Android:微信:集成分享
Posted wzj_what_why_how
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android:微信:集成分享相关的知识,希望对你有一定的参考价值。
接入
接入指南
1.申请你的 AppID
2.在 build.gradle 文件中,添加如下依赖即可:
dependencies {
api 'com.tencent.mm.opensdk:wechat-sdk-android-without-mta:+'
}
由于 jCenter 服务关停,需要修改成引用 Maven Central,在项目的根 build.gradle 文件中,添加如下代码即可:
buildscript {
repositories {
jcenter() // 原有 jCenter 引用可继续保留
mavenCentral()
}
}
allprojects {
repositories {
jcenter() // 原有 jCenter 引用可继续保留
mavenCentral()
}
}
3.在代码中使用开发工具包
[1].AndroidManifest.xml 设置
添加必要的权限支持(其中网络权限如果没有使用扫码登录功能非必要;后三个权限,如果没有使用 mta,也非必要,即使有使用 mta,去掉也不影响功能):
<uses-permission android:name="android.permission.INTERNET" />
<!-- for mta statistics, not necessary-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
[2].注册到微信
要使你的程序启动后微信终端能响应你的程序,必须在代码中向微信终端注册你的 id。(如下图所示,可以在程序入口 Activity 的 onCreate 回调函数处,或其他合适的地方将你的应用 id 注册到微信。注册函数示例如下图所示
// APP_ID 替换为你的应用从官方网站申请到的合法appID
private static final String APP_ID = "wx88888888";
// IWXAPI 是第三方app和微信通信的openApi接口
private IWXAPI api;
private regToWx() {
// 通过WXAPIFactory工厂,获取IWXAPI的实例
api = WXAPIFactory.createWXAPI(this, APP_ID, true);
// 将应用的appId注册到微信
api.registerApp(APP_ID);
//建议动态监听微信启动广播进行注册到微信
registerReceiver(new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
// 将该app注册到微信
api.registerApp(Constants.APP_ID);
}
}, new IntentFilter(ConstantsAPI.ACTION_REFRESH_WXAPP));
}
[3]发送请求或响应到微信
现在,你的程序要发送请求或发送响应到微信终端,可以通过 IWXAPI 的 sendReq 和 sendResp 两个方法来实现。
boolean sendReq(BaseReq req);
sendReq 是第三方 app 主动发送消息给微信,发送完成之后会切回到第三方 app 界面。
boolean sendResp(BaseResp resp);
sendResp 是微信向第三方 app 请求数据,第三方 app 回应数据之后会切回到微信界面。
sendReq 的实现示例,如下图所示:
//初始化一个 WXTextObject 对象,填写分享的文本内容
WXTextObject textObj = new WXTextObject();
textObj.text = text;
//用 WXTextObject 对象初始化一个 WXMediaMessage 对象
WXMediaMessage msg = new WXMediaMessage();
msg.mediaObject = textObj;
msg.description = text;
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = String.valueOf(System.currentTimeMillis()); //transaction字段用与唯一标示一个请求
req.message = msg;
req.scene = mTargetScene;
//调用api接口,发送数据到微信
api.sendReq(req);
需要注意的是,SendMessageToWX.Req 的 scene 成员,如果 scene 填 WXSceneSession,那么消息会发送至微信的会话内。如果 scene 填 WXSceneTimeline(微信 4.2 以上支持,com.tencent.mm.opensdk.constants.Build.java 里面定义了各个功能支持的版本号,如果需要检查微信版本支持 API 的情况, 可调用 IWXAPI 的 getWXAppSupportAPI 方法,比如,要判断微信是否支持分享到朋友圈功能,可以如下所示进行判断:
if (api.getWXAppSupportAPI() >= Build.TIMELINE_SUPPORTED_SDK_INT) {
//do share
}
那么消息会发送至朋友圈;如果填的是SendMessageToWX.Req.WXSceneFavorite,那么目标场景就是收藏。scene 默认值为 WXSceneSession。
sendResp 的实现与 SendReq 类似,如下图所示:
// 初始化一个 WXTextObject 对象
WXTextObject textObj = new WXTextObject();
textObj.text = text;
// 用 WXTextObject 对象初始化一个 WXMediaMessage 对象
WXMediaMessage msg = new WXMediaMessage(textObj);
msg.description = text;
// 构造一个Resp
GetMessageFromWX.Resp resp = new GetMessageFromWX.Resp();
// 将req的transaction设置到resp对象中,其中bundle为微信传递过来的Intent所带的内容,通过getExtras()方法获取
resp.transaction = new GetMessageFromWX.Req(bundle).transaction;
resp.message = msg;
//调用api接口,发送数据到微信
api. sendResp (resp) ;
具体要发送的内容由第三方 app 开发者定义。
[4] 接收微信的请求及返回值
如果你的程序需要接收微信发送的请求,或者接收发送到微信请求的响应结果,需要下面 3 步操作:
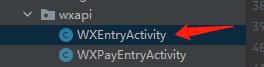
a. 在你的包名相应目录下新建一个 wxapi 目录,并在该 wxapi 目录下新增一个 WXEntryActivity 类,该类继承自 Activity。(比如说进行微信登录的话,就需要了)

