回忆童年和小伙伴一起玩过的经典游戏炸弹人小游戏制作过程+解析 | 收藏起来跟曾经的小伙伴一起梦回童年!
Posted God Y.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了回忆童年和小伙伴一起玩过的经典游戏炸弹人小游戏制作过程+解析 | 收藏起来跟曾经的小伙伴一起梦回童年!相关的知识,希望对你有一定的参考价值。
- 📢博客主页:https://blog.csdn.net/zhangay1998
- 📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
- 📢本文由 God Y.原创,首发于 CSDN🙉
- 📢未来很长,值得我们全力奔赴更美好的生活✨
🎉炸弹人
📢前言
- 本篇博客是写了一篇很简单的炸弹人游戏,让你重拾童年的回忆~
- 最近在参加新星计划,这是最后一周了,在前面几周的表现还不错,实在是肝爆了…
- 时间实在是不够用啦,挤牙膏搞出来这个炸弹人的小游戏,希望大家三连支持一下~
- 工程源码在文章最后,感兴趣的可以下载试玩,也可以自己尝试制作一下玩哦~
- 大家小时候肯定玩过这款游戏,炸弹人也算是经典中的经典啦🤪~
- 希望看到这篇小游戏,可以让你重拾童年跟小伙伴一起对着大屁股电视机玩游戏的美好时光😁!
- 时间在慢慢的流逝,那些陪你一起度过童年的小伙伴有多久没联系了呢😃~
- 看完这篇炸弹人,有时间的话就找自己童年的小伙伴们聊会天吧,一起找回童年的回忆和梦想😊!

回归主题,炸弹人小游戏制作开始!
🎁正文
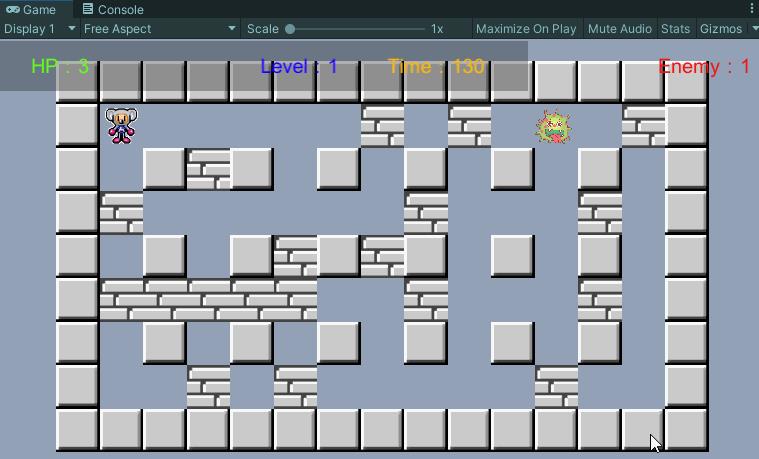
来看一下炸弹人小游戏的效果吧!

💫制作思路
老规矩,做之前我们先来整一下做这个小游戏的思路
让我们动一下脑袋瓜想一下一个炸弹人小游戏里面都有什么东西呢
-
首先要有一个游戏场景,这个场景就是我们在游戏运行的时候,我们可以看到的地方
-
这个场景中会有许多墙体,其中四周会有一个游戏边缘墙体,这些墙体是无法被我们的炸弹毁掉的,称他为超级墙体!
-
场景里面也会有一些墙体,可以被摧毁,我们成为普通墙体~
-
有些是固定的,有些是可被摧毁的,这就是一个经典的炸弹人玩法了!
-
其次,我们要有一个主角,就是我们的炸弹人!
-
我们的主角可以上下左右移动,然后还可以"下蛋",就是放炸弹,炸敌人
-
然后还要有血量等等
-
当然少不了敌人了,我们给场景中加入一个可以随机左右移动的敌人,碰到我们之后就会让我们掉血
-
这也是一个最经典而且基础的玩法啦~
乍一想好像也就这么点东西,也不是很难的样子
那我们现在就开始动手操作吧!
