Kibana:创建 Canvas workpads
Posted Elastic 中国社区官方博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Kibana:创建 Canvas workpads相关的知识,希望对你有一定的参考价值。
Canvas 是一种数据可视化和展示工具,可让你从 Elasticsearch 中提取实时数据,然后将数据与颜色、图像、文本和您的想象力结合起来,以创建动态、多页、像素完美的显示。 如果你有点创意,有点技术,并且非常好奇,那么 Canvas 适合您。
使用 Canvas,你可以:
- 使用背景、边框、颜色、字体等创建和个性化的工作空间。
- 使用你自己的可视化(例如图像和文本)自定义你的工作台。
- 直接从 Elasticsearch 中提取你的数据,然后通过图表、图形、进度监视器等展示它。
- 使用过滤器聚焦要显示的数据。
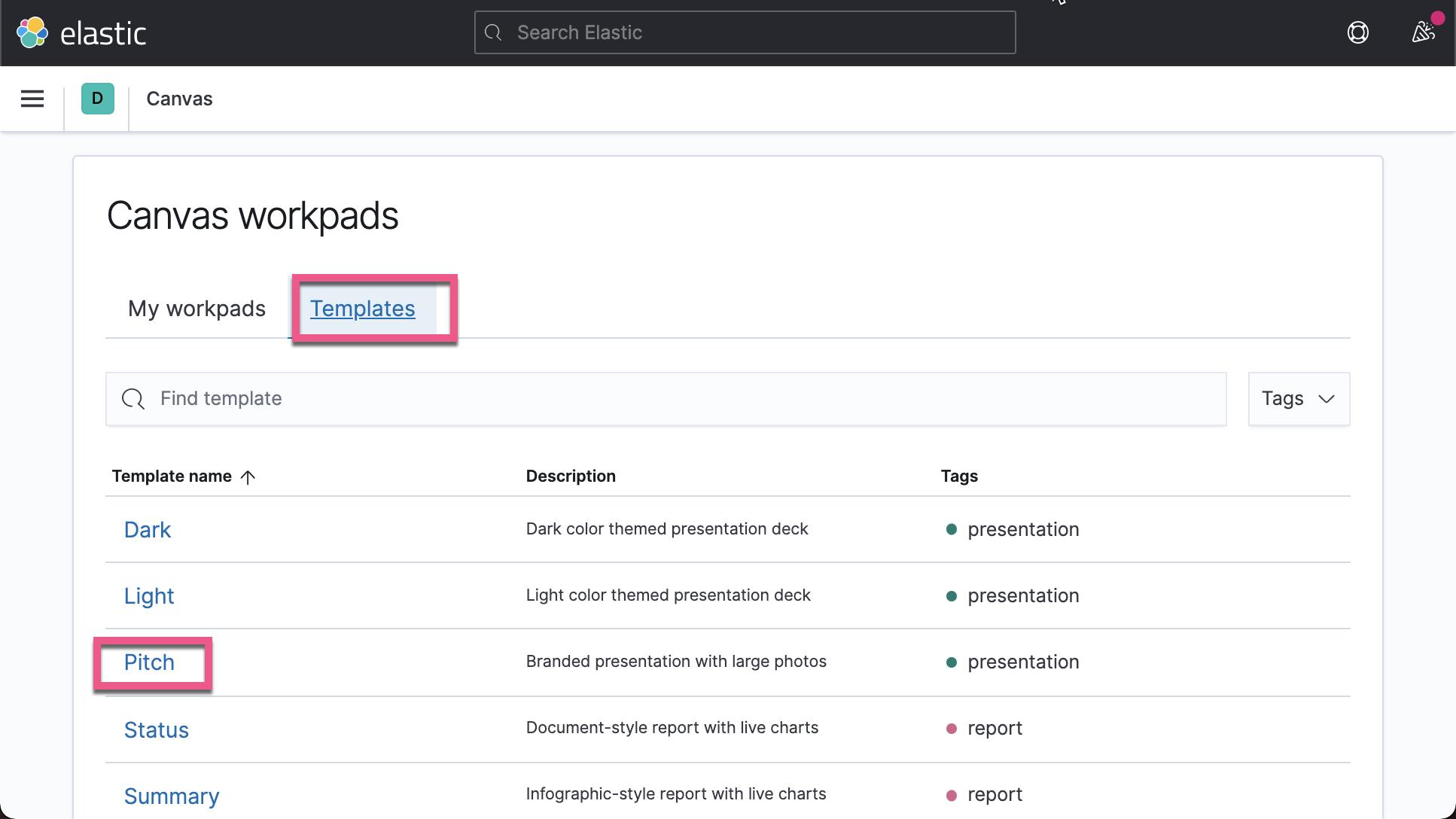
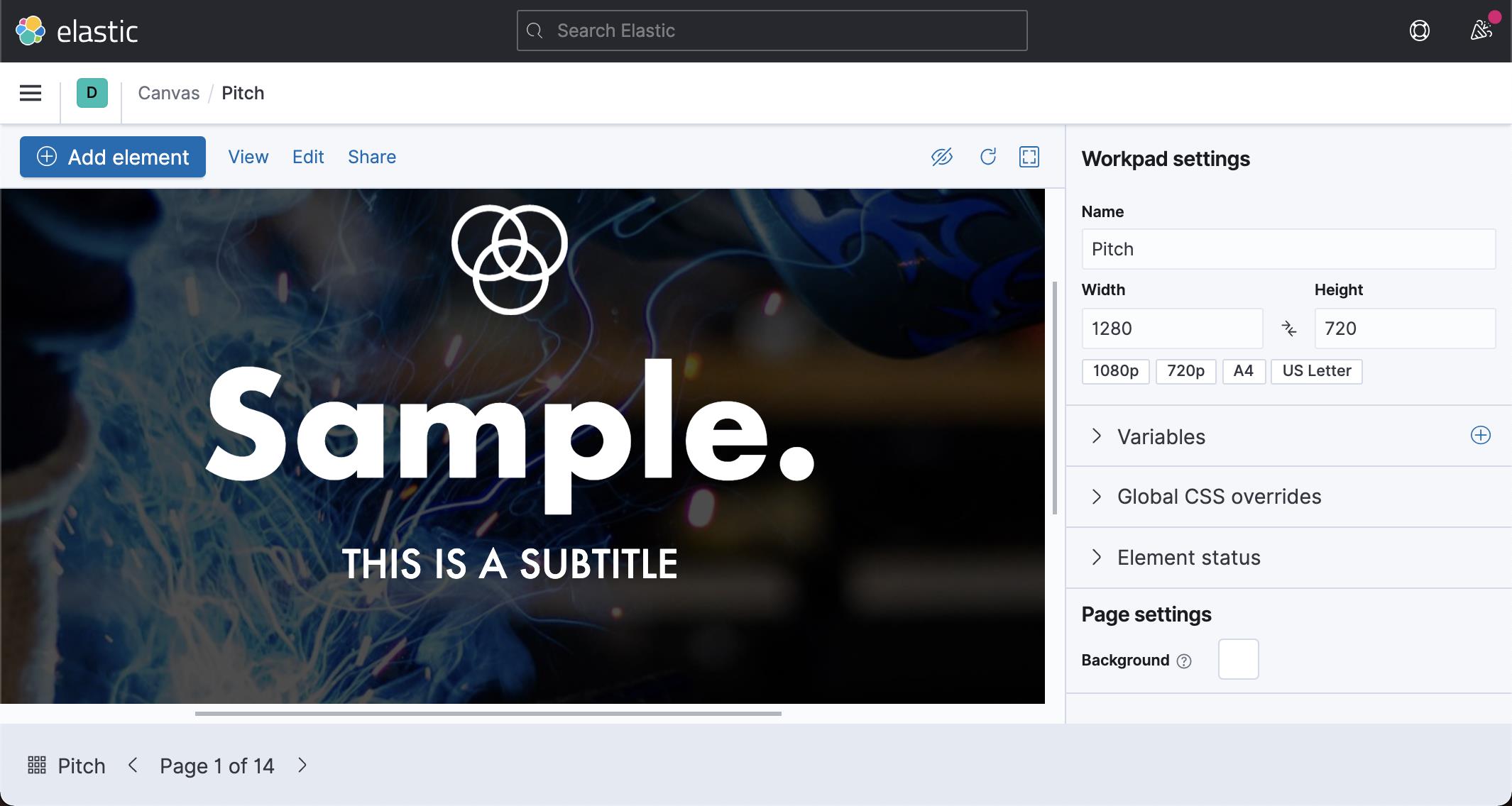
你可以想象当你给你的一个上级进行汇报工作的时候,你想从 Elasticsearch 得到实时的数据,并粘贴到你的 PPT 中。可是过了一段时间过后,你再次汇报的时候,你可能需要重利用新的数据粘贴到你的 PPT 中。在 Kibana 中,有一个叫做 Canva 的应用,我们甚至可以利用它来生成一个完美的 PPT 展示,而它所有的数据来自实时的 Elasticsearch 数据。比如我们在 Canvas 中,可以参照里面含有的 template:


我们运用 Canvas 可以轻松地创建多个 page 的数据展示。
在今天的文章中,我将介绍如何使用 Canvas 来创建一个 workpad。
准备数据
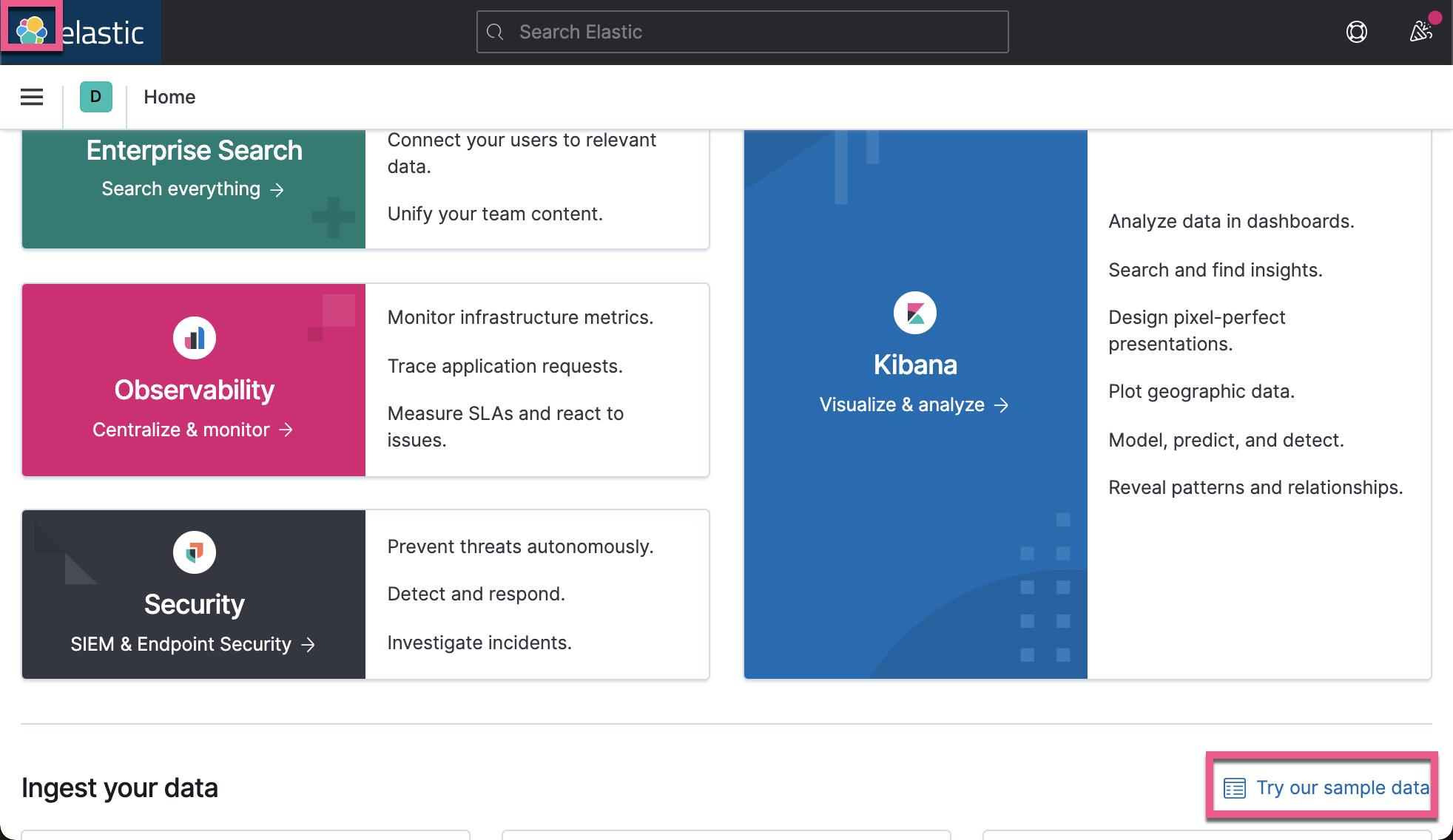
我们首先打开 Kibana 并导入 Kibana 自带的 sample 数据:


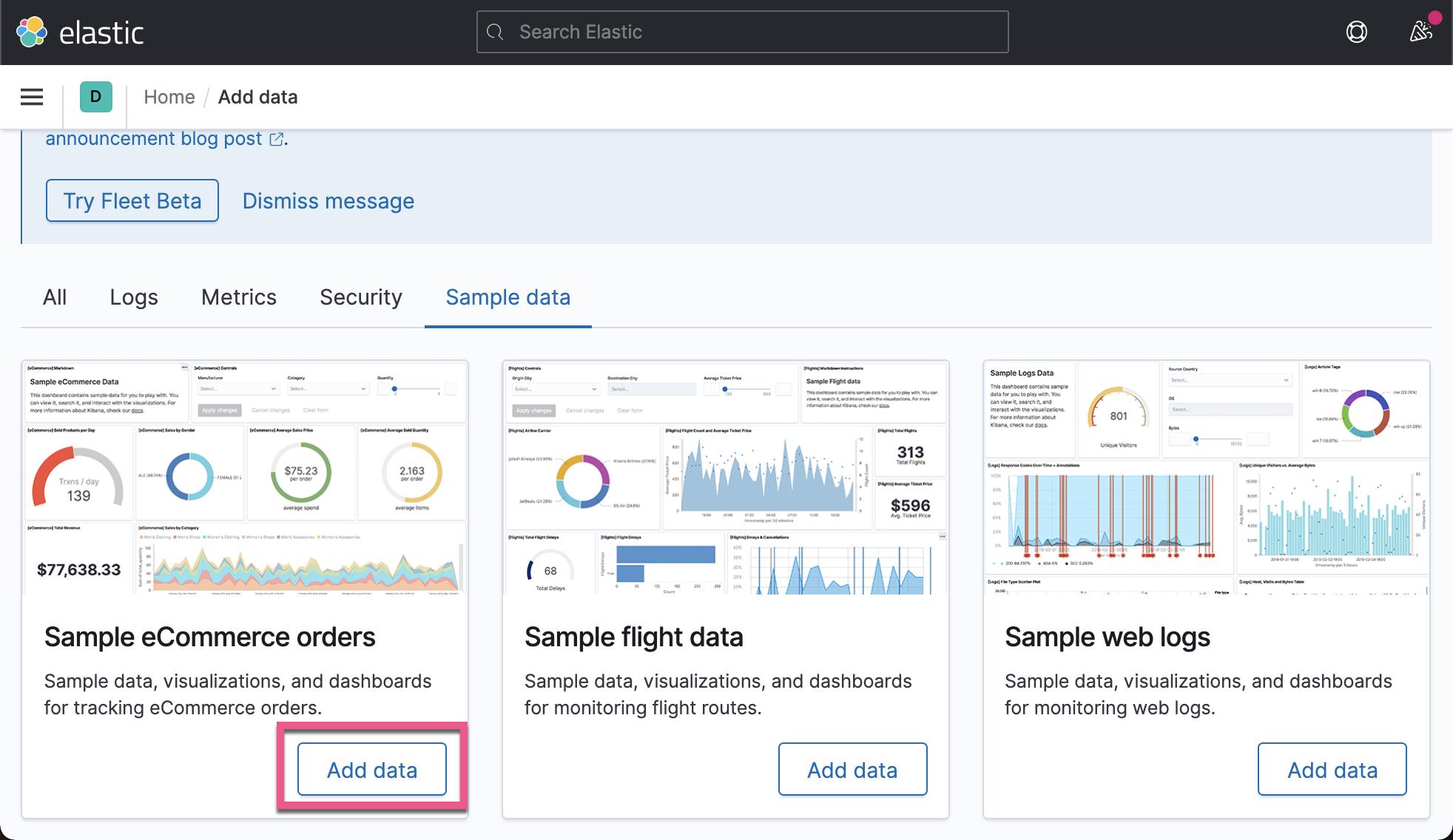
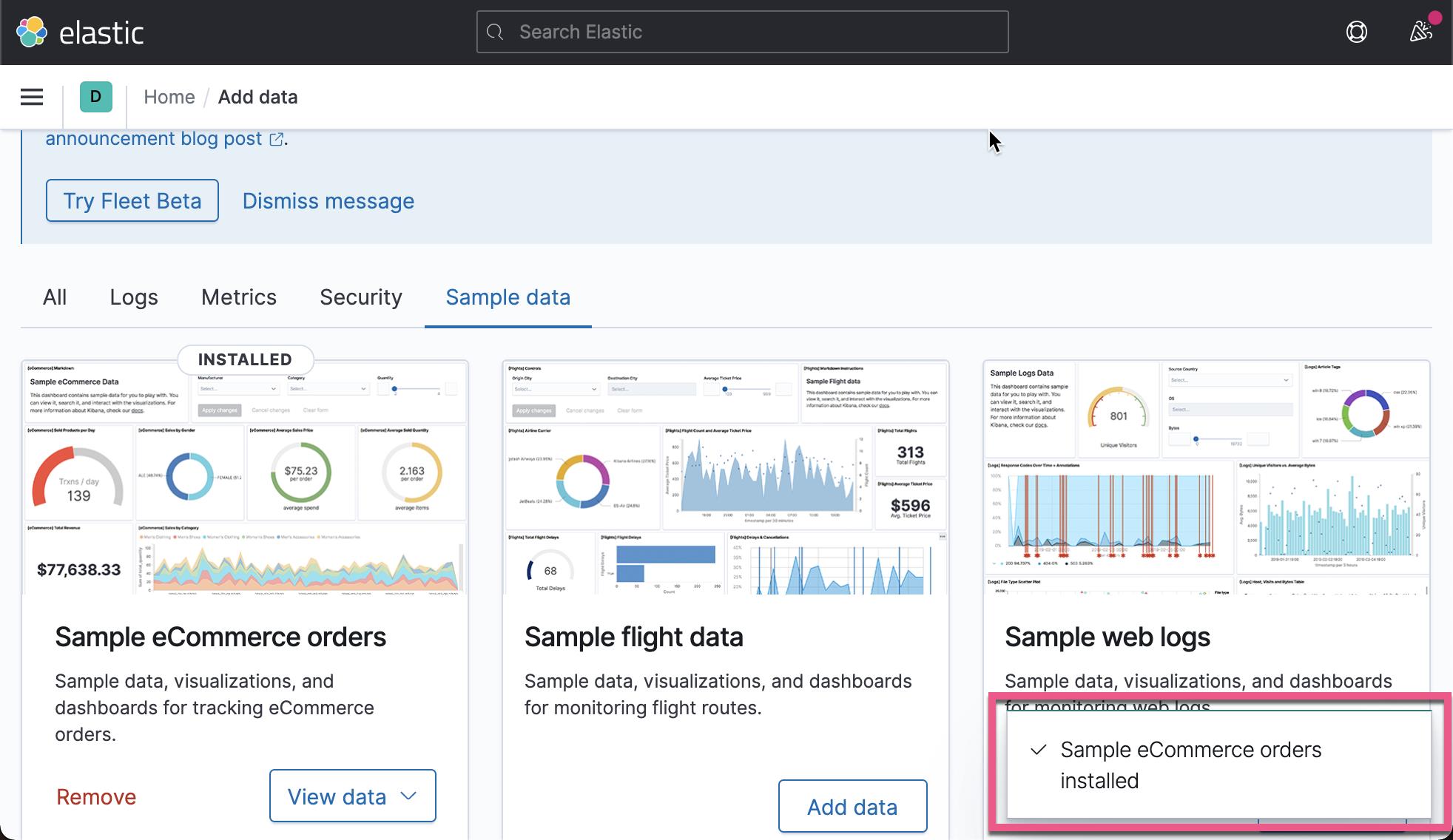
点击上面的 Add data:

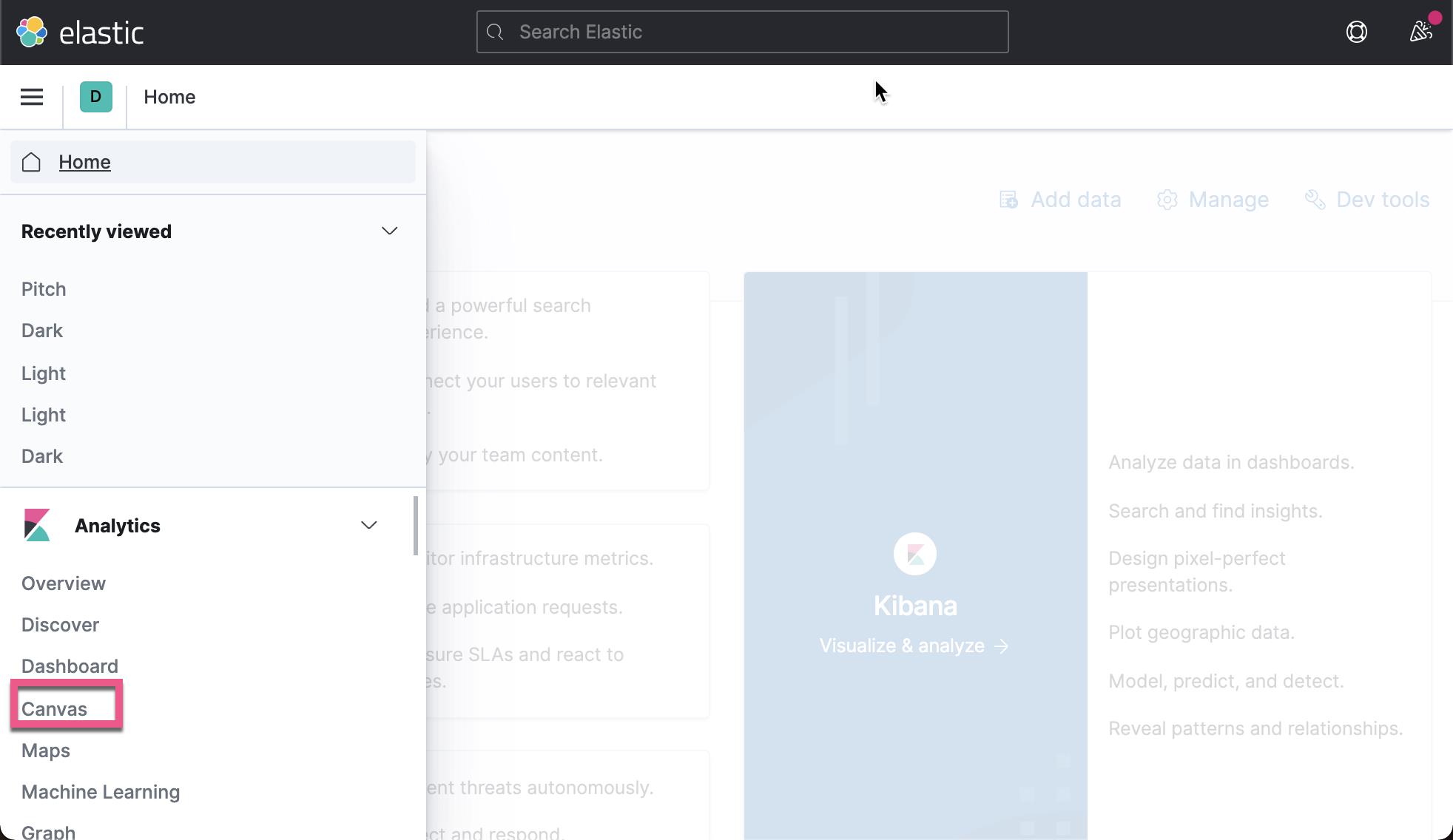
这样我们就导入了一个叫做 kibana_sample_data_ecommerce 的索引数据到 Elasticsearch 中。当我们导入完数据后,我们切换到 Canvas 应用中:


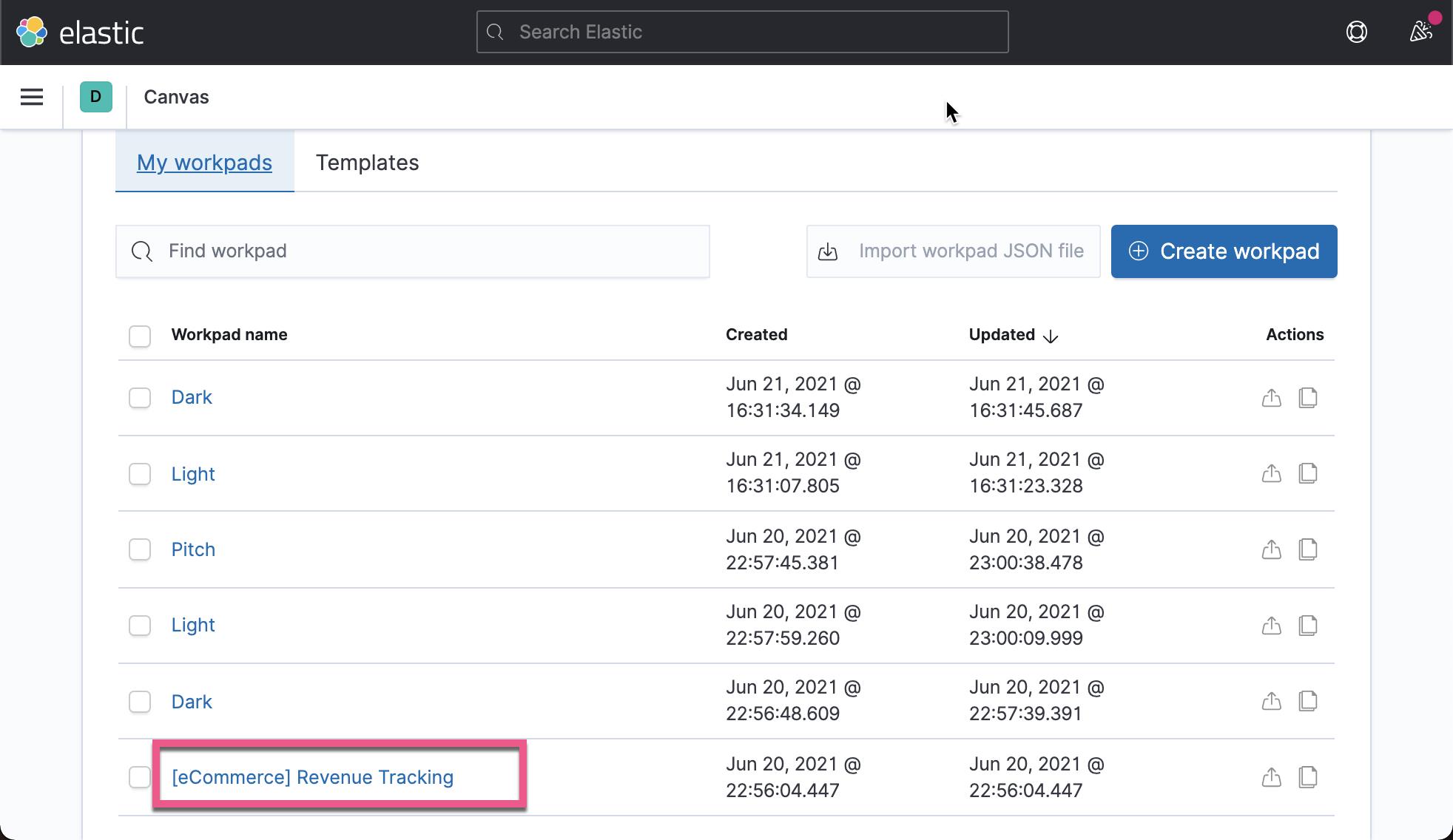
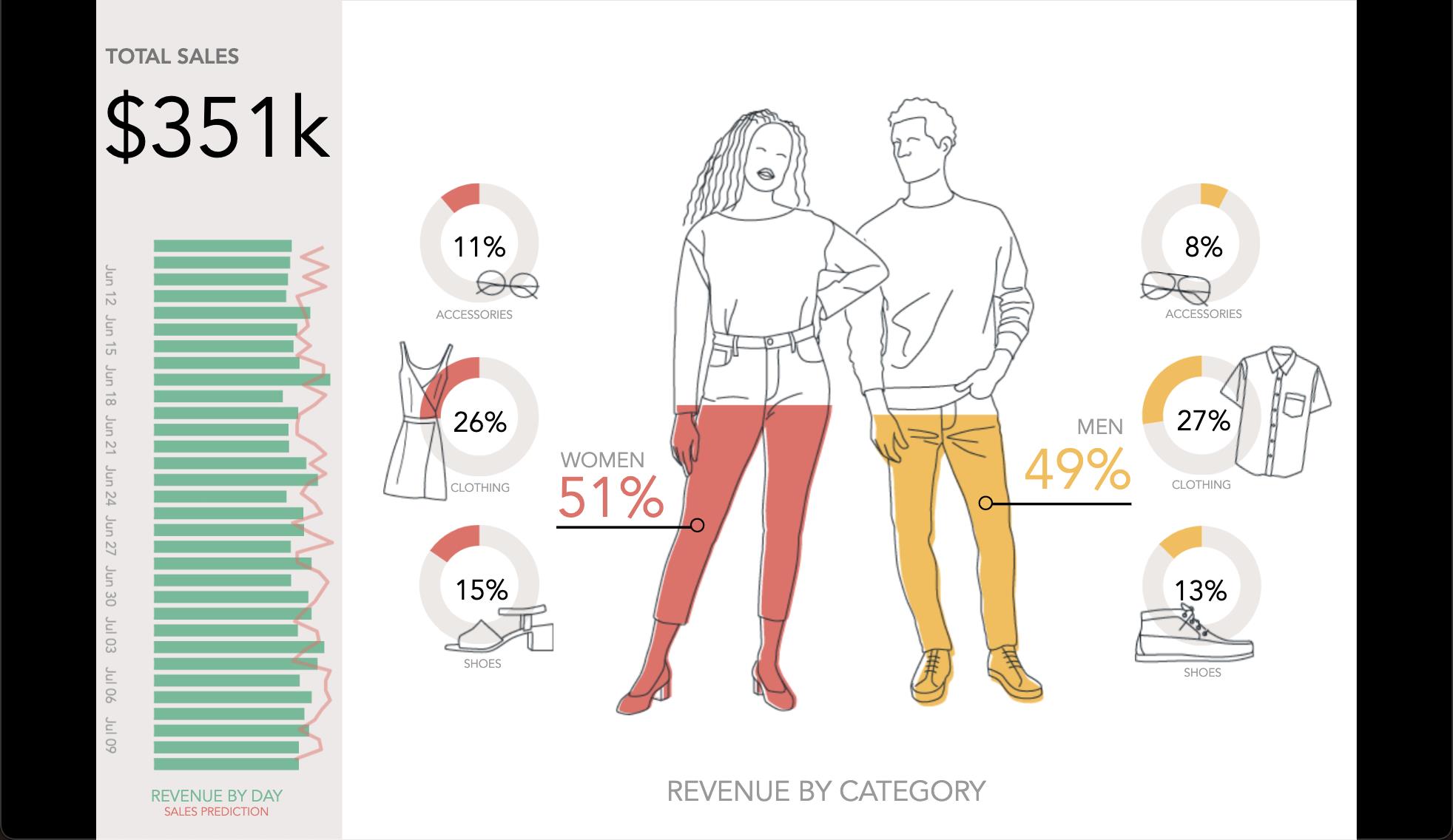
我们会发现一个已经创建好的 Revenue Tracking Workpad。点击进去:

我们可以看到 Canva 的展现方式和我们通常的 Dashboard 是完全不同的。它可以在一些展示中做大屏幕展示之用,并且数据是实时更新的。有兴趣的开发者,你可以通过上面的这个 workpad 来学习。修改里面的数据,并做相应的调整,你会得到不同的展示。
我们接下来,创建完全属于自己的 Canvas workpad。
创建 workpad
首先进入到 Canvas 应用中:

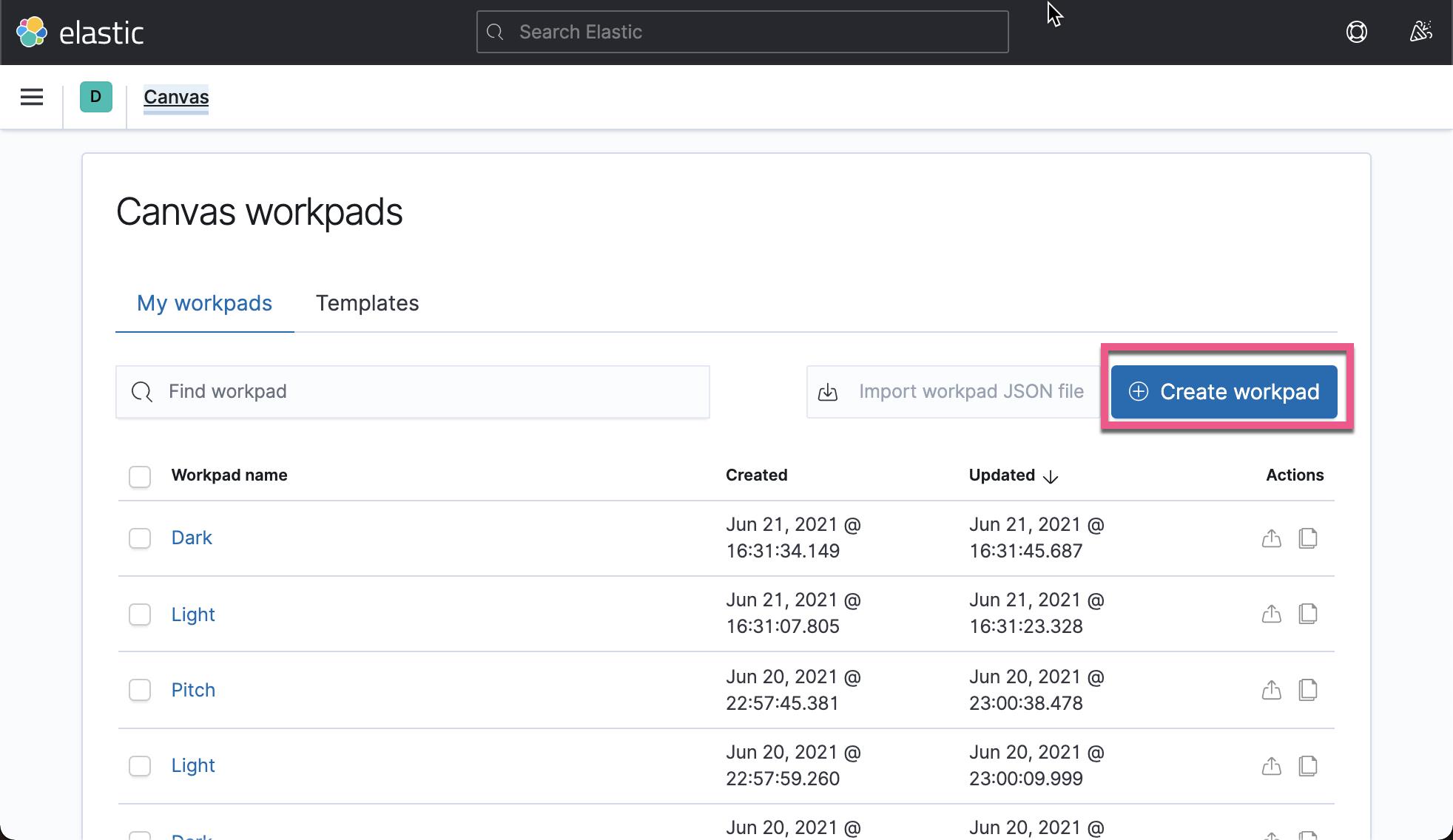
点击上面的 Create workpad:

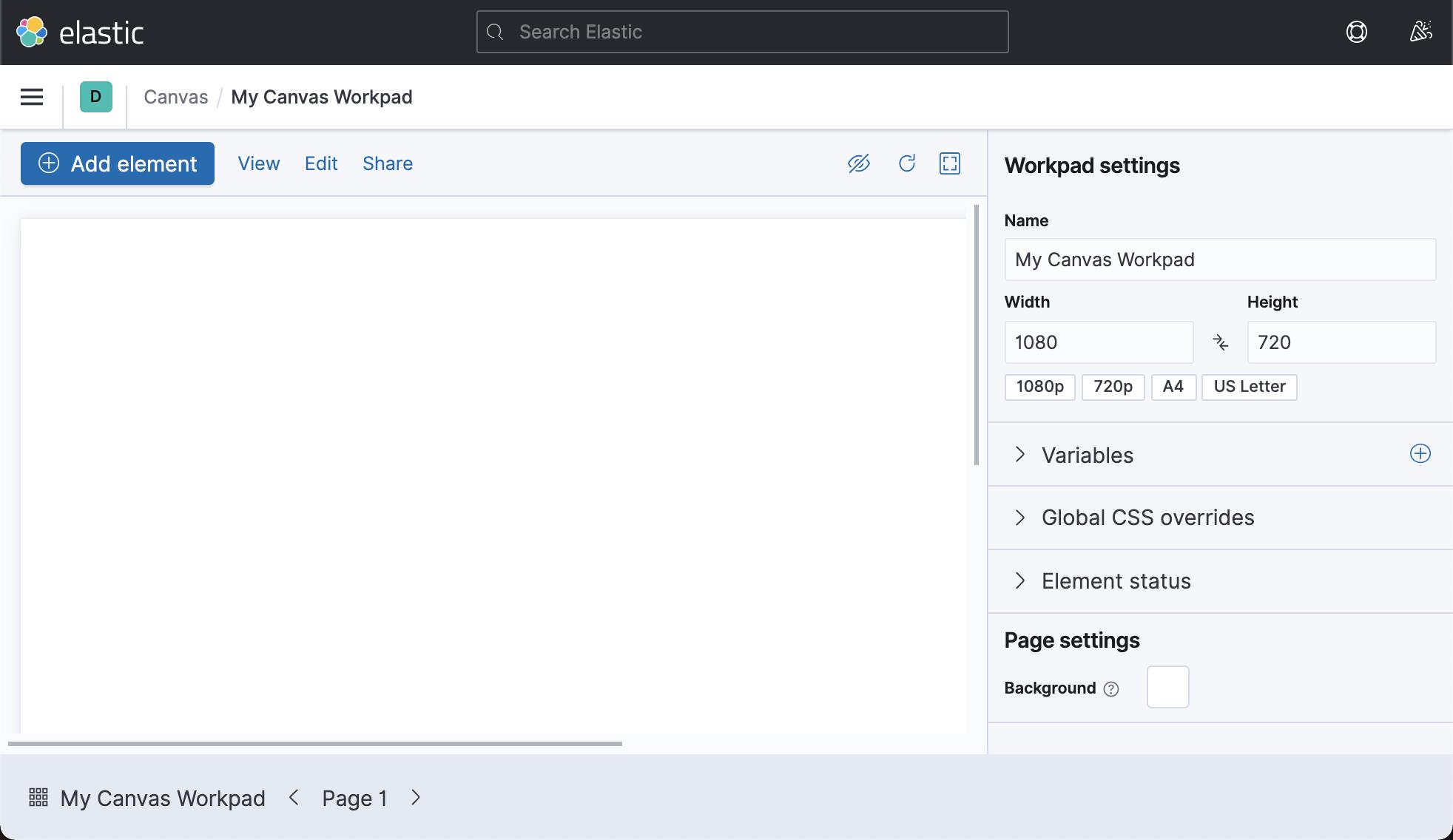
在右边,我们可以通过配置来设置我们想要的 Canvas 的屏幕大小。
添加一个图片
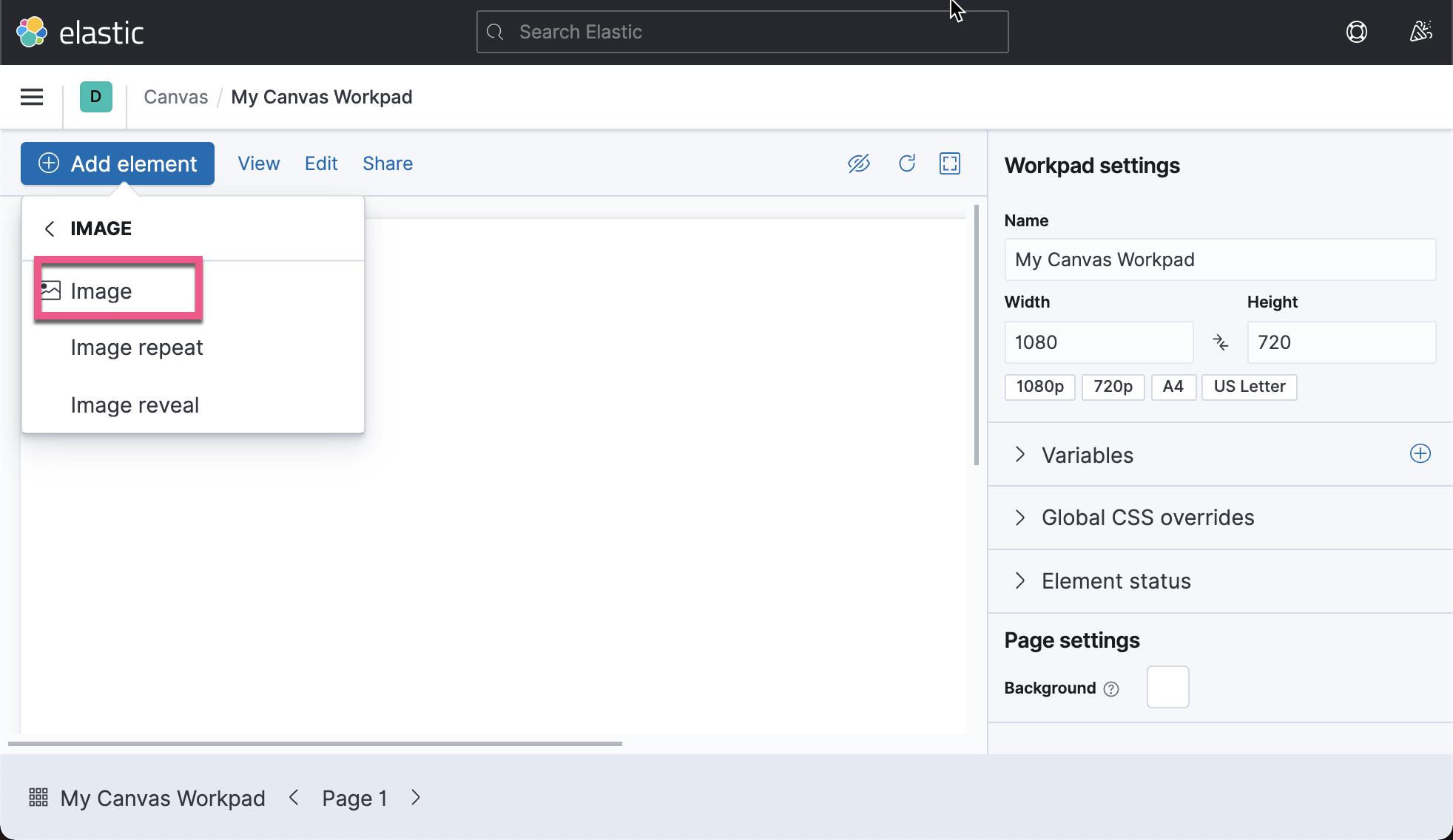
为了添加图片,我们点击上面图中的 Add element:

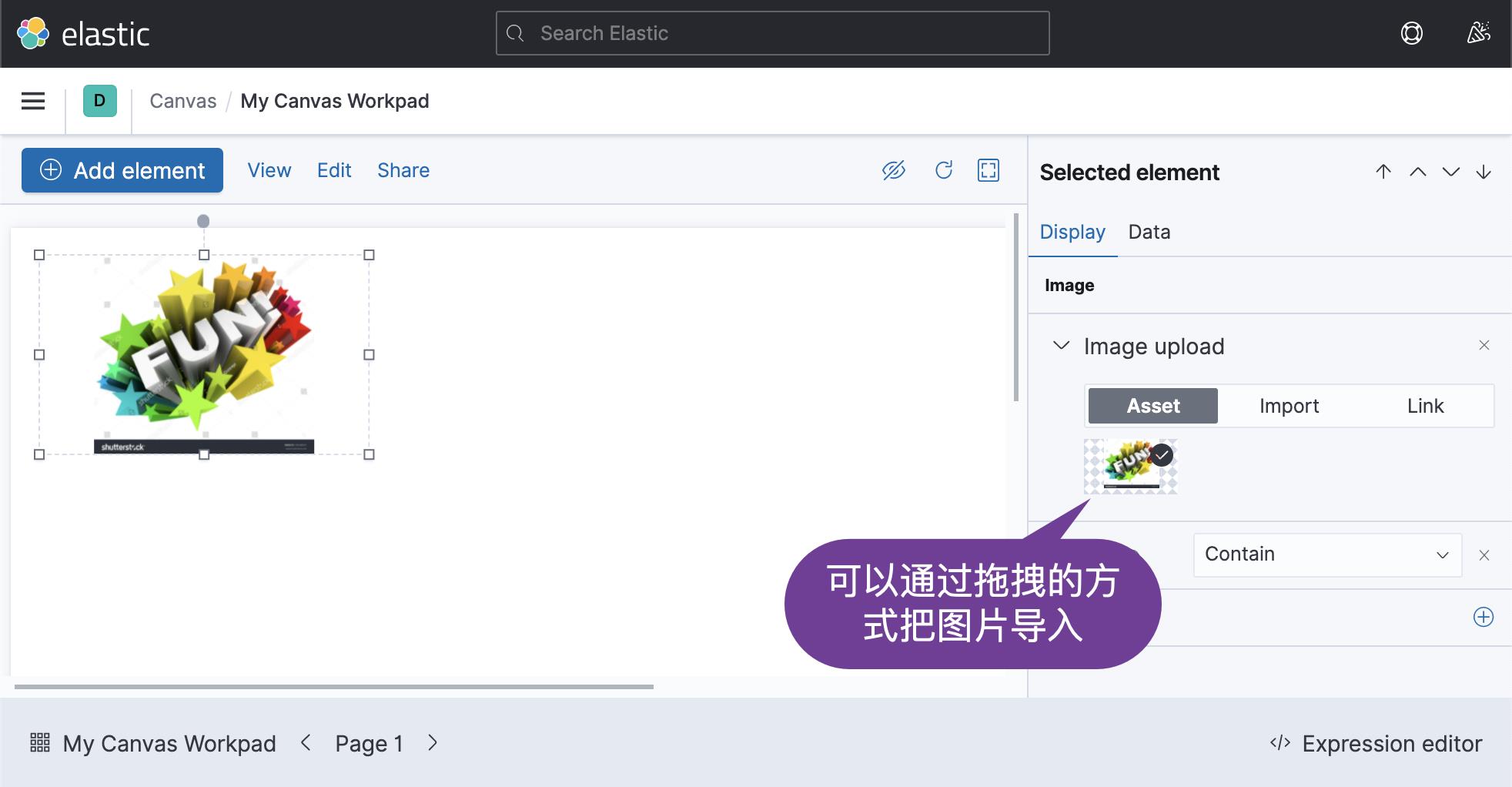
在默认的情况下它是一个 Elastic 的 Logo。我们可以放入我们自己喜欢的图片。

添加一个 Metric
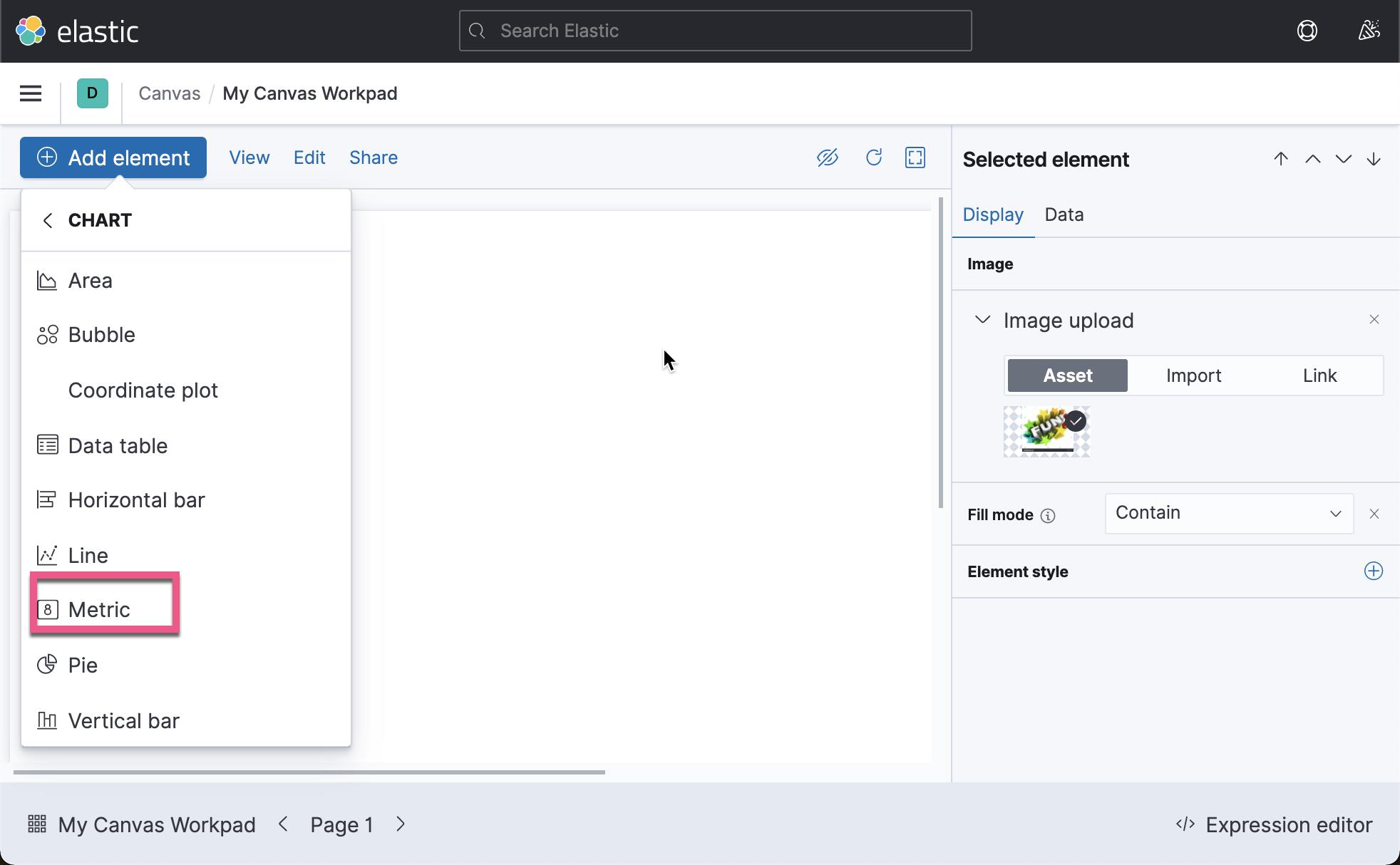
接下来我们来添加一个 Metric 数据。同样地,我们点击 Add element,并选择 Metric:


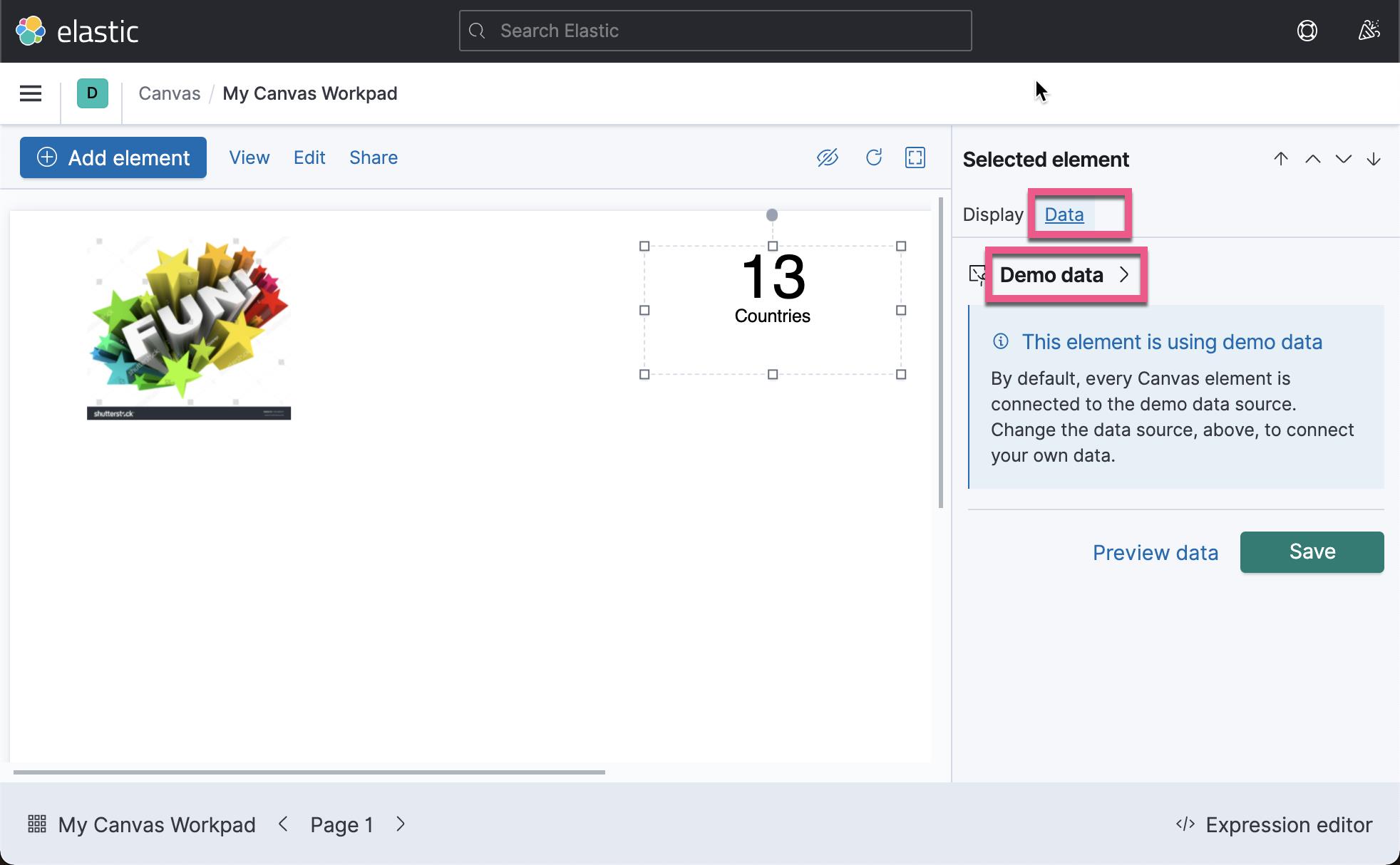
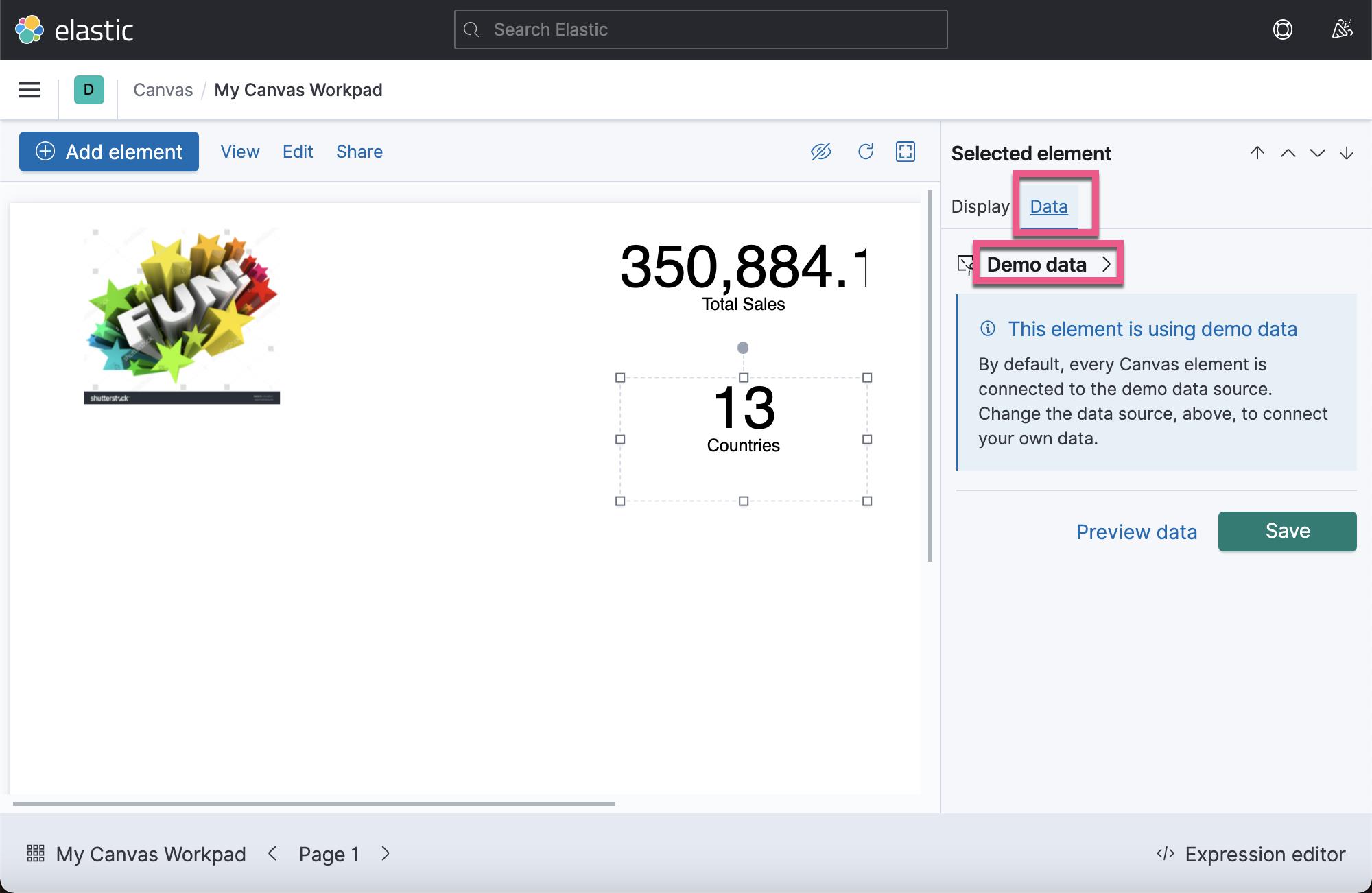
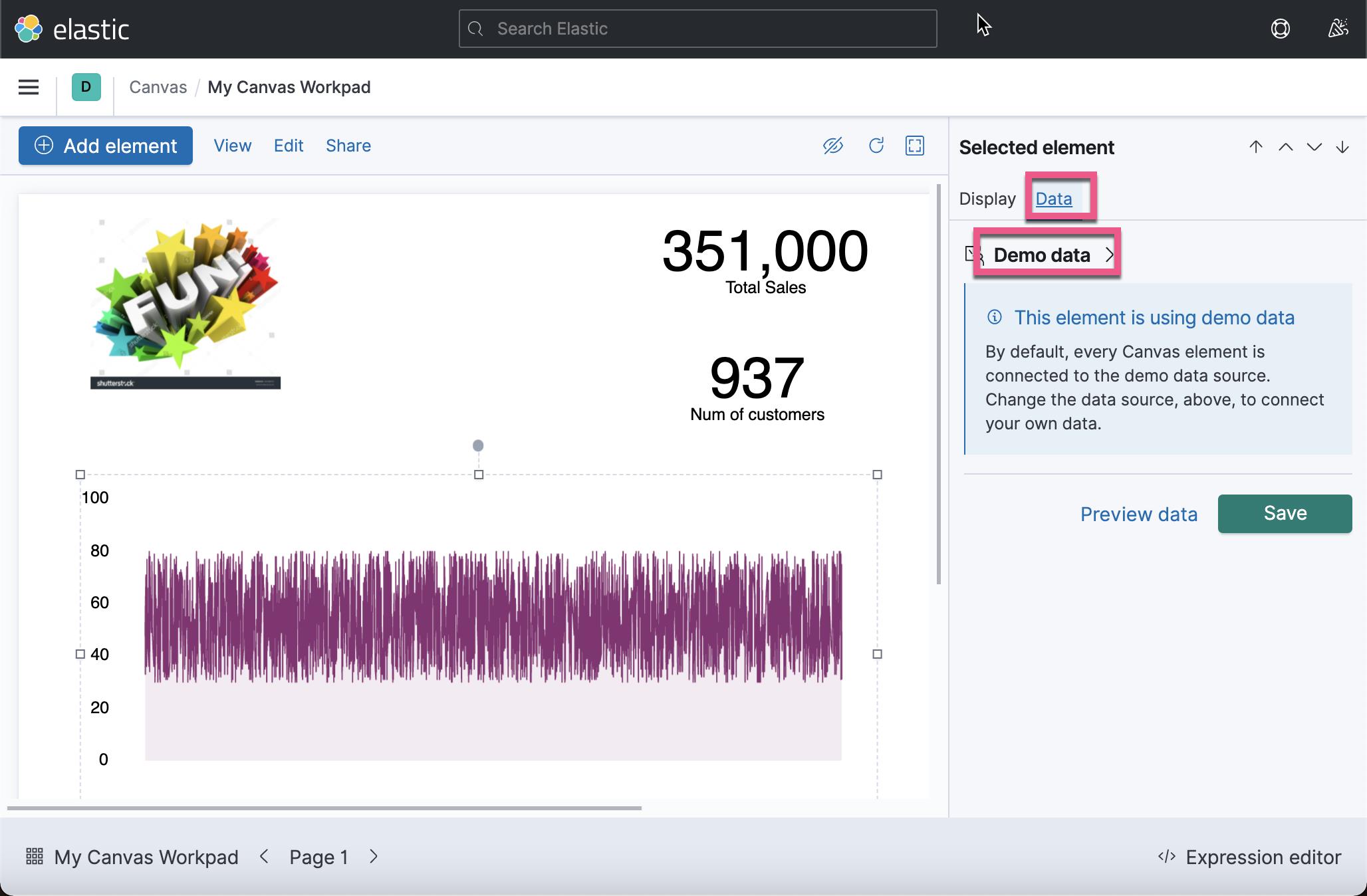
我们把 Metric element 放到我们喜欢的位置,并点击 data。在默认的情况下,metric 显示的数据是模拟的 demo 数据。我们需要用真实的数据填入。点击上面的 Demo data:

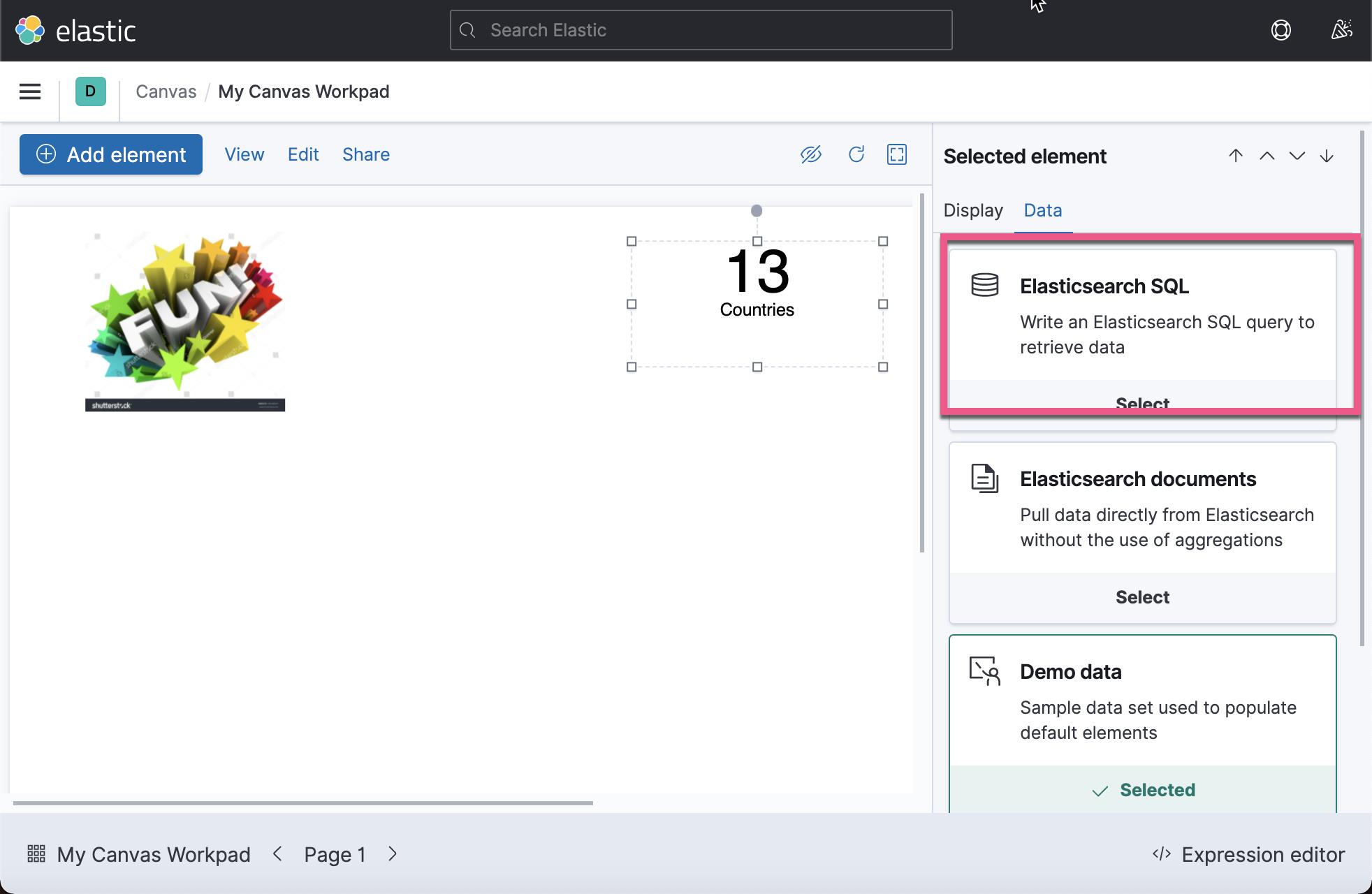
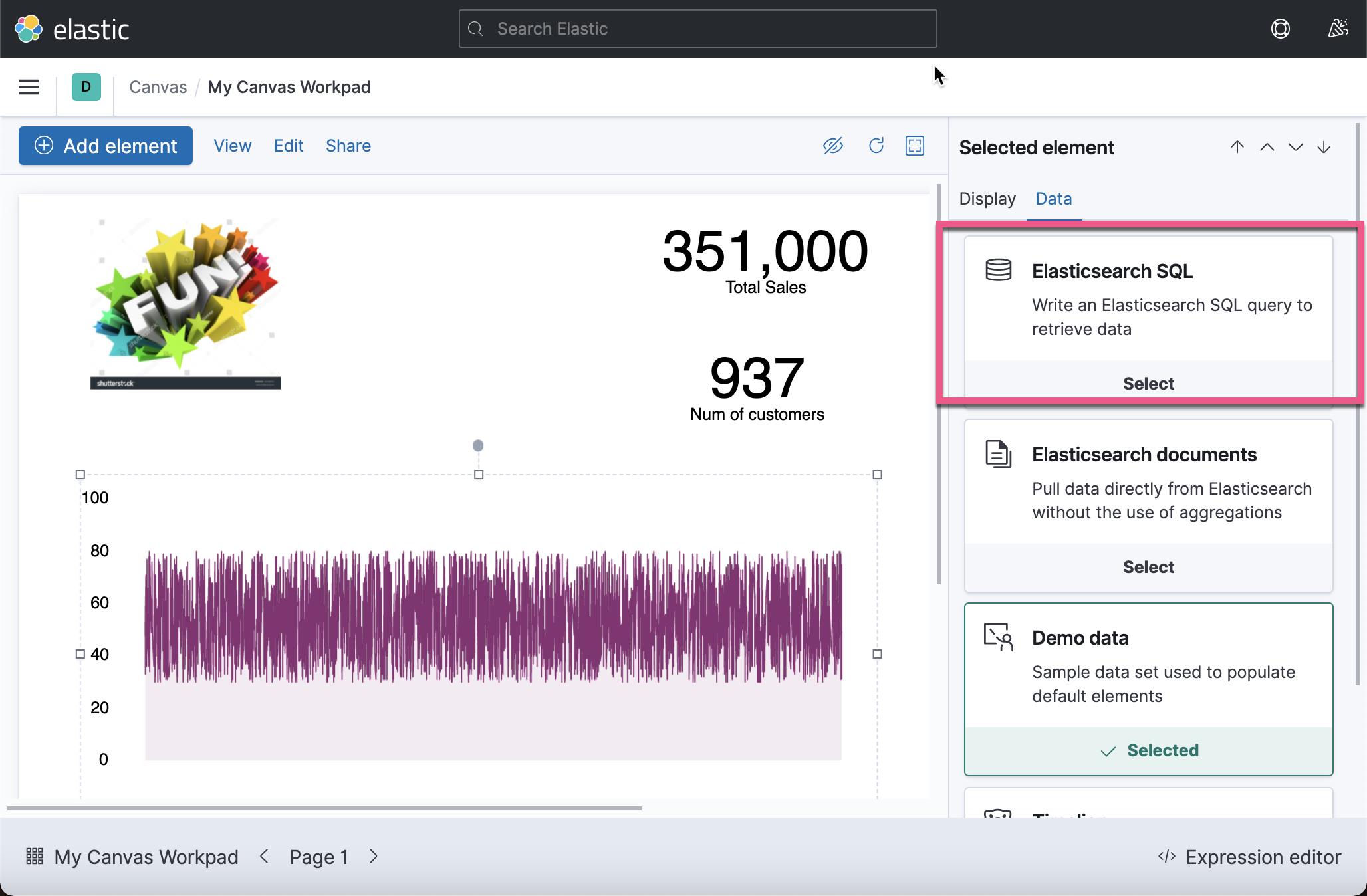
我们可以选择 Elasticsearch SQL 来读取数据。如果你对 Elasticsearch SQL 还不是很熟的话,请阅读我之前的文章:
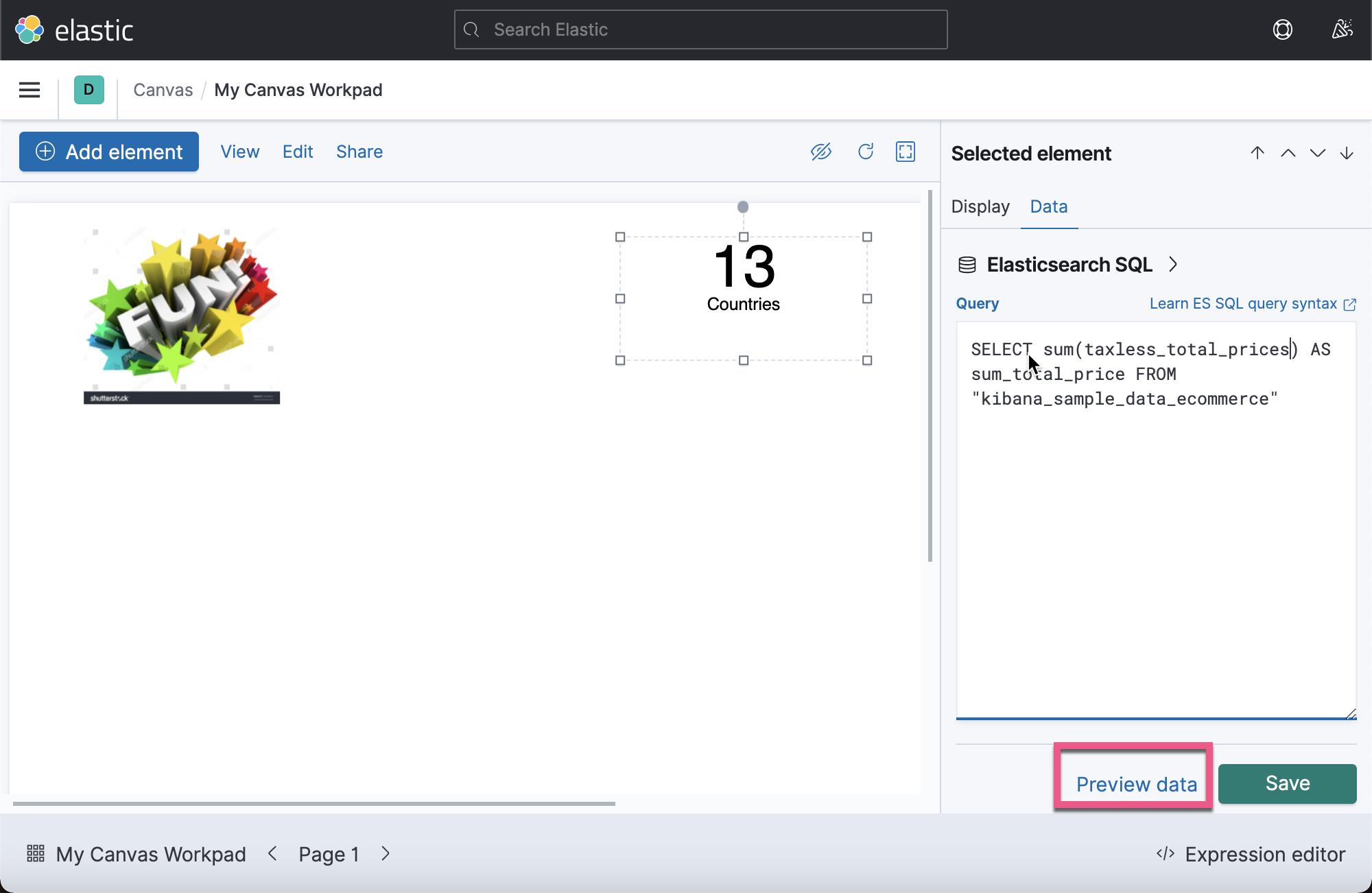
在输入完如下的句子:
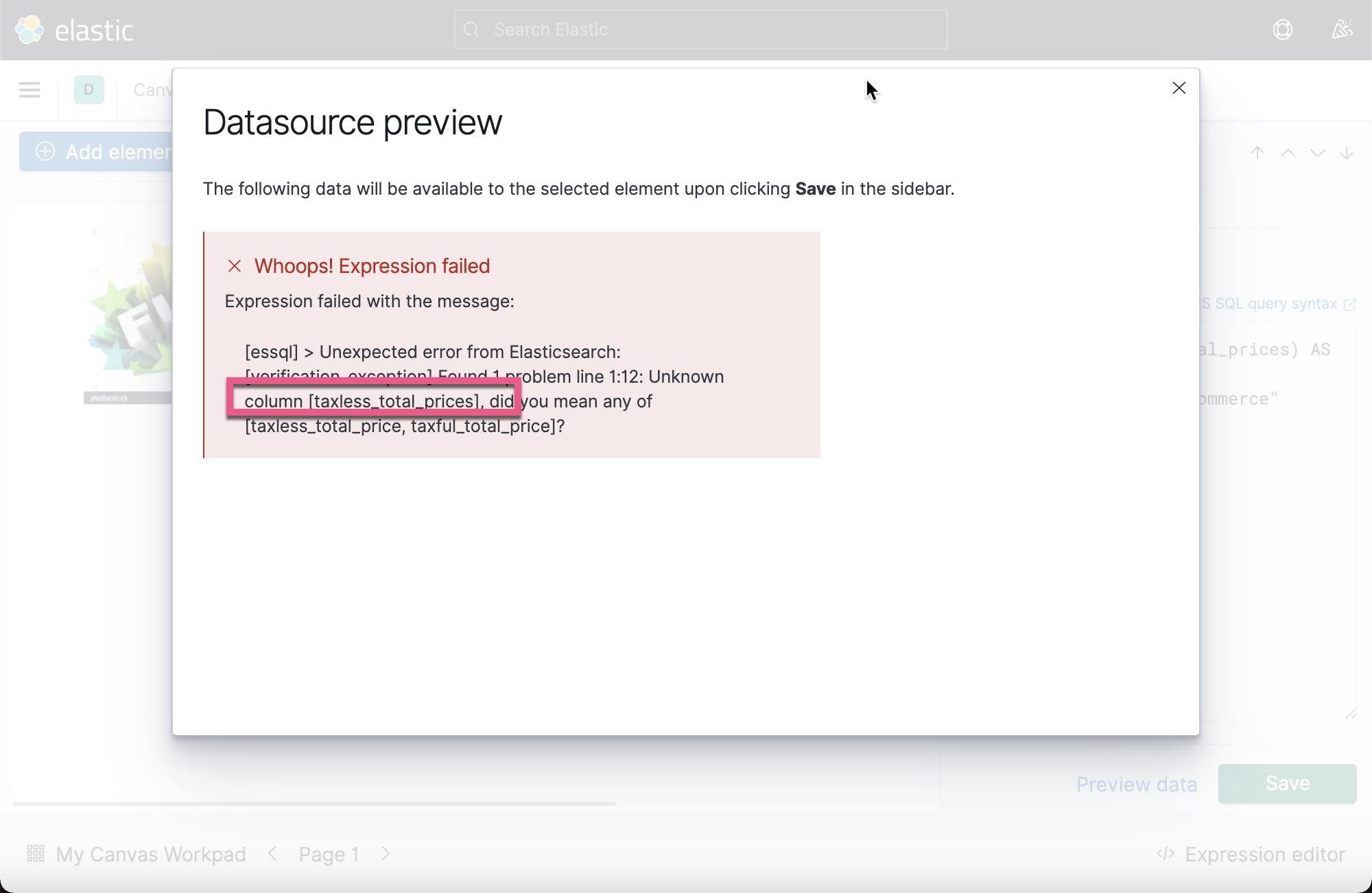
SELECT sum(taxless_total_prices) AS sum_total_price FROM "kibana_sample_data_ecommerce"我们点击 Preview data:

它显示:

上面显示有一个错误信息。说明我们的句子有问题。这是一个很好的调试方法。我们一定要保证这个步骤没有错误,才继续想下执行。否则在接下来的步骤中,会发现没有数据展示,而我们也不知道在什么地方出错了。我们修正上面的句子为:
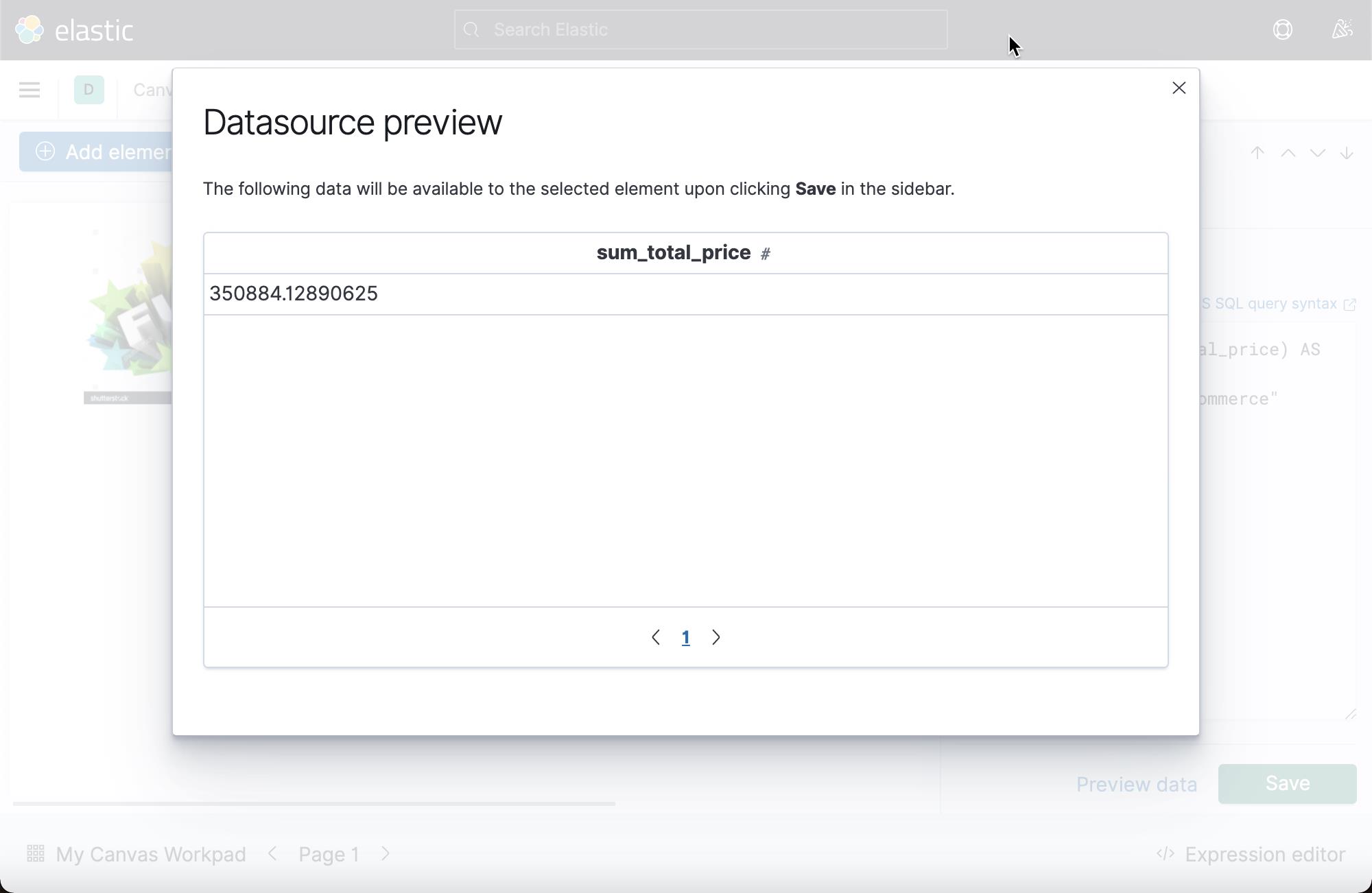
SELECT sum(taxless_total_price) AS sum_total_price FROM "kibana_sample_data_ecommerce"重新运行 Preview data:

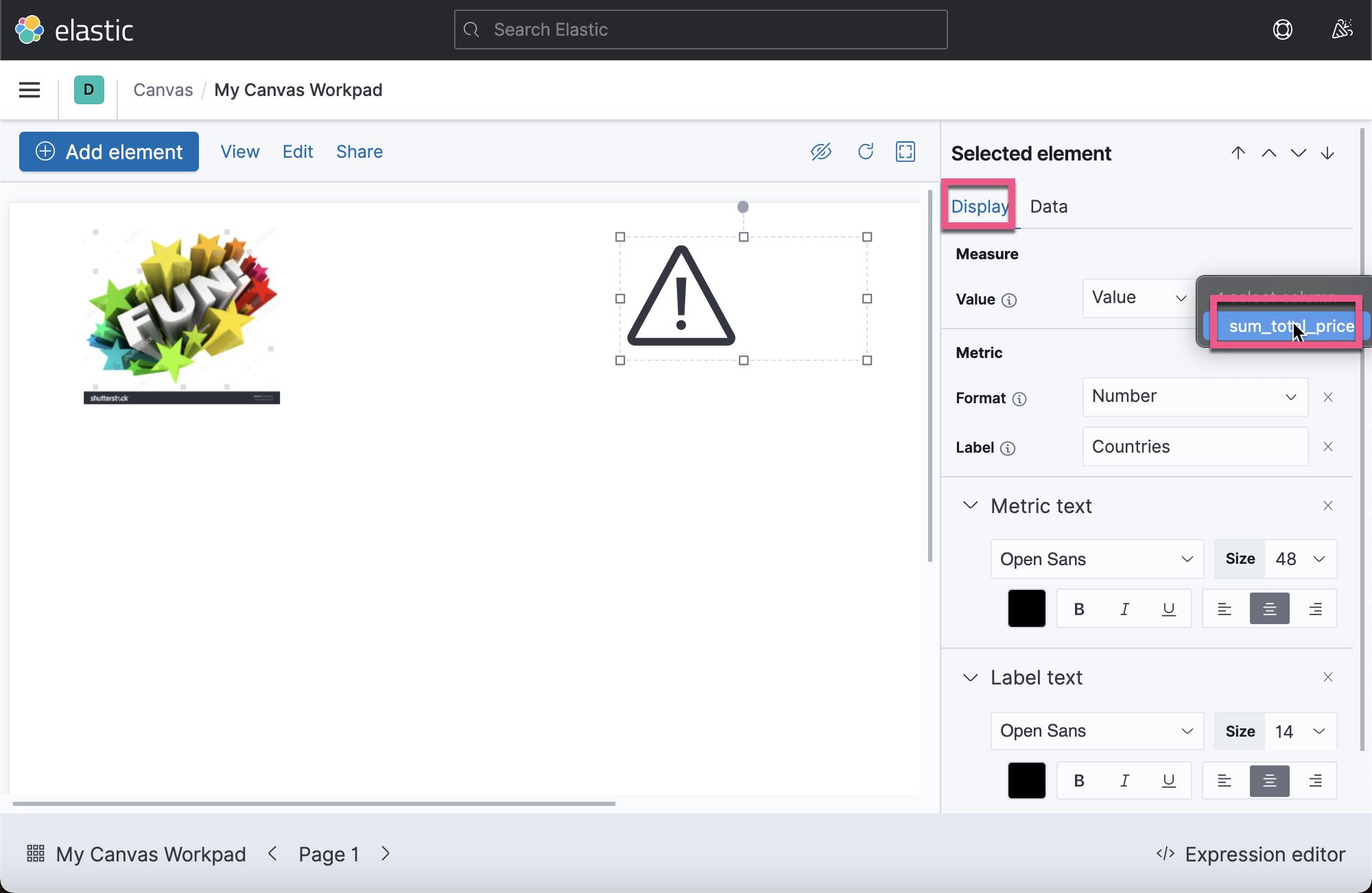
这次,它正确地显示了我们的数据。我们选择 “Save” 来保存。同时切换到 Display tab:


我们可以看到上面的页面。
当然有的人喜欢使用 Elasticsearch documents 来进行查询,那我们该怎么办呢?按照同样的方法,我们添加另外一个 Metric:


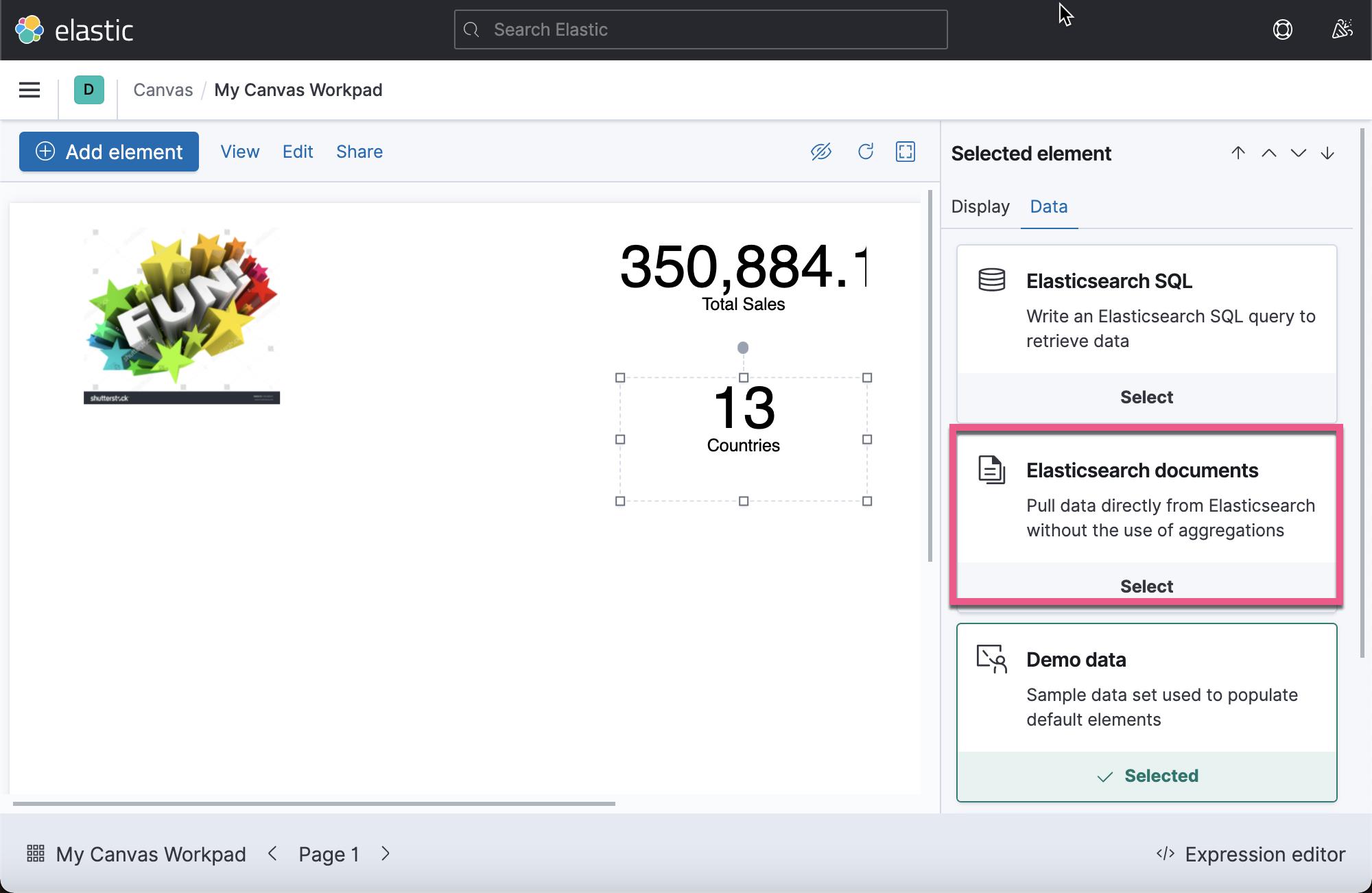
这一次,我们选择 Elasticsearch documents:

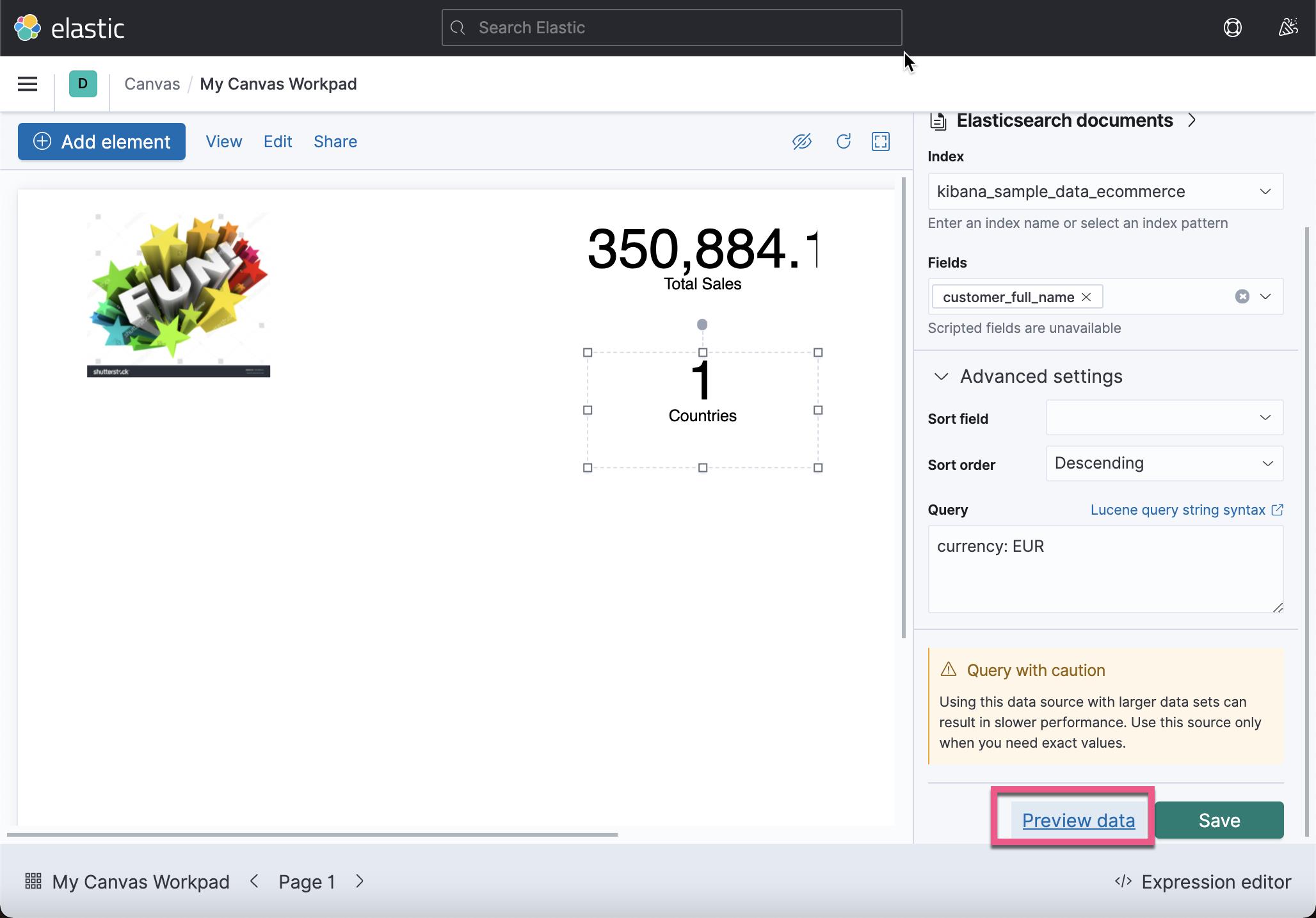
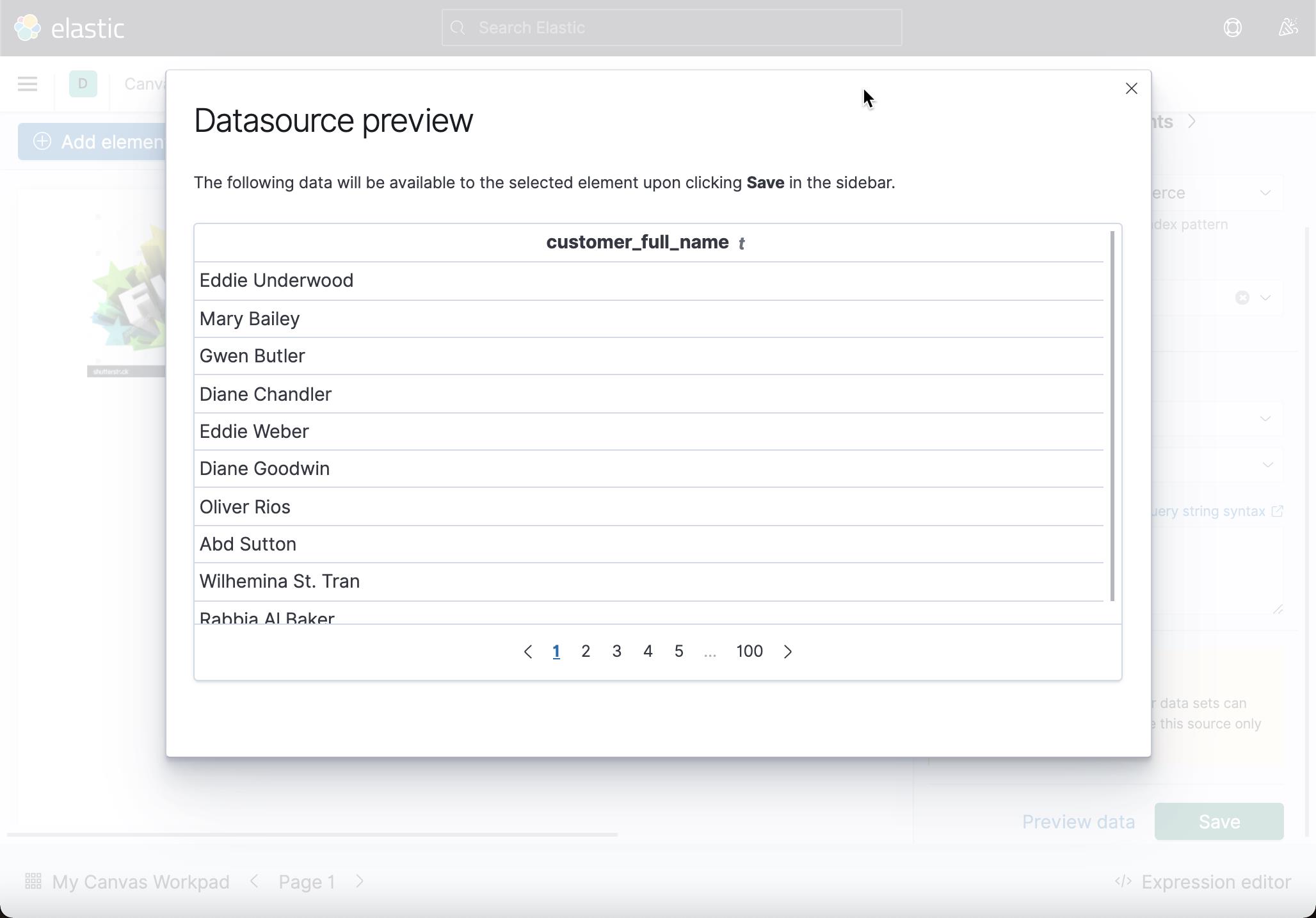
在上面我们查询所有以 EUR 支付的订单的所有顾客的名字。点击上面的 Preview data:

上面显示数据是成功的。我们点击 Save 按钮进保存。

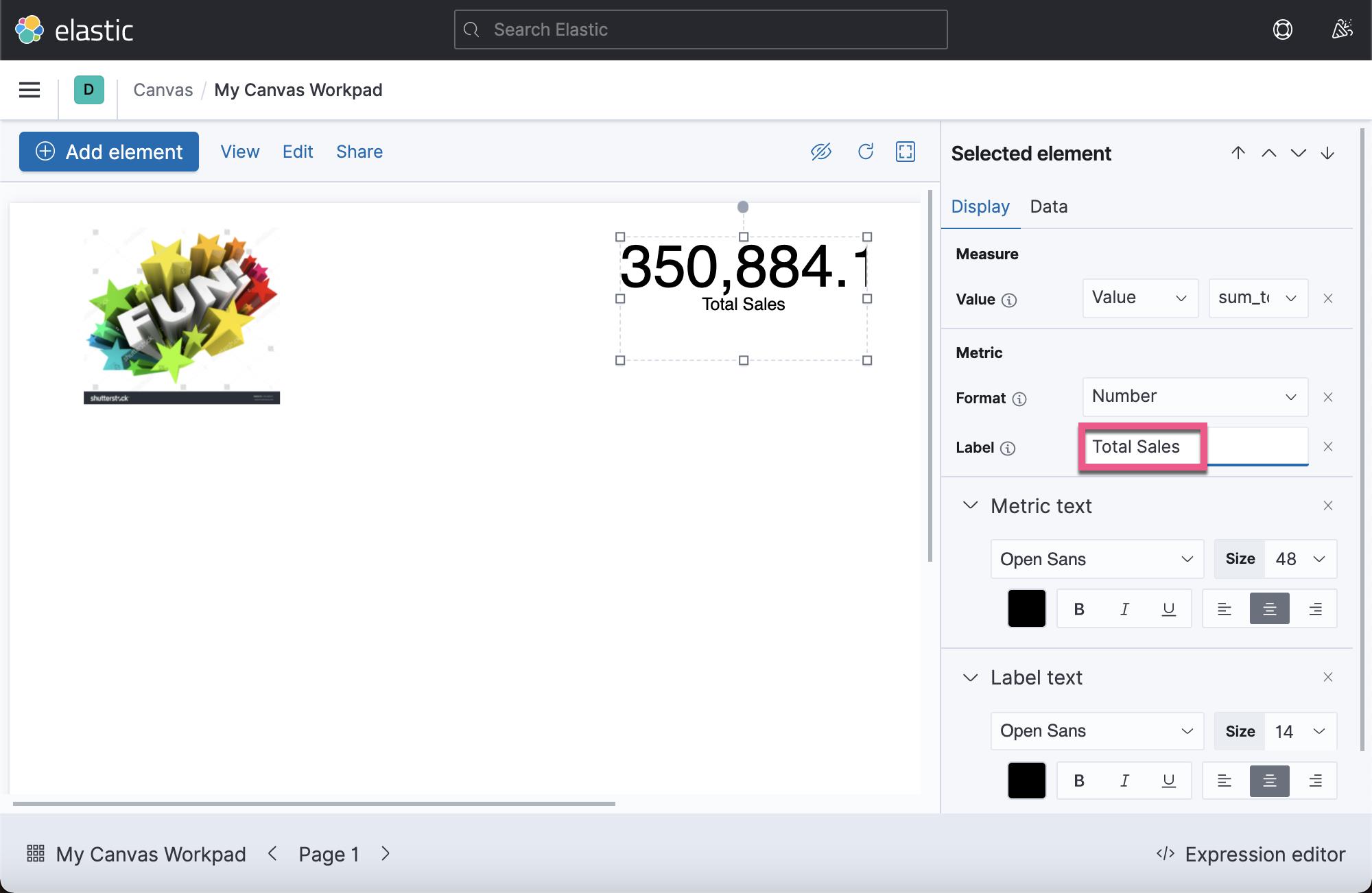
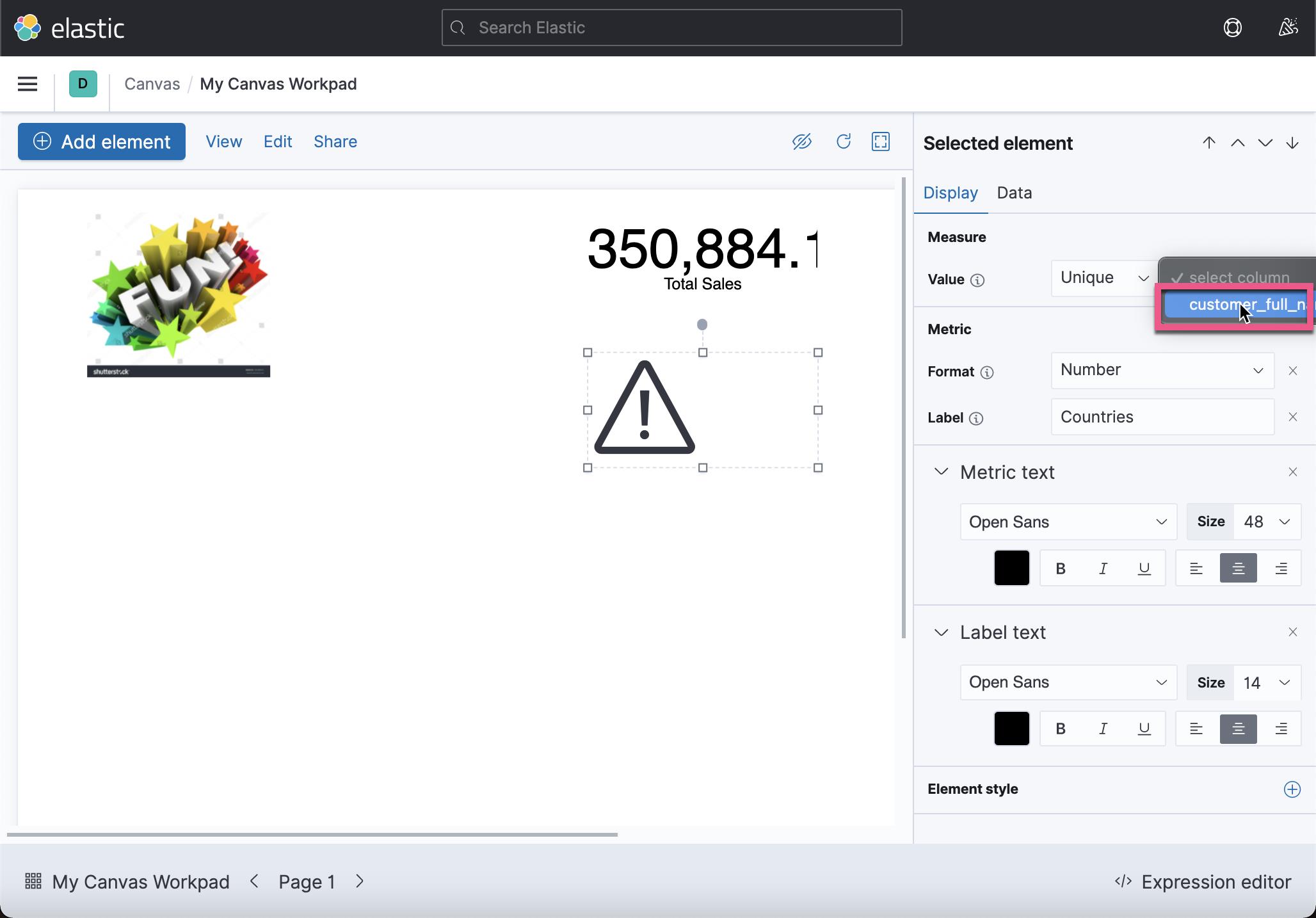
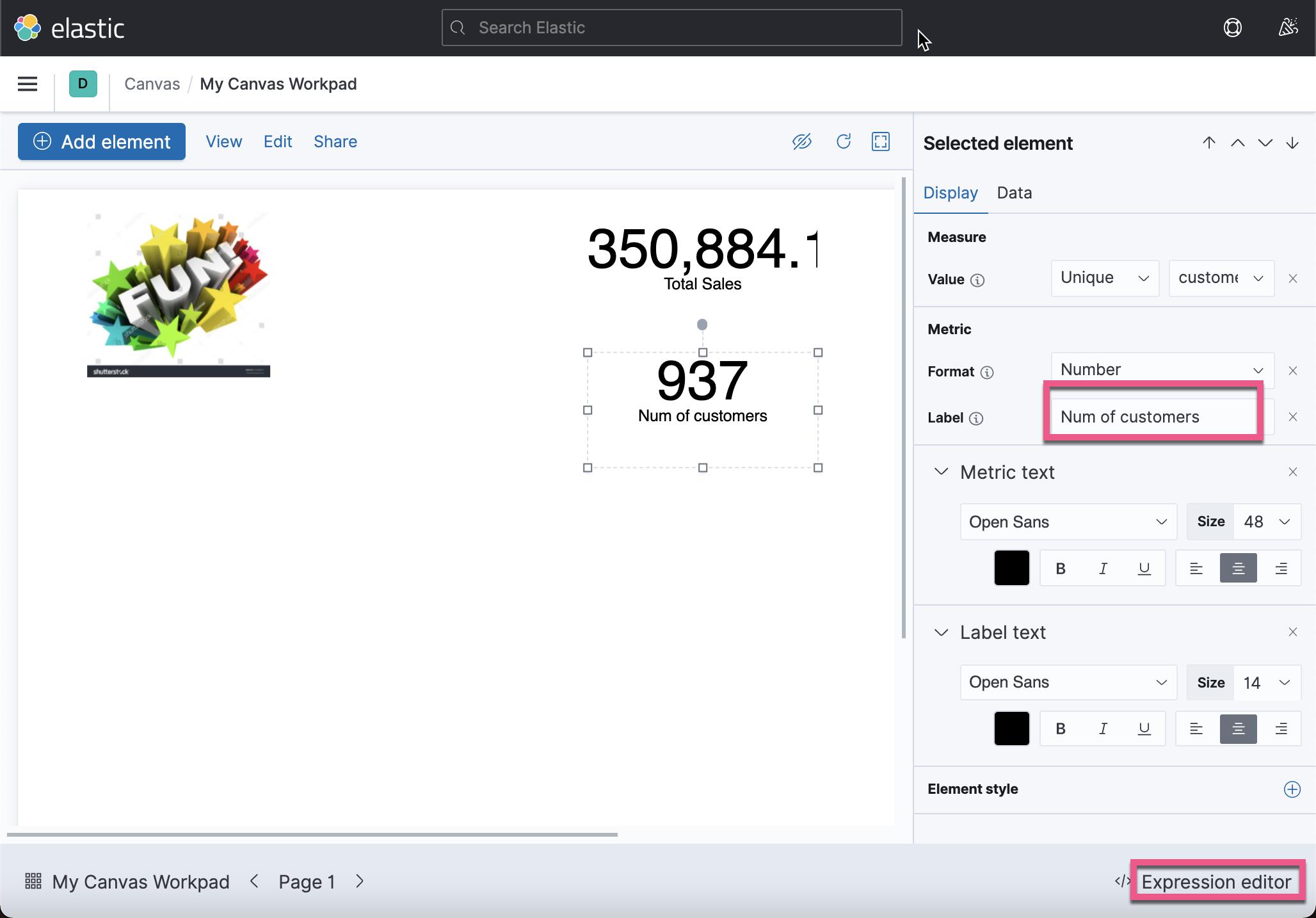
切换到 Display tab,并选择 customer_full_name:

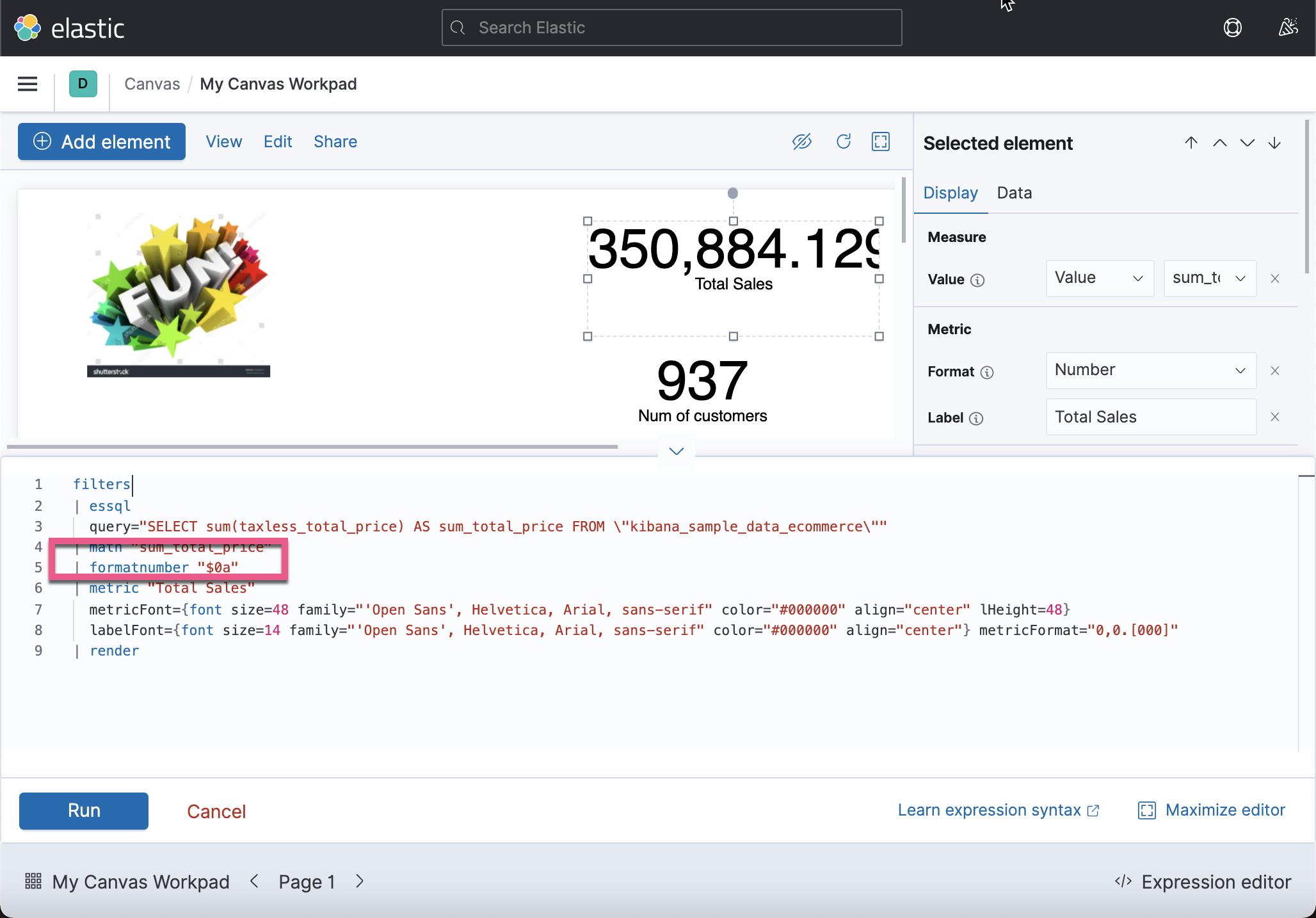
在上面,我们可以看到 Total Sales 的显示为 350,884.129。这个格式显示不是很好。我们可以点击右下角的 Expression editor 来对它进行修改:

我们添加了:
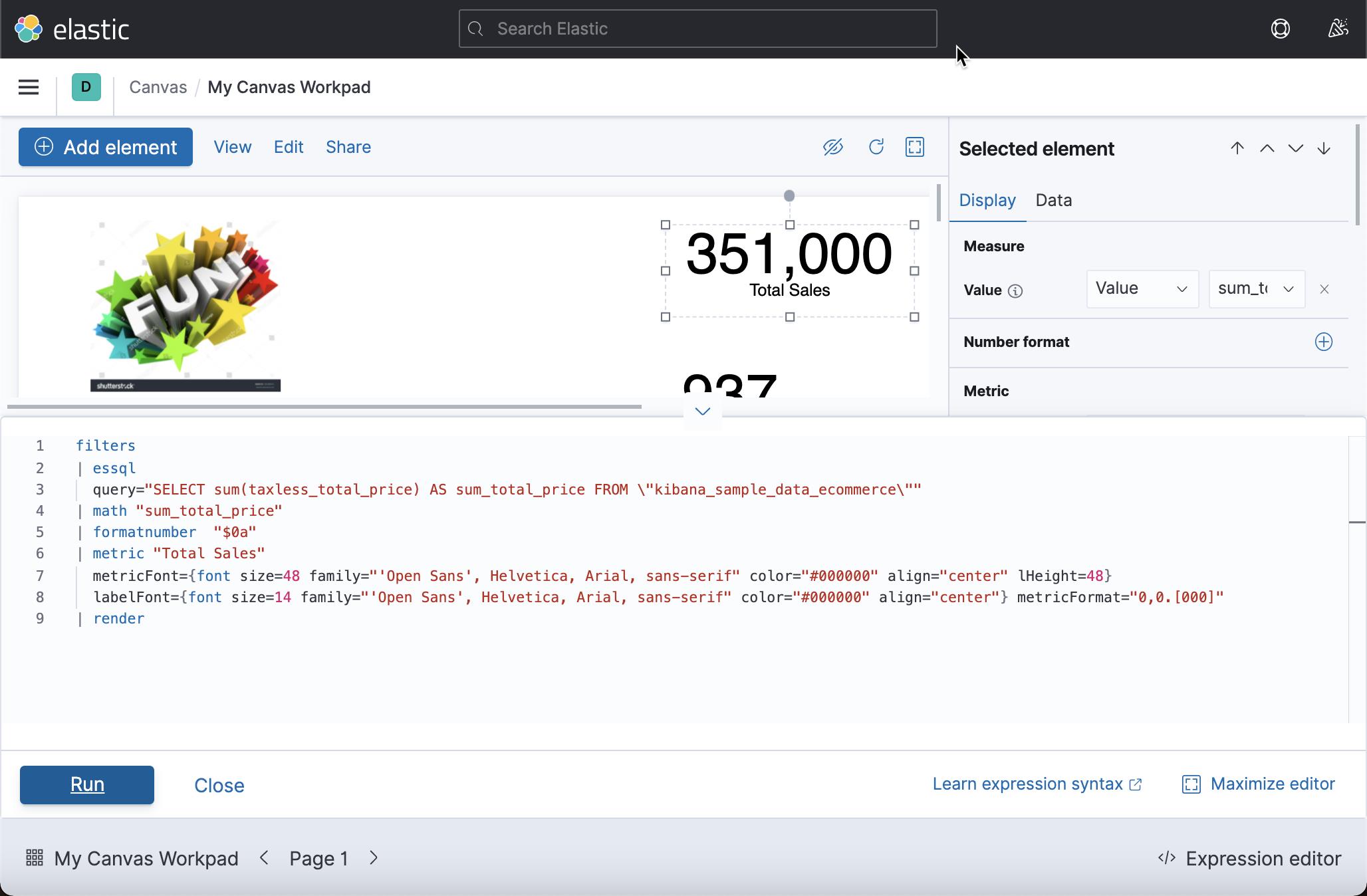
| formatnumber "$0a"点击 Run:

添加 Area chart
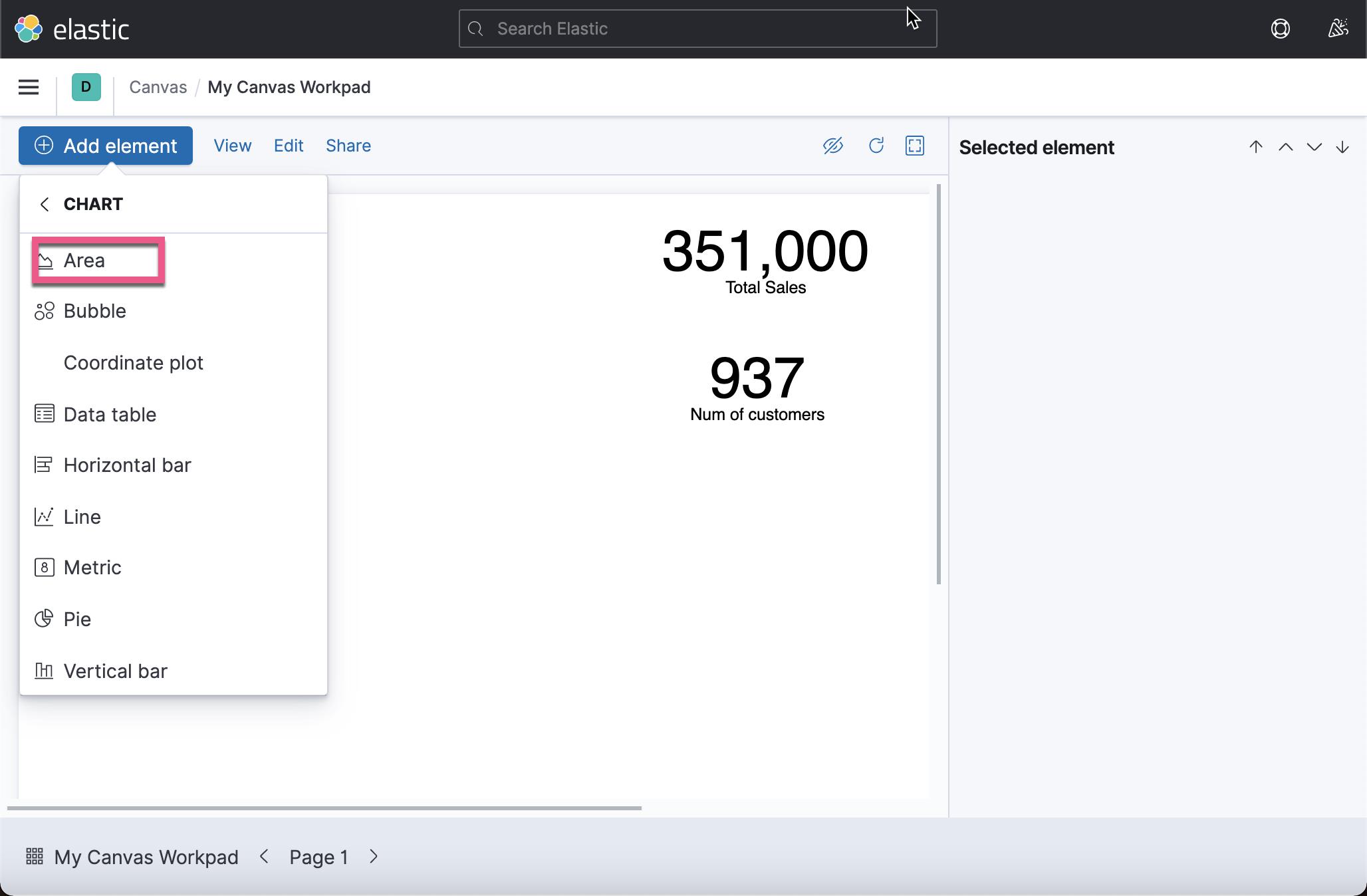
我们再次点击 Add element:

我们把 Area chart 放入我们所需要的位置:


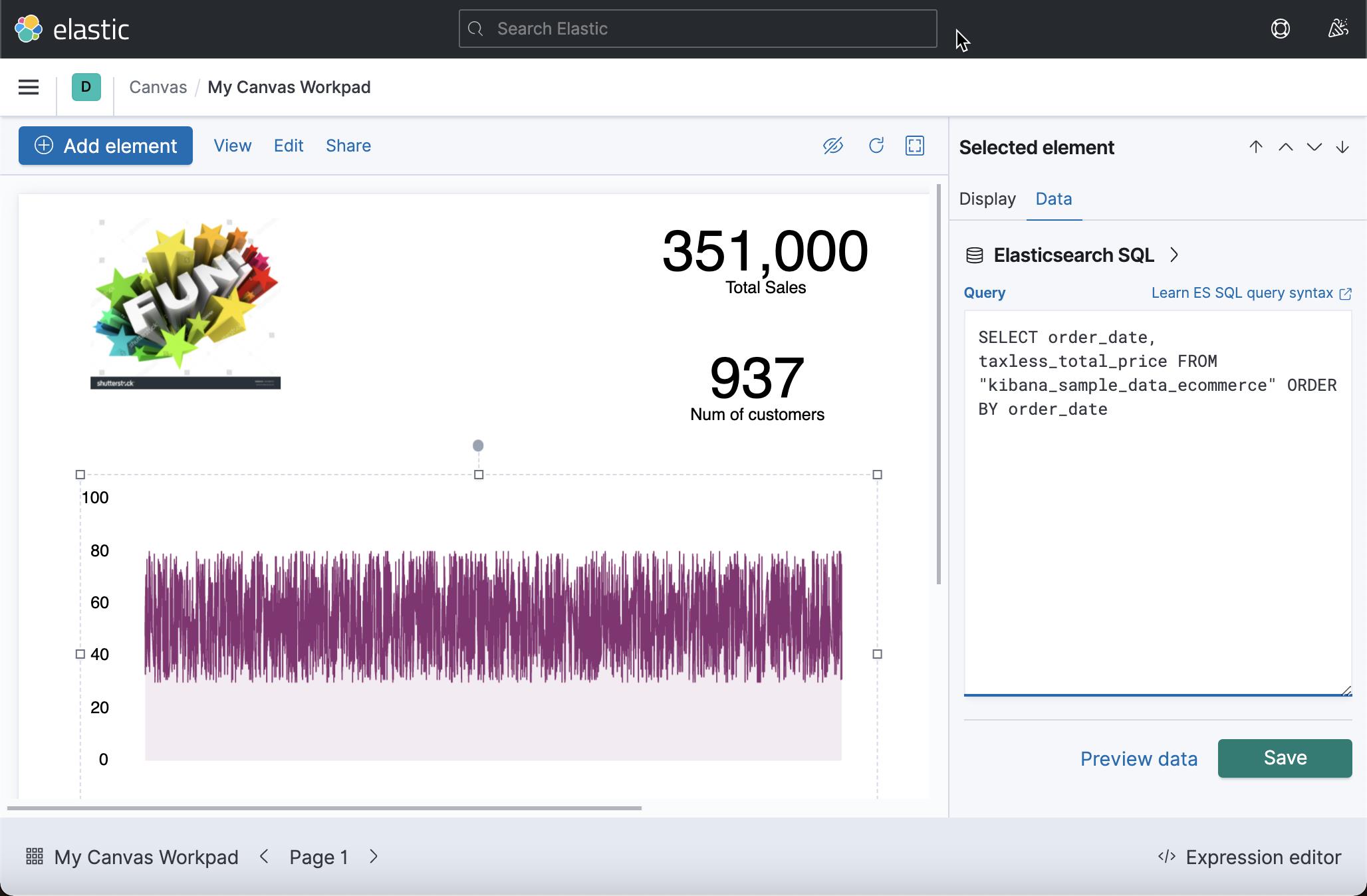
如法炮制,这次,我们的 SQL 语句是这样的:
SELECT order_date, taxless_total_price FROM "kibana_sample_data_ecommerce" ORDER BY order_date
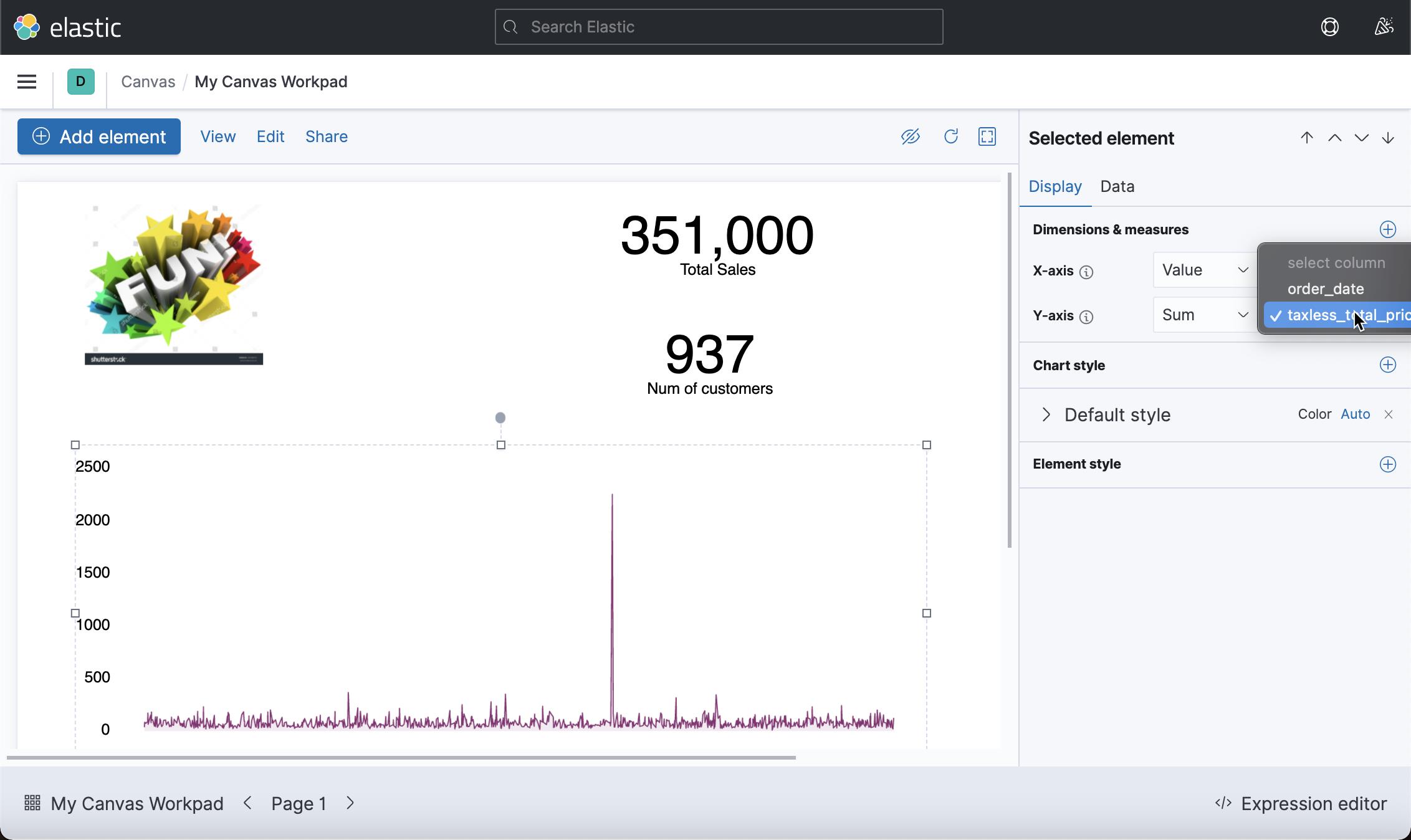
和之前的一样,我们需要使用 Preview data 来检查我们的 SQL 语句是否正确。在没有任何问题之后,我们点击 Save 按钮,并切换到 Display tab。

