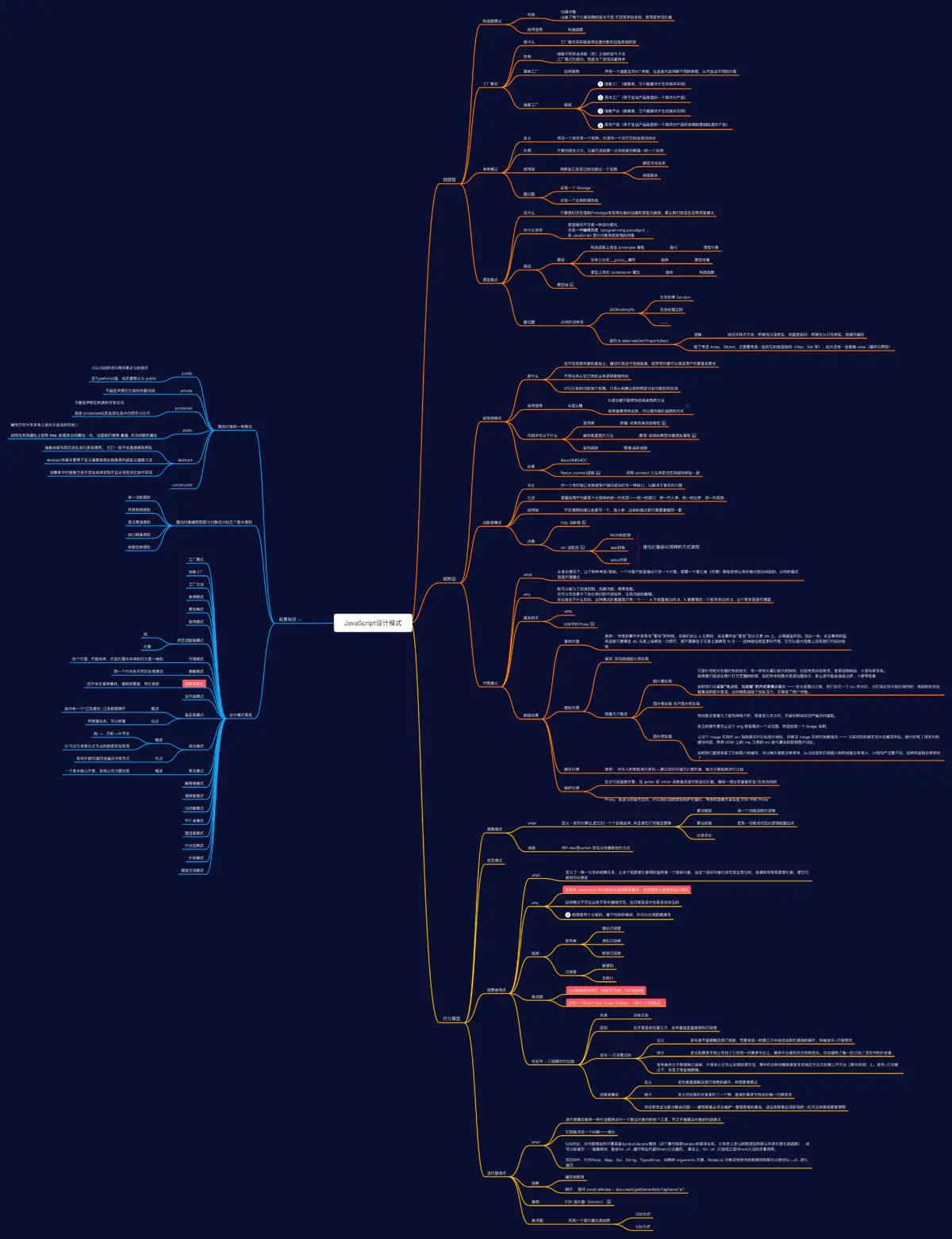
JavaScript 设计模式

点击查看原图
