Vue+TypeScript使用教程-快速入门
Posted JackieDYH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue+TypeScript使用教程-快速入门相关的知识,希望对你有一定的参考价值。
目前Vue CLI已经内置了TypeScript工具支持
一.使用 TypeScript 创建工程
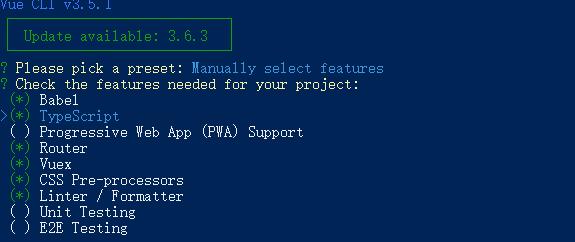
vue create vue-ts 选择Manually Select Features

然后选择自己想要的相关配置,例如 Tslint+Prettier
二.基于类的组件
安装官方维护的vue-class-component装饰器,可以使用基于类的API。
import Vue from 'vue'
import Component from 'vue-class-component'
import home from "../views/home.vue";//导入组件
@Component({
components: { home },
props: {
propMessage: String
}
})
export default class App extends Vue {
// 初始 data
msg = 123
// use prop values for initial data
helloMsg = 'Hello, ' + this.propMessage
// 生命钩子lifecycle hook
mounted () {
this.greet()
}
// 计算属性computed
get computedMsg () {
return 'computed ' + this.msg
}
// 方法method5
greet () {
alert('greeting: ' + this.msg)
}
}
如果想使用@Emit、@Inject、@Model、@Prop、@Provide、@Watch等装饰器,可以安装vue-property-decorator,使用方式见文档。
npm i -S vue-property-decorator如果想在项目中使用Vuex,可以安装vuex-class,使用方式见文档
npm install --save vuex-class
三.使用第三方库
在项目中我们经常会使用到一下第三方库,例如组件拖拽的库Vue.Draggable,首先安装库
npm i -S vuedraggable
然后在组件中导入
import draggable from "vuedraggable";
@Component({
components: { draggable }
})
这个时候编辑器可能会报下面的错。提示你安装声明依
安装vue的官方插件 npm i vue-class-component vue-property-decorator --save // ts-loader typescript 必须安装,其他的相信你以后也会装上的 npm i ts-loader typescript tslint tslint-loader tslint-config-standard --save-dev vue-class-component:强化 Vue 组件,使用 TypeScript/装饰器 增强 Vue 组件 vue-property-decorator:在 vue-class-component 上增强更多的结合 Vue 特性的装饰器 ts-loader:TypeScript 为 Webpack 提供了 ts-loader,其实就是为了让webpack识别 .ts .tsx文件 tslint-loader跟tslint:我想你也会在.ts .tsx文件 约束代码格式(作用等同于eslint) tslint-config-standard:tslint 配置 standard风格的约束赖或者自己添加一个声明文件
Could not find a declaration file for module 'vuedraggable'. 'd:/demo/test/node_modules/vuedraggable/dist/vuedraggable.umd.min.js' implicitly has an 'any' type.
Try `npm install @types/vuedraggable` if it exists or add a new declaration (.d.ts) file containing `declare module 'vuedraggable';`ts(7016)
因为当从 npm 安装第三方库时,还要同时安装这个库的类型声明文件。你可以从 TypeSearch中找到并安装这些第三方库的类型声明文件
如果没有这个库的声明文件的话,我们需要手动声明这个库。src目录下新建一个types目录,然后在types 目录下新建一个index.d.ts文件
//index.d.ts
declare module "vuedraggable";
这时vuedraggable库就可以正常使用
参考的 tsconfig.json 配置
{
// 编译选项
"compilerOptions": {
// 输出目录
"outDir": "./output",
// 是否包含可以用于 debug 的 sourceMap
"sourceMap": true,
// 以严格模式解析
"strict": true,
// 采用的模块系统
"module": "esnext",
// 如何处理模块
"moduleResolution": "node",
// 编译输出目标 ES 版本
"target": "es5",
// 允许从没有设置默认导出的模块中默认导入
"allowSyntheticDefaultImports": true,
// 将每个文件作为单独的模块
"isolatedModules": false,
// 启用装饰器
"experimentalDecorators": true,
// 启用设计类型元数据(用于反射)
"emitDecoratorMetadata": true,
// 在表达式和声明上有隐含的any类型时报错
"noImplicitAny": false,
// 不是函数的所有返回路径都有返回值时报错。
"noImplicitReturns": true,
// 从 tslib 导入外部帮助库: 比如__extends,__rest等
"importHelpers": true,
// 编译过程中打印文件名
"listFiles": true,
// 移除注释
"removeComments": true,
"suppressImplicitAnyIndexErrors": true,
// 允许编译javascript文件
"allowJs": true,
// 解析非相对模块名的基准目录
"baseUrl": "./",
// 指定特殊模块的路径
"paths": {
"jquery": [
"node_modules/jquery/dist/jquery"
]
},
// 编译过程中需要引入的库文件的列表
"lib": [
"dom",
"es2015",
"es2015.promise"
]
}
}{
"include": [
"src/**/*"
],
"exclude": [
"node_modules"
],
"compilerOptions": {
"allowSyntheticDefaultImports": true,
"experimentalDecorators": true,
"allowJs": true,
"module": "esnext",
"target": "es5",
"moduleResolution": "node",
"isolatedModules": true,
"lib": [
"dom",
"es5",
"es2015.promise"
],
"sourceMap": true,
"pretty": true
}
}
以上是关于Vue+TypeScript使用教程-快速入门的主要内容,如果未能解决你的问题,请参考以下文章