🌟开始制作
- 导入素材资源包
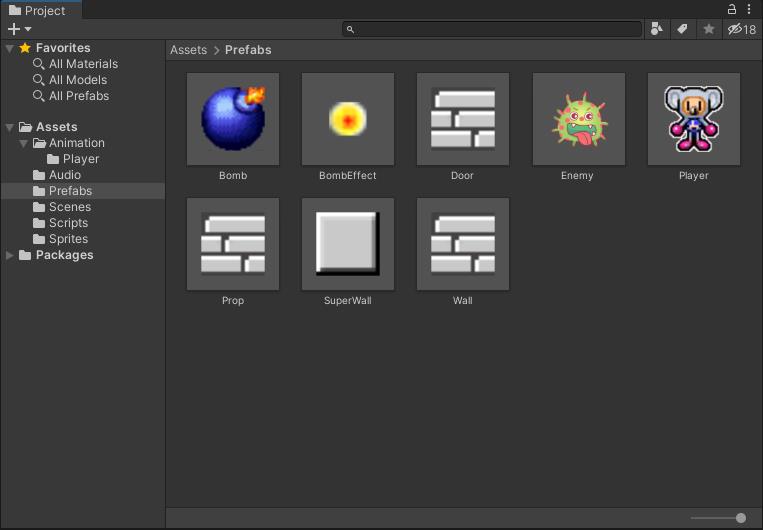
- 导入后,工程资源是这样的

其中有一些精灵图片素材,为我们做主角、敌人和墙体时候使用
还有几个简单的声音特效和动画特效,为我们的游戏制作提供后勤支援!
第一步:游戏场景制作
-
我们是一个2D游戏,在这里的游戏场景中,地图是精灵图片做的
-
我们这里写个脚本,让他在游戏运行时,直接生成相应的地图
-
这里是用了一个对象池脚本ObjectPool,用来拿到工程中所有的资源,然后需要使用的时候从对象池生成到场景中
-
这里就不多介绍对象池了,方法有很多种
-
这里提供一种作为参考,可直接挂到场景中使用即可
上代码:
public enum ObjectType
{
SuperWall,
Wall,
Prop,
Bomb,
Enemy,
BombEffect
}
[System.Serializable]
public class Type_Prefab
{
public ObjectType type;
public GameObject prefab;
}
public class ObjectPool : MonoBehaviour
{
public static ObjectPool Instance;
public List<Type_Prefab> type_Prefabs = new List<Type_Prefab>();
/// <summary>
/// 通过物体类型获取该预制体
/// </summary>
/// <param name="type"></param>
/// <returns></returns>
private GameObject GetPreByType(ObjectType type)
{
foreach (var item in type_Prefabs)
{
if (item.type == type)
return item.prefab;
}
return null;
}
/// <summary>
/// 物体类型和对应的对象池关系字典
/// </summary>
private Dictionary<ObjectType, List<GameObject>> dic =
new Dictionary<ObjectType, List<GameObject>>();
private void Awake()
{
Instance = this;
}
/// <summary>
/// 通过物体类型从相对应的对象池中取东西
/// </summary>
/// <param name="type"></param>
/// <returns></returns>
public GameObject Get(ObjectType type, Vector2 pos)
{
GameObject temp = null;
//判断字典中有没有与该类型匹配的对象池,没有则创建
if (dic.ContainsKey(type) == false)
dic.Add(type, new List<GameObject>());
//判断该类型对象池中有没有物体
if (dic[type].Count > 0)
{
int index = dic[type].Count - 1;
temp = dic[type][index];
dic[type].RemoveAt(index);
}
else
{
GameObject pre = GetPreByType(type);
if (pre != null)
{
temp = Instantiate(pre, transform);
}
}
temp.SetActive(true);
temp.transform.position = pos;
temp.transform.rotation = Quaternion.identity;
return temp;
}
/// <summary>
/// 回收
/// </summary>
/// <param name="type"></param>
public void Add(ObjectType type, GameObject go)
{
//判断该类型是否有对应的对象池以及对象池中不存在该物体
if (dic.ContainsKey(type) && dic[type].Contains(go) == false)
{
//放入对象池
dic[type].Add(go);
}
go.SetActive(false);
}
}
- 有了这个简单的对象池之后,我们再写一个脚本MapController来生成场景中的一些墙体
- 通过两个二维向量列表来生成普通墙体和超级墙体
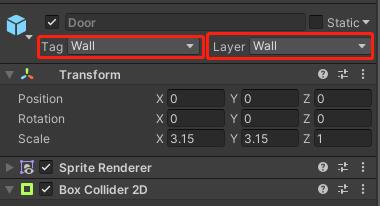
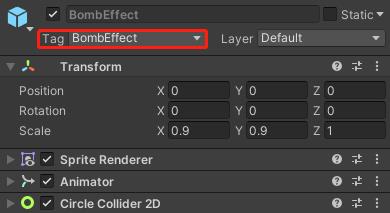
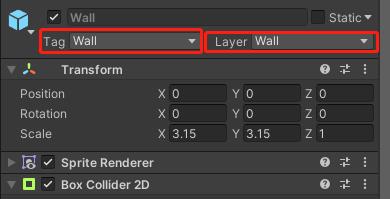
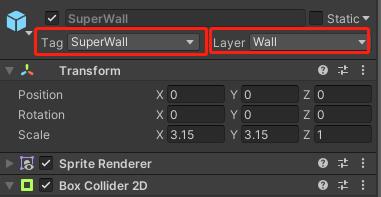
我们需要给预制体标记不同的Tag用于区分它们各自的属性
将以下预制体都添加上,只有墙体需要添加layer层,后面在怪物随机移动时会用到,其他的只需要添加Tag即可






上代码:
public class MapController : MonoBehaviour
{
public GameObject doorPre;
public int X, Y;
