95页字节跳动内部前端学习笔记在互联网上火了,完整版开放下载
Posted 码民的飘柔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了95页字节跳动内部前端学习笔记在互联网上火了,完整版开放下载相关的知识,希望对你有一定的参考价值。
前端工程师学习路线
一、入门前端三剑客
1、HTML
html 学起来还是挺简单的,无论你是否有编程基础,我觉得都可以快速入门,对于新手,我推荐找个入门的视频看一下,然后跟着视频打代码就可以了,入门教程随便在网上找个免费的视频就可以了,随便搜索「html入门」即可,或者看菜鸟教程的一个入门教程也行.
看完视频,也可以看一下文字版的教程,不知道大家有没有看过阮一峰写过的教程,我觉得他写的教程都很棒,所以这里我也推荐下大家看一下阮一峰写的这份 HTML 入门教程,可能可以让你理解的更加透彻:https://wangdoc.com/html/
大家切勿眼高手低,一定要跟着视频或者书籍上的案例打代码,写代码的编辑器,我推荐 VS-Code,反正选一款你喜欢的编辑器就行,现在这些编辑器都有很多插件,像 VS-Code 这些编辑器,用好一款就可以写各种语言的代码了。
2、CSS
没啥好说的,和 HTML 相辅相成,你在学习 HTML 的过程中,其实也一直都在接触 CSS,所以你学了 HTML 之后,感觉几个小时就可以学完 CSS 了,还是一样,推荐找个视频快速入门,不多说。
html 是一门标签语言,里面有各种各样的标签,很多初学者学了之后可能就把这些标签忘了,有人可能会问,老是忘了怎么办?
忘了就忘了,没事的,不需要强行记住这些标签,你需要的是:脑子里有个印象,当你这实现某个功能的时候,你知道 HTML 有某个标签可以实现这样的功能就可以了,然后翻开对应的教程,你能够根据教程使用这个标签即可。
用的次数多了,也就记住了,所以学完 HTML 和 CSS,一定要多多实践,随便打开一个网页,对着葫芦画瓢,自己写一个和它类似的就可以了。
3、JavaScript
比起 HTML 和 CSS,javascript 会难一些,不过如果你有其他编程语言基础,例如学过 C 语言,Python 或者 Java 啥的,那学起 JavaScript 也是分分钟的事。
前面的 HTML 和 CSS,我的推荐大家找个视频快速入门即可,但是对于 JavaScript,假如你时间不是很紧,那么我推荐你用书籍系统学一下,有些知识,趁着有时间,一定要系统学,这样可以打下很深的底子,如果你觉得难的话,也可以先用视频快速入门,之后再回过头来钻研书籍,系统过一遍,通过系统学习,你会明白很多原理,学到很多设计思想,我看过一本《高性能JavaScript-中文版》,感觉还好,就推荐这一本吧。
学了 JavaScript 之后,可以学一学 ES6,面试貌似也经常会问到,可以看一看阮一峰写的一份入门教程:https://wangdoc.com/es6/
二、框架
目前前端用的比较多的主要有 Vue 和 React ,在学习框架之前,一定要先用 HTML + CSS + JavaScript 这些做一些项目,因为这些框架的底层实现,其实就是 JavaScript 实现的,然而,居然还有人知道如何使用 Vue,但没学过 JavaScript,这显然不合适,只有你体验过 HTML + CSS + JavaScript ,你才能更好着明白 Vue 和 React 的好处。
不过对于初学者,可以先学习 Vue,Vue 可能更好入门一些,之前实习的时候,被迫学习了几天的 vue。你可以去B站找一些课程或者购买
不过你看了课程之后,你去做项目的话,其实还是会遇到好多问题的,特别是在网络请求那块,在解决问题的过程中,你就能更加理解一些原理了。
学到什么程度?
对于初学者,我的一半建议就是,跟着一份教程,过一遍,然后做对应的项目即可,之后遇到啥,就去搜索啥,不用纠结这个学到什么程度。
Vue 和 React 随便选一个重点学习即可,我推荐 vue,不过学了 Vue 之后,有时间的话,我建议可以了解下 React,快入通过视频了解,感觉几个小时或者一两天就够了。
三、数据结构
无论你是走什么岗位,数据结构都是必须学习的一门课程,从面试的角度来讲,面试基本比问,特别是校招;从个人的提升上来看,学好数据结构与算法,可以让你走的更远。
但是,数据结构与算法这玩意,可深可浅,不过我觉得至少得掌握如下基础知识:
1、时间复杂度、空间复杂度
2、链表、队列、栈
3、树:初级:二叉树,查找二叉树,进阶:AVL树,红黑树等,至少掌握初级吧。
4、图(图有好多种算法,深度/广度搜索,最短路径、最小生存树等),对于图,其实无论是面试还是工作,都挺少用到,学起来也有一定难度,假如你时间不多,我觉得可以先不学。
不过如果你是科班的,那么这些我觉得你大一第二学期把这些都学完是最好的了,没学完也问题不大,有些人可能是先教《离散数学》这本课,为数据结构与算法做铺垫。
书籍推荐:你学过 JavaScript,所以可以用 Javascript 来写这些数据结构,至于书籍,其实我也不知道推荐啥,网上根据目录找一本:
把基础数据结构学了之后,我觉得你要保持刷题,这个还是挺重要的,例如可以每天保持刷一两道,刚开始刷会挺吃力,但后面熟练了,就会快很多,不过很多人在吃力的那会,就放弃了,所以也就有了人与人之间的差距。
我觉得至少把《剑指 offer》刷完吧,刷完之后,可以去把 leetcode 中 top 100 的热门题做了。
当然,如果你想更加系统着学习算法,可以看我之前写的算法学习路线:谈一谈算法学习之路
四、计算机网络
无论是前端开发还是后端开发,说到底都是数据通过网络在多台主机之间的交互,而且对于前端,计算机网络的知识,用的可能比后端还多,特别是 HTTP 这块,所以呢,计算机网络必须好好学,而且还得重点学。
五、浏览器工作原理
学前端,基本天天和浏览器打交道,因为网页上的各种界面,都是由浏览器来渲染的,所以还是非常有必要学习一下浏览器相关的知识。
如果你在浏览器按 F12,会出现一个「调试」的界面
里面有很多东西,例如各种网络请求数据,各种脚本数据,感兴趣的话,可以去研究研究。
那么具体要学习哪些呢?
