Topology智能绘图引擎源码分析——项目结构目录梳理
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Topology智能绘图引擎源码分析——项目结构目录梳理相关的知识,希望对你有一定的参考价值。
今天把Topology项目从github上拉取下来,在本地运行后,对源码做出进一步分析

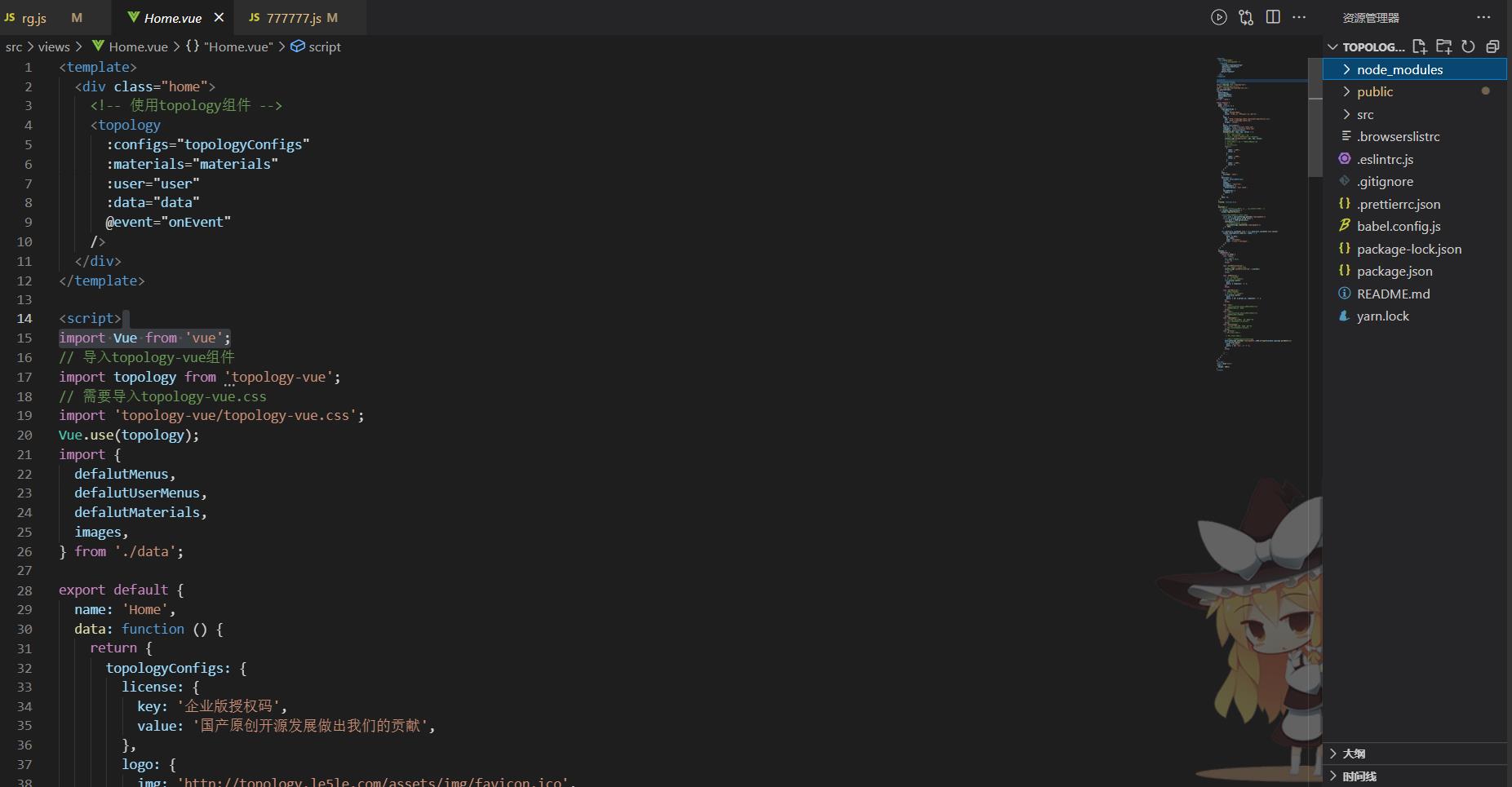