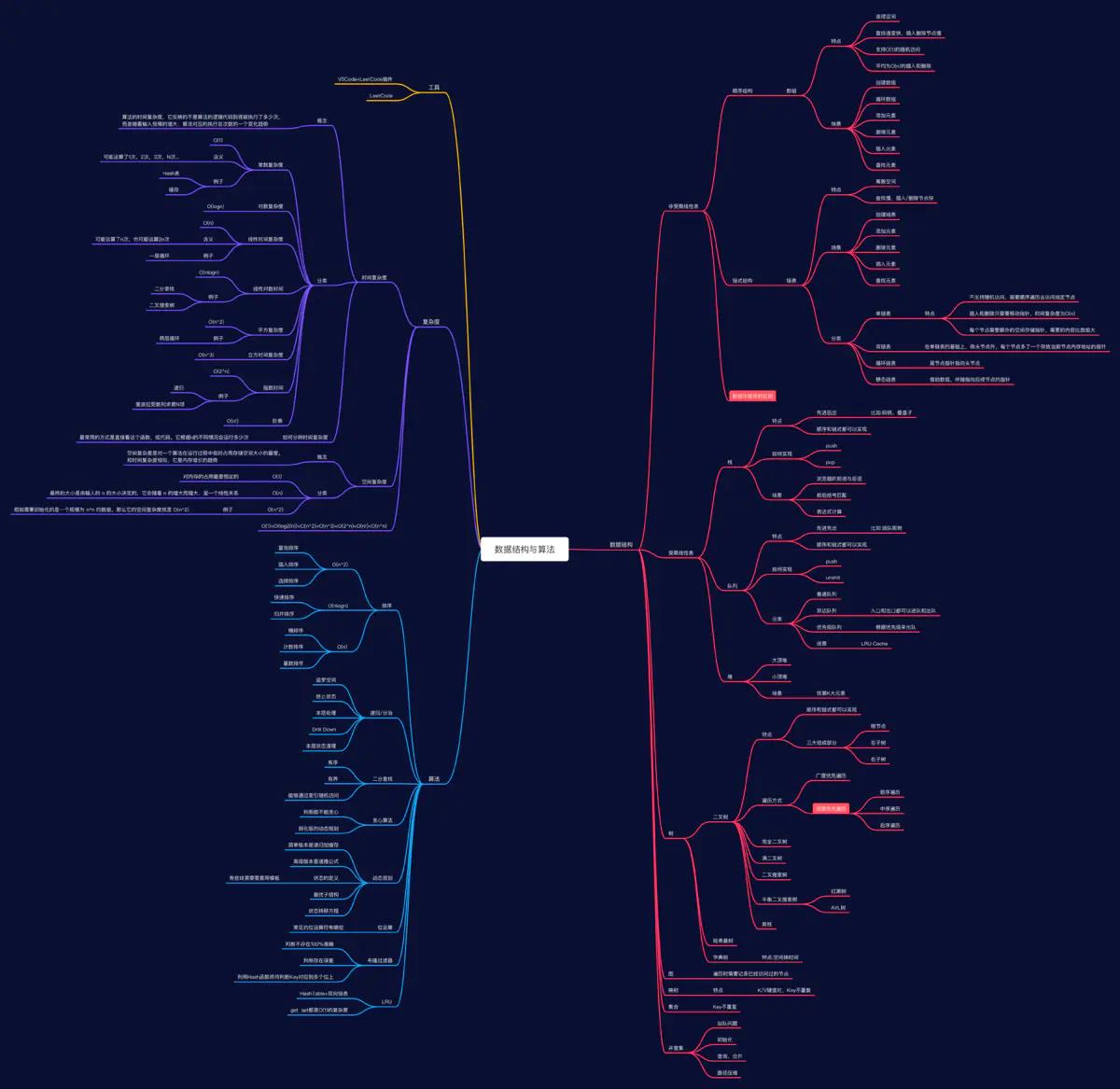
数据结构与算法知识体系

点击查看原图
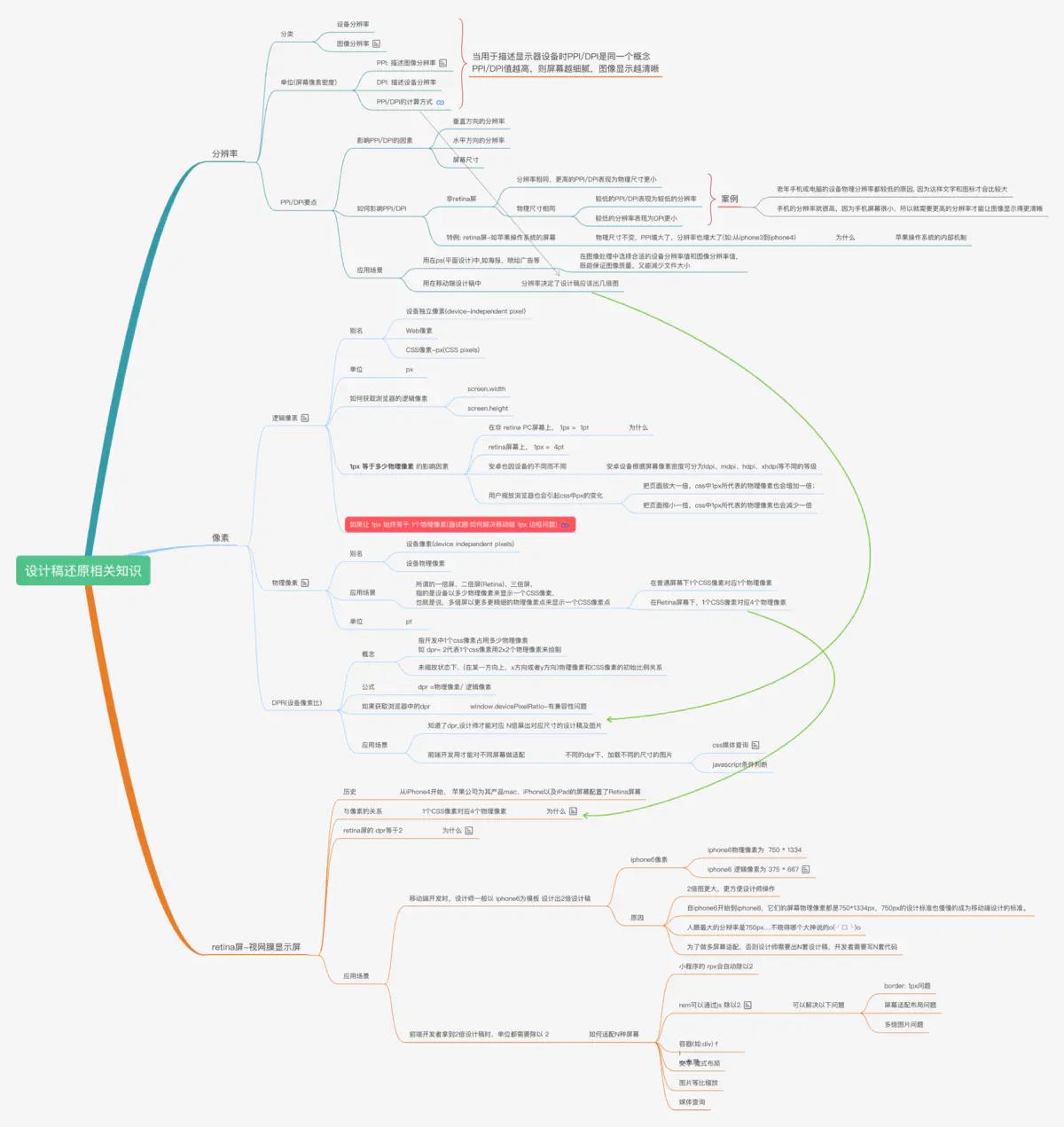