我觉得至少得了解一下本地 cookie ,localStorage,SessionStorage 存储吧,还有就是,如何查看一个 http 的请求状态,浏览器关闭后会做哪些处理之类的。
总的来说,就是,从我们发起一个 http 请求,到页面展示如初,浏览器都经历了哪些逻辑处理?
六、进阶
学完了上面这些,可以学一些帮助我们更好着构建一个前端项目的工具,比较常见的有如下几种:
Node.js:这个必须学,主要就是可以帮助我们很快着构建出一个 web 项目,一条命令就搞定了,入门可以在B站/腾讯课堂看视频,我之前看过一个,顺便推荐一下:
进阶或者更甚层次了解,一般都得看书,自己网上搜一本吧。
Webpack:不同浏览器对 JavaScript 的特性支持的不一致,可以通过构建工具把 JavaScript 代码转换成浏览器能支持的。使用构建工具也能够做到性能优化,比如压缩代码,这个 webpack 可以了解一下,在以后做项目的过程中,还是经常用到 node.js 和 webpack 的,我觉得刚开始会使用就好,后面遇到问题了,在通过问题驱动的方式去深入了解。
七、学习顺序问题
这里讲一下学习顺序的问题,就是说学习了 html + css + javascript 之后,我是先学习前端的一些框架好啊,还是学习数据结构与算法好啊,还是学习计算机网络,浏览器工作原理好呢?
我觉得这个和你时间有关,假如你还是大一大二的话,学校会有数据结构,计算机网络的课程,我觉得跟着学校的顺序学就行,然后的话,像刷题,我觉得有些东西同时做并不会存在矛盾,例如我就建议刷题这个时期,长期保持,然后一边做其他的。
总的来说,我觉得也可以按照我说的这个学习顺序来学,然后算法那一块,当你学习了 Javascript 之后,就可以穿拆整个过程了。