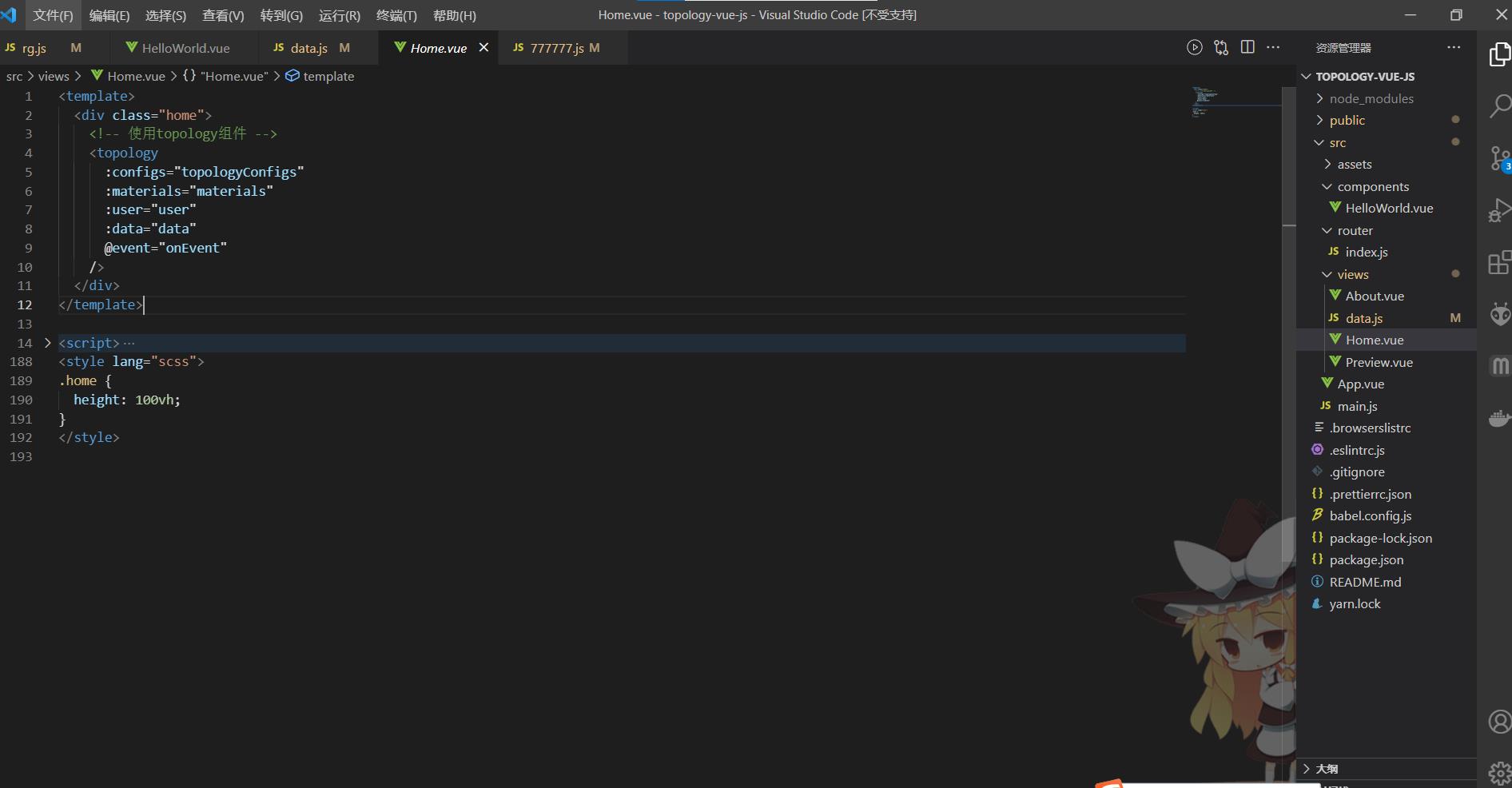
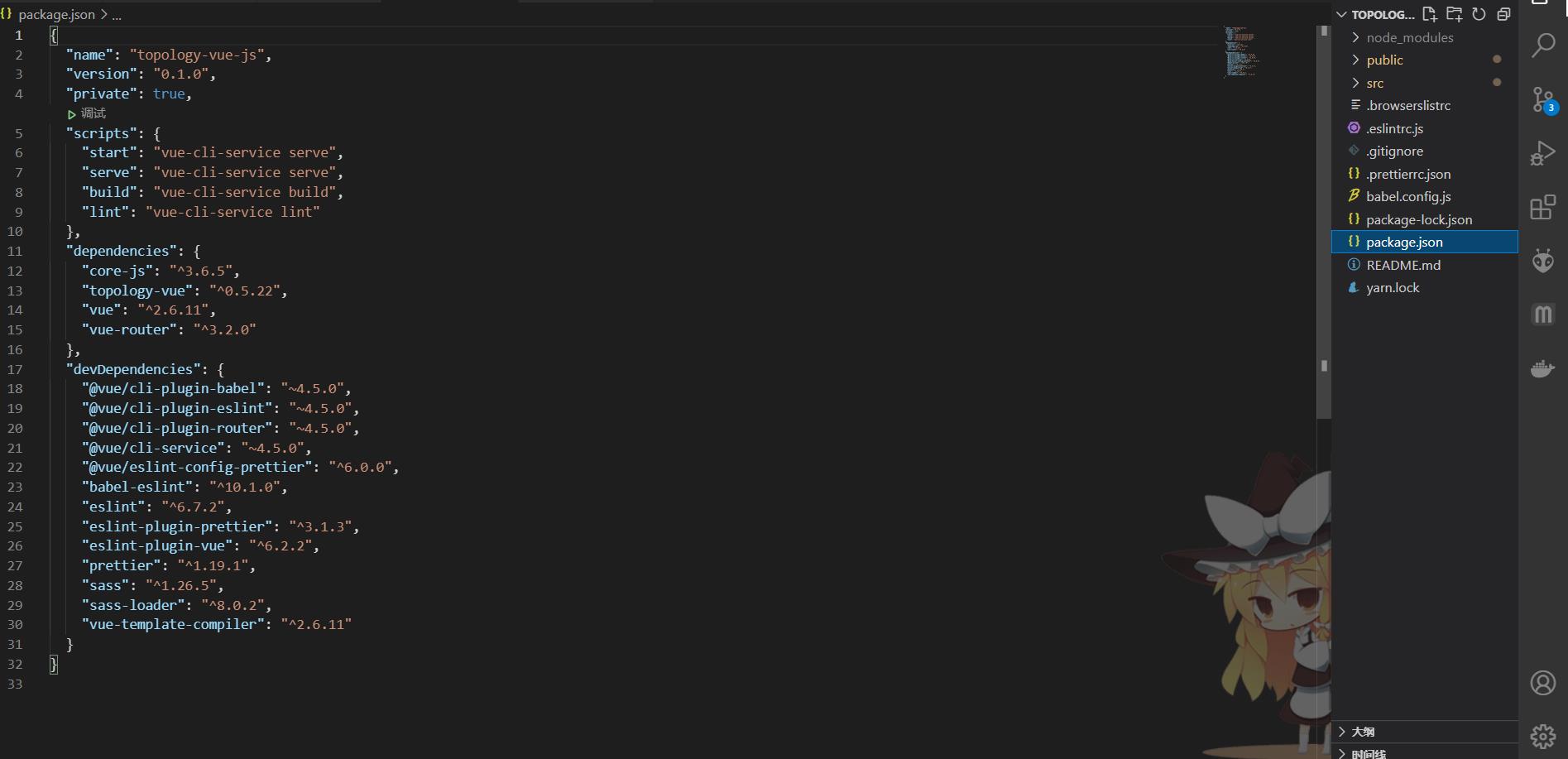
把项目在编辑器中打开之后可以发现,这是一个基于vue3.0的项目,
官网地址
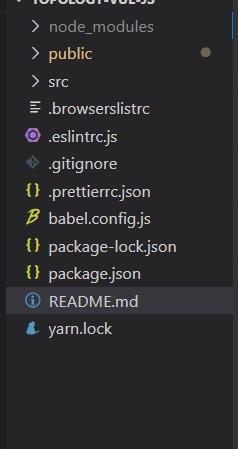
项目中有两个一级文件目录,分别是public和 src目录,这点呢使用过vue的同学应该都知道,
还有一些其他的配置文件。

