WPF 写一个提醒工具软件(完整项目)
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 写一个提醒工具软件(完整项目)相关的知识,希望对你有一定的参考价值。
昨天整理硬盘时,偶然发现一个很久之前写的小工具,一个提醒工具。
包含定时提醒,间隔提醒功能。
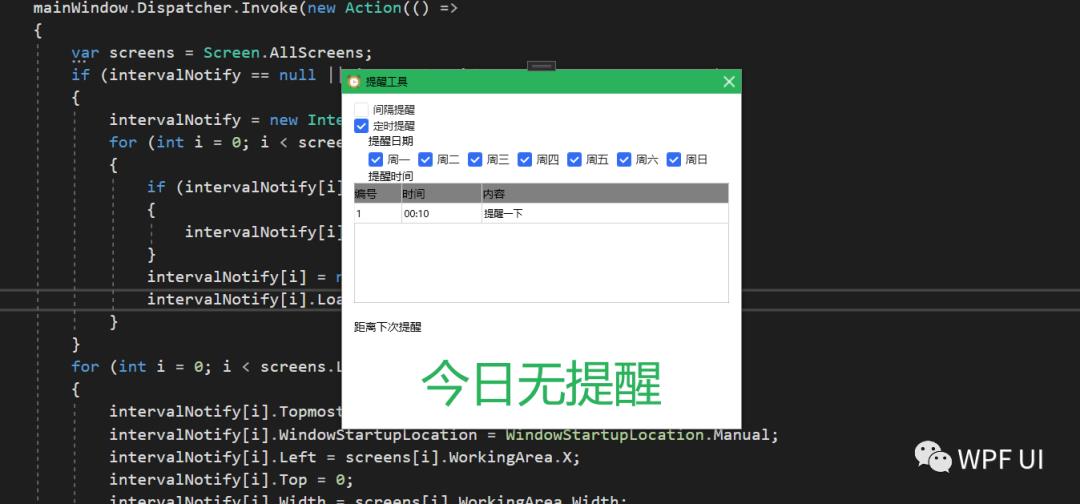
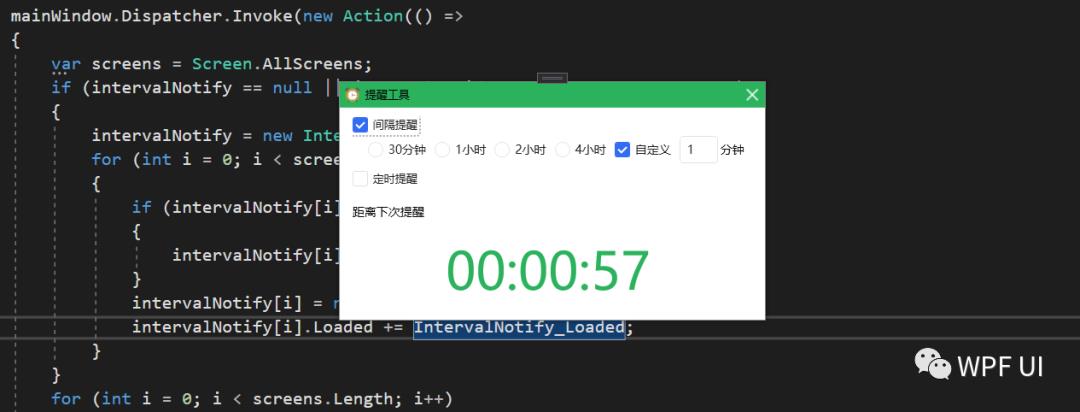
看看效果:
界面看起来也还凑合,还使用了HandyControl,有桌面托盘功能
界面是下面这样的


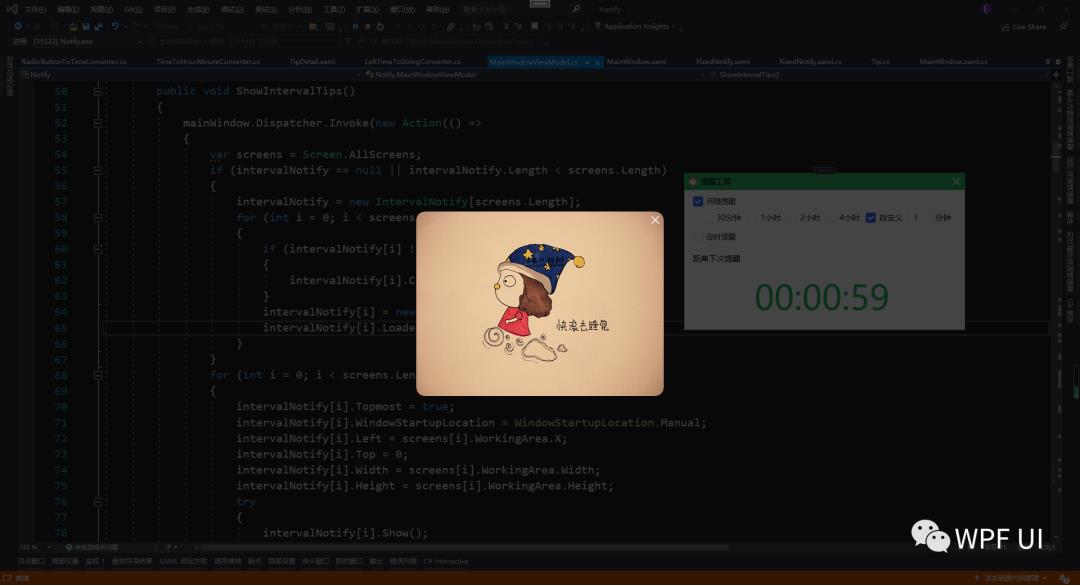
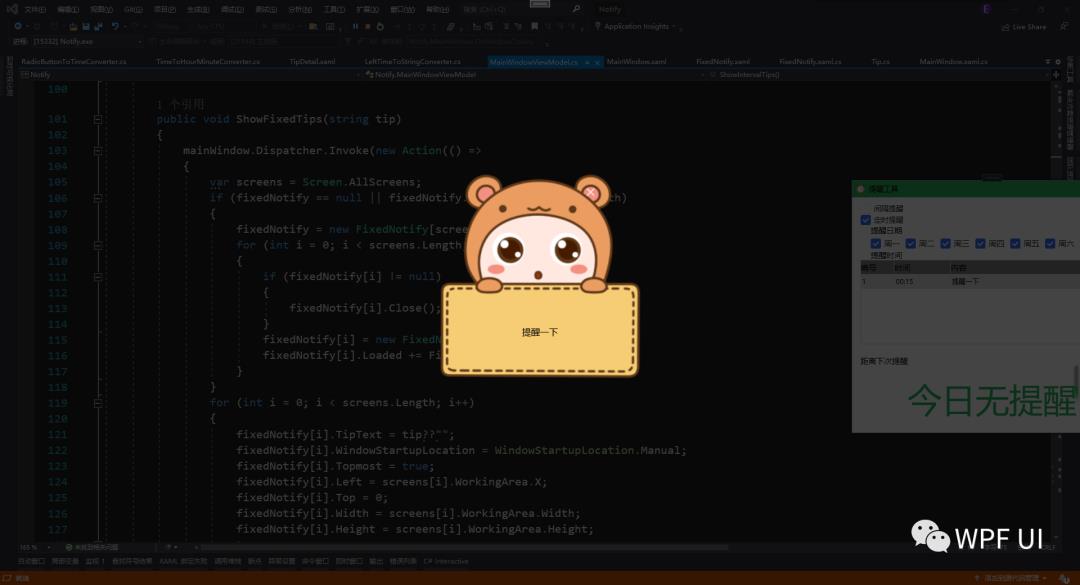
提醒窗口有两种,分别是这样的:


MainWindow.xaml代码如下:
<Window x:Class="Notify.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:input="clr-namespace:System.Windows.Input;assembly=PresentationCore"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Notify"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
mc:Ignorable="d"
xmlns:hc="https://handyorg.github.io/handycontrol"
WindowStartupLocation="CenterScreen"
Title="定时提醒"
AllowsTransparency="True"
hc:WindowAttach.IgnoreAltF4="True"
WindowStyle="None"
Background="Transparent"
Width="520" Height="270"
ShowInTaskbar="False"
Icon="./Resources/Tip32.png"
>
<Window.Resources>
<ResourceDictionary>
<!--DataGrid样式-->
<Style TargetType="DataGrid">
<!--网格线颜色-->
<Setter Property="CanUserResizeColumns" Value="false"/>
<Setter Property="Background" Value="White" />
<Setter Property="BorderBrush" Value="Gray" />
<Setter Property="BorderThickness" Value="0.6"/>
<Setter Property="RowHeaderWidth" Value="0"/>
<Setter Property="HorizontalGridLinesBrush">
<Setter.Value>
<SolidColorBrush Color="LightGray"/>
</Setter.Value>
</Setter>
<Setter Property="VerticalGridLinesBrush">
<Setter.Value>
<SolidColorBrush Color="LightGray"/>
</Setter.Value>
</Setter>
</Style>
<!--标题栏样式-->
<Style TargetType="DataGridColumnHeader">
<Setter Property="SnapsToDevicePixels" Value="True" />
<Setter Property="MinHeight" Value="25" />
<Setter Property="FontSize" Value="14" />
<Setter Property="Cursor" Value="Hand" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="DataGridColumnHeader">
<Border x:Name="BackgroundBorder" Width="Auto"
Background="Gray">
<Grid>
<ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Left"/>
<Rectangle Width="1" Fill="LightGray" HorizontalAlignment="Right" />
<Rectangle Height="1" Fill="LightGray" VerticalAlignment="Bottom"/>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="Height" Value="25"/>
</Style>
<!--行样式触发-->
<!--背景色改变必须先设置cellStyle 因为cellStyle会覆盖rowStyle样式-->
<Style TargetType="DataGridRow">
