Jetpack Compose开源:基于Kotlin的响应式编程方案,简化UI开发
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jetpack Compose开源:基于Kotlin的响应式编程方案,简化UI开发相关的知识,希望对你有一定的参考价值。
去年,我们推出了 android Jetpack,这是一套软件组件,旨在加速 Android 开发并简化高质量应用程序的编写。Jetpack 是为软件开发人员特意创建的,帮助开发人员解决那些 Android 上最困难、最常见的开发问题。
Jetpack 的应用和发展势头令人难以置信。如今,在 Play 商店中,排名前 1000 位的应用程序中有 80% 在使用 Jetpack。我们也从很多用户那里得到了反馈,这些用户来自我们早期的访问开发者项目和用户调研,以及 Reddit、Stack Overflow、Slack。非常感谢大家,正是这些反馈帮助了这些 API 的不断完善。
今天,我们很兴奋地与大家分享 11 个可以用于开发的 Jetpack 库。此外,我们还会介绍一个用于简化用户界面开发的开源项目 Jetpack Compose,它正处于开发早期阶段。
我们已经听到很多人说,很难在大家现有的应用程序中开发相机应用或集成相机功能。借助新的 CameraX库,我们希望能够使大家在自己的应用程序中创造很棒的相机驱动体验,而无需担心底层设备行为。该 API 可以向后兼容 Android 5.0(API 21)及以上版本,确保在市场上大多数的设备可以使用相同的代码。尽管其利用了 camera2 的功能,但它采用一种更简单的、基于用例的方法。该方法具有生命周期感知能力,与 camera2 相比,消除了大量示例代码。最后,它使我们能够在支持的设备上访问与原生相机应用程序一样的功能。这些可选扩展支持像人像(Portrait)、夜景(Night)、HDR 和美颜(Beauty)等的功能。
相关链接:
新的 CameraX库: http://d.android.com/camerax
我们非常清楚大家的意见,赞同 LiveData 必须支持大家常用的一次性异步操作。借助 Lifecycle 和 LiveData KTX,我们可以用 Kotlin 具有生命周期意识的协同程序做到这一点。Kotlin 协同程序已经受到开发人员社区广泛的接受,因为它们简化了在 Android 应用程序中处理并发的方法。我们希望进一步简化它,并通过提供与生命周期相关的协同作用域、生命周期感知的协调调度程序以及利用新的 liveData 构建器支持简单异步链,使大家能够安全地使用它们。
基准库给大家提供了一种对应用程序代码进行快速基准测试的方法,无论它是用 Kotlin,还是 Java 编程语言或原生代码编写的。我们使用该库持续地对我们发布的 Jetpack 库进行基准测试,以确保我们不会给代码带来任何延迟。大家现在可以直接在自己的开发环境中,利用 Android Studio 做同样的操作,轻松地测量数据库查询、view inflation 或 RecyclerView 滚动。该库负责提供可靠和一致的结果,如处理预热期、删除异常值和锁定 CPU 时钟。
相关链接:
基准库: http://d.android.com/benchmark
为了最大限度地提高应用程序的静态数据安全性,新的安全库为大家实施了安全性的最佳实践 。它提供了强大的安全性,可以平衡加密和消费应用程序(如银行业务和聊天)的性能。它还为需要具有用户在场的硬件支持的密钥库的应用程序提供最高级别的安全性,同时,简化很多操作,包括密钥生成和验证。
相关链接:
新的安全库: http://d.android.com/topic/security/data
安全性最佳实践: http://d.android.com/topic/security/best-practices
ViewModel 给大家提供一种简单的方法在配置更改时来保存用户界面数据。当进程死亡,它不保存应用程序的状态,而大多数人一直依赖于 SaveInstanceState 和 ViewModel。借助具有 SavedState 模块的 ViewModel,大家可以消除样板代码,并通过使用简单 API 同时利用 ViewModel 和 SavedState 保存和检索 ViewModel 的数据,从而获得好处。
相关链接:
ViewModel : https://developer.android.com/topic/libraries/architecture/viewmodel-savedstate
ViewPager2 是下一代的 ViewPager,现在基于 RecyclerView 支持垂直滚动和从右到左的布局(Right-to-left,简称 RTL)。它还提供更加轻松的方式用 registerOnPageChangeCallback 来监听页面数据的更改。
ContraintLayout 2.0 带来了新的优化和自定义布局的新方法,同时增加了辅助类。作为 ConstraintLayout 2.0 的一部分,MotionLayout 提供一种简便的方法来管理应用程序中的动画和小部件动画。大家可以轻松地描述布局和属性动画之间的转换。MotionLayout 是在 XML 中完整声明的,允许大家描述相当复杂的转换,而无需任何代码。