并在 manifest 文件里面加上exported、taskAffinity及launchMode属性,其中exported设置为true,taskAffinity设置为你的包名,launchMode设置为singleTask,例如:
<activity
android:name=".wxapi.WXEntryActivity"
android:label="@string/app_name"
android:exported="true"
android:taskAffinity="填写你的包名"
android:launchMode="singleTask">
</activity>
b. 实现 IWXAPIEventHandler 接口,微信发送的请求将回调到 onReq 方法,发送到微信请求的响应结果将回调到 onResp 方法.
c. 在 WXEntryActivity 中将接收到的 intent 及实现了 IWXAPIEventHandler 接口的对象传递给 IWXAPI 接口的 handleIntent 方法,示例如下图:
api.handleIntent(getIntent(), this);
当微信发送请求到你的应用,将通过 IWXAPIEventHandler 接口的 onReq 方法进行回调,类似的,应用请求微信的响应结果将通过 onResp 回调。
注意事项
[1]如果需要混淆代码,为了保证 sdk 的正常使用,需要在 proguard.cfg 加上下面两行配置:
-keep class com.tencent.mm.opensdk.** {
*;
}
-keep class com.tencent.wxop.** {
*;
}
-keep class com.tencent.mm.sdk.** {
*;
}
[2]如果需要运行 SDK Sample 工程,需要通过指定的 debug.keystore 来进行签名:
Android Studio 环境下:
signingConfigs {
debug {
storeFile file("../debug.keystore")
}
}
Android 11-第三方应用无法拉起微信适配
Android 11 加强了隐私保护策略,引入了大量变更和限制,其中一个重要变更 —— 软件包可见性 ,将会导致第三方应用通过微信OpenSDK的接口无法正常拉起微信,从而无法使用微信的全部功能,包括但不限于分享消息到微信、拉起小程序等功能。特别需要注意的是,Android11的该变更只会影响到升级 targetSdkVersion=30 的应用,未升级的应用暂不受影响。
适配方案
根据Android官方给出的适配方案,在主工程的AndroidManifest.xml 中增加 标签,即可解决以上影响,代码如下:
<manifest package="com.example.app">
...
// 在应用的AndroidManifest.xml添加如下<queries>标签
<queries>
<package android:name="com.tencent.mm" /> // 指定微信包名
</queries>
...
</manifest>
添加以上标签之后,需要开发者升级编译工具,否则会出现编译错误。
- Android Studio 需要升级至 3.3 及以上,建议升级至 4.0 及以上版本
- Android SDK Build-Tools需要升级至 30 及以上版本
- com.android.tools.build:gradle 需要升级至 3.6.0 版本,建议升级至最新的 3.6.4 版本
分享