设计稿还原相关知识点

点击查看原图
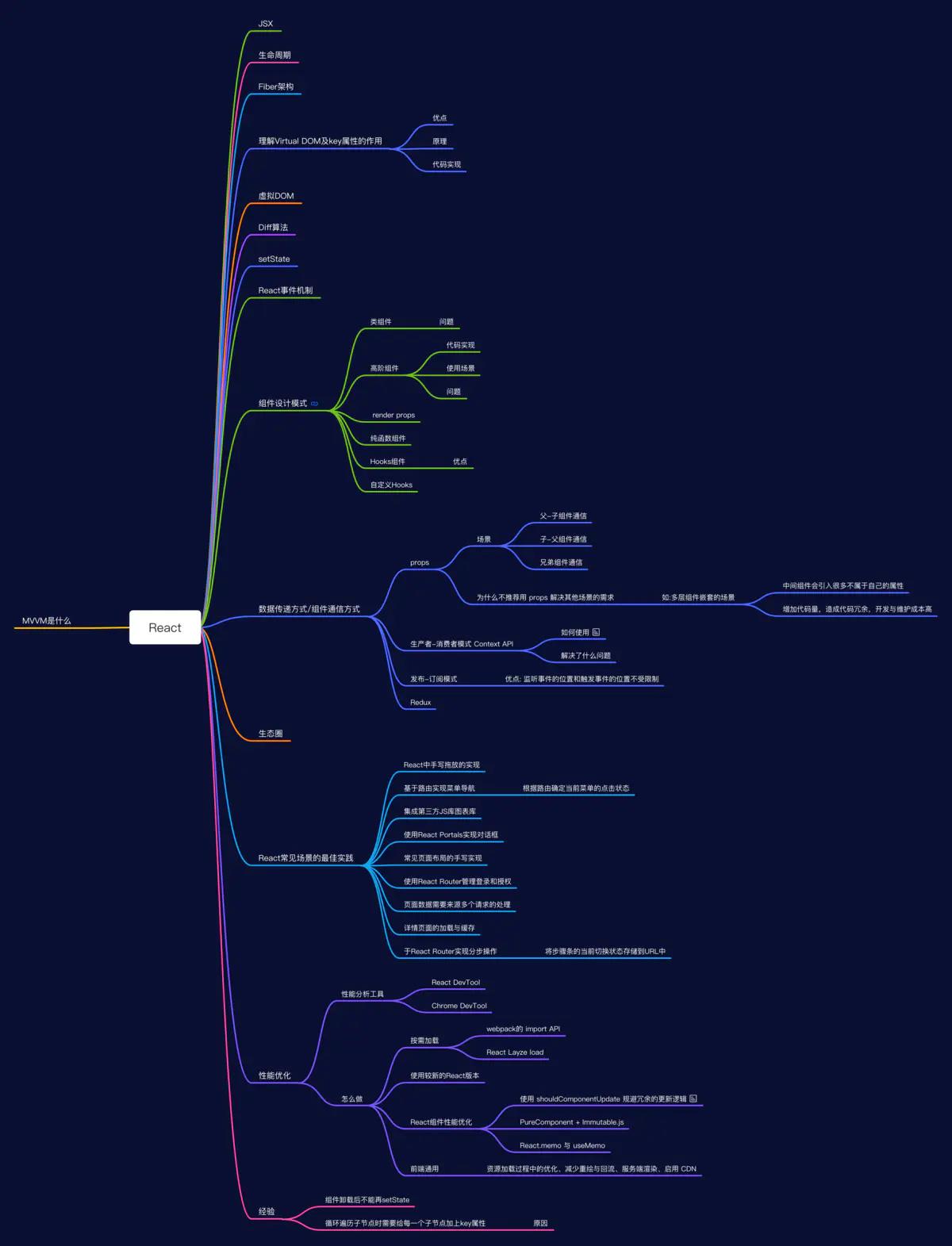