private List<Vector2> nullPointsList = new List<Vector2>();
private List<Vector2> superWallPointList = new List<Vector2>();
private GameObject door;
//表示从对象池中取出来的所有物体集合
private Dictionary<ObjectType, List<GameObject>> poolObjectDic =
new Dictionary<ObjectType, List<GameObject>>();
/// <summary>
/// 判断当前位置是否是实体墙
/// </summary>
/// <param name="pos"></param>
/// <returns></returns>
public bool IsSuperWall(Vector2 pos)
{
if (superWallPointList.Contains(pos))
return true;
return false;
}
public Vector2 GetPlayerPos()
{
return new Vector2(-(X + 1), (Y - 1));
}
private void Recovery()
{
nullPointsList.Clear();
superWallPointList.Clear();
foreach (var item in poolObjectDic)
{
foreach (var obj in item.Value)
{
ObjectPool.Instance.Add(item.Key, obj);
}
}
poolObjectDic.Clear();
}
public void InitMap(int x, int y, int wallCount, int enemyCount)
{
Recovery();
X = x;
Y = y;
CreateSuperWall();
FindNullPoints();
CreateWall(wallCount);
CreateDoor();
CreateProps();
CreateEnemy(enemyCount);
}
/// <summary>
/// 生成实体墙
/// </summary>
private void CreateSuperWall()
{
for (int x = -X; x < X; x+=2)
{
for (int y = -Y; y < Y; y+=2)
{
SpawnSuperWall(new Vector2(x, y));
}
}
for (int x = -(X + 2); x <= X; x++)
{
SpawnSuperWall(new Vector2(x, Y));
SpawnSuperWall(new Vector2(x, -(Y + 2)));
}
for (int y = -(Y + 1); y <= Y-1; y++)
{
SpawnSuperWall(new Vector2(-(X + 2), y));
SpawnSuperWall(new Vector2(X, y));
}
}
private void SpawnSuperWall(Vector2 pos)
{
superWallPointList.Add(pos);
GameObject superWall = ObjectPool.Instance.Get(ObjectType.SuperWall, pos);
if (poolObjectDic.ContainsKey(ObjectType.SuperWall) == false)
poolObjectDic.Add(ObjectType.SuperWall, new List<GameObject>());
poolObjectDic[ObjectType.SuperWall].Add(superWall);
}
/// <summary>
/// 查找地图中所有的空点
/// </summary>
private void FindNullPoints()
{
for (int x = -(X + 1); x <= (X -1); x++)
{
if (-(X + 1) % 2 == x % 2)
for (int y = -(Y + 1); y <= (Y - 1); y++)
{
nullPointsList.Add(new Vector2(x, y));
}
else
for (int y = -(Y + 1); y <= (Y - 1); y += 2)
{
nullPointsList.Add(new Vector2(x, y));
}
}
nullPointsList.Remove(new Vector2(-(X + 1), (Y - 1))); //将左上角第一个位置空出来,用来生成炸弹人(出生点)
nullPointsList.Remove(new Vector2(-(X + 1), (Y - 2))); //左上角第一个位置下面的位置,保证炸弹人能出来,不被自己炸死
nullPointsList.Remove(new Vector2(-X, (Y - 1))); //左上角第一个位置右边的位置,保证炸弹人能出来,不被自己炸死
}
/// <summary>
/// 创建可以销毁的墙
/// </summary>
private void CreateWall(int wallCount)
{
if (wallCount >= nullPointsList.Count)