95页前端初级模块笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。需要可以 点击此处 领取完整版【95页】前端模块笔记

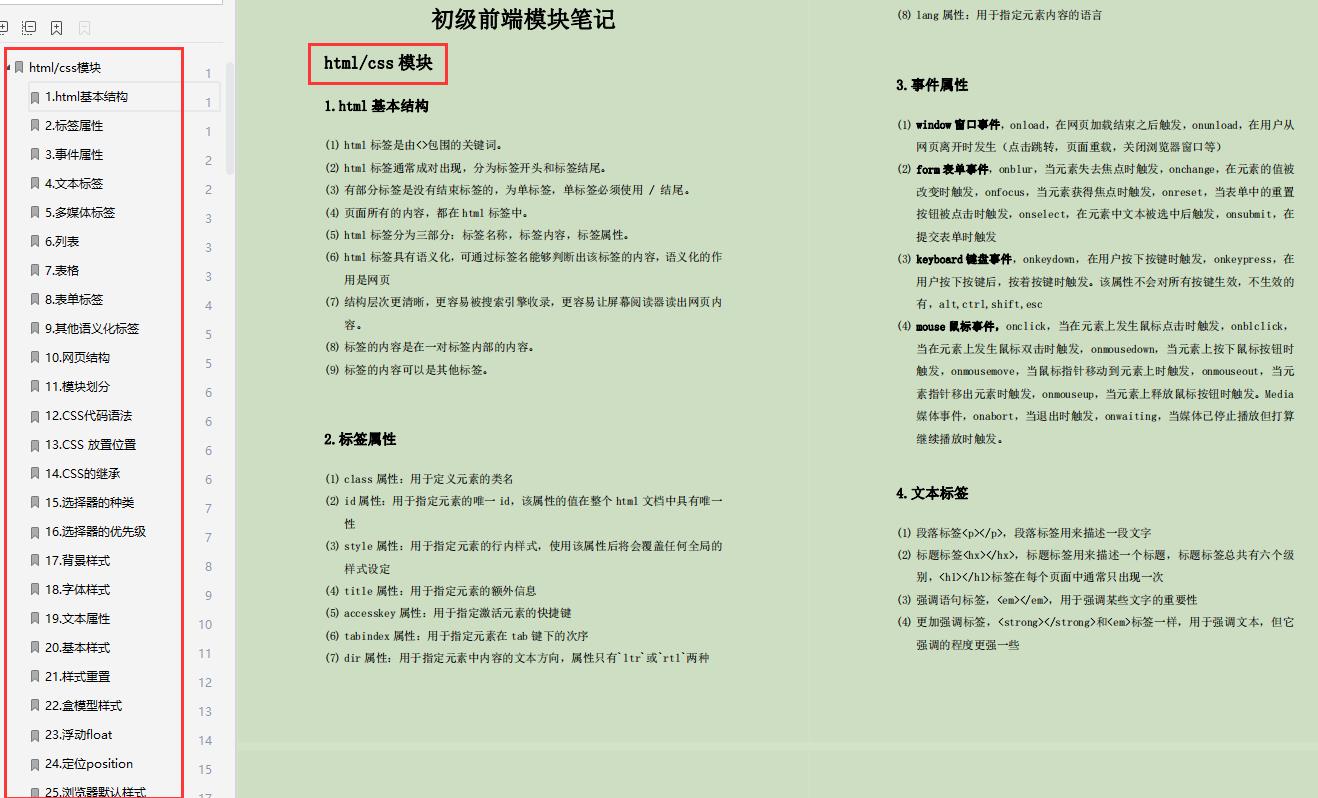
html5/css3
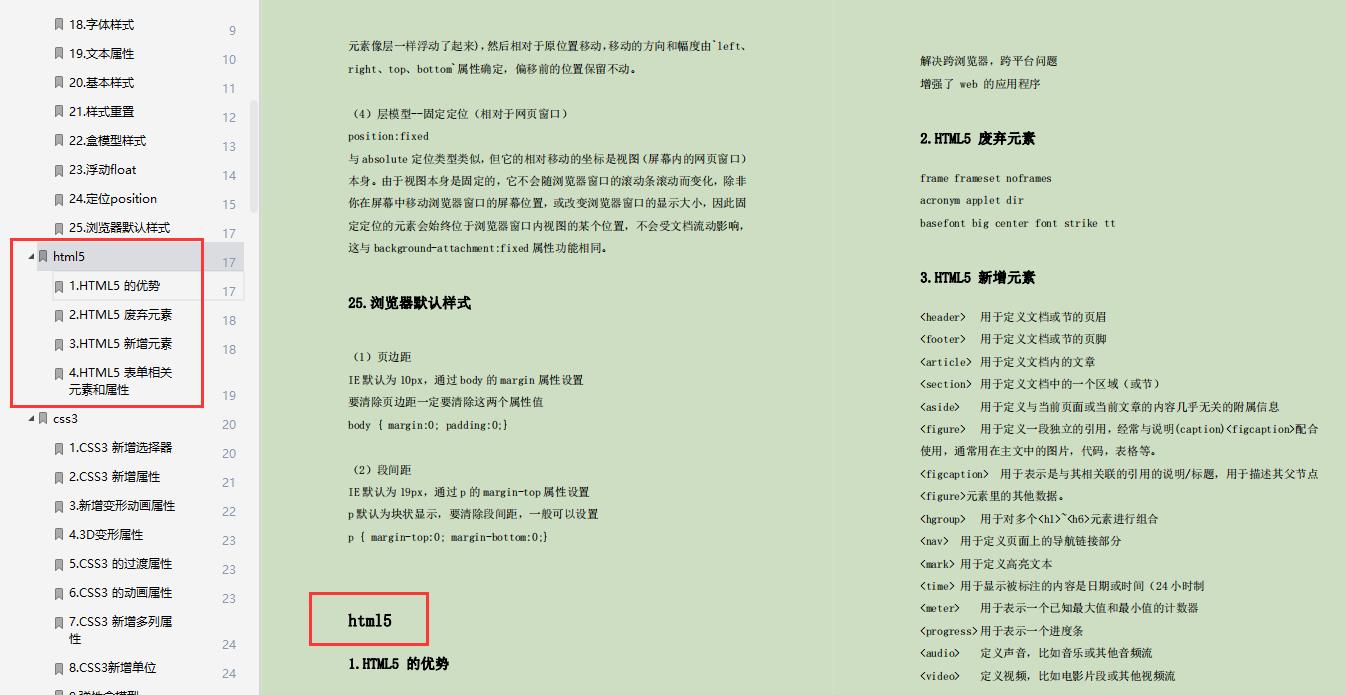
- HTML5 的优势
- HTML5 废弃元素
- HTML5 新增元素
- HTML5 表单相关元素和属性
- CSS3 新增选择器
- CSS3 新增属性
- 新增变形动画属性
- 3D变形属性
- CSS3 的过渡属性
- CSS3 的动画属性
- CSS3 新增多列属性
- CSS3新增单位
- 弹性盒模型

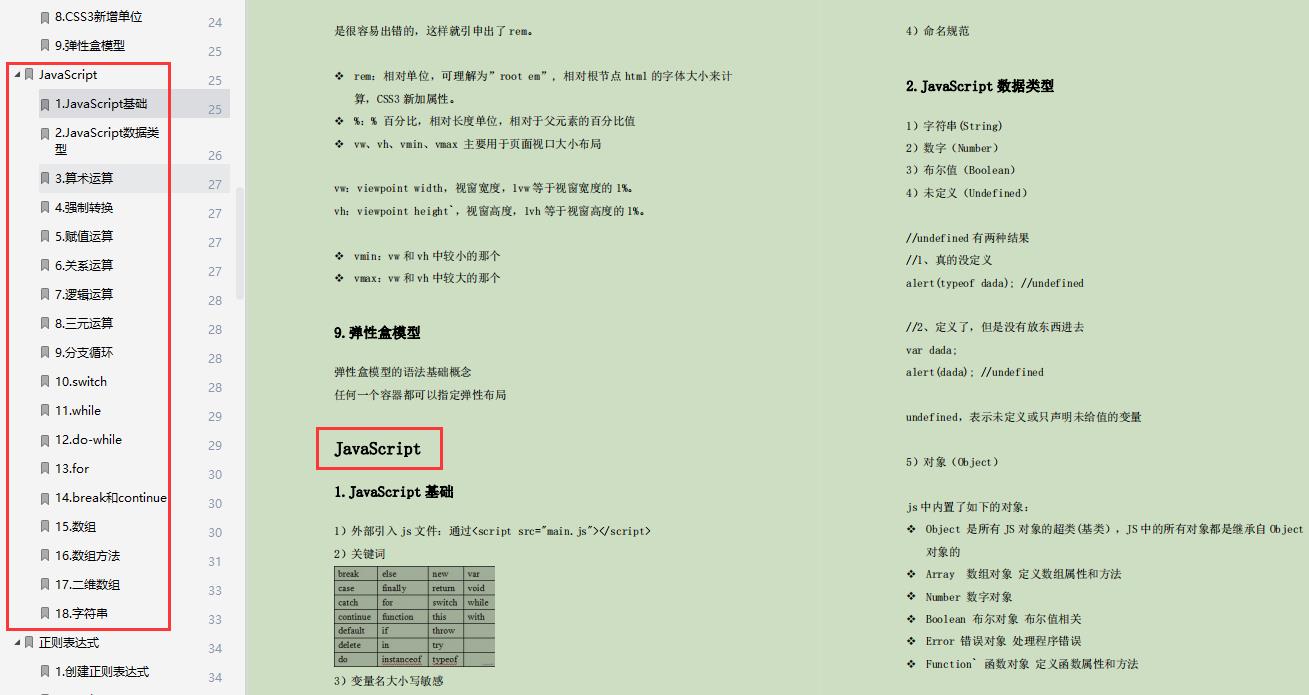