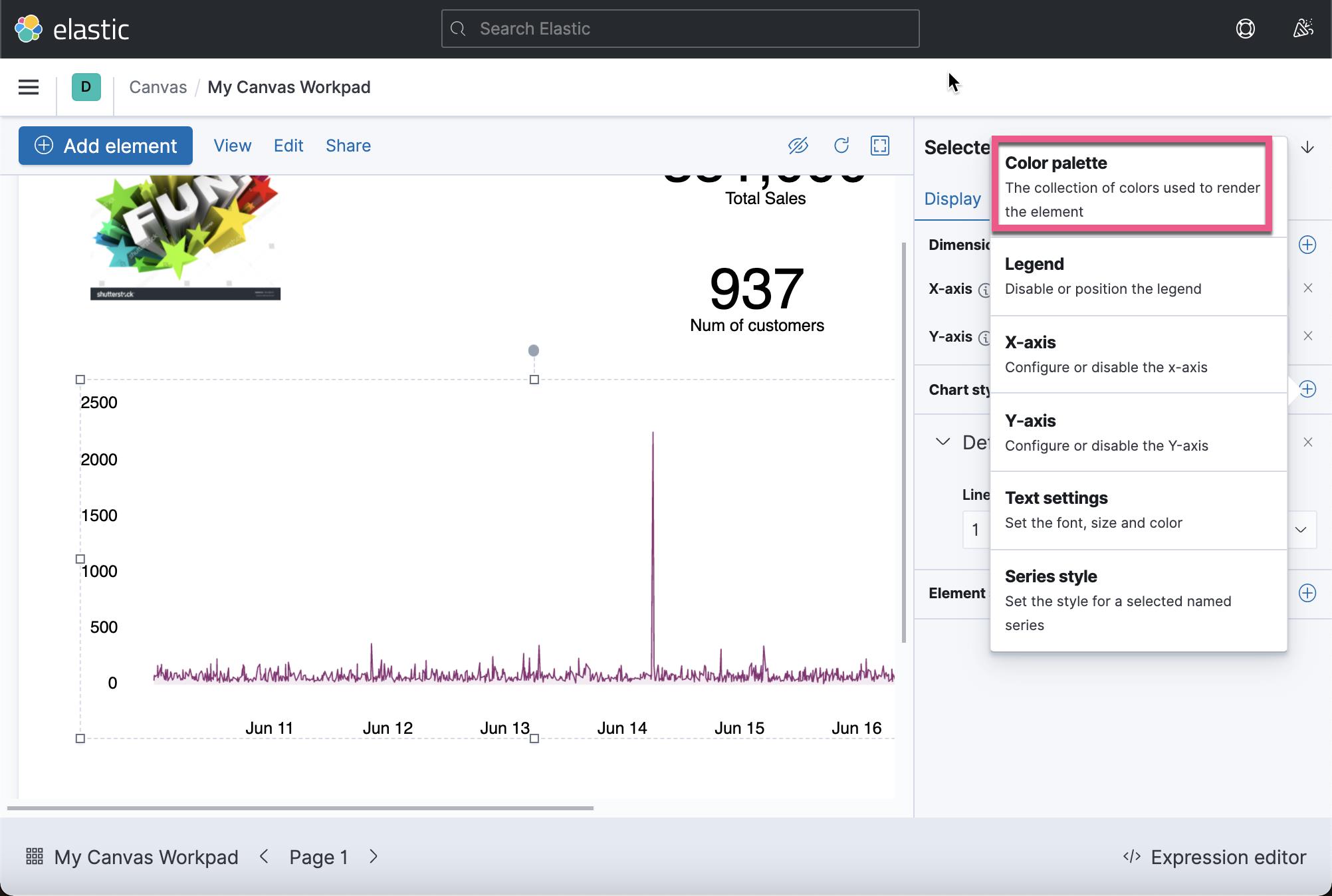
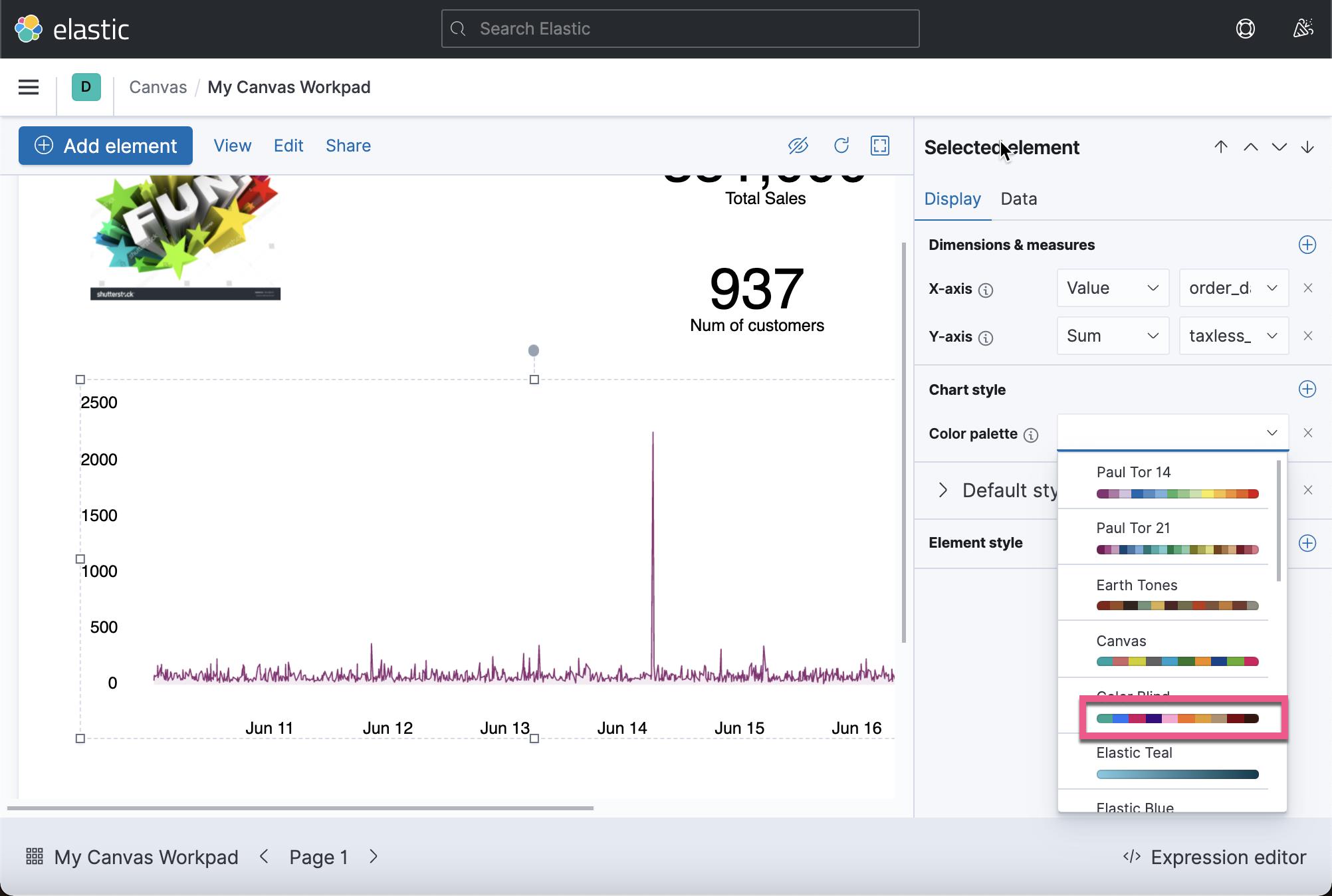
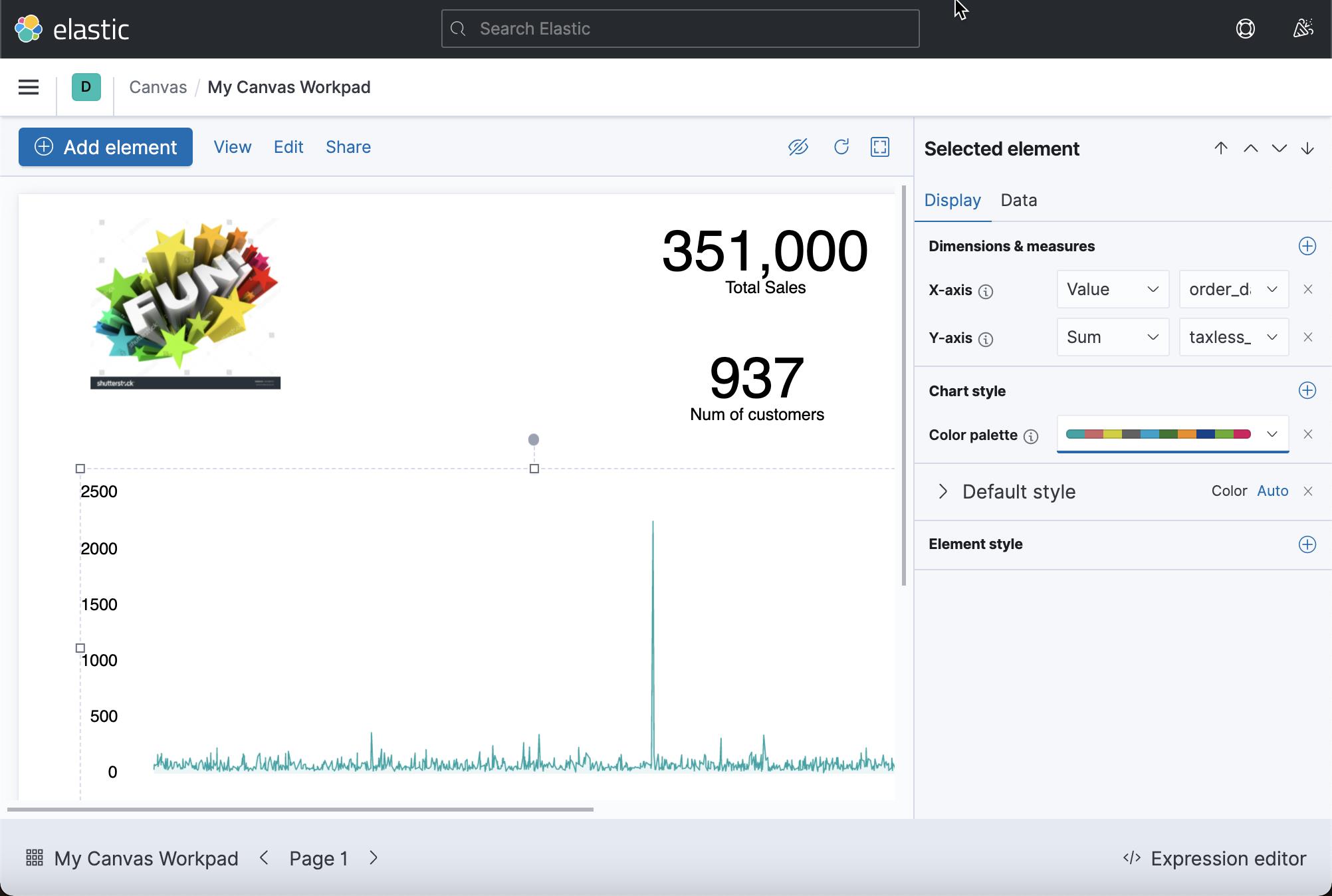
我点击上面的位于 Chart style 那行的 + 来配置我们想要的 style:



现在好多已经是我们需要的。
添加时间过滤器
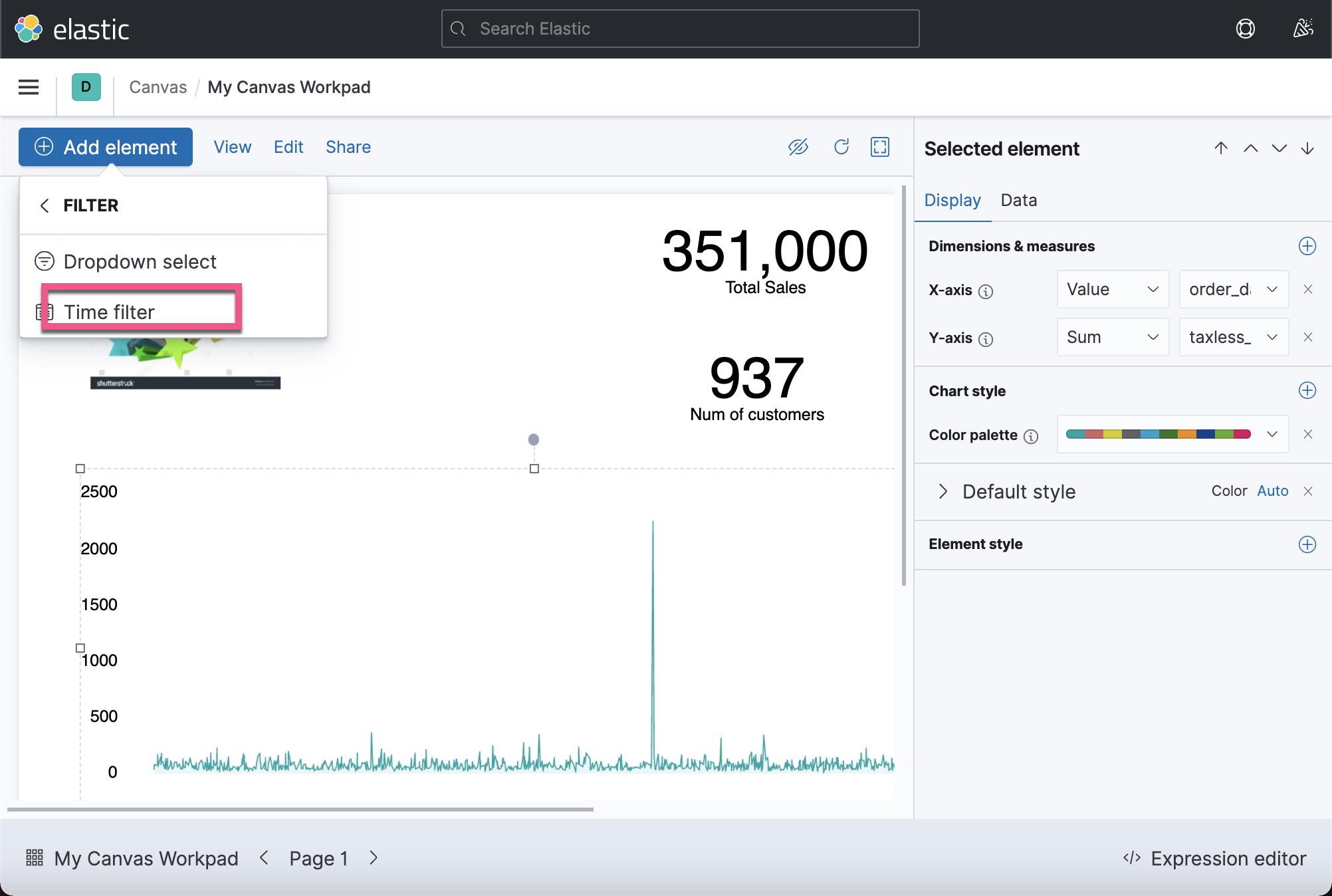
在上面的图中,我们不能调整时间过滤。比如我们想针对某段时间来进行观察,那么我们可以添加一个时间过滤器。同样,选择 Add element:


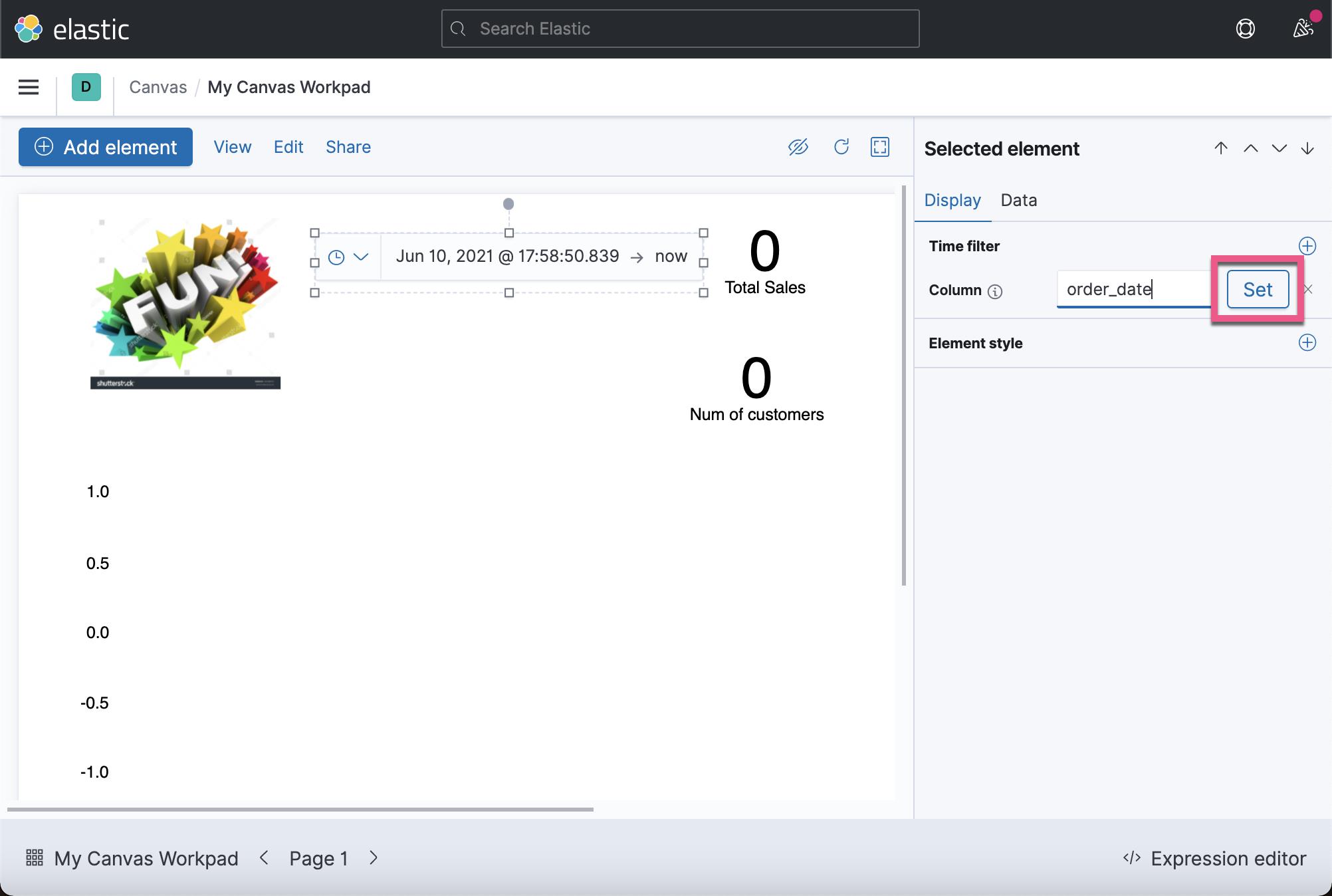
我们把 time filter 放到我们想要的位置,并把 Column 设置为 order_date。点击上面的 Set 按钮:

