JavaScript 的对象加强 Map()
Posted Qianliwind
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 的对象加强 Map()相关的知识,希望对你有一定的参考价值。
多重嵌套 for 循环太丑,运行效率又低,有没有什么办法可以降低它的嵌套层数?怎么简洁优雅的获取我想要的数据,又有良好的智能提示效果?
有没有通用的提高运行效率的方案?没错,ES6 的 Map 就是为你定制的。
先看一个简单的例子,数组去重:
let myArray = [1, 2, 3, 4, 5, 2, 1];
function getArray(array) {
let newArray = [];
for (let i = 0, l = array.length; i < l; i++)
{for (let j = i + 1; j < l; j++)
{if (array[i] === array[j])
{ j = ++i;
}
}
newArray.push(array[i]);
}return newArray;
}console.warn(getArray(myArray)
);
上面用了最基本的2重 for 循环遍历数组达到去重的效果,代码运行效率低,时间复杂度达到了O(n2),如何优化成一重for循环呢?用 Map 试一试!
Map 是 ES6 新出的一种数据结构,用来表示键值对,object也是键值对结构,Map算是对object的一种加强,object的键只能为string,Map的键可以为任意值。我们用Map来存储中间遍历的值,从而可以达到一轮for循环就完成去重的目的,如下:
let myArray = [1, 2, 3, 4, 5, 2, 1];function getArray(array) {
let newArray = [];
let map = new Map();
for (let i = 0, l = array.length; i < l; i++)
{if(typeof map.get(array[i]) == "undefined"){map.set(array[i], array[i]);
newArray.push(array[i]);
}
}return newArray;
}
console.warn(getArray(myArray));
很明显,上面通过 Map 减少了一层for循环,将时间复杂度降到了O(n),提高了运行效率。
Map这种键值对结构(字典,哈希表),可以直接根据键名找到对应的值,不需要遍历,大大提高了查找的效率。我们常用的对象和数组结构也有同样的效果,但是Map功能更强大,配合ts的智能提示效果更好。
/*
* MAP对象,实现MAP功能
*
* 接口:
* size() 获取MAP元素个数
* clear() 删除MAP所有元素
* set(key, value) 向MAP中增加元素(key, value)
* delete(key) 删除指定KEY的元素,成功返回True,失败返回False
* get(key) 获取指定KEY的元素值VALUE,失败返回NULL
* has(key) 判断MAP中是否含有指定KEY的元素
* values() 获取MAP中所有VALUE的数组(ARRAY)
* keys() 获取MAP中所有KEY的数组(ARRAY)
*
* 例子:
* var map = new Map();
*
* map.set("key", "value");
* var val = map.get("key")
* ……理论分析:为什么用 Map 能提高运行效率呢,仔细思考,发现,这个里面蕴含了一个重要的计算机理论知识——空间换时间!计算机理论里面,对于一个算法,他的时间负责度和空间复杂度是对立的。简单的理解就是,占用空间多,运行就快,占用空间少,运行就慢。上面的 Map 就是开辟的额外存储空间,用来保存一些中间状态,从而将2重 for 循环降低为1重 for 循环,降低了运行时间。
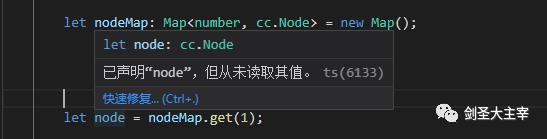
Map的强大还体现在他的充足的智能提示的地方:

上面通过声明键和值的类型,当调用对应的 API 时候,会对参数和返回类型有一个提示作用,这是对象和数组没有的优势,而且 Map 的 key 也可以为对象等任意类型,这在有些地方也能起到意向不到的方便作用。
所以,凡是想提高运行效率,想降低查找等时间消耗的地方,都请尽可能的用Map来解决吧,这一定是一个百试不爽的万精油方案,而且是一个一定能有效果的方案
以上是关于JavaScript 的对象加强 Map()的主要内容,如果未能解决你的问题,请参考以下文章