HTML5如何实现直播推流?值得学习一下!
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5如何实现直播推流?值得学习一下!相关的知识,希望对你有一定的参考价值。
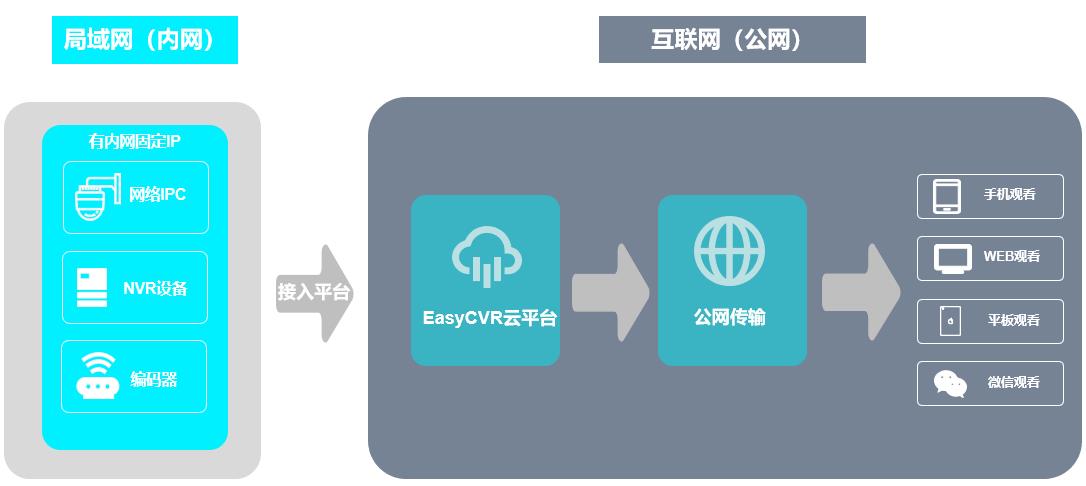
自从RTMP推流协议诞生以来,依靠RTMP协议做的推流开发就一直都未停歇,在没有找到更加完善的替代品前,市面的主流推流仍将会由RTMP协议来实现。如大众所熟知的一样,PC端web主流的视频直播方案也一直是RTMP,包括我们开发的EasyCVR平台,也在最新的版本中支持RTMP推流了,不过该版本目前正在测试当中,测试完毕将会上线,大家届时可以关注。

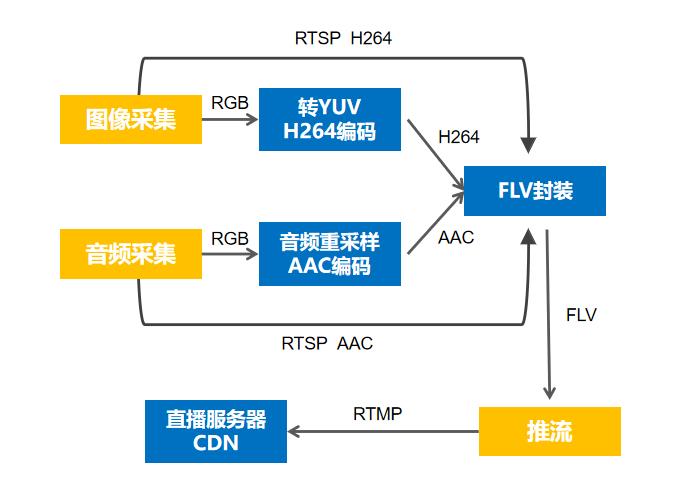
我们本文的焦点还是放在html5视频的推流直播上。随着直播平台爆发式的增长,H5直播的需求也变得异常丰富。通过H5直播的整体流程大致分为三个模块:
视频采集:该模块包括采集电脑上的音视频设备、手机端摄像头及麦克风、电视台/比赛现场摄像头的音视频等,对于H5的推流直播,采集主要方向还是手机端和电视台的摄像头音视频采集。
解码分发:该模块主要由视频流媒体服务器完成,视频采集后需要一台nginx服务器来进行处理,采集视频录制端传输的视频流(H264/ACC编码),由服务器端进行解析编码,推送RTMP/HLS格式视频流至视频播放端。
视频播放:视频播放在于用户采用的播放器,包括电脑播放器、手机播放器以及H5的video标签。

而对于PC端H5的视频录制,可以选取更加具有优势的webrtc技术,使用WebRTC录制视频基本流程简单梳理下:
1、调用window.navigator.webkitGetUserMedia(),获取用户的PC摄像头视频数据。
2、将获取到视频流数据转换成window.webkitRTCPeerConnection(一种视频流数据格式)。
3、利用 WebScoket将视频流数据传输到服务端。

视频录制完毕后,则需要一套RTMP直播流服务来保证视频流的传输,同时还要具备转换直播流格式以及编码推流的功能,当服务器端接收到采集视频录制端传输过来的视频流时,需要对其进行解析编码,推送RTMP/HLS格式视频流至视频播放端。
之前我们也说过,获得一套流媒体服务平台有多种方式,包括自己从零搭建、用开源平台做基础架构进行修改、直接找寻靠谱的第三方机构获取平台,自己搭建平台费时费力,因此比较推荐的是通过开源平台或直接找服务商完成。