<Setter Property="Height" Value="25"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#dddddd"/>
</Trigger>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="#dddddd"/>
</Trigger>
</Style.Triggers>
</Style>
<!--单元格样式触发-->
<Style TargetType="DataGridCell">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="DataGridCell">
<TextBlock TextAlignment="Left" VerticalAlignment="Center" >
<ContentPresenter />
</TextBlock>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
</Window.Resources>
<Border BorderBrush="Gray" BorderThickness="0.8" Margin="10" Background="White">
<Border.Effect>
<DropShadowEffect BlurRadius="10" ShadowDepth="0" Color="Black" Opacity="0.5"/>
</Border.Effect>
<DockPanel>
<!--Title Bar-->
<Grid DockPanel.Dock="Top" Background="#2bb25c" Height="30" x:Name="TitleBar">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="30"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" RenderOptions.BitmapScalingMode="Fant" Source="./Resources/Tip32.png" Margin="6"/>
<TextBlock Grid.Column="1" Text="提醒工具" TextAlignment="Center" VerticalAlignment="Center" FontSize="13"/>
<Border Grid.Column="3">
<Border.Style>
<Style TargetType="Border">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#FF6A6A"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="False">
<Setter Property="Background" Value="Transparent"/>
</Trigger>
</Style.Triggers>
</Style>
</Border.Style>
<Button Command="{Binding CloseCommand}">
<Button.Template>
<ControlTemplate>
<Border Background="Transparent">
<Image Source="./Resources/Close12.png" RenderOptions.BitmapScalingMode="Fant" Margin="8"/>
</Border>
</ControlTemplate>
</Button.Template>
</Button>
</Border>
</Grid>
<StackPanel Margin="15 10 15 10" >
<CheckBox IsChecked="{Binding IntervalTipChecked}" HorizontalAlignment="Left" Content="间隔提醒" FontSize="13" Height="20"></CheckBox>
<StackPanel Orientation="Horizontal" Margin="0 3 0 8" Visibility="{Binding IntervalTipChecked,Converter={local:BooleanToVisiblityConverter}}">
<RadioButton IsChecked="{Binding IntervalTime,Mode=TwoWay,Converter={local:RadioButtonToTimeConverter},ConverterParameter=30}" FontSize="14" Margin="18 0 10 0" Content="30分钟" />
<RadioButton IsChecked="{Binding IntervalTime,Mode=TwoWay,Converter={local:RadioButtonToTimeConverter},ConverterParameter=60}" FontSize="14" Margin="0 0 10 0" Content="1小时" />