一、文字类型分享示例
WXTextObject (WXMediaMessage.IMediaObject 的派生类,用于描述一个文本对象)

文字类型分享demo
//初始化一个 WXTextObject 对象,填写分享的文本内容
WXTextObject textObj = new WXTextObject();
textObj.text = text;
//用 WXTextObject 对象初始化一个 WXMediaMessage 对象
WXMediaMessage msg = new WXMediaMessage();
msg.mediaObject = textObj;
msg.description = text;
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("text");
req.message = msg;
req.scene = mTargetScene;
//调用api接口,发送数据到微信
api.sendReq(req);
二、图片类型分享示例
WXImageObject (WXMediaMessage.IMediaObject 的派生类,用于描述一个图片对象)

图片类型分享demo
Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.send_img);
//初始化 WXImageObject 和 WXMediaMessage 对象
WXImageObject imgObj = new WXImageObject(bmp);
WXMediaMessage msg = new WXMediaMessage();
msg.mediaObject = imgObj;
//设置缩略图
Bitmap thumbBmp = Bitmap.createScaledBitmap(bmp, THUMB_SIZE, THUMB_SIZE, true);
bmp.recycle();
msg.thumbData = Util.bmpToByteArray(thumbBmp, true);
//构造一个Req
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("img");
req.message = msg;
req.scene = mTargetScene;
req.userOpenId = getOpenId();
//调用api接口,发送数据到微信
api.sendReq(req);
三、音乐类型分享示例
WXMusicObject(WXMediaMessage.IMediaObject 的派生类,用于描述一个音频对象)

注意:musicUrl 和 musicLowBandUrl 不能同时为空
音乐类型分享 demo
//初始化一个WXMusicObject,填写url
WXMusicObject music = new WXMusicObject();
music.musicUrl="音乐url";
//用 WXMusicObject 对象初始化一个 WXMediaMessage 对象
WXMediaMessage msg = new WXMediaMessage();
msg.mediaObject = music;
msg.title = "音乐标题";
msg.description = "音乐描述"
Bitmap thumbBmp = BitmapFactory.decodeResource(getResources(), R.drawable.send_music_thumb);
//设置音乐缩略图
msg.thumbData = Util.bmpToByteArray(thumbBmp, true);
//构造一个Req
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("music");
req.message = msg;
req.scene = mTargetScene;
req.userOpenId = getOpenId();
//调用api接口,发送数据到微信
api.sendReq(req);
注意:分享至微信的音乐,直接点击好友会话或朋友圈下的分享内容会跳转至第三方 APP,点击会话列表顶部的音乐分享内容将跳转至微信原生音乐播放器播放。
三、音乐类型分享示例
WXMusicObject(WXMediaMessage.IMediaObject 的派生类,用于描述一个音频对象)

注意:musicUrl 和 musicLowBandUrl 不能同时为空
音乐类型分享 demo
//初始化一个WXMusicObject,填写url
WXMusicObject music = new WXMusicObject();
music.musicUrl="音乐url";
//用 WXMusicObject 对象初始化一个 WXMediaMessage 对象
WXMediaMessage msg = new WXMediaMessage();
msg.mediaObject = music;
msg.title = "音乐标题";
msg.description = "音乐描述"
Bitmap thumbBmp = BitmapFactory.decodeResource(getResources(), R.drawable.send_music_thumb);
//设置音乐缩略图
msg.thumbData = Util.bmpToByteArray(thumbBmp, true);
//构造一个Req
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("music");
req.message = msg;
req.scene = mTargetScene;
req.userOpenId = getOpenId();
//调用api接口,发送数据到微信
api.sendReq(req);
注意:分享至微信的音乐,直接点击好友会话或朋友圈下的分享内容会跳转至第三方 APP,点击会话列表顶部的音乐分享内容将跳转至微信原生音乐播放器播放。
四、视频类型分享示例
WXVideoObject (WXMediaMessage.IMediaObject 的派生类,用于描述一个视频对象)