JavaScript
- JavaScript基础
- JavaScript数据类型
- 算术运算
- 强制转换
- 赋值运算
- 关系运算
- 逻辑运算
- 三元运算
- 分支循环
- switch
- while
- do-while
- for
- break和continue
- 数组
- 数组方法
- 二维数组
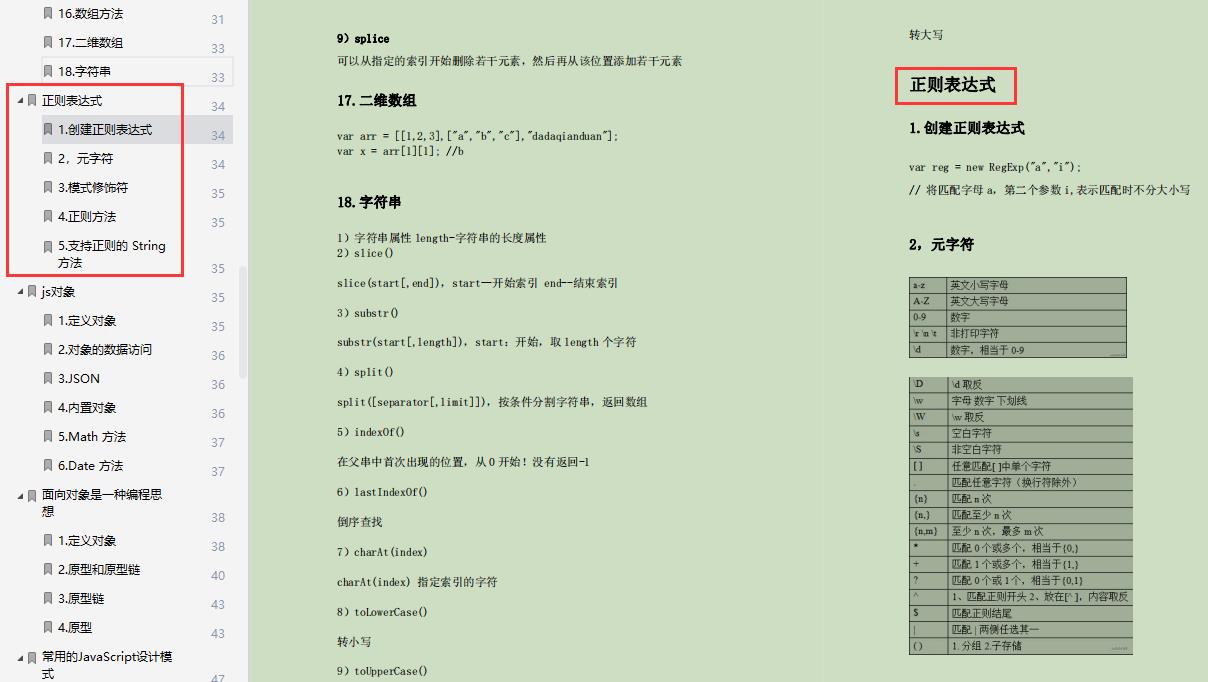
- 字符串

正则表达式
- 创建正则表达式
- 元字符
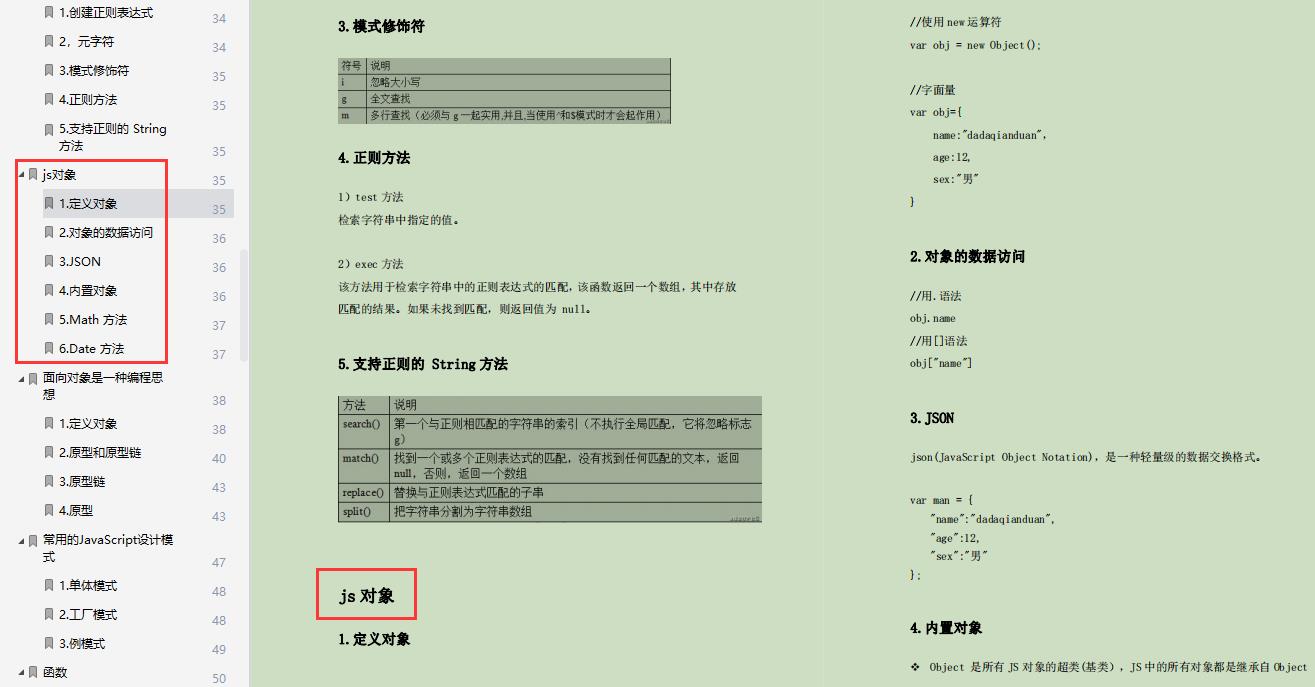
- 模式修饰符
- 正则方法
- 支持正则的 String方法

js对象
- 定义对象
- 对象的数据访问
- JSON
- 内置对象
- Math 方法
- Date 方法

面向对象是一种编程思想
- 定义对象