下面我们依次分析目录
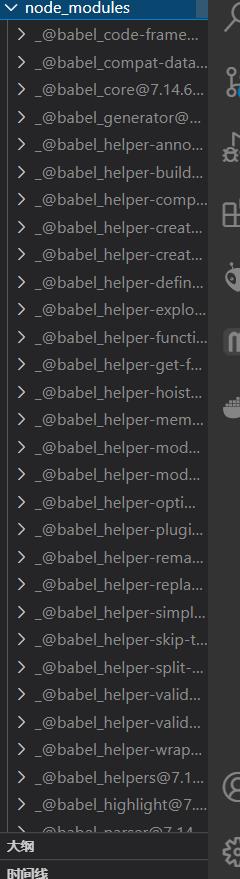
1、node-modules
这个一级文件目录是在使用node时配置的,是安装node后用来存放用包管理工具下载安装的包的文件夹。比如webpack、gulp、grunt这些工具。在node.js中模块与文件是一一对应的,也就是说一个node.js文件就是一个模块,每个vue的文件都会有,里面是一些对应的node配置文件

所以我们接着往下看。
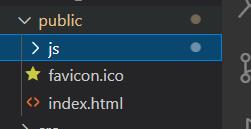
2.public

public文件下有三个文件,分别是
js、ico图标 html网页
1、 public下的js文件

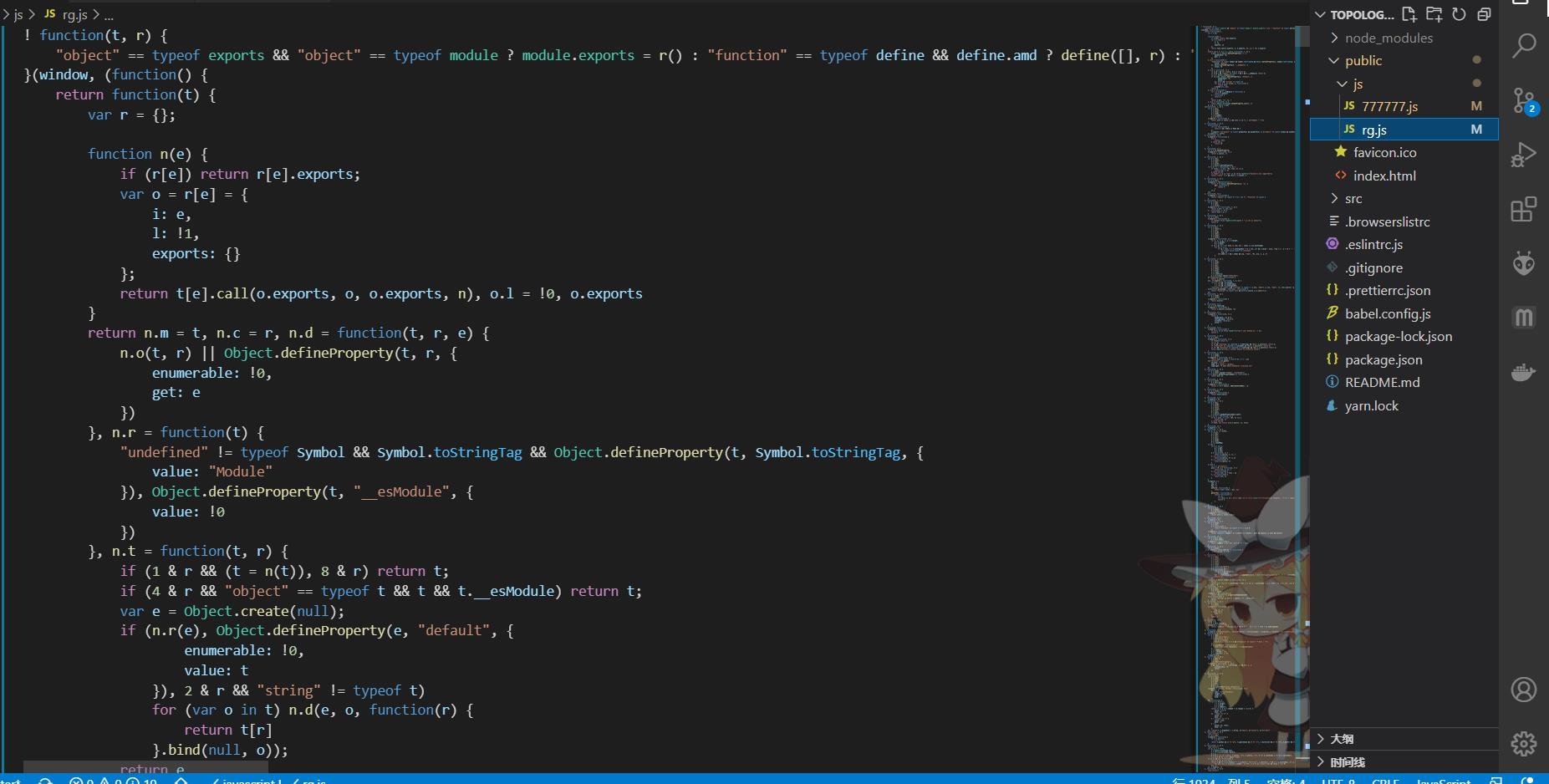
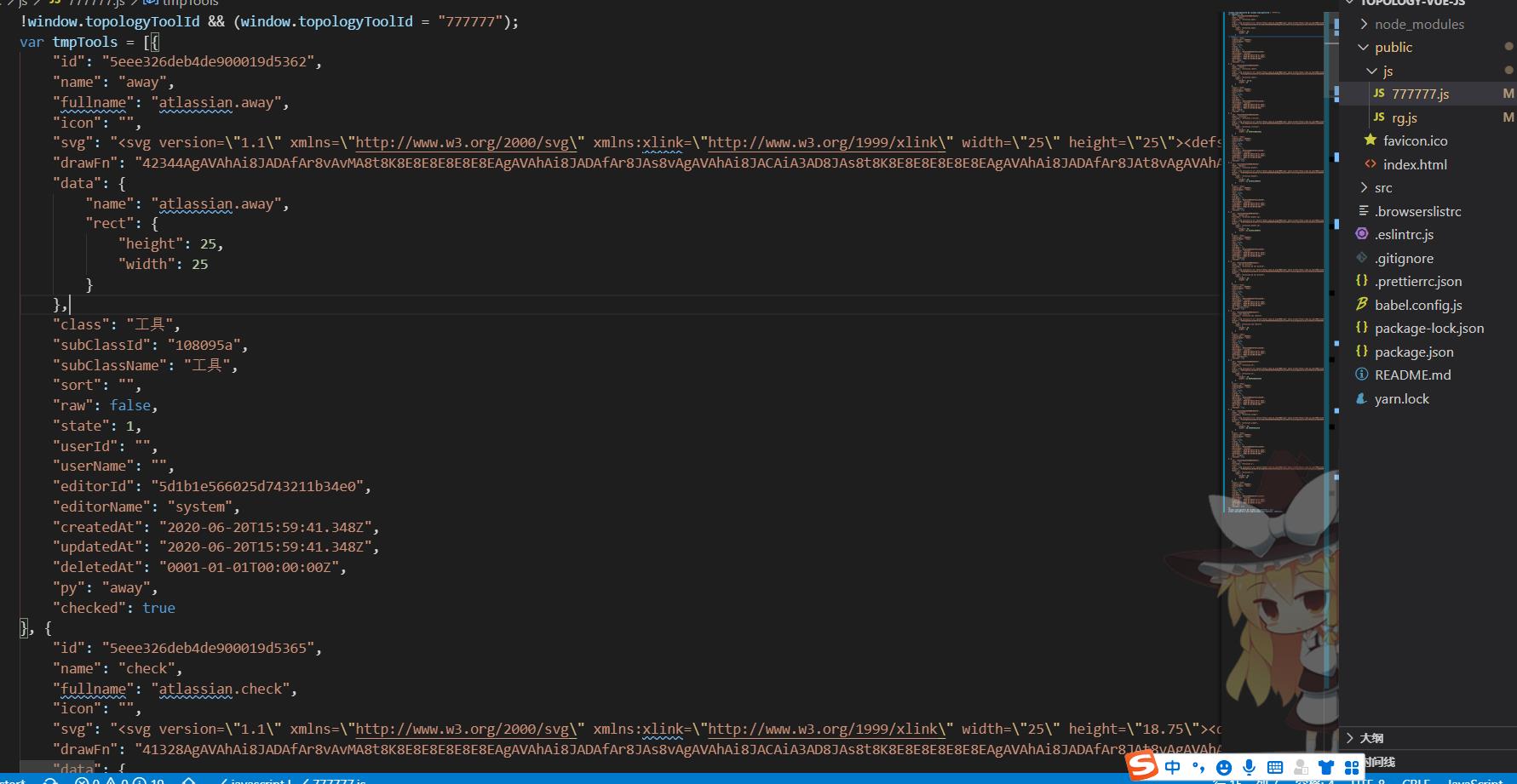
里面有两个js文件,格式化之后如图所示:这两个js组件库,是企业定制的js,如果企业需要自己定制js文件就放在这个地方