注意:videoUrl 和 videoLowBandUrl 不能同时为空
视频类型分享 demo:
//初始化一个WXVideoObject,填写url
WXVideoObject video = new WXVideoObject();
video.videoUrl ="视频url";
//用 WXVideoObject 对象初始化一个 WXMediaMessage 对象
WXMediaMessage msg = new WXMediaMessage(video);
msg.title ="视频标题";
msg.description ="视频描述";
Bitmap thumbBmp = BitmapFactory.decodeResource(getResources(), R.drawable.send_music_thumb);
msg.thumbData =Util.bmpToByteArray(thumbBmp,true);
//构造一个Req
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("video");
req.message =msg;
req.scene = mTargetScene;
req.userOpenId = getOpenId();
//调用api接口,发送数据到微信
api.sendReq(req);
五、网页类型分享示例
WXWebpageObject (WXMediaMessage.IMediaObject 的派生类,用于描述一个网页对象)

//初始化一个WXWebpageObject,填写url
WXWebpageObject webpage = new WXWebpageObject();
webpage.webpageUrl ="网页url";
//用 WXWebpageObject 对象初始化一个 WXMediaMessage 对象
WXMediaMessage msg = new WXMediaMessage(webpage);
msg.title ="网页标题 ";
msg.description ="网页描述";
Bitmap thumbBmp = BitmapFactory.decodeResource(getResources(), R.drawable.send_music_thumb);
msg.thumbData =Util.bmpToByteArray(thumbBmp, true);
//构造一个Req
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("webpage");
req.message =msg;
req.scene =mTargetScene;
req.userOpenId = getOpenId();
//调用api接口,发送数据到微信
api.sendReq(req);
六、小程序类型分享示例
WXMiniProgramObject (WXMediaMessage.IMediaObject 的派生类,用于描述一个小程序对象)

WXMiniProgramObject miniProgramObj = new WXMiniProgramObject();
miniProgramObj.webpageUrl = "http://www.qq.com"; // 兼容低版本的网页链接
miniProgramObj.miniprogramType = WXMiniProgramObject.MINIPTOGRAM_TYPE_RELEASE;// 正式版:0,测试版:1,体验版:2
miniProgramObj.userName = "gh_d43f693ca31f"; // 小程序原始id
miniProgramObj.path = "/pages/media"; //小程序页面路径;对于小游戏,可以只传入 query 部分,来实现传参效果,如:传入 "?foo=bar"
WXMediaMessage msg = new WXMediaMessage(miniProgramObj);
msg.title = "小程序消息Title"; // 小程序消息title
msg.description = "小程序消息Desc"; // 小程序消息desc
msg.thumbData = getThumb(); // 小程序消息封面图片,小于128k
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("miniProgram");
req.message = msg;
req.scene = SendMessageToWX.Req.WXSceneSession; // 目前只支持会话
api.sendReq(req);
七、音乐视频类型分享示例
WXMusicVideoObject(WXMediaMessage.IMediaObject 的派生类,用于描述一个音乐视频对象),Android SDK 6.6.20 及以上版本支持。