- 原型和原型链
- 原型链
- 原型
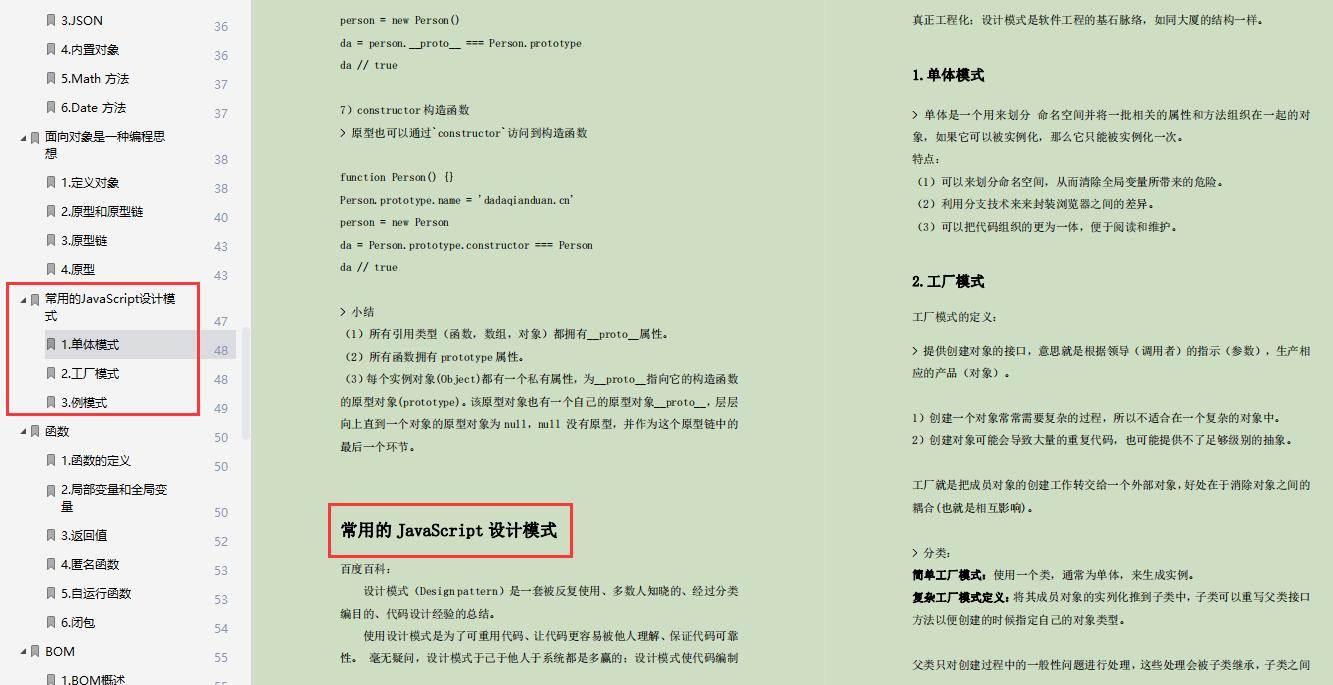
常用的JavaScript设计模式
- 单体模式
- 工厂模式
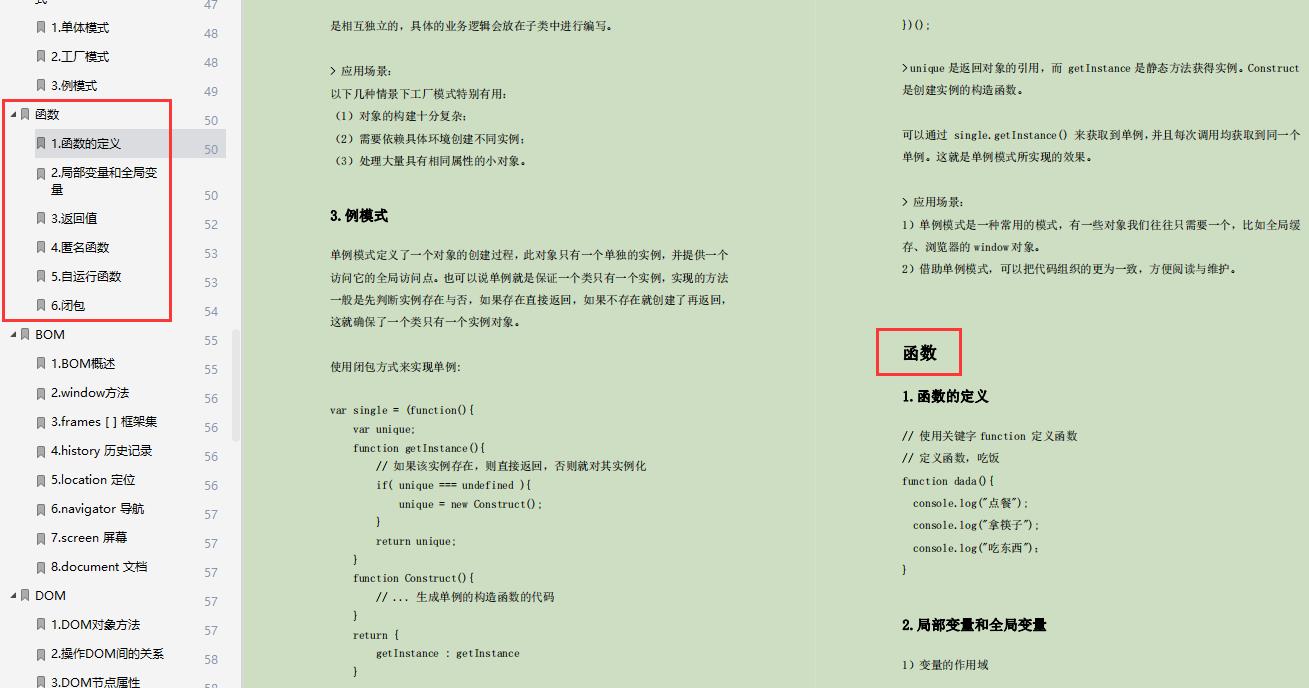
- 例模式

函数
- 函数的定义
- 局部变量和全局变量
- 返回值
- 匿名函数
- 自运行函数
- 闭包

BOM
- BOM概述
- window方法
- frames [ ] 框架集
- history 历史记录
- location 定位
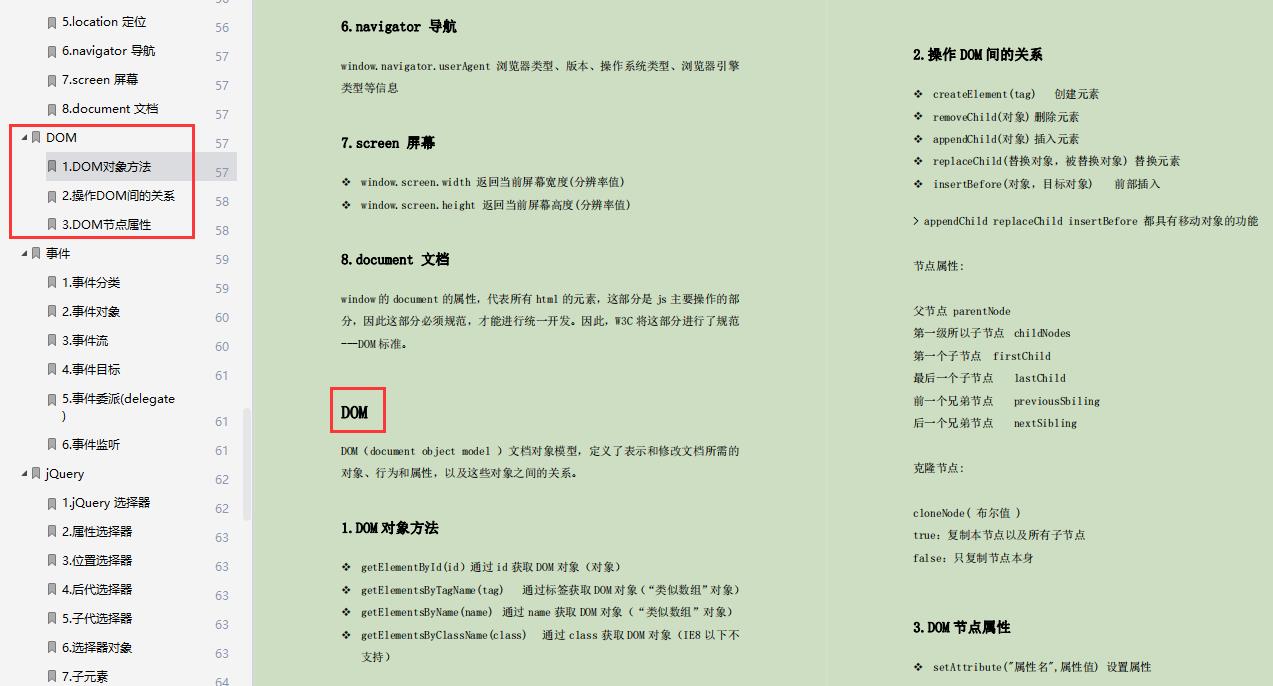
- navigator 导航
- screen 屏幕
- document 文档

DOM
- DOM对象方法
- 操作DOM间的关系
- DOM节点属性