wallCount = (int)(nullPointsList.Count * 0.7f);
for (int i = 0; i < wallCount; i++)
{
int index = Random.Range(0, nullPointsList.Count);
GameObject wall = ObjectPool.Instance.Get(ObjectType.Wall, nullPointsList[index]);
nullPointsList.RemoveAt(index);
if (poolObjectDic.ContainsKey(ObjectType.Wall) == false)
poolObjectDic.Add(ObjectType.Wall, new List<GameObject>());
poolObjectDic[ObjectType.Wall].Add(wall);
}
}
private void CreateProps()
{
int count = Random.Range(0, 2 + (int)(nullPointsList.Count * 0.05f));
for (int i = 0; i < count; i++)
{
int index = Random.Range(0, nullPointsList.Count);
GameObject prop = ObjectPool.Instance.Get(ObjectType.Prop, nullPointsList[index]);
nullPointsList.RemoveAt(index);
if (poolObjectDic.ContainsKey(ObjectType.Prop) == false)
poolObjectDic.Add(ObjectType.Prop, new List<GameObject>());
poolObjectDic[ObjectType.Prop].Add(prop);
}
}
}
-
该脚本中,通过使用二维向量列表来生成墙体,并且生成之前判断当前位置是否已经有物体存在
-
在一初始化地图的时候,先将列表清空,再执行其他操作
-
然后我们新建一个GameController物体并挂载上GameController脚本
-
该脚本就是后面需要的游戏控制器,但是我们现在只让他生成游戏地图
上代码:
/// <summary>
/// 关卡控制器
/// </summary>
private void LevelCtrl()
{
time = levelCount * 50 + 130;
int x = 6 + 2 * (levelCount / 3);
int y = 3 + 2 * (levelCount / 3); //每3关增加2个
if (x > 18)
x = 18;
if (y > 15)
y = 15;
enemyCount = (int)(levelCount * 1.5f) + 1;
if (enemyCount > 40)
enemyCount = 40;
mapController.InitMap(x, y, x * y, enemyCount);
if (player == null)
{
player = Instantiate(playerPre);
playerCtrl = player.GetComponent<PlayerCtrl>();
playerCtrl.Init(1, 3, 2);
}
playerCtrl.ResetPlayer();
player.transform.position = mapController.GetPlayerPos();
//回收场景中残留的爆炸特效
GameObject[] effects = GameObject.FindGameObjectsWithTag(Tags.BombEffect);
foreach (var item in effects)
{
ObjectPool.Instance.Add(ObjectType.BombEffect, item);
}
Camera.main.GetComponent<CameraFollow>().Init(player.transform, x, y);
levelCount++;
UIController.Instance.PlayLevelFade(levelCount);
}
public bool IsSuperWall(Vector2 pos)
{
return mapController.IsSuperWall(pos);
}
- 一个简单地图随机生成后是这样的~

第二步:墙体代码
- 我们上一步中只是生成了地图中的墙体,
- 在这些游戏对象身上都还要挂上一个脚本,才能让他们各司其职
- 因为这些墙体他们的职责是有所不同的!
比如普通墙体身上的脚本Wall代码:
public class Wall : MonoBehaviour
{
private void OnTriggerEnter2D(Collider2D collision)
{
if(collision.CompareTag(Tags.BombEffect))
{
ObjectPool.Instance.Add(ObjectType.Wall, gameObject);
}
}
}
- 门Door身上的脚本,这个还有些特殊,因为他一开始是墙体,被我们用炸弹炸掉之后会变
以上是关于回忆童年和小伙伴一起玩过的经典游戏炸弹人小游戏制作过程+解析 | 收藏起来跟曾经的小伙伴一起梦回童年!的主要内容,如果未能解决你的问题,请参考以下文章