WXMusicVideoObject musicVideo = new WXMusicVideoObject();
musicVideo.musicUrl = "https://www.qq.com"; // 音乐url
musicVideo.musicDataUrl="http://xxx/xx.mp3"; // 音乐音频url
musicVideo.songLyric = "xxx"; // 歌词
musicVideo.hdAlbumThumbFilePath = "xxx"; // 专辑图本地文件路径
musicVideo.singerName = "xxx";
musicVideo.albumName = "album_xxx";
musicVideo.musicGenre = "流行歌曲";
musicVideo.issueDate = 1610713585;
musicVideo.identification = "sample_identification";
musicVideo.duration = 120000; // 单位为毫秒
WXMediaMessage msg = new WXMediaMessage();
msg.mediaObject = musicVideo;
msg.title = "歌曲名称"; // 必填,不能为空
msg.description = "歌曲描述"; // 选填,建议与歌手名字段 singerName 保持一致
msg.messageExt = "额外信息"; // 微信跳回应用时会带上
msg.thumbData = getThumb(); // 音乐卡片缩略图,不超过64KB
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("musicVideo");
req.message = msg;
req.scene = SendMessageToWX.Req.WXSceneSession; // 支持会话、朋友圈、收藏
api.sendReq(req);
处理从微信返回到第三方应用,监听com.tencent.mm.opensdk.openapi.IWXAPIEventHandler#onReq回调,处理示例如下:
@Override
public void onReq(BaseReq req) {
switch (req.getType()) {
case ConstantsAPI.COMMAND_SHOWMESSAGE_FROM_WX:
goToShowMsg((ShowMessageFromWX.Req) req);
break;
default:
break;
}
}
private void goToShowMsg(ShowMessageFromWX.Req showReq) {
WXMediaMessage wxMsg = showReq.message;
if (wxMsg.mediaObject instanceof WXMusicVideoObject) {
WXMusicVideoObject musicVideoObject = (WXMusicVideoObject) wxMsg.mediaObject;
String identification = musicVideoObject.identification; // 分享到微信时的音乐标识符字段
String messageExt = wxMsg.messageExt; //分享到微信时传的额外信息字段
// 应用根据identification与messageExt自行处理
}
}
音乐视频类型使用说明:
注意事项:
音乐视频类型与音乐类型不同,分享至微信的音乐视频消息,直接点击好友会话或朋友圈下的分享内容会跳转到微信原生播放器,可以对音乐作品辅以视频制作成音乐视频,进行点赞、评论、发送给朋友、分享到朋友圈、发布至视频号等。
在播放器里点击跳转入口会跳转回App,没有安装App时会打开musicUrl链接。
音乐视频类型分享,请开发者特别注意必填的字段有:
- WXMediaMessage.title:歌曲名称
- WXMusicVideoObject.musicUrl:音频网页的 URL 地址
- WXMusicVideoObject.musicDataUrl:音频数据的 URL 地址
- WXMusicVideoObject.singerName:歌手名
- WXMusicVideoObject.duration:歌曲时长,单位为毫秒
第三方应用在分享时设置的字段 WXMediaMessage.messageExt 字段与WXMusicVideoObject.identification 需要保证Android与ios平台是一致的,否则跨平台分享的消息跳转回应用无法保证能够跳转到对应歌曲。
微信跳转到第三方应用,应用处理 IWXAPIEventHandler.onReq 回调时需要判断WXMediaMessage.mediaObject 的类型进行对应的处理,并且异常情况下也能处理 WXEntryActivity 的关闭,否则可能会导致拉起应用后无法点击操作的问题;无论WXMediaMessage.mediaObject类型是什么,WXMediaMessage.messgeExt 字段均会透传是应用在分享时写入的数据,应用可使用该字段进行应用低版本的兼容处理。
注意事项
发起分享的 App 与小程序属于同一微信开放平台帐号。
支持分享小程序类型消息至会话,暂不支持分享至朋友圈。
若客户端版本低于 6.5.6 或在 iPad 客户端接收,小程序类型分享将自动转成网页类型分享。开发者必须填写网页链接字段,确保低版本客户端能正常打开网页链接。
对于音乐类型的分享,需按照如下格式发送邮件至 weixin-open@qq.com:
邮件主题:帐号XXX关于音乐类 appmsg 的分享功能申请;
邮件内容:需提供移动应用 appid 和需分享的音频网页的域名信息;
要求:申请帐号需为已完成主体认证的帐号。
以上是关于Android:微信:集成分享的主要内容,如果未能解决你的问题,请参考以下文章