第一个js:7777777.js里写的是一些json字符串。
代码开始调用了window.topologyToolId

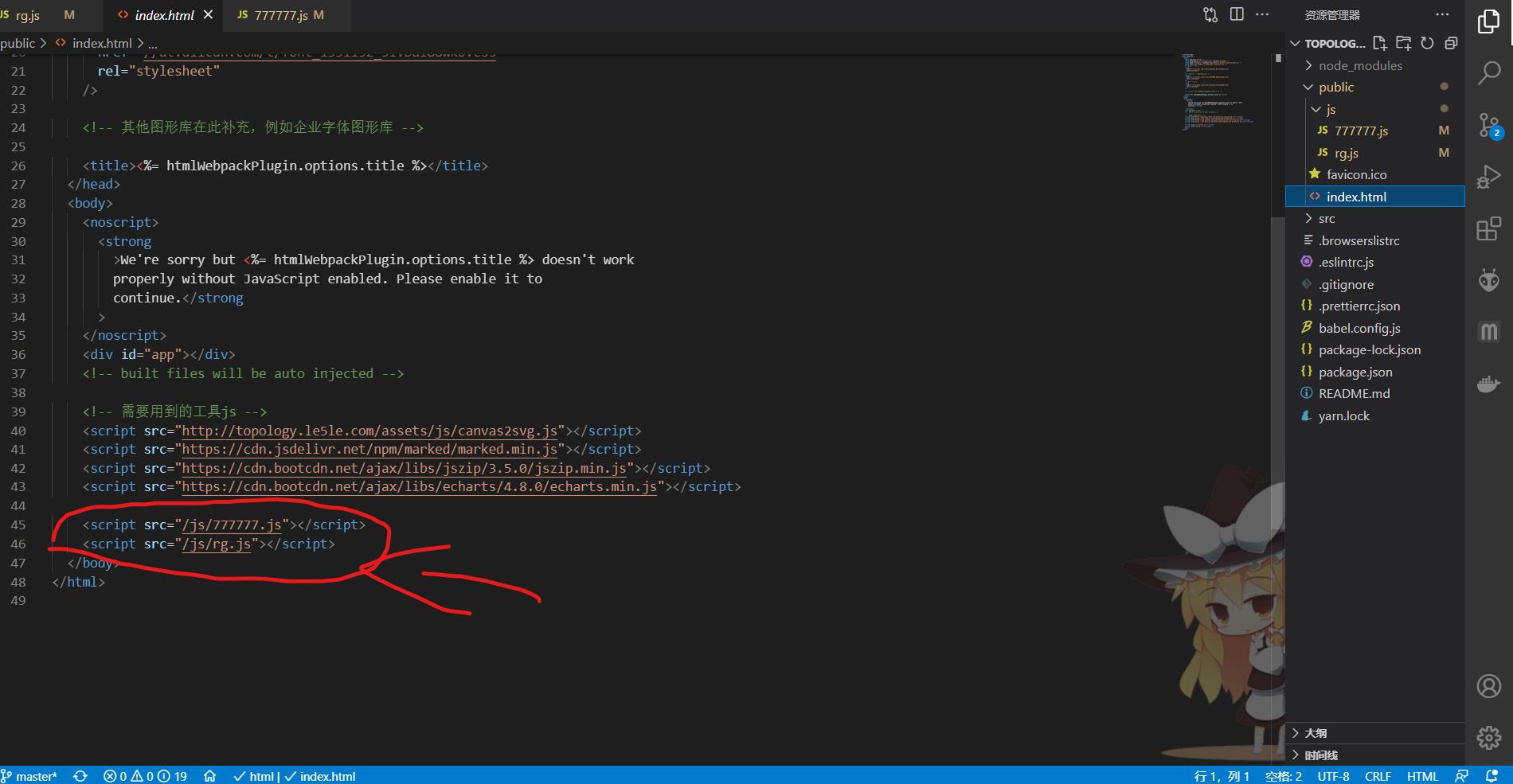
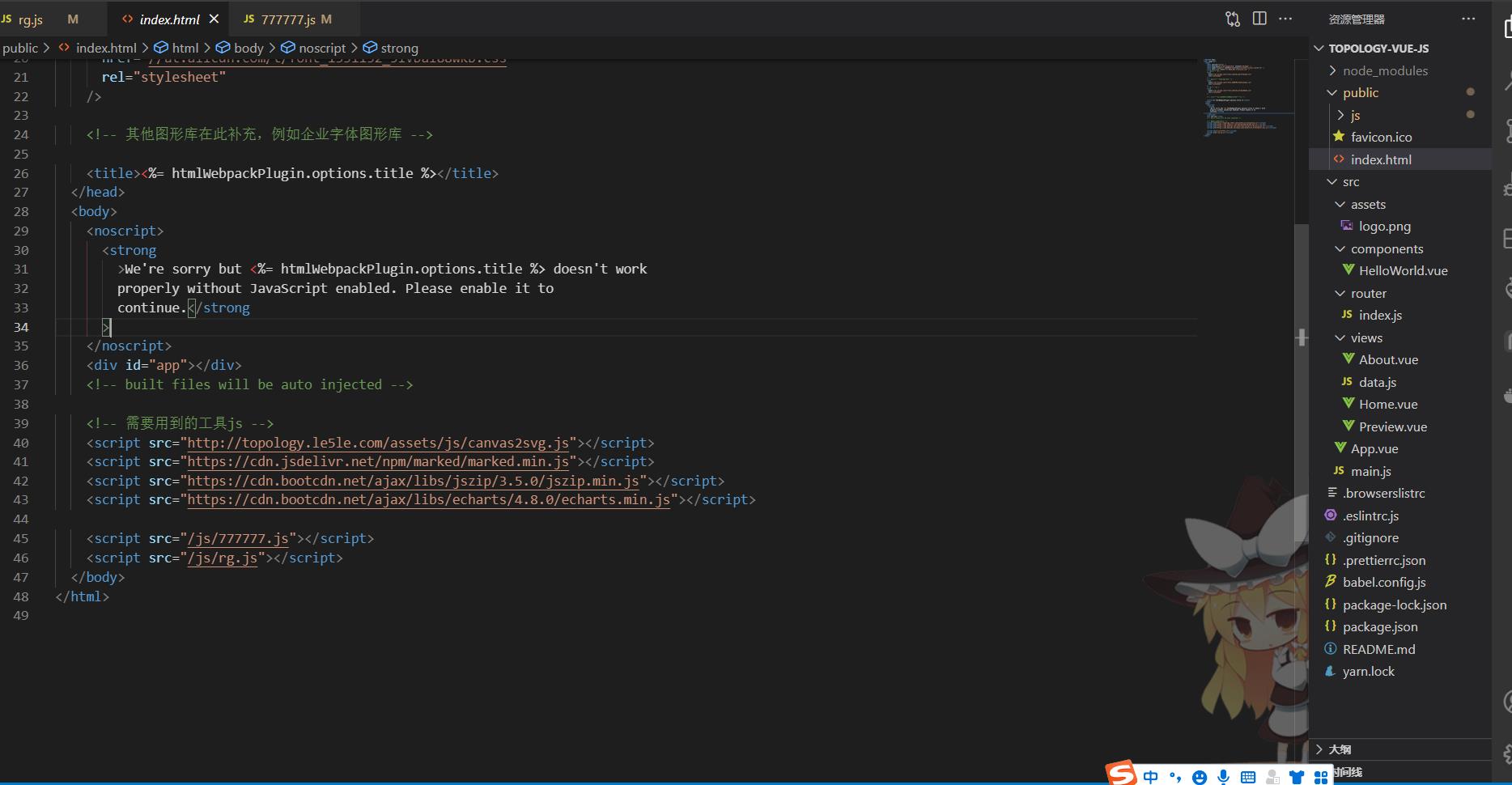
定制好的js文件在同级目录下的index.html文件中引入