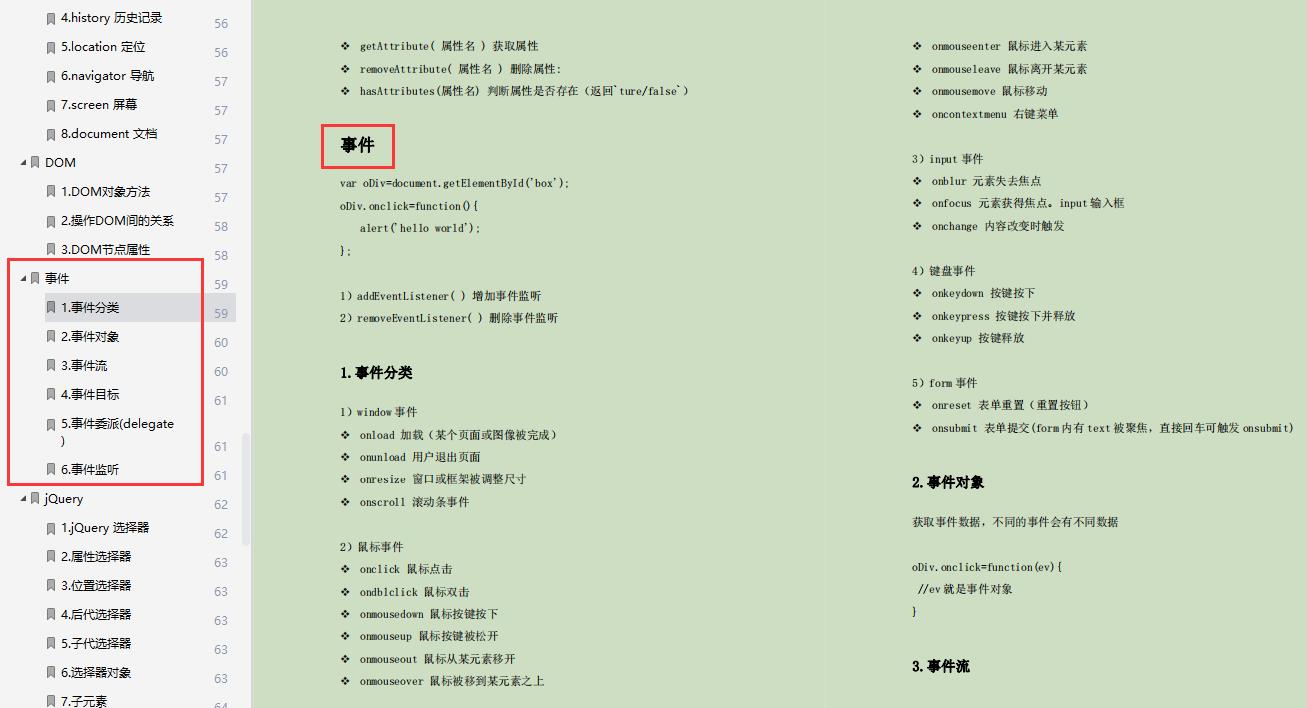
事件
- 事件分类
- 事件对象
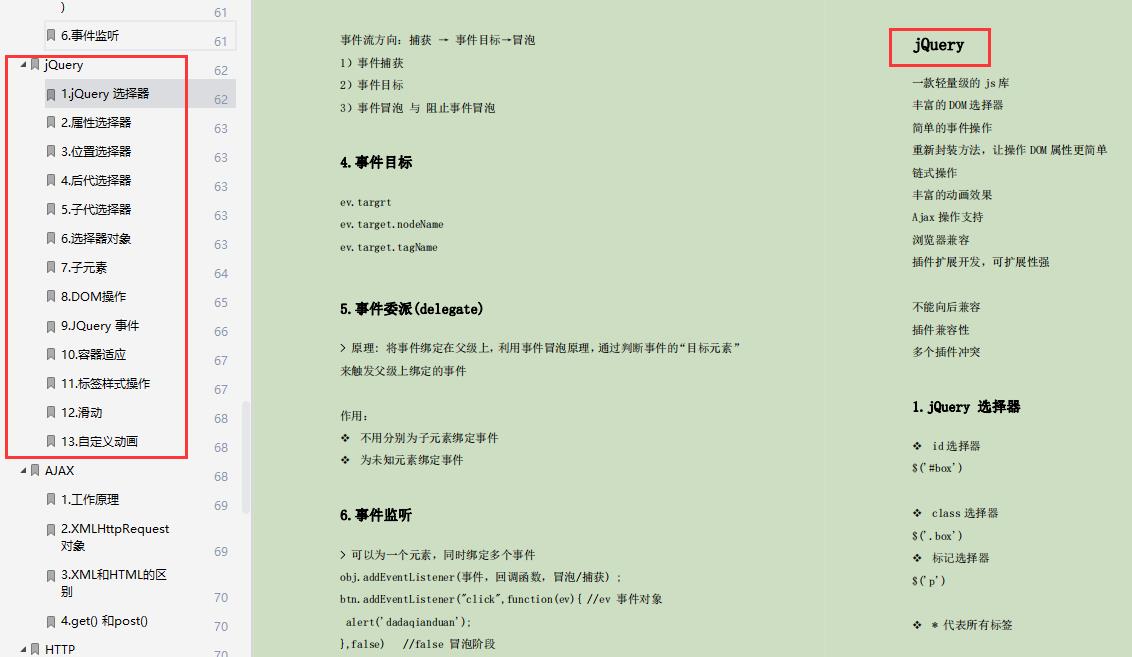
- 事件流
- 事件目标
- 事件委派(delegate)
- 事件监听

jQuery
- jQuery 选择器
- 属性选择器
- 位置选择器
- 后代选择器
- 子代选择器
- 选择器对象
- 子元素
- DOM操作
- JQuery 事件
- 容器适应
- 标签样式操作
- 滑动
- 自定义动画

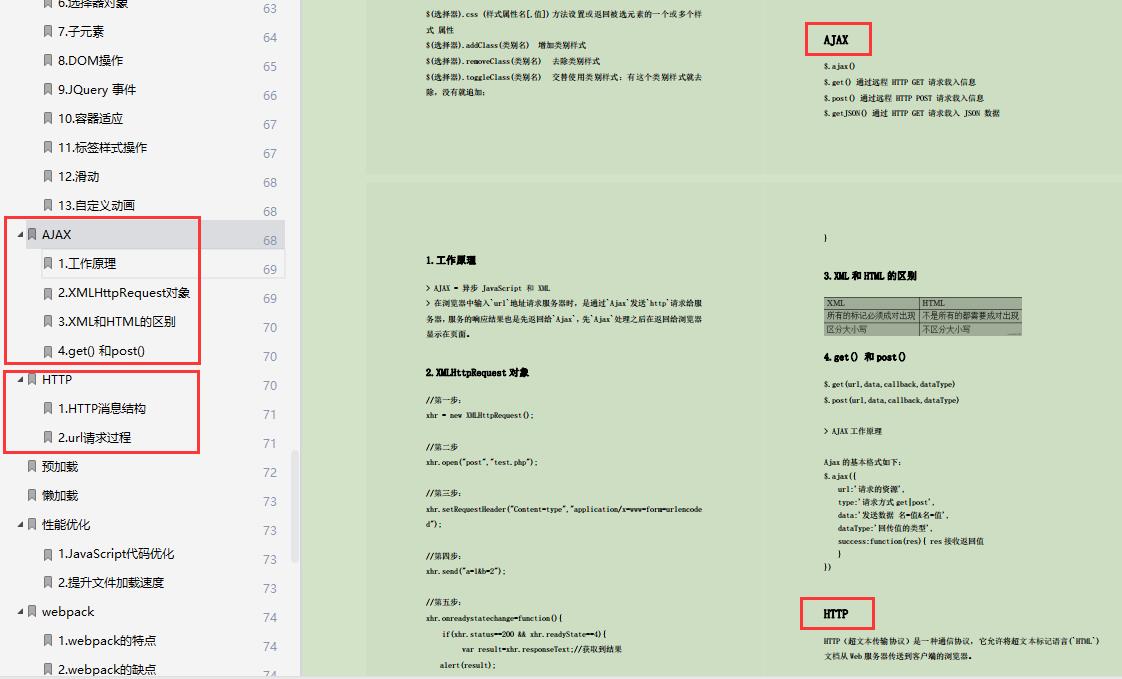
AJAX
- 工作原理
- XMLHttpRequest对象
- XML和HTML的区别
- get() 和post()
HTTP
- HTTP消息结构
- url请求过程