<RadioButton IsChecked="{Binding IntervalTime,Mode=TwoWay,Converter={local:RadioButtonToTimeConverter},ConverterParameter=120}" FontSize="14" Margin="0 0 10 0" Content="2小时" />
<RadioButton IsChecked="{Binding IntervalTime,Mode=TwoWay,Converter={local:RadioButtonToTimeConverter},ConverterParameter=240}" FontSize="14" Margin="0 0 10 0" Content="4小时" />
<CheckBox IsChecked="{Binding IntervalTime,Mode=TwoWay,Converter={local:RadioButtonToTimeConverter},ConverterParameter=0}" FontSize="14" Margin="0 0 10 0" Content="自定义" />
<TextBox x:Name="txtMinute" Text="{Binding CustomText,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" GotFocus="CustomTextGotFocus" PreviewTextInput="MinutePreviewTextInput" input:InputMethod.IsInputMethodEnabled="False" FontSize="14" Width="45"></TextBox>
<TextBlock FontSize="14" Margin="3 0 0 0" Text="分钟" VerticalAlignment="Center"></TextBlock>
</StackPanel>
<TextBlock x:Name="tipText" Text="请输入1到1440的整数" Margin="320 -8 0 -10" Visibility="Collapsed"
Foreground="IndianRed" FontSize="12" VerticalAlignment="Center"/>
<CheckBox IsChecked="{Binding FixedTimeTipChecked}" HorizontalAlignment="Left" Content="定时提醒" FontSize="13" Height="20"></CheckBox>
<StackPanel Visibility="{Binding FixedTimeTipChecked,Converter={local:BooleanToVisiblityConverter}}">
<TextBlock FontSize="14" Margin="18 0 0 0" Text="提醒日期"/>
<StackPanel Orientation="Horizontal">
<CheckBox IsChecked="{Binding FixedTipDays,Converter={local:DayCheckBoxConverter},ConverterParameter=1}" FontSize="14" Margin="18 5 10 0" Content="周一" />
<CheckBox IsChecked="{Binding FixedTipDays,Converter={local:DayCheckBoxConverter},ConverterParameter=2}" FontSize="14" Margin="0 5 10 0" Content="周二" />
<CheckBox IsChecked="{Binding FixedTipDays,Converter={local:DayCheckBoxConverter},ConverterParameter=4}" FontSize="14" Margin="0 5 10 0" Content="周三" />
<CheckBox IsChecked="{Binding FixedTipDays,Converter={local:DayCheckBoxConverter},ConverterParameter=8}" FontSize="14" Margin="0 5 10 0" Content="周四" />
<CheckBox IsChecked="{Binding FixedTipDays,Converter={local:DayCheckBoxConverter},ConverterParameter=16}" FontSize="14" Margin="0 5 10 0" Content="周五" />
<CheckBox IsChecked="{Binding FixedTipDays,Converter={local:DayCheckBoxConverter},ConverterParameter=32}" FontSize="14" Margin="0 5 10 0" Content="周六" />