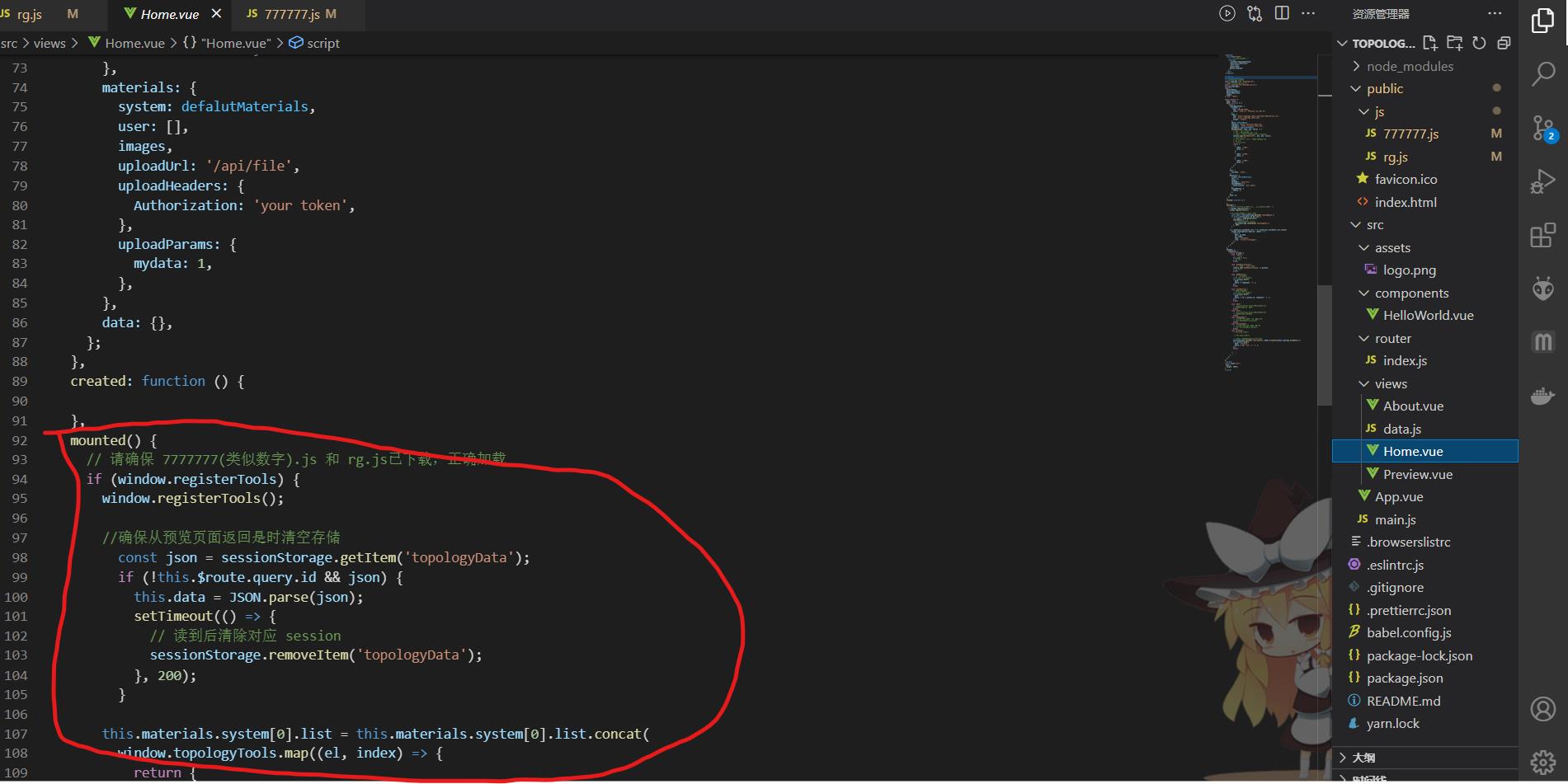
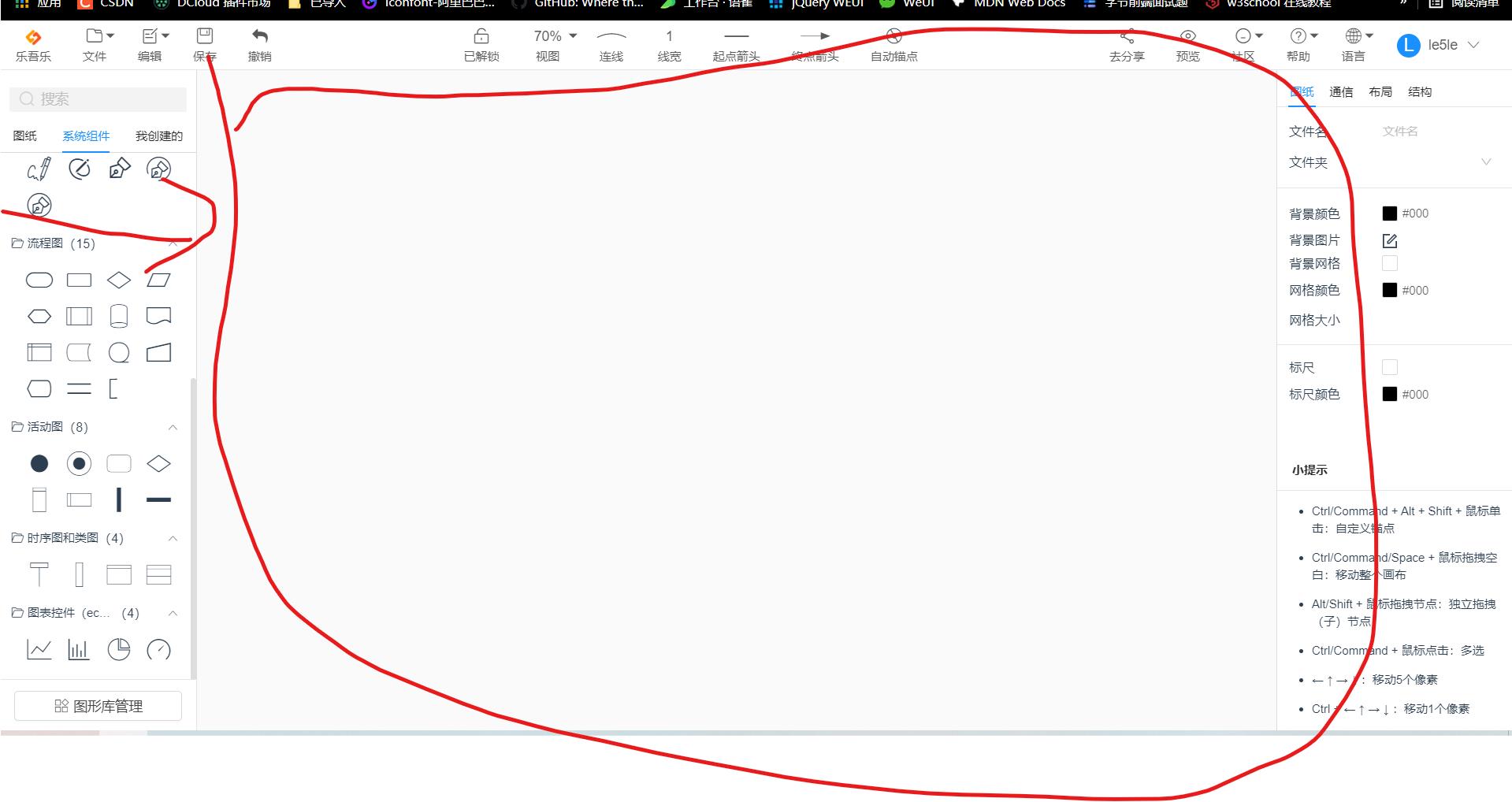
在home.vue的行为区加入左边的区域:

也就是说,如果我们要添加企业组件图片js和数据等,先在public文件下的index.html文件中引入js文件,然后再home.vue文件中添加事件。
2、icon文件
一个vue的图标
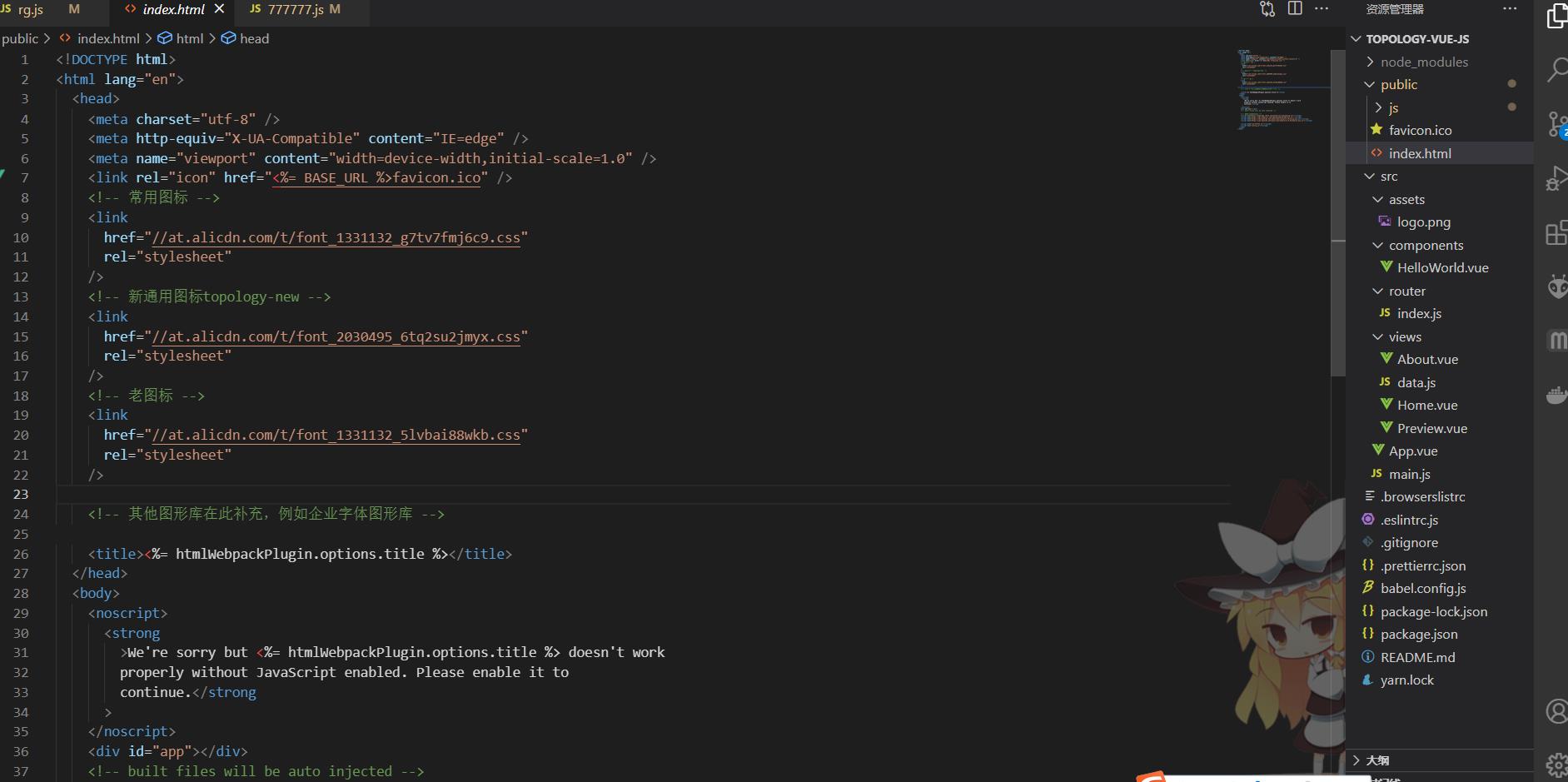
3.index.html文件
在这个html文件中。主要起到一个导入的作用,导入了大量的topology旧图标组件,新图标组件,还有其他图形库等等。这是一个入库页面。