React 知识体系

点击查看原图
webpack 知识体系
点击查看原图
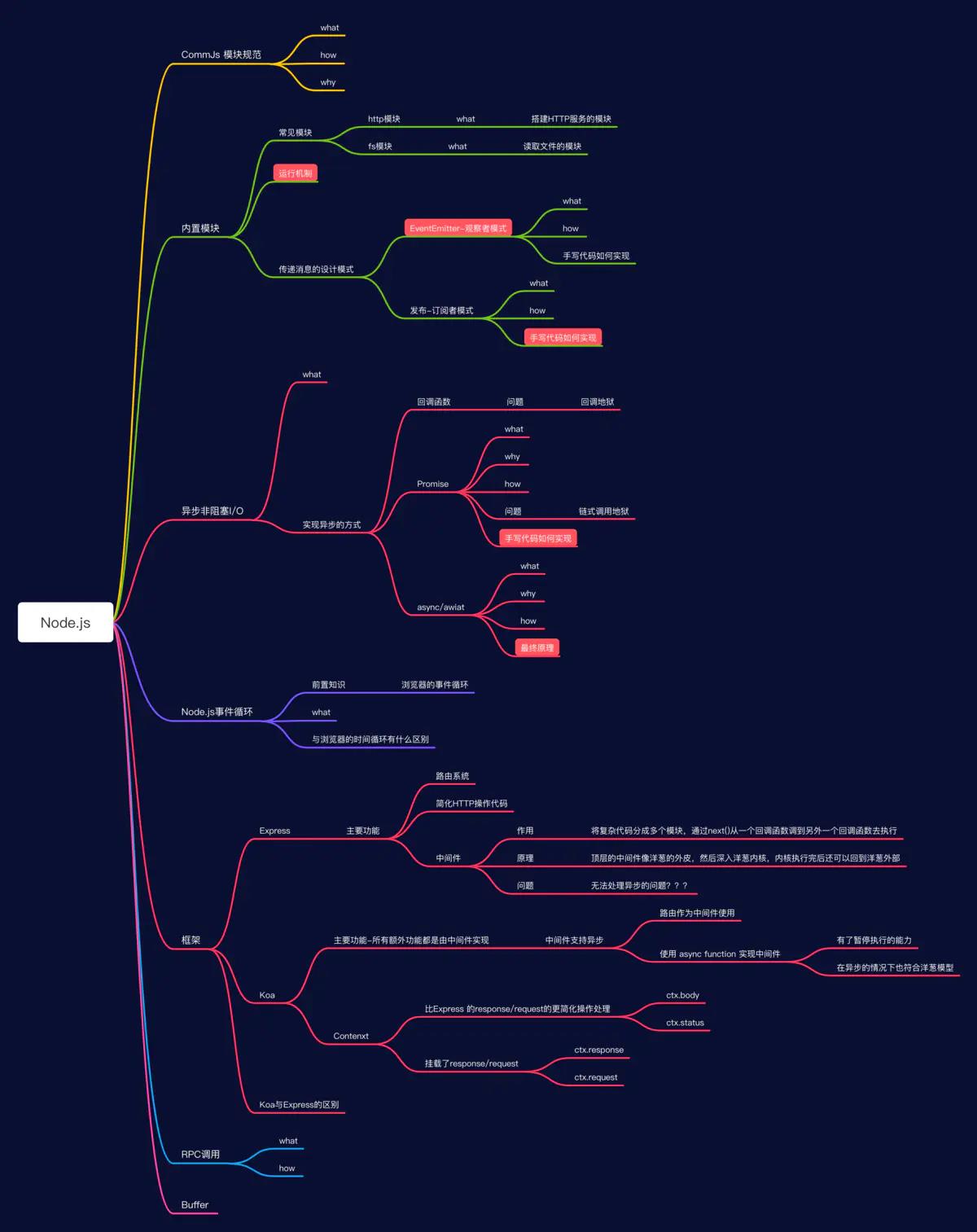
Node 知识体系

点击查看原图
以上是关于15 张前端高清知识地图,强烈建议收藏的主要内容,如果未能解决你的问题,请参考以下文章