Vue+ElementUI Cascader级联选择器 省市区编辑回显(通过CodeToText,TextToCode辅助)
Posted 是小橙鸭丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue+ElementUI Cascader级联选择器 省市区编辑回显(通过CodeToText,TextToCode辅助)相关的知识,希望对你有一定的参考价值。
一、首先引入element-china-area-data
import { regionData,CodeToText,TextToCode } from 'element-china-area-data'二、使用时的html结构
<el-form-item label="地区">
<el-cascader
size="large"
:options="options"
placeholder="请选择地区"
expand-trigger="hover"
ref="cascaderAddr"
:props="cateProps"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
</el-form-item>data中的数据
//省市区显示
cateProps:{
value:'value',
label:'label',
children:'children',
},
// 存储省市区选中的ID值
selectedOptions: [],选择时触发的事件handleChange
//省市区三级联动事件
handleChange(value) {
this.selectedOptions = value
console.log(this.selectedOptions)
var name = ''
this.selectedOptions.map(item => name += CodeToText[item] + '') //将省市区三个拼接一起
this.addtions.names = name
console.log(this.addtions.names)
//运用了CodeToText把编码转成了中文
this.addForm.province = CodeToText[this.selectedOptions[0]]
this.addForm.county = CodeToText[this.selectedOptions[1]]
this.addForm.area = CodeToText[this.selectedOptions[2]]
console.log(this.addForm)
},

我们正常选中时,显示的值是对应每个区域的对应编码,因为需求我们通过CodeToText把它变成中文赋值给对应的字段
接下来进入正题如何进行编辑时回显
在编辑时打开的对话框加入以下的HTML代码片段(重点是v-model的值绑定)
<el-form-item label="地区">
<el-cascader
size="large"
:options="options"
placeholder="请选择地区"
expand-trigger="hover"
ref="cascaderAddr"
:props="cateProps"
v-model="editForm.selectedOptions"
@change="handleChange">
</el-cascader>
</el-form-item>
data中的数据
editForm:{
// 存储省市区选中的ID值
selectedOptions: [],
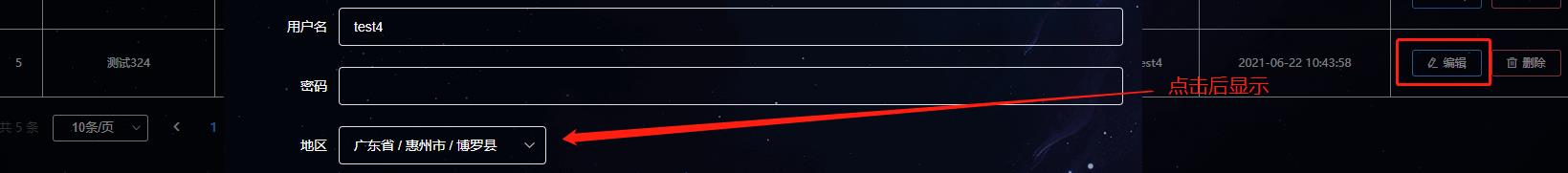
}<el-button type="primary" icon="el-icon-edit" size="mini" @click="showEditDialog(scope.row)">编辑</el-button>添加点击事件打开对应的编辑框事件,传入scope.row值,重点我们引入TextToCode可以把中文区域转换成对应的编码,我们分析以下代码
//展示编辑用户的对话框
showEditDialog(row){
//拿到对应的列表值
console.log(row)
//你们看看这个打印的是什么就知道下面为何这样写
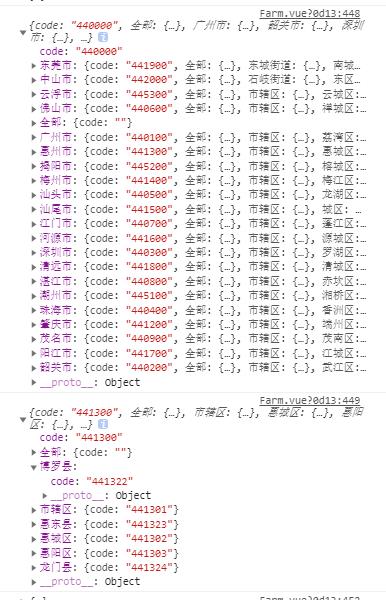
console.log(TextToCode["广东省"])
console.log(TextToCode["广东省"].惠州市)
//这个是回显的重点
this.editForm.selectedOptions= [TextToCode[row.province].code,TextToCode[row.province].[row.county].code,TextToCode[row.province].[row.county].[row.area].code]
}我们打印 console.log(TextToCode["广东省"].惠州市) 结构如下(看下面结构你们就能理解上面为何那样写了)

即我们成功回显数据如下图所示

以上是关于Vue+ElementUI Cascader级联选择器 省市区编辑回显(通过CodeToText,TextToCode辅助)的主要内容,如果未能解决你的问题,请参考以下文章