3、src
源码目录 ,vue相关的代码都写在此处。
主要有
assets(资源目录,这里的资源会被wabpack构建)
components(公共组件目录)
router( 前端路由组件目录)
views(vue3.0中新增的页面目录)
APP.vue (根组件)
main.js(入口js文件)
这里我就不挨个写了,主要写一些详细的
assets里只有一个png图片

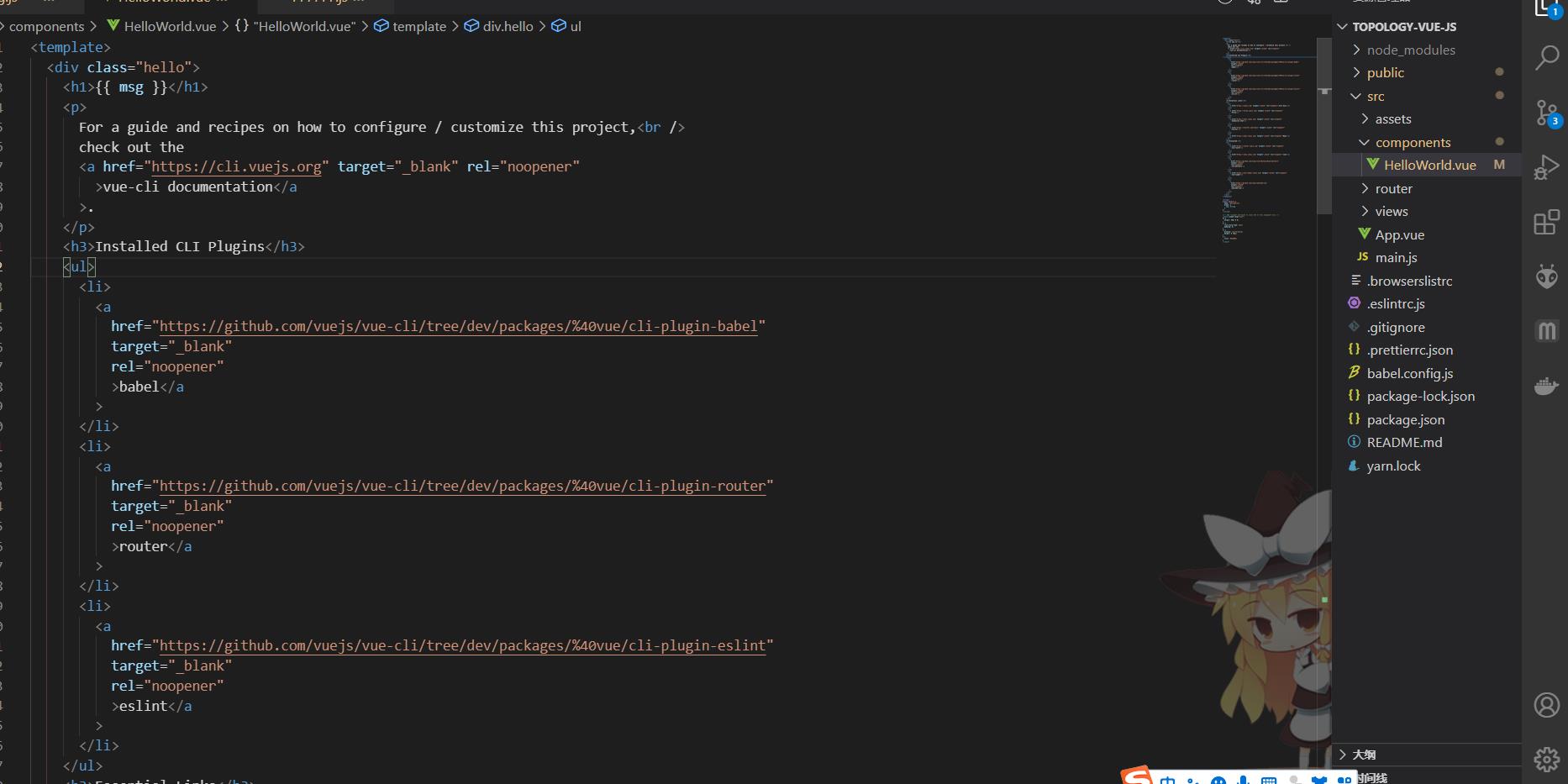
1、components
components组件中有一个helloword.vue组件、
这个组件在我正常应用开发中 我是直接删除的,在研究源码的时候 我把div里面的内容全部注释后,发现我也表面上没有变化。功能正常使用。
网页中主要存放这一些链接;

存放关于如何配置/定制此项目的指南和方法,链接地址。
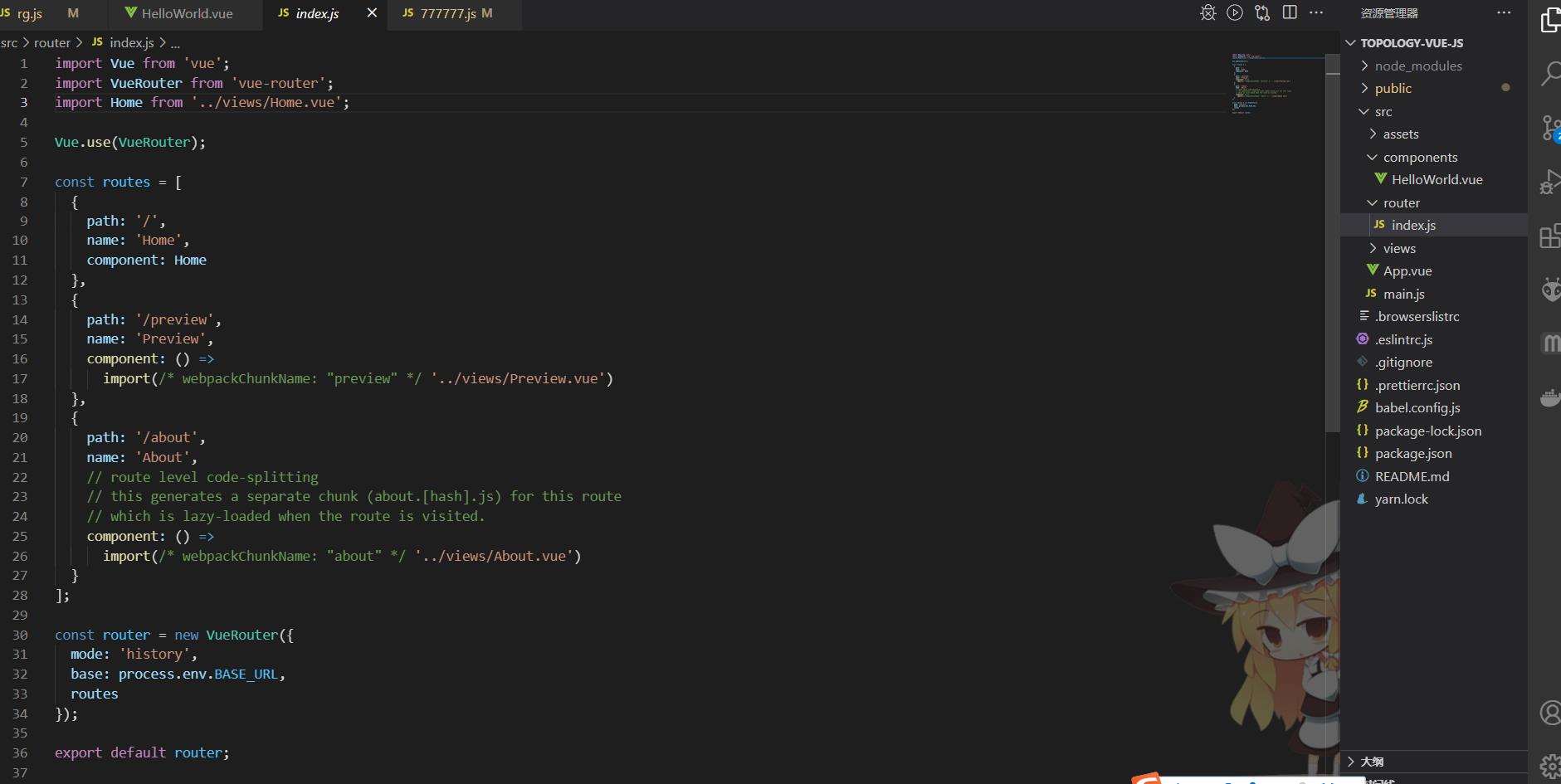
2、router
这里的router文件也比较简单。