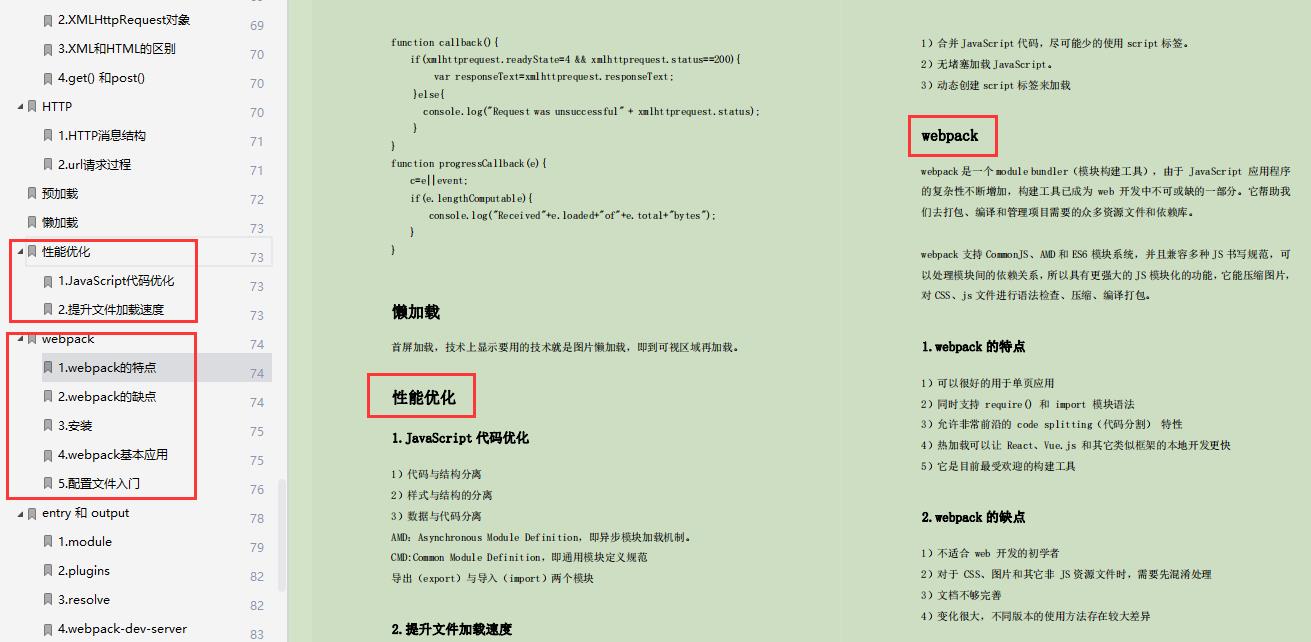
性能优化
- JavaScript代码优化
- 提升文件加载速度
webpack
- webpack的特点
- webpack的缺点
- 安装
- webpack基本应用
- 配置文件入门

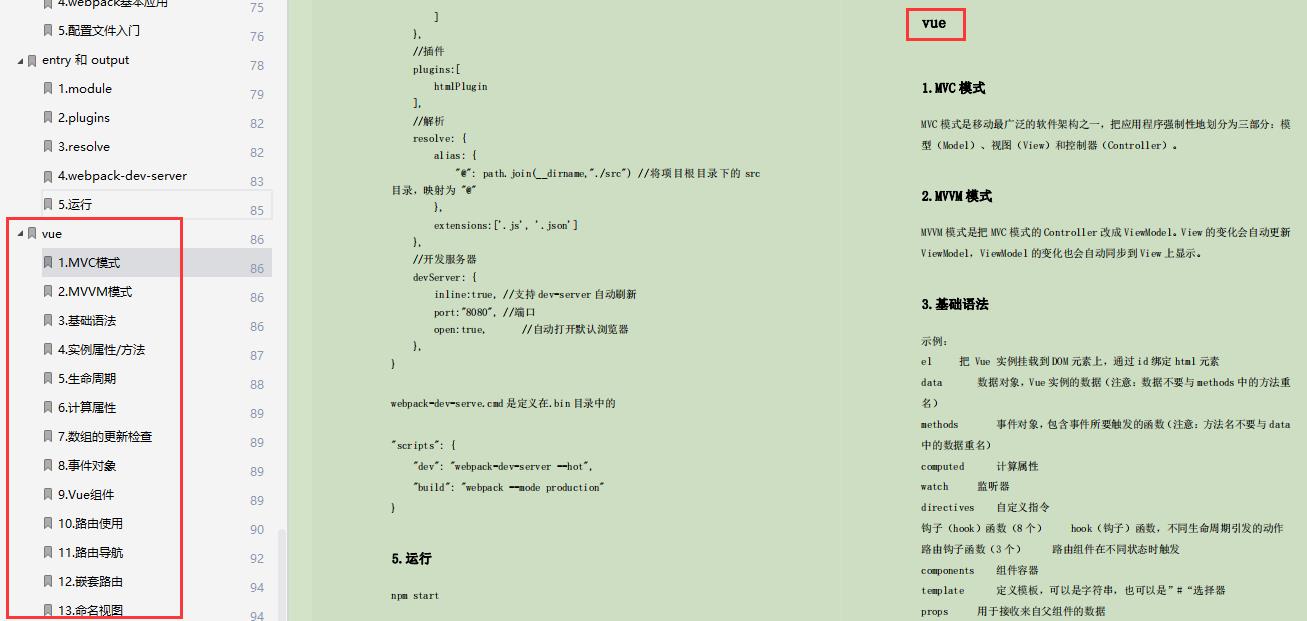
vue
- MVC模式
- MVVM模式
- 基础语法
- 实例属性/方法
- 生命周期
- 计算属性
- 数组的更新检查
- 事件对象
- Vue组件
- 路由使用
- 路由导航
- 嵌套路由
- 命名视图

👉PDF获取方式👈
以上是关于95页字节跳动内部前端学习笔记在互联网上火了,完整版开放下载的主要内容,如果未能解决你的问题,请参考以下文章
999页阿里P7Java学习笔记在互联网上火了,完整版开放下载