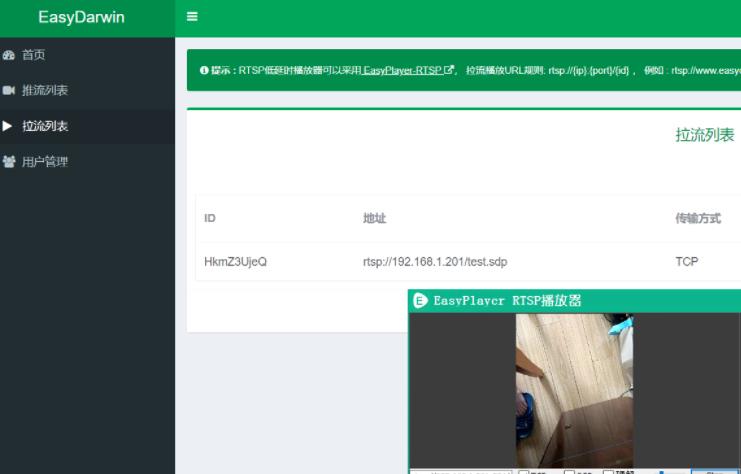
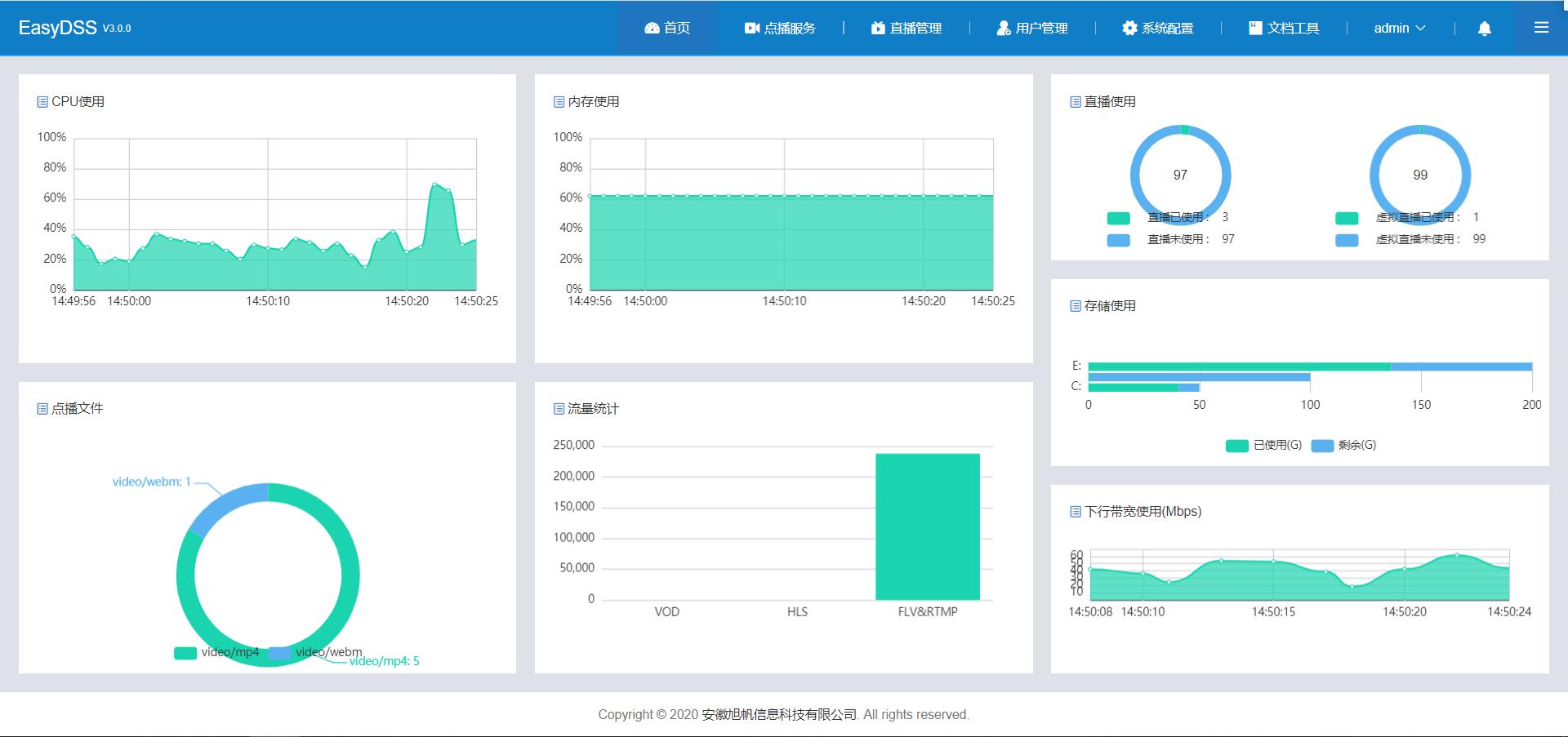
TSINGSEE青犀视频具备独立的EasyDarwin开源平台,能够协助开发者轻松搭建流媒体服务,目前EasyDarwin平台有稳定的运行环境以及专业的技术支持,这两个优势都是用户使用过程中强大的后盾。同时我们还有EasyDSS这样的RTMP直播点播平台,安装部署后也可以实现视频流的H5推流直播,并且作为一个开放的商用流媒体解决方案,EasyDSS也具备非常丰富的二次开发接口,可以很简单的进行二次开发和应用。

以上是关于HTML5如何实现直播推流?值得学习一下!的主要内容,如果未能解决你的问题,请参考以下文章