<CheckBox IsChecked="{Binding FixedTipDays,Converter={local:DayCheckBoxConverter},ConverterParameter=64}" FontSize="14" Margin="0 5 10 0" Content="周日" />
</StackPanel>
<TextBlock FontSize="14" Margin="18 3 0 0" Text="提醒时间"/>
<DataGrid ItemsSource="{Binding Tips}"
LoadingRow="DataGrid_LoadingRow"
Height="150"
AutoGenerateColumns="False" CanUserAddRows="False" CanUserDeleteRows="False"
CanUserResizeRows="False" CanUserResizeColumns="False" CanUserSortColumns="False"
SelectionMode="Single" SelectedItem="{Binding SelectedItem}"
>
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseDoubleClick">
<i:InvokeCommandAction Command="{Binding MouseDoubleClickCommand}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
<DataGrid.ContextMenu >
<ContextMenu StaysOpen="True">
<MenuItem Command="{Binding AddTipCommand}" Header="添加"/>
<MenuItem Command="{Binding EditTipCommand}" Header="修改"/>
<MenuItem Command="{Binding DeleteTipCommand}" Header="删除"/>
<MenuItem Command="{Binding ClearTipsCommand}" Header="清空"/>
</ContextMenu>
</DataGrid.ContextMenu>
<DataGrid.Columns>
<DataGridTextColumn IsReadOnly="True" Binding="{Binding Index}" Header="编号" Width="60"/>
<DataGridTextColumn IsReadOnly="True" Binding="{Binding Time,Converter={local:TimeToHourMinuteConverter}}" Header="时间" Width="100"/>
<DataGridTextColumn IsReadOnly="True" Binding="{Binding Content}" Header="内容" Width="*"/>
</DataGrid.Columns>
</DataGrid>
</StackPanel>
<TextBlock FontSize="14" Margin="0 20 0 10" Text="距离下次提醒"/>
<Border Height="100" HorizontalAlignment="Center" >
<TextBlock Text="{Binding LeftTime,Converter={local:LeftTimeToStringConverter}}" FontSize="60" Foreground="#2bb25c" VerticalAlignment="Center"></TextBlock>
</Border>
</StackPanel>
<hc:NotifyIcon Icon="/icon.ico"
Text="Notify"
Visibility="Visible">
<hc:NotifyIcon.ContextMenu>
<ContextMenu>
<MenuItem Command="{Binding PushMainWindow2TopCommand}" Header="显示"/>
<MenuItem Command="hc:ControlCommands.ShutdownApp" Header="退出"/>
</ContextMenu>
</hc:NotifyIcon.ContextMenu>
<hc:Interaction.Triggers>
<hc:EventTrigger EventName="MouseDoubleClick">
<hc:EventToCommand Command="{Binding PushMainWindow2TopCommand}"/>
</hc:EventTrigger>
</hc:Interaction.Triggers>
</hc:NotifyIcon>
</DockPanel>
</Border>
</Window>
代码很多,粘不完。
想要完整项目代码的小伙伴扫码关注本公众号后回复:“提醒工具” 获取下载链接。

如果喜欢,点个赞呗~
以上是关于WPF 写一个提醒工具软件(完整项目)的主要内容,如果未能解决你的问题,请参考以下文章