首先导入了vue; vue-router; home.vue三个组件。
注册组件。引用组件。路由使用的方式是history方式
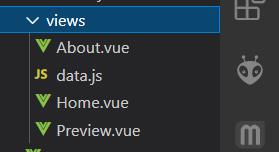
3、views文件
views里面一个四个文件

about.vie没啥用。index.js中都没引用它
data.js这个文件中顾名思义,存放着很多data数据,我大概看了一下包括
左边编辑器里 图纸 系统组件 我的创建里的图标及数据内容。其实这个data.js我认为可以起名为leftdata.js更合适。
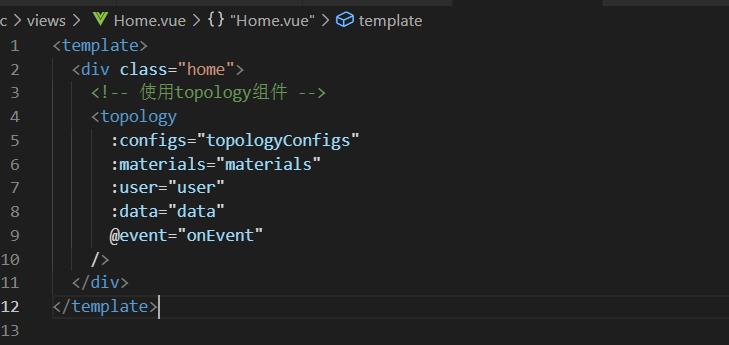
4、home.vue
这里的home。vue我认为就是项目中画布部分


这有个重点:
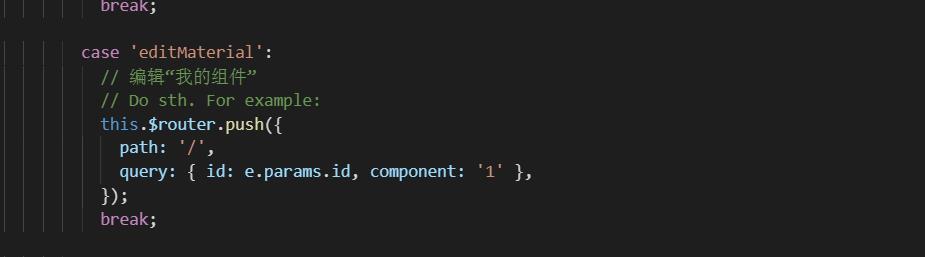
点击图纸触发event事件

然后编辑我的组件。

这里定义了一些参数:
pen 当前画笔对象
key:表单输入左侧的属性名
value:仅下拉搜索时有效,当前输入文本。
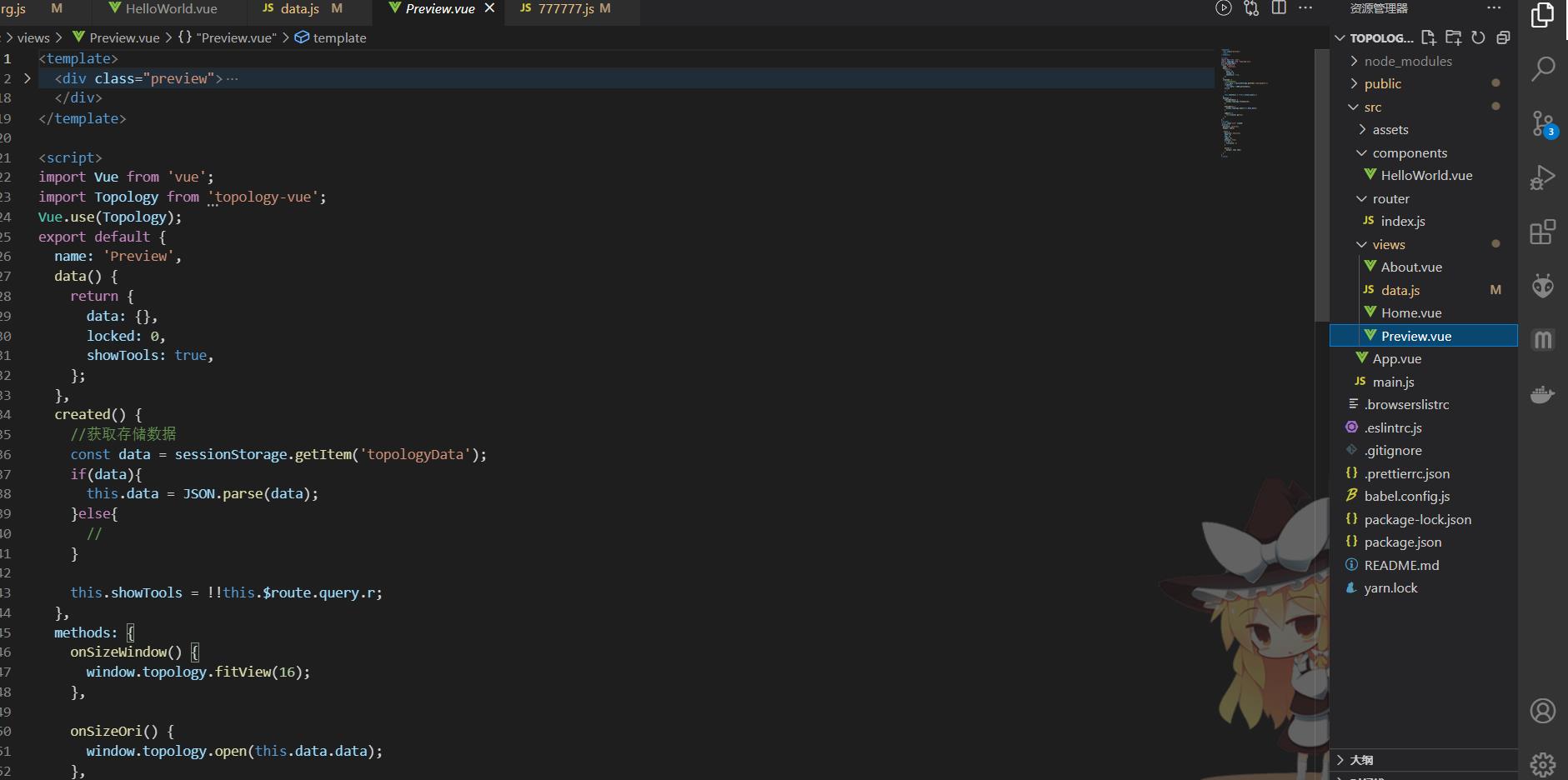
4、Preview.vue