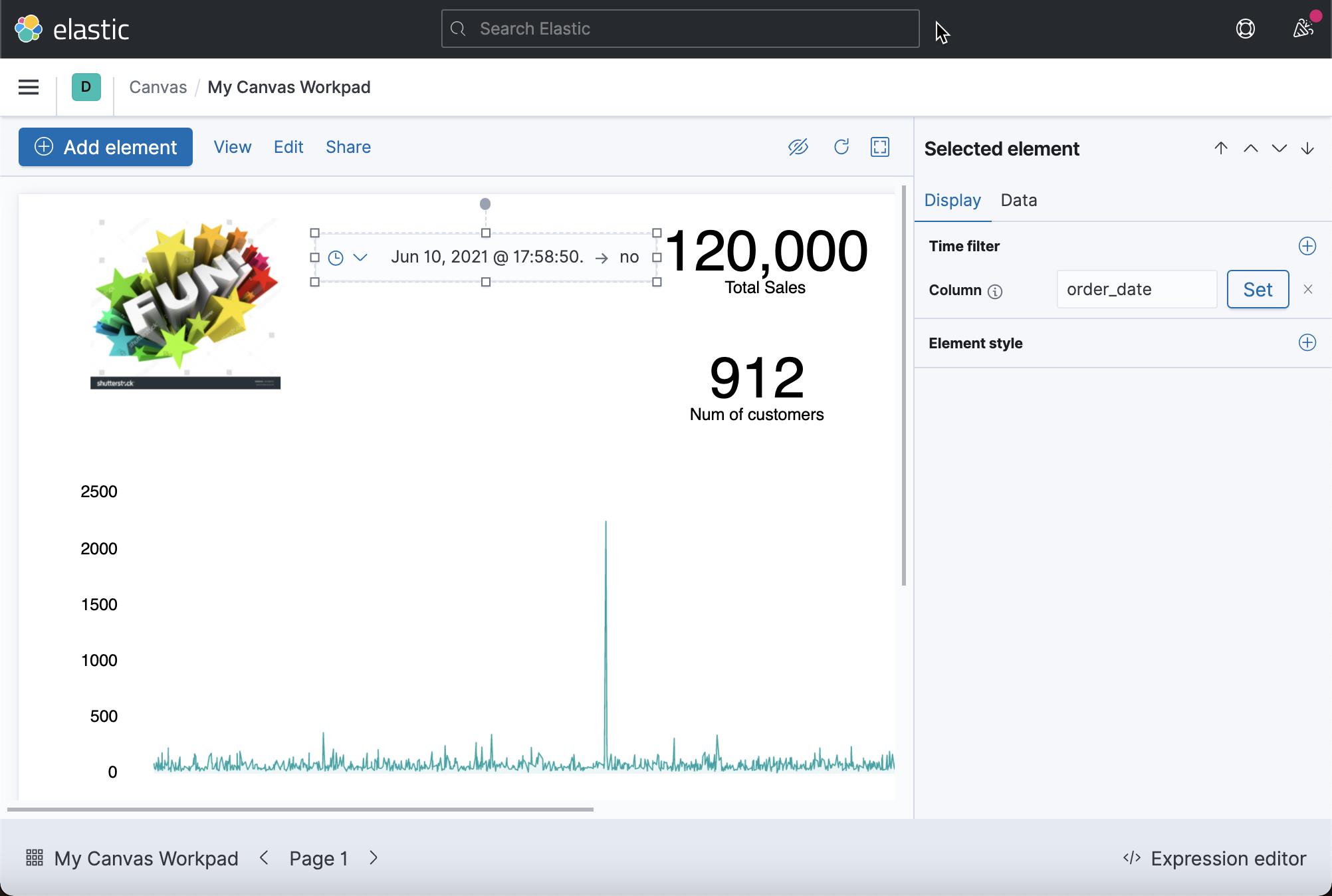
这样,我们就可以对我们的数据进行任何时间的查询和统计了。
添加可视化
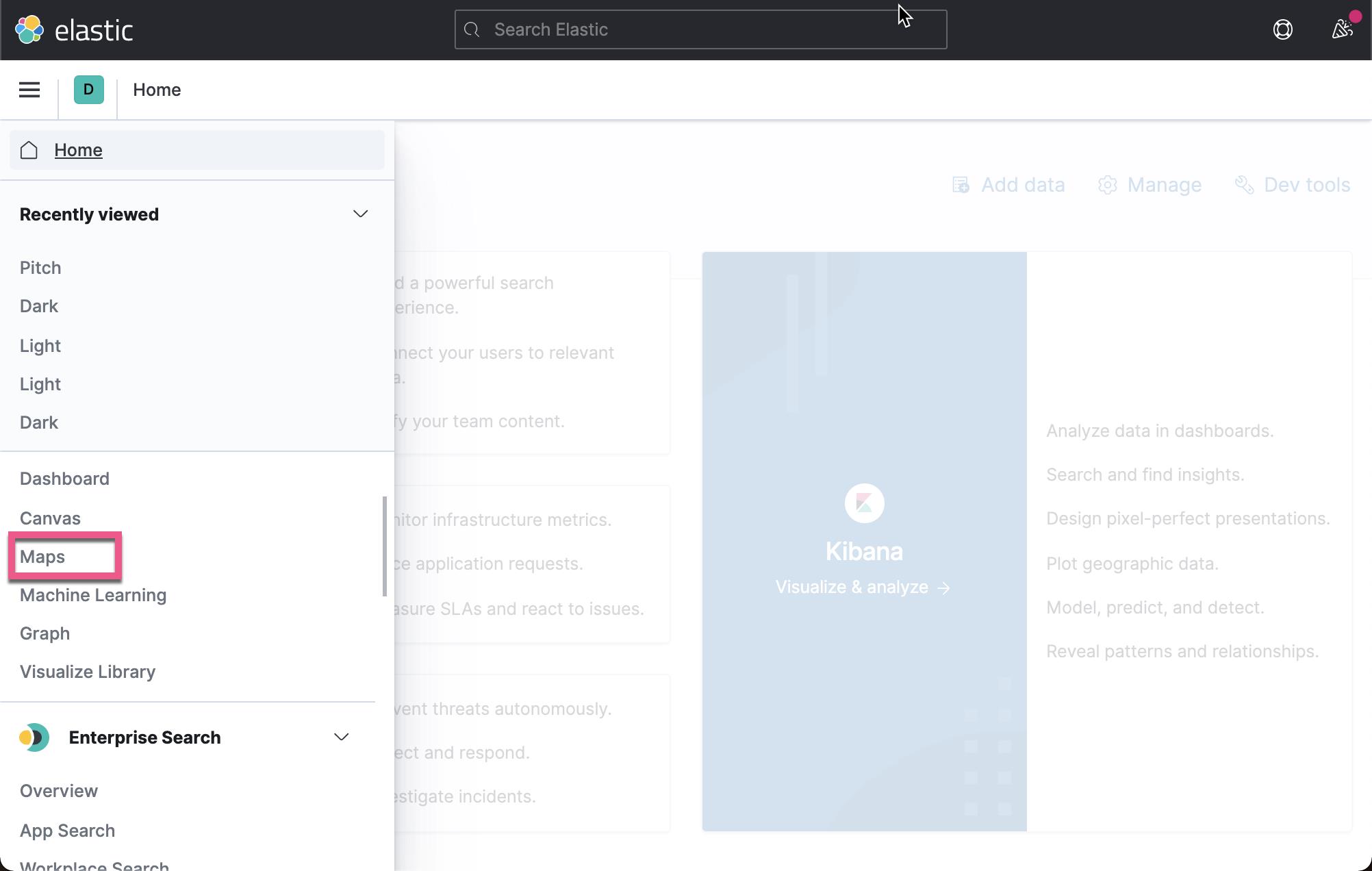
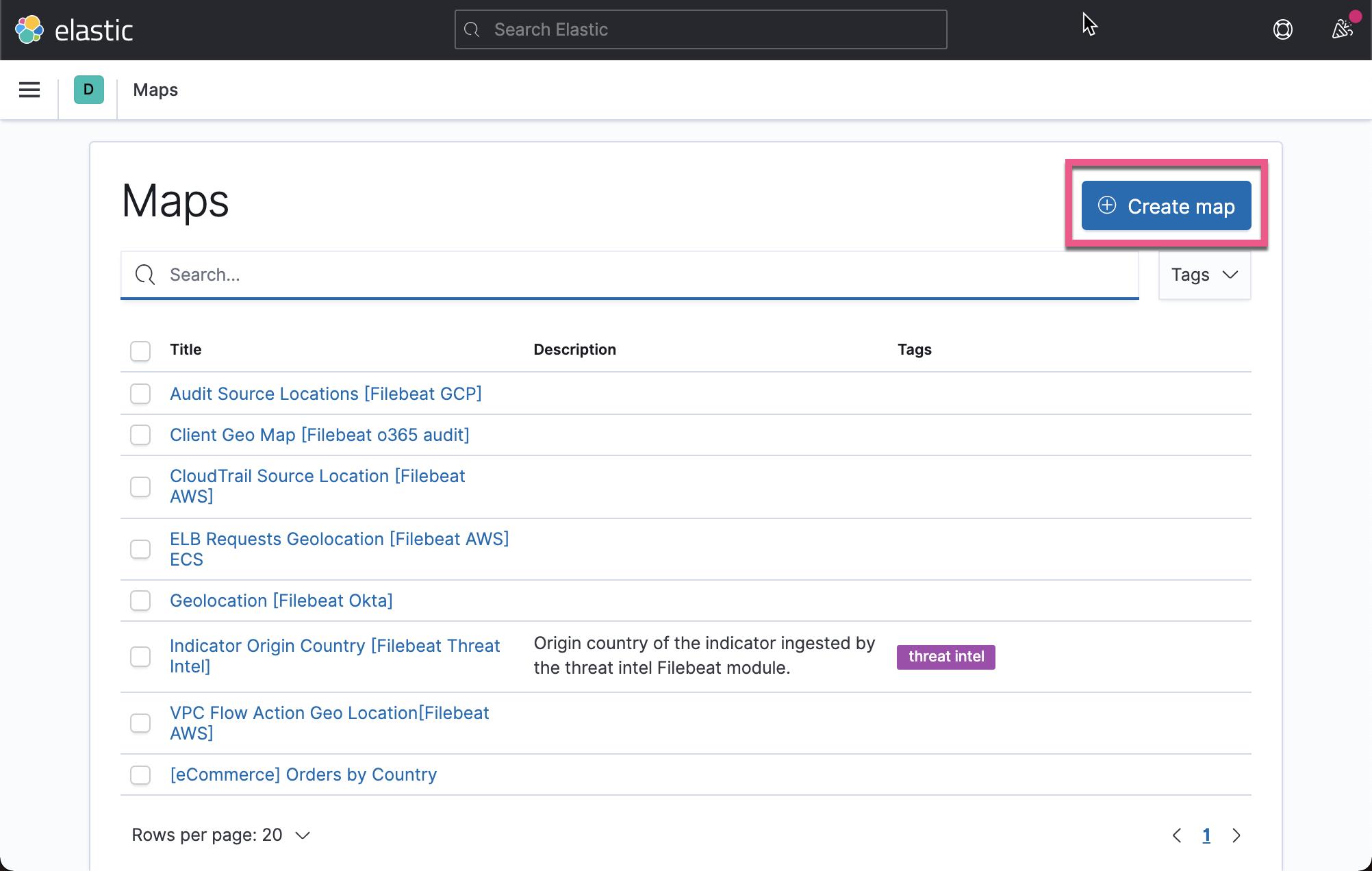
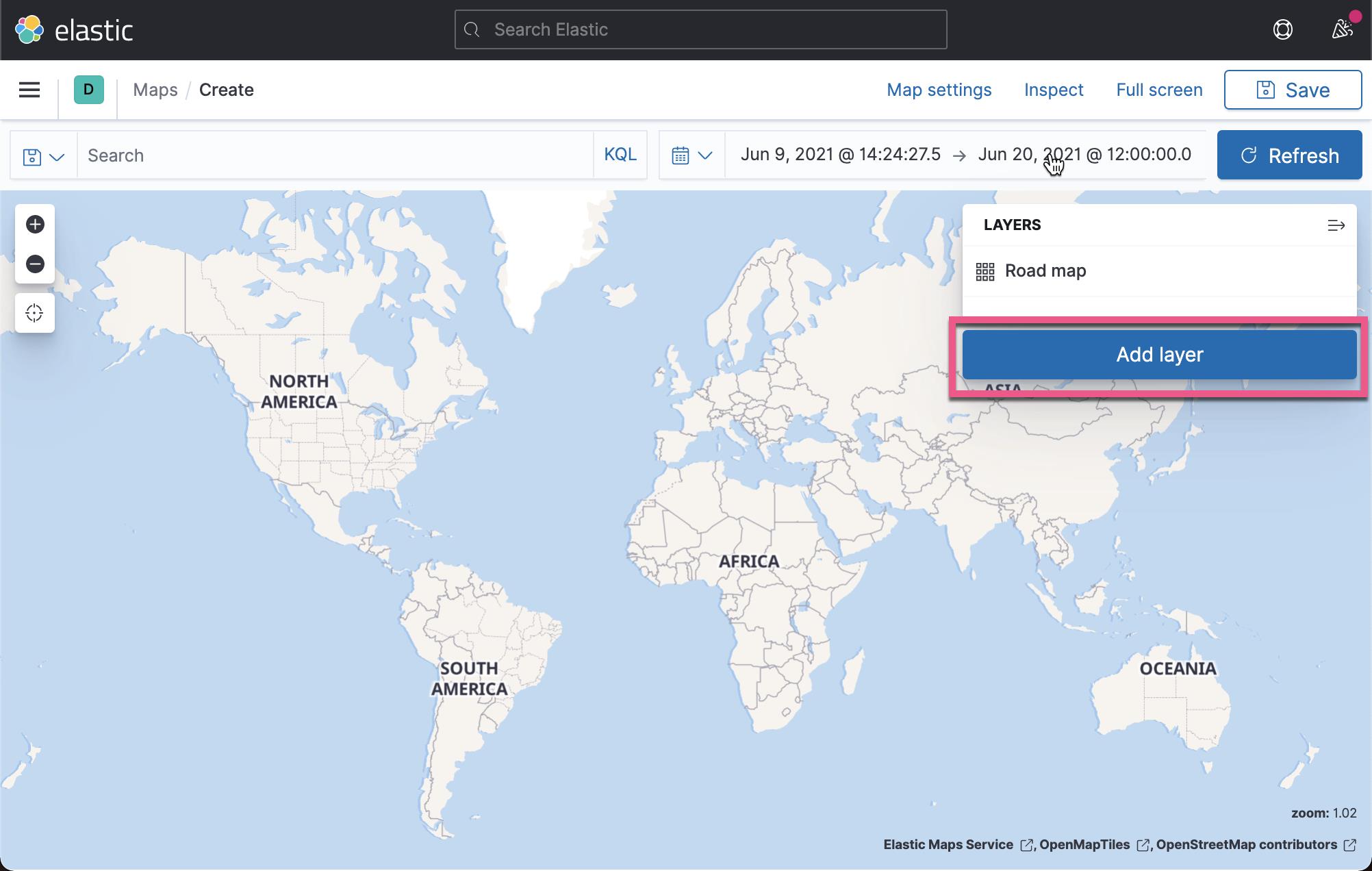
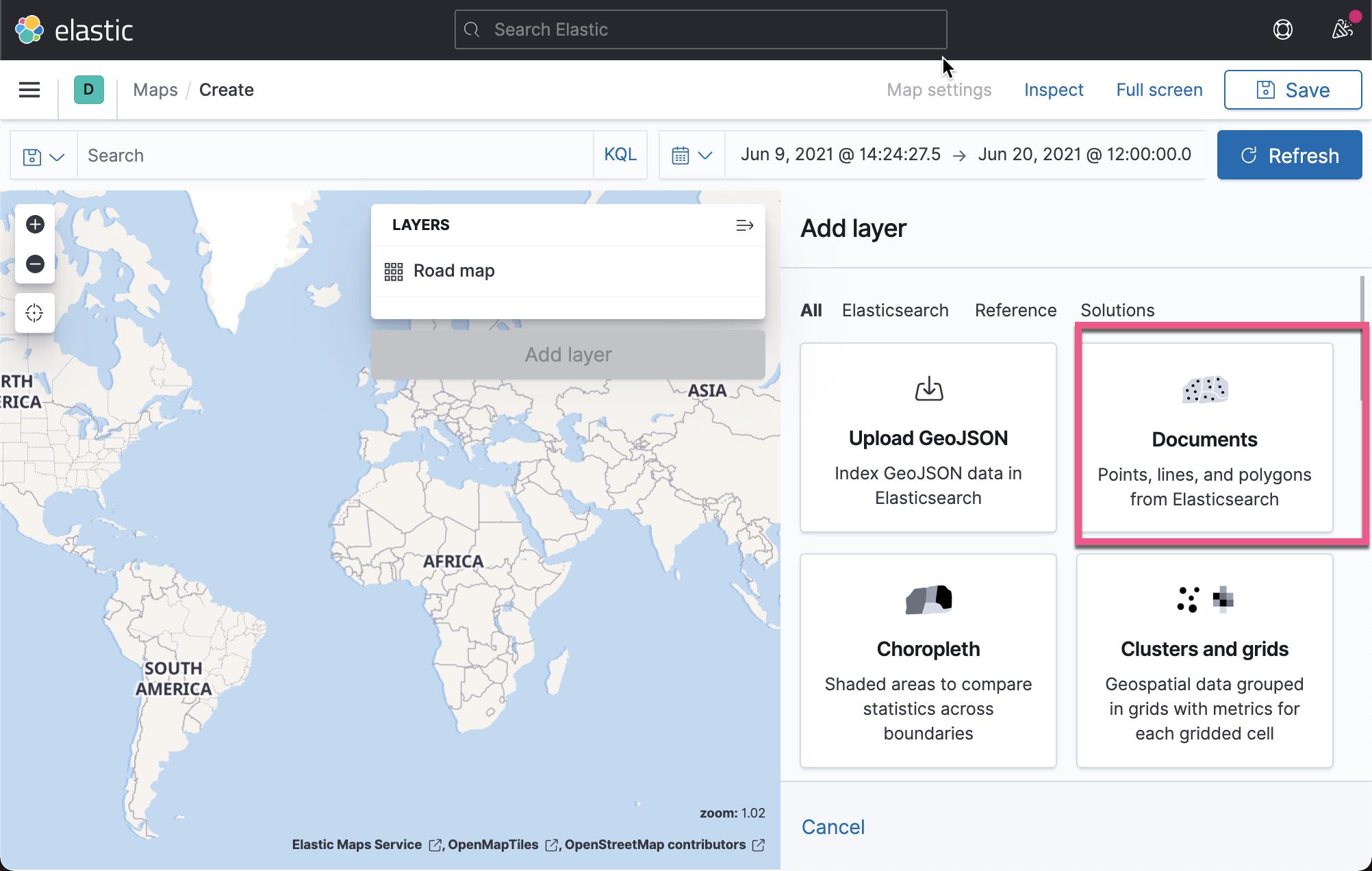
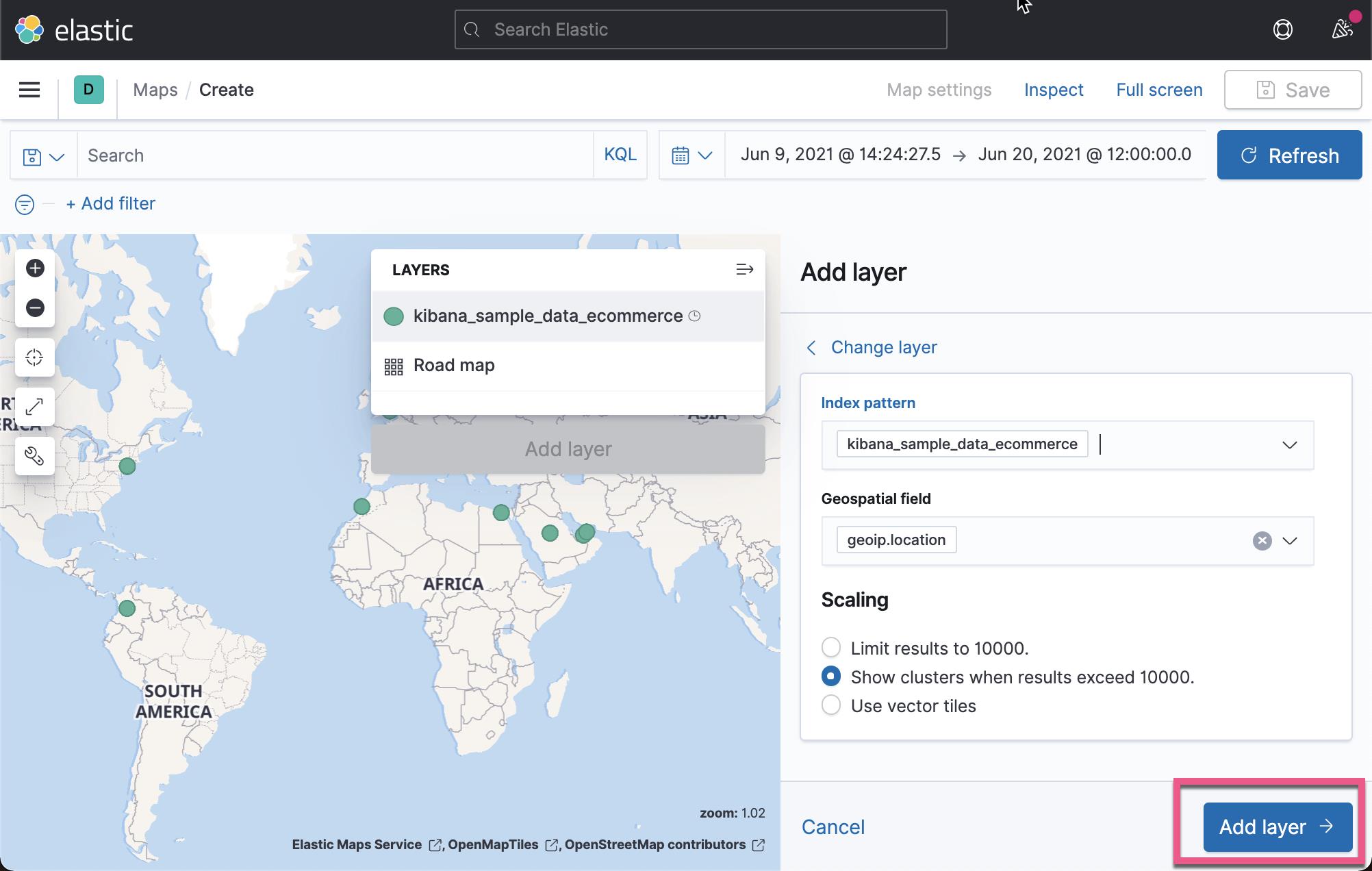
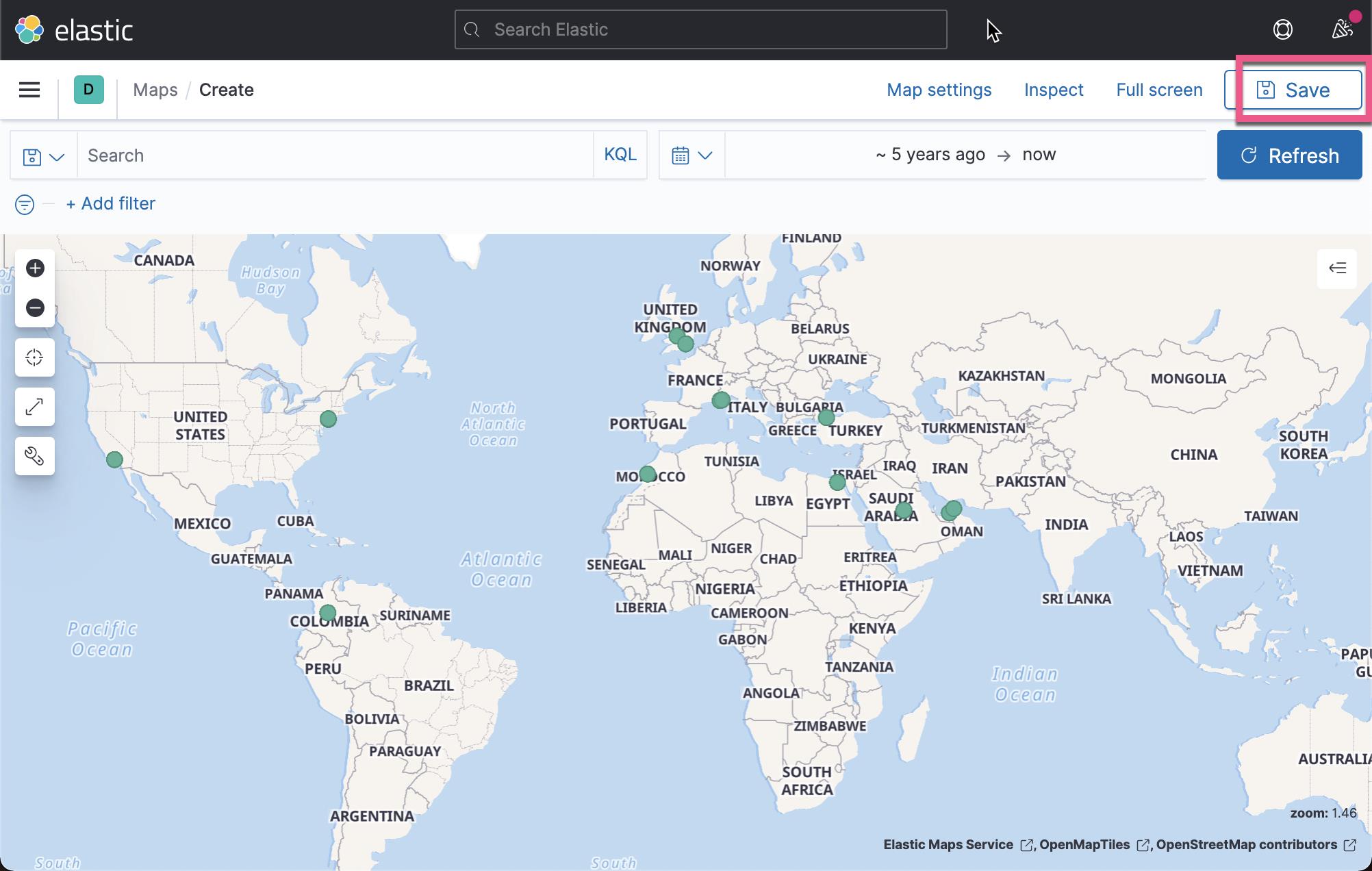
在上面,我们通过 Canvas 添加想要的 element。我们也可以直接添加从 Kibana 可视化中制作的图。我们接下来创作一个 Maps 的可视化:






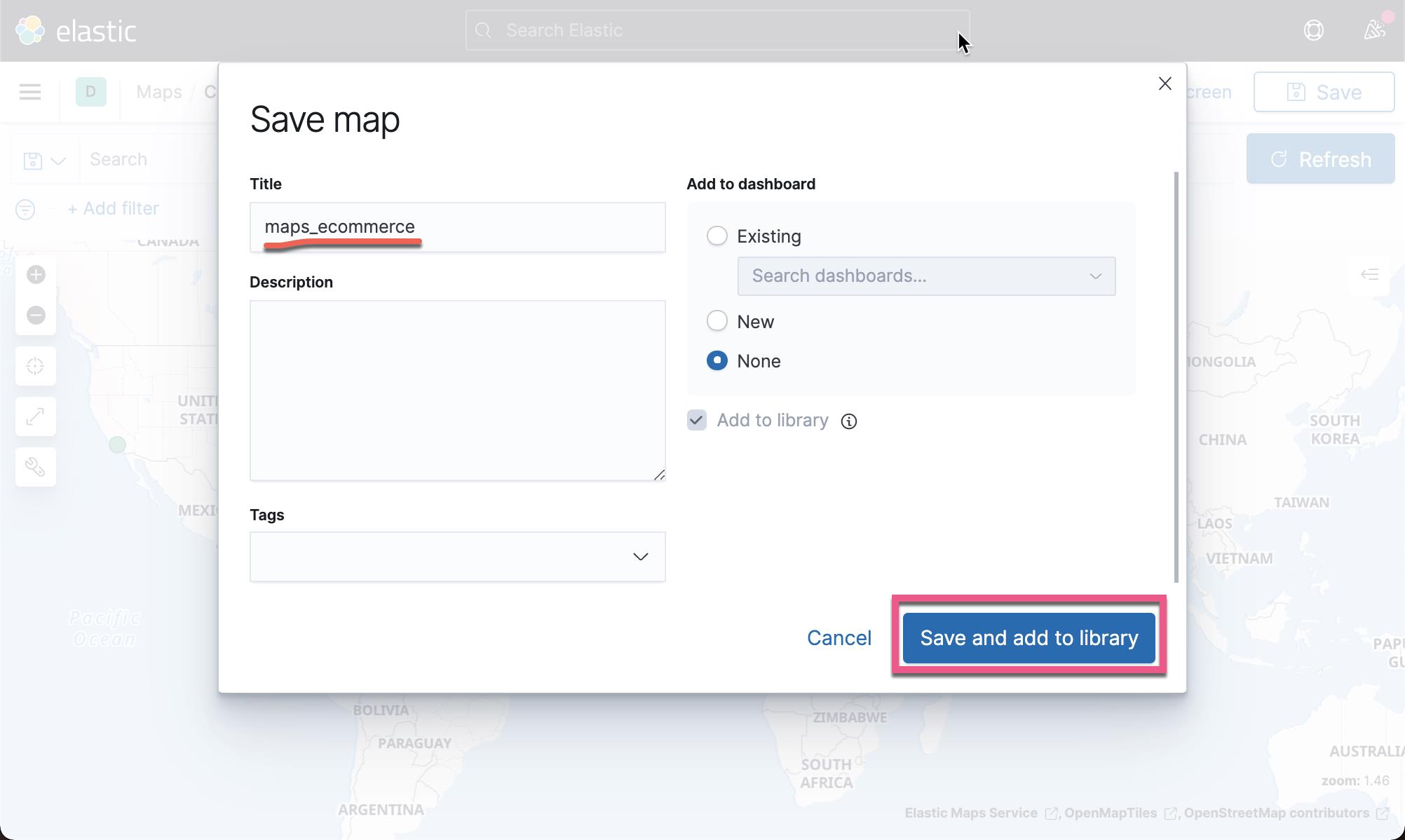
这样就创建了我们的一个 Maps 的可视化。我们点击有上角的 Save 按钮:

我们把这个 Maps 可视化保存为 maps_ecommerce。
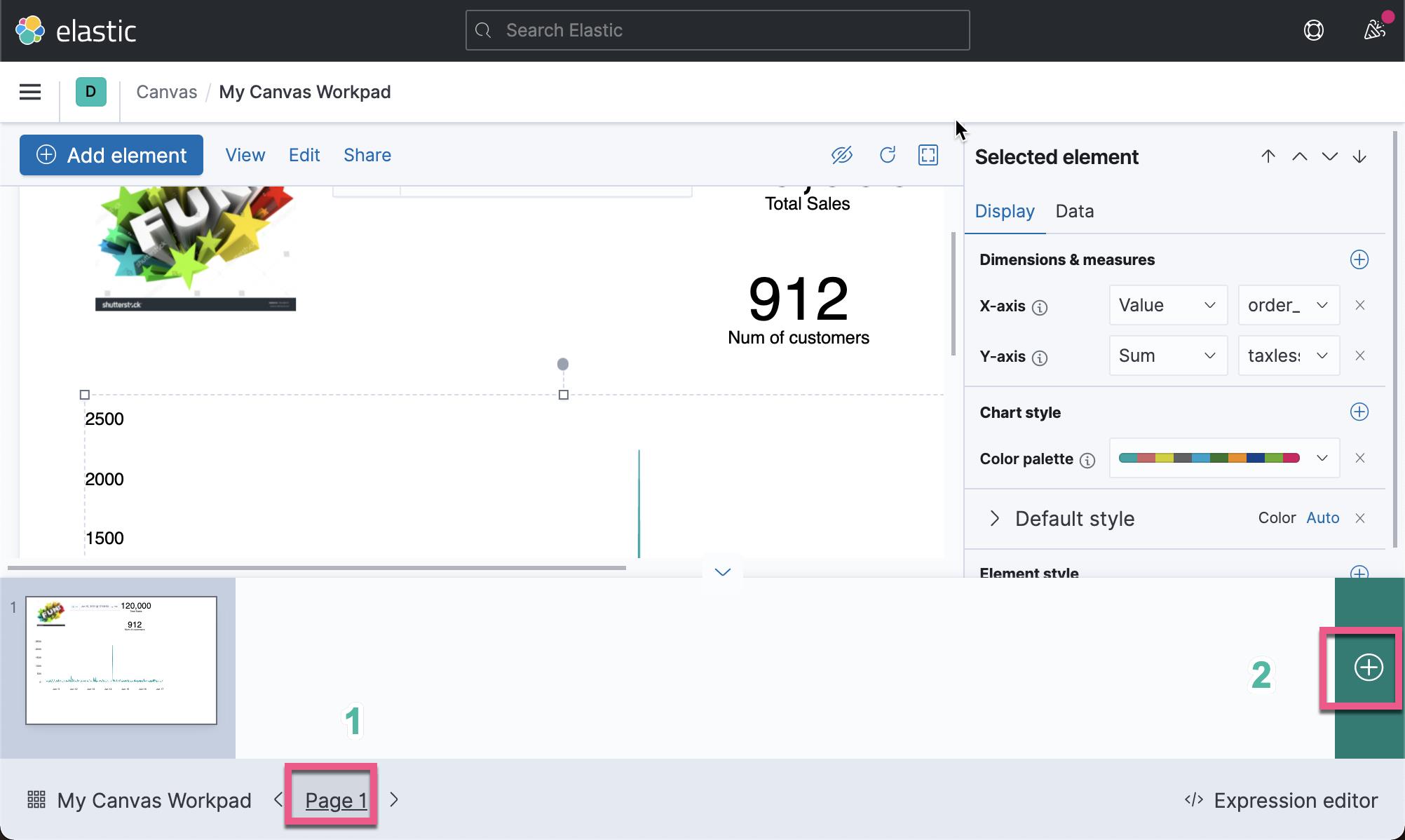
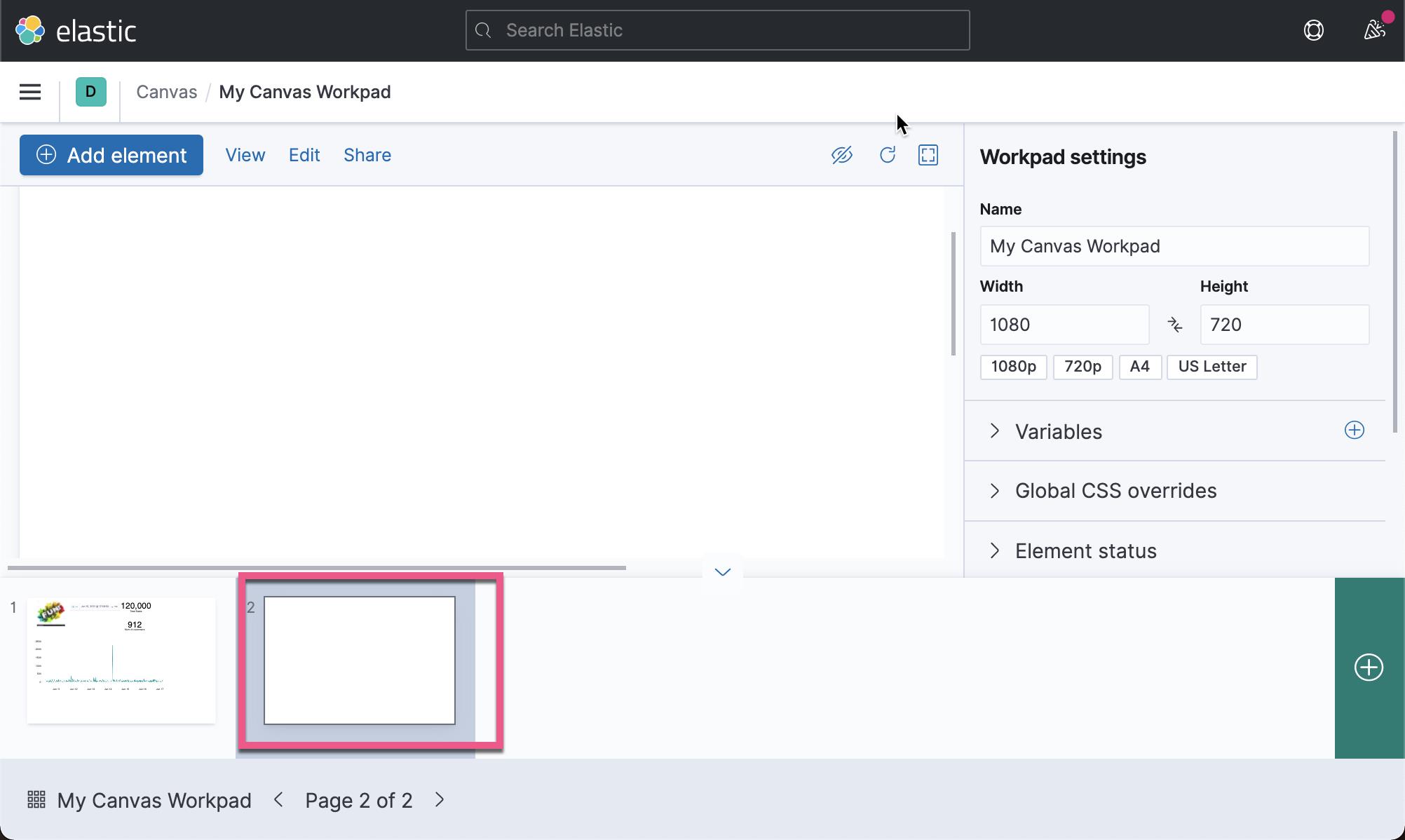
我们再次回到之前的 Workpad。我们首先来添加一个页面:


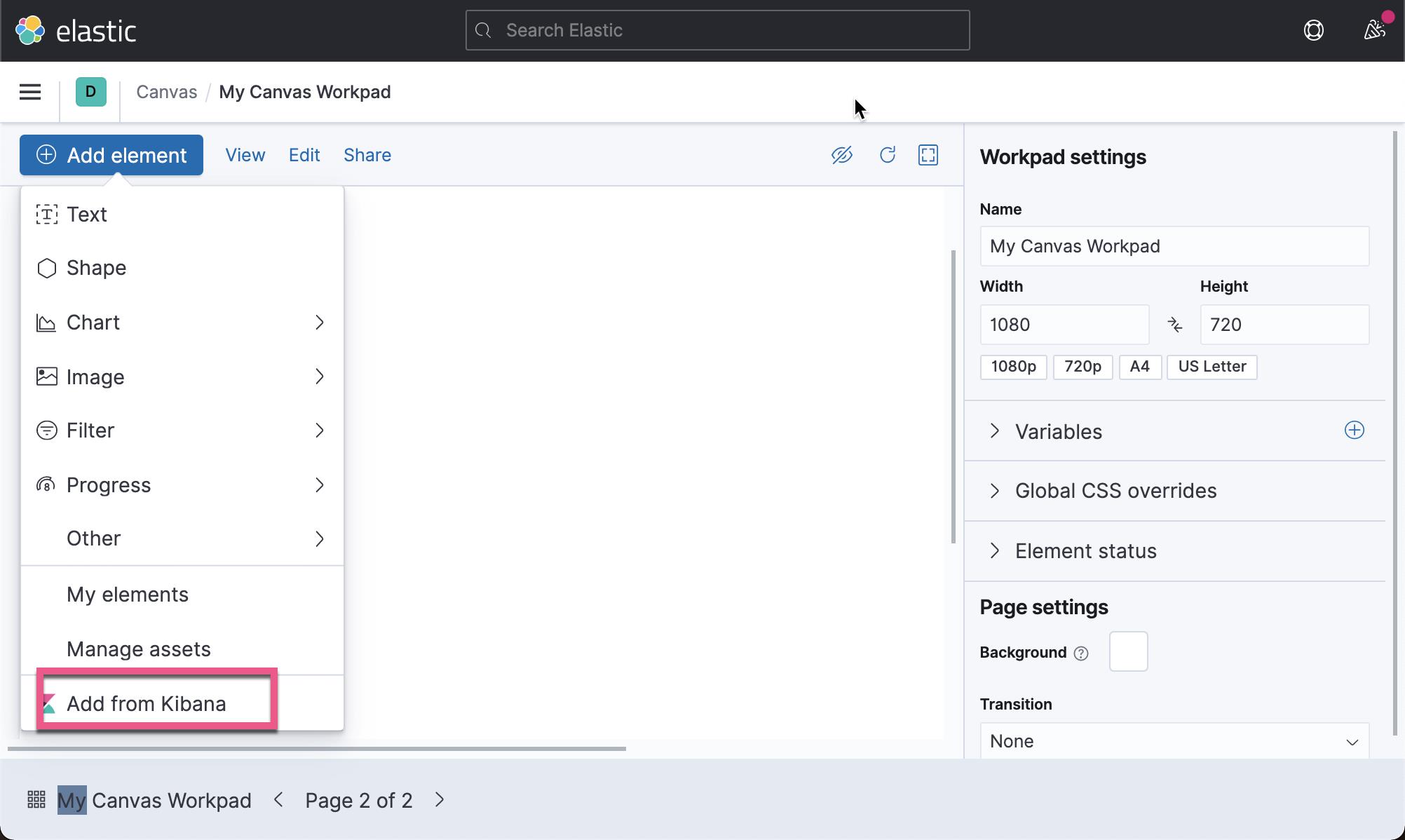
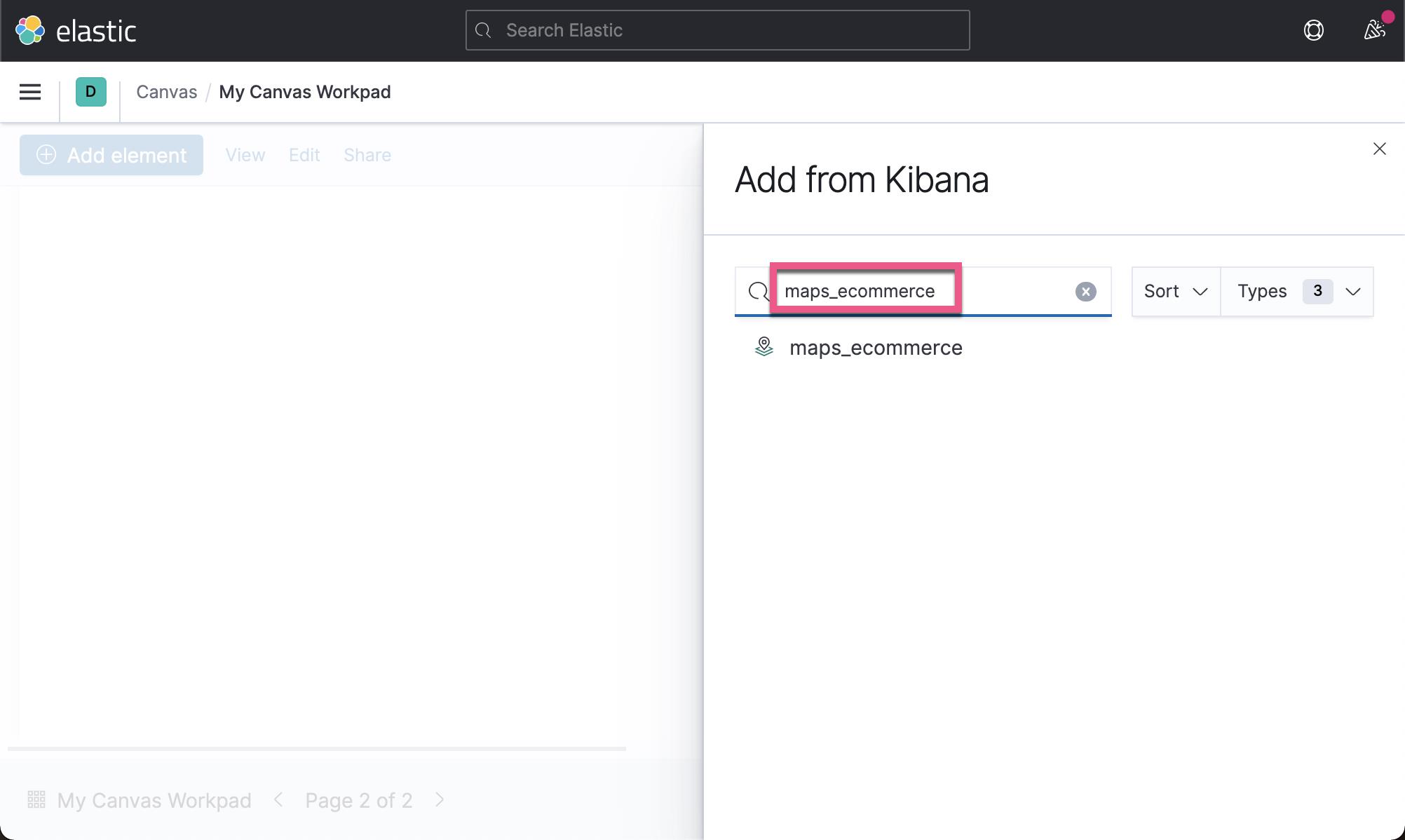
这样我们的 Workpad 就有两页了。我们接着在第二页来经常创作。我们想把刚才制作的 Maps 可视化导入进来。点击 Add element:



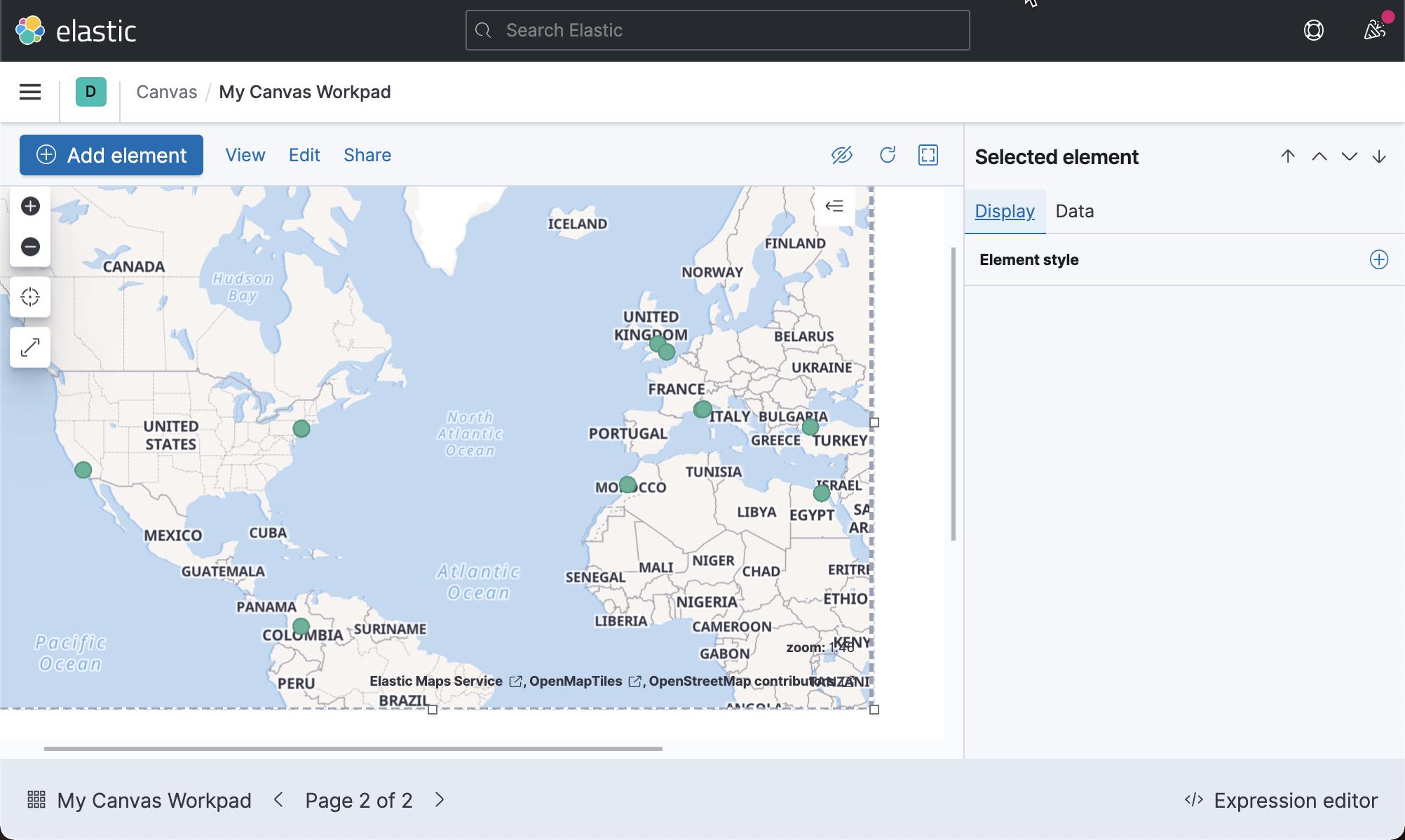
这样我们就把之前创作的 Maps 可视化导入到我们的 Workpad 中。当然我们也可以仿照之前的做法,把 time filter 引入到这个页面。在这里我就不再累述了。
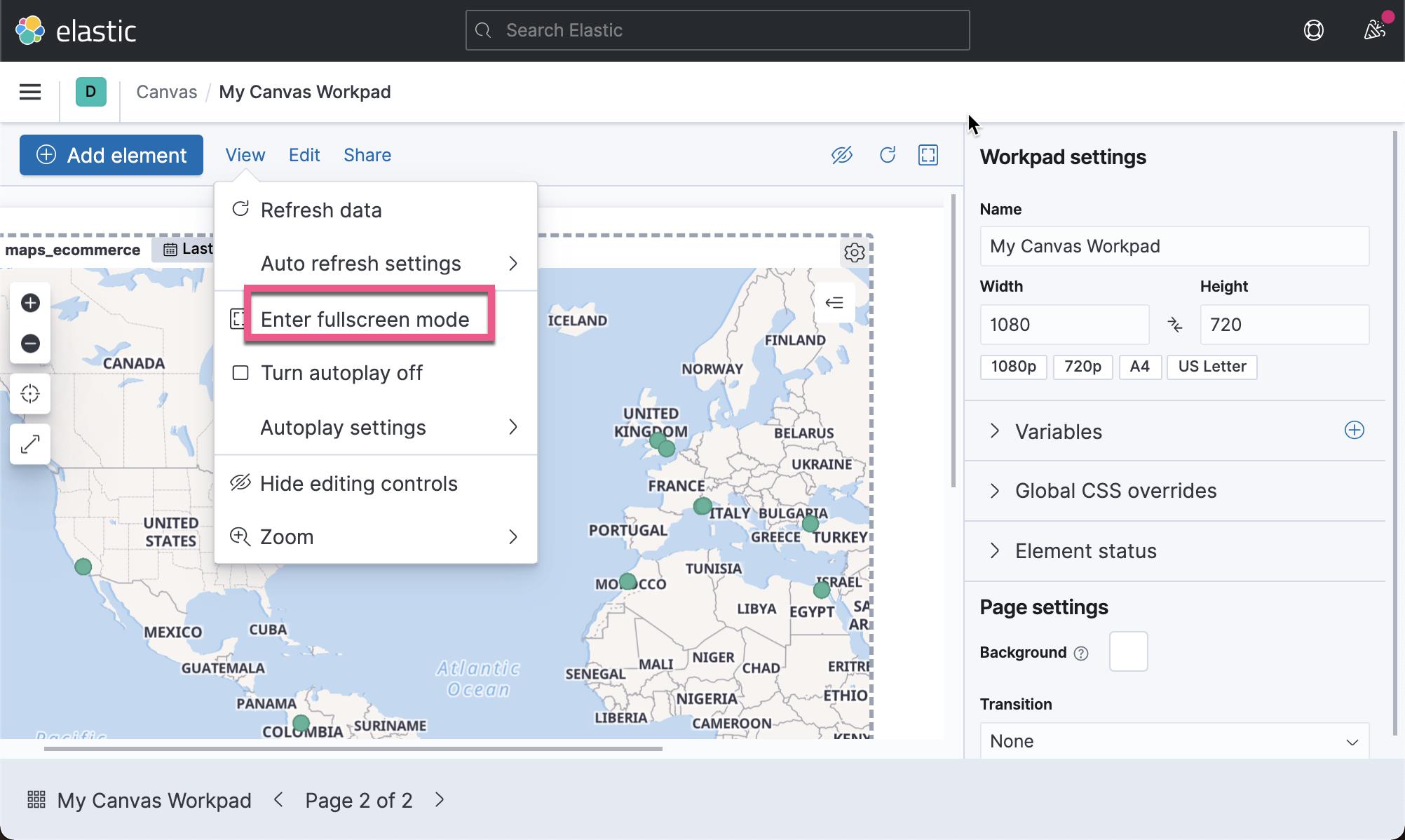
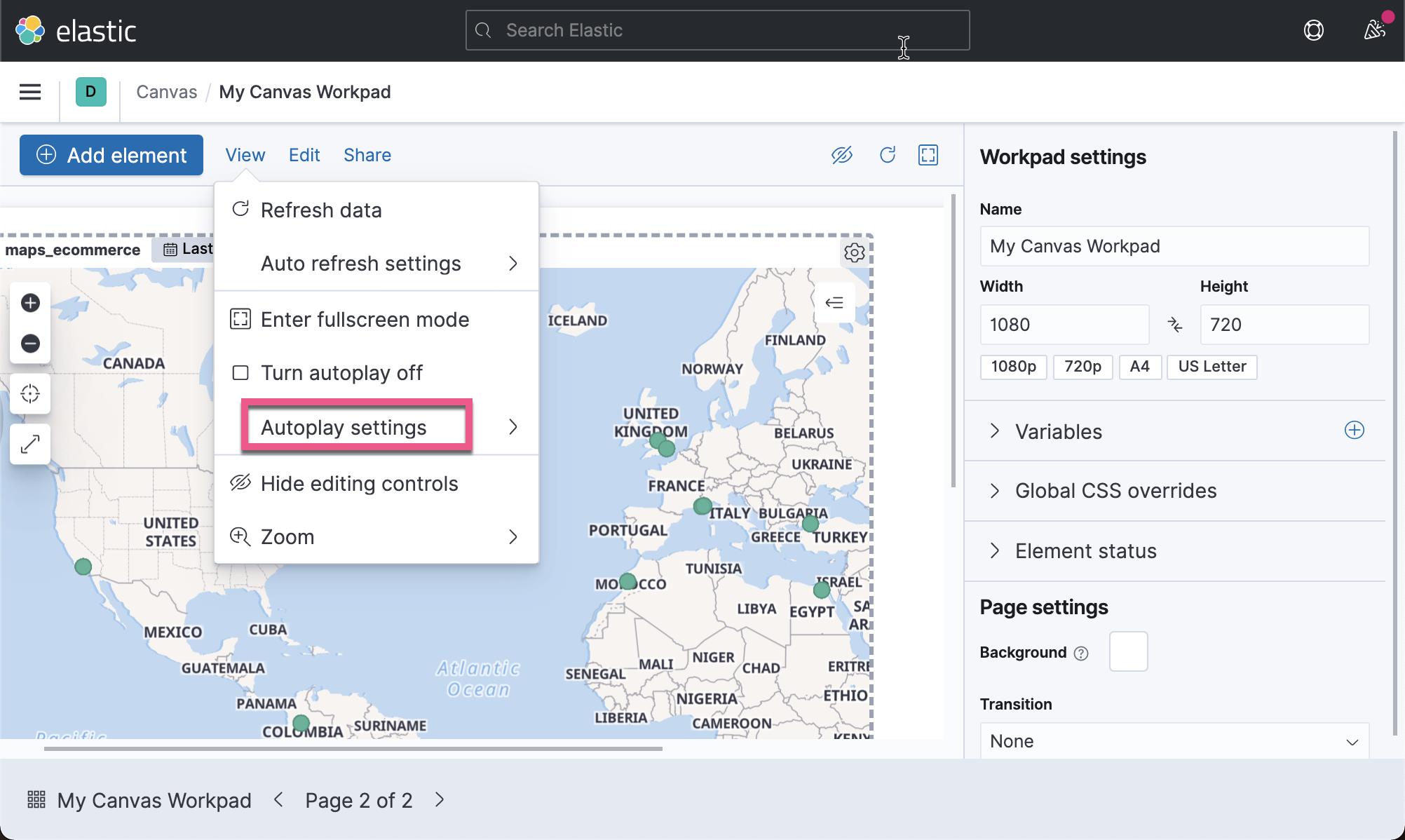
在实际的大屏幕展示中,我们可以选择进行全屏模式进行展示,并同时打开 Autoplay 开关:

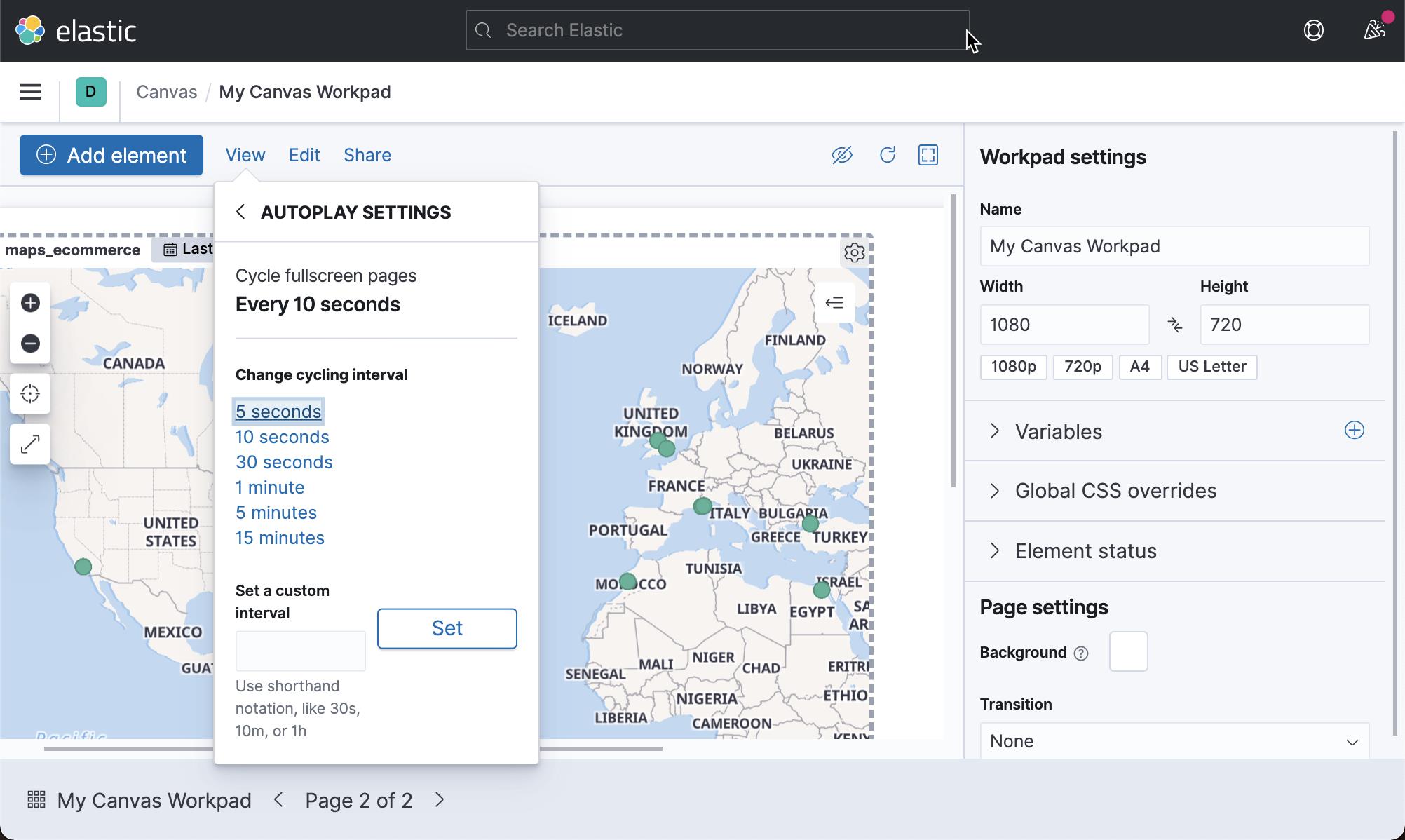
我们甚至可以针对不同的页面展示的时间进行设置:


上面显示,每隔10秒时间页面进行轮流展示。在我们的设计中,我们使用了两个页面。如果你有10个页面的话,那么展示将会依次从第一个页面展示到第10个页面。当第10个页面展示完毕后,会轮回到第一个页面。
以上是关于Kibana:创建 Canvas workpads的主要内容,如果未能解决你的问题,请参考以下文章