相关链接:
MotionLayout: https://developer.android.com/training/constraint-layout/motion-layout
用户习惯于在手机上使用生物识别认证,但是,如果应用程序需要生物识别登录,那么确保给用户提供一种一致并安全的方式来输入他们的认证就很重要。生物识别技术库提供了一个简单的系统提示,为用户提供值得信赖的体验。
借助 Jetback 企业库 ,所托管的企业应用程序可以把反馈以键入应用程序状态的形式,发回给企业移动管理供应商(Enterprise Mobility Management provider),同时也可以利用与托管配置的向后兼容性。
借助 Android 汽车库,大家可以给用户提供应用程序优化的驱动版本,该版本将自动安装到配备 Android 自动操作系统的车载信息娱乐系统上。它还允许应用程序配合 Android Auto 应用程序,在其设备上随时提供优化的驱动版本。
我们刚在几个月前发布了 Jetpack WorkManager(后台处理)和 Jetpack Navigation(应用程序内的导航)的稳定版 ,链接如下:
Jetpack WorkManager: https://android-developers.googleblog.com/2019/03/android-jetpack-workmanager-stable.htmlJetpack
Navigation: https://android-developers.googleblog.com/2019/03/android-jetpack-navigation-stable.html
今天,我们开源了 Jetpack Compose 的一个早期预览版本,这是一个新的未打包的工具包,旨在通过结合响应式编程模型和 Kotlin 的简洁性及易用性来简化用户界面的开发。在我们和大家——我们的开发人员社区一起工作时,我们一直在尽力。这就是我们从今天开始开源 Jetpack Compose 开发的原因。
本着这种精神,我们退后一步,和大家聊一下。我们听到了来自开发人员的强烈反馈,他们喜欢现代的反应式 API,这种 API 以 Flutter、React Native、Litho 和 Vue.js 为代表。我们还听到开发人员热爱 Kotlin,超过 53% 的专业 Android 开发人员在用它,并且与 Java 编程语言相比,语言满意度要高出 20%。以 GitHub 上的贡献者数量来看,Kotlin 已经成为成长速度最快的编程语言。
因此,我们决定投资于声明性编程的反应性方法,并创建一种更简便的方式来用 Kotlin 构建用户界面。
我们采用以下核心原则构建 Compose:
用 Kotlin 带来的优点进行构建,这些好处包括:简洁、安全、与 Java 编程语言可以完全互操作。旨在大幅减少大家必须编写的样板代码数量,从而可以专注于应用程序代码,并有助于避免整个类错误。
定义用户界面组件的完全声明性,包括绘制和创建自定义布局。把用户界面简单地描述为一组可组合函数,框架就可以处理用户界面的优化,以及视图层次结构的更新。
提供可重用构建块,以更轻松地构建自定义小部件,无需从头开始。
与现有视图兼容,因此,大家可以按照自己的进度用直接访问所有 Android 和 Jetpack API 进行混合搭配。
Material Design 开箱即用和从一开始的动画,从而易于创建充满动感的漂亮应用程序。
使用实时预览(live preview)和应用更改等工具加速开发。
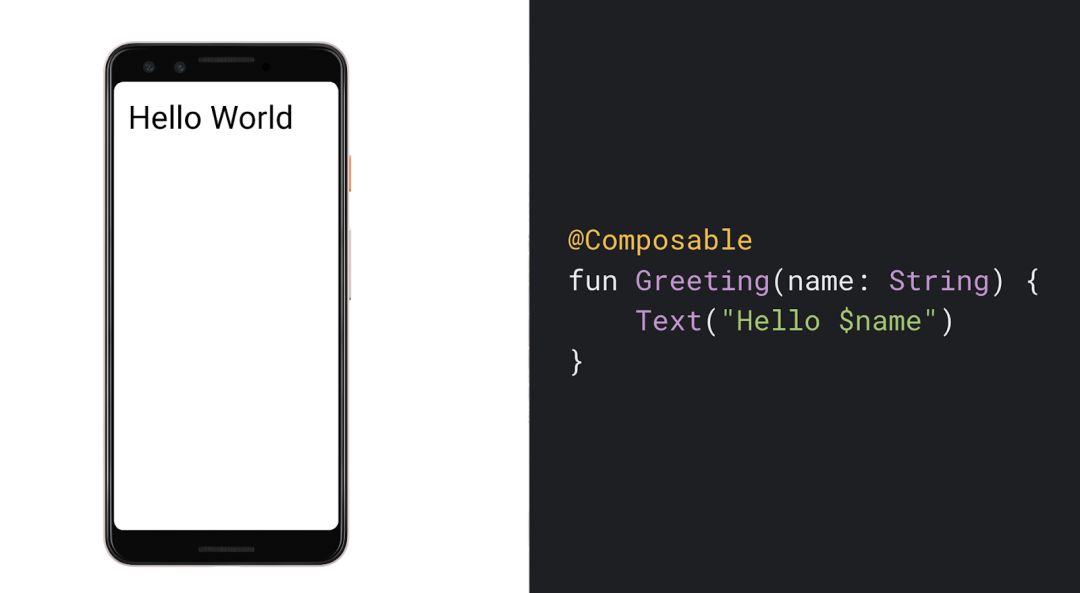
Compose 应用程序由可组合函数组成,可以把应用程序数据转换为用户界面层次结构。所需要的就是一个函数来创建新的用户界面组件。要创建一个可组合的函数,只需要给函数名添加 @Composable 注释。在底层,Compose 使用自定义 Kotlin 编译器插件,因此,当底层数据变化时, 可以重新调用可组合函数,以生成更新的用户接口层次结构。下面的简单例子是把一串字符输出到屏幕上。

我们知道,对现有项目和代码库来说,采用任何新的框架都是一个巨大的变化,这也是我们为什么把 Compose 设计成和 Jetpack 一样,有大家可以按照自己的进度采用并与现有视图兼容的独立组件。
请访问下面的链接以了解更多有关 Jetpack Compose 的信息或下载尝试一下。
链接: http://d.android.com/jetpackcompose
英文原文: https://android-developers.googleblog.com/2019/05/whats-new-with-android-jetpack.html
ArchSummit 全球架构师峰会是面向高端技术管理者、架构师的技术会议,54% 参会者拥有 8 年以上工作经验。2019 年 7 月深圳站囊括了运维新突破、微服务架构、中台战略、技术选型、人机交互、前端进阶等最新技术和前沿动态,详细日程请扫描下图二维码或点击【阅读原文】:
以上是关于Jetpack Compose开源:基于Kotlin的响应式编程方案,简化UI开发的主要内容,如果未能解决你的问题,请参考以下文章
深入理解 Jetpack Compose 内核:SlotTable 系统