这个组件目前没太看懂,等我再去仔细阅读一遍官网之后在回来看
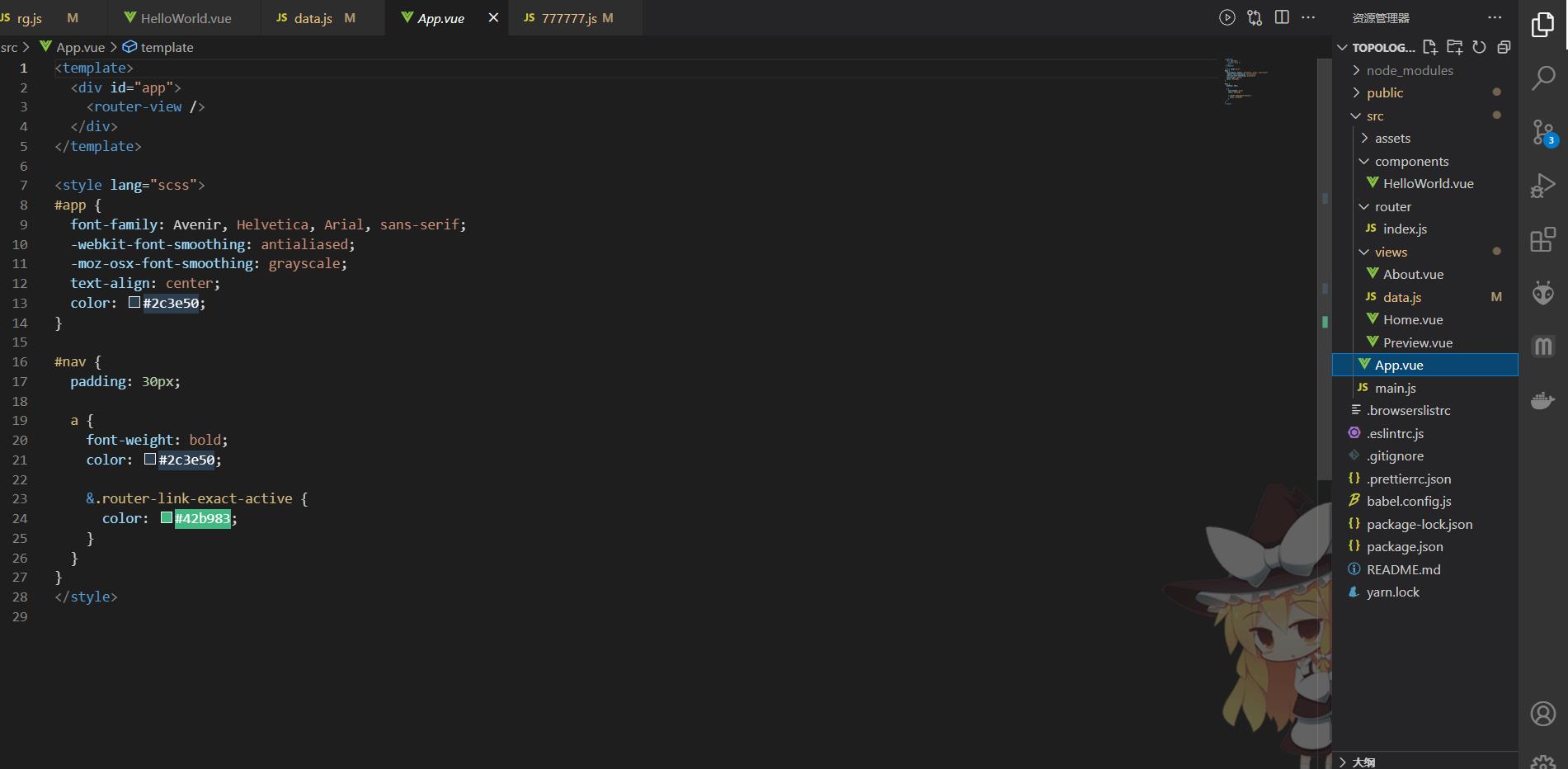
4、APP.vue
根组件中呢也比较简单,只放了一个路由占位符。和一些样式表

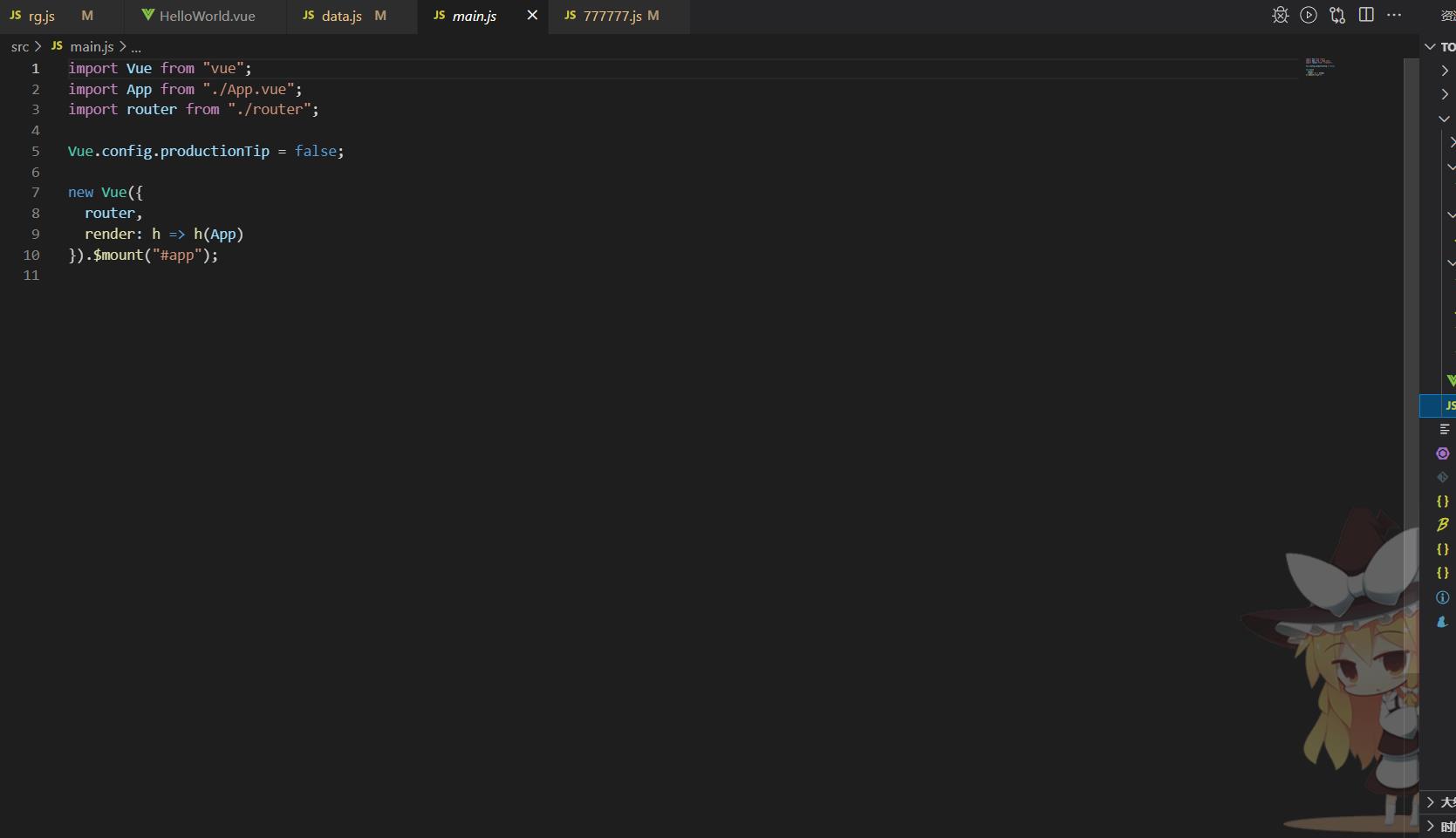
5、main.js
main.js中。导入三个组件。
Vue.config.productionTip = false;
阻止启动生产消息,常用作指令。
new一个新的vue组件。

剩下的就是一些配置文件,没啥好研究的了







以上是关于Topology智能绘图引擎源码分析——项目结构目录梳理的主要内容,如果未能解决你的问